404空状态页面是网站必备的一个页面,它承载着提升用户体验与SEO优化的重任。对于设计师来说,404空状态页面是一个设计自由度相对较高的页面,它既可以做得非常简单,也可以变得创意十足,展现出网站的独特气质,有经验的设计师都会非常重视充分利用好404空状态页面。本篇文章,我们将探讨如何设计404空状态页面,以提高用户体验,降低跳出率!
1. 404空状态页面是什么意思
我们常说的404空状态页面其实是一种HTTP状态码,其表示的意思是:当前请求的页面不存在或已经被删除,404空状态页面就是提醒用户服务器无法正常提供信息的页面。导致404空状态页面出现的原因有很多,如:用户输入了错误的网址、发布页面URL更改或来自其他网站的入站链接断开等等。一般来说,设计者设置404空状态页面主要有3个目的:
-
让访问者知道他们正在浏览的页面输入错误或丢失。
-
通过Google Search Console等工具为网站所有者提供有关丢失页面或断开链接的反馈。
-
告诉搜索引擎当前页面不存在。
2. 网站优化中404空状态页面重要吗
404空状态页面是网站必备的一个页面,它承载着用户体验与SEO优化的重任。如果没有设置404空状态页面,会不利于搜索引擎的收录,而且当用户点开出错链接,如果没有得到提示信息以及跳转指引,那么难免会出现厌倦的情绪。

3. 404空状态页面设计技巧
既然404空状态页面很重要,那么我们该如何为网站构建最佳的404空状态页面呢?这里,我们可以重点从以下四个方面着手:
-
设计:品牌、布局风格和趣味因素。
-
语言:清晰和支持性的沟通。
-
导航:有用的指导和导航选择。
-
技术:是否能恢复正常工作?是否有任何配置错误?
具体要怎么做呢?Pixso有以下几点建议:
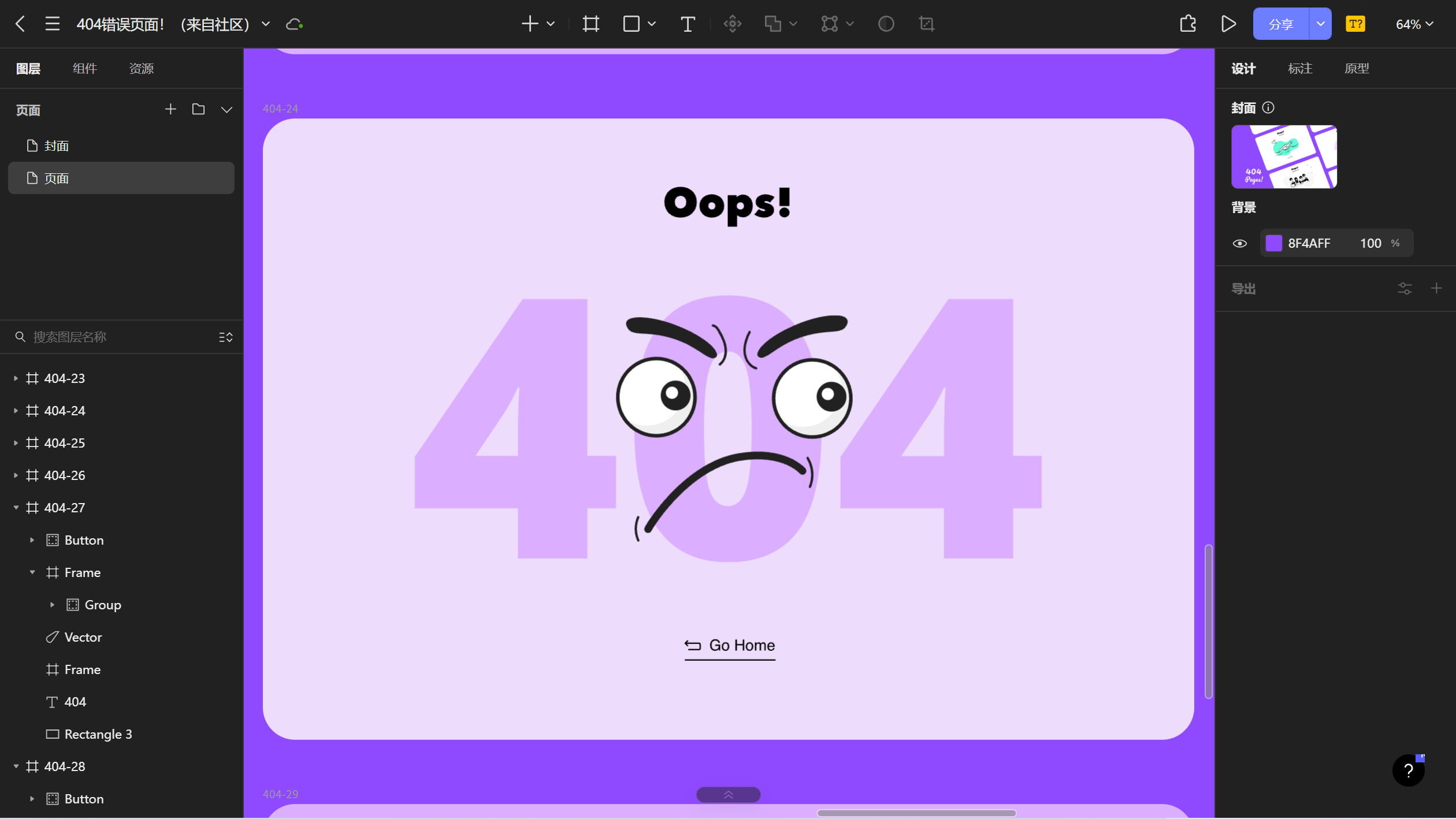
3.1 设计你自己的404空状态页面,不要使用Web服务器的默认404空状态页面
大多数Web服务器、CMS(如WordPress)和浏览器都有默认的404空状态页面,但它们往往是用枯燥乏味的技术语言编写的,界面也并不漂亮。如果在你没有设计自己的404空状态页面之前,你当然可以使用它们,但是可以的话,最好依据自己的品牌风格设计一个专属的404空状态页面,因为使用默认的404空状态页面会显得网站不够正规和专业。

3.2 不要让用户看不出你的404空状态页面是什么网站
如果你不希望访问者因为突然跳转到一个看起来与你的网站完全不同的页面而感到困惑,那么,请确保你的404空状态页面包含品牌的徽标、品牌颜色或标志性版式。最简单的方法是:在你常用的模板设计基础上,构建你的404空状态页面。

3.3 适当添加一点幽默和个性,但不要过于古怪
有一个设计默契是:404空状态页面可以很有趣、有创意,甚至可以适当“厚脸皮”。404空状态页面就像复活节的彩蛋,隐藏在某个角落,大多数访问者不会发现他们。但是在设计时,请不要忘记404空状态页面设置的初心,不要为了古怪而古怪,让浏览者感到迷惑不解的设计肯定不会是最好的设计。

3.4 使用简单、友好的语言,而不是专业性、技术性较强的解释
并不是每个人都知道或关心“404”这几个数字代表的是什么意思,404空状态页面不是分享HTTP服务器代码知识的机会,更好的选择是:简单、直接地告诉你的浏览者发生了什么情况以及他们下一步可以做什么。

3.5 理解访问者的困惑和沮丧,不要假设访问者理解404页面出现的原因
没有人期望看到404空状态页面,他们希望尽快找到他们需要的内容,我们可以在404空状态页面中予以明确的指导和帮助,如提供下列提示:
-
404-这里没有页面。
-
哦不!此页面似乎丢失了。
-
此页面可能被移动了,或者你点击了一个错误的链接。
在使用简单、友好的语言进行解释的同时,我们还可以提供「寻求帮助」或「跳转」的方式,表现出对于访问者的同理心。
3.6 将指引限定了几个选定的选项,因为提供太多选择也会让用户困扰
虽然我们上面有提到要在404空状态页面,给访问者提供选择,但记住提供的选择最好不要过多,根据经验,建议你将选择限制为3或4个选项以内,当然最简单的方法是只使用一个返回的按钮。

4. 推荐使用专业的页面设计软件Pixso
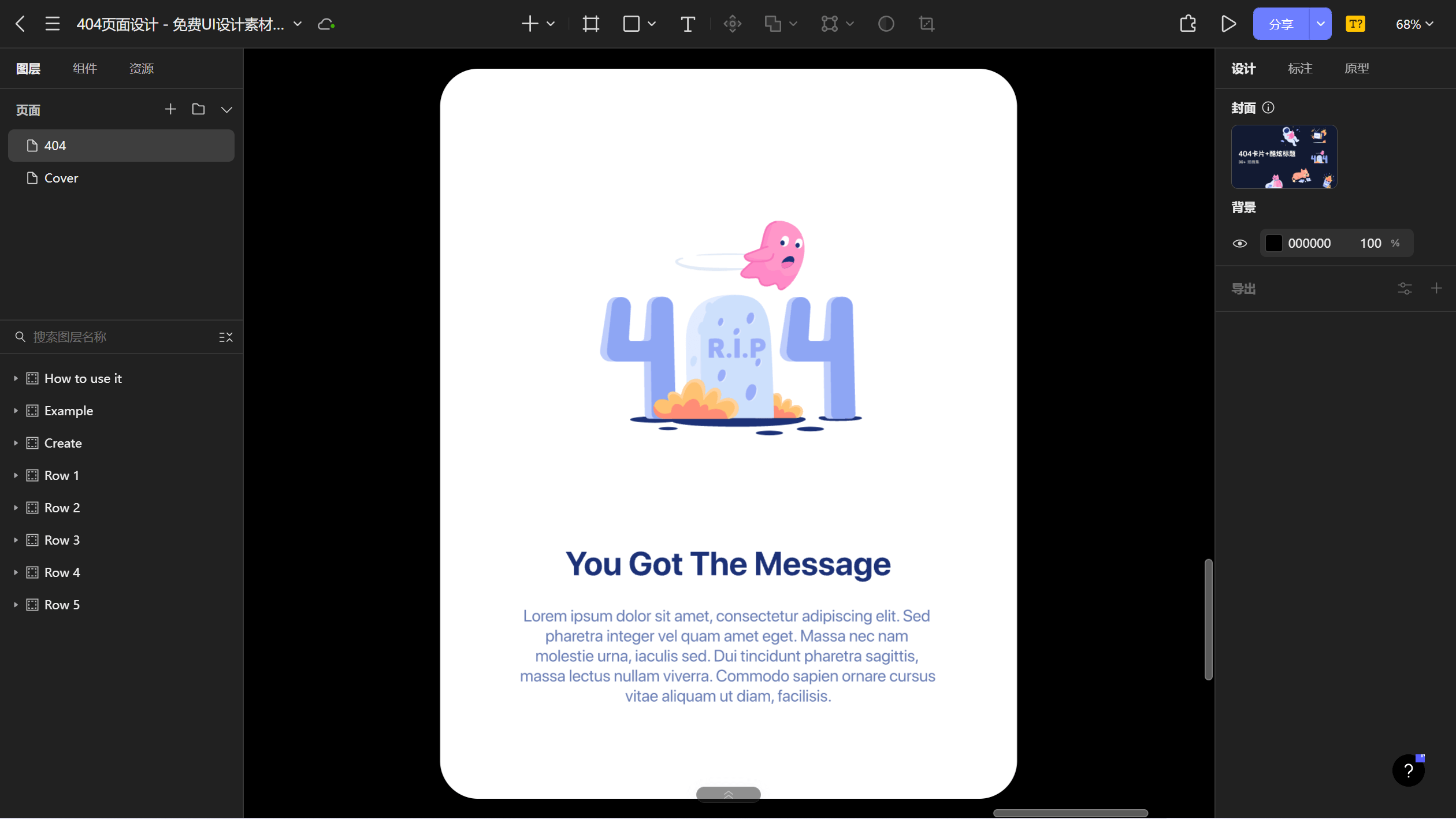
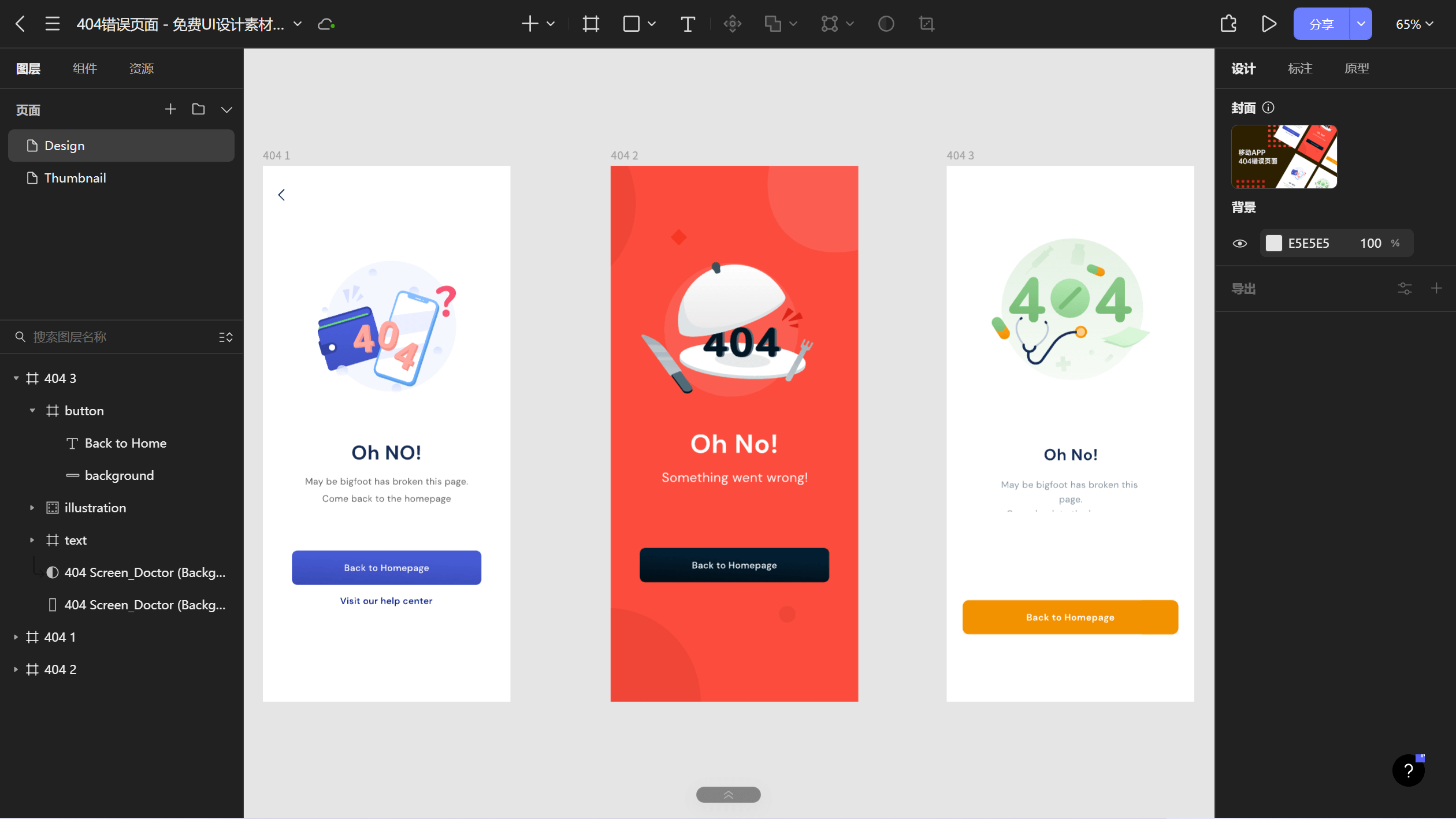
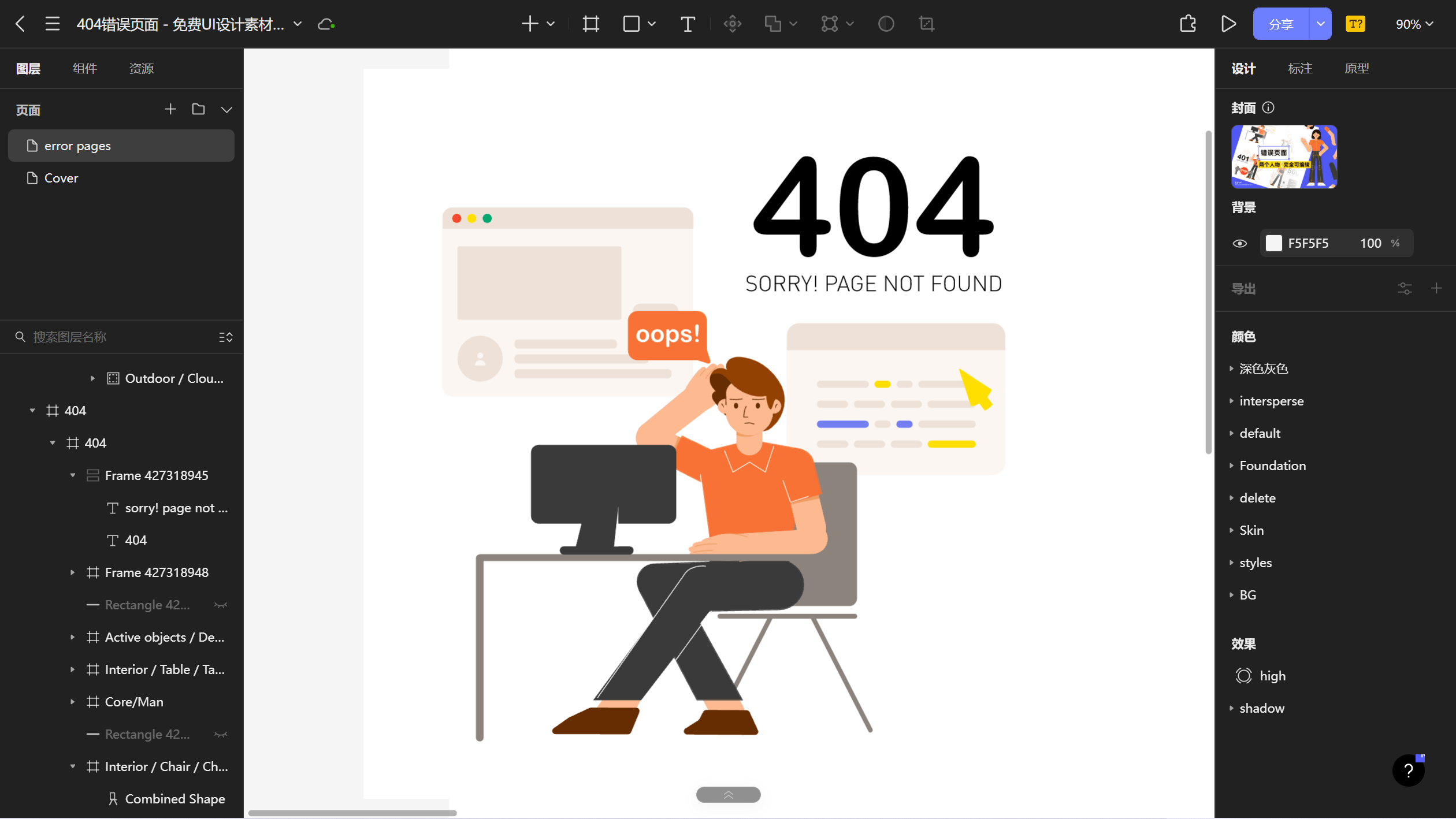
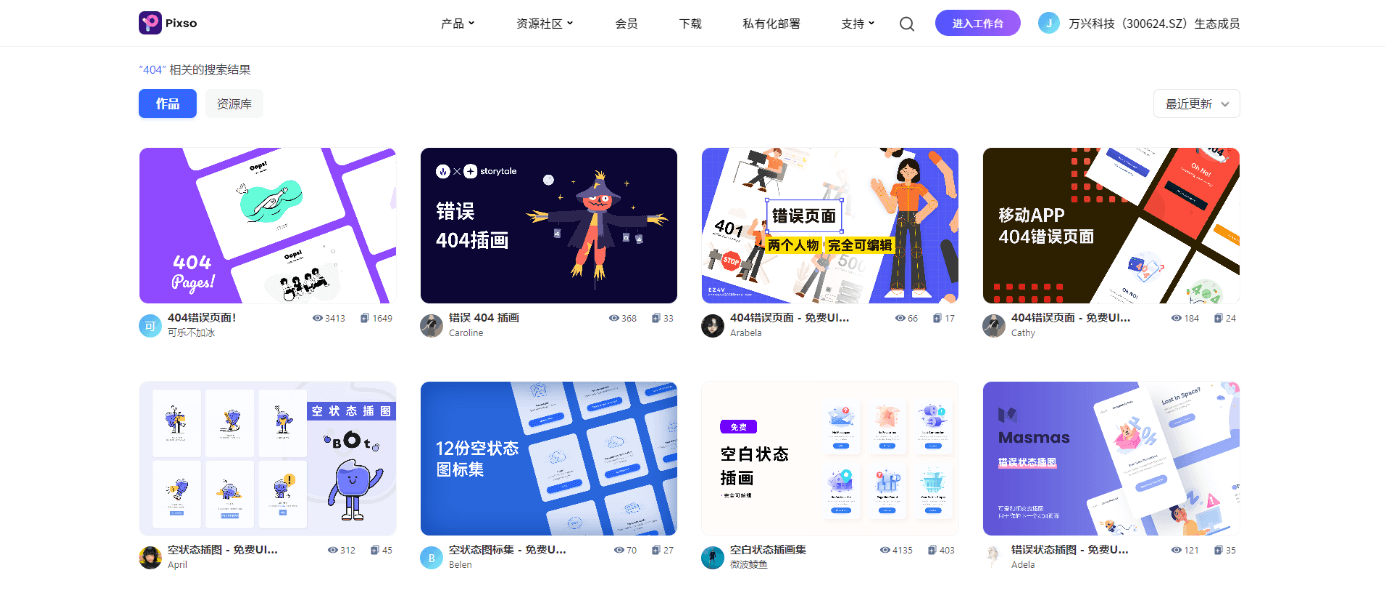
以上就是关于404空状态页面设计技巧的分享,本文提及的所有设计素材都可以在Pixso资源社区找到,并且可以在线一键复制免费使用!打开Pixso资源社区,在右上角的搜索栏中输入【404】或【空状态】,选择合适的404空状态页面素材,然后点击右上角的【复制】按钮,文件就会保存到你的Pixso工作台,点击弹出窗口的【打开文件】,就可以使用Pixso在线编辑了。在这里,我们既可以直接导出使用,也可以基于原素材进行二次设计迭代!

Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,1000+最前沿的设计组件、30000+精美图标,提供海量设计模板和素材,本地化字体资源,支持团队组件库,帮助团队形成设计资产沉淀。如果你对404页面已经有了自己的思考和想法,准备好如何改进它了,那么不妨打开Pixso工作台,用专业的页面设计软件来实现你的想法!