你是否有过这样的经历:设计美观、高效和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。很多小伙伴在初学UI设计时,都会存在许多困惑,显得特别迷茫。其实做UI设计是有章可循的,Pixso总结了一些实用的小技巧,这些技巧是新手小白进阶资深UI设计师必备的技能!
1. 用图像引导用户
美丽的图像能够在视觉上增强界面,但也可用于将注意力引导到页面或屏幕中的特定位置。如果图像上包含一个人,那用户会下意识地跟随那个人的视线。这为UI设计师提供一个机会,可以利用这个特点将用户注意力巧妙地引导到号召性用语或有用的信息上。
Pixso社区的海洋之声网页设计用了这一概念,图中女生的视线将用户指向左侧的官网主题区域。如果你水平翻转图像就会发现,她只是凝视远方的模型。
 (来源:Pixso社区海洋之声网页设计模板)
(来源:Pixso社区海洋之声网页设计模板)
2. 巧妙地使用留白空间
UI设计人员希望在每个界面中塞入尽可能多的信息是一个常见的错误。这可能会导致用户视觉过载,并最终让那些注意力被吸引到页面或屏幕上太多不同区域的用户不知所措。页面上的元素需要一些空间来呼吸。如果你在一个小空间里塞满了很多设计元素,那么它们就会相互抵消,没有一个元素会脱颖而出。
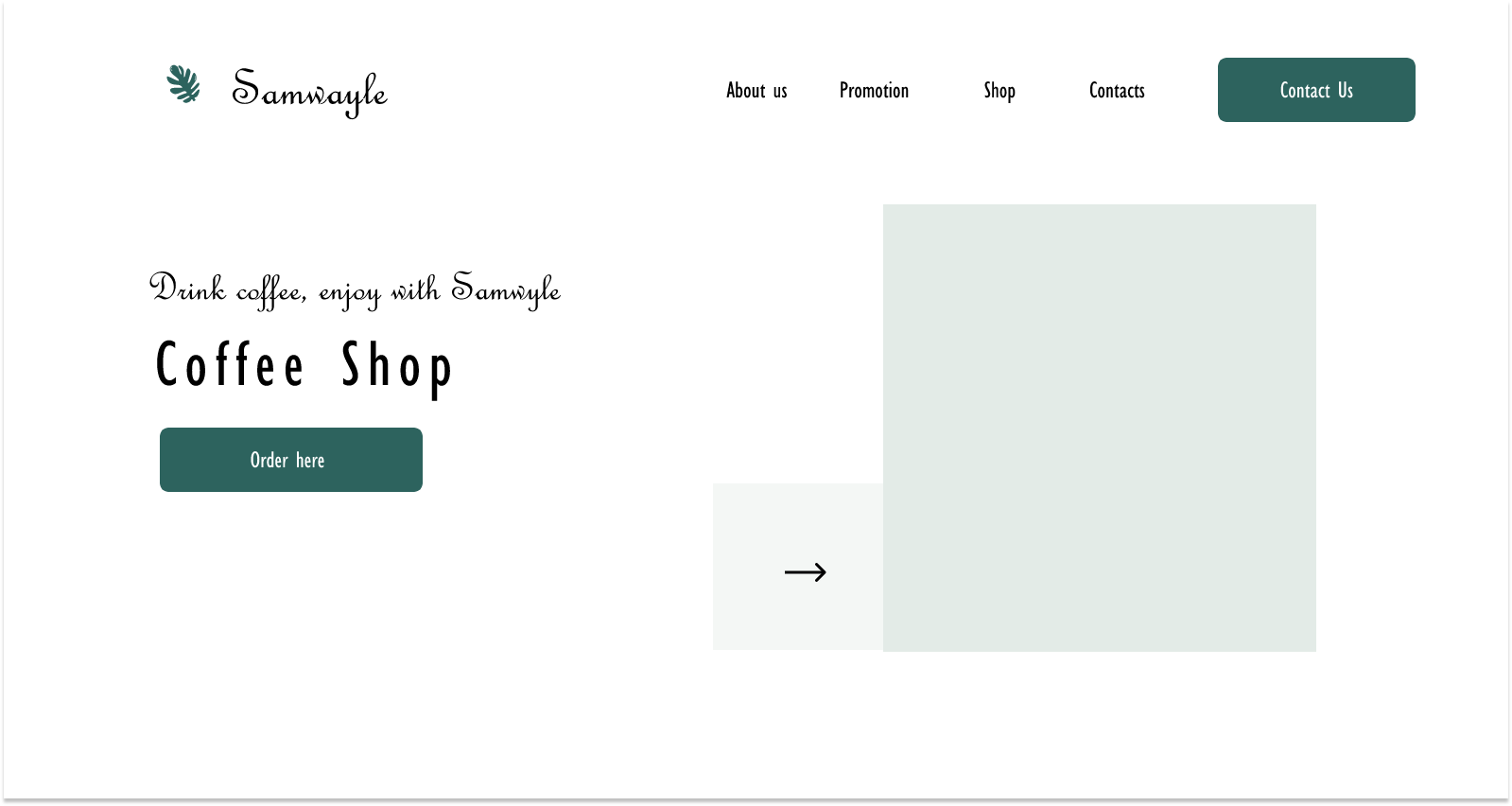
下图是来自Pixso社区的网页设计模板,该页面使用负空间效果非常好,为每个元素提供足够的呼吸空间。战略性地最大化关键信息,弱化关键信息周围的元素,将用户的注意力牢牢锁定在关键信息上。
 (来源:Pixso社区设计模板)
(来源:Pixso社区设计模板)
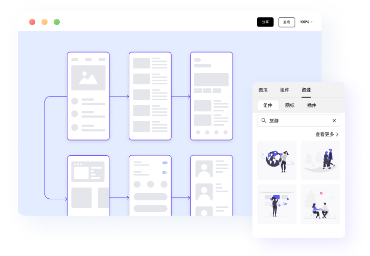
3. 使用网格
很多UI设计师在刚开始做设计的时候,不知道要把每一个元素放在页面的哪个位置,才能让它看起来好看。Pixso建议你可以使用网格来快速提高你的设计质量。通过使用网格,你可以确保不同元素之间的间距相同,因此它们都可以一起创建一个有凝聚力的构图。
当然,也有无网格设计。但就像在生活中一样,你首先需要了解规则才能成功打破它们。因此,首先掌握网格系统,然后再进行打破网格的设计是一名UI设计师必经的过程。
 (来源:Pixso社区购物软件设计模板)
(来源:Pixso社区购物软件设计模板)
4. 巧用配色
掌握色彩理论及其在实际设计中的应用需要大量的努力和多年的实践。但对于刚入门的UI设计师来说,我们必须多加练习。所以,一开始在你的设计中只使用最少量的颜色。尝试混合和搭配不同的颜色,会使你的设计看起来很漂亮。Pixso建议,以70–30–10的比例使用颜色。这里70%的颜色将是你的背景颜色,例如白色。30%的颜色将是你的辅助颜色,例如黑色。10%的颜色将是你用来突出显示设计中的按钮和其他号召性用语元素的颜色。
你也可以尝试仅使用2种颜色的组合。就像字体一样,同样的原则也适用于颜色的使用。首先掌握使用1或2种颜色,然后慢慢增加设计中的颜色数量。
 (来源:Pixso社区启动页设计模板)
(来源:Pixso社区启动页设计模板)
5. 保持一致的视觉样式
在进行UI设计时,要保持一致的视觉样式。例如,同一个产品设计中的图标,要确保它们具有相同的轮廓、填充、比重等。图标通过视觉手段为用户提供必要的信息,所以务必要保证功能相同的图标元素一致,外观视觉一致。
在团队中,保持团队项目的UI视觉一致性同样非常重要。UI设计师不是独立个体,更是团队中的一员。因此,建议使用具有团队组件资源库的设计工具来开展你的产品设计。在Pixso中,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源。团队可以搭建云端组件库,团队成员拖拽即可使用任意组件库中的资源,帮助设计师建立统一的设计规范。