随着移动设备使用量的不断增加,设计的重心已然在移动界面上了。在开发移动用户界面时,简易性对于良好的用户体验至关重要。移动界面应保持一致,避免用户的认知超负荷和让用户感觉到混乱。
为了满足和权衡用户交互的作用,Pixso提出5个启发式移动界面设计原则。下面Pixso将分别对这些原则做一个简短的总结,并举例子来概述我们在创建移动界面时应该考虑的问题。
移动界面设计原则1: 有效性
有效性可检验当用户在使用界面时候的有效性如何。在人机交互(HCI)中,称为用户正在创建的心理模型,以便更容易地理解复杂的概念。我们可以根据现实生活中获取的知识来提高用户的效率,有效性的目标是减少用户完成任务所需的操作次数。
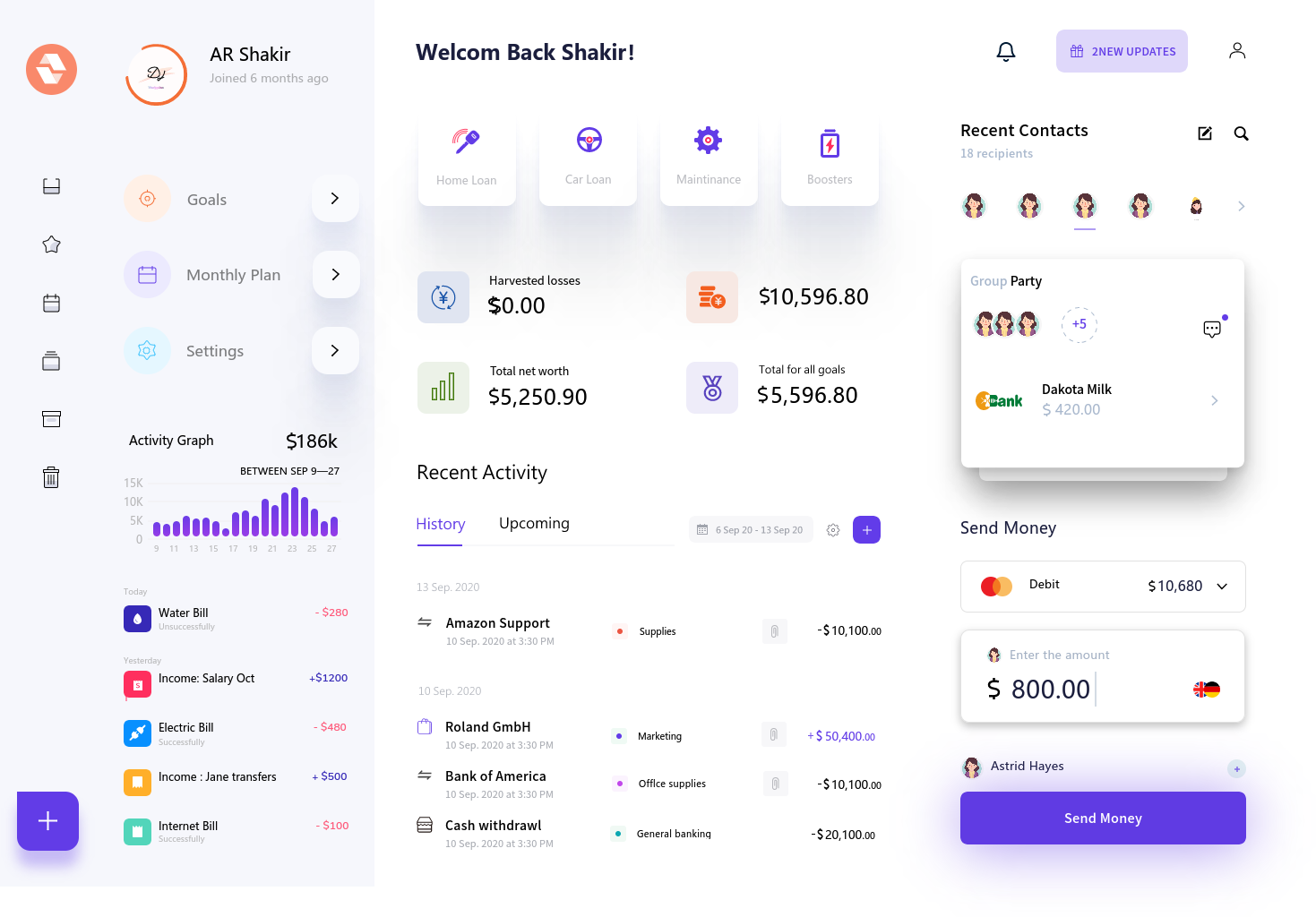
例如:在财务APP移动端界面设计中,使用匹配和已知的图标来减少用户认知负担。把它们和小标签结合起来,减少错误的解读。
 (来源:Pixso社区资源财务APP设计案例)
(来源:Pixso社区资源财务APP设计案例)移动界面设计原则2:操作反馈的即时性
优秀的UI设计都有一个共同的特征:高效率。对用户来说,操作反馈的即时性是唯一重要的事情。
Pixso认为,提升界面效率最有效的方法就是进行任务分析。熟悉用户的流程,了解用户的目标,然后在此基础上尽量简化流程,使得用户能够便捷快速的达成目标。在此过程中,需要仔细考虑好每个功能细节,规避可能存在的漏洞,帮助用户快速完成用户流程。
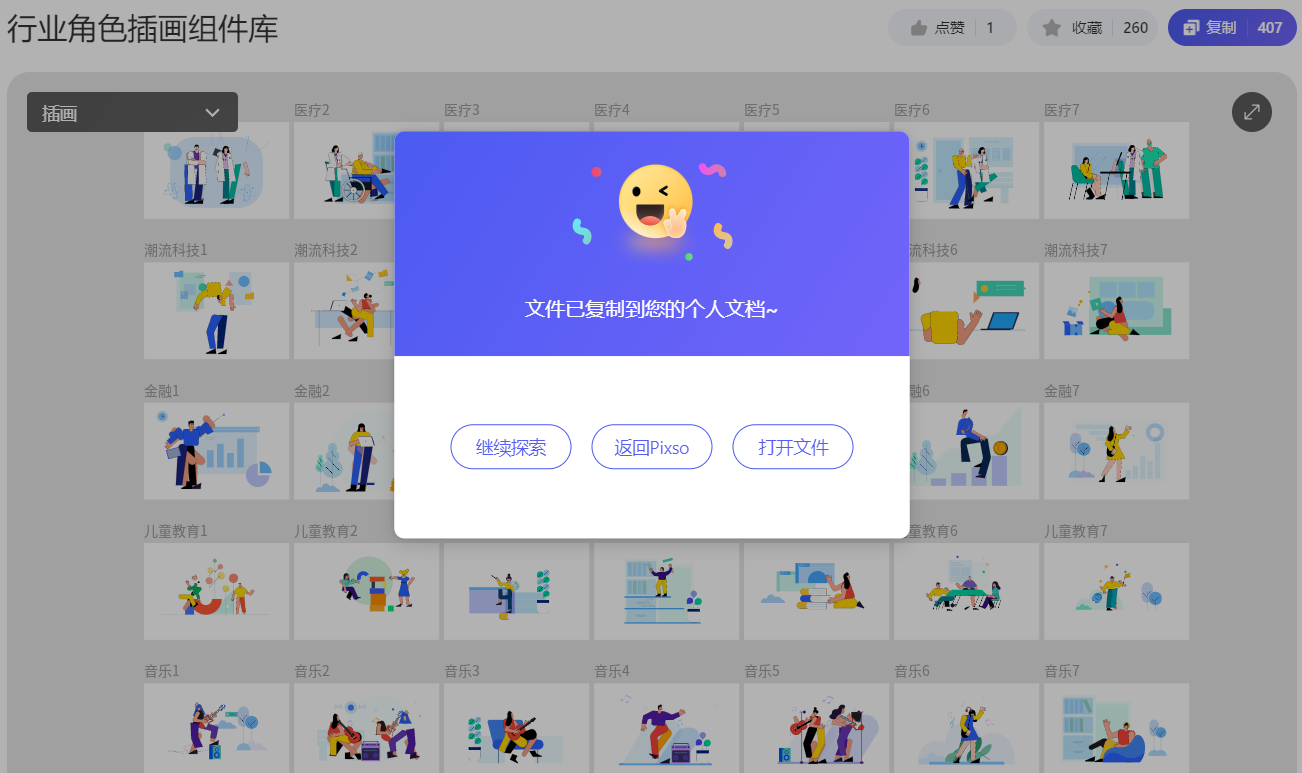
例如:当用户点击Pixso社区资源文件案例时,界面会立即跳转到Pixso工作台,并且有动态的加载进度条,都能够让用户明白状态的改变,以及他们操作的结果。

移动界面设计原则3. 让用户知道错误信息
给用户反馈是界面设计中最重要的部分之一。我们可以通过每个任务的每个操作中提交的错误数量来衡量失误操作出错后,用户可以得到提示信息和相应的操作选项。
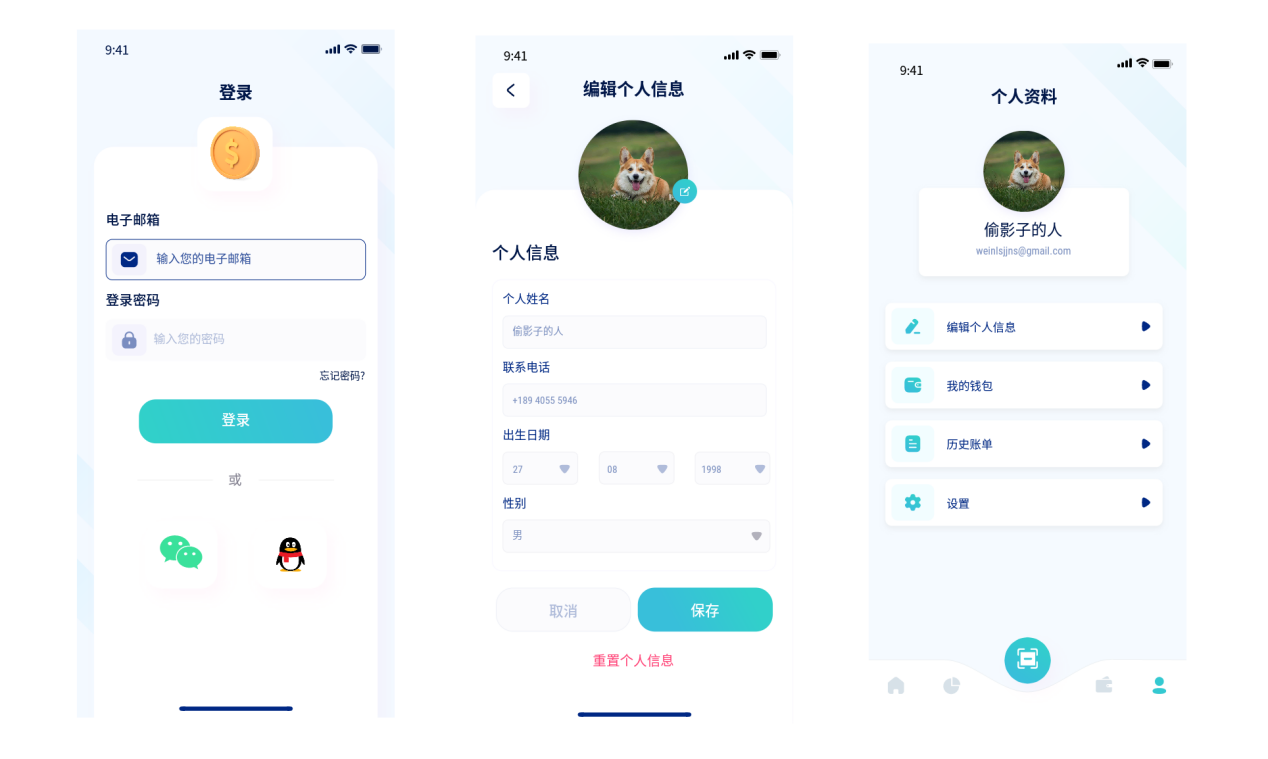
例如:当用户在注册表单中填写密码字段时,良好的UI可能会告知用户其密码要求。
 (来源:Pixso社区资源财务管理钱包APP设计案例)
(来源:Pixso社区资源财务管理钱包APP设计案例)
移动界面设计原则4:认知负荷
恰当地处理视觉元素能够化繁为简,帮助用户更加快速简单地理解你的表达。用方位和方向上的组织可以自然地表现元素间的关系,恰如其分地组织内容可以减轻用户的认知负担。他们不必再琢磨元素间的关系,因为UI界面已经表现出来了。注意:不要迫使用户做出分辨,而是设计者用组织表现出来。
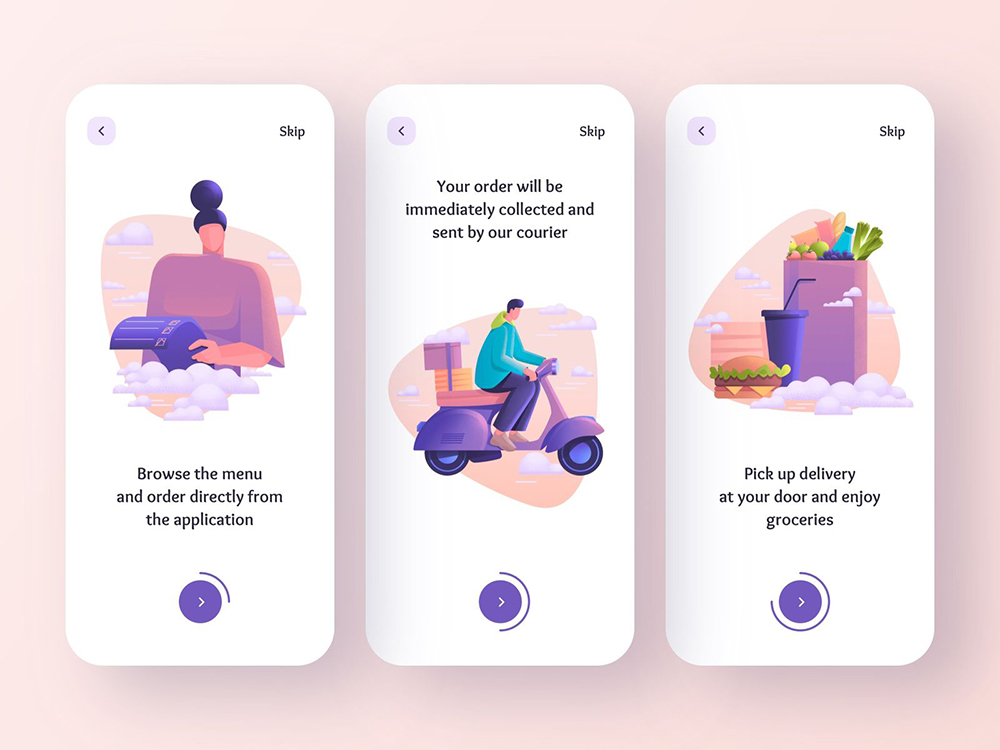
例如:在进行页面切换时,使用从左到右的逻辑流程让用户快速完成一项新任务。同时,视图和内容切换之间提供动画,使用熟悉和匹配的箭头作为切换符号,能够让用户更容易完成任务。

移动界面设计原则5:用户界面一致性
一致性是良好UI的基本属性,是最直观的设计,是可用性和可学习性的最重要因素之一。在设计过程中,UI设计师需要不断进行反思,以确保用户界面设计原与用户需求保持一致,降低用户的认知成本,从而带来整体体验的提升。
例如:
•从交互层面上来说,表现为页面切换方式、导航设计的一致性。
•从视觉层面上来说,是指色彩、字体、图标等元素的一致性。
 (来源:Pixso社区资源财务管理钱包APP设计案例)
(来源:Pixso社区资源财务管理钱包APP设计案例)
Pixso社区资源财务管理钱包APP设计案例中,整个界面配色统一成浅蓝色,字体、图标等设计元素也保持一致。同时,页面切换方式和导航设计也保持一致。
由于屏幕尺寸小,移动界面很受限制,因此将应用程序简单化并把重心放在用户想要完成的任务上就显得尤为重要。如果界面变得过于复杂和混乱,可能是因为它试图去满足许多不同的条件,实际上应该被拆分成不同的应用程序。Pixso总结:通过保持移动界面的有效性、用户操作反馈的效率性、及时反馈错误信息、减少用户认知负载和使用户界面一致的五大原则,我们可以设计出更加美观且实用的移动用户界面。

如果你想根据这五个设计原则练习的话,现在打开Pixso社区资源选一个感兴趣的模板开始练习吧!Pixso社区资源内置海量优秀的移动界面设计案例模板,包括家居、新闻资讯、财务、医疗、服装电商等多个行业,全部可免费下载使用!赶快来试试吧!




