易于理解的用户界面往往是易于阅读的,它们具有美观的布局和完美的颜色组合,通过提供简单直观的选项,循循善诱地告诉用户应用程序可以做什么。
因此,在创建用户界面(UI)时,UI设计师往往优先考虑简单性,因为简单的UI清晰、直观且有用。它可以解决用户的问题,并以有效的方式搞定他们的痛点,同时节省时间和精力。
如果阅读本文的你正在考虑为你的下一个网站或移动应用程序创建一个很棒的用户界面,Pixso将会和你分享一些UI设计技巧,让你的用户更加喜欢你的界面。
1. 有序的视觉层次结构
精心设计的用户界面会有效地将信息传递给用户,同时提供轻松愉快的体验。在信息泛滥的时代,用户不会费心仔细阅读一行又一行的大量文本。因此,用户界面应以有序的方式进行组织,该方式基于清晰一致的模型,用户可以一目了然地阅读。
研究表明,用户通常会首先浏览网页的标题、摘要和标题,然后将注意力转移到页面上的图形元素上。
以下是人们如何阅读设计的一些常见模型。

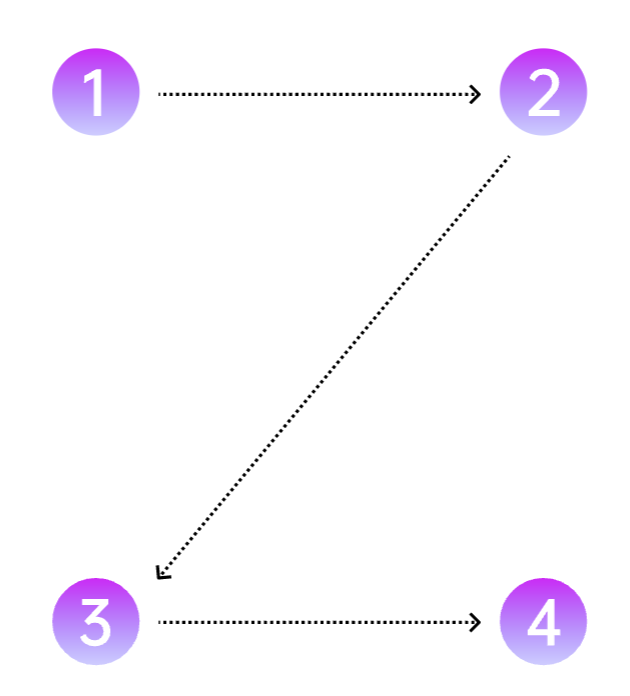
在 Z 模式布局(也称为反向 s 模式)中,读者开始从左上角到右上角,然后沿对角线到右下角线解释信息。此模式适用于描绘讲故事效果的简单设计。

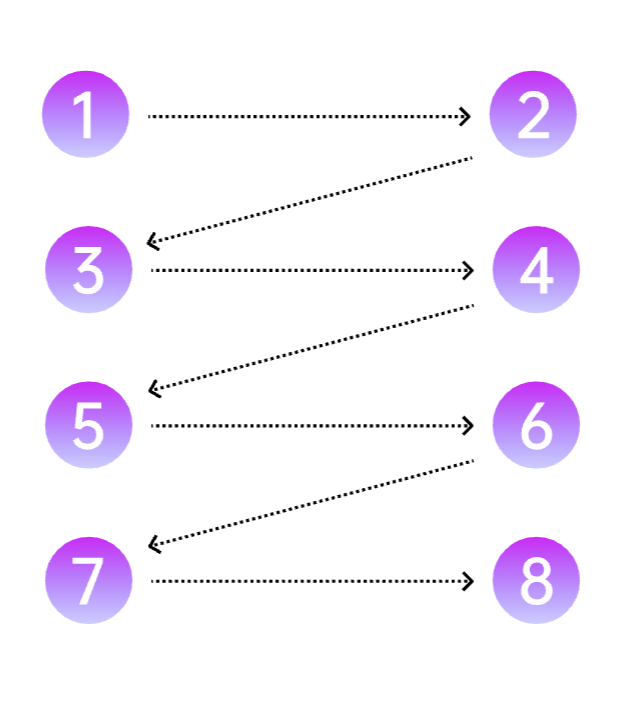
“之字形模式”是一系列Z形运动,其中读者向右移动,然后向下移动,然后向左移动。当用户受到大量文本块的影响时,会观察到这种模式。
2. 战略性地创建你的导航
导航是用户在滚动网页之前看到的最重要和最具战略意义的区域,导航可以帮助用户连接到交互的关键点。你的网站导航应包括你品牌的所有基本元素,例如logo设计、品牌名称、公司口号、指向网站内容和社交媒体帐户基本类别的链接、联系信息、搜索框、订阅或下载按钮。仔细决定哪个选项对目标受众和业务目标最重要,然后战略性地将信息放在网页导航上。

3. 聚焦在视觉品牌上
品牌是一组视觉元素,例如用于推广你的产品和服务的logo、排版和品牌颜色。在为网站和移动应用程序创建用户界面时,UI设计师应创建一组视觉元素,例如logo、品牌颜色、排版和其他图形元素,以推广品牌、产品和服务。
简而言之,视觉品牌应成为提高品牌知名度和建立与用户信任感的强大工具。成功的品牌能快速告知用户你是谁,你做什么以及你能提供什么,从而节省用户的时间和精力。
在Pixso资源社区中内置海量大厂设计资源,你也可以在其中学习和参考大厂品牌设计的优秀案例。

4. 使用强而有力的号召性用语
号召性用语按钮是任何用户界面的交互式元素。号召性用语按钮的主要目标是鼓励人们采取一些预期的行动。对于UI设计人员来说,创建一个让用户想要去点击的号召性用语按钮是一个挑战。
为 UI 设计创建号召性用语按钮时,请明智地考虑按钮的形状,使用实心形状使其更加显眼且难以忽视。

此外,大小和填充使用户更容易与按钮交互。标签和颜色对于指示每个按钮的功能也最为重要,同时帮助用户更清楚地导航和理解操作。
5. 使用视觉上吸引人的图像
一张图片胜过千言万语。一个好的UI包含视觉和情感上吸引人的图片,可以吸引消费者的基本本能,并有效地传达你的品牌信息。图片不仅可以设置正确的基调和情绪,还可以描绘产品的核心优势。
所以你需要确定哪种图片适合你的网站或应用,因为在大多数情况下,每个品牌都有不同的目标和不同的受众群体。通过极具吸引力和引人入胜的图像和清晰的插图吸引人们的注意力可以满足品牌的独特目标。
总结
上述技巧对于设计用户友好的用户界面非常重要。如果你是在从事网页设计工作的用户界面设计师,则需要认真注意这些实用的UI设计技巧,以创建出解决用户问题,并提供愉快体验的设计。成为一个优秀的UI设计师从立马开始上手的练习开始,你可以即刻进入Pixso的资源社区或者工作台,尝试这一款专门为UI设计师量身定制的UI设计工具。