各大银行手机银行APP推出的同时,还衍生出许多不同领域的金融APP,从用户体验角度来说,金融APP设计与别的品类APP设计不同,金融APP与人们紧要的钱包密切关联,因此金融APP的安全性、界面体验和操作反馈同样是用户密切关注的。那应该如何设计金融APP才能使得安全性与良好的用户体验共存呢?今天Pixso整理了 7 组优质的金融app界面设计案例,希望能给大家提供不一样的设计思路和激发设计的灵感!一起来看看吧~
在讲解之前,先给大家奉上本文所提到的所有金融app界面设计案例的素材,全部免费,倾情奉送!赶紧根据下方步骤领取:
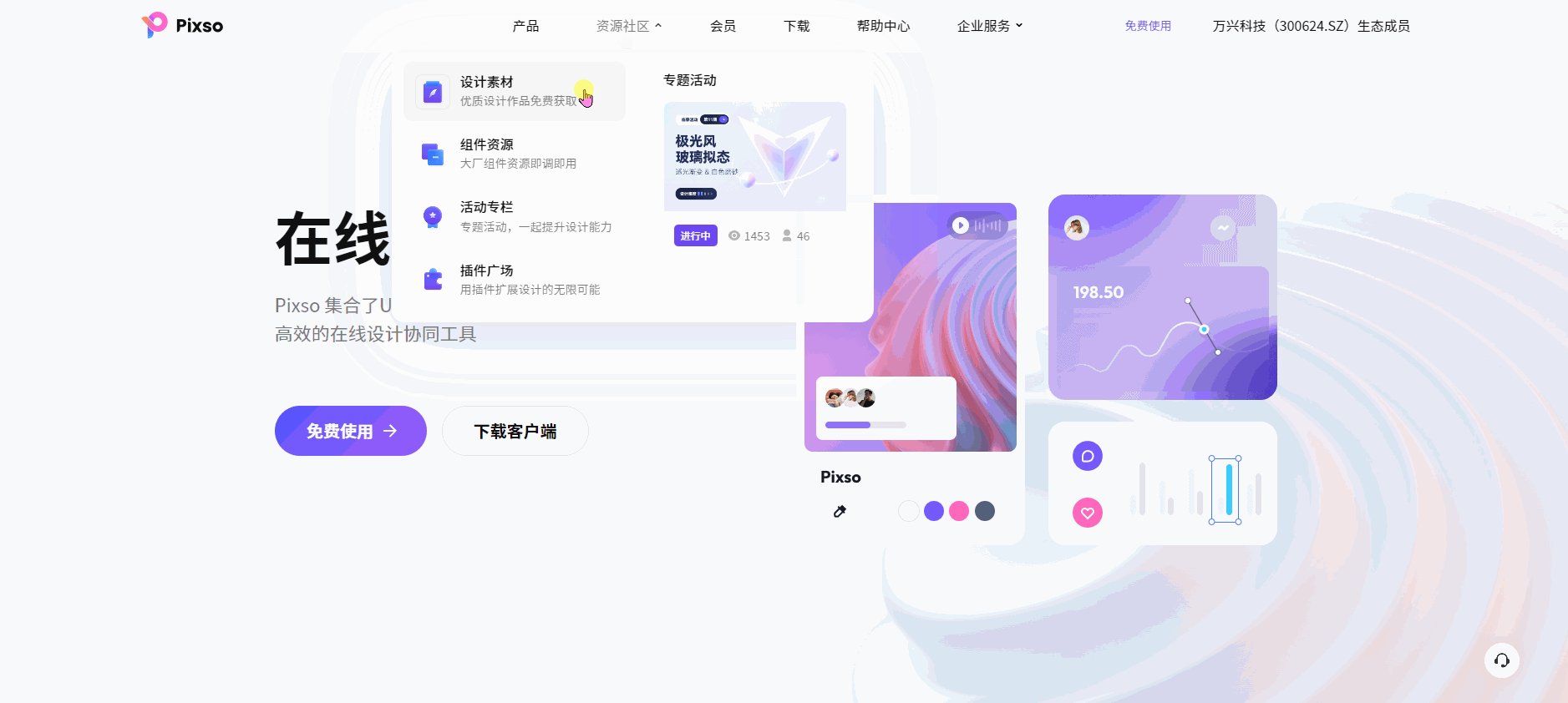
第一步:点击 在线使用Pixso,免费注册账号,在导航栏进入Pixso资源社区 - 设计素材。

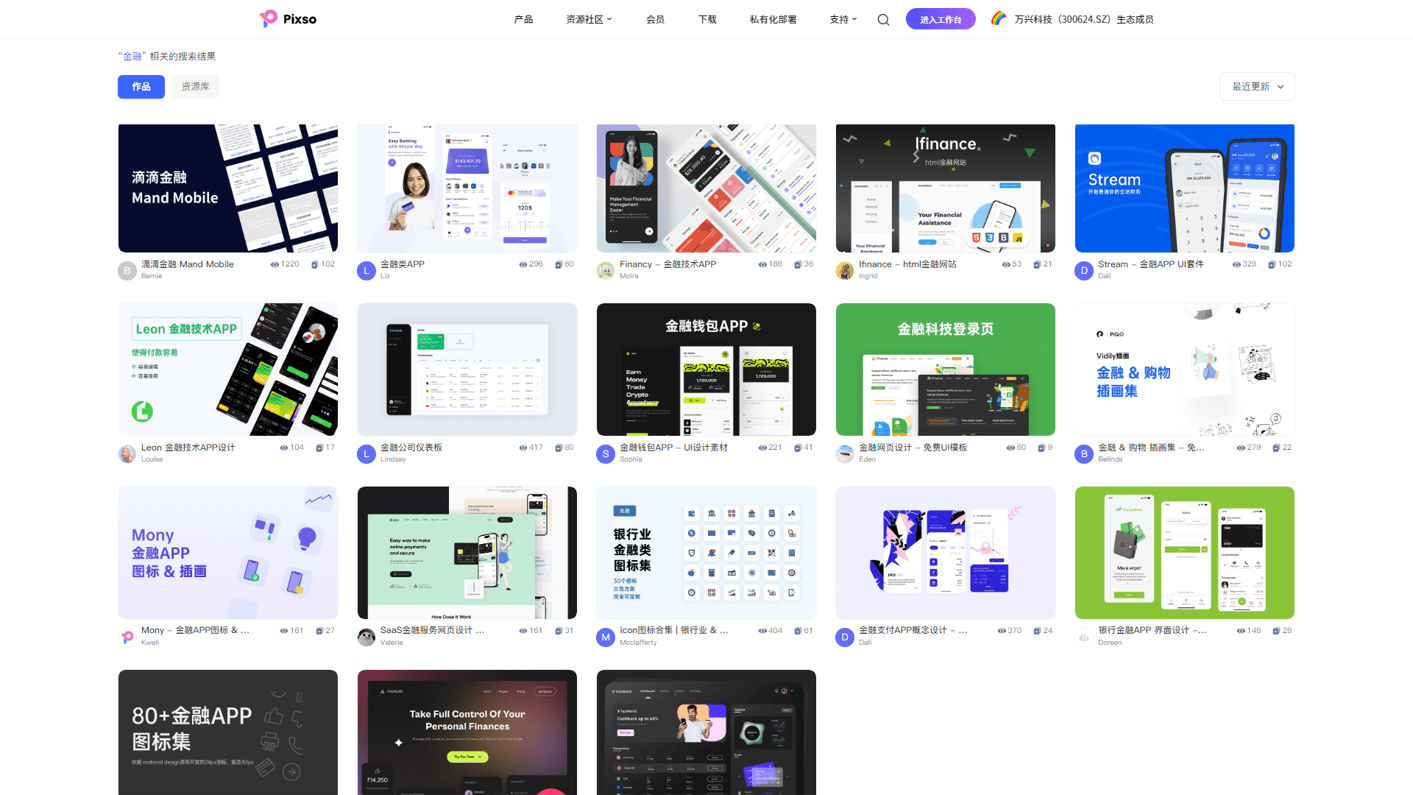
第二步:通过关键词搜索“金融”,就能快速找到本文提及的全部金融APP设计案例。

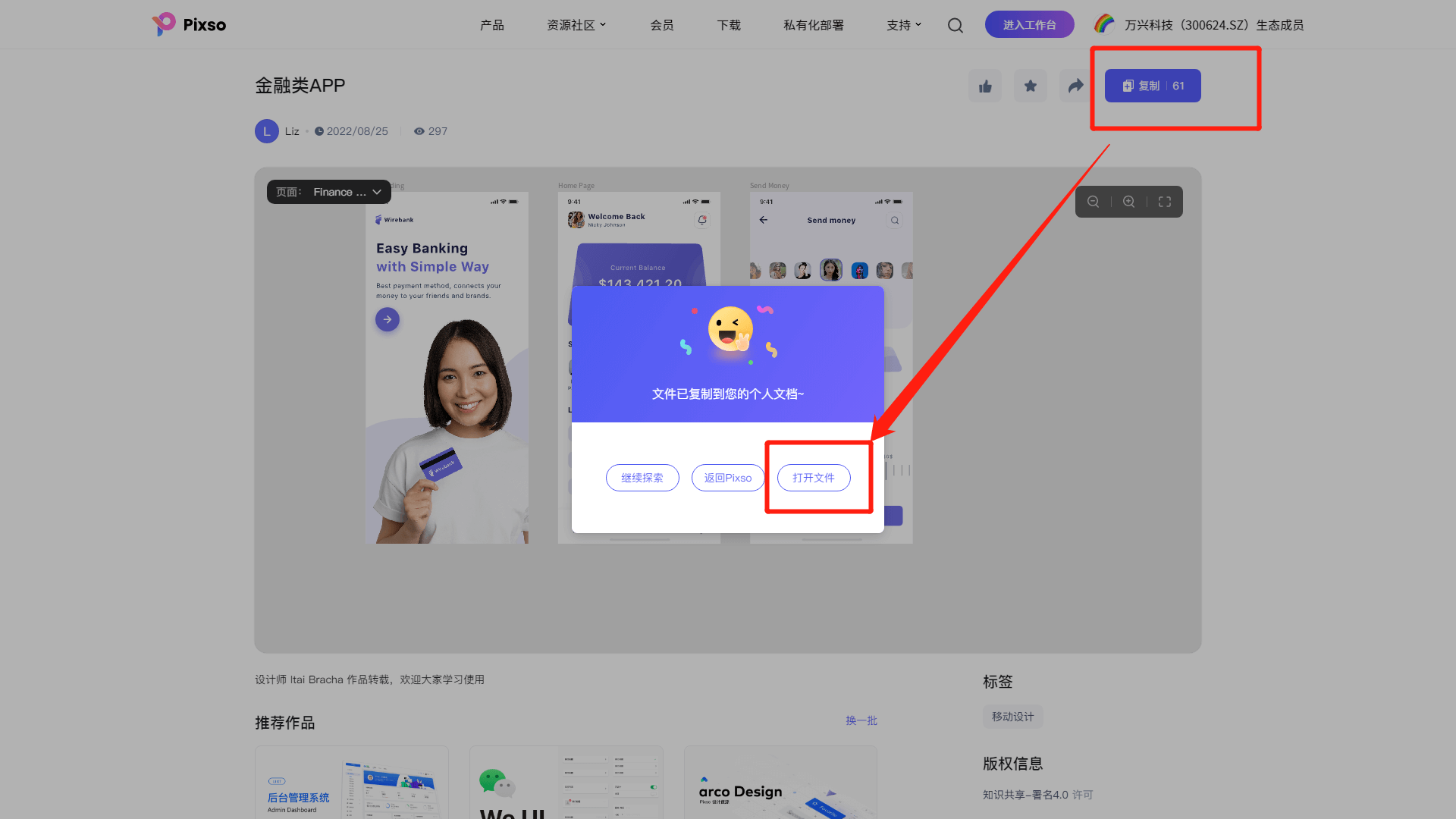
第三步:选择想要的金融app界面设计案例进入详情页,点击详情页面右上方的“复制”,就能将设计案例文件复制到您的个人文档中,点击打开文件就能将案例素材运用到你的金融app界面设计当中啦!

1. 轻质感风格
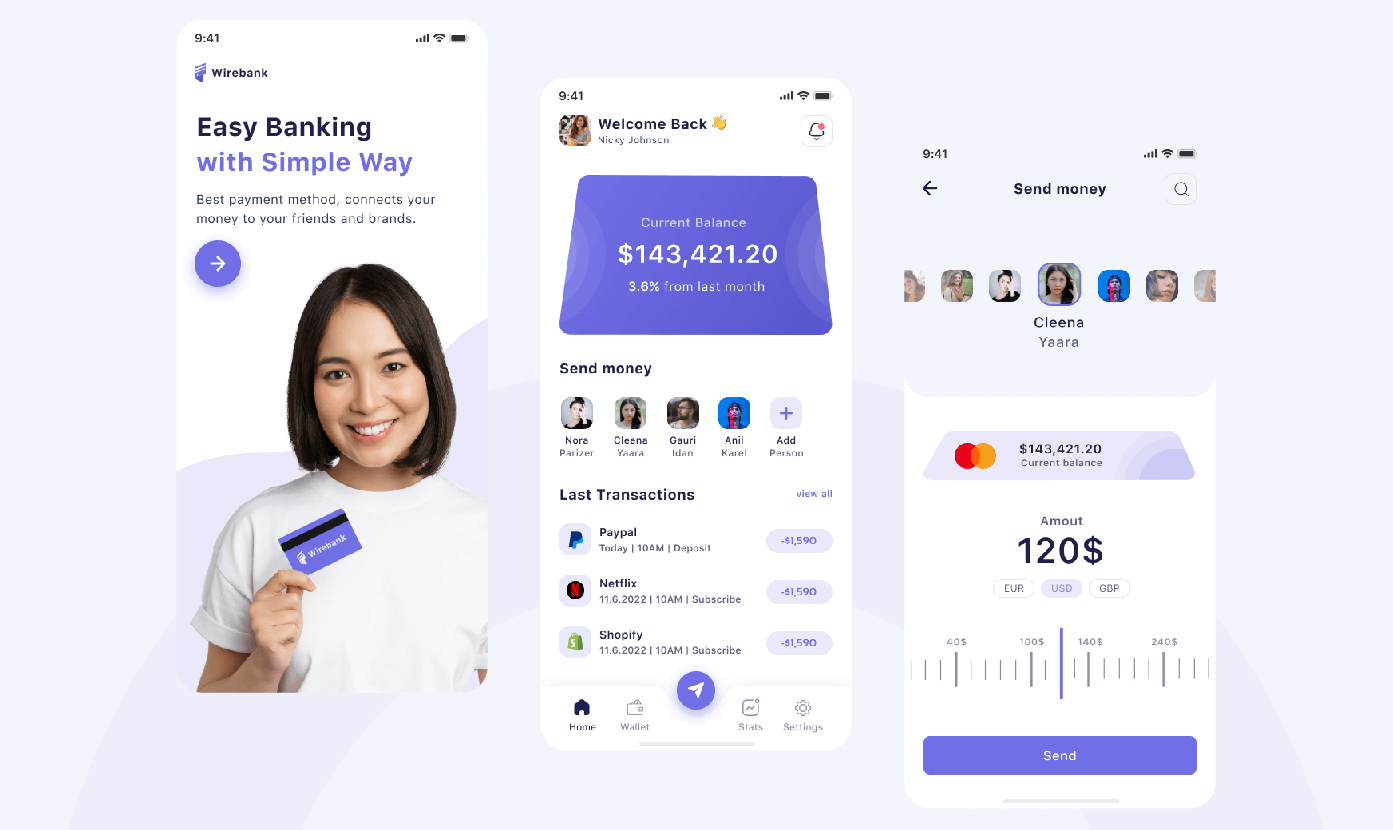
近几年,轻质感风格在众多产品的界面设计中被广泛使用,这种风格产生的效果可以让APP画面重量感更轻盈,更有设计感。金融app采用轻质感风格旨在为用户提供更愉悦流畅的使用体验,选用干净柔和的色彩,通过轻度渐变、微投影来表现立体感,能使得产品整体风格更年轻化。
如下方Pixso资源社区中的《金融类APP》案例所示,金融app界面设计用色素雅干净,层次简单,采用轻投影、轻渐变的设计手法,让界面具有一定的立体感。引导页通过摆放了面带亲切笑容的女性形象,传达企业亲切用心为用户服务的氛围,消除用户紧张严肃的心理。

2. 多彩扁平风格
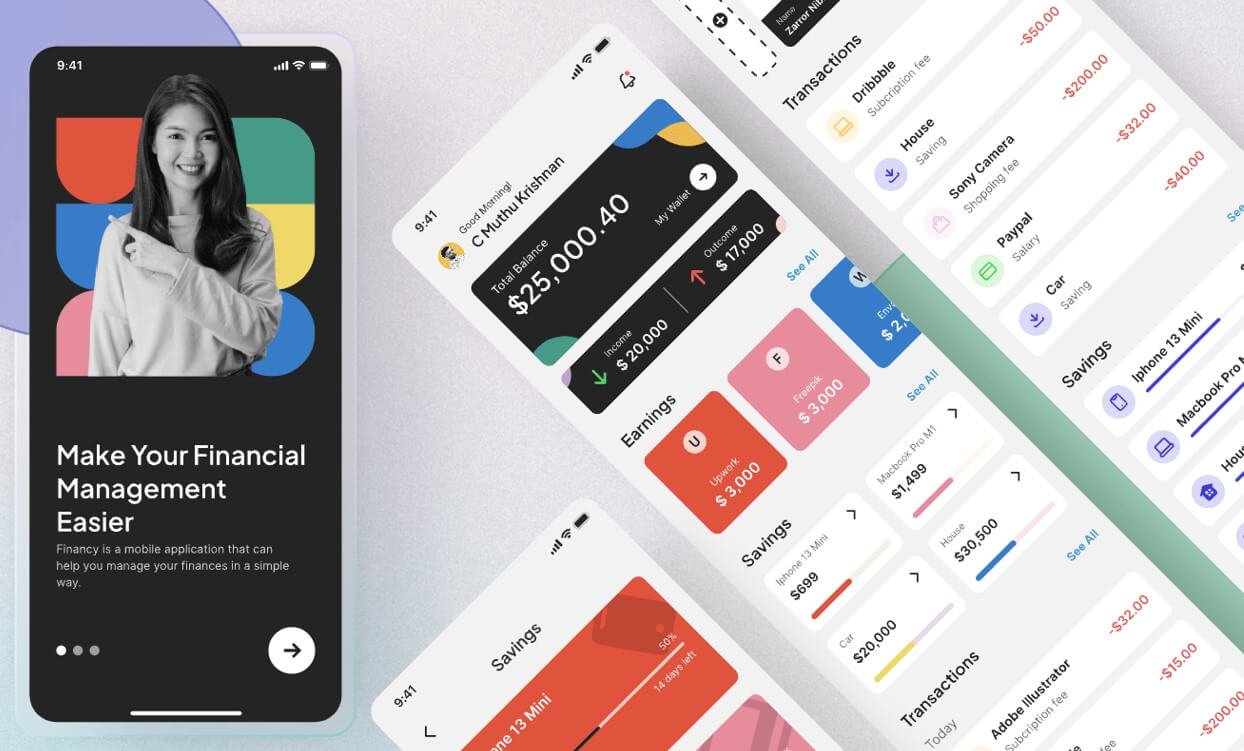
扁平化风格是金融app界面设计的一种流行趋势,也是UI设计师们一直以来常用的一种艺术表现手法。扁平化在界面设计上,弱化了视觉透视,降低了光影纹理材质对内容信息的影响,让用户在使用的过程中更专注和更安心。
在《Financy-金融技术APP》金融app界面设计案例中,设计师通过运用统一明度和饱和度的色彩为界面润色,搭配简洁的线性图标,视觉上给人简约大方的形象,内容主次分明,易于识别,信息传达能力强,减少认知障碍的产生,显著地提高了用户的浏览效率。

3. 霓虹渐变风格
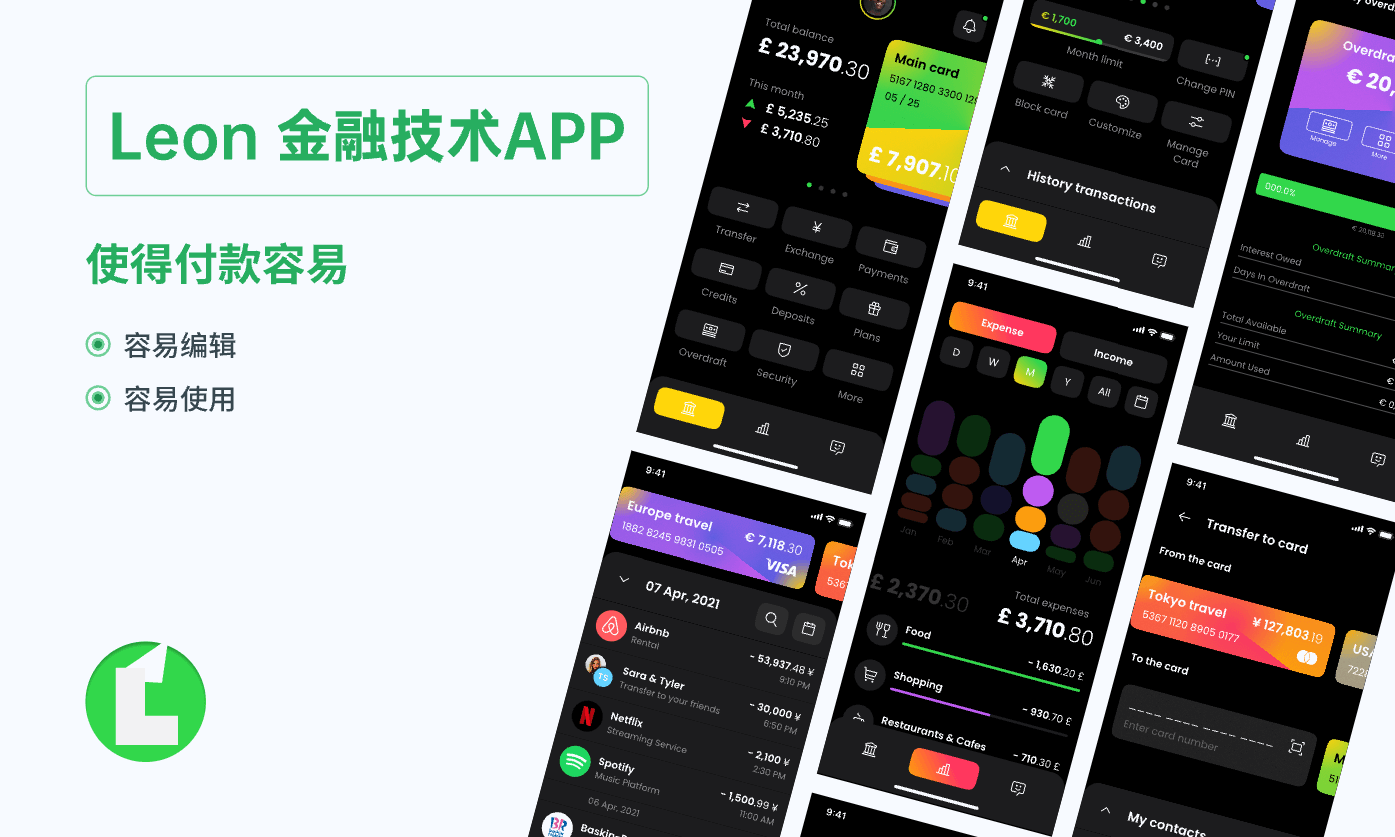
现实生活中,炫彩夺目的霓虹灯效果常被应用于广告牌、灯箱的展示中,在暗夜的烘托下,展现出光影陆离的视觉效果。而在UI界面设计中,使用霓虹渐变的设计风格同样能够轻松营造出梦幻感和科技感,是金融app界面设计的一种创新型设计手法。
在Pixso资源社区的《Leon 金融技术APP设计》案例中,产品界面整体使用暗黑色调背景,凸显霓虹效果。再以洋红色、蓝紫色、青绿色、橘黄色为主的冷暖色搭配,整体颜色对比度高,具有鲜艳夺目的效果,使得金融app界面更具有设计感,也给用户带来强烈的视觉冲击。注册Pixso账号,抢先学习这种新型的金融APP设计吧!

4. 蓝色商务风格
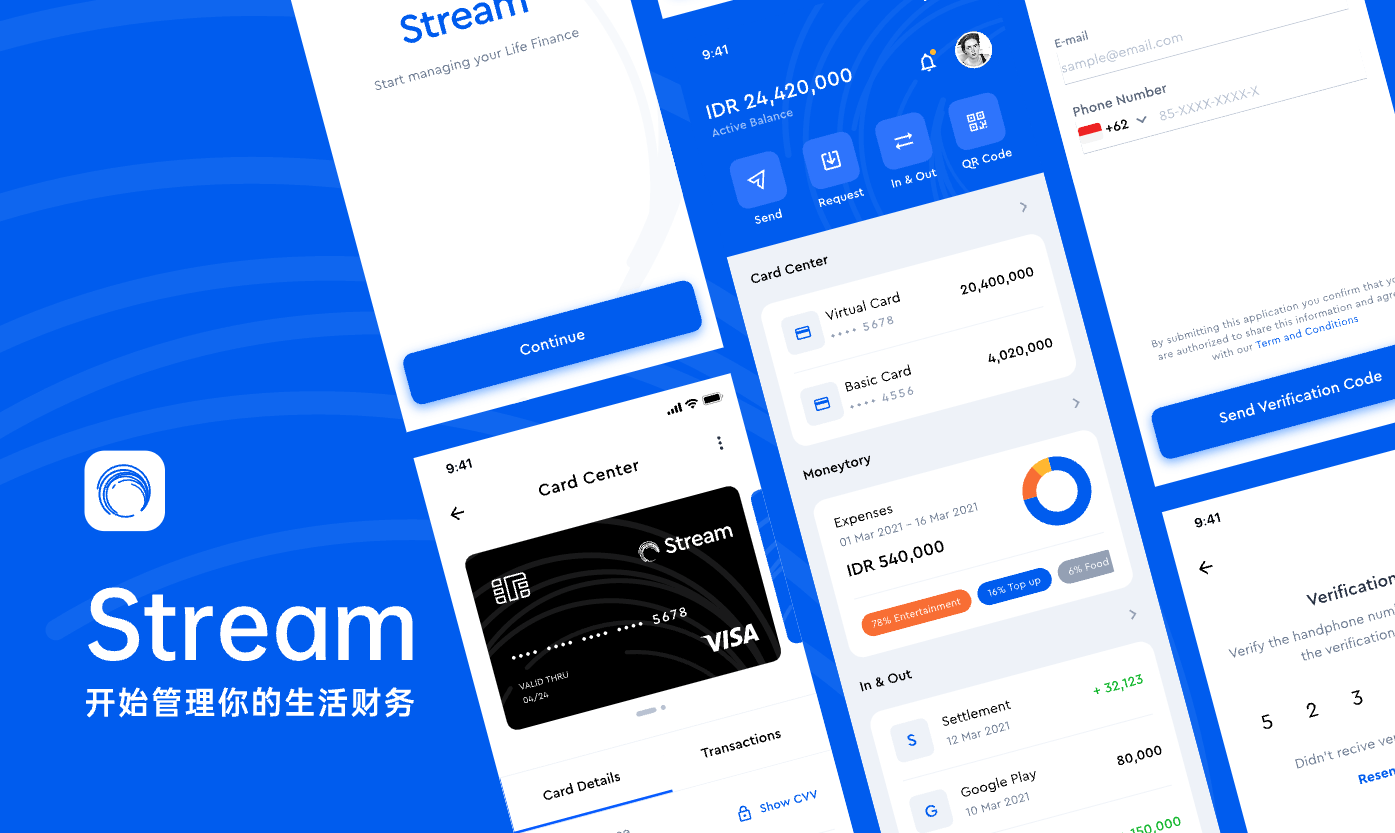
选择代表成熟稳重的科技蓝作为商务极简风格的金融app界面设计主色调,是极不容易出错的设计方案。蓝色在用户心理中始终代表先进、专业、沉稳和自由,十分适合大型企业或具有专业品牌形象的公司使用。
在《Stream-金融APP》金融app界面设计案例中,界面选用蓝白色调给人感觉十分干净简洁,搭配无衬线的字体和简易的线性图标,让金融app界面更具科技感,也让内容信息的呈现更加清晰,有助于用户日常查看账户信息和进行交易操作。

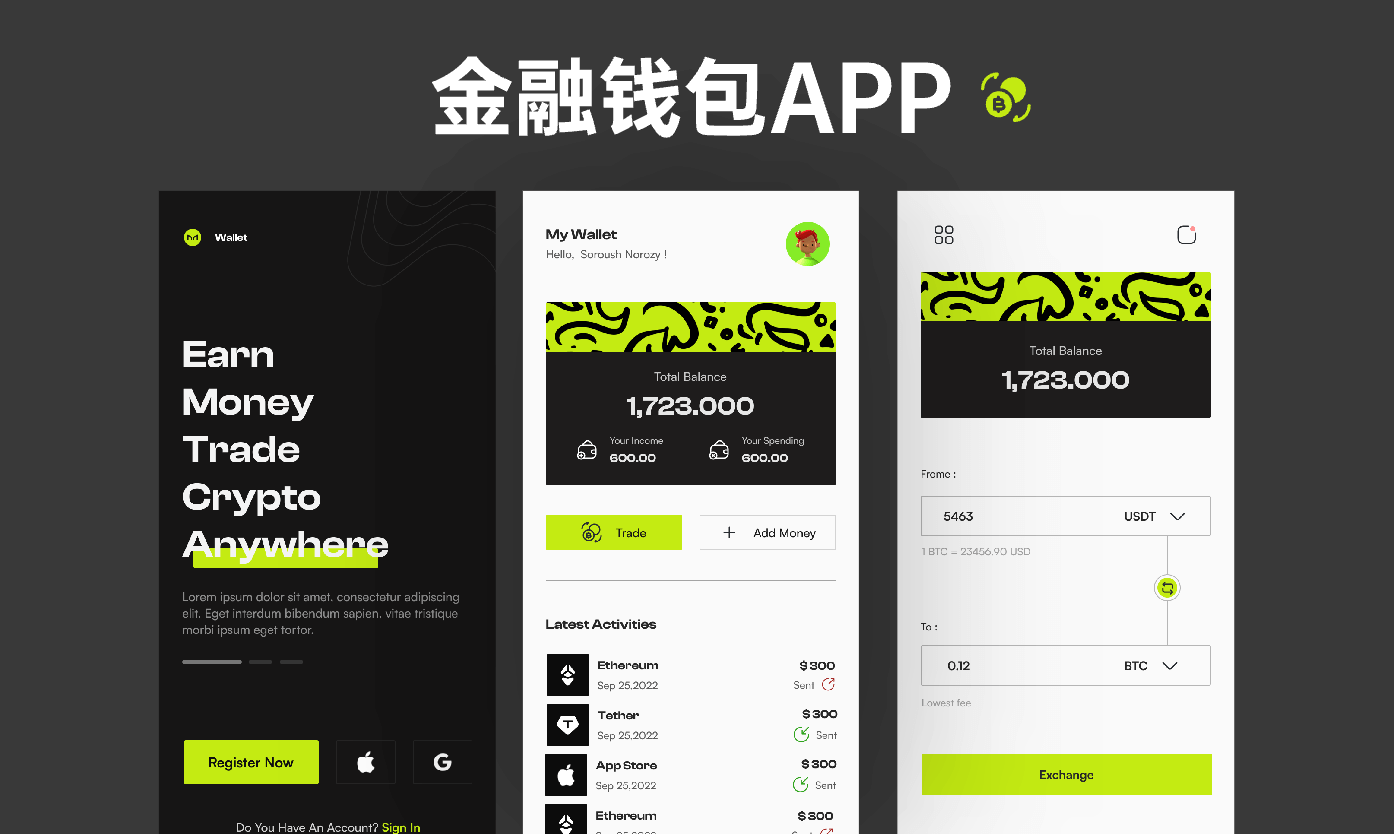
5. 酷炫黑白风格
从没有人规定移动金融APP产品的界面就一定非得是刻板和严肃的,想要体现一定的专业性,也是可以有很多种样式实现的。
来看看Pixso资源社区的《金融钱包APP-UI设计素材》金融app界面设计,整体界面采用黑白色调做背景,在此基础上大胆地使用亮绿色作为产品主色调,叠加手绘风格的粗线条作为重复元素修饰钱包卡片的背景,视觉上重点突出了卡片版块层级,增强了金融app界面视觉效果,富有个性,整体没有过多的色彩干扰,让用户更加专注和沉浸到这款金融app使用中。

6. 创意插画风格
市面上的金融APP越来越多,金融app界面设计也是越来越精美,想要让自家的金融APP在设计上能够与竞品区分开来,从而更多地吸引用户的注意,将充满创意、夺人眼球的精美插画运用到金融app界面设计当中去。
在Pixso资源社区的《金融支付APP概念设计》案例中,设计师将创意插画融入到金融app的引导页和首页广告位,给足用户视觉冲击力的同时,直观地展示了金融app界面设计整体风格和中心主题。插画的配色也被运用到界面文字信息的表达中,使得整个界面设计更加和谐优美。如新手还不会插画设计的,Pixso设计师推荐看看这篇优质文章《插画设计这样学,菜鸟也能成大神!》。

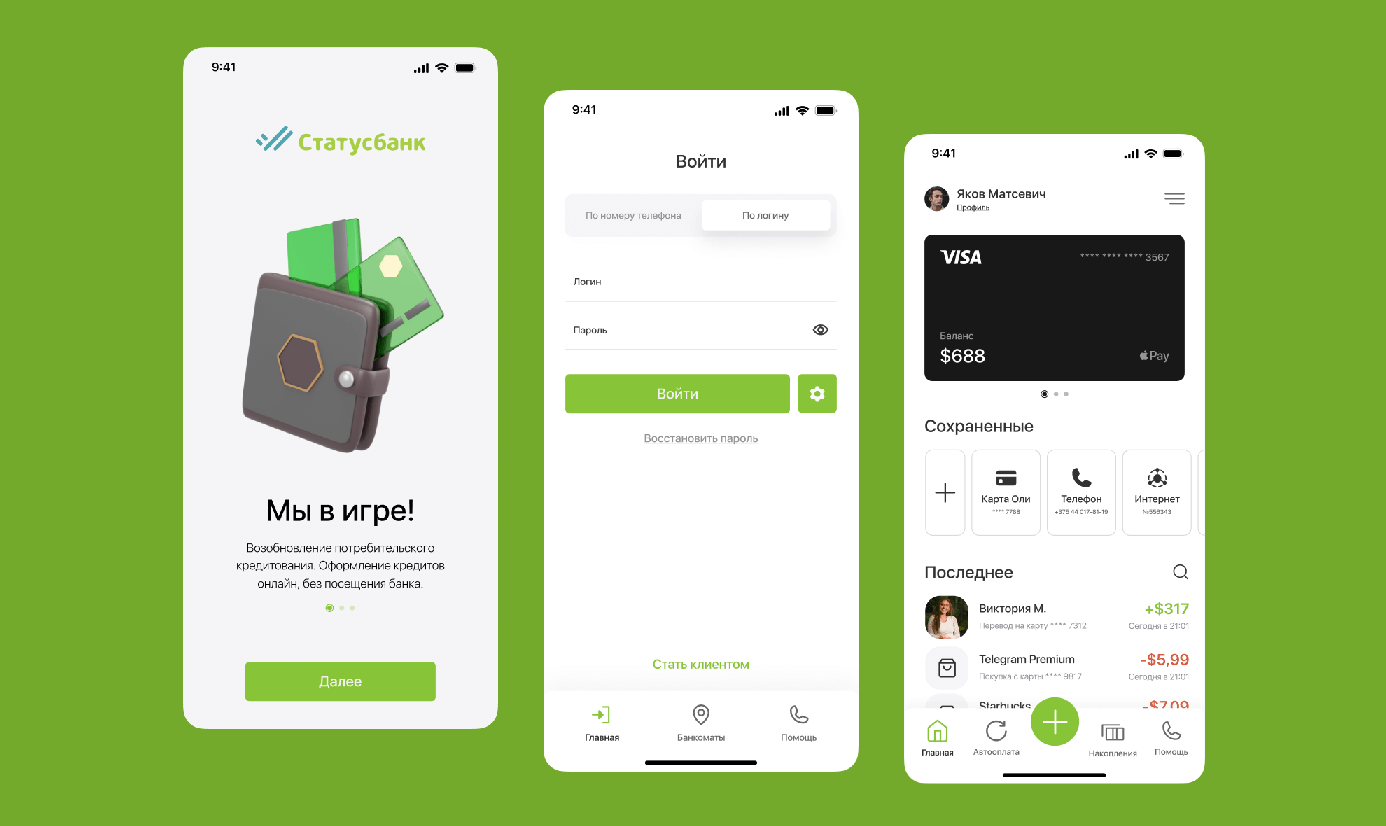
7. 趣味3D风格
除了在金融app界面设计中运用靓丽的色彩聚焦用户目光之外,添加3D设计插画同样能让用户产生趣味的新鲜感。在Pixso资源社区的《银行金融APP界面设计》案例中,引导页通过采用造型逼真的3D金融钱包,生动形象地向用户传达这款金融APP的功能就是管理并记录用户资金流动的电子钱包,页面采用青草绿的配色也给用户营造了轻松的视觉氛围。
新手若苦于创建3D模型太困难,那强烈安利你看看Pixso这篇通关秘籍《新手如何找3D模型素材?这个网站让你少走很多弯路!》,助你拓展设计边界!

分享了这么多优质的金融app界面设计案例,相信许多设计师早已跃跃欲试,别急,Pixso最后再给大家奉上一份超强攻略《详解金融APP界面设计原则,教你如何做金融类设计!》,严格遵循设计原则,助力设计师们创作出独具一格的优质金融APP!
更多金融APP设计案例,尽在Pixso社区
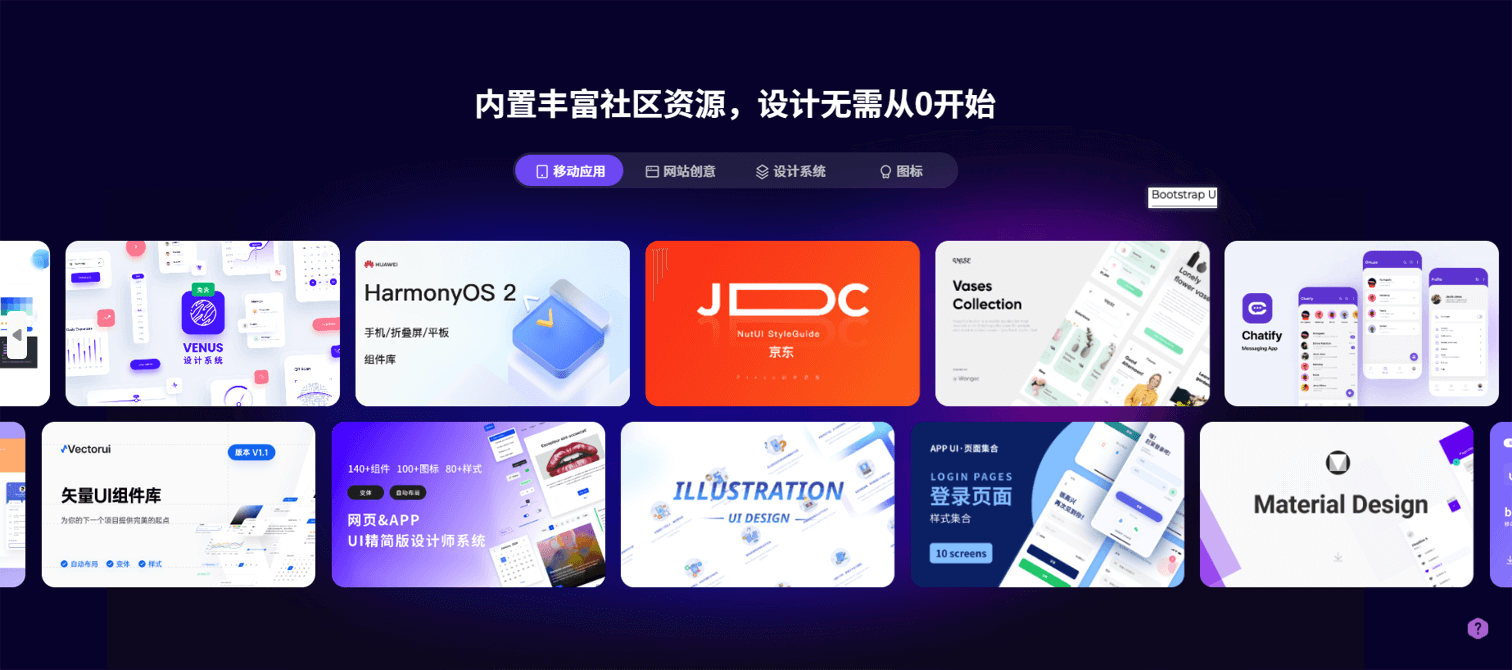
想要了解其他更多优质的移动APP界面设计案例,欢迎进入灵感因子聚集地——Pixso资源社区,一个国内优秀的UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!点击前往Pixso资源社区。