对于一名初级设计师来说,掌握一些基础的UI设计的原则,可以帮助其在设计时,提供有力的决策指导,让你的设计更加有说服力。这篇文章,Pixso设计师将为你带来7条经典的UI设计原则,并提供相应的产品使用案例,希望能帮助你更好的将这些原则运用到实际产品设计中,创建出更有更实用的设计。网页UI设计规范

1. 冯·雷斯托夫效应
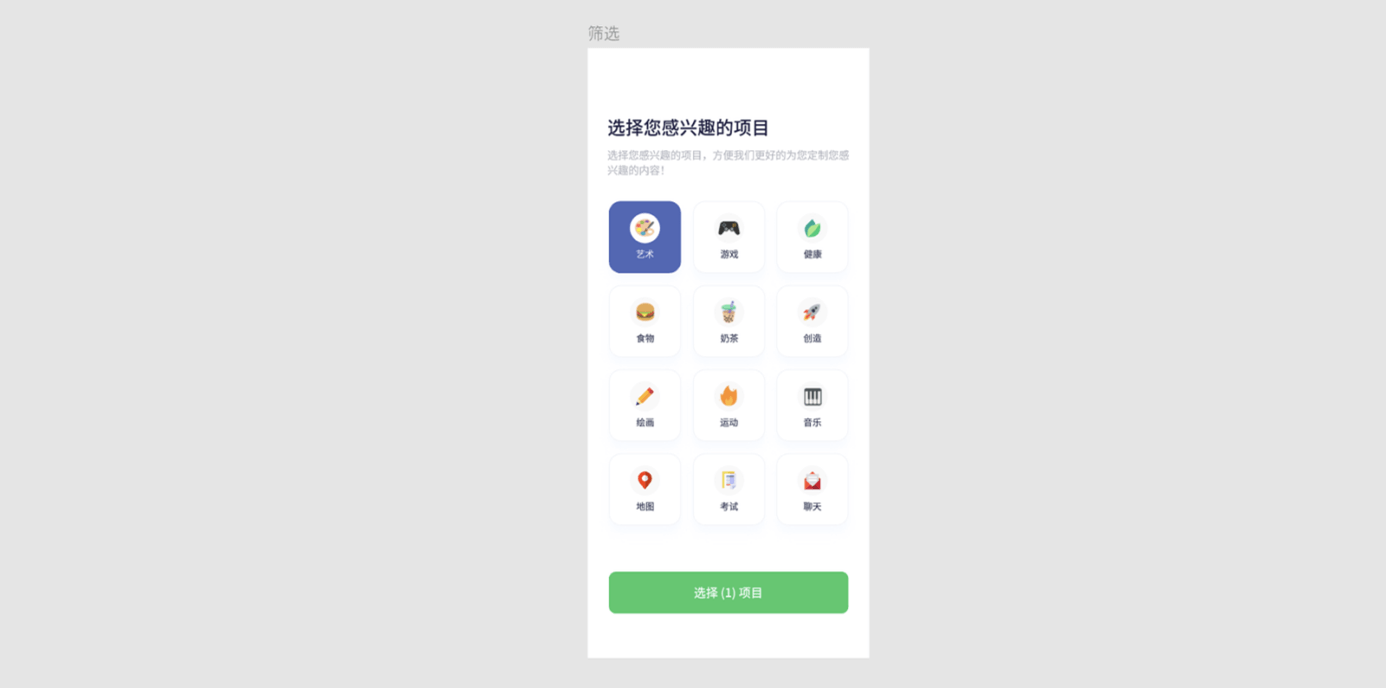
定义:冯·雷斯托夫效应,也称为“隔离效应”,指的是当一个元素在一组相似元素中显得特别突出时,人们更容易记住它。在界面设计时,如果希望某个特定信息引起用户注意,可以通过与周围元素的对比来实现。
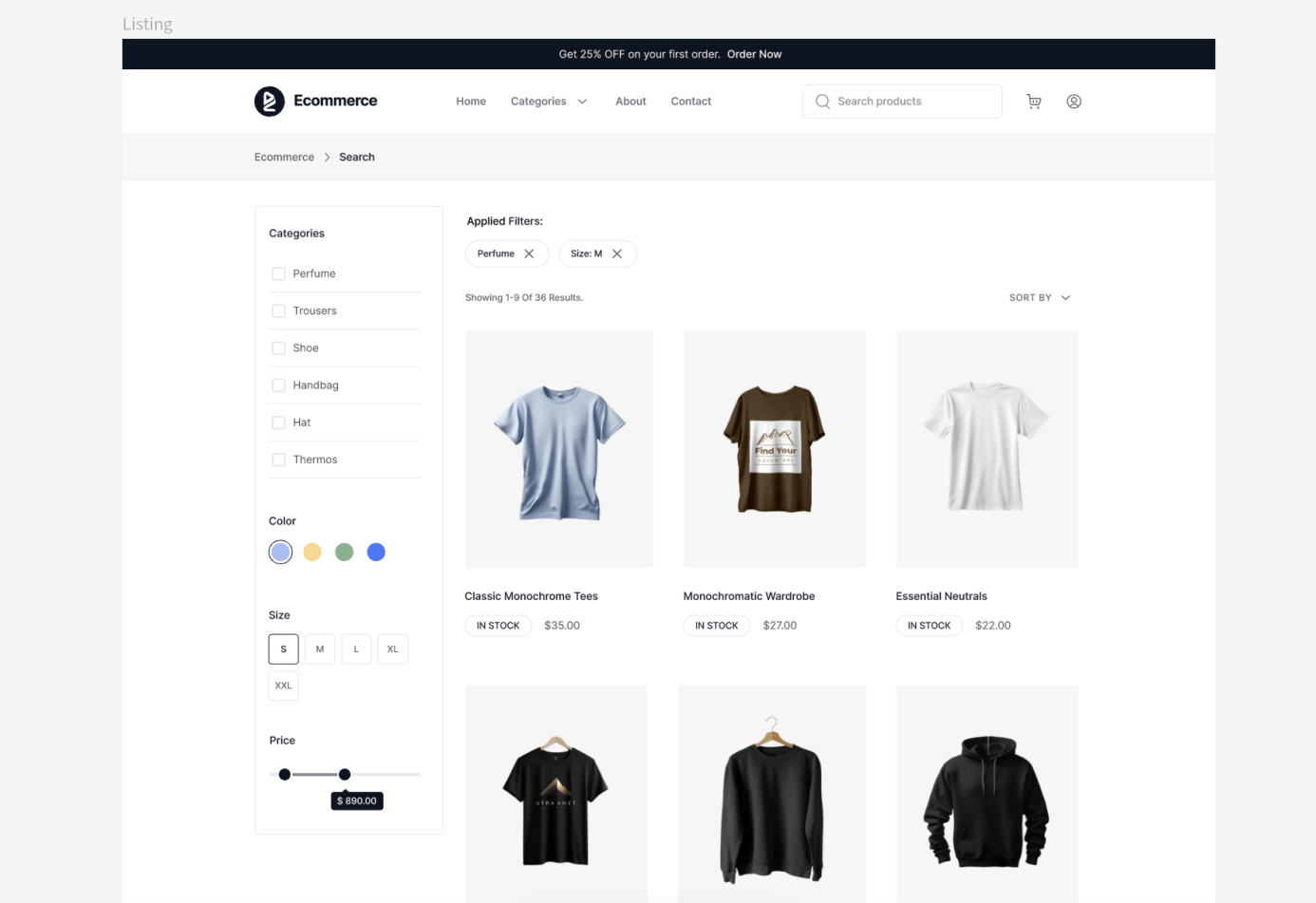
应用:例如,在下图的筛选页面中,选择感兴趣的项目与未选择的项目,颜色有明显的区分,从而让用户能快速获取已经选择好的重要兴趣项目。

2. 米勒定律
定义:米勒定律指出,人类短期记忆一次只能记住7±2个项目。这意味着在设计界面时,需要考虑到用户记忆的局限性,避免在一个界面上展示过多信息。
应用:需要注意的是,米勒定律有一定的使用限制条件,仅仅用在UI的导航、轮播图、表单设计等元素设计时比较适用,其他像产品铺陈展示时的场景会不受该定律的制约。

3. 美即好用效应
定义:美即好用效应表明,用户更倾向于认为美观的界面更易于使用。一个视觉上吸引人的设计不仅让用户愉悦,还能提高他们对功能性和易用性的期望。
应用:设计师以此为依据,需要保持界面的一致性和美感,使用微妙的灰色文本,为界面增加动画效果等。但需要注意,漂亮的设计不可喧宾夺主,否则会丧失可用性,影响用户体验。
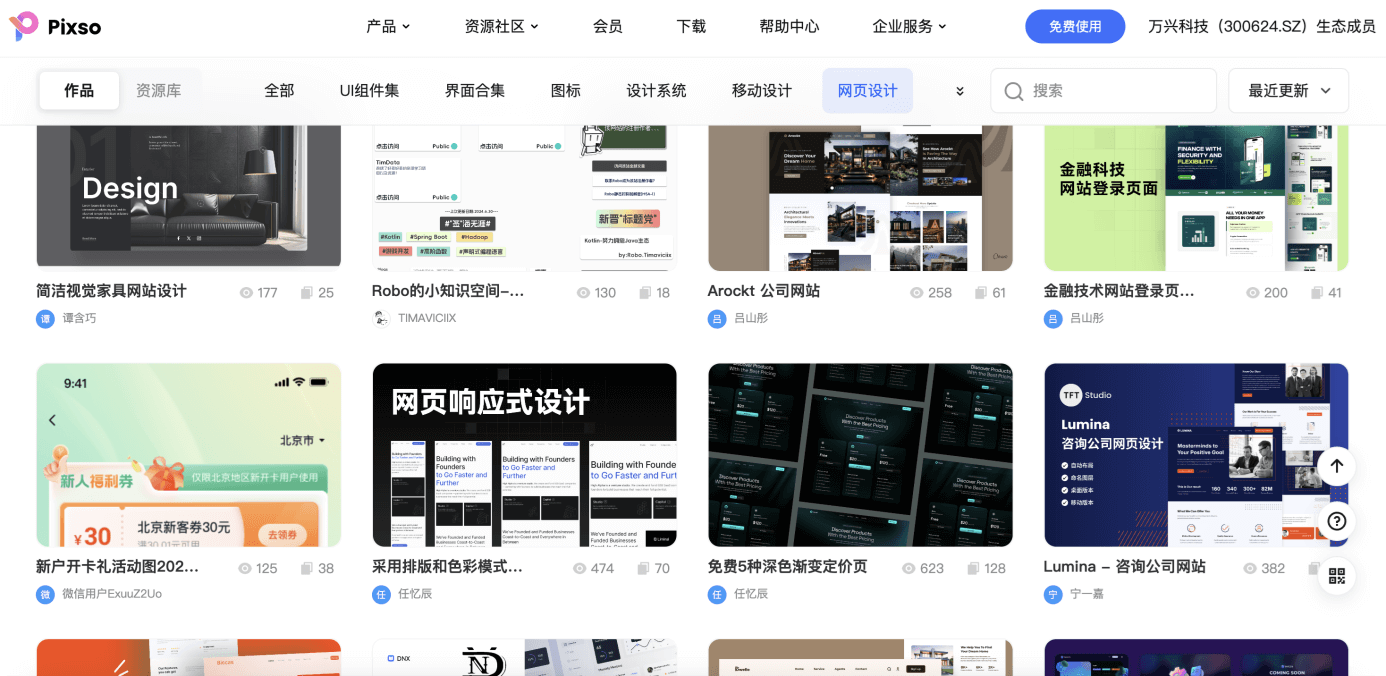
对于初级设计师来说,要掌握好界面设计的美感与可用性设计的平衡并不容易,Pixso设计师建议你平时多家浏览Pixso资源社区的优秀设计作品。小程序UI设计规范

Pixso资源社区拥有海量的UI设计资源,且一直在更新,可以帮助你掌握最新的UI设计趋势,提升设计美感,最终做出优秀的设计作品。
4. 雅各布定律
定义:雅各布定律指出,用户在其他网站上花费的时间比在你的网站上多得多。因此,他们更倾向于期待你的网站工作方式与他们熟悉的其他网站的交互模式、认知模式相似。
应用:设计师需要遵循行业的UI设计规范,例如常见的导航位置、按钮样式和交互方式等,以减少用户的学习成本。

但需要注意的是,用户有时候确实会更加熟悉和理解和常见的设计模式,但是他们不一定喜欢之前的设计,如果你的设计目标是让用户感到难忘,并留下积极的印象,那么在可用性和新奇体验之间找到平衡点,可能是更加明智的选择。👉点击注册账号,免费使用Pixso
5. 共同区域法则
定义:共同区域法则是指在视觉上被边框或背景区分开来的元素,被认为是一个组。这个法则帮助用户快速理解信息的结构和关系。
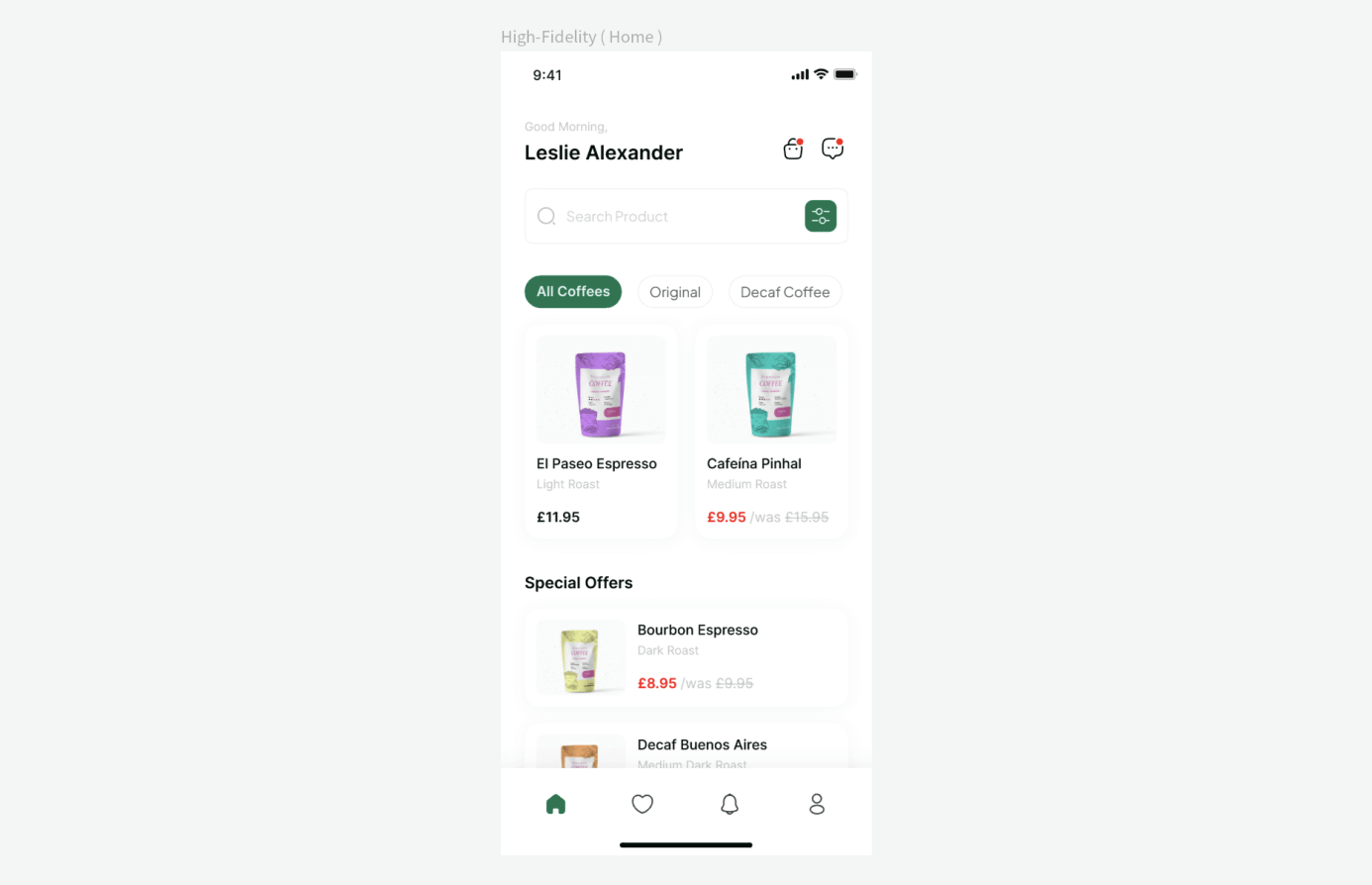
应用:UI设计师应考虑使用边框和背景色以创建共同区域,帮助用户快速理解信息。例如,在下图的咖啡app的首页中,不同的咖啡产品信息以卡片的形式进行展示,让用户能快速的了解某款咖啡产品的关键信息。

6. 灵活性、可用性权衡原则
定义:灵活性、可用性权衡原则指出,系统的灵活性增加往往会导致其可用性下降。换句话说,增加功能和选项会使系统更复杂,进而降低易用性。因此,设计师在实际工作时,需要深入剖析用户的实际需求,用户本身的学习能力和成长性,以及发生改变的可能性。需要注意的是,在复杂度、可用性、使用时长和投资需求方面,灵活的产品,通常意味着巨大的成本。
应用:例如, Photoshop每个版本都会更新大量的功能,灵活性得到了很大的提高,但页面也变得更加复杂。与Photoshop不同的是,设计工具Pixso是专为UI设计的工具,它的功能就更加精简,且无需花费太多学习成本,就可以快速上手进行设计。

7. 希克定律
定义:希克定律表明,用户做出决策的时间与选择的数量成对数关系,即选择越多,决策时间越长。这个原则提醒设计师,在界面设计中要尽量减少用户的选择数量,以提高决策速度和效率。
应用:在实际使用时,可采用渐进式的设计方式来最大程度地减少认知负担。例如,在设计菜单和选择列表时,避免过多的选项,可以通过分组、分类和默认选项来简化用户的选择过程。

以上就是为大家分享的7大UI设计的原则了,相信掌握这些UI设计原则,能够帮助新手设计师迅速提升设计水平。
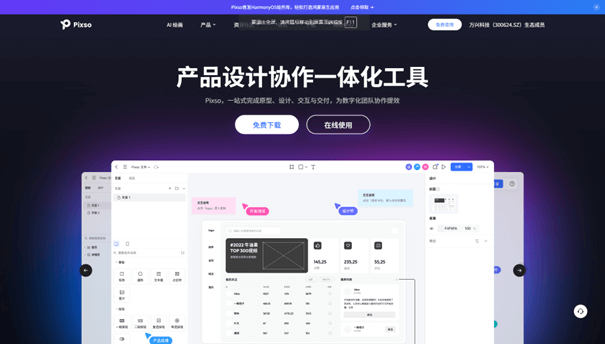
另外,对于新手UI设计师来说,除了掌握这些UI设计的原则,使用一个好用的UI设计工具更能事半功倍,创造出优秀的界面设计——Pixso是一款在线产品设计协作一体化工具,对于设计新手友好,即使你是小白,也可以快速上手,可以帮助设计师快速创建想要的UI界面,同时也可以制作原型图,进行原型演示。在团队协作方面,可以通过链接分享,就可以共同查看设计文件,非常高效。👉立即注册Pixso,高效开启UI设计