组件库是可以重复使用的界面设计元素的集合体,是团队内部设计师和开发间的横向协作,是保证产品输出一致的规范基础,好用的UI组件库,为设计保驾护航的同时,更可以大大加快工作的效率。本篇文章,Pixso将介绍8个大厂设计师都在用的UI组件库,文末附使用方法,强烈建议收藏!
1. B端必备组件:Ant Design

Ant Design组件库是阿里经过大量的项目实践和总结,逐步打磨出的一个服务于企业级产品的设计体系。基于「确定」和「自然」的设计价值观:它的颜色取自大自然,字号行高也进行了细致的研究,选取了自然生活中最规律的秩序。整个设计体系包含了视觉、模式、可视化、动效、组件等几大模块,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。Pixso资源社区内置了UI设计组件库Ant Design浅色和深色的设计规范资源,即开即用,点击了解更多!
2. 安卓必备组件:Material Design

Google Material Design组件库是谷歌14年推出的一种全新的设计语言,其风格主要是扁平化设计,但并不单单是扁平设计,而是一种注重卡片式设计、纸张的模拟、动效比较突出、使用了强烈对比色彩的设计风格。安卓UI设计遵循UI设计组件库Material Design 3的设计和感觉,简化了设计过程。
3. 产品桌面端组件:Element

Element UI组件库是一套为开发者、UI/UX设计师和产品经理准备的采用Vue 3.0作为基础框架实现的组件库,UI设计组件库Element遵循一致性、反馈、效率、可控的设计原则,提供了配套设计资源,分为颜色、渐变、字体、按钮、输入框、进度条等11类,共六十多个基础组件,能够很好地满足大部分设计和开发需求,帮助设计快速成型。
4. 原子级组件:Arco Design

Arco Design组件库是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。在打磨了近 3 年,通过字节内部大量业务沉淀和验证, ArcoDesign 设计系统于去年10月正式开源推出,它基于「清晰」、「一致」、「韵律」和「开放」的设计价值观,试图建立务实而浪漫的工作方式。 在字节内部,UI设计组件库Arco Design已服务了 4000+ 项目,包括火山引擎、今日头条等多款亿万级用户产品,实现高效高质的产品搭建流程,是字节内部使用规模最大的设计系统。
5. 小程序必备组件:WeUI

WeUI组件库是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一,包含Button、Cell、Dialog、 Progress、 Toast、Article、Actionsheet和Icon等各式元素,设计团队可以直接在Pixso资源社区中找到UI设计组件库WeUI深色和浅色版,并可以直接使用这些组件。
6. 金融场景神器:Mand Mobile

Mand Mobile组件库是由滴滴出行战略事业群前端团队基于Vuejs 2.0开发的移动端组件库。它遵循统一的视觉设计规范,由包括基础、表单、操作反馈和业务在内的四类组件组成,40+的实用组件,能够满足移动端开发的基本需求,尤其是对金融场景的需求进行了特别支持,目前已实际应用于滴滴四大金融业务板块的10余款产品中。
7. 产品桌面端组件:Clarity Design

Clarity Design组件库是teambition公司的设计团队打造的设计体系,Clarity Design将清晰,灵活,干净,亲切作为设计理念,从设计原则到字体排版,从交互到文案,从动效到样式,从组件到设计工具, 提供了各种解决方法和指导,设计师和工程师可以快速找到相关的指导内容,有效地完善工作并且提高效率。一键复制即可免费使用的Pixso资源UI设计组件库:Clarity Design组件库!
8. 业务组件:Zan Design

Zan Design组件库是有赞PC 端WebUI 规范的 React 实现,提供了一整套基础的 UI 组件以及一些常用的业务组件。目前有 50+ 组件,这些组件都已经在有赞的各类 PC 业务中使用,UI组件库Zan Design System服务于 SaaS 产品的设计体系。
如何在Pixso免费使用UI组件库
Pixso资源社区内置海量国内外大厂的设计系统及UI设计组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂UI组件库资源均可一键调用,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。
接下来,我们以TDesign移动端UI组件库为例,看看在Pixso中如何使用大厂UI设计组件库。
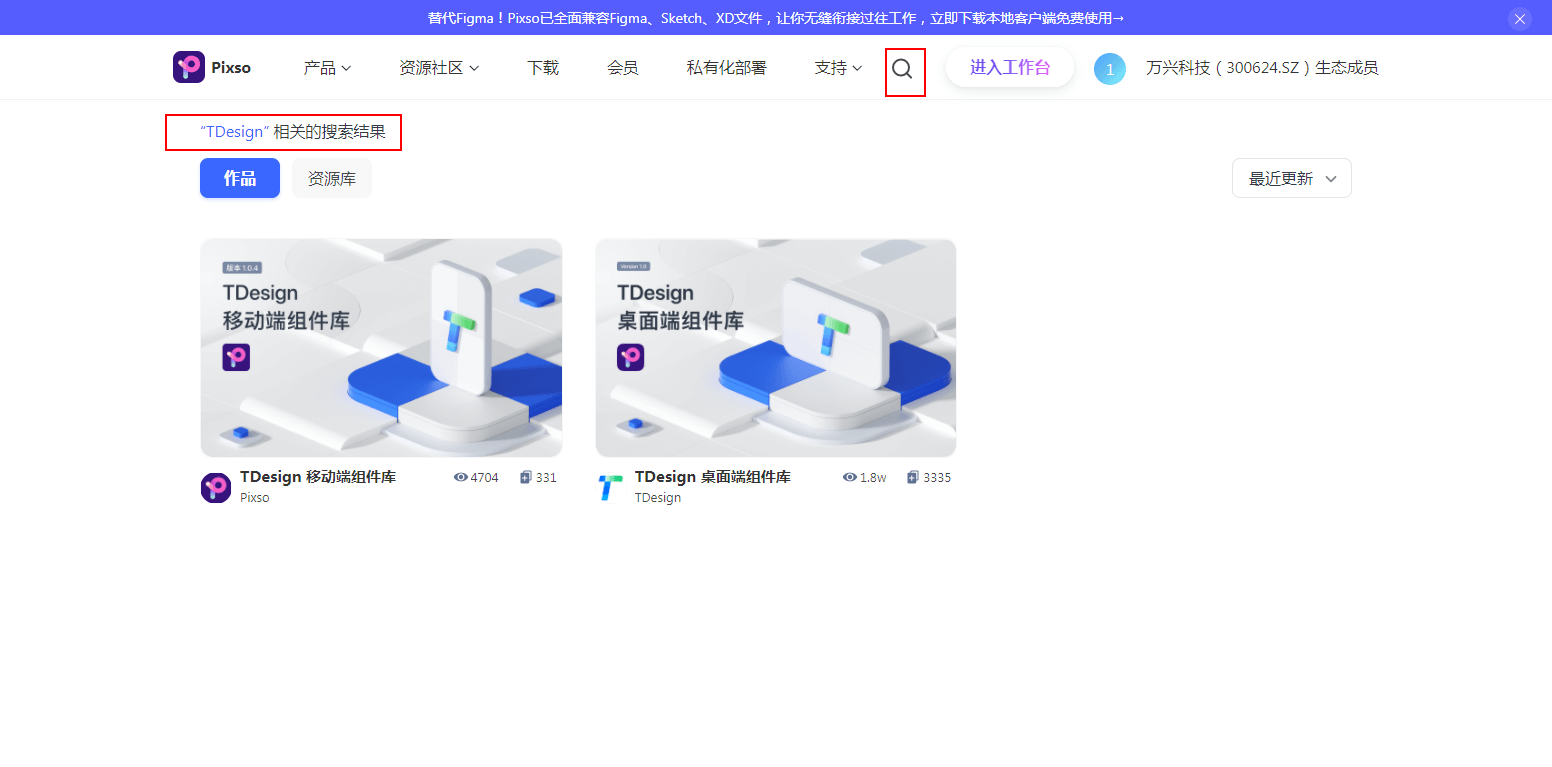
第一步:打开Pixso资源社区,直接搜索关键词【TDesign】,找到TDesign移动端UI组件库素材资源。

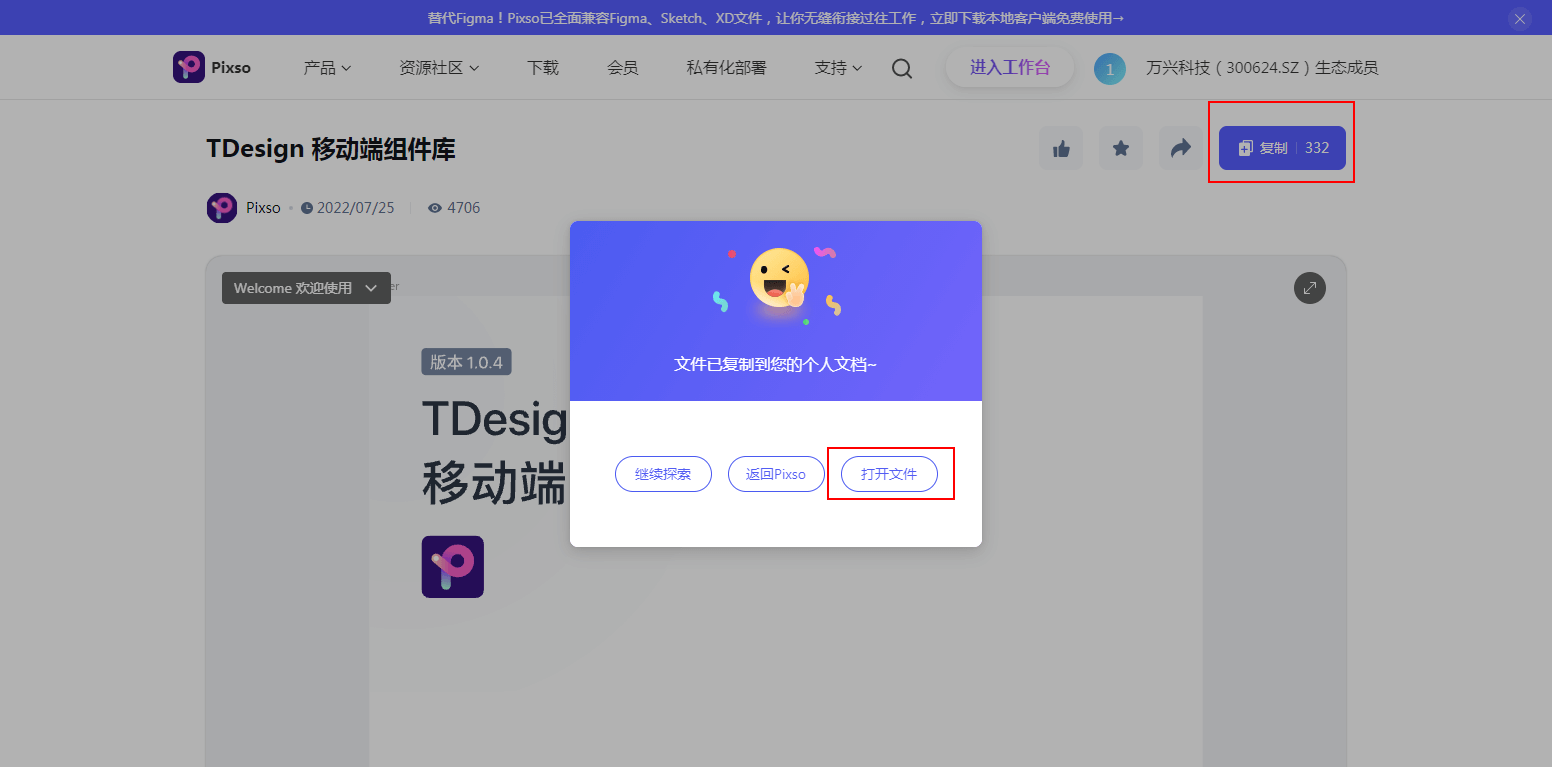
第二步:打开TDesign移动端UI设计组件库素材链接,点击右上角的「复制」按钮,文件就会保存到我们的 Pixso工作台,点击弹出窗口的「打开文件」,就可以在线使用TDesign移动端UI组件库素材了。

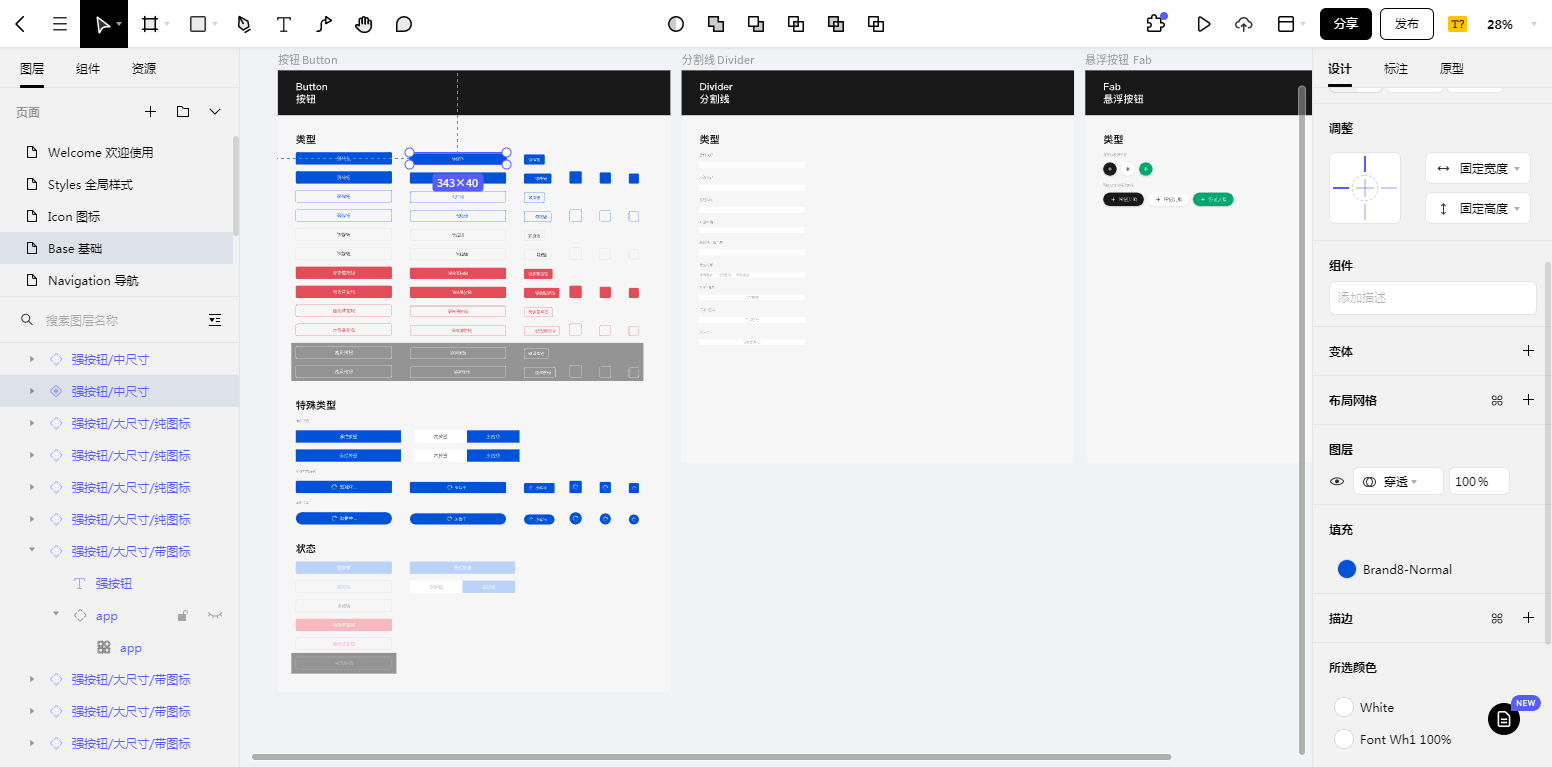
第三步:使用组件。在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中。

在Pixso使用大厂UI设计组件库非常方便快捷,工欲善其事必先利其器,我们一定要学会利用好工具,将Pixso的UI组件库功能发挥到最大,赶快打开Pixso工作台来试试吧!