无论是APP还是网页,表单设计无处不在,它也许是界面设计中最常用的元素之一了。然而,表单的普遍性却不代表其设计简单,表单设计的可用性和质量取决于许多因素,大多数用户对于表单的优点无所察觉,但是一旦表单设计疏忽,就会瞬间感受到异样。本篇文章,我们会分享9个表单设计技巧。
1. 确保设计简明扼要
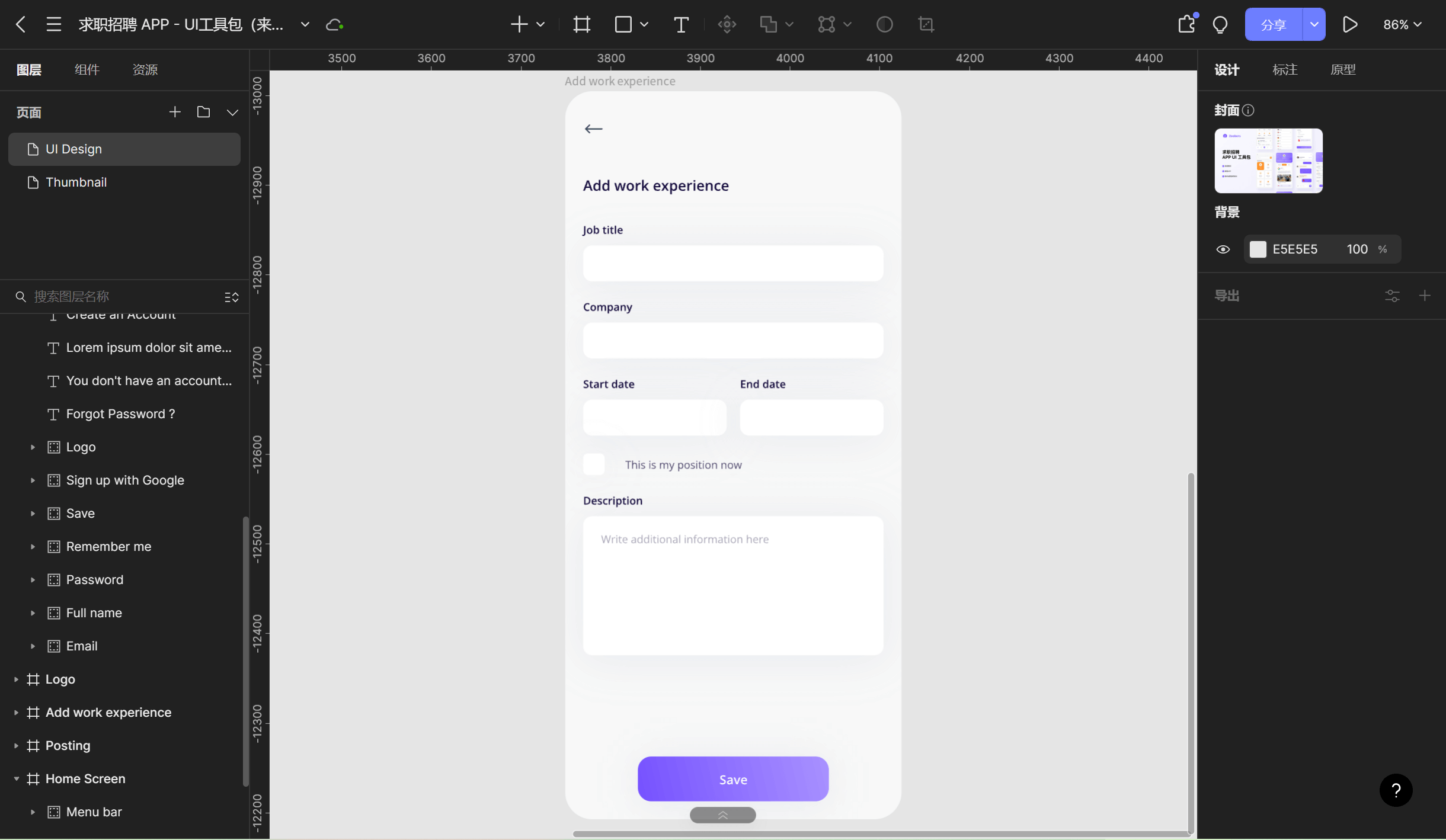
据统计,表单越长,转化率就越低。每增加一个问题,就会有一定数量的用户会放弃继续回答。因此,表单设计技巧之一就是要简明扼要,如Pixso资源社区的求职招聘 APP所示,尽量减少表单问题,避免消耗用户过多精力。

2. 分解并提供进度条
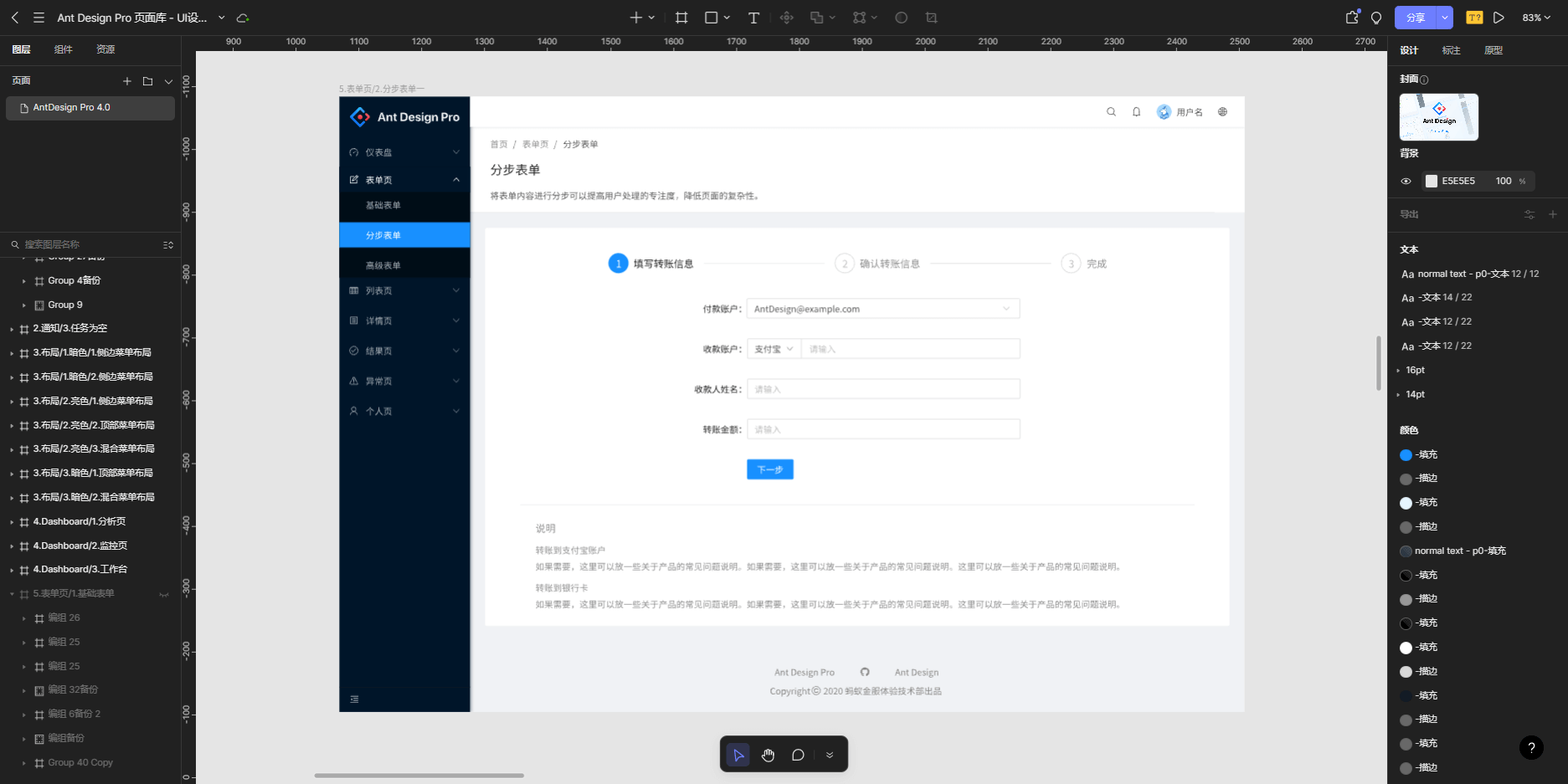
表单设计有时候确实避免不了内容较多,如填写个人资料或确认预约细节等,这时,可以如下图Pixso资源社区的Ant Design Pro页面库所示,通过分解的表单设计技巧以及提供进度条的形式,降低复杂性感知,避免用户产生烦躁感。

3. 排列顺序合乎逻辑
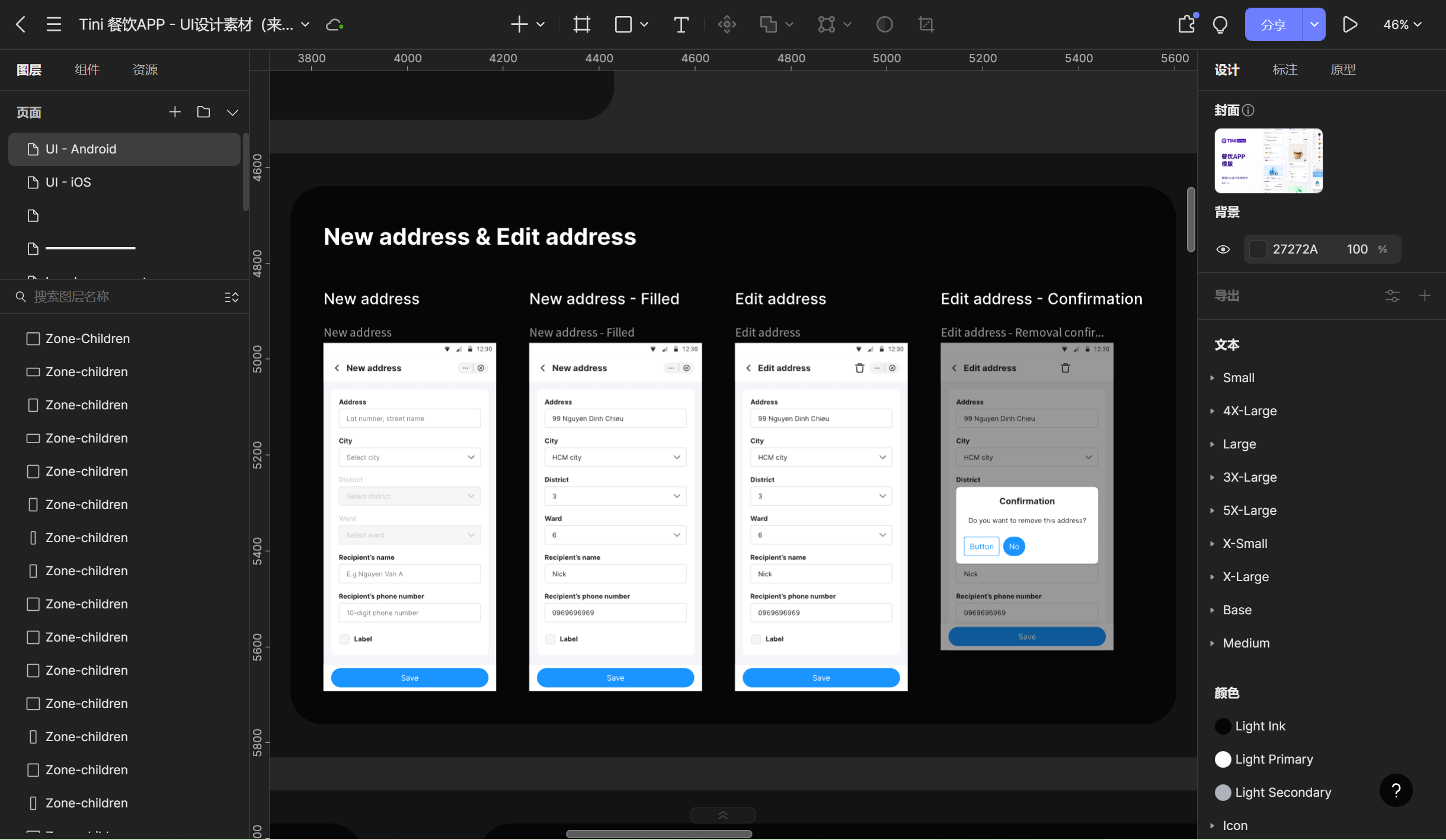
表单是同用户进行沟通的语言,和对话一样,表单设计应当站在用户的角度,以符合逻辑的方式帮助双方完成交流。一般来说,当人们已经把时间投入到某件事上时,就不太可能退缩。因此表单设计技巧最好如Pixso资源社区的Tini 餐饮APP所示,按从简单到难的填写顺序排列。

4. 用对话来引导填写
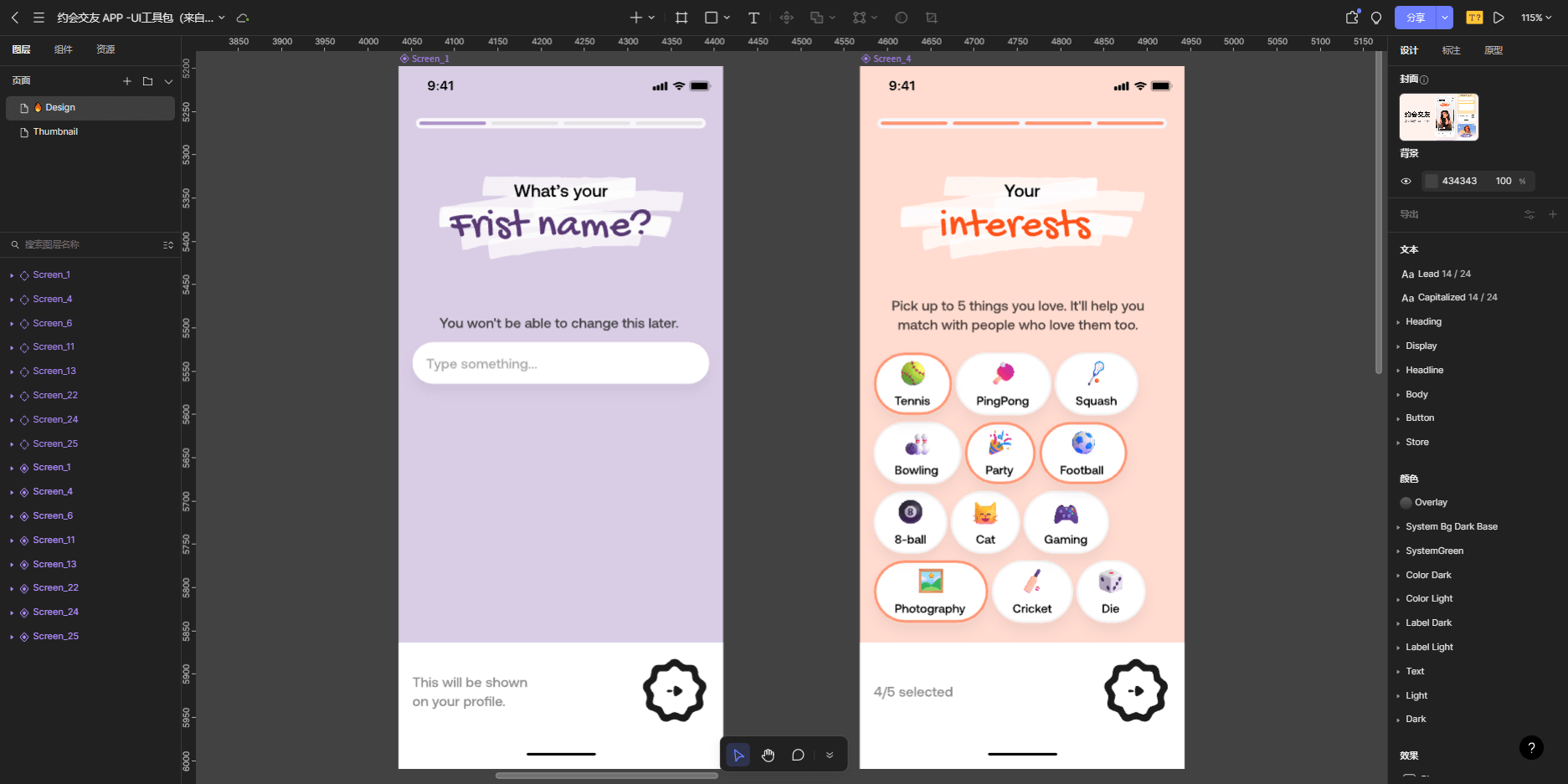
在日常对话中,当人们遇到无法确定的内容时,可以通过联系上下文来进行理解,在表单设计技巧中,我们也可以借用这点,如Pixso资源社区的约会交友 APP所示,通过在表单上方添加对话的形式来帮助用户理解。
此外,在表单设计中,还可以使用以下元素来简化用户操作:
-
标签:用1-2个简单的、描述性的词汇,说明用户需要操作的内容。
-
占位符:也称为内联标签,可以提供额外的信息,例如填报的示例。
-
Masks:对于需要特定格式的字段特别方便——例如日期或信用卡号。

5. 帮助用户检查输入
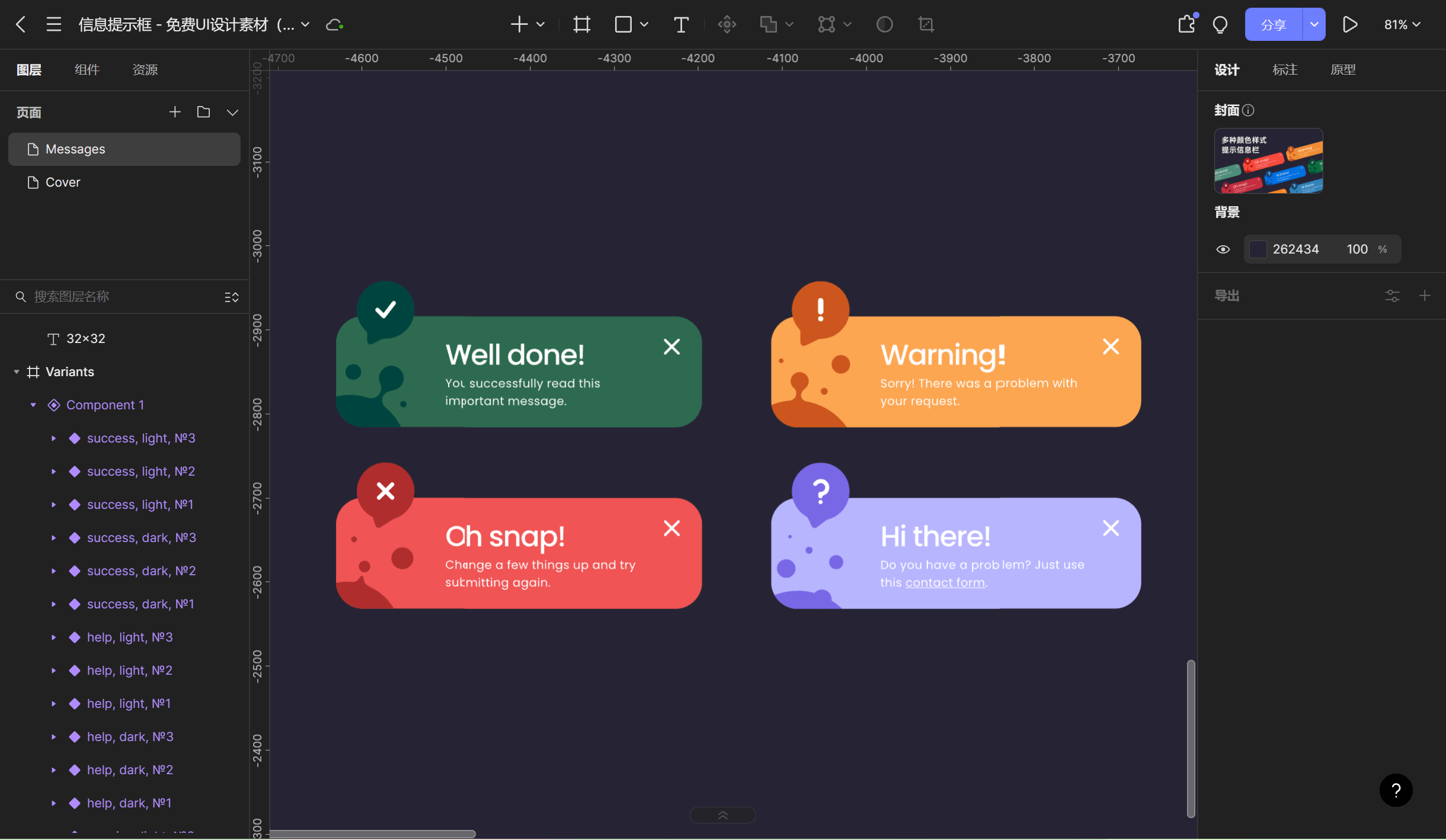
内联验证是表单设计技巧最常见的之一,可以在用户输入内容时实时验证输入的正确性,提示错误,以便用户能够及时发现并修正内容。不同品牌的内敛验证有自己独特的风格,如下图Pixso资源社区美观的信息提示框或特色图标、字段品牌颜色和幽默的提示文本等。

6. 表单设计自动填充
在合理范围内包容用户的懒惰,可以减轻用户负担,在表单设计技巧中,自动填充无疑是一个能有效提升用户体验的设计方法。表单设计的自动填充通常包含用户的常用信息,如:姓名、性别、电子邮件、地址和信用卡信息、上一次操作等数据。
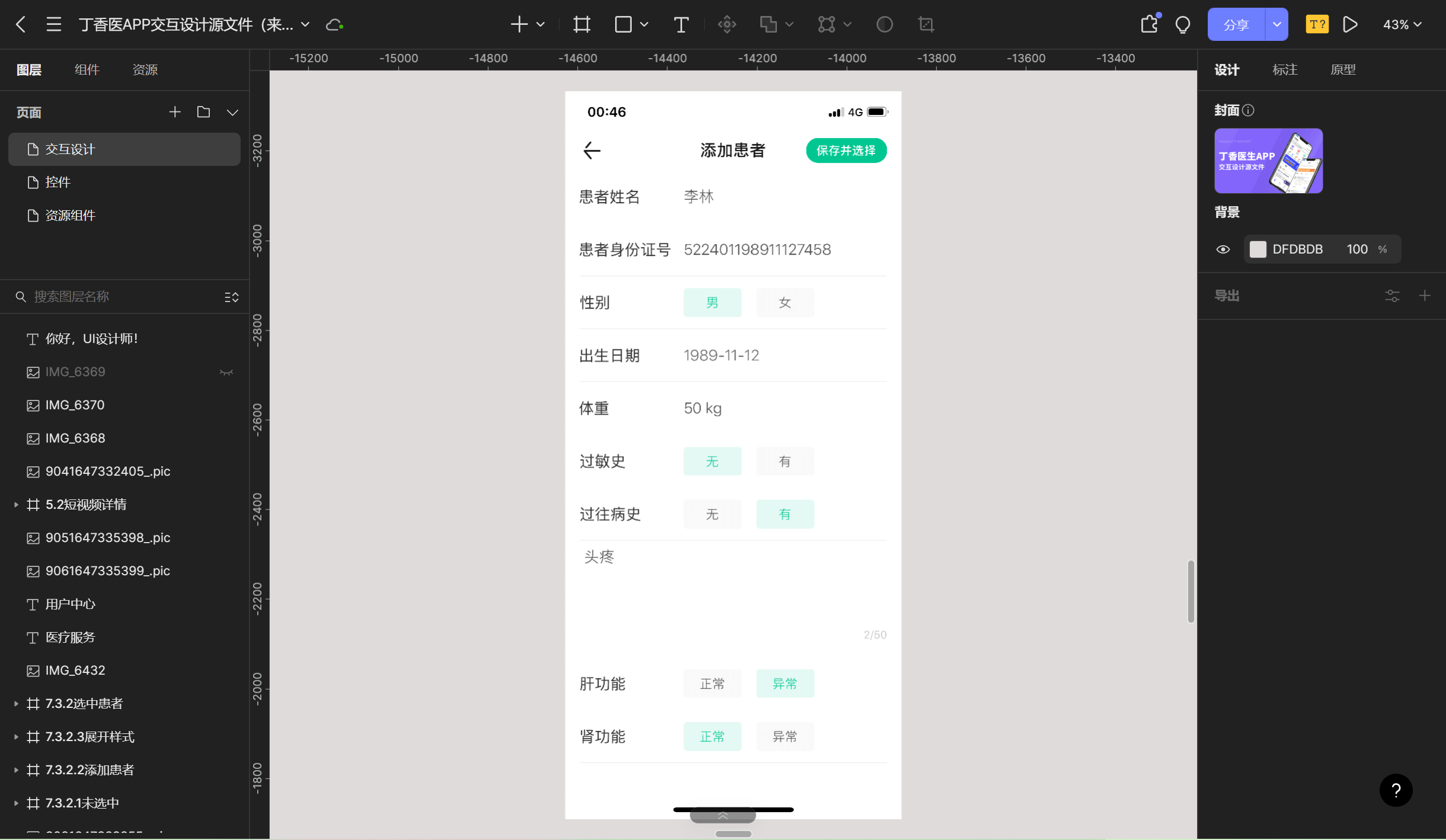
如Pixso资源社区的丁香医APP交互设计源文件所示,会根据用户填写的身份证信息,自动读取出生日期和性别,无需用户手动填写,减轻用户负担。

7. 添加错误信息提示
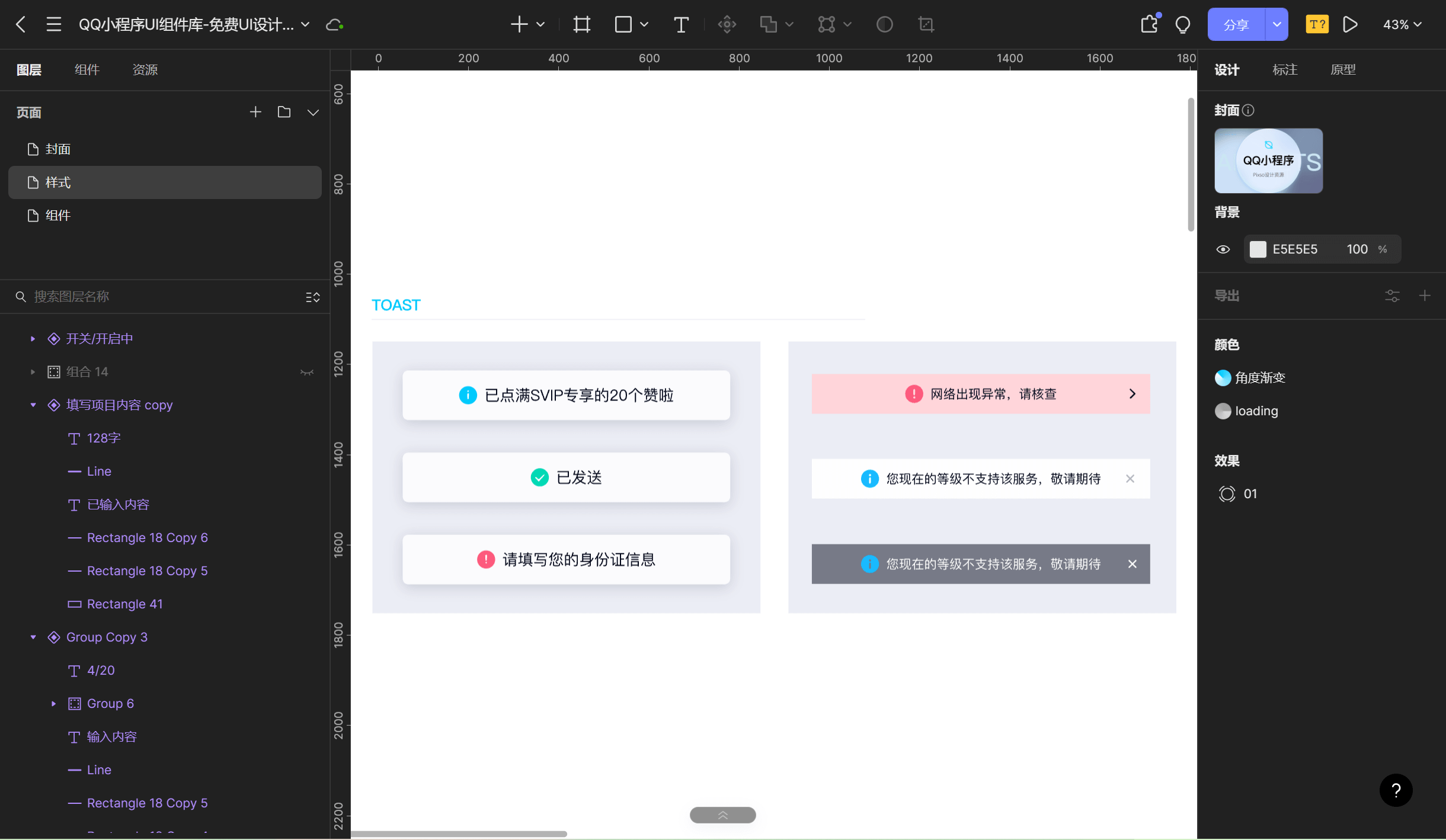
在表单设计技巧中,要主动提供有助于用户理解问题的信息提示,准确地告诉用户出现问题的原因以及解决的具体办法。如果用户得不到适宜的反馈,可能会认为输入错误而刷新页面,导致数据丢失,或是直接放弃输入,具体的错误信息提示设计可参考Pixso资源社区的QQ小程序UI组件库。

8. 主要按钮突出设计
表单设计技巧常常会区分主要按钮和次要按钮,例如经典的注册信息表单设计中,「忘记密码」大多以次要按钮的形式出现,而「登录」或「注册」按钮则通常是主要按钮。主要按钮要设计得足够突出,确保具备良好的引导性,使用户能一目了然地理解正确操作。
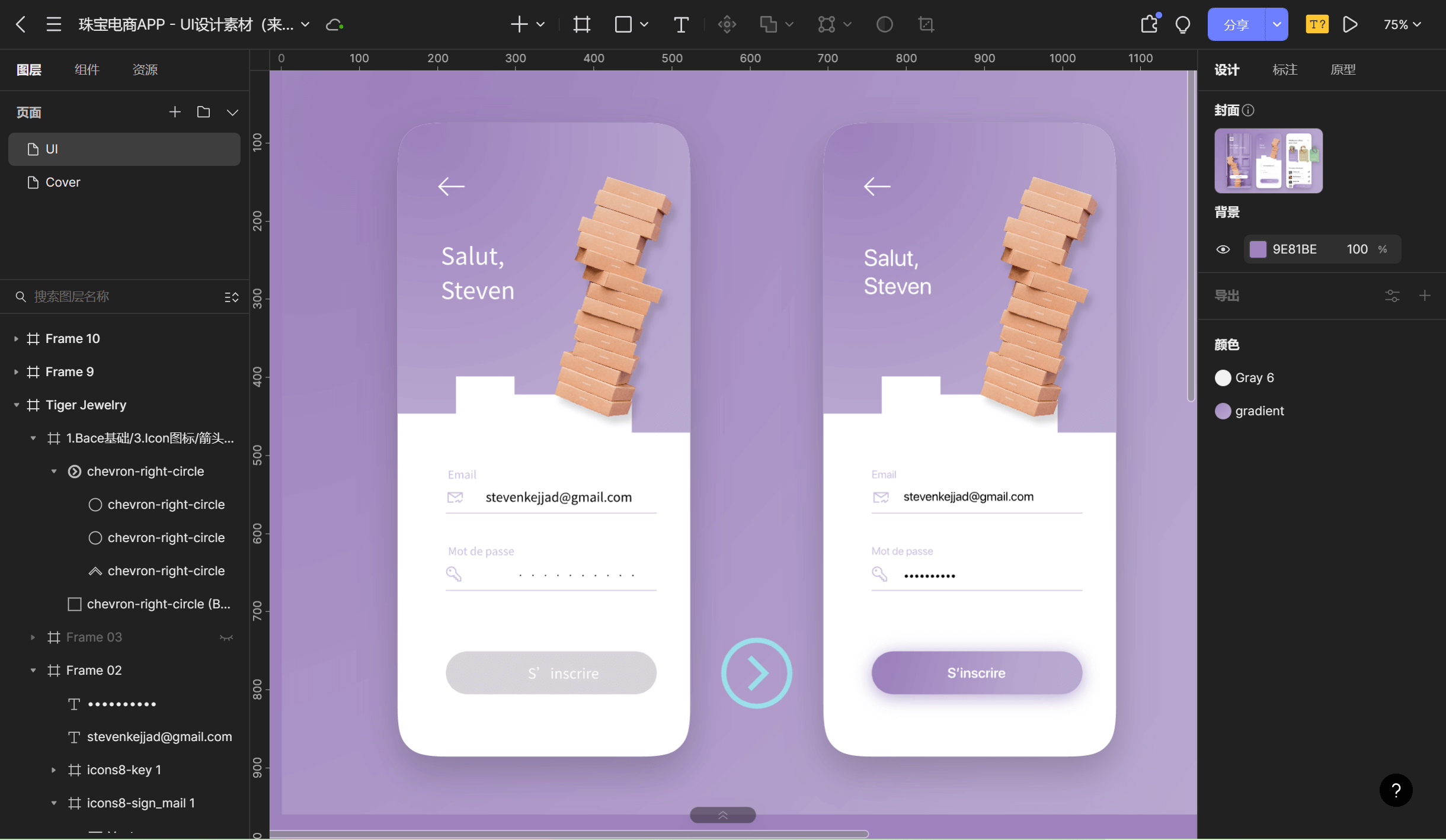
如Pixso资源社区的珠宝电商APP所示,在表单设计中可以利用颜色让主要按钮更加突出。表单设计中的按钮设计,还需要考虑以下几个因素:
-
分清按钮的层次结构。
-
不要用清除或重置的按钮。
-
添加微动画给予用户按钮点击后的反馈。

9. 提供示范以及提示
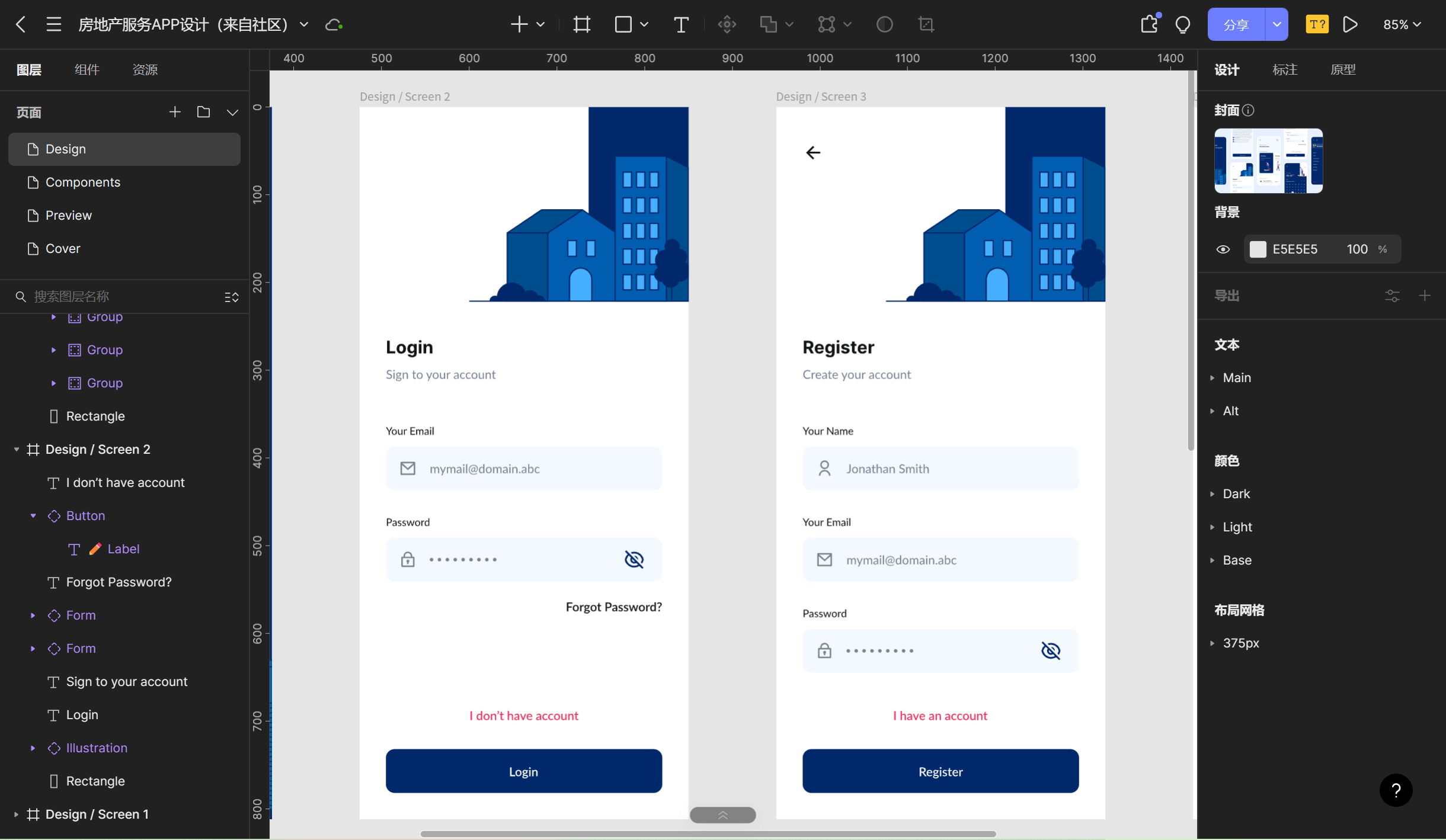
表单设计的目标之一是要尽量提高数据录入的效率,以及降低用户的操作成本。这时,我们可以参考Pixso资源社区的房地产服务APP设计,在表单中以浅色文本的形式提供输入示范给用户参考,这种方法尤其适用于需要规范输入的表单中,如电子邮箱、身份证号码或信用卡账号等。

推荐使用专业的表单设计工具Pixso
本文所有的设计素材都可以在 Pixso资源社区 中找到,以上关于9个表单设计技巧全部分享了,来源于日常设计工作中的积累和沉淀,希望对你有所启发。当然,掌握设计技巧的最好方法是勤练习和多实践,而专业的设计需要交由专业的设计工具来完成。
Pixso作为国内新一代在线协作UI/UX设计工具,设计功能非常强大,跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,还有海量免费UI设计资源、各种高效插件供你选择,点击上方注册按钮,直接免费使用Pixso吧。