React已经成为当今主流的用户界面开发平台,越来越多的Wed开发人员都在使用它。React 使得创建交互式 UI 变得轻而易举。React具有强大的开发web应用程序,并且它具有构建移动应用程序和原生渲染应用程序两大功能,因此被设计师、前端程序员等广泛应用。那么React UI框架有哪些?本篇文章将为你介绍9款设计师、产品经理、就前端开发人员用得最火的React UI框架,一起来看看吧!
1. React Bootstrap
Bootstrap是一款最早开发的React UI框架之一,内置包括创建网站和本地移动应用程序用户界面的基本元素。Bootstrap是一个可重复使用的React UI框架之,内置更为清晰的代码可以让开发人员从库中导入单个组件。这一功能使得开发人员可获得 更好的Twitter Bootstrap 体验。

2. Material
Material也是最早一批的React UI框架之一,Material UI框架包括大多数预构建材料的组件,其中包括:导航工具组件、滑块、下拉菜单的组件和更多可定制的组件。并且Material组件库调色板的配置性非常之高,拥有高级的自动颜色变化和样式组件。如果你需要进行App自定义颜色主题Material React UI框架一定不能错过。

3. Ant Design
Ant Design是一个 CSS React UI框架,其组件可以直接与 React 一起使用。且Ant Design 有许多可定制的主题、设计元素和开发工具。Ant Design React UI框架有50多个组件,可以帮助企业设计出更优质的产品图。同时,Ant Design支持浏览器、服务器端渲染和 Electron 环境下使用。

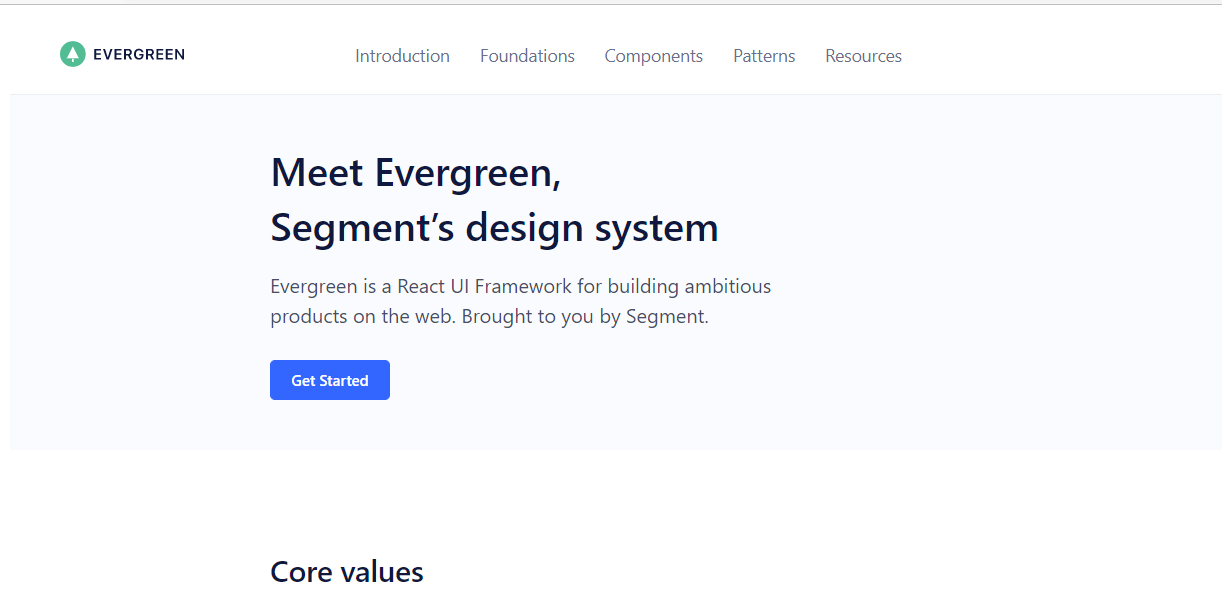
4. Evergreen Segment
Evergreen Segment 内置包含30多个组件的 Evergreen React UI 框架。这些组件具有常用的模式默认和经典的主题与 Evergreen Figma 库相结合,使得在 CSS 中创建组件变得更加容易。作为一个反应的 CSS 库,包含一个反应模块与反应原语的集合。并且Evergreen 库易于编辑,创建UI设计较灵活,深受设计师的欢迎。

5. Blueprint
Blueprint React UI框架在按钮、表单、工具等方面都有涉及到,并且它的每种样式都包括CS5样式。Blueprint除了拥有大量的基础组件外,还拥有Sass 和 Less 变量、优雅的调色板等工具,这些功能都能帮助你打造专属你的设计。

6. Grommet
Grommet不仅仅局限于简单的React UI框架,它充满活力的布局、良好的可访问性、吸引人的主题都是Grommet的亮点。Grommet的图标组件为前端开发人员提供了大量的 SVG 图标。Grommet还有自定义组件,组件内具有超多实用的功能供你选择。

7. Chakra
React UI框架Chakra组件是可定制的、可重使用的,并且符合 WAI-ARIA 标准。内置两种不同的UI 选项和49 个以上的组件。且Chakra React UI框架支持更快地开发,并为构建应用程序提供可访问的、模块化和灵活性的 UI 组件。

8. Semantic UI React
Semantic UI React是一款给设计师提供自定义组件的React,Semantic UI React 库包含许多用于前端开发的可定制元素。它几乎拥有Semantic-UI中所有的组件。是一款比较好用的React组件库,尤其是 React UI框架设计 的CSS 样式表非常有用。

9. React Redux
Redux 是当今最流行的React UI框架之一,同时也是一款可预测的组件库,具有简单的接口和可靠的代码测试功能。Redux 与 React、 Angular 和其他 JavaScript 框架兼容。开发人员还可以将 React 代码连接到多个组件,编写一致的代码,并在应用程序运行 Redux 时对其进行编辑。

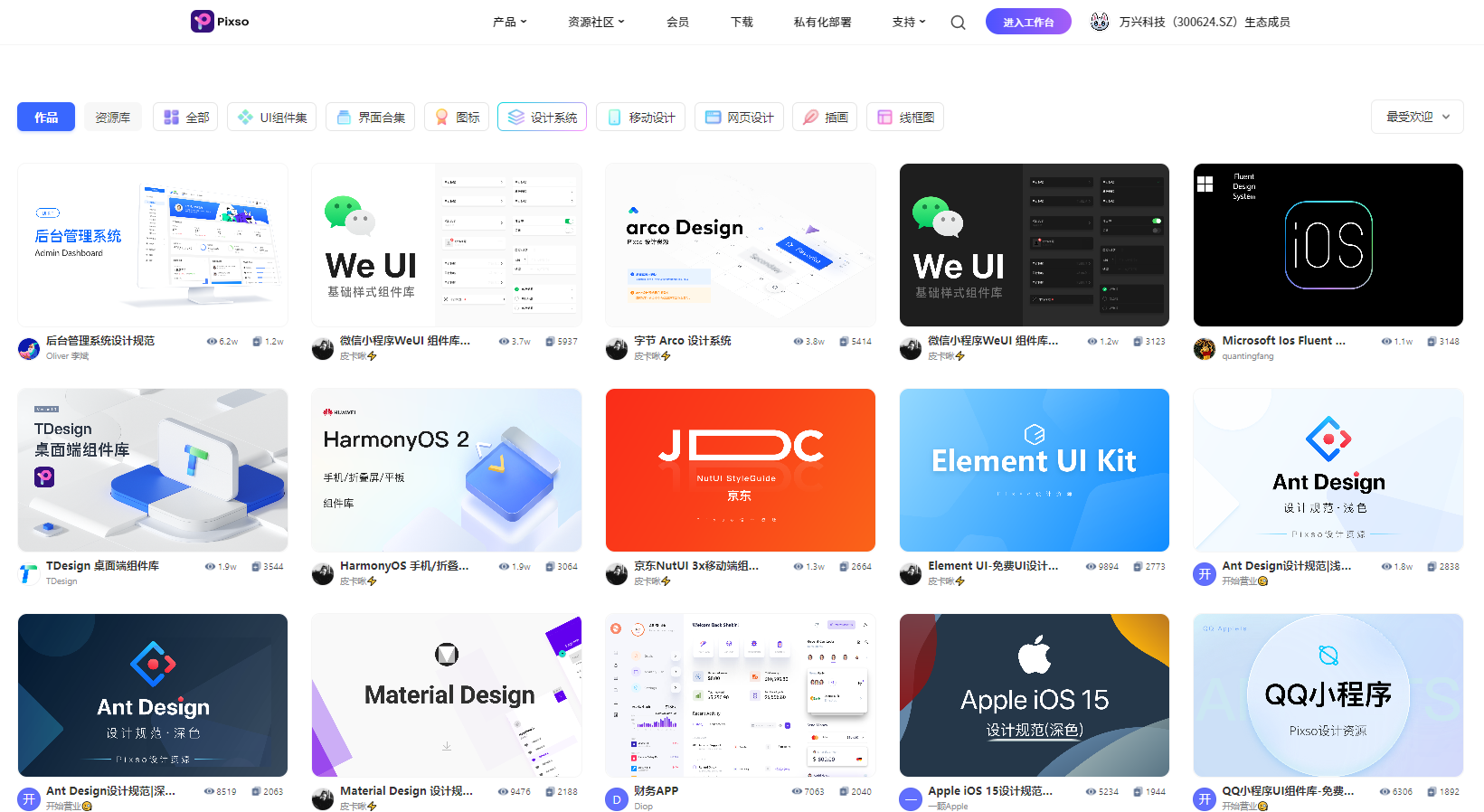
以上就是今年最流行的9款React UI框架。在选择使用React UI框架时,应选择功能多样,这样我们使用起来才能更加方便。Pixso资源社区内置大量设计系统、组件库、UI框架,并且所有资源均可一键调用。React UI框架的颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。Pixso画布上所有内容和样式,自带CSS代码,开发人员可以直接复制使用,点击页面上方注册按钮,免费领取大厂React UI框架。