好的UI设计工具可以激发设计师的 灵感,提升设计师的效率。作为一名UI设计师,使用趁手的设计软件设计UI,可以帮助我们更快更好的完成设计工作。那么,对于一名新手UI设计师,我们该如何选择UI设计工具呢?今天Pixso设计师,就给大家介绍当下年薪百万设计师们都在用的几款UI设计工具,大家可以根据各UI设计工具的特点,结合实际需求,选择合适自己的UI设计工具。
1. Pixso
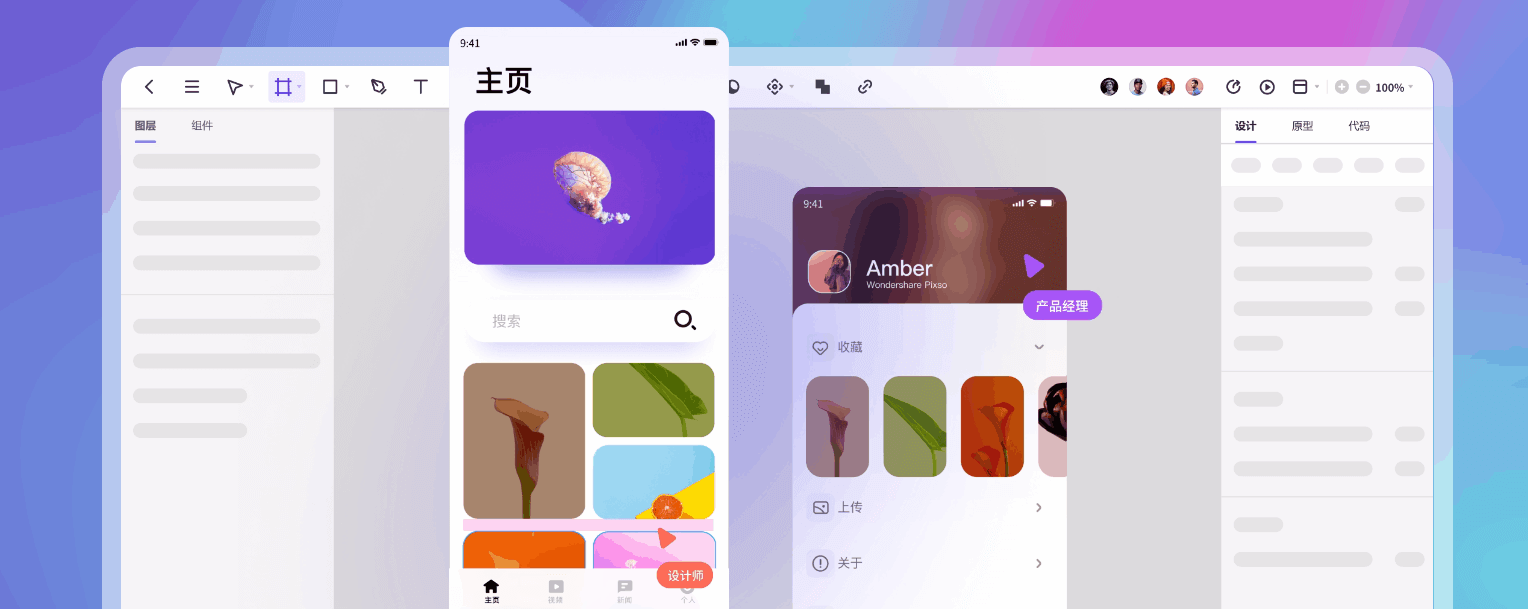
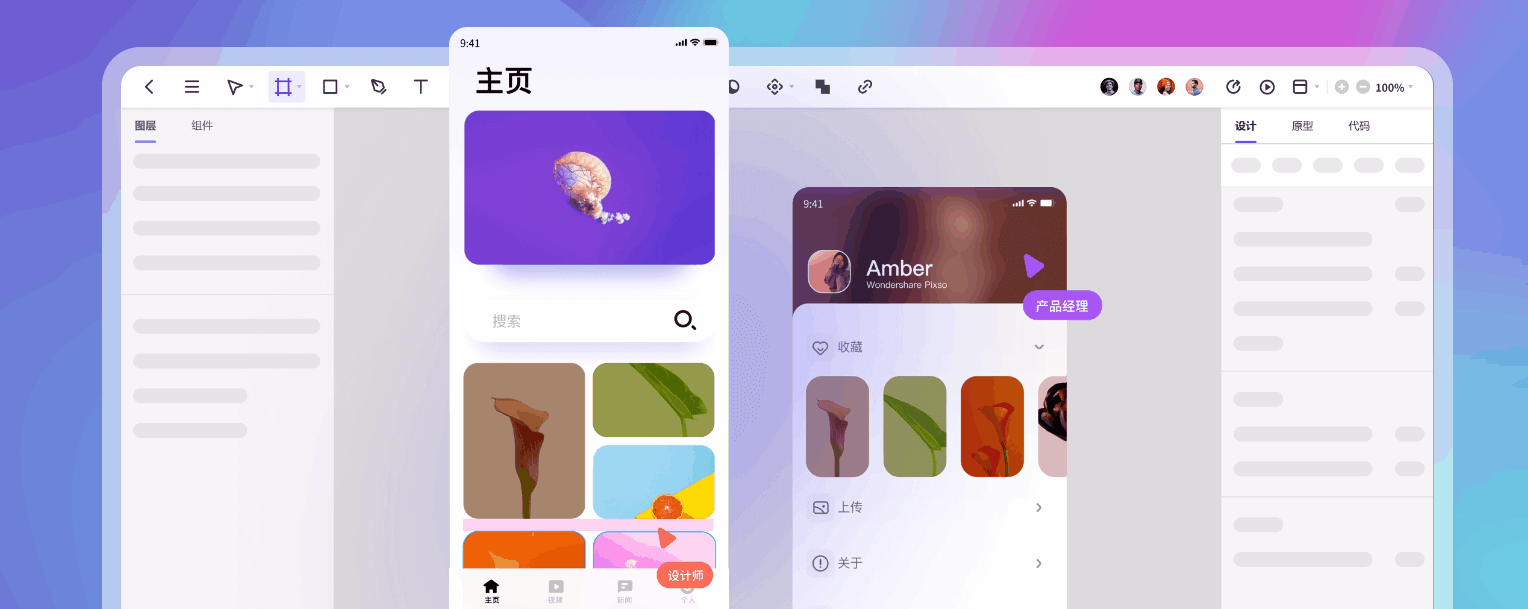
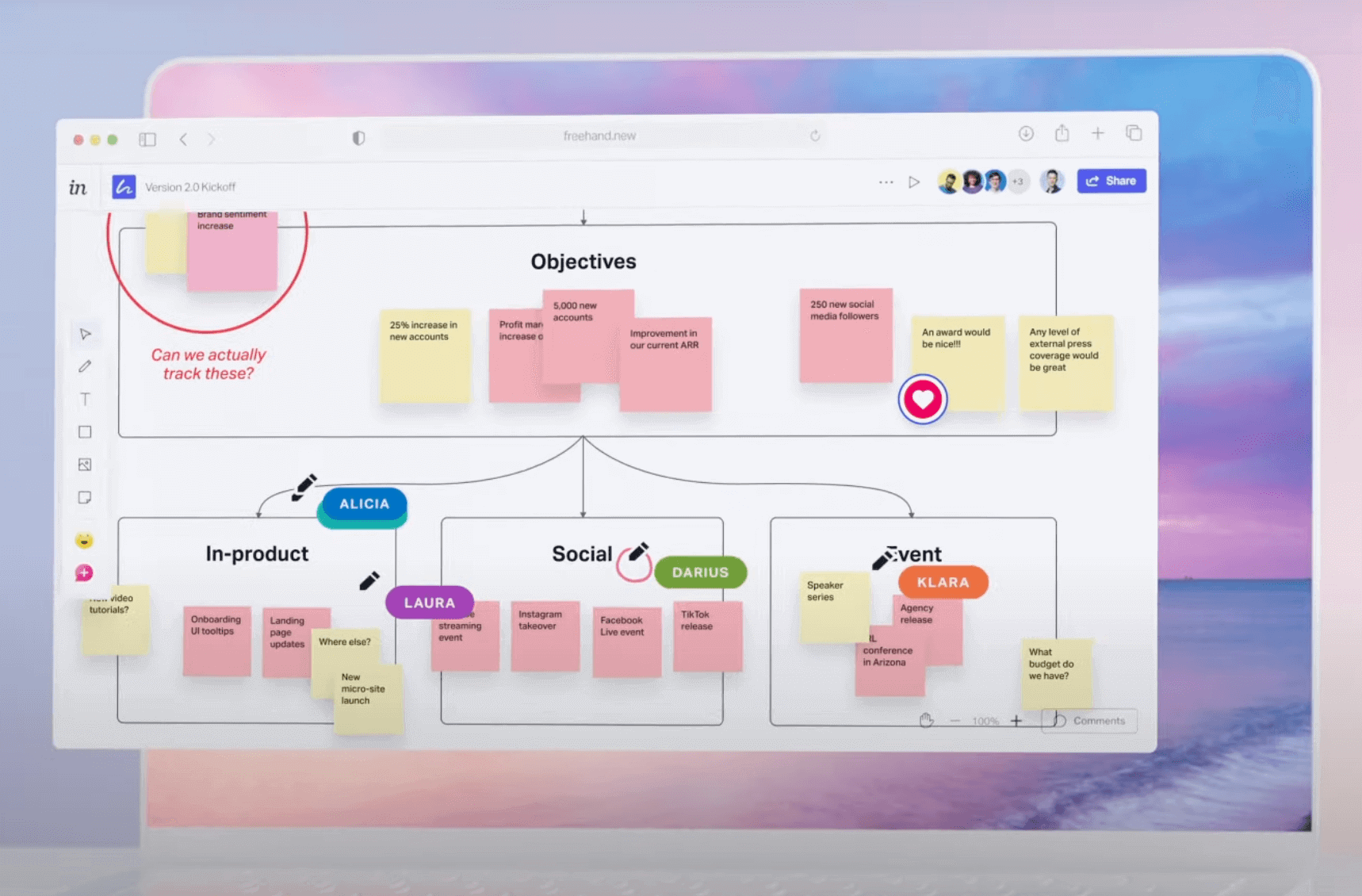
Pixso是新一代设计协作UI设计工具,具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。UI设计工具Pixso支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态,免费注册Pixso账号。

Pixso的关键优势有以下几点:
-
提供一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
-
提供海量社区资源、原型模板,让原型设计更轻松。
-
可进行需求调研协作需求,收集相关人员的意见与建议。
2. Adobe XD

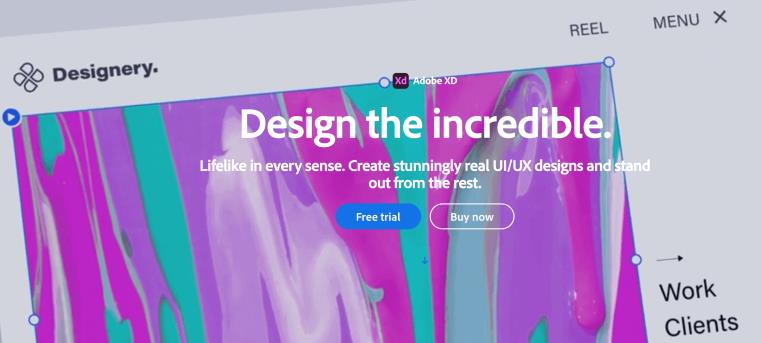
UI设计工具Adobe XD允许用户使用单个应用程序绘制、重用和重新混合矢量以构建线框、原型。Adobe XD是目前最全面的UI设计工具之一,可以在Windows和Mac系统进行安装使用。
Adobe XD在具有以下几点优势:
-
UI设计工具Adobe XD与Creative Cloud套件中的应用与服务集成,支持在Photoshop 中编辑图像、从 Illustrator 导入图形、从 XD 内部与团队共享库等。
-
支持在共享设计文件时,对原型进行评论,并在实际设备上实时查看设计图。
-
可以通过Creative Cloud订阅访问数以千计的字体、照片,为设计提供素材。
3. Moqups

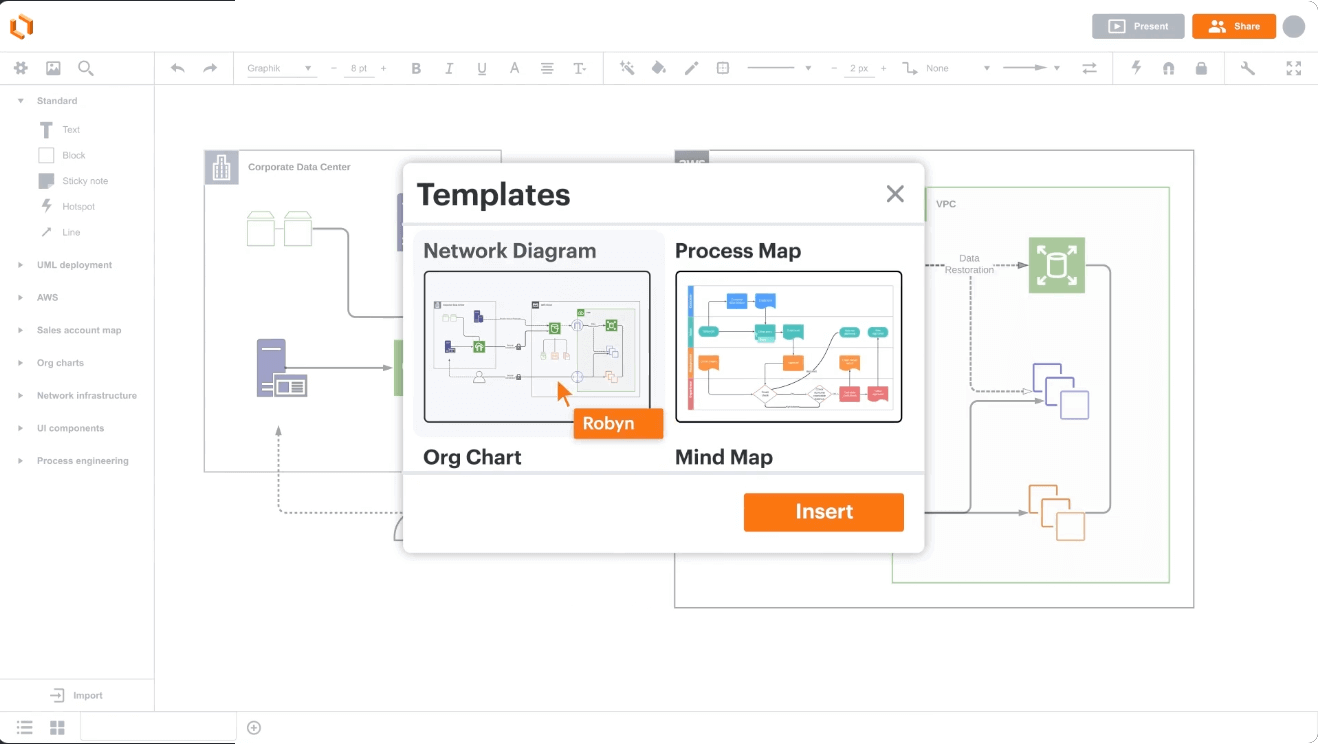
Moqups是一个简单易用的UI设计工具,可帮助远程设计团队可以轻松快速地创建线框、模型、图表等,并进行实时协作。UI设计工具Moqups支持在 Windows 或 MacOS 上工作,可直接使用浏览器登录账号构建设计,并且Moqups提供大量地UI元素素材,帮助设计师快速完成设计。
Moqups具有以下几点优势:
-
可以连接到 Jira、Confluence、Slack、Trello、Dropbox 和 Google Drive,以创建完全集成的工作流程,从而保证团队成员之间的充分沟通
-
提供内置模板元素库,包含来自最流行图标集的数千个图标、UI元素、UI模板
-
支持通过添加交互或热点,将线框图或最终设计转变为实时原型。
4. Lucidchart

Lucidchart对于在智能图表的创建方面是一个非常重要的UI设计工具。通过智能图表可以让设计师的想法更快、更清晰地以可视化的形式表达整个产品设计的流程、系统和组织结构,从而随时随地与团队进行交流。
Lucidchart具有以下几点优势:
-
内置大量流程部件元素,在流程图表制作方面,非常方便
-
可以将实时数据连接到图表或导入数据以自动构建组织结构图
-
团队成员可以在同一页面进行协作,更易保持一致
5. Marvel

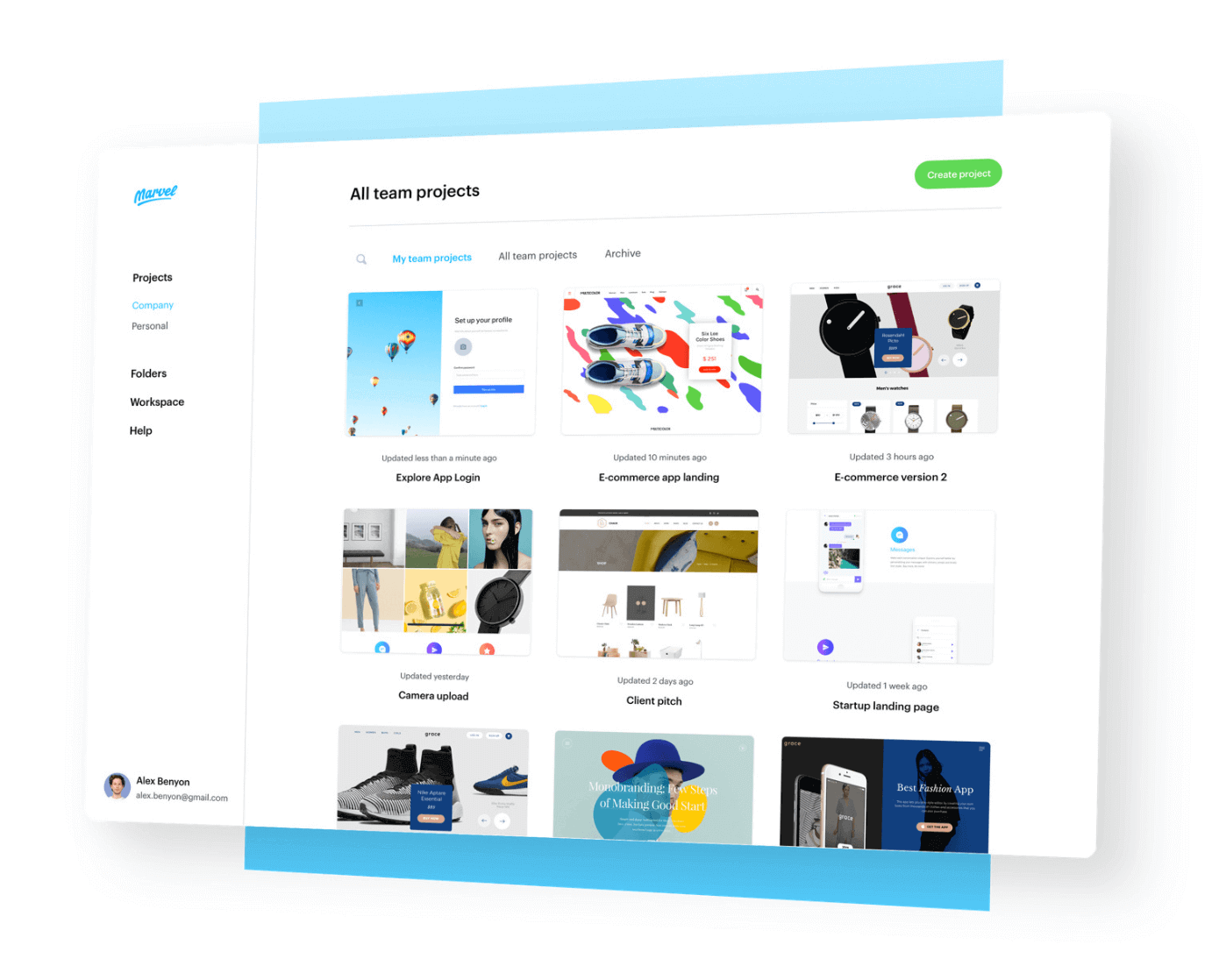
UI设计工具Marvel可以让每个人都可以轻松将创意变为现实,其在原型制作方面拥有非常直观的设计,让新手设计师也可以快速进行线框图设计以及原型制作,以创建数字产品。另外,Marvel是一款基于浏览器的UI设计工具,并允许上传图像文件以及添加手势和过渡。
Marvel具有以下几点优势:
-
无需代码,可轻松创建逼真的原型,并立即生成设计规范。
-
支持从低保真到高保真的原型制作。
-
可使用集成工具,进行用户测试来验证想法。
6. Invision

Invision是一款提供让团队成员进行实时或异步完成工作的工作区,促使团队高效合作的原型制作工具。UI设计工具Invision拥有预先构建好的模板、用于项目管理的有序空间以及交互式小部件和反应,集中整个工作流程,以便用户可以确保在流程的每个阶段保持一致并完成工作。
Invision具有以下几点优势:
-
提供与 Slack、Dropbox、Trello 和 JIRA 等应用程序的推送和拉取集成。
-
允许用户上传多种文件类型,包括 JPG、PNG、GIF、PSD 文件,进行项目管理。
-
扮演项目中心枢纽作用,将人员、工具和工作集中在一个地方,为所有项目提供上下文并创建单一的事实来源。
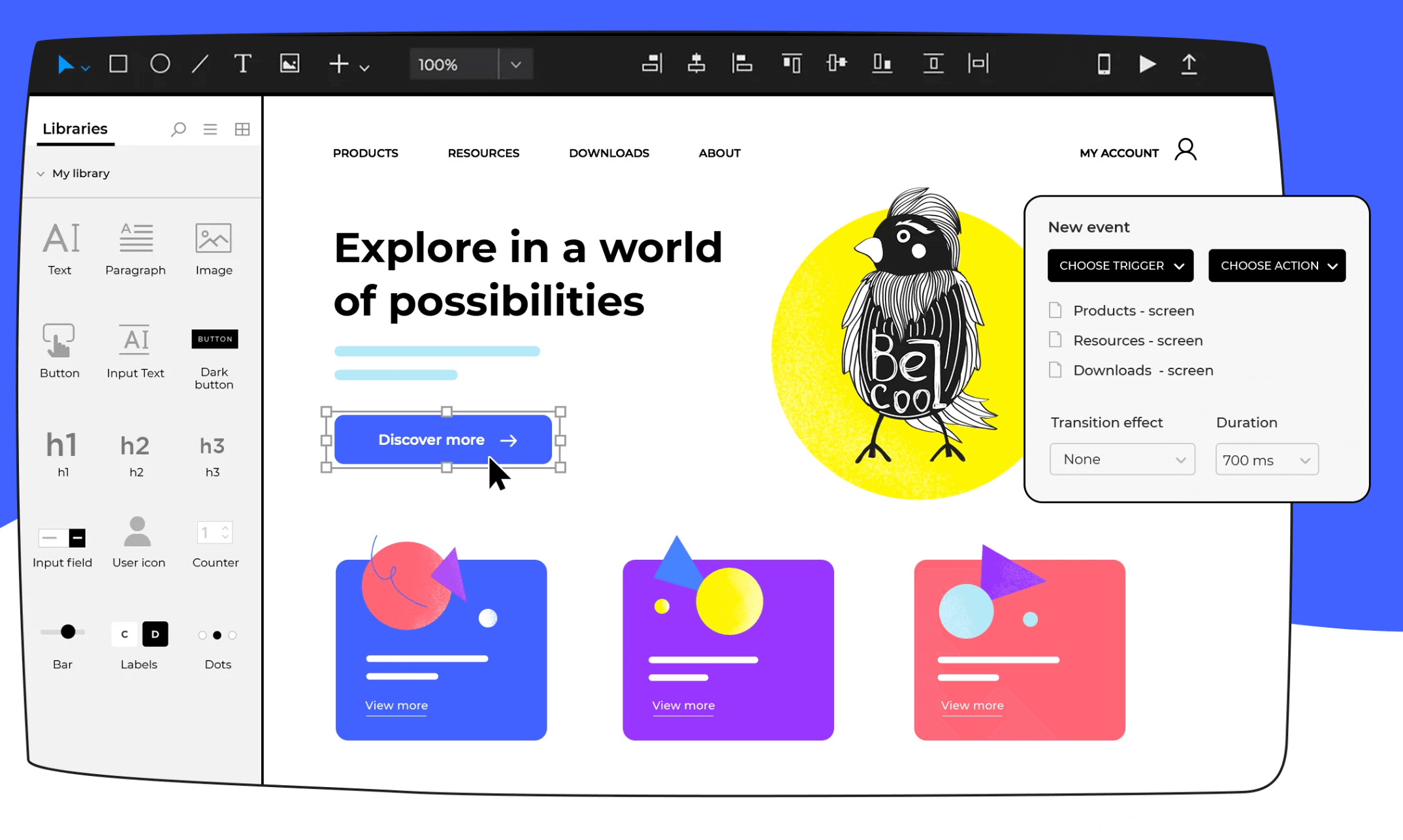
7. JustInMind

JustInMind是一种用于创建高质量作品的UI设计工具,包括微交互的创建,以及利用各种手势来设计一个行为与真实交易一样的移动应用程序原型,但成本非常高。
JustInMind具有以下几点优势:
-
为适用于桌面和移动设备的多种屏幕分辨率的网站和 Web 应用程序创建线框。
-
提供了使用 UI 库中的项目和下载大量附加组件的访问权限。
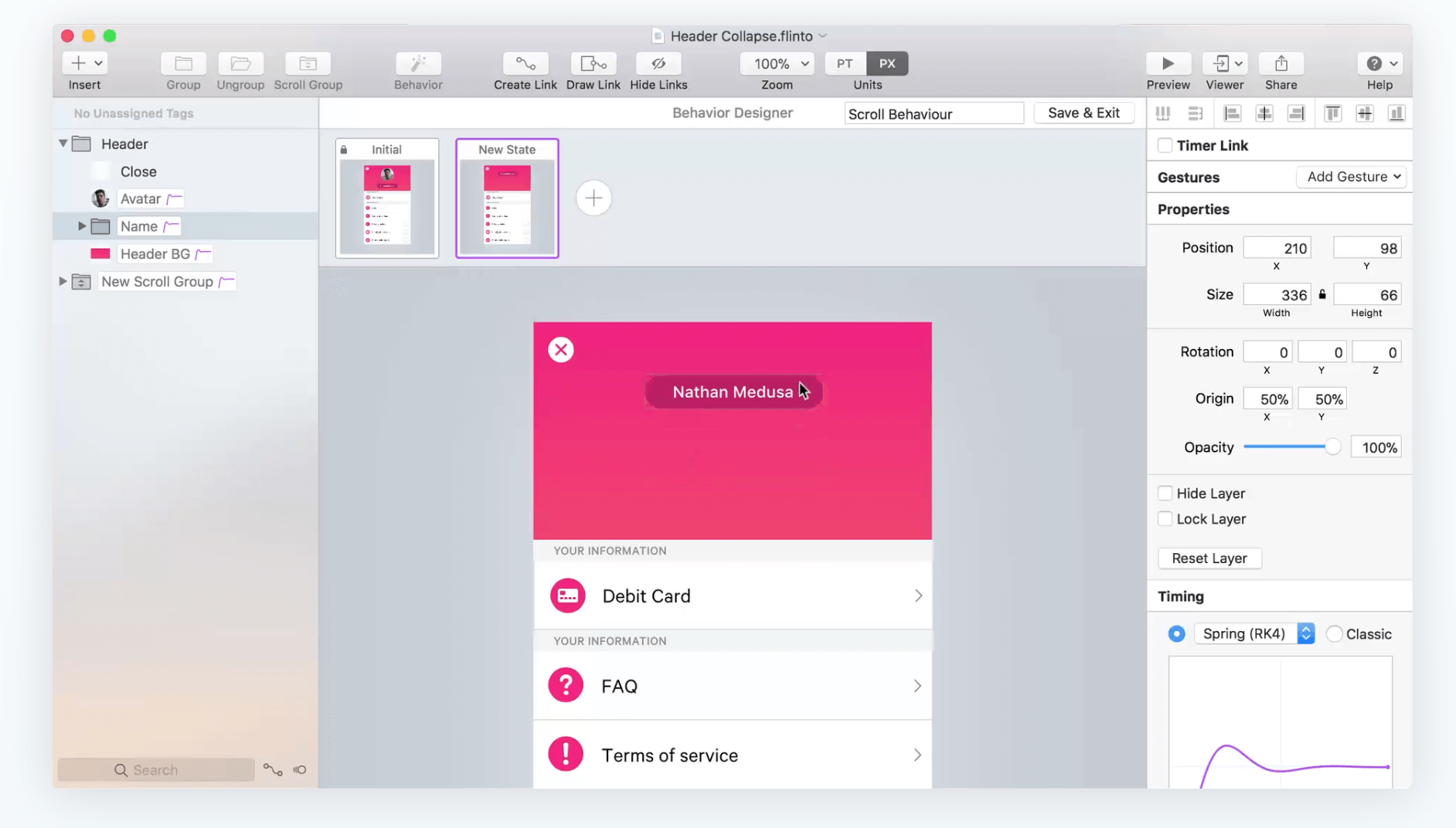
8. Flinto

UI设计工具Flinto是一款 Mac 应用程序,世界各地的顶级设计师都使用它来创建他们的应用程序设计的交互式和动画原型。UI设计工具 Flinto 有两个版本,一个 iOS 应用程序和一个 Web 应用程序。
Flinto具有以下几点优势:
-
设计动画过渡非常简单,且可以使用直接操作手势进行动画控制。
-
对于按钮、开关、循环动画等微交互,可直接使用行为设计器进行创建,非常方便。
-
强大的绘图工具, Flinto可让用户创建自己的简单模型或编辑从 Sketch 导入的形状和文本,甚至可以为矢量曲线设置动画。
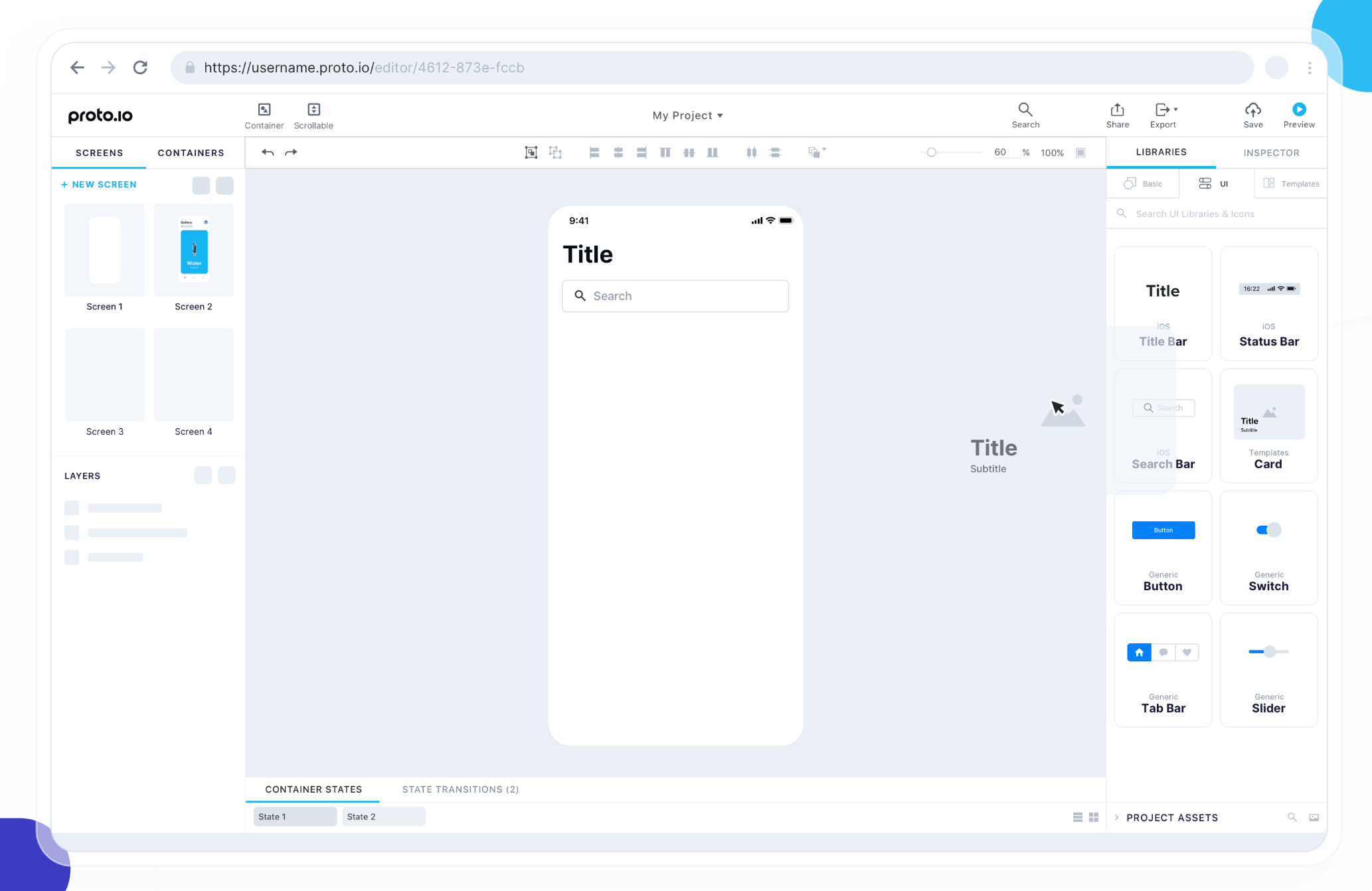
9. Proto.io

UI设计工具Proto.io提供了满足所有原型需求设计的解决方案,Proto.io提供入门所需的所有构建块,可直观的拖放界面进行设计,不需要技能就能立即将想法变为现实。
Proto.io具有以下几点优势:
-
可通过评论提供和接收反馈,记录用户的测试。
-
庞大的资源库包括文档、示例项目、视频教程、分步指南和网络研讨会,可轻松上手。
-
提供大量的基础组件,包括250+用户界面组件、1000+模板、6000+图标素材。
国产协同在线UI设计工具Pixso,持续创新,深耕本土需求服务,已成长为具有本土特色的协作UI设计工具。Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,使UI设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”,Pixso个人版永久免费,马上试试。