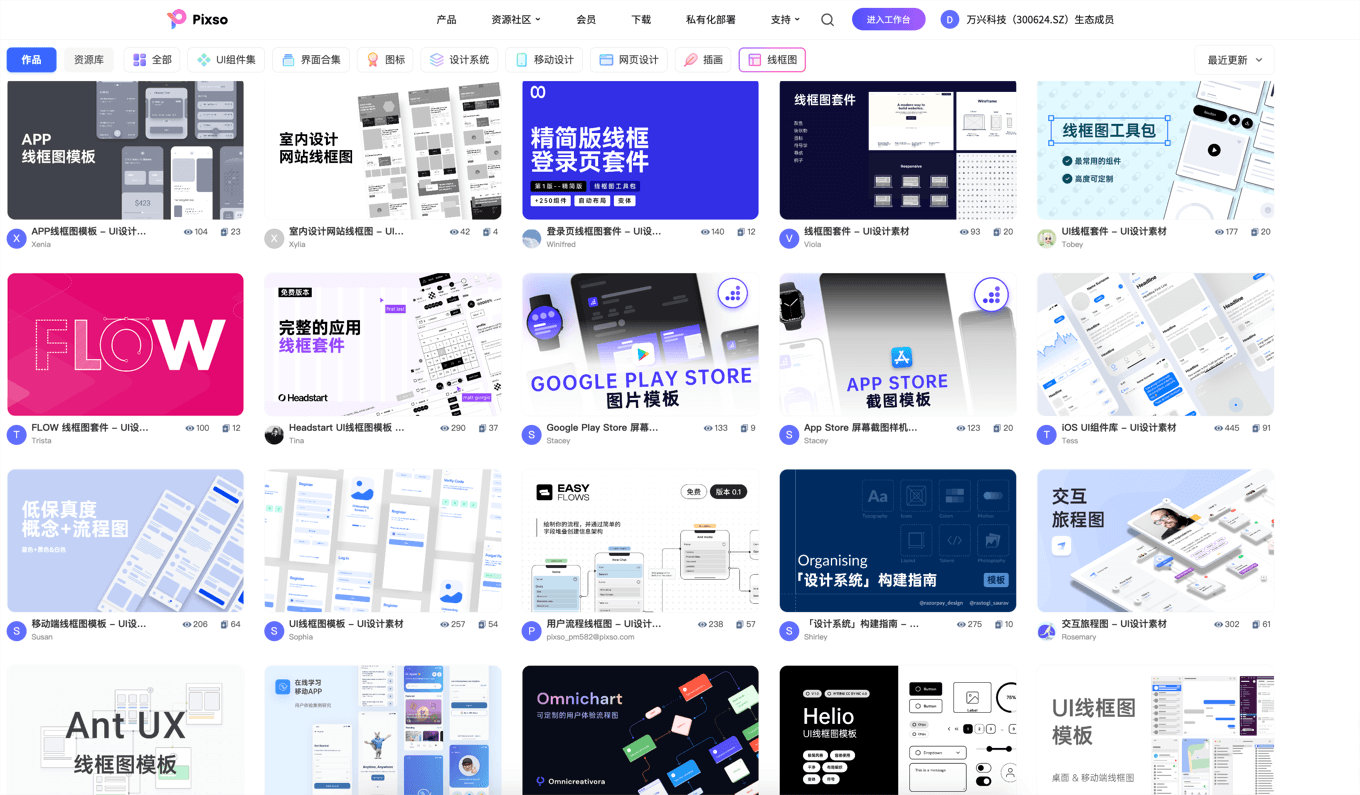
线框原型图是一款产品成型之前的一个简单的框架。线框原型图能够帮助开发团队了解用户的使用流程,功能设计和交互状态,从而达到团队对产品的统一认知,可视化展示出产品的初步构思。线框原型图并非最终设计稿,需要进行修改时,操作起来也会比较简单。接下来,本文从Pixso资源社区中选取了 9 款优秀线框原型图案例,为你提供源源不断的灵感,一起来看看吧!

1. APP线框原型图模板

绘制线框原型图时,大量而齐全的素材能够帮助设计师事半功倍。这款APP线框原型图模板一共包含24张页面,其中包括但不限于支付页、点评页和数据分析页。除了页面齐全这一大优点外,风格统一、层级明确、交互逻辑清晰也是这套APP线框原型图的几大亮点。使用APP线框原型图模板对于设计师来说,既能够方便制作,简单易操作,又能够减少重复工作所花费的时间,省时高效的完成工作任务。注册Pixso账号,即可免费一键下载这款APP线框图模板,还能进行在线编辑!
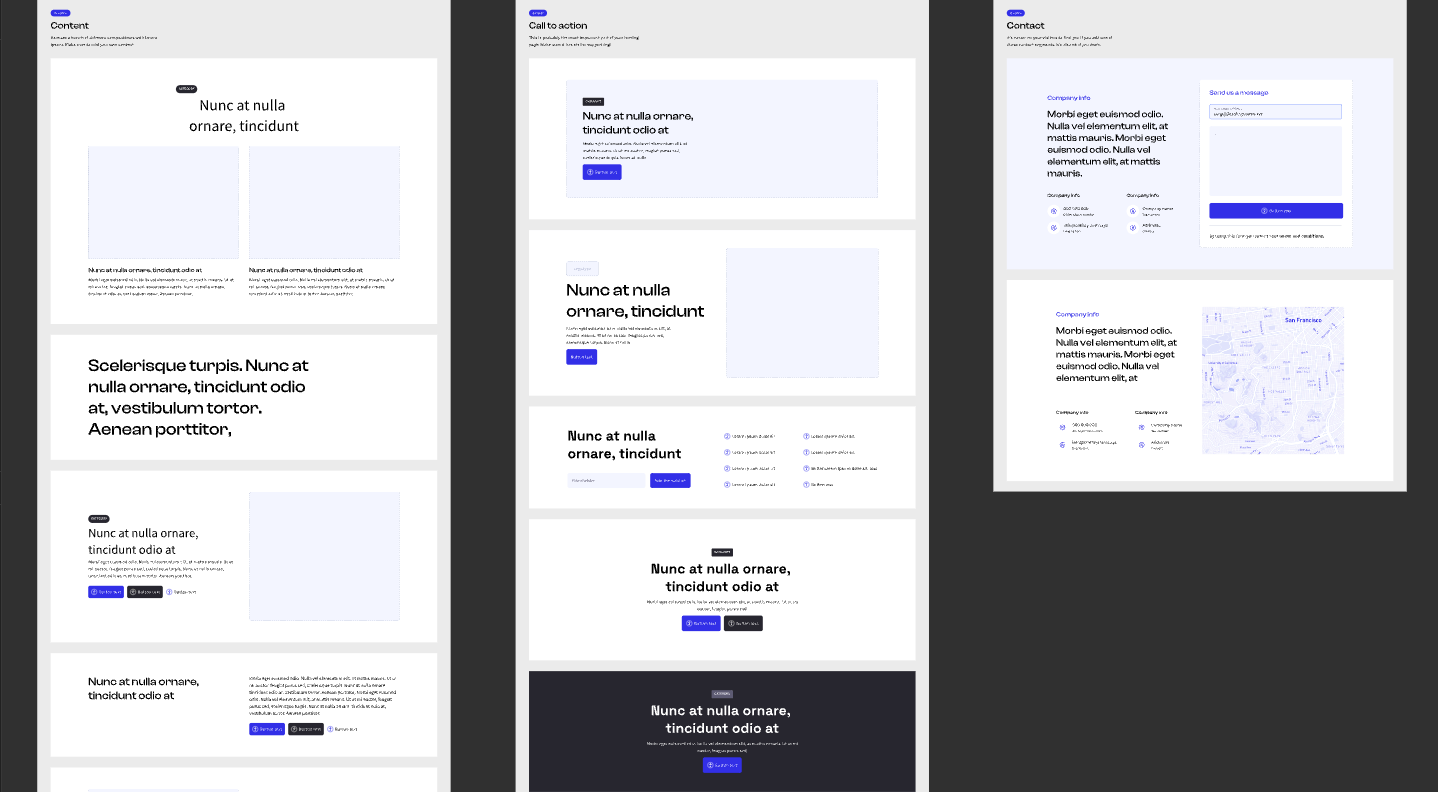
2. 网页线框原型图

网页线框原型图是一种非常简单直观的展示形式,但是对于任何网络应用的开发团队来说都是非常重要的一个环节。这款网页线框原型图模板整体颜色使用蓝白色,页面展示清晰,重点突出明确。除此之外,这款网页线框原型图模板的视觉层次清晰,易于理解,能够确保观看者轻松看懂。使用网页线框原型图可以帮助设计师简化繁琐的设计过程,节省大量时间和精力。
3. 室内设计网站线框图

这款室内设计网站线框原型图模板共包含主页、关于我们、售后服务、产品中心等9个页面,是一套素材丰富、结构完整的网页线框原型图模板。每个页面明暗对比表达明显,整体页面设计统一规范,布局合理,能够清晰明了的呈现出主体信息,明确表达出界面的主视觉和描述。使用这套线框原型图,能够有效加强设计团队的内部交流沟通效果,减少沟通成本和返工现象。
4. 网站登录页线框图

线框原型图是产品流程中不可或缺的一部分。一个优秀的网站登录页既要设计简单易操作,又需要考虑清晰的交互逻辑。这款安全技术网站登录页线框原型图模板从低保真的角度传达结构,利用黑白灰的色调和突出的文字内容显示产品的有关信息和关键内容,清楚展示了产品应具备的页面和组件以及相互作用的元素。
5. 登录页线框原型图

绘制线框原型图能够传递布局结构、产品内容和界面功能等信息。这是一套登录页线框原型图模板,包含了16个页面,每个页面都是不同界面设计的登录页,素材齐全丰富,形式多样。与线框图常见的黑白灰色不同,这套线框原型图模板使用颜色突出的深蓝色显示特定组件,这种逻辑是合理的,并且能够让用户快速辨别,这将会帮助设计师快速创建产品的视觉表现。
6. 移动端线框原型图

这套移动端线框原型图模板提供了黑白和蓝白两种形式可供选择。整套模板包含30+页面设计,不仅素材丰富、页面齐全,而且页面设计和谐,视觉效果突出。在页面数量较多的情况下,页面设计仍然能够保持统一性,避免造成混淆。而且版式布局多变,变化中又能够做到井然有序,不失协调。免费注册Pixso账号,还有更多移动端线框原型图模板等你来发现!
7. 购物APP线框原型图

任何APP设计都离不开绘制线框原型图这一步,清晰具体的描述布局细节是线框原型图的要求之一。这款购物APP线框原型图模板使用黑白灰色调,有助于保持版面的干净整洁,清楚的展示交互框架。使用这款设计元素齐全的APP线框原型图模板能够帮助设计师清晰定义设计的信息层次结构,从而简单轻松的规划页面布局。
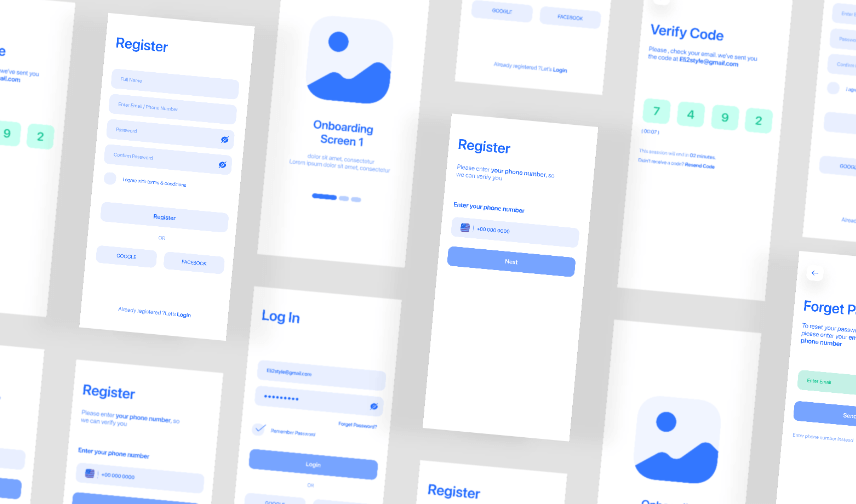
8. 移动APP界面线框图

这款线框原型图模板一共有18个页面,其中包含登录页、注册页和验证页面等等,是一套比较完整的APP页面线框原型图。该模板使用蓝白色调,将内容使用不同蓝色突出显示,层级关系明显。这套线框原型图模板能够帮助设计师在视觉设计和内容出现之前规划和构建页面的基本布局,节省大量时间。
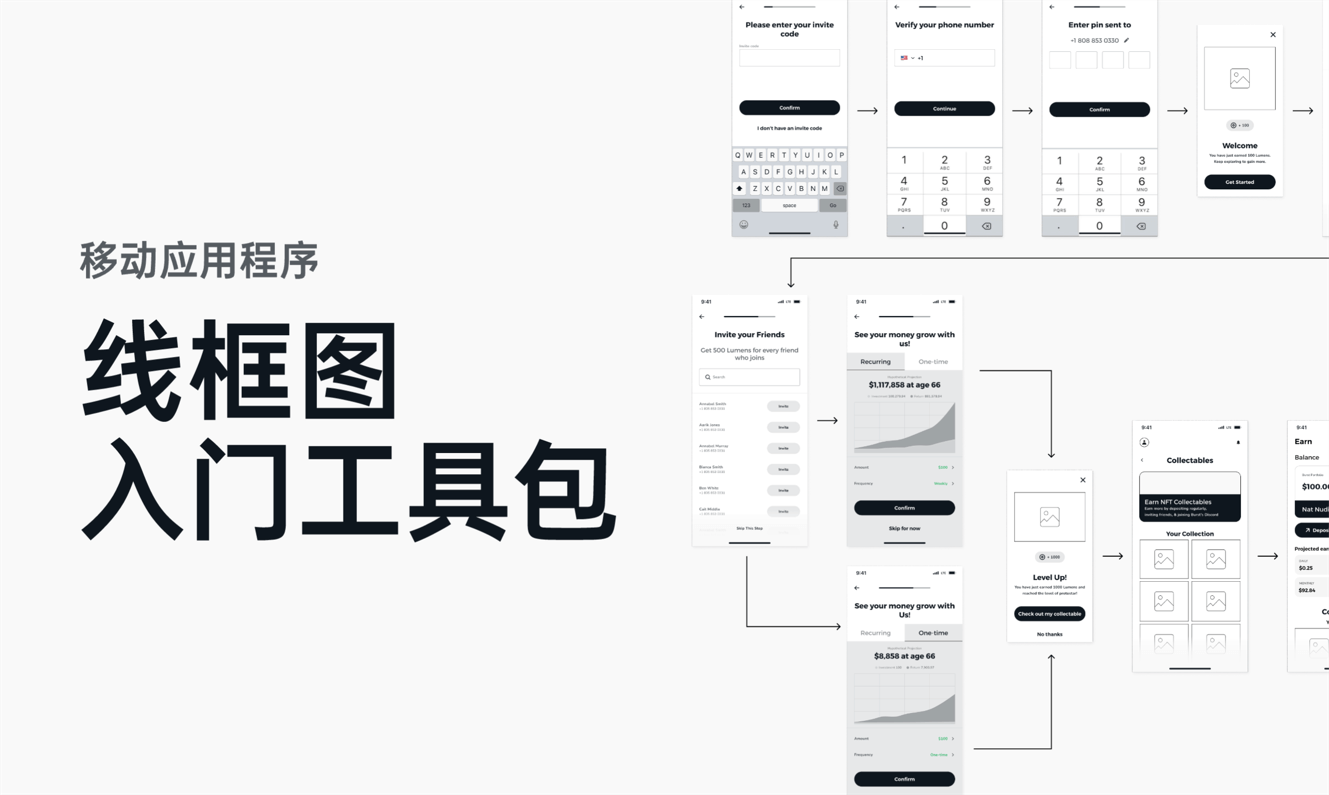
9. 移动应用程序线框图

线框原型图就像设计过程中的蓝图,是不可忽略的一部分。这款移动应用程序线框原型图模板对于新手十分友好,包含一整套线框原型图入门工具包,里面不仅有模板可参考,还含有各种组件元素可使用。这套线框原型图模板不仅展示了产品的主要信息和内容,而且对于产品的页面结构、布局、信息架构、用户流程和功能都有一个清晰明了的概述。
除了以上9款线框原型图案例,还有更多案例,可前往 Pixso资源社区 查看。看了这么多优秀的线框原型图案例,你是不是也想实践一下呢?想要制作出一款优秀的线框原型图,除了需要优质的线框原型图案例模板作为参考使用以外,更需要一款功能强大的线框原型图设计工具。Pixso作为新一代设计协作工具,同时具备原型制作、界面设计、交互演示、团队协作和交付开发等多项功能。点击上方即可免费注册Pixso账号,快来尝试一下吧!