在数字化时代,网页是一个有效的信息传达工具。个人、企业、组织和机构可以通过网页,向全球范围内的受众传递各种信息,有助于分享知识、传达观点、宣传产品和服务,以及推广各种目的。而掌握网页设计学习软件,则可以加速工作流程,使设计过程更直观、高效,并提高了设计的质量和一致性。本篇文章整理了网页设计学习软件大全,能够帮助大家快速检索所需要的软件,一起来看看吧。
1. 网页设计工具
(1)Pixso
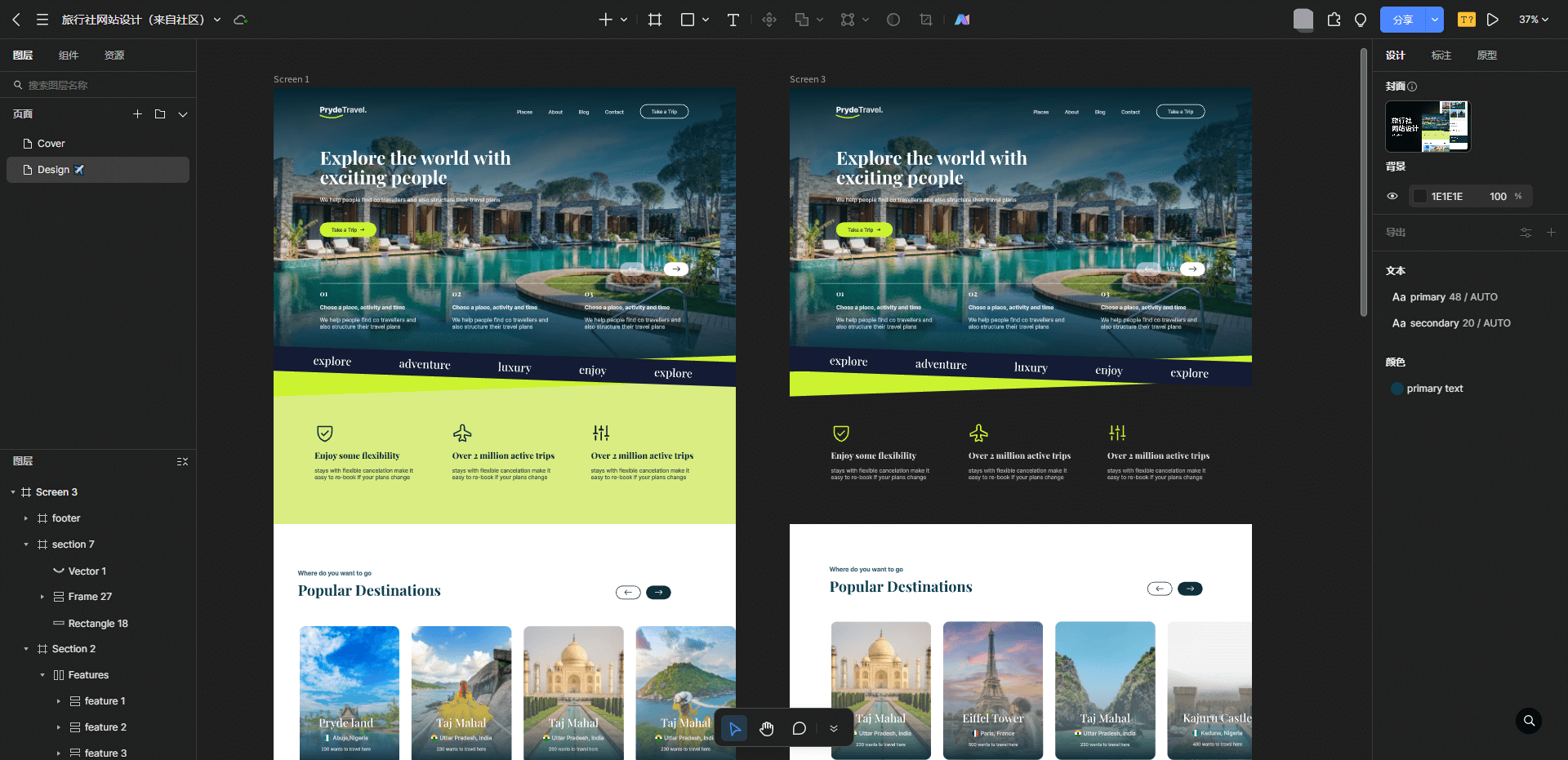
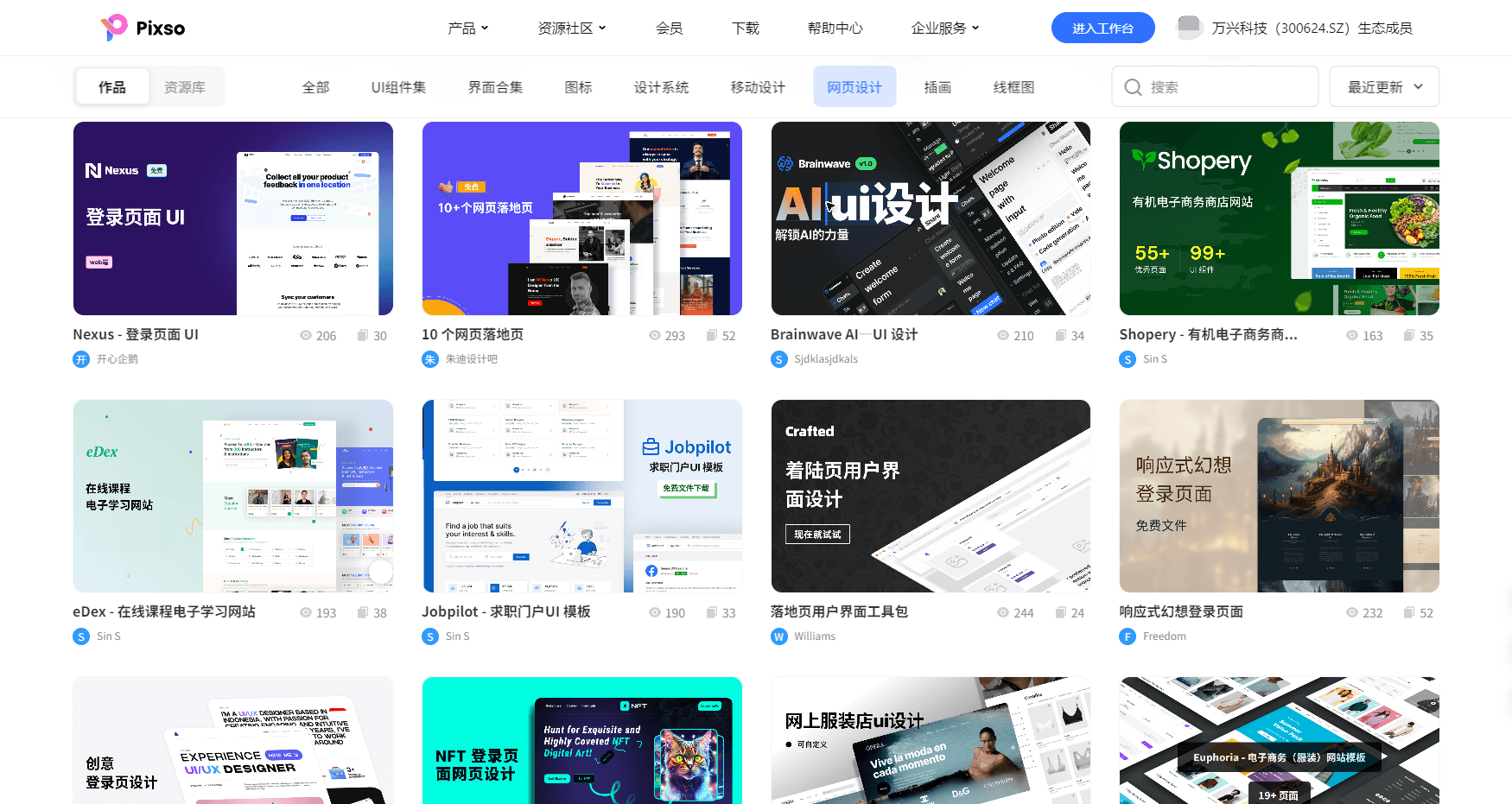
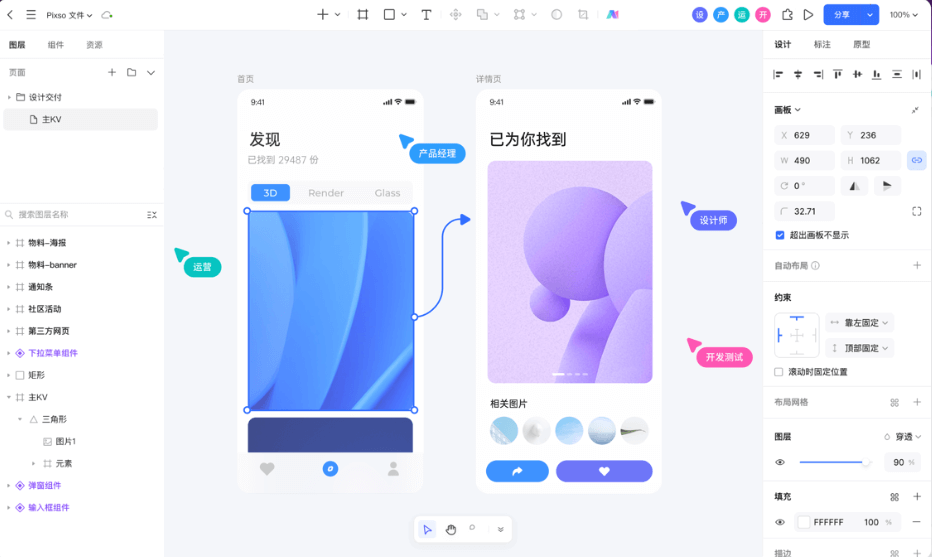
Pixso是一款产品设计协作一体化工具,Pixso具备白板、原型、设计、交付、管理的全栈式能力,为网页设计项目团队提供一体化的协作工作流。基于其强大的功能,Pixso可用于网页设计、产品设计、原型制作、灵感收集、线框图制作等多种场景,是新一代的在线设计工具。

此外,Pixso内置AI助手,赋能设计师灵感探索,其强大设计资源社区和插件广场,能够帮助设计师快速开启设计项目。简单直观的操作界面,成为网页设计学习软件的理想选择。

优势:Pixso在网页UI方面还有着独特的优势。网页设计项目成员可在Pixso实时协作,创建和编辑设计文件,还可以生成设计项目共享链接,适用于团队协作和远程协作,👉 点击在线免费使用Pixso。

(2)Adobe XD
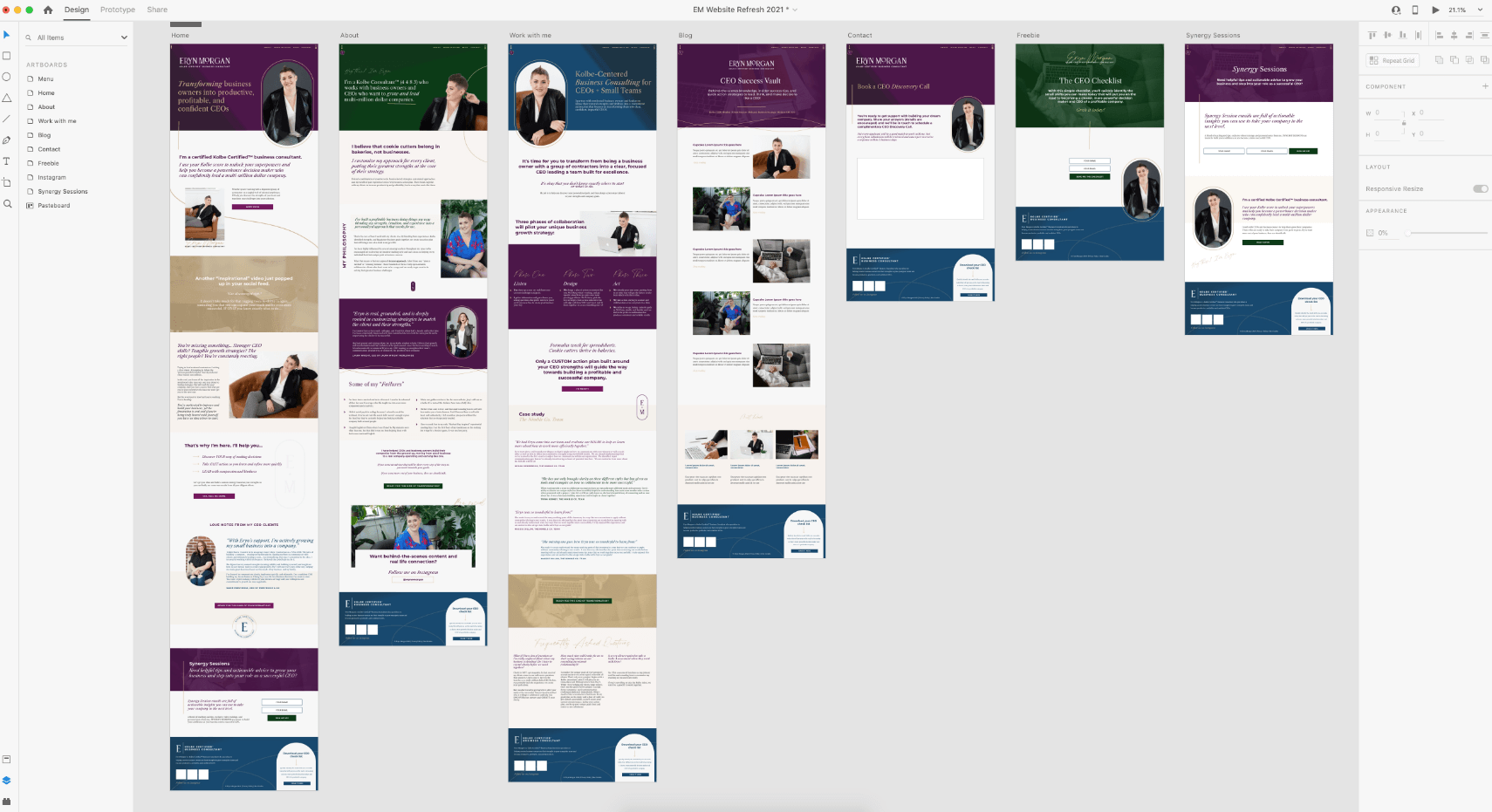
Adobe XD是Adobe公司开发的一款专业的网页设计和用户体验设计工具。Adobe XD提供大量设计和原型制作相关功能,可创建交互式原型、界面设计、线框图,是一款不错的网页设计学习软件。此外,同Pixso一样,Adobe XD 也支持团队协作,多个设计师可以同时在项目上工作。不过,相比Adobe XD ,Pixso更适合新手小白上手,Pixso界面整洁简单,全中文的语言环境,更加贴近国内设计师的软件操作习惯。

优点:用户界面友好。 Adobe XD的界面非常直观,容易上手,新手和有经验的设计师都能轻松使用。它采用了类似其他Adobe软件的布局和工具,因此熟悉Adobe Creative Cloud套件的设计师可以迅速适应。
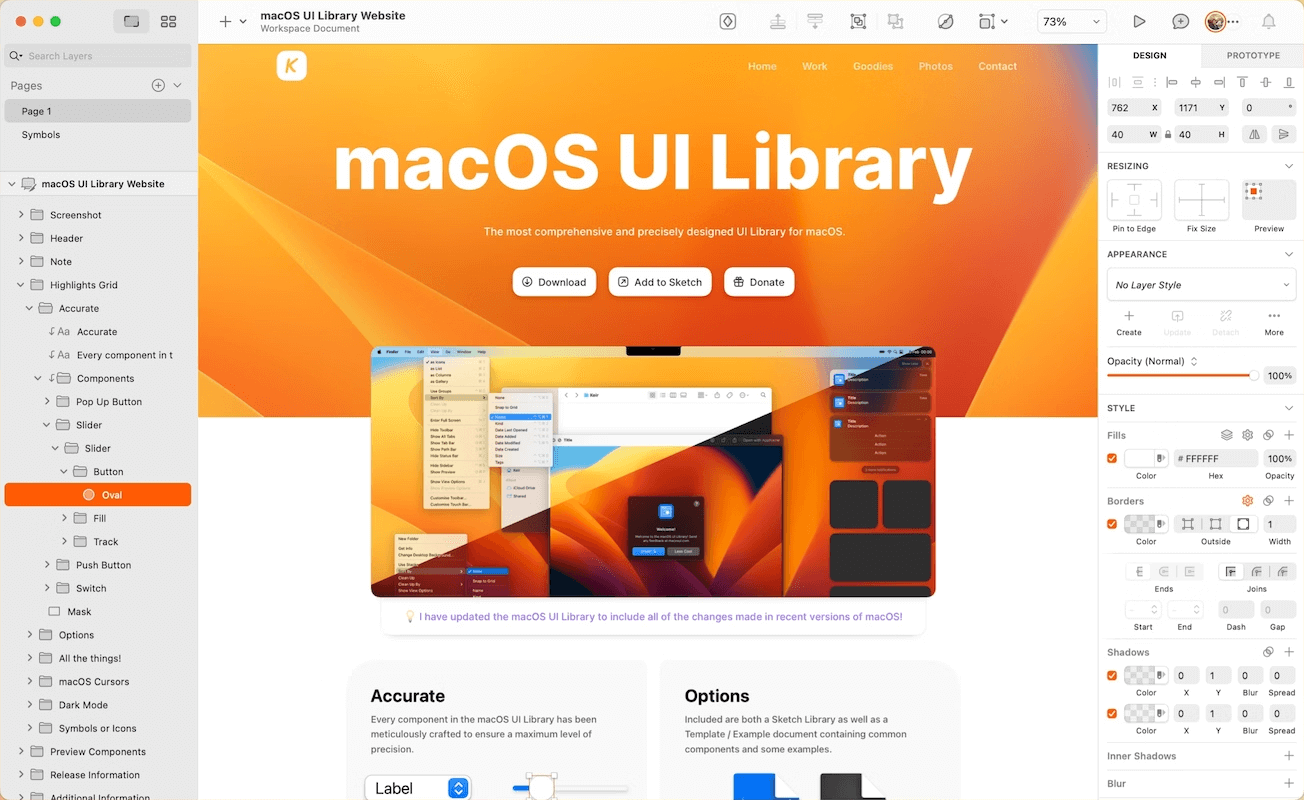
(3)Sketch
Sketch是一款Mac上的矢量图形设计工具,广泛应用于用户界面UI设计。Sketch 内置大量插件,支持用户常见高质量的网页设计和移动APP设计。此外,Sketch 具有强大的符号和样式功能,可提高设计的一致性。不过需要注意的是,Sketch目前仅支持macOS系统使用,如果想在Windows使用Sketch,👉 点击了解详情。

优势:矢量图形支持, Sketch专注于矢量图形,这意味着你可以创建可无限缩放的图形和图标,而不会失去质量。这对于网页设计非常重要,因为不同屏幕尺寸和分辨率需要适应性强的元素。
2. 文本编辑器
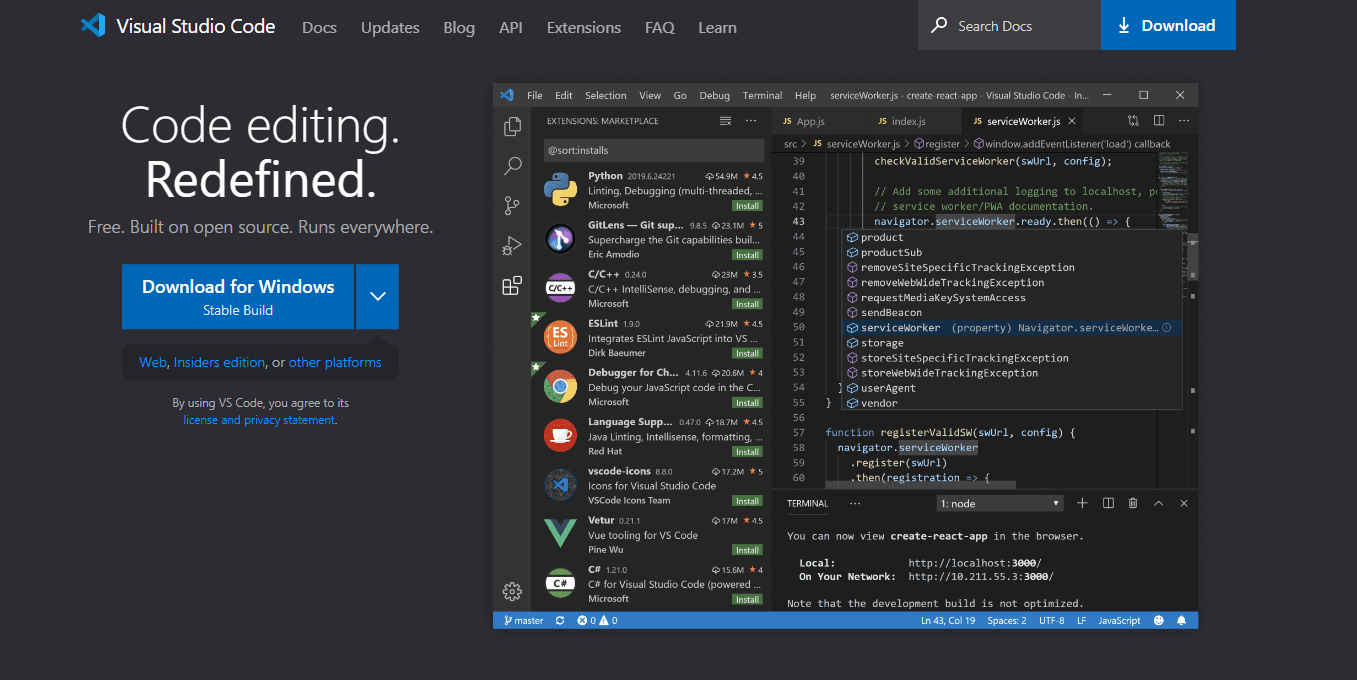
(1)Visual Studio Code (VS Code)
VS Code是一个强大的文本编辑器,支持多种编程语言和扩展,是一个不错的网页设计学习软件。VS Code功能丰富,包括代码自动完成、内置Git支持、调试功能、多个主题和扩展等,能帮助网页设计师提高工作效率。此外,其最大的优势在于,VS Code有大量可用的扩展功能,适用于各种网页设计和开发项目。

优势:VS Code提供了强大的代码编辑功能,包括语法高亮显示、代码折叠、智能代码补全、错误检查和调试支持。这对于编写HTML、CSS和JavaScript等网页设计所需的代码非常有用。
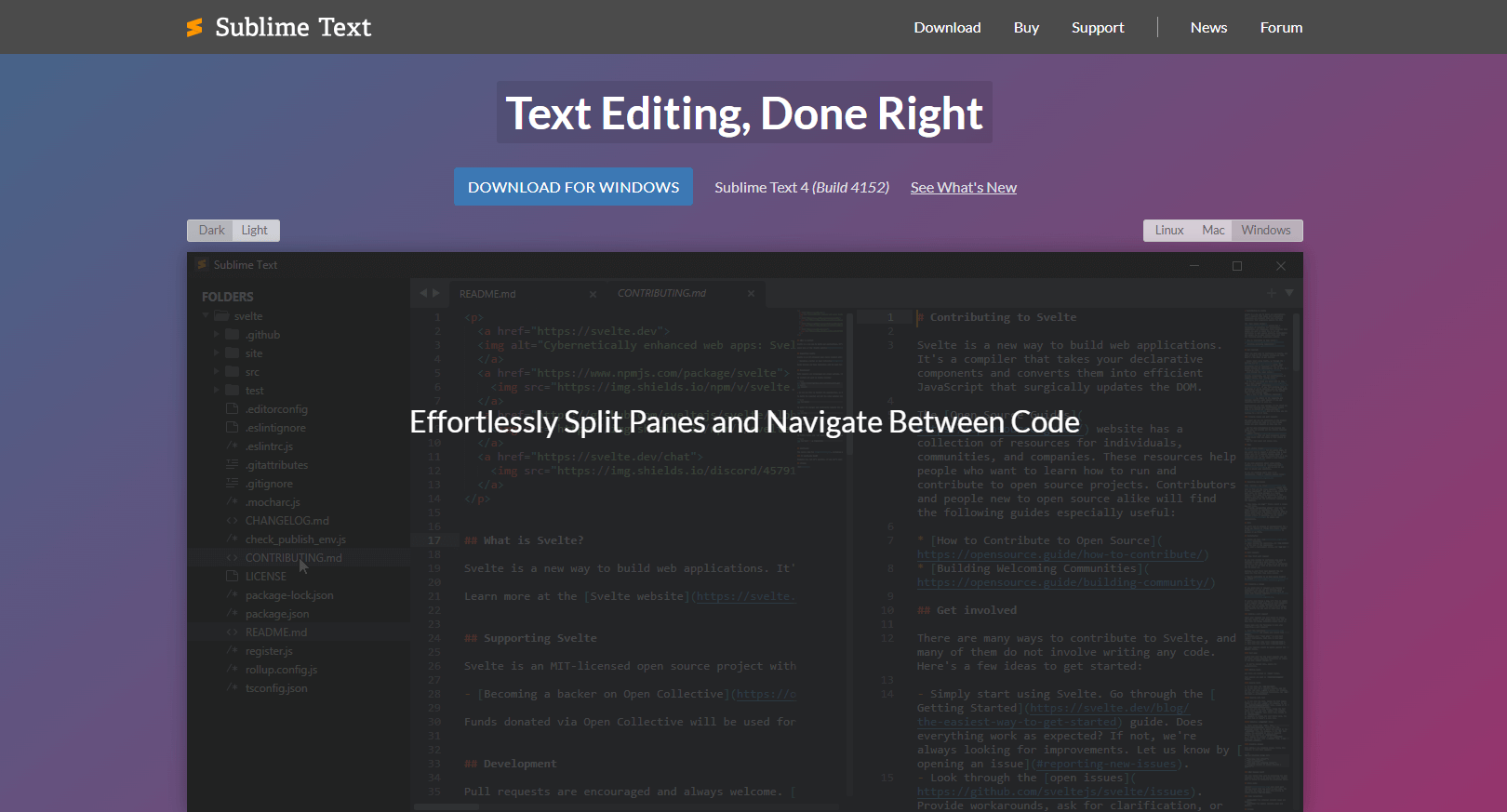
(2)Sublime Text
Sublime Text作为一款轻量级的文本编辑器,也是一个网页设计学习软件的理想选择。Sublime Text虽然轻量,但是功能依然强大,Sublime Text拥有速度快、可自定义的界面和丰富插件,适用于于HTML、CSS、JavaScript等网页设计和开发任务。目前Sublime Text可免费试用。Sublime Text因其快速、稳定以及可根据用户需求高度自定义的特点,受到许多开发人员的喜爱。

优势: Sublime Text是一款轻量级的编辑器,占用系统资源相对较少。这使得它在各种计算机上都能够高效运行,包括较老的或配置较低的计算机。
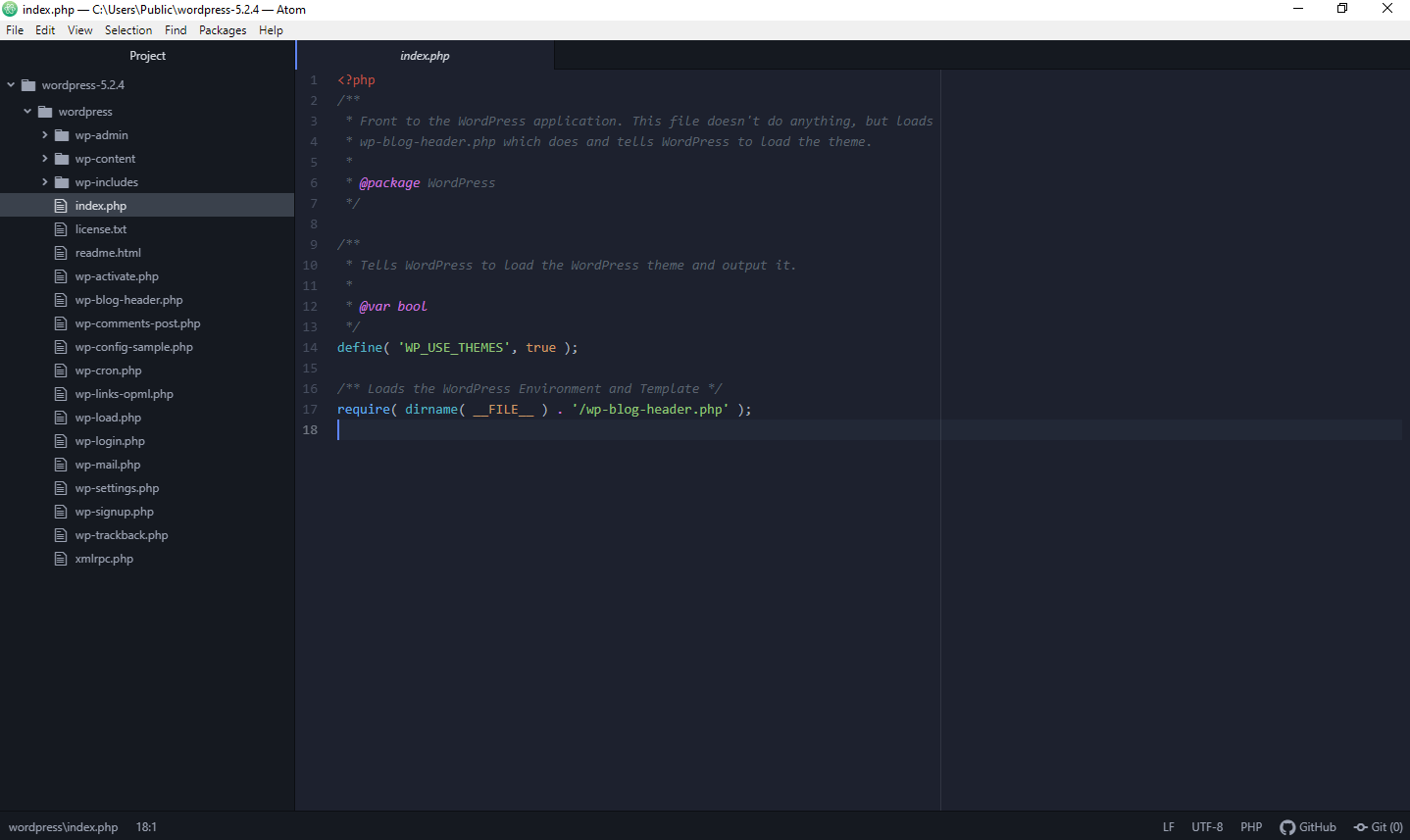
(3)Atom
Atom 是一款由GitHub开发的文本编辑器,具有可扩展性和自定义性。Atom支持各种语言和插件,既可以用于网页设计开发,还内置Git集成。此外,由于Atom 是开源的,因此开发者可以根据需要自定义,同时有一个Atom 活跃的社区,也为开发者提供了许多有用的插件和主题,可供网页设计学习使用。

优势:Atom拥有庞大的插件生态系统,允许用户根据需要安装扩展,以增强编辑器的功能。有大量的插件可用于网页设计,包括语法高亮、代码自动完成、包管理、预览和调试工具等。
3. 平面设计工具
(1)Adobe Photoshop
Adobe Photoshop 是一款强大的图像处理和编辑工具,广泛用于网页设计中的图像编辑、合成、修饰和优化。Adobe Photoshop 提供了广泛的绘图和设计功能,包括分层、滤镜、文本处理和矢量绘图。设计师可以使用 Photoshop 创建和编辑网页图像、背景、按钮和其他界面元素。Adobe Photoshop是很设计师的启蒙软件,是一款不错的网页设计学习软件,👉 点击了解PS在线版替代。

优势:Photoshop提供了丰富的图像编辑工具,允许你创建、编辑和处理网页设计中的图像、图标和照片。你可以调整颜色、亮度、对比度,删除不需要的元素,以及应用各种滤镜和效果。
(2)Adobe Illustrator
Adobe Illustrator 是一款对专业要求较高的矢量平面设计工具,可用于创建图标、logo、矢量插画和其它可缩放的图形。而在网页设计中,Adobe Illustrator 更多的是用来制作矢量图标、SVG文件以及响应式设计元素。此外,Adobe Illustrator 还支持精确的路径绘制、颜色管理和矢量图形导出,如果你是具有一定设计基础的,那么Adobe Illustrator 是一款不错的网页设计学习软件。

优势:Illustrator提供了丰富的图形设计工具,使设计师能够创建复杂的图形、图标和插图。这些图形可以用于网页的装饰性元素、特色图标和自定义插图。
4. 项目管理和协作工具
(1)Trello
Trello是一款可视化的项目管理工具,采用看板式布局,非常适合网页设计项目团队协作。你可以在Trello创建自定义看板、列表和卡片,每张卡片可包含任务。注释、附件和截止事件。此外,Trello 还支持团队协作、标签、检查列表和通知功能,使得任务分配和跟踪变得简单而直观,一款值得掌握的网页设计学习软件。

优势:Trello的看板(Board)、列表(List)和卡片(Card)结构使其成为项目管理的强大工具。你可以在卡片上添加任务、截止日期、标签等信息,并在不同的列表中组织和跟踪项目的不同阶段。
(2)Asana
Asana 是一款功能丰富的项目管理和协作工具,适用于大型和小型项目。Asana 提供了任务分配、截止日期设置、任务依赖关系、项目看板、报告和日程等功能,还支持团队成员之间的协作和沟通。此外,该网页设计学习软件还可以将任务和项目细分为更小的子任务,以便更好地管理和追踪进度。

优势:Asana允许你创建任务、分配责任人、设置截止日期和任务优先级。这有助于你跟踪和管理网页设计项目中的各个任务,确保它们按计划完成。
(3)Jira
Jira是一款付费的项目管理协作工具,通常与其他Atlassian产品一起使用,广泛用于敏捷开发和软件开发项目,但也适用于网页设计项目。Jira提供了任务和问题跟踪、看板、报告、自定义工作流程和强大的扩展性,可与其他Atlassian工具(如Confluence和Bitbucket)集成,形成强大的开发和协作生态系统。
优势:你可以在Jira中创建项目,并邀请团队成员参与协作。这使得团队能够在一个中心化的平台上共享信息、文件和资源,以便更好地合作完成网页设计项目。
5. 版本控制工具
(1)GitHub
GitHub是一个基于 Git 的托管平台,可用于管理和协作开发项目。GitHub提供了代码托管、问题追踪、项目管理、团队协作和代码审核等功能,也提供了可用于网页托管的GitHub Pages服务,可用于托管静态网页项目。网页设计学习软件GitHub目前分为免费版本和付费版本。

优势:GitHub是一个强大的版本控制平台,允许网页设计团队跟踪和管理项目的代码变更。这对于协作开发和维护网页设计项目非常重要。
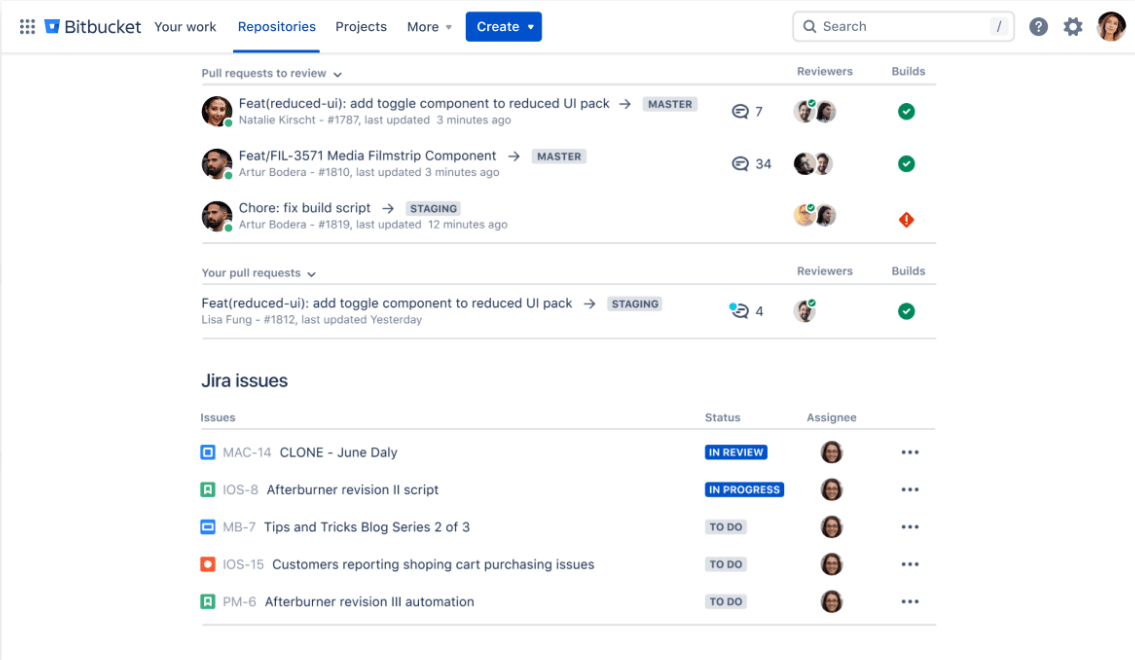
(2)Bitbucket
Bitbucket 也是一个基于 Git 的托管平台,其功能与GitHub相似,包括代码托管、问题跟踪、团队协作和代码审查功能。此外,Bitbucket 与Jira(项目管理工具)集成,适用于大型网页设计和开发项目的团队,是一款不错的版本控制网页设计学习软件。

优势:Bitbucket提供协作工具,如问题跟踪、拉取请求和代码审查,使团队能够有效地合作、审查和改进代码。
6. 浏览器开发工具
(1)Chrome DevTools
Chrome DevTools是一款免费的浏览器开发工具,集成于Google Chrome浏览器中,可用于分析、调试和修改网页。网页设计学习软件Chrome DevTools提供了实时HTML和CSS编辑、JavaScript调试、网络性能分析、页面元素审查、移动设备模拟等功能,确保网页在Chrome浏览器中的正确性,并优化性能。

优势:实时预览和调试, Chrome DevTools允许你在浏览器中实时预览网页,并进行实时调试。你可以在实际浏览器环境中查看网页的外观和行为,并立即查看对代码和样式的更改。
(2)Firefox DevTools
Firefox DevTools也是一款集成浏览器开发工具,集成在Mozilla Firefox浏览器中,用于网页设计和网页开打。Firefox DevTools提供了和Chrome DevTools类似的功能,包括HTML和CSS审查、JavaScript调试、网络监控、性能分析和多个浏览器版本的模拟。不过,网页设计学习软件Firefox DevTools还有一些独特的功能,如CSS网格工具,可帮助设计师更轻松地布局网页。

优势:Firefox DevTools包含强大的JavaScript调试工具,允许你在网页上设置断点、监视变量和检查调用堆栈,以帮助识别和解决前端问题。
7. 响应式设计工具
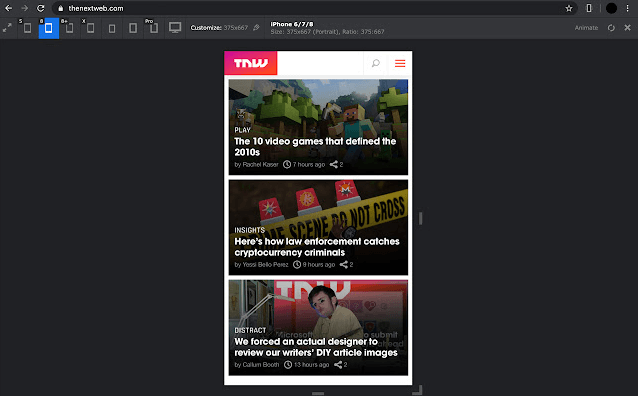
(1)Viewport Resizer
Viewport Resizer是一款免费的自哀弦那工具,可帮助设计师测试网页的响应式设计。网页设计学习软件Viewport Resizer预设了各种常见设备和平面尺寸,如手机、平面和PC电脑。你可以在Viewport Resizer输入网址,然后选择不同的设备支持,即可在线查看网页在不同设备上的布局和视觉效果,有助于检查和调整CSS样式,以确保网页在各种屏幕上都能正常显示。

优势:该网页设计学习软件提供了一系列常见设备的视口大小,包括手机、平板电脑和台式电脑,使你能够模拟多种不同的设备。
(2)BrowserStack
BrowserStack是一个功能全面的在线浏览器测试平台,可用于测试网页在不同浏览器、操作系统和设备上的兼容性。网页设计学习软件BrowserStack提供了真实的设备和浏览器,以及开发者工具,可帮助你模拟和测试响应式设计。此外,你还可以选择不同的设备、浏览器版本和操作系统,从而确保网页在任何情况下都具备响应式设计。
优势:BrowserStack允许你在不同的浏览器中测试网站,包括主流浏览器(如Chrome、Firefox、Safari、Edge)以及旧版本的浏览器。这有助于确保你的网站在各种浏览器中都能正常工作。
8. 数据库工具
(1)phpMyAdmin
phpMyAdmin 是一款应用于管理MySQL数据库的工具,可免费使用。phpMyAdmin web界面直观,可让你轻松执行各种数据库操作,如创建、修改、删除表格、插入和编辑数据、执行SQL查询、备份和还原数据等。对于使用PHP和MySQL构建网站的网页设计师和开发人员来说,phpMyAdmin 是一个强大且易于使用的网页设计学习软件。
优势:phpMyAdmin允许你轻松管理数据库,包括创建、删除、备份和还原数据库。这对于网页设计项目中需要使用数据库存储数据的情况非常有用。
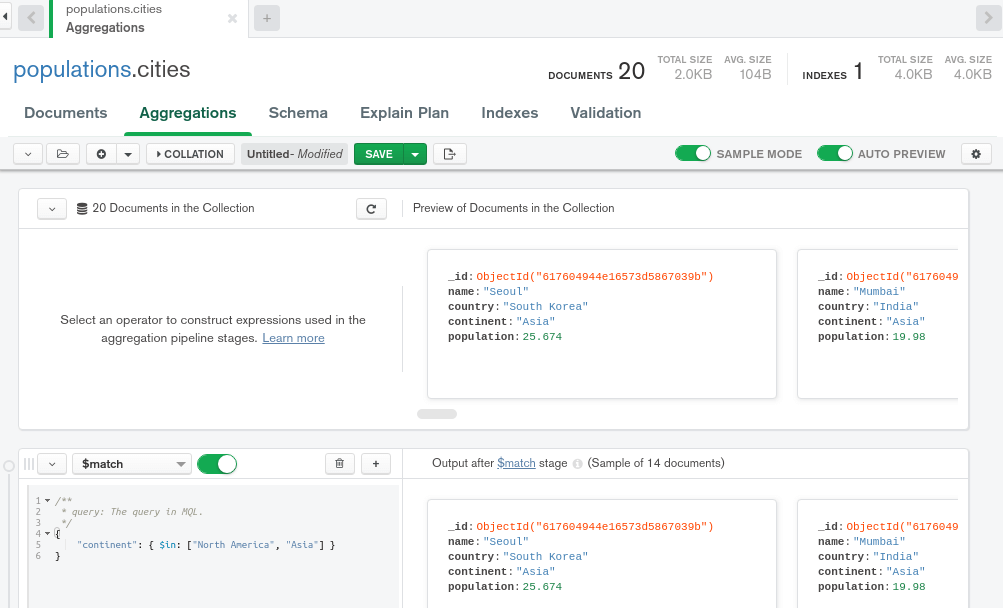
(2)MongoDB Compass
MongoDB Compass 是 MongoDB 数据库的官方可视化管理工具,可用于探索、查询和管理MongoDB数据库。MongoDB是一种文档型数据库,常用于存储非结构化或半结构化数据,因此对于一些网站项目而言,它是一个非常有用的选择。此外,网页设计学习软件MongoDB Compass 还支持地理空间查询、可视化查询构建和数据导入导出等功能。

优势:MongoDB Compass提供了强大的数据可视化功能,包括图表和图形,以帮助你理解和分析MongoDB中的数据。这对于网站开发项目中的数据可视化和分析非常有用。
以上便是网页设计学习软件的全部分享。网页设计学习难度因个人背景、目标和学习方法而异。对于一些人来说,网页设计可能相对容易入门,而对于其他人来说,可能需要更多的时间和精力。学习网页设计可以逐渐提高,重要的是保持耐心、持续学习,掌握专业的网页设计学习软件,并不断提升自己的技能。




