无障碍设计主要面向残障人士及老年人用户群体,长期以来,无障碍设计都是用户体验的重要组成部分,无障碍设计的受欢迎程度也在不断提升。在本篇文章中,我们将想你介绍无障碍设计规范,帮助你打造更温暖、更人性化的产品设计。
1. 什么是无障碍设计
不是所有的用户都能够无障碍地使用各种产品,因此在设计产品时,需要对多方面进行考量。无障碍设计是指产品设计能够满足包括残障人士在内的用户需求,方便用户参与产品操作和服务。通过创造条件消除物理、技术或是认知上的障碍,从而增加产品的受众人群。无障碍设计目标是让所有人都能够访问使用互联网产品,以增强产品的可访问性。无障碍设计也能帮助更多用户轻松、顺利的使用产品功能,👉 点击一键安装智能插件。
例如,为音频内容添加字幕,以满足听力障碍人士的需求,就是一种常见的无障碍设计。
2. 无障碍设计规范
针对上述所提到的可访问性、视力、听力、年龄等因素,设计师可以采用多种设计方法和策略解决。一下4点无障碍设计规范不仅能够帮助残障人士更轻松的使用产品,也能提升普通用户的产品使用体验。
2.1 文本的易读性和深色模式
从上述介绍可以知道,无障碍设计更有利于残障人士和老年人士。大多数老年人存在视力障碍,难以阅读产品界面信息。如果想要改善产品视觉体验,设计师需要重视这类人去需求,提高文本易读性。

提高文本易读性的通常从视觉出发,比如字体大小、颜色和样式。大字体和对比度明显的字体,往往具有更高的可读性。提高文本的易读性还可以通过改变文本背景颜色,提高文本对比度,从而使文本信息更具可读性。例如,通过深色界面模式搭配亮度高的字体,形成鲜明的视觉对比。深色模式还能帮助白内障用户减轻视觉压力,避免在强光模式下操作界面。
2.2 可访问性
对于有听觉障碍的用户来说,收听广播和播课是十分困难的。而解决这个困难最有效的方法就是转录音频内容或在屏幕上提供字幕。换而言之,听觉方面的设计可以转换为视觉设计。例如,在产品设计中,可以在用户界面中添加描述性标签,从而利于具有听觉障碍的用户更容易阅读屏幕内容。这个无障碍设计规范能使产品的受众更广泛。除了有听力障碍的用户以外,对声音敏感的用户也能够顺利操作使用产品。
2.3 性别多元化
在多样化的今天,性别已经超越了男女差异。部分用户开始喜欢突破传统意义的分类标签。例如,加拿大政府在2029年就引入了第三性别选项。而在进行产品设计时,也应该考虑男女性别之外的产品设计。
2.4 丰富的插画
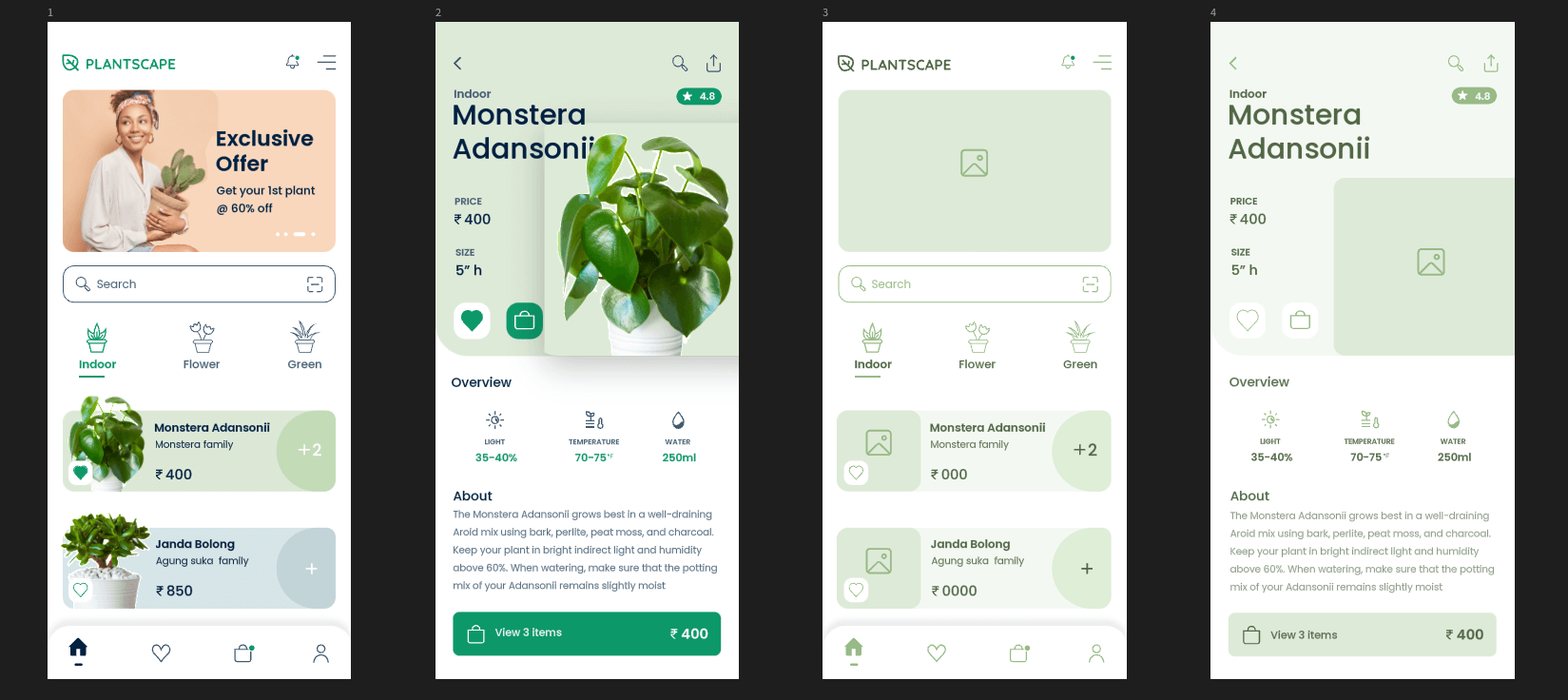
插画作为产品界面设计常见元素之一,在一定程度上能够使界面风格化、情感化。而在产品用户界面设计中,使用丰富的插画元素,除了能够增添产品的艺术感,还能适应各种类型的用户。

3. 无障碍设计案例
Pixso资源社区内置一套 无障碍设计系统案例,借助该案例我们一起来深入学习无障碍设计。

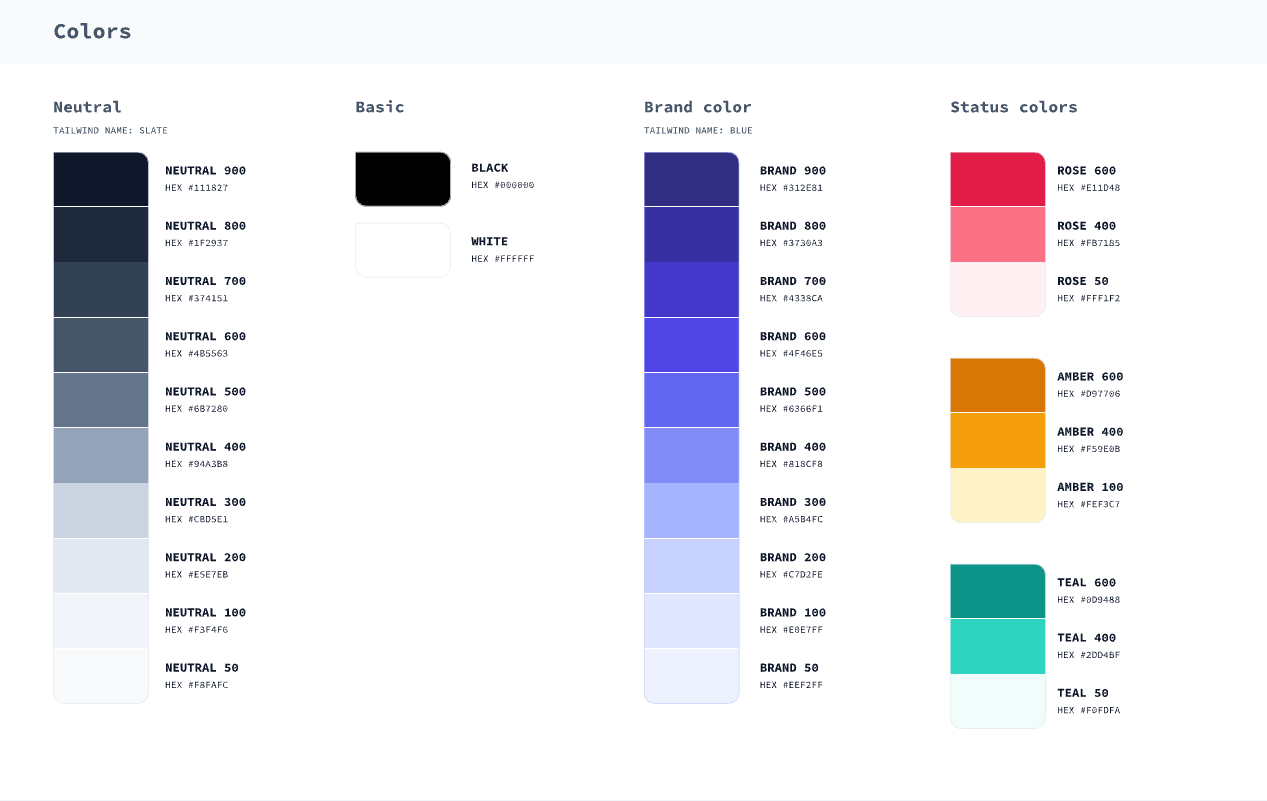
3.1 颜色
在界面设计中,色彩是重要的组成元素。使用对比度明显和更易识别的颜色,更易于打造无障碍产品。

3.2 字体
字体作为用户阅读界面时的重要载体,在进行设计的时候应当保证字体的易读性,从而打造无障碍设计。

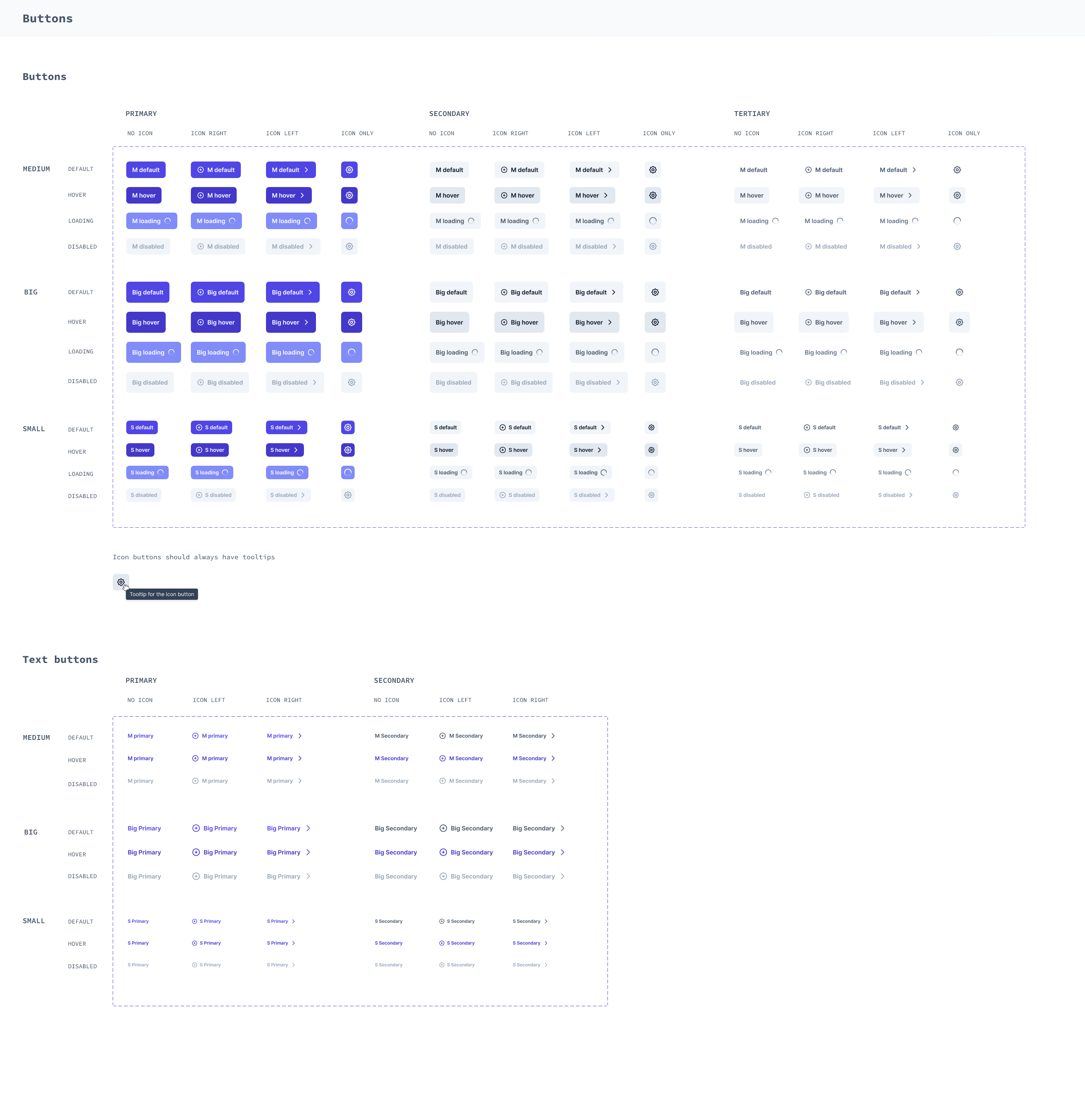
3.3 按钮
按钮是用户操作产品的重要元素,合适的尺寸和颜色能够更好的引导用户对界面进行操作。

4. 写在最后
看完上述内容,相信你已经对无障碍设计有了更深层次的认识。对于用户来说,无障碍设计更符合逻辑和客观。这也提示在进行产品设计时,必须考虑用户的多样性,以用户为中心。上述案例来自Pixso资源社区,它提供了海量优质的设计素材、设计系统、图标、组件库、插画和线框图等等。紧跟潮流设计趋势,为用户提供最新最前沿的设计素材,快来免费注册Pixso账号,使用开源设计素材。