前段时间,Apple vision pro发布大火,开辟了一个新的设计领域,将平面UI设计带领导空间UI设计,通过视角、纵深、声音等多种元素,让人们可以沉浸在环境和数字的交互中,重塑人与数码产品的边界。这种沉浸式的交互体验掀起了新一轮的设计趋势,引得各大平台上的大神都在争相模仿。今天就教大家如何快速学会Vision Pro的设计理念。
空间UI设计
Apple vision pro UI设计和普通UI设计最大的不同是空间感,Apple vision pro是围绕物理世界和虚拟世界进行的互动空间进行设计,佩戴Vision Pro后,用户根据眼球、头部、手势、身体的运动情况与界面实时交互,达到身临其境的用户体验。与传统的平面UI设计不同,Vision Pro对UI设计的要求更高,其中对于新领域的探索尤为重要。

沉浸式空间设计
原型设计过程中,首先需要考虑的是空间感。传统UI都是平面的,只有X轴和Y轴,由X轴和Y轴构成了一个二维平面。在Apple vision pro UI设计中是三维的,除了X轴和Y轴还有Z轴,Z轴是表示深度轴,也是三维空间的关键。所以从一开始的原型设计中,就需要充分考虑到Z轴方向的体验。
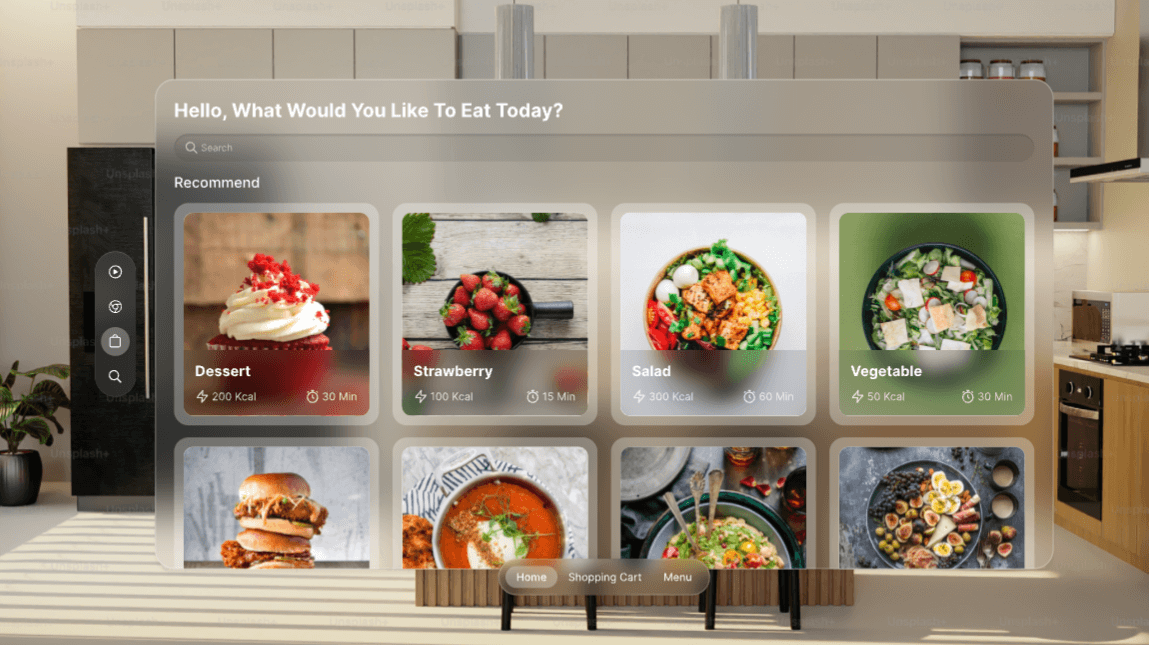
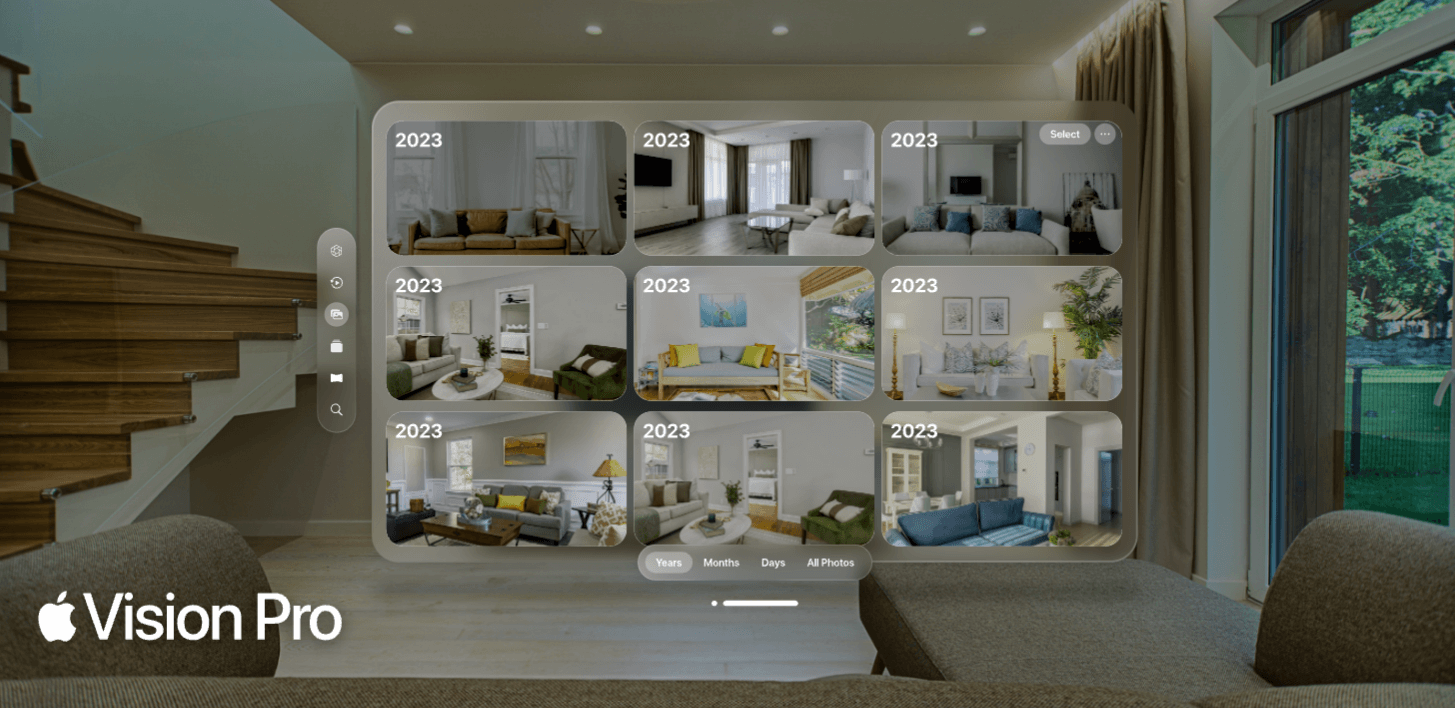
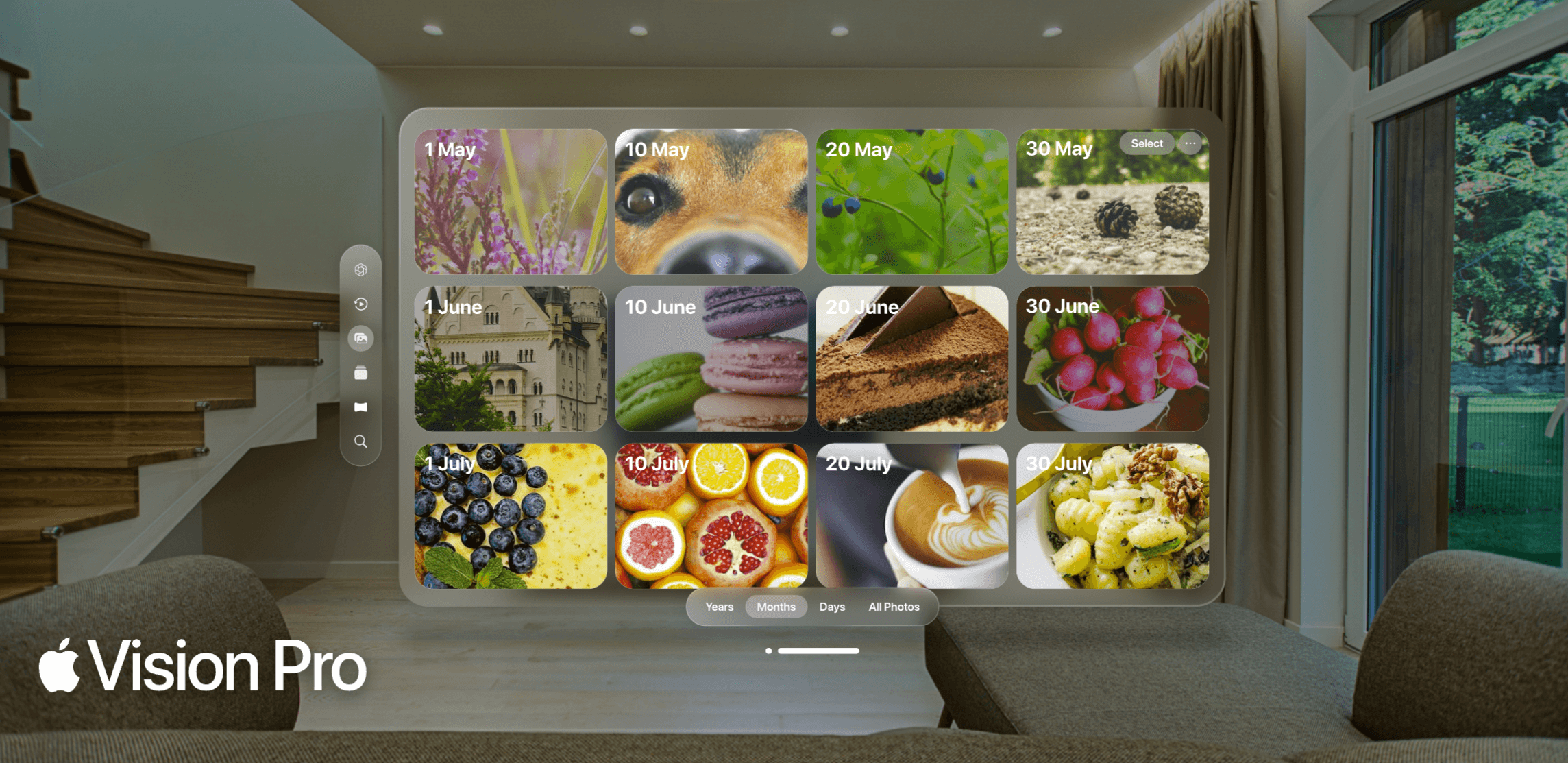
为了方便设计,这里可以在背景中放一张真实的空间照片,然后将整个设计就放在真实的空间中,使得设计更符合你自己的体验,更加真实。例如我们需要设计一款美食类的界面,就可以放一张厨房的照片作为背景,提高设计过程的沉浸感。

微交互互动设计
与传统UI交互不同,Apple vision pro UI交互更多的表现在“微交互”上。传统的交互模式大部分都是触发-反馈这种模式,大部分都是基于鼠标点击和手指触碰。而在Vision Pro中并没有这两种操作模式,所以采用的是眼神聚焦和手势感应,所以在交互过程中就变得更加复杂了,Vision Pro的微交互采用的是触发-控制-反馈-循环这4个核心部分组成。用户可以通过微交互的方式与三维环境产生交互,所以在空间UI设计时,设计师要更多的关注这种微交互的模式,确保人们可以有沉浸、流畅、自然的用户体验。

高保真设计
Apple vision pro的高保真设计图和传动的UI高保真界面也不相同,由于是三维空间界面,所以传统的分辨率已经没有太大意义,全新的三维模型成为了新宠。通过三维模型可以更直观的展示内容,三维模型除了可以360度立体化展示外,还可以结合运动动画和拆解动画最大限度的展示原理。在医疗、教育、物理、化学等众多领域有突破性的展示。
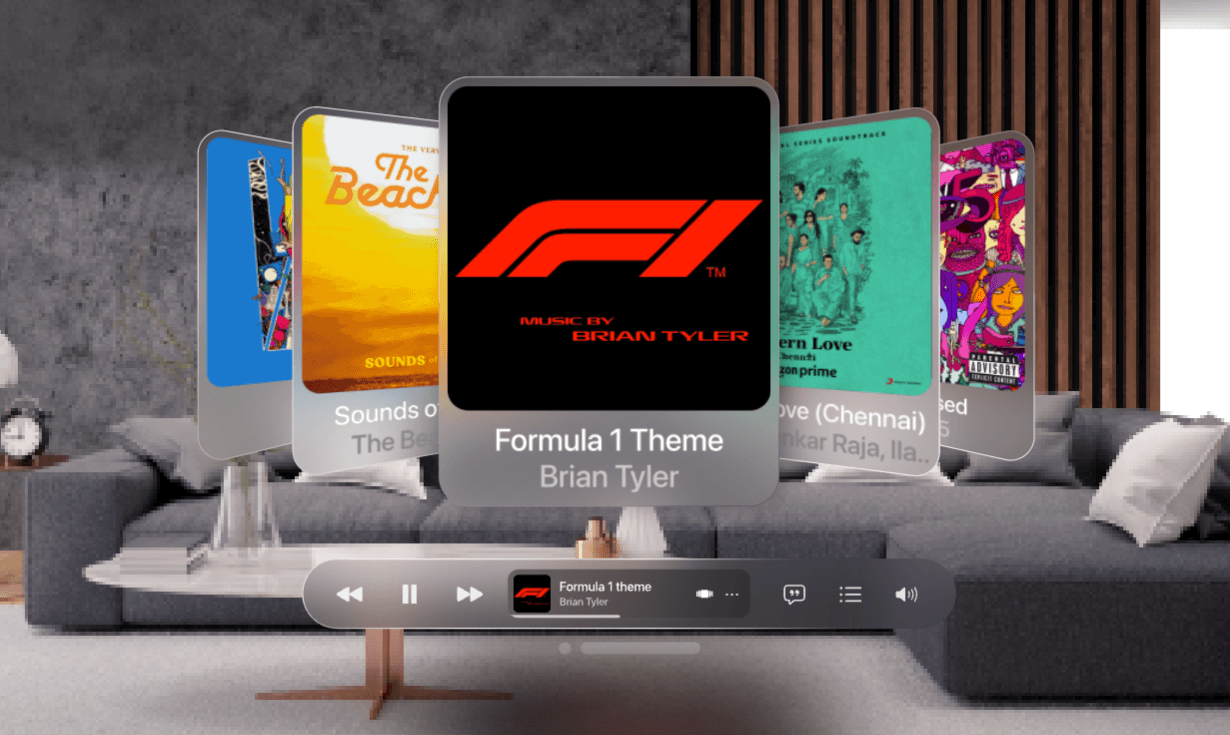
另外在Vision Pro的页面也是使用自适应模式,最大程度分满足页面放大缩小后的画面质量。所以Vision Pro系统界面采用了玻璃拟态的方式,既可以满足空间上的通透,也可以满足页面的清晰度。例如下图中的苹果音乐 Coverflow,就是玻璃拟态的最好表达。

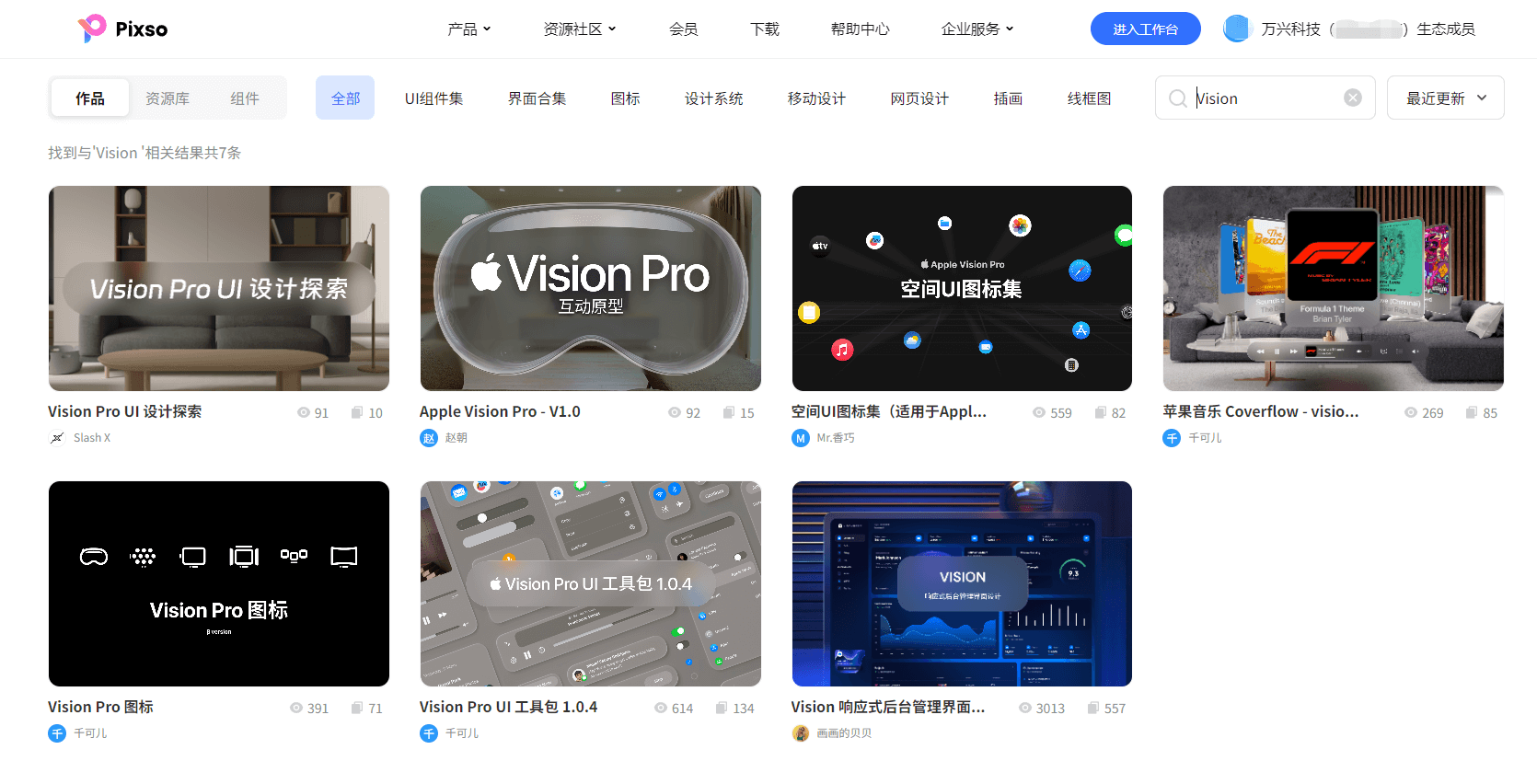
在线免费临摹Apple Vision pro模板
Apple vision pro的UI界面在空间和规范上的突破远不止于此,更多的应用方式还需要不断地探索研究。理解了Apple vision pro的视觉逻辑,才能更好的举一反三。很多人会觉得Vision Pro离自己还很远,但是时代的浪潮瞬息万变,所以小编给大家找到了Pixso资源社区,里面有丰富的Vision Pro设计源文件,其中包括:
Vision Pro UI设计探索
下载地址:https://pixso.cn/community/file/MER3pxjcfopbGHWUvzc09Q

Apple Vision pro 互动原型
下载地址:https://pixso.cn/community/file/QpIucThrLkJc1fVPuHFToA

Vision Pro UI工具包
下载地址:https://pixso.cn/community/file/L9jIFk1XjDU7Aqx6sEv9pg

这些Apple Vision pro源文件都是免费使用,用户只需要登录Pixso资源社区,搜索Vision OS,在页面中点击【复制】即可打开源文件学习。目前Pixso设计工具对个人还是免费使用,感兴趣的小伙伴还不赶紧体验起来,手快有手慢无,👉点击马上试试。