之前看过一篇文章,中国有2.5亿老年人被智能手机“抛弃”,看了之后让人非常心酸。在如今这个时代,智能手机和互联网已经成为了日常生活的一部分,不会上网和用手机的老人处处遭到“刁难”,比如出行要看健康码、买东西要扫码支付,就连看病都需要网上挂号。作为设计师,一直呼吁提高产品设计的“适老化产品设计”,增加对老人的关怀,让冰冷的界面也可以充满温度,下面就给大家浅谈一下适老化产品设计。
1. 什么是适老化产品设计

适老化产品设计就是在不同的使用场景中,充分考虑到老年人的身体机能及行动特显做出的相应设计。设计师应该坚持以老年人为中心的设计理念,从老人的角度触发,去设计产品和优化界面。
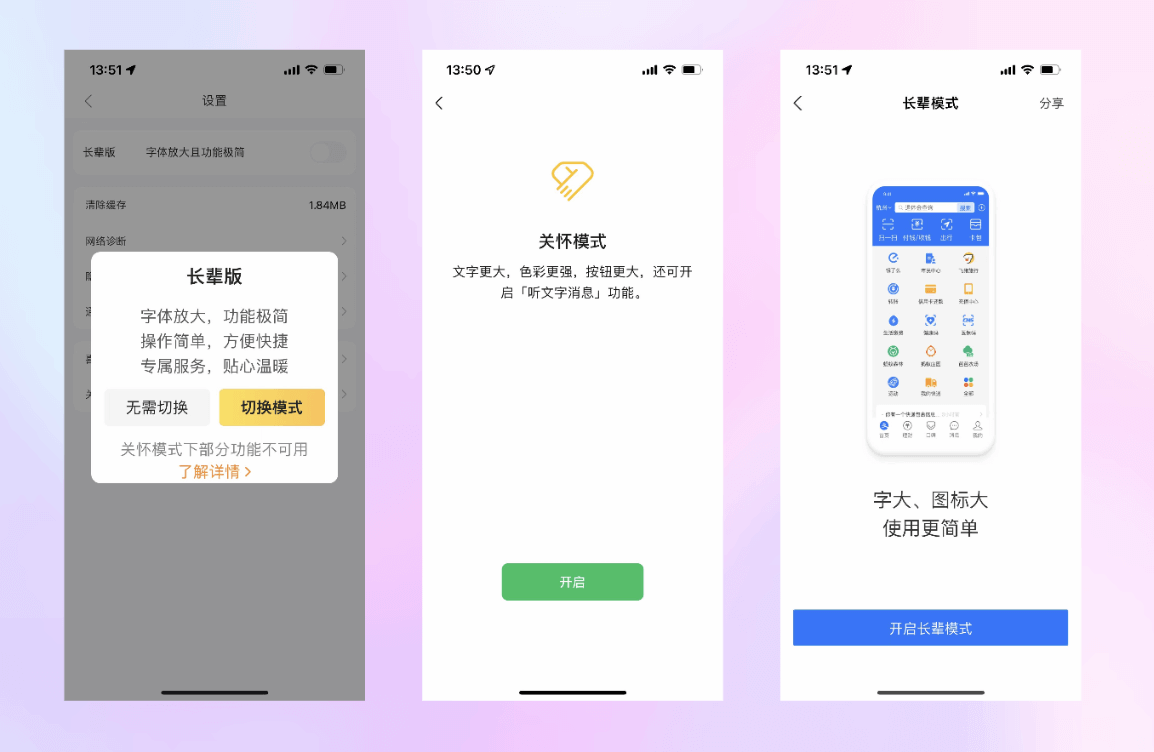
不要以为这些适老化产品设计很少,其实很多公司都做了适老化的设计,比如国内大家常用的“黄绿蓝”公司都推出了他们的适老化界面,叫法也各有不同,有叫长辈模式的,还有叫关怀模式的,其实就是给老人用的模式。其中UI设计的特点就是字大、图标大、使用更简单,有的还可以“听文字消息”,这些改善确实可以在一定程度上解决老使用困难的问题,但是还是远远不够的。
2. 老年群体特征

想要真正做好适老化产品设计,首先要了解老年群体的特征。在中国,60岁以上的公民就被称为老年人。老年人的特征集中表现在以下三方面:
-
体能下降:老年人随着年龄的增长,身体器官衰老、机能减退、生病等原因,会出现视力弱、听力弱、表达力弱和行动能力弱等情况,这些问题直接导致了老年人“用不了”的情况。
-
思维变慢:老年人随着年龄的增长,记忆力也在逐步减退,经常出现教了学不会、会了记不住的情况,这让老年人对于新事物的理解和认知都比较困难。
-
抗拒心理:互联网的生活方式与之前的生活方式大相径庭。许多老年人还停留在超市现金支付、医院排队挂号、银行柜台存钱的生活方式中,对于扫码支付、网络挂号、手机理财等方式存在不安全、不信任的心理障碍。
总而言之,体能下降、思维变慢、抗拒心理是导致了老年人无法正常的使用智能手机和APP主要原因。下面就是针对这些老年人的特征,进行适老化产品设计。
3. 适老化视觉设计
通过以上分析我们可以得出,适老化产品设计的视觉设计从来都不是字大、图标大、文字会说话就可以的。更多的是需要换位思考,站在老年人的角度思考视觉设计。文字不是越大越好,文字越大页面信息量就越少,用户操作步骤也就越多,还有可能导致元素移位、验证码错位等情况,反而让页面更难用了。
想要做好适老化产品设计的视觉设计,要注意一下几点:
3.1 合理的字体字号
适老化产品设计的字体的选择上,尽量减少不必要的视觉干扰,保证易读性为第一标准。目前常见的字体大致可以分为衬线体和非衬线体,两者区别就是衬线体有边角装饰,而非衬线体没有。从易读性的角度来说,非衬线体的可读性更强。所以尽量使用非衬线体字体。
适老化产品设计的字号可以适当加大,但是也别放得太大,字号不小于16像素,基本上就可以满足老年人的正常阅读了,如果还觉得不够可以给字体加粗,让文字轮廓更加清晰,就可以满足老年人的阅读需求了。

3.2 适当增加行间距
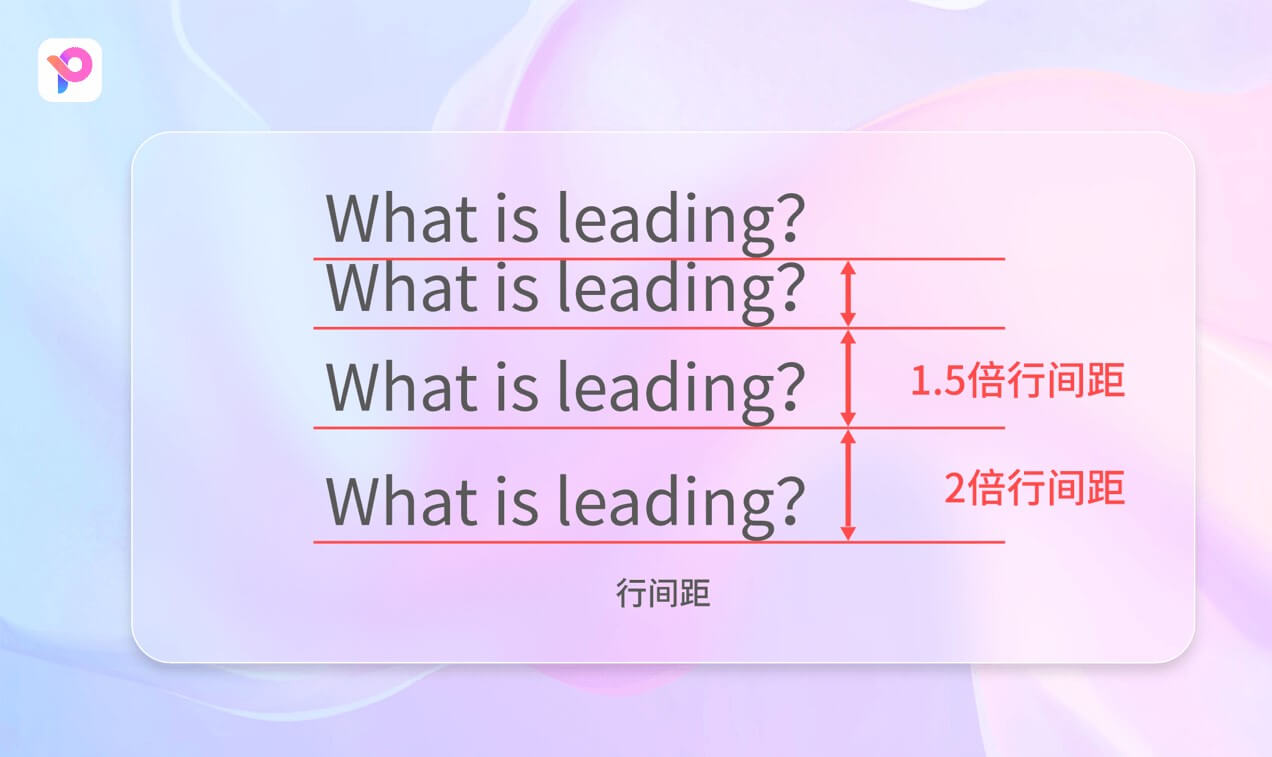
适老化产品设计的字体字号选对了,还需要有足够的的字体间距,让字体可以清晰分明,不会挤在一起。通常选择1.5-2倍的行间距,老年人读起来相对比较舒适。

3.3 提高颜色对比度
提高颜色对比度可以让适老化产品设计感觉更清晰,老年人对于颜色的辨识度也在减退,对于对比度的页面内容阅读起来比较困难。这里提高的对比度除了颜色明度的对比之外,还需要颜色色相的对比,比如黄蓝对比、红绿对比等。
3.4 拟物化图标设计
适老化产品设计的图标也不是简单的放大就可以了,有研究表明,老年人更容易接受拟物化的图标。所以在图标设计的时候可以尽量尝试多使用拟物化的图标,比如电话、信息、支付等都使用更加接近真实物体的图标设计,再搭配文字描述,更便于老年人快速理解。

3.5 简单好用的交互
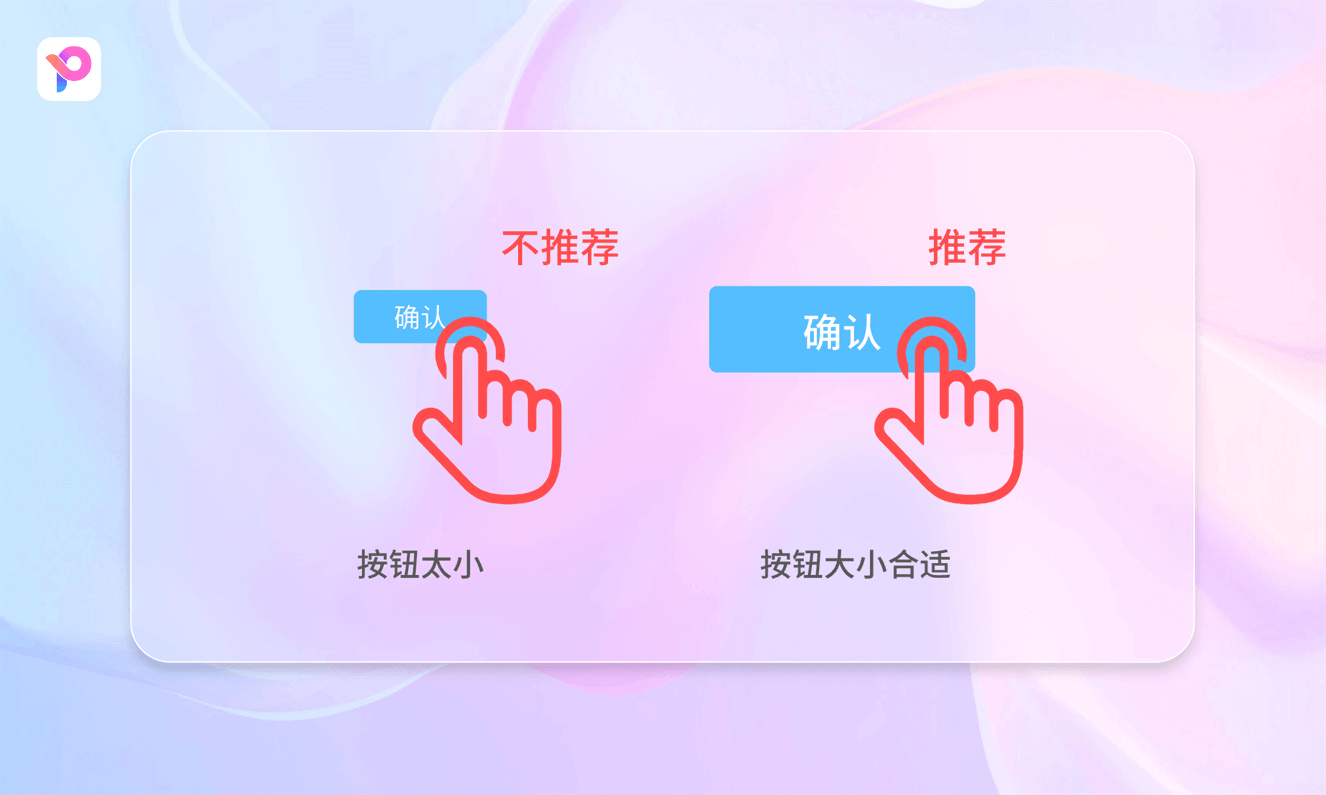
老年人行动能力下降,对于点击、长按、双击、拖拽等常规交互操作的正确率也大大降低。这就需要对适老化产品设计的交互进行更简单的优化,通过降低操作难度、降低操作进度、放大点击图标等方式,让老年人逐步适应学习当下的交互方式。要做好有效反馈的提醒,确保老年人操作的正确率。同时,可以增加语音辅助功能,通过发送语音、语音转文字、阅读文字等方式,提高老年人交流的成功率。

4. 选择专业的产品设计工具
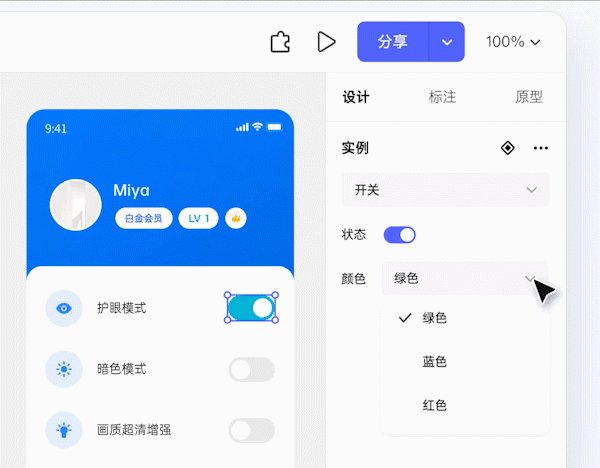
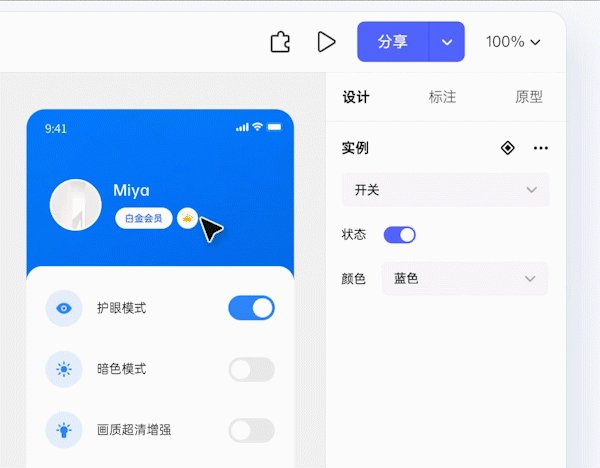
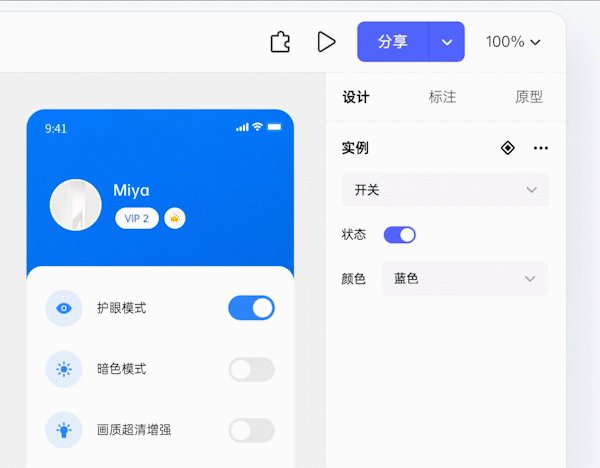
适老化产品设计一般不会独立开发程序,而是在已有程序内部集成一个长辈模式,两者共同存在。简单说就是,适老界面与正常界面是一款产品的两种皮肤,用户可以随时切换。这就需要UI设计师在设计过程中,充分考虑到两种界面的状态,每个图标都要有大小两种,每个页面文字都要有不同字号间距,这么做可不是工作量直接翻倍这么简单,所以选择合适的设计工具非常重要。

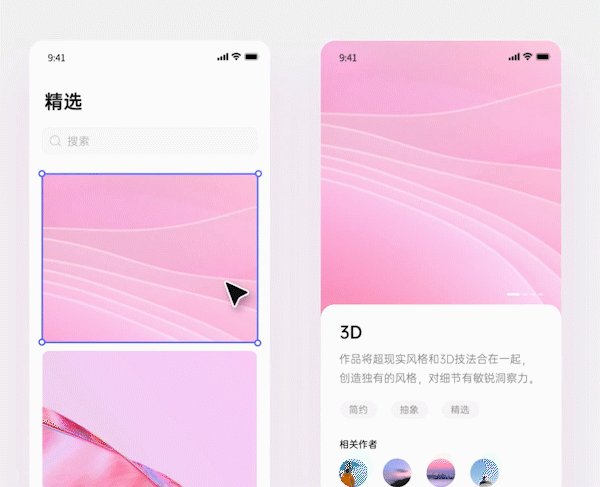
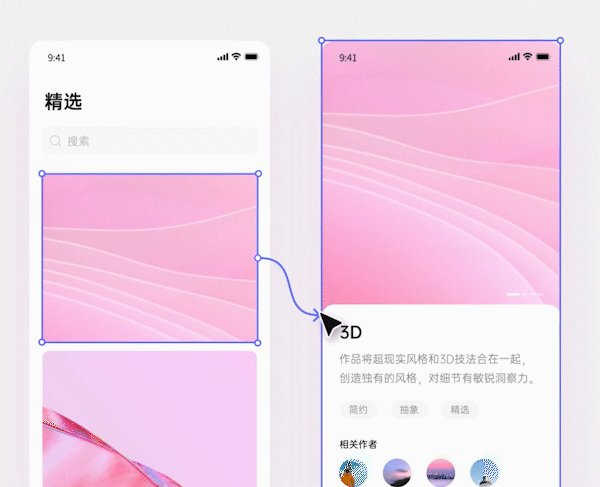
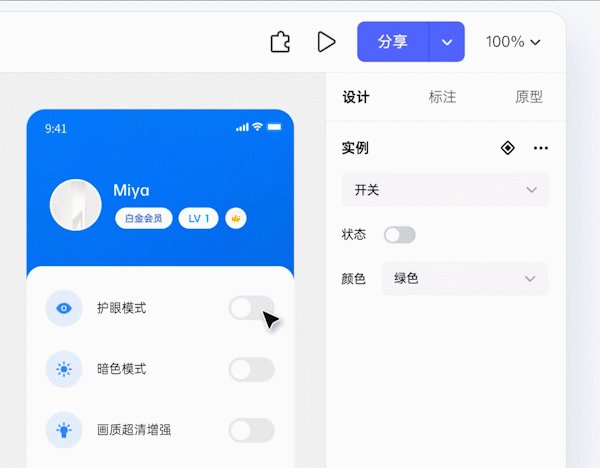
给大家推荐一款新一代设计协作工具——Pixso,它是一款智能化的设计工具,自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。遇到适老化产品设计这种情况,UI设计不需要做两份,只需要利用到Pixso的变体组件和自动布局等智能化功能,即可轻松完成适老化产品设计页面。

同时,Pixso在交互动画的演示方面也非常强大,在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。目前Pixso还处于免费使用状态,全中文的界面、超丰富的资源社区、多人实时协作等超多好用功能,现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。