网站导航为什么重要
随着互联网的发展,我们早已进入了网络信息时代,网络承载着数之不尽的信息,而网站则为想要搜取信息的人们提供了访问的窗口。
事实上,用户是非常依赖网站导航的,因为点击链接比输入搜索更容易、更快捷。如果链接太多,或者链接组织不善、名称混乱,用户就会拒绝使用链接,清晰的菜单和链接是所有优质网站的基础。以下Pixso为大家总结了设计现代网站导航的四个黄金规则!
保持一致性的优先级
网站导航需要和网站整体风格调性保持一致,并且这是所有原则的首要优先级,Pixso并不建议设计师们在遵循其他规则时,违反这个规则。
-
子页面和登录页面
一致性归结为做出选择。例如,所有网站导航元素都应显示其子页面链接,或者不显示任何子页面链接。假如仅显示某些部分的子页面,可能整个页面就会变得突兀和不协调,甚至可能误导用户认为不显示子页面的部分实际上没有子页面。
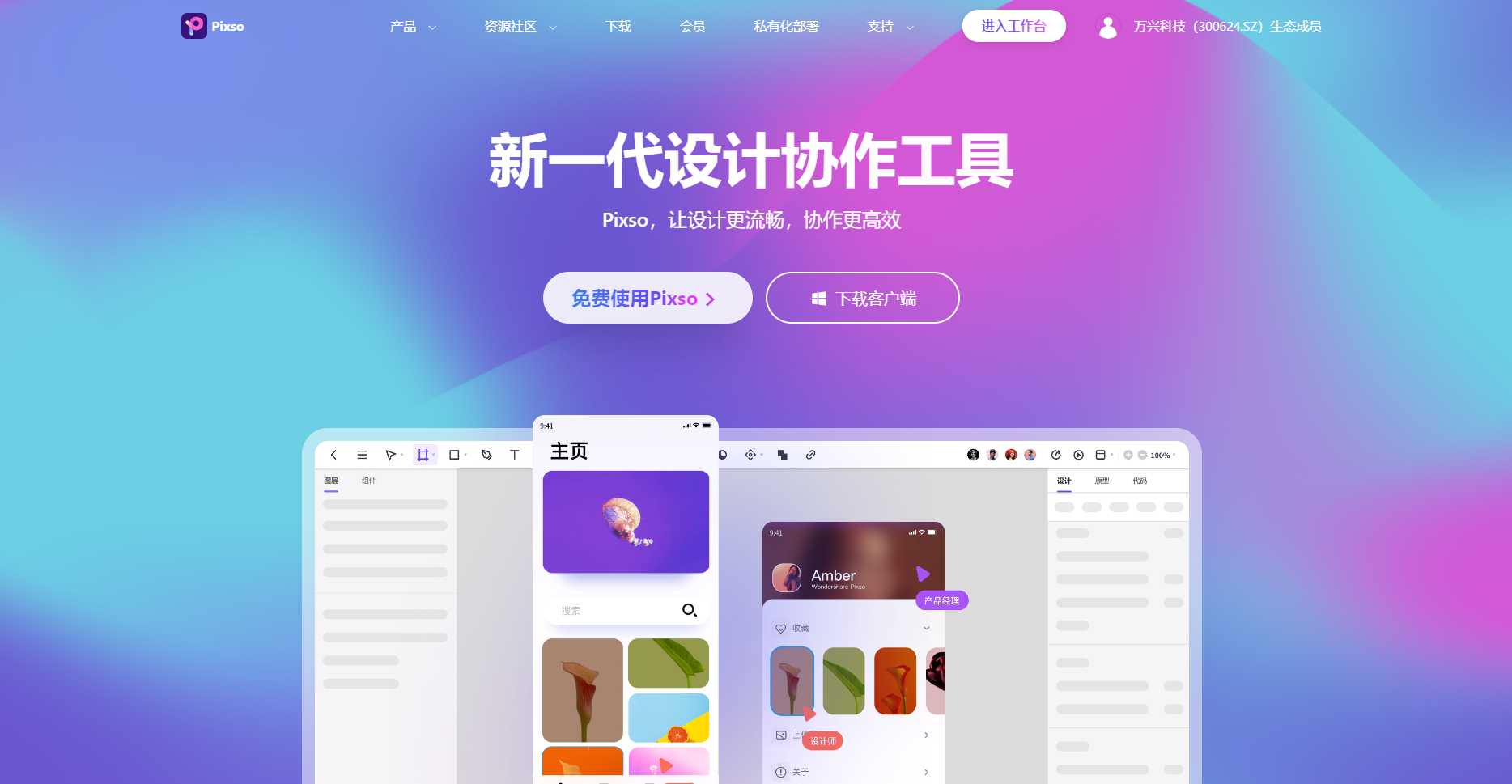
此外,如果主要导航项是链接,请通过措辞或视觉设计使相关操作清晰。例如,在Pixso的官网主页上,用户通过单击"进入工作台"这个突出显示的按钮访问"工作台"登录页面,或者可以单击带有箭头的“免费使用Pixso”按钮开启Pixso之旅。

如果要添加不适合网站当前部分的新内容,则需要重新考虑网站层次结构,或者重新考虑为什么此内容存在于网站上,一个重要的特色项目不应该扰乱整个网站导航。
-
面包屑导航
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式,也就是痕迹导航。比如有些博客网页中,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在网站导航层次结构内的位置。

面包屑导航是一种导航辅助工具,可帮助定位网站中的人员。如果人们从外部来源被引导到网站上更深层次的页面,这种定位尤其重要,上图中来自Pixso资源社区的案例《Arco Design 设计系统》就包含了典型的面包屑导航,用户可以通过路径清晰地看见自己一路的网站记录。
但是痕迹导航需要准确才能有效,它们不能错过级别,也不能歪曲页面的层次结构。对于只有两个级别的小型网站,不需要痕迹导航。→查看Pixso海量资源库,了解有关基本痕迹导航最佳做法的更多案例。
努力实现平面导航
平面导航的"最扁平"版本是当前流行的整页导航设计,其中没有子页面,并且网站的所有页面都位于一个级别上。为了创建出色的网站导航,网站的信息架构(IA)和层次结构必须支持它。随着站点地图的开发,请努力实现"平面导航",用户可以在一到两次点击中访问网站中最深的嵌套页面,避免深度导航。
-
限制级别数
网站导航中的级别数最终由网站层次结构确定。理想情况下,人们需要点击的级别越少,他们访问自己想要的东西的速度就越快,最不容易混淆。等级制度越深,访客就越有可能迷失方向。
大多数情况下,大多数网站都有三到四个层次结构级别,这样的层次结构不仅可以让内容比较容易被访问到,同时确保网站导航不会太宽泛。
-
每个级别都有独特的视觉设计
人们应该能够快速扫描网站导航,并了解哪些链接是主要、次要和第三导航项。链接的放置和分组应建立此层次结构,那UI设计师应该如何达到这个目的呢?
视觉设计(如字体样式、字体大小、字体粗细等)都应建立不同的导航级别,并且应在整个导航过程中保持一致。
-
使用位置指示器
与面包屑一样,网站导航上的位置指示器可帮助人们在网站上定位自己,特别是如果他们在网站内更深的地方,这个清晰的视觉指示器可以指示某人在哪个部分。

设计清晰的交互
当网站访问者不知道哪些项目是交互式的,就会导致混淆,所以,设计清晰的交互非常重要。但是越是简易清晰的交互,就越是需要UI设计师通过深思熟虑的精良设计来呈现。
-
清晰的功能指示器
视觉更改有助于阐明网站上预期的交互。例如,将展开图标换成不同方向的图标表示某些内容已更改,以及如何撤消更改。当图标不更新时,用户可能会错过结果。

-
使用带有图标的标签
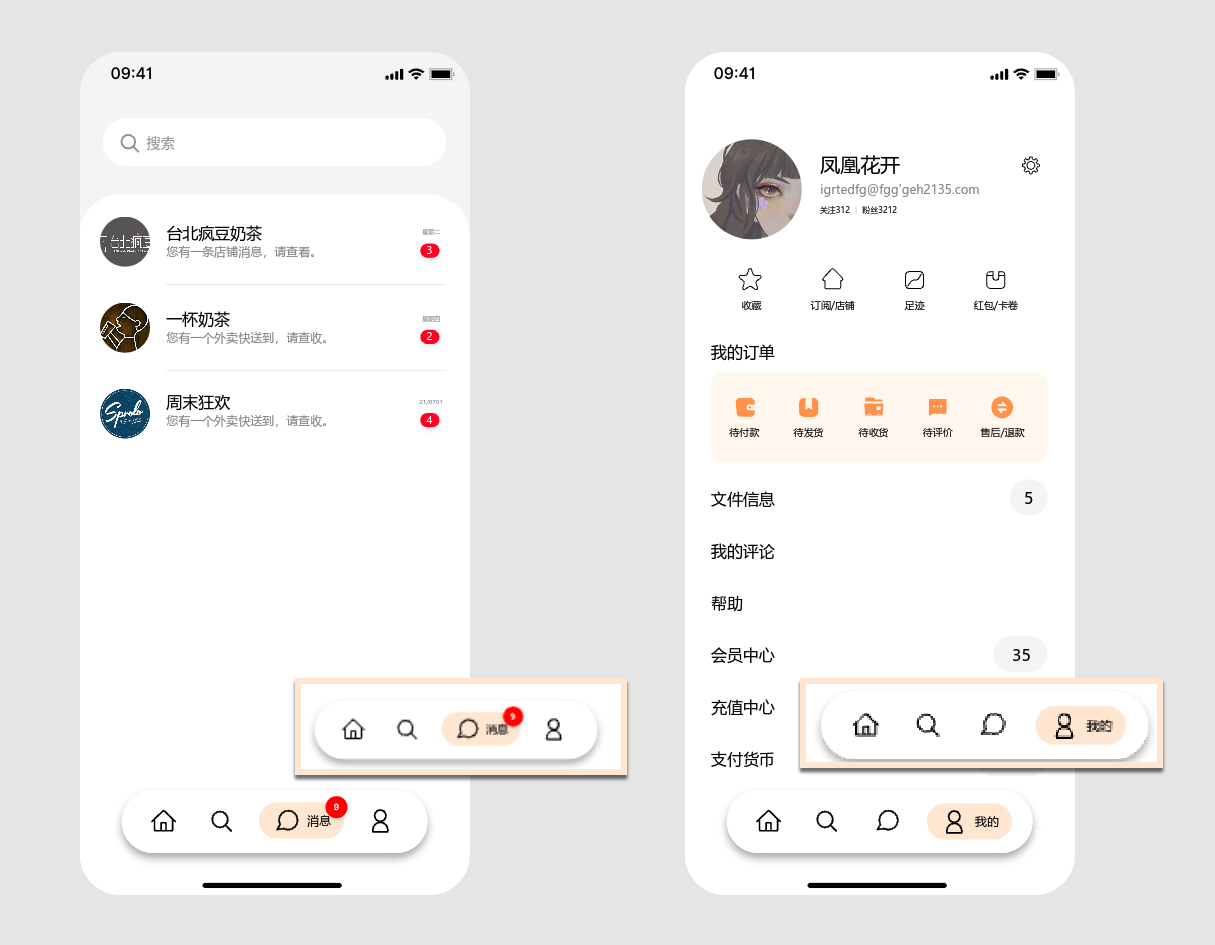
有时,图标可以替换文本链接。包括带有图标的标签会表达得更准确。例如Pixso资源社区中的《服装电商类app设计界面》,与其使用单纯的人头像作为链接,不如通过在旁边提供"男装"、“女装”、“儿童”、“婴儿”标签来让导航变得更加清晰和容易操作。

-
区分图标链接
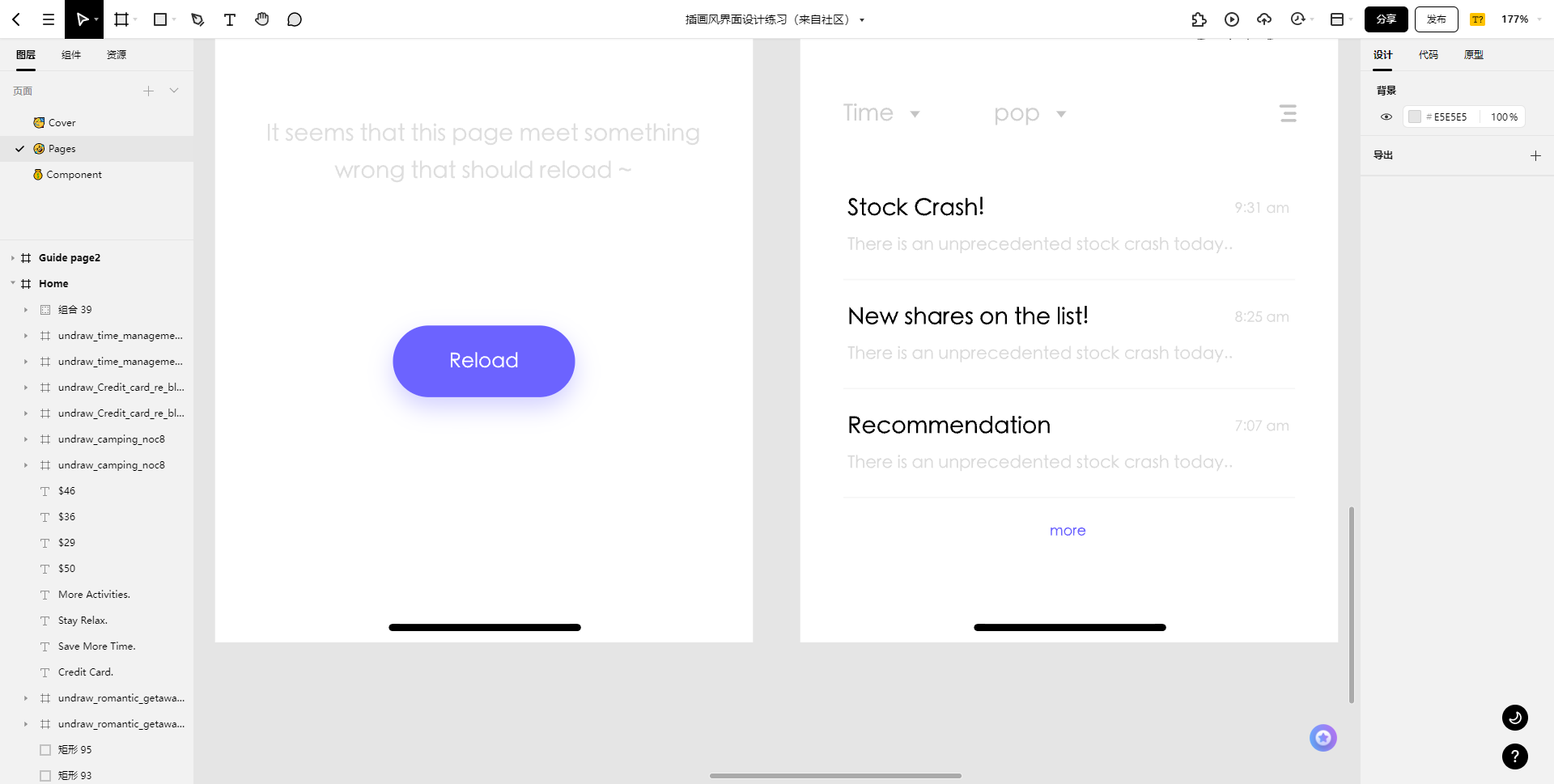
将作为链接的图标与纯粹信息性或分类性的图标区分开来。例如,仅在用作链接的图标上使用样式指南的链接颜色,而对装饰性图标使用与链接无关的颜色,如Pixso资源社区中的《插画风界面设计练习》中,可点击的链接使用紫蓝色字体或按钮,而不可点击的字体则使用黑体、灰体。

一项研究表示,当视觉指示器在颜色和图标上都与单独的文本不同时,用户在网页上查找列表中的项目的速度大约提高了37%。
响应式兼容性设计
出色的网站导航功能可轻松转换为移动设备和平板电脑。所以Pixso建议设计师们设计一个适用于所有设备的网站导航,或者考虑两个类似的导航。这些导航不需要人们在从桌面移动到移动设备时适应不同的心智模型。
-
删除悬停交互
PC端网站中,主导航经常在悬停时显示辅助链接,但是,它并不适用于移动设备。利用无法在移动设备上使用的悬停交互会导致两个设备之间的不一致。人们不会本能地知道如何在移动设备上访问他们使用菜单悬停在桌面上访问的内容。
-
移动设备与桌面设备的不同导航
因为不同的设备具有不同的交互功能和不同的屏幕尺寸,所以Pixso建议设计师们优化每个设备的网站导航。例如,在桌面上,导航设计利用更宽的屏幕宽度,并在单独的栏上水平列出次要项目。在移动设备上,相同的导航使用汉堡菜单设计模式,并且在展开时,利用手机的较长垂直空间并列出每个部分标题下方的次要项目,而不是将主要和次要级别拆分为两个栏。