作为一个UI设计师,在进行 Android UI 设计之前,你脑海里首先应该明确Android系统和 iOS 系统之间的区别:Android系统是开源的,iOS 系统是不开源的。Android系统开源对交互式设计师来说是友好的,但开源也是UI设计师的痛点:Android设备的屏幕尺寸多,碎片化严重。
例如,你会见到各种分辨率的 Android 手机:80×800、480×854、1080×1920,甚至还有2560×1440也就是俗称的2K屏,更高的则3840*2160(4K )。开启一项,可以在Pixso编辑器直接选择对应的移动端尺寸建立画布。本篇文章将分享与Android设备尺寸相关的 UI 界面设计尺寸基础知识,为你推开 Android UI界面设计的大门。
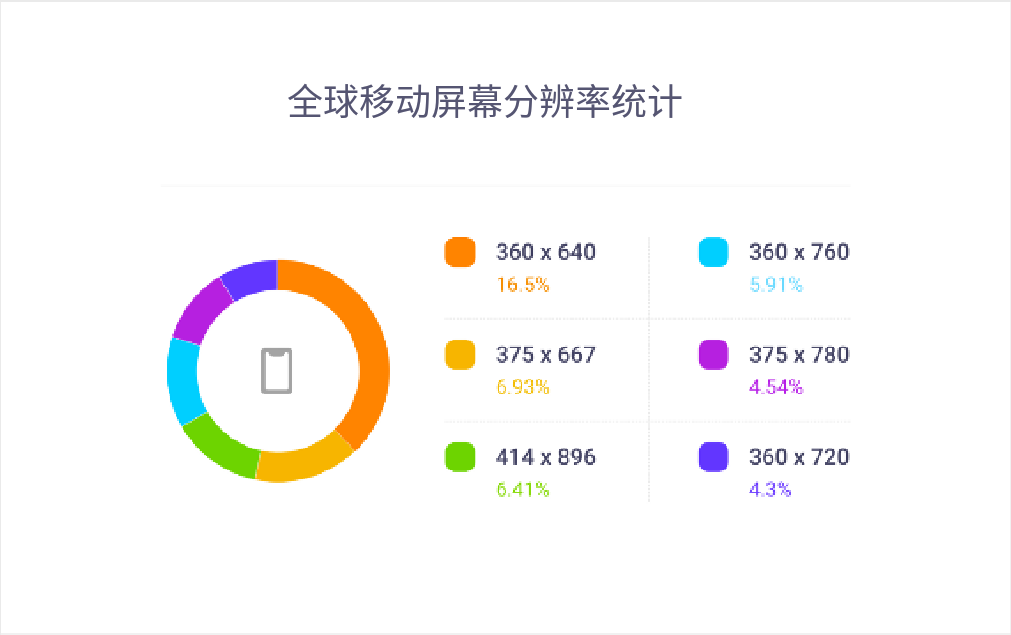
屏幕尺寸

Android 逐渐成为移动操作系统的主导地位,从上图可以看到,360x640 是最常见的手机屏幕分辨率。纵横比为 16:9 的 Android 设备屏幕分辨率为 360x640 ,而在 iPhone 5 和 iPhone X 之间,每个常规 iPhone 型号的屏幕分辨率为 375x667。
Pixso建议:为 Android 设计 360x640 像素,点击注册Pixso账号,免费在线设计Android UI界面。
组件
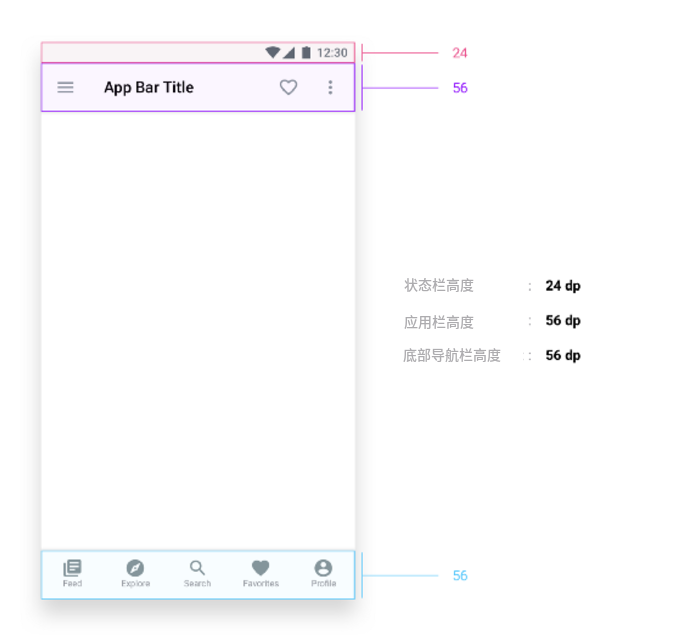
一个 Android App UI 屏幕通常由 4 个部分组成:
-
状态栏
-
应用栏
-
内容区
-
底部导航栏
内容区是放置主要内容的地方,例如,文本、图像、插图、视频等。以下是状态栏、应用栏、底部导航栏的高度参考:

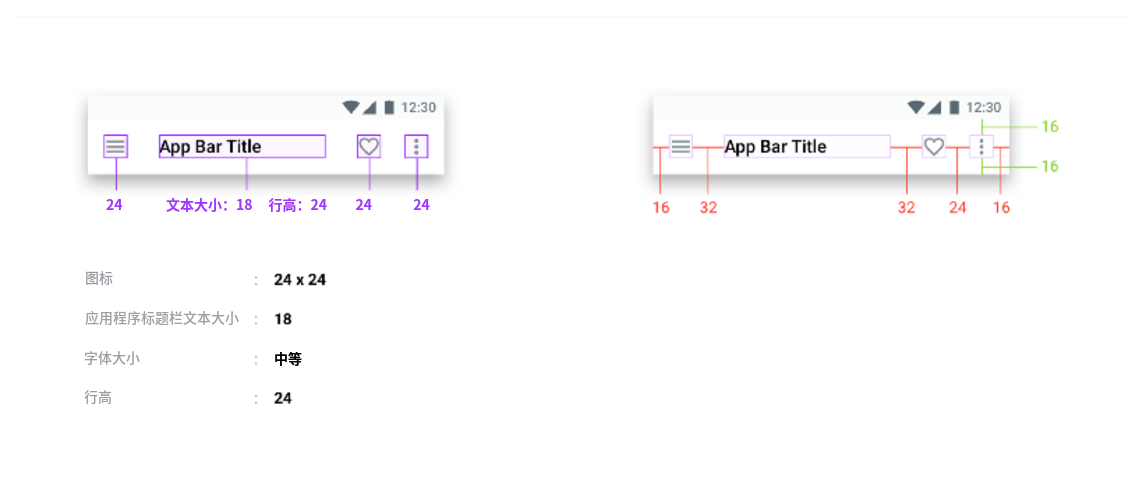
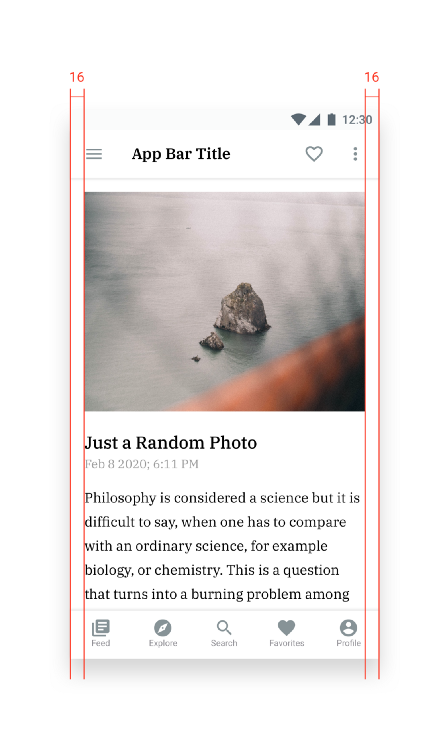
应用栏
App Bar 通常由一个标题和一些图标组成,分解来看:

18 是 Material Design 设计 的默认标题文本大小
底部导航栏
底部导航栏通常有 2-5 个选项卡,但最好不要超过不要使用超过 5 个标签。作为 UI 设计师,你需要清楚每个图标的含义,但作为与用户交互的界面,你还需要保证用户清楚每个图标的含义,所以最好设置带有导航图的标签。
边缘和边距

上图用户界面的两侧边距为16dp,但这并不是硬性规定,有的UI设计师使用18dp,有的使用24dp。不过,如果你需要在内容区放置文本或者图像时,你可以使用8dp的边距,这样可以让用户界面看起来不那么紧密。
Pixso建议:作为UI设计的初学者,尽量使用16dp的侧边距,点击免费使用在线UI设计工具。
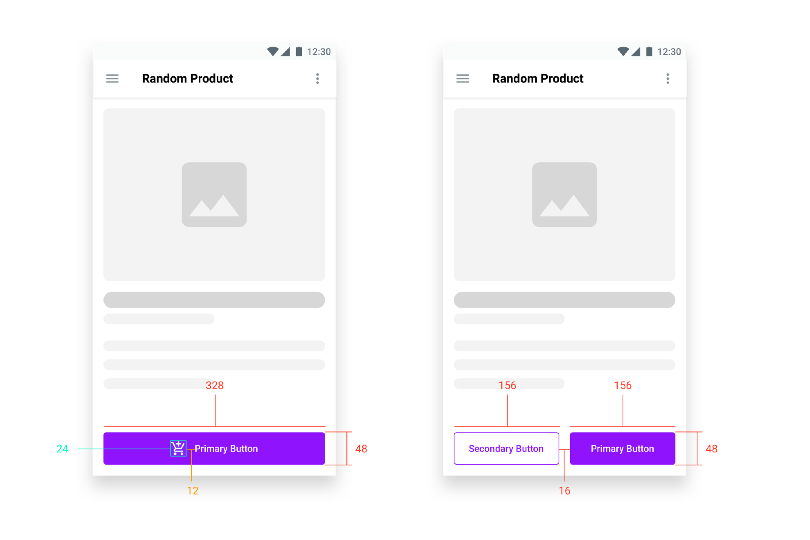
按钮
Android UI 设计的按钮高通常为 48 dp ,而界面的可点击区域的大小至少应为 48x48 dp,小于这个值会降低抽头的准确性,如果你的界面需要并排使用 2 个按钮,那按钮间的间距至少为 16 dp 。按钮是UI界面设计的重要元素,按钮的大小、颜色、尺寸、布局会直接影响UI界面设计用户体验,Pixso 资源社区内置了大量按钮设计模板元素,提供多种按钮设计方案,点击进入Pixso资源社区,寻找按钮设计灵感。

按钮的大小并没有硬性的规定,你可以根据你的需求更改按钮的大小,但你要确保48 dp 半径内没有其他可点击的 UI 元素。
Pixso建议:
-
尽量不要使用低于32 dp高度的按钮
-
尽量不要把32 dp高的按钮作为界面主要操作按钮
-
主要操作按钮的高建议保持在40-56 dp 之间
-
如果界面按钮的高为 48 dp ,标签的高尽量保持在 14-16 dp
按钮设计注意事项
-
不要拉伸图标
-
不要拉伸文本层
-
不要拖动和缩放一组图层,这会导致像素破碎(像素破碎在设计时不易发现,但是开发人员能看见)
-
不要使用损坏的像素,例如 44.23、39.97(可以四舍五入到全像素,再遵循 8dp 比例)
-
不要对同一 UI 元素的不同实例,使用多种样式。
如果你想进一步学习 Android UI 设计的尺寸规范,你可以打开 Pixso的资源社区 ,Pixso集成腾讯、阿里、字节、今日头条、蚂蚁设计等众多大厂优秀的设计系统,UI 设计师均可直接拖拽复用,从此省去大量模块化设计环节的重复劳动。