作为一名UI设计师,你在进行UI界面设计时,是否遇到过这样几个问题:
Q1:为了突出信息,按钮设计显突兀,与界面风格不统一,视觉效果差。
Q2:为了保持界面简洁、风格统一,按钮设计信息不突出,点击率低。
Q3:不同场景下不知道怎么区分按钮设计。
为了解决大家的日常烦恼,本文整理了一些按钮设计趋势和技巧分享给大家,希望能够帮助大家更好地理解按钮设计。
1. 保持按钮设计简单
按钮设计要遵循简单原则,不必过于复杂。如何让用户一眼就看出这玩意儿是个按钮?很简单,在可点击元素上使用合适的视觉样式,提醒人们该元素是可点击的即可。一个安全的做法是根据网页或应用的视觉风格,使用矩形或圆角矩形,用户早就对这样的按钮非常熟悉了。

2. 按钮设计有对比性
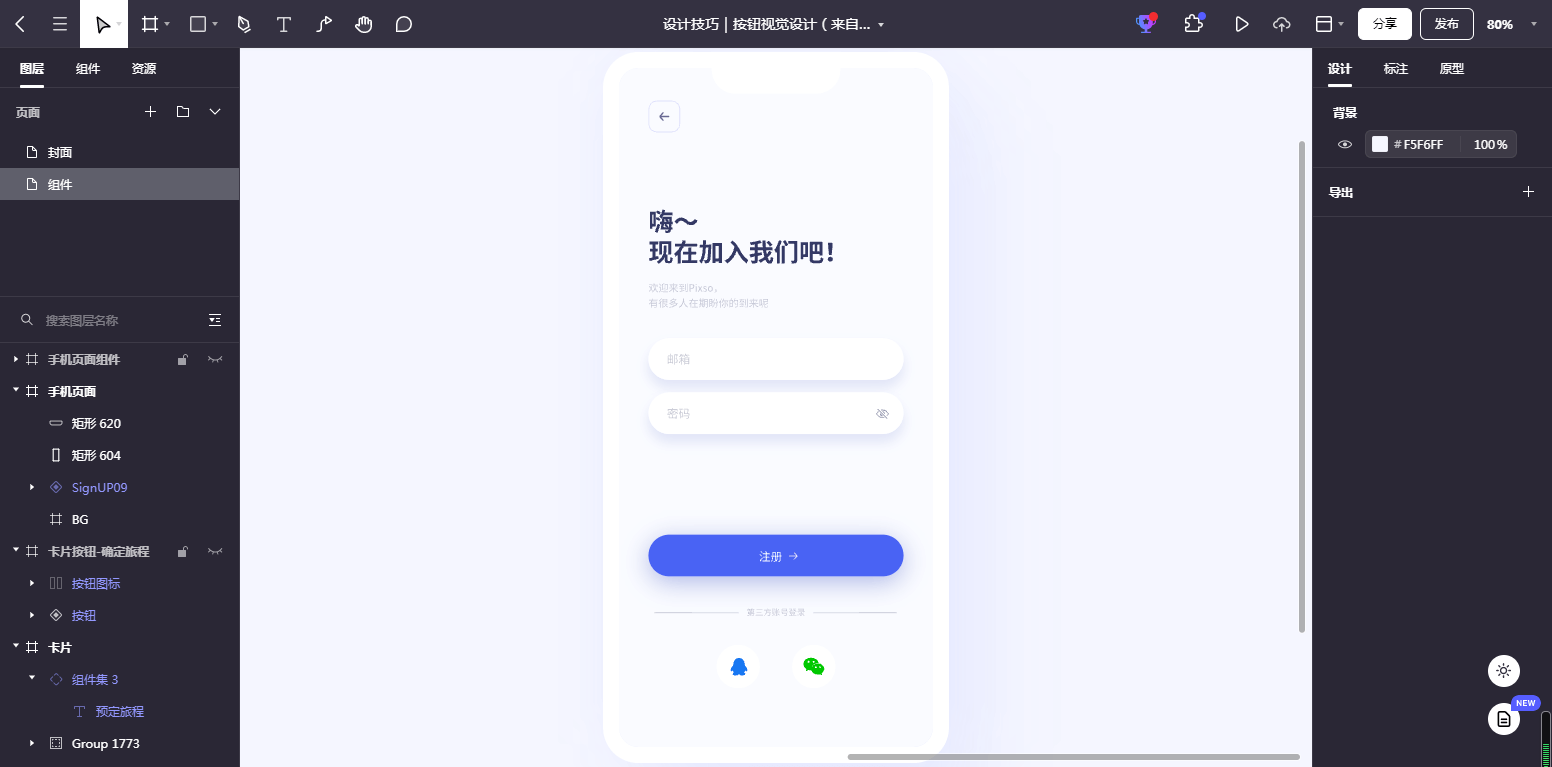
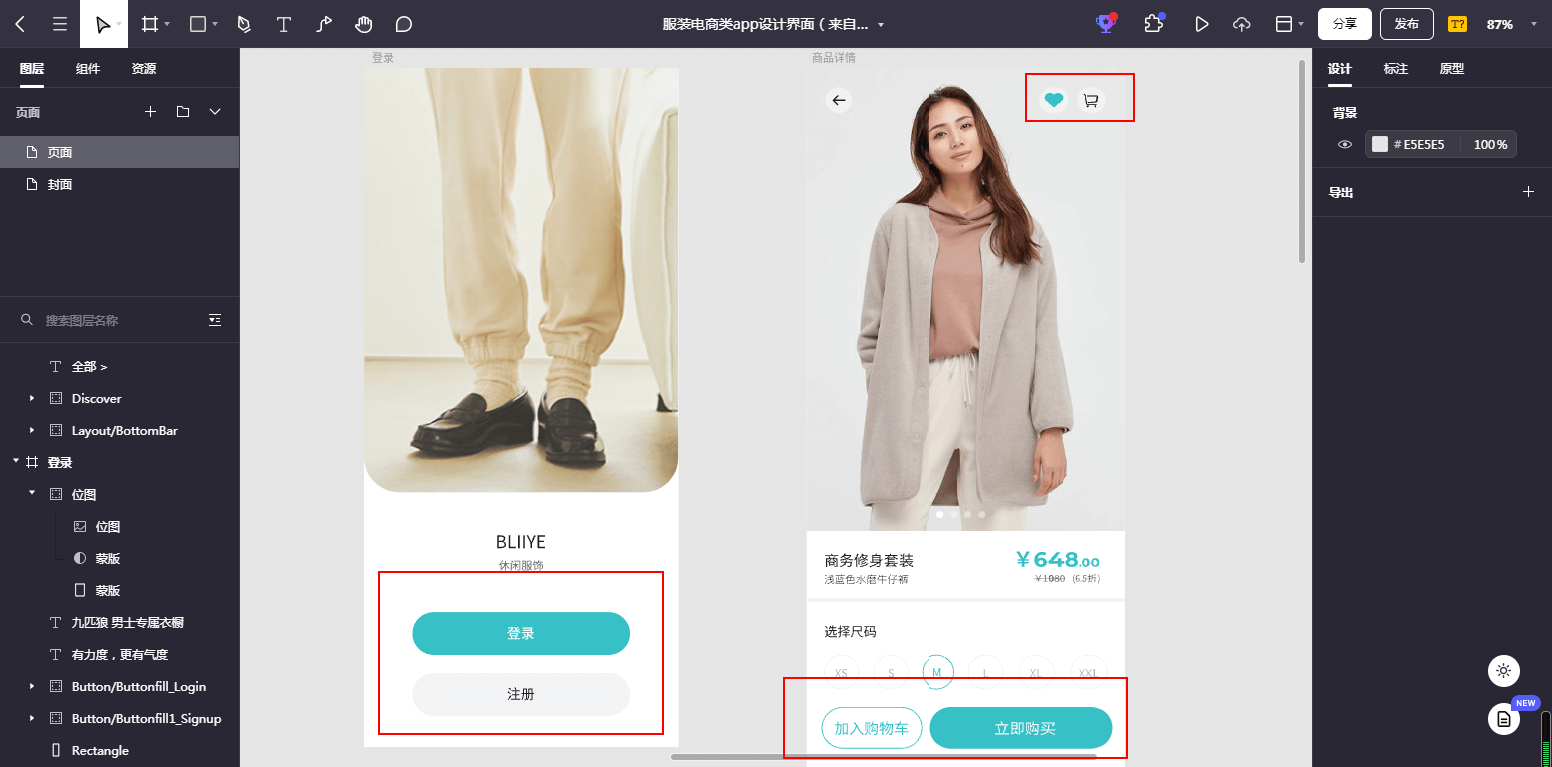
不要让UI中的按钮隐藏或模糊,按钮设计要以充足的色彩和空间对比来吸引用户,让用户专注于操作,确保与重要任务相关的按钮被突出出来。下图整体界面非常简单,几乎就是单色的,除了对比度明显的【注册】按钮。一旦用户打开页面,他们马上就会注意到这个漂亮的蓝色按钮。

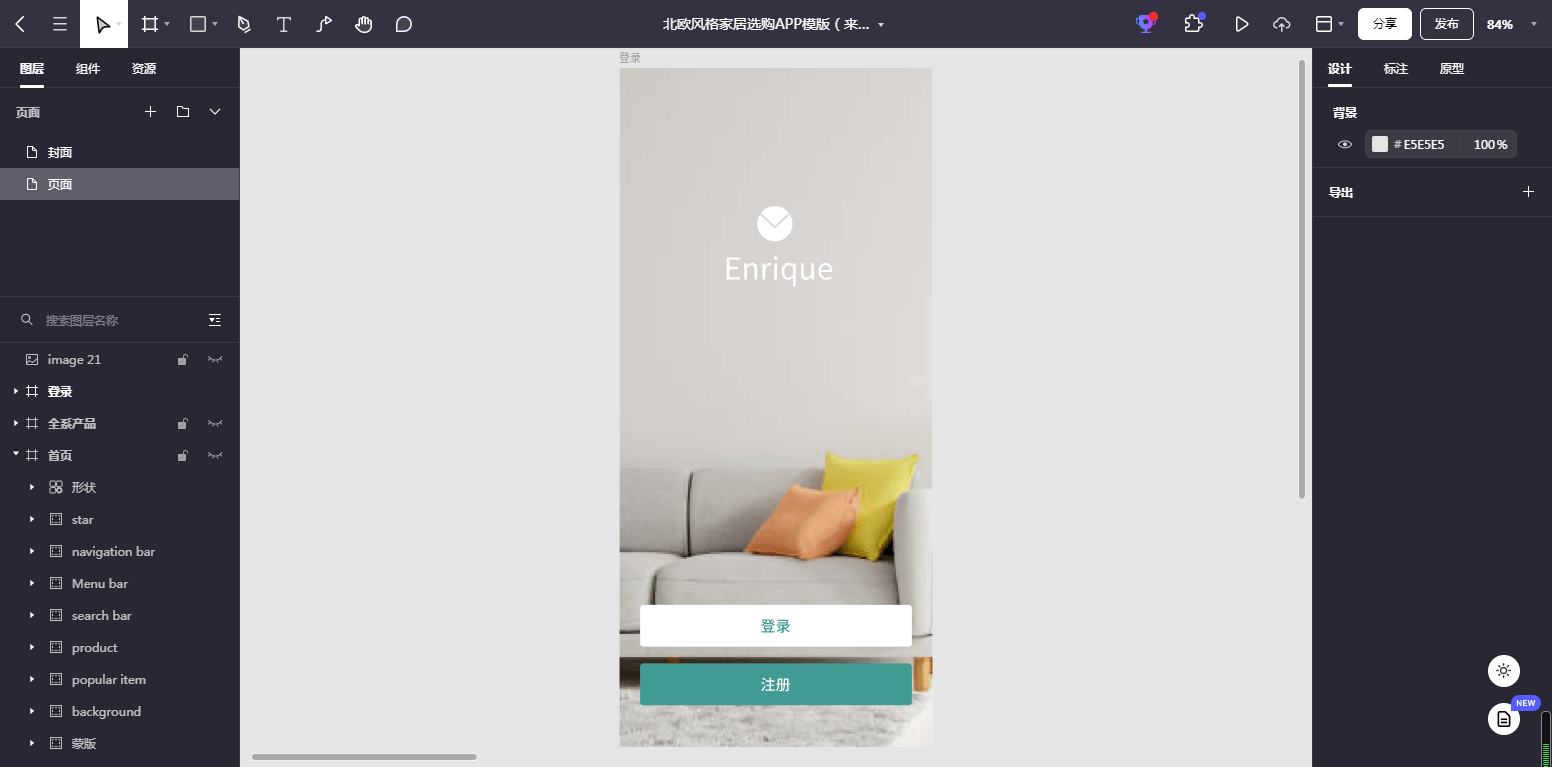
在颜色上形成对比度,也可以让主要行为更加突出。案例中设计【登录】按钮和【注册】按钮使用不同的颜色,形成较强的对比度。

3. 博用户眼球的按钮配色
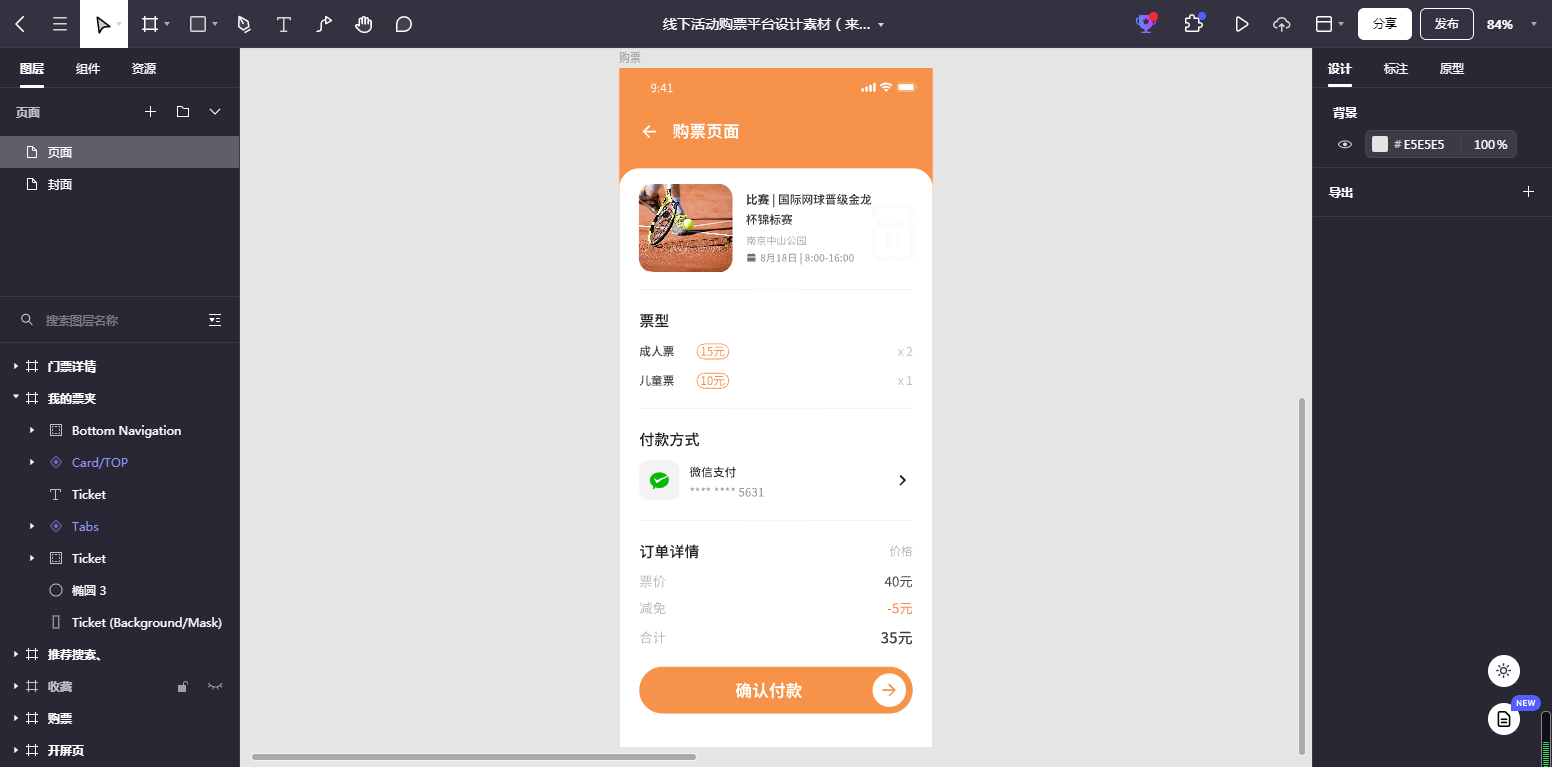
你有没有注意到很多网页和应用程序的按钮都是红色或橙色的?这是因为鲜艳的色彩容易吸引人们对这些元素的关注,并鼓励采取行动。使用“抓眼”的颜色也是一种非常流行的设计技巧,从明亮的颜色到带有简单渐变的UI按钮,颜色可能是帮助人们促成设计交互的最简单方法之一。

4. 编写能激发用户期望的微文案
有意思的UI按钮文案可以有效提高点击率,“点击这里”字样的按钮,这种按钮很难激发用户参与互动的意愿。根据场景化思考按钮的文案匹配很重要,文案细节虽小却可能潜移默化影响用户的决策,微文案应该清楚地预期点击会发生什么。
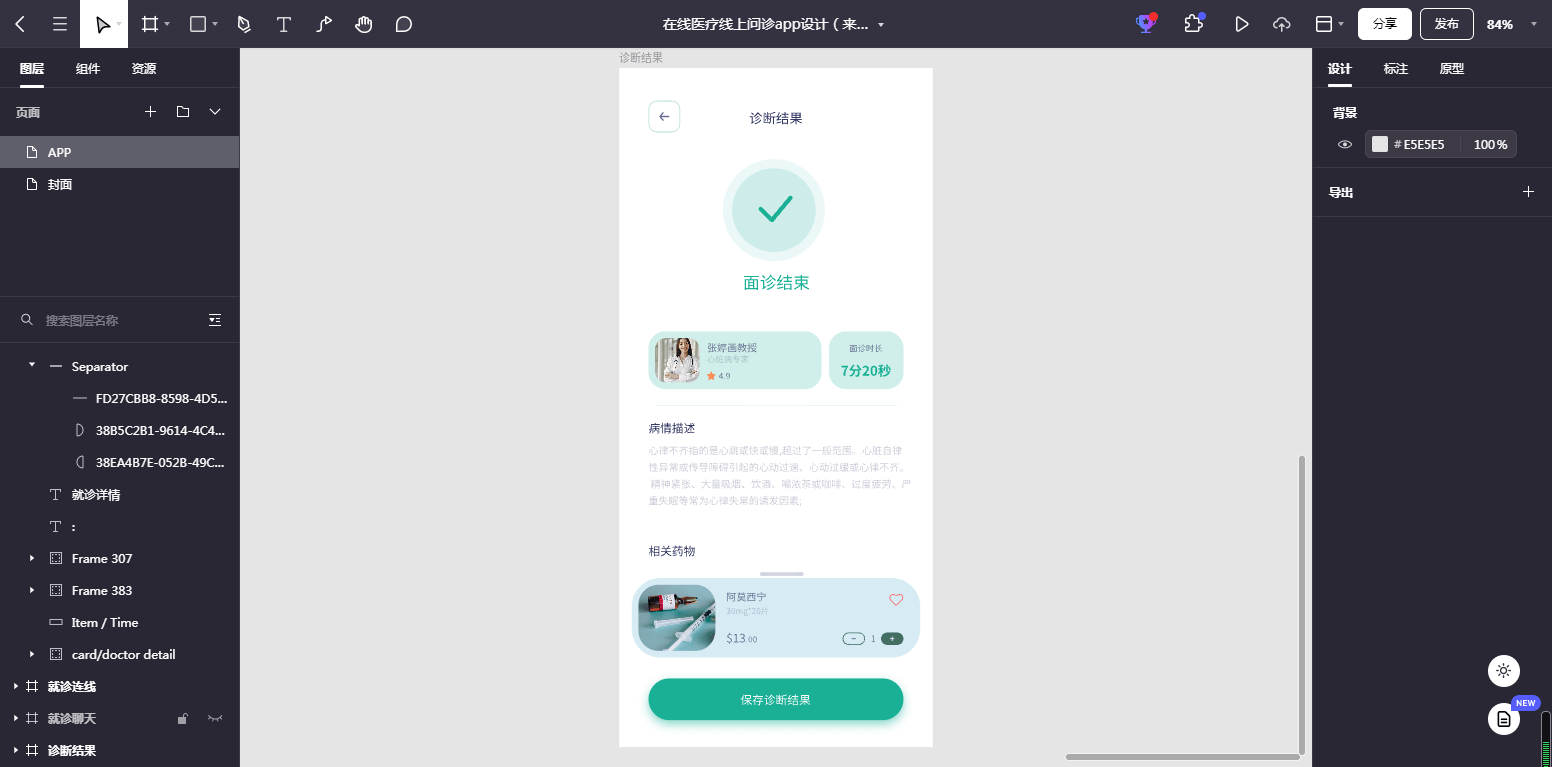
告诉用户他们接下来会得到什么,这些信息可以帮助建立与用户的信任,并通过用户认为需要的操作/交互来增加转化。如Pixso资源社区中的在线医疗线上问诊App案例,在诊断结果页面,设计【保存诊断结果】的按钮,提醒用户可以查看过后可以保存,并且告知用户点击后即可保存,用户会感觉即贴心又方便。

5. 控制按钮大小,以便用户点击
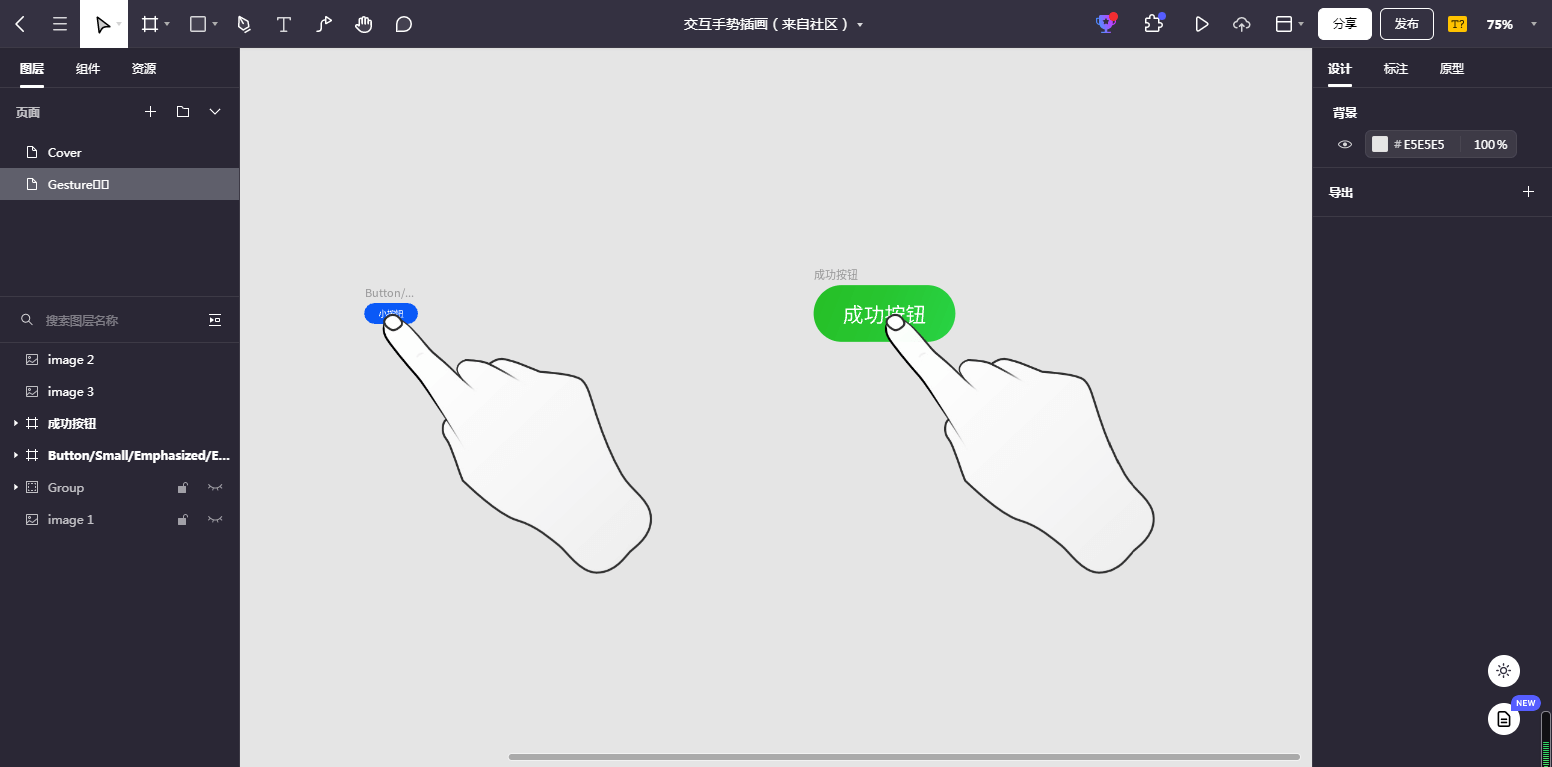
按钮的尺寸和视觉反馈,在引导用户与其进行交互时具有关键作用。一项来自麻省理工学院触控实验室研究,阐明了手指垫尺寸与触控设备的关系,并建议:按钮应包括一个直径至少为 10 毫米的点击(可点击)区域,并且越大越好。
如果你确实需要使用较小的按钮,请考虑为其添加较宽的点击半径。这样,如果用户错过了按钮本身,它周围还有足够的空间,以便仍然会发生所需的操作。

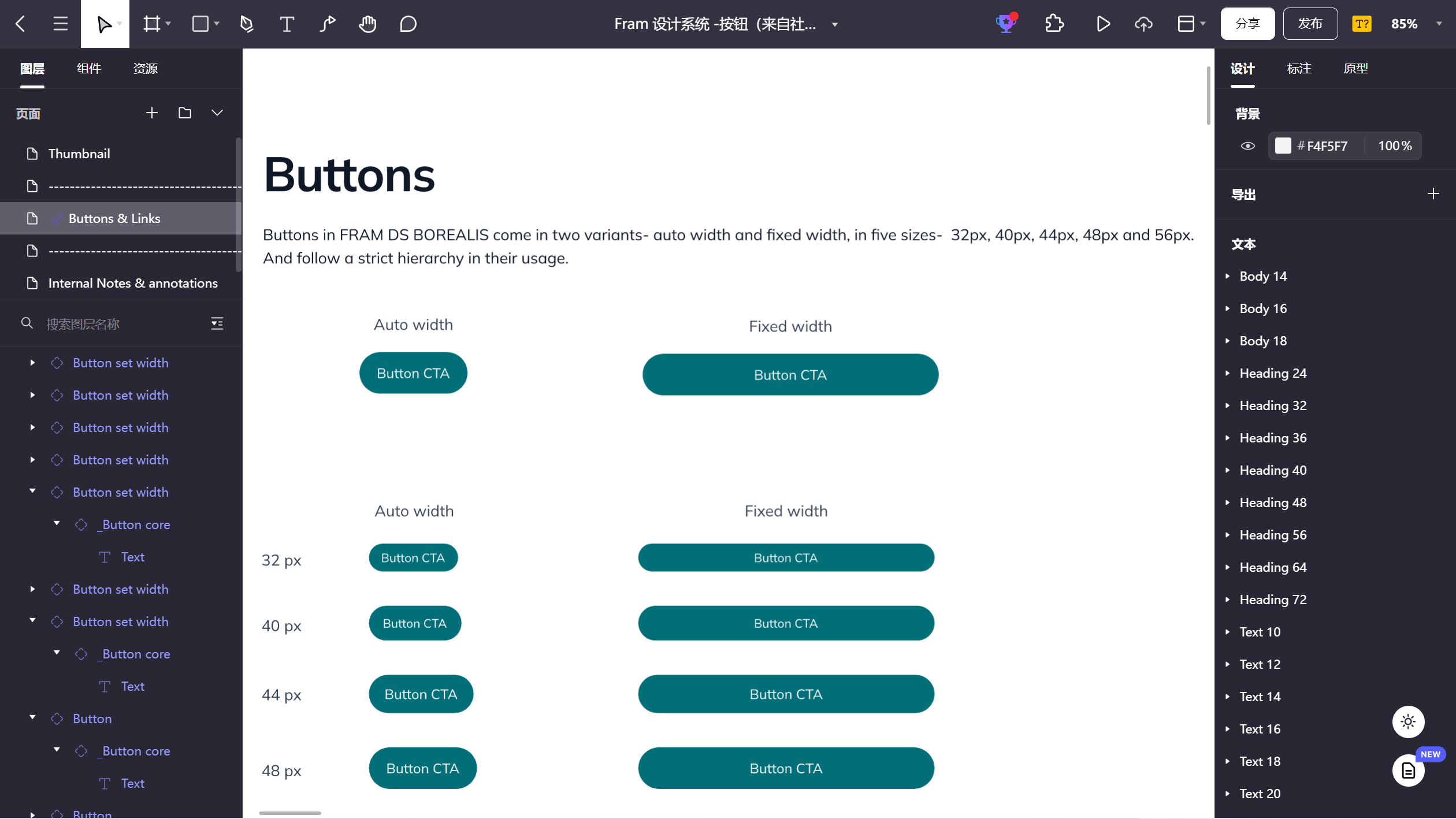
6. 使用用户熟悉的按钮设计风格
有几个大家都熟悉的通用按钮样式,你可以使用其中之一:
一个矩形填充按钮,里面有方形边缘和文本;
带有圆角边缘和内部文本的矩形填充按钮;
带有可见阴影的矩形填充按钮;
一个矩形的幽灵按钮;
简单的圆形按钮,最常用于右下角,表示支持、帮助或聊天。

Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,里面有许多规范的按钮组件,以及其他大厂组件库资源均可一键调用。
7. 将按钮设置在用户预期的位置
按钮不仅需要按预期出现和发挥作用,它们还需要放在符合用户浏览路径,方便用户寻找到它们的地方。这里有几个常用的放置技巧:
主页:按钮通常与文本左对齐或位于屏幕中央,包括在主标题或文本块下方放置按钮。
表单:按钮出现在输入之后。一些单一的输入表单将同一行上的按钮对齐到输入的右侧。
常规 CTA:按钮直接显示在它们引用的内容下方。
播放或开始视频或游戏的按钮:通常位于预览屏幕的中心。
购物车或电子商务按钮:购物车和收藏按钮通常位于右上角,立即购买按钮通常在页面下面。

8. 不要忘记设置反馈
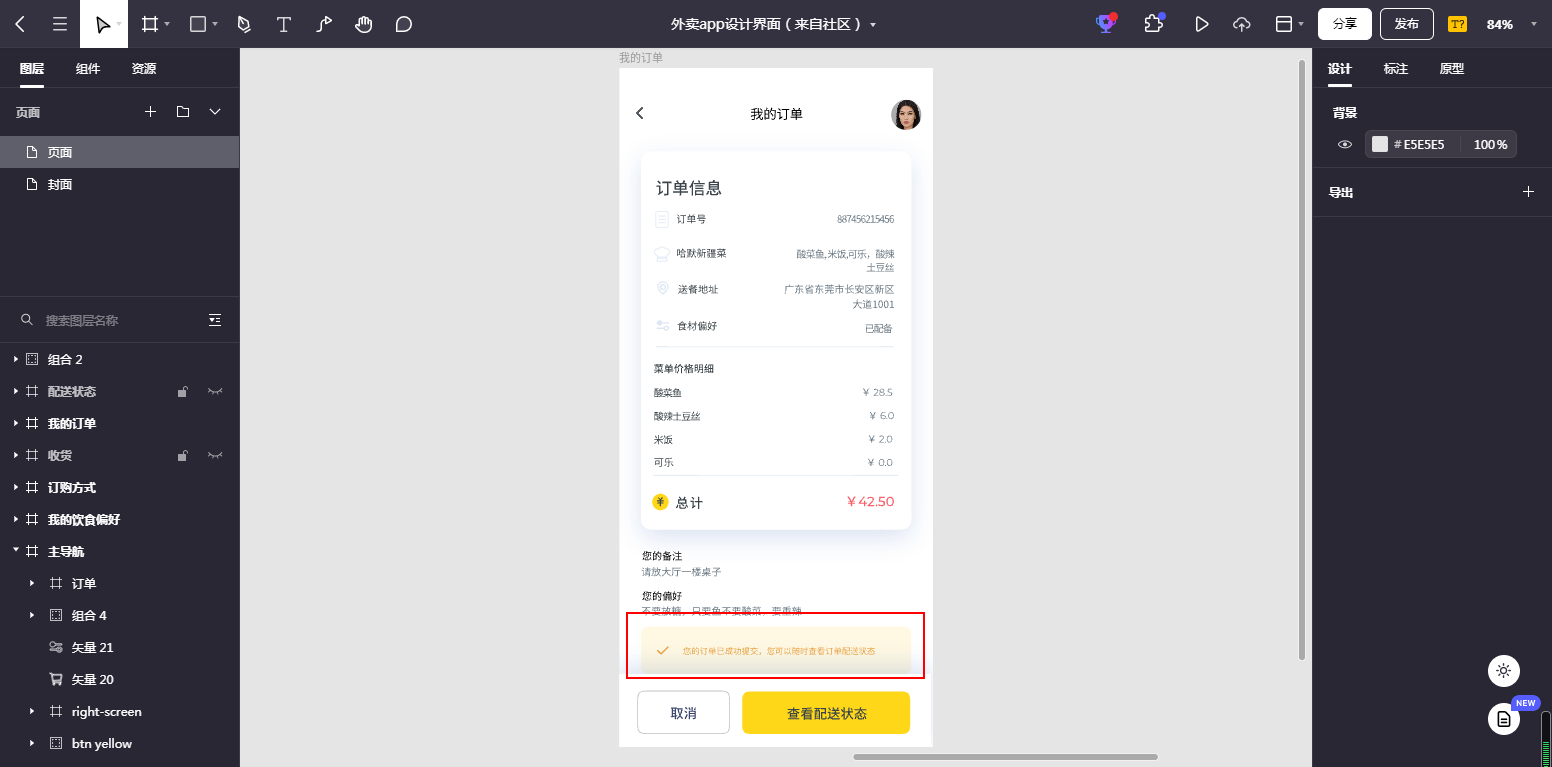
按钮是否响应交互?一个良好的界面设计应该要确保按钮中包含明显的反馈循环,永远不要忘记及时予以反馈,以免用户摸不着头脑,失去耐心而离开网站或应用程序。尤其是在外卖或电商等需要用户支付的网站/应用程序中,当用户在走完一个流程的时候,我们需要告知用户需要等待的时间,使用户提前知晓结果,让用户对自己的操作有心理预期,增加安全感。
如案例中的外卖App,在用户下单成功后,提示【您的订单已成功提交,您可以随时查看订单配送状态】。

9. 合理使用按钮
合理使用按钮,确保在有意义的地方使用它。在不恰当的地方滥用过多的按钮会造成混乱,这样是超载设计,用户很难清楚地知道正确的点击位置和最重要的内容。

结论
按钮组件在界面设计中承担着用户引流和行动触发的重要作用,如何把按钮设计得更精准巧妙,是设计师需要不断探索的问题,希望本文分享的设计细节和思考可以帮助你避开问题,把按钮设计做到更好。当然掌握的最好的方法是勤练习多实践,话不多说,打开Pixso工作台自己动手试试看吧!




