完美的应用程序app设计,离不开完美的app按钮设计。app按钮是UI界面不可或缺的UI组件之一,好的app按钮可以让用户与界面的交互变得容易,从而提高应用程序app的转化率。本篇文章将围绕app按钮进行讲解,助你打造用户体验感极佳的app。
1. APP按钮设计要具有可点击性
新用户初次操作应用程序时,需要经过对UI界面元素认知的过程,一般来说,用户花费在“理解”界面元素的时间越短,用户体验感就越好。这就是为什么设计师需要站在用户的角度,考虑app按钮设计是否具有可点击性。

app按钮设计的大小也尤为重要。按钮设计太大,在视觉上会占用过多屏幕,而太小的app按钮则无法通过普通手指单击。麻省理工学院的触摸实验室在2003年发表了一项研究,发现大多数指尖的宽度为8-10毫米。因此,建议app按钮不要小于10毫米。此外,一任何给定屏幕的主要转换,应该同时搭配界面中最大尺寸的按钮。

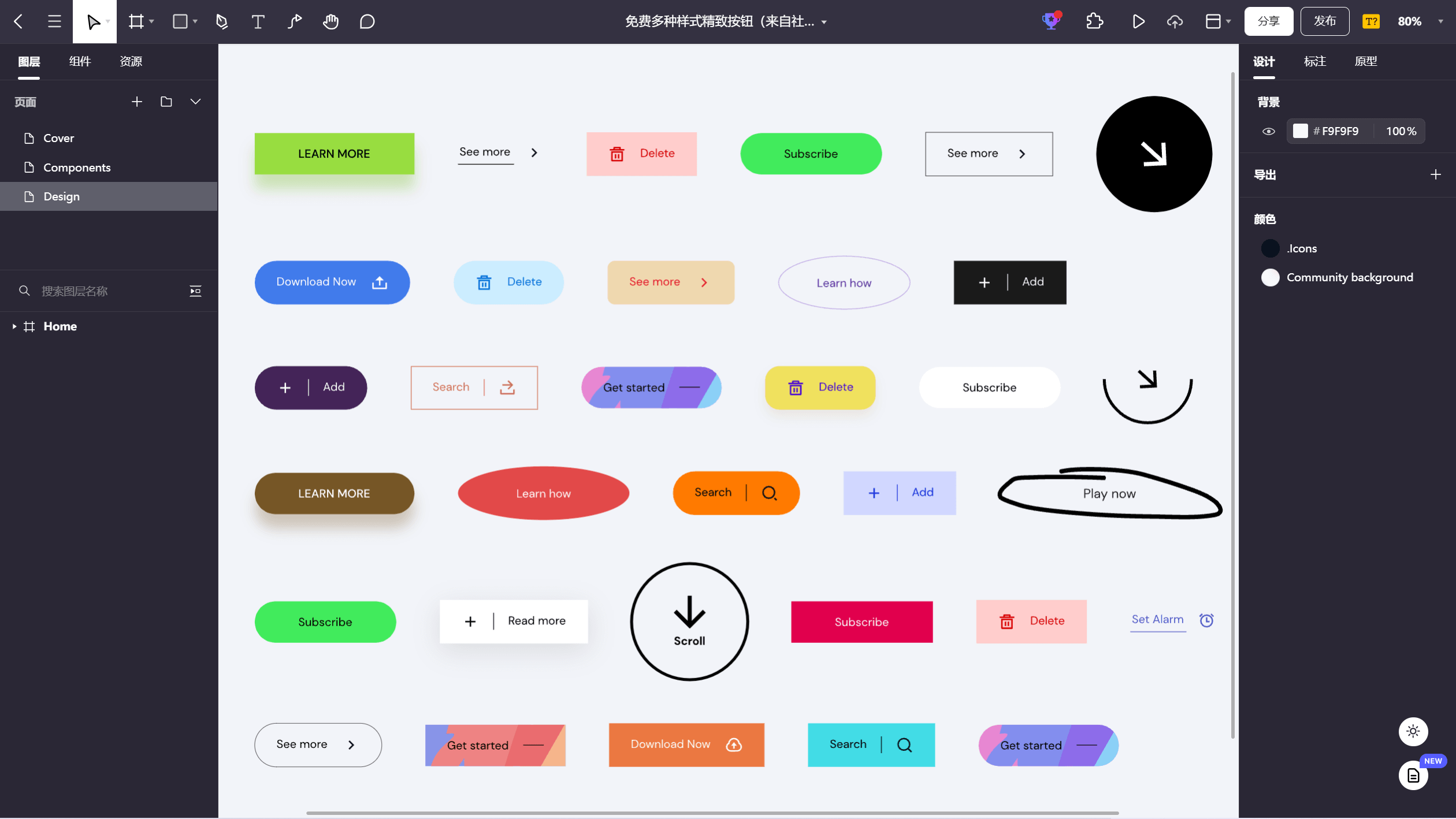
建议:设计师应考虑用户的经验与视觉提示,通过改变大小、形状、颜色、阴影等,使app按钮设计与其他元素进行区分。最简单的方法是使用人们都熟悉的app按钮设计的形状和样式:包括方形app按钮、圆形app按钮及人们可以在其他常见界面中找到的其他形式的按钮。诚然,许多设计师都想保持独特和原创,但如果用户体验不好,那么提供再独特的东西都没有用。
2. 按钮设计符合用户预期
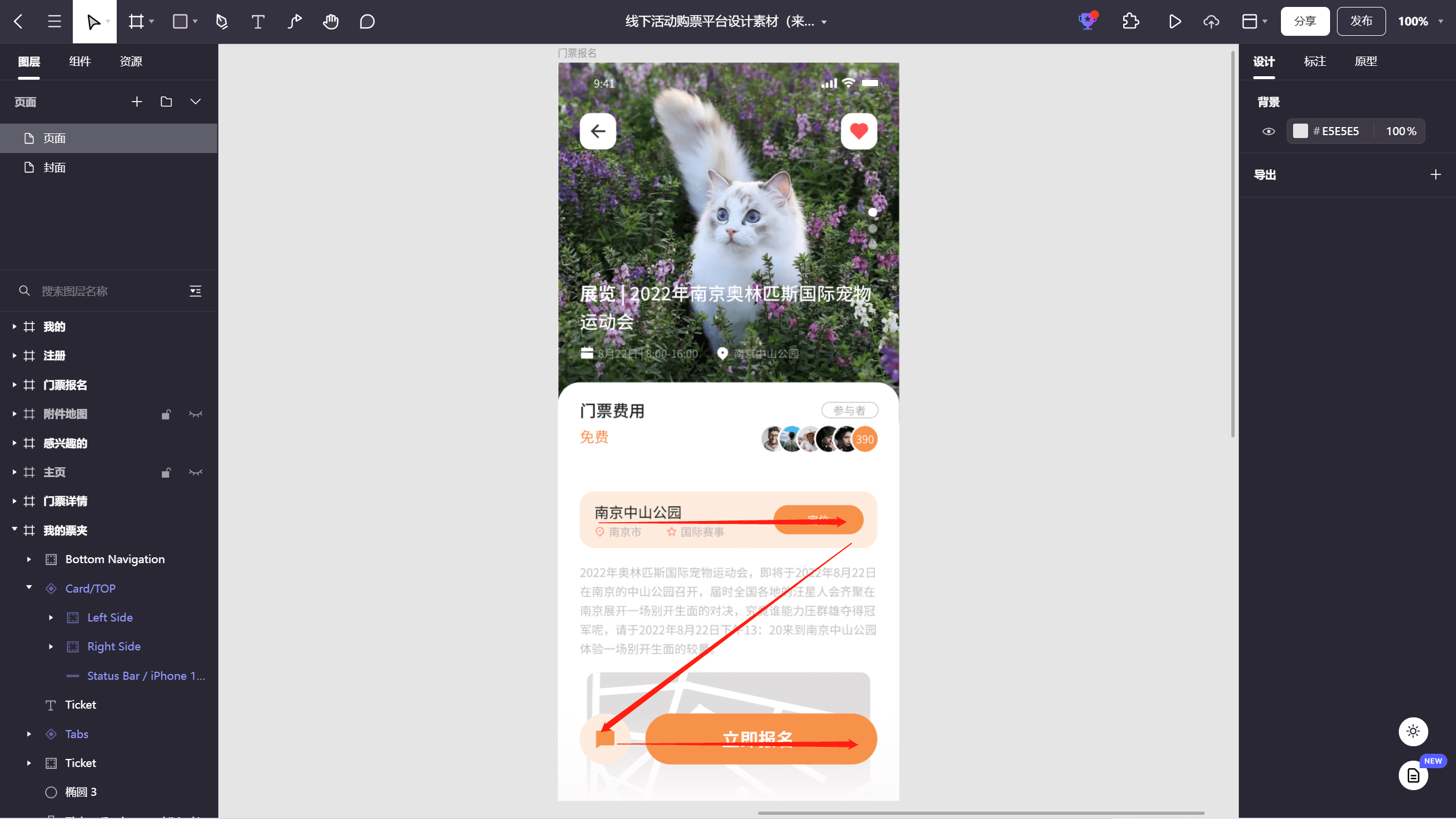
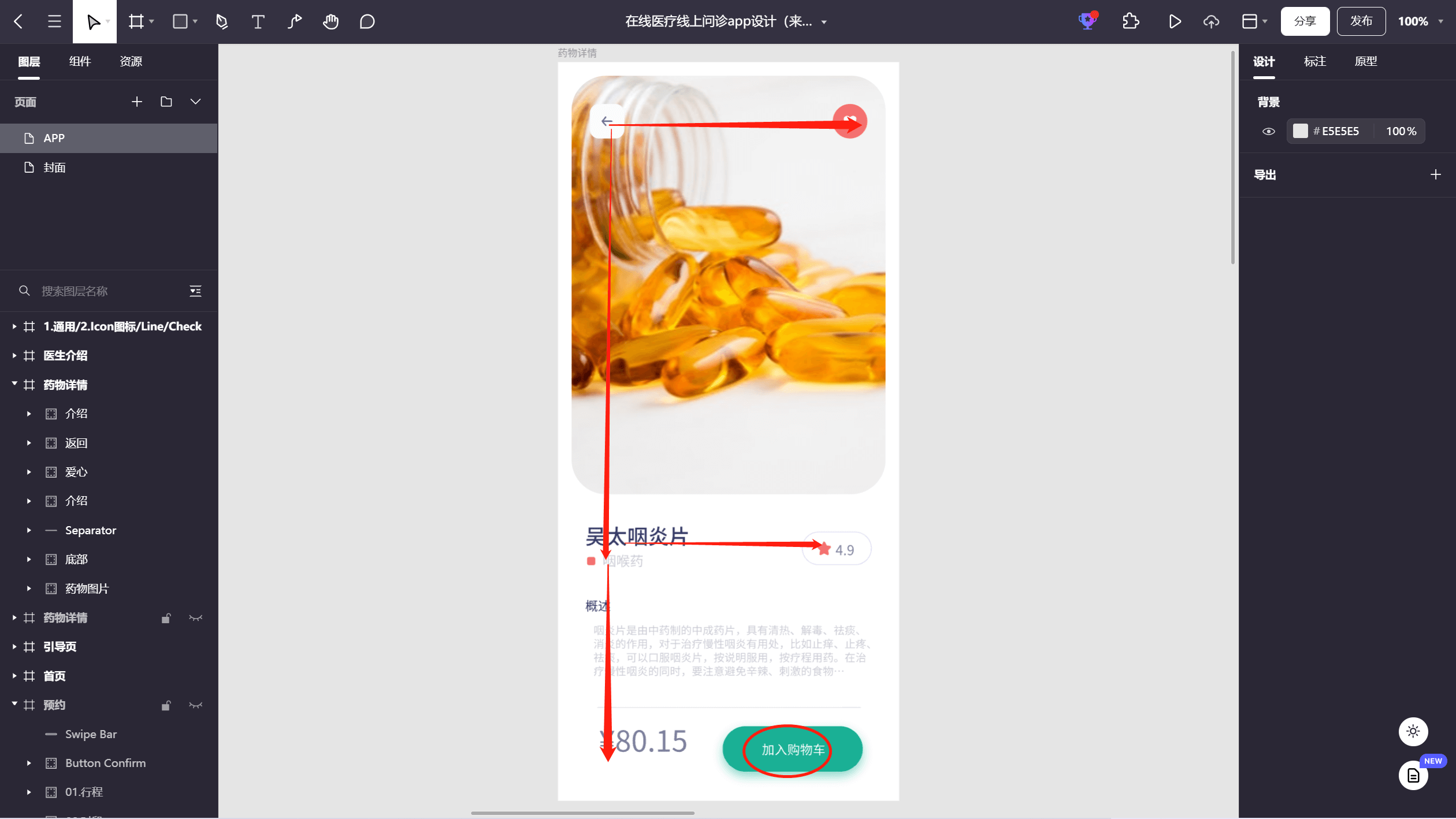
没有用户喜欢四处寻找按钮。用户打开一个网页,只希望立即达成目的,可以尝试充分利用这种心理。一般来说,应将app按钮放置在符合用户浏览路径的地方以便被发现,并且应尽量靠近其所控制的对象。在未刻意建立引导视觉路径时,经典的“F”、“Z”网页浏览模式便可作为app按钮放置规则的基础指导。

Gutenberg diagram认为用户关注流(通常含鼠标移动)遵循一个"Z"字形模式,从页面的左上角到右下角。

Jacob Nielsen提供了眼球追踪研究结果,并指出用户关注流顺序遵循“F”字形模式。
3. 告知用户app按钮的作用
如果app按钮设计的文本标签模棱两可,会妨碍用户操作或导致出现错误。如果可以,尽量不要让你的app按钮文本看上去千篇一律,有时候也可以更加有趣一些!比如百度搜索的app按钮提示为“百度一下”,就比简单的“点击搜索”要亲切、有趣许多。

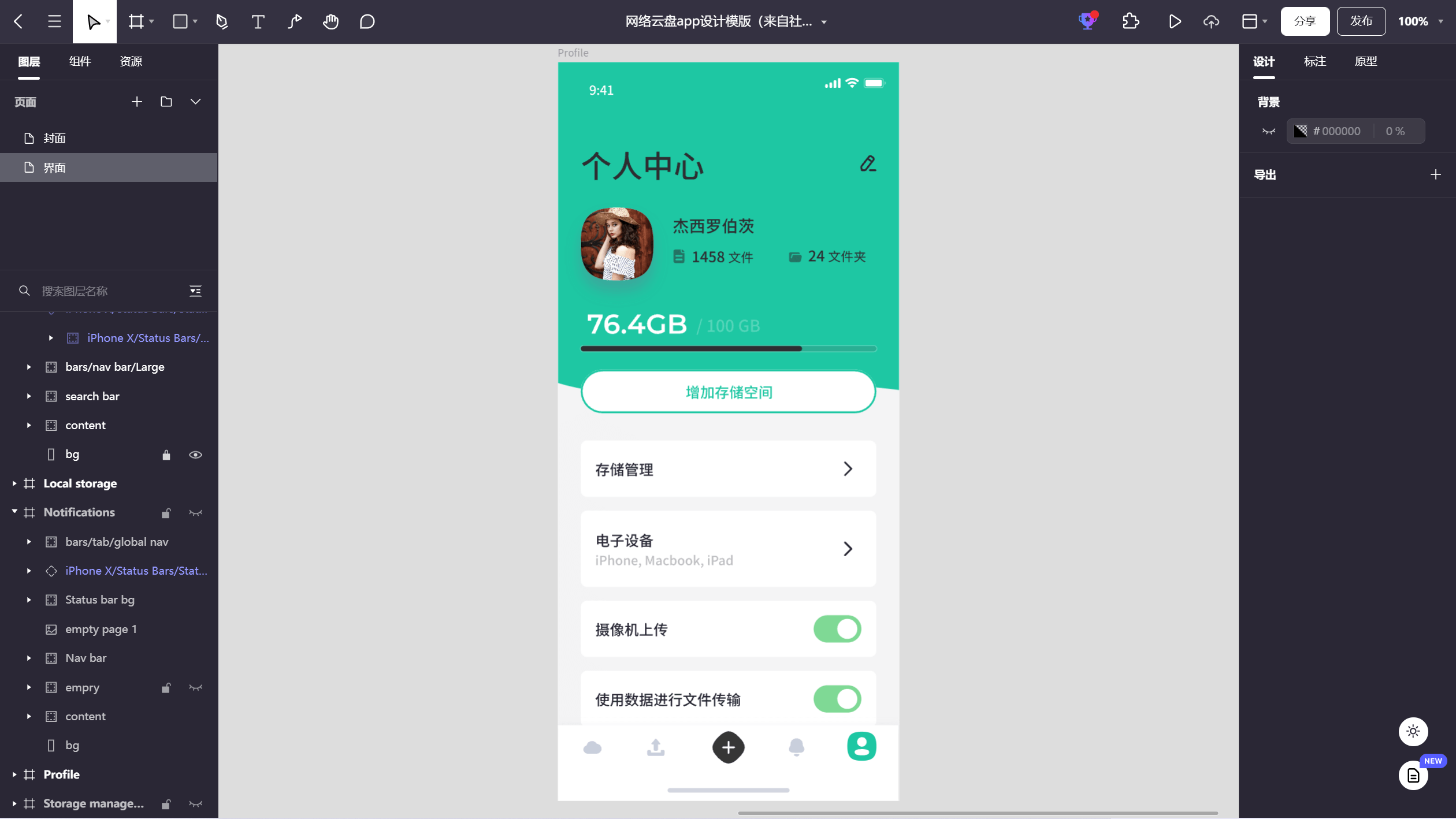
如上图的网络云盘app素材,使用显示“增加存储空间”文本的按钮,一方面,可以让用户很容易理解app按钮的功能,另一方面这样也能减少用户犯错误的机会,提高产品的可用性。
4. 提供app按钮反馈
在现实生活中的对话中,人们的肢体语言总是会让我们知道他们在听、在理解,这使得进行对话变得更加容易,在使用产品时,用户也有同样的得到反馈的期待,就像人与软件之间的对话。每当用户与app按钮交互时,app按钮都应该更改状态,以使用户知道由于他们的操作而发生了某些事情,用户需要知道计算机有反应。

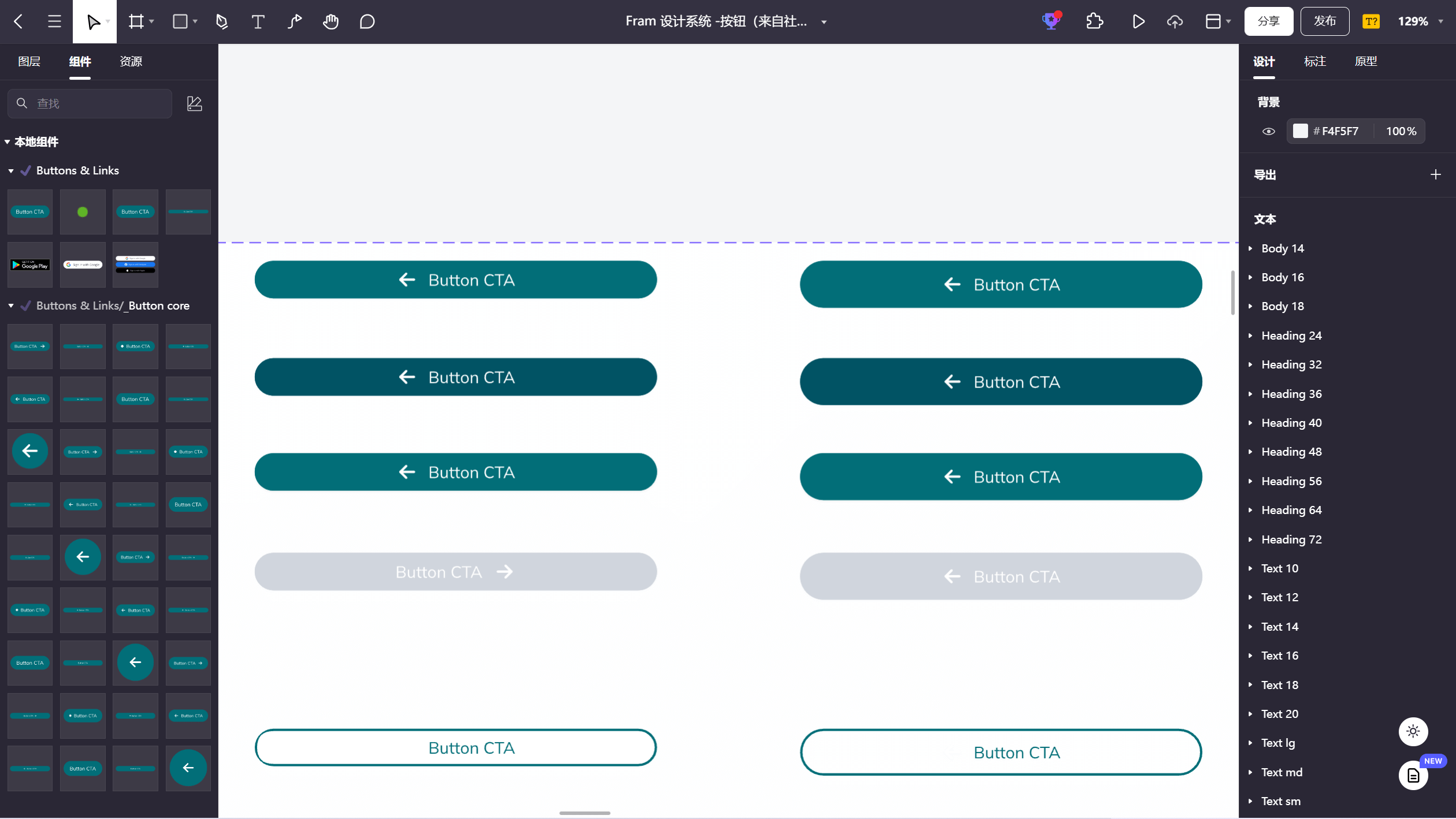
创建app按钮设计时,需要根据不同状态设计不同的app按钮样式,每种状态的app按钮样式都必须与其他的元素、布局区分开来。但是,差异化的app按钮设计又不能造成喧宾夺主的效果。这时Pixso的组件变体功能,就能很好地帮助我们实现这个想法,点击跳转用Pixso创建按钮组件的迷你教程。
5. 进行按钮设计可用性测试
为了付出最小的成本来做出正确的app按钮设计,通常在开发之前会进行app按钮设计可用性测试,即便是小小的一个app按钮也不例外。常用的可用性测试有:用户访谈、可用性测试、问卷调研、A/B测试、焦点小组、卡片分类、日志分类、满意度评估、观察法等等。
你可以开始选用以上任意一种测试形式来解决下列基本问题如:
-
用户可以找到所有主要功能的UI按钮吗?
-
找到和点击UI按钮平均需要多长时间?
-
用户是否了解每个UI按钮在重要问题上与其他功能的关联?
-
导航对用户来说是否合乎逻辑?
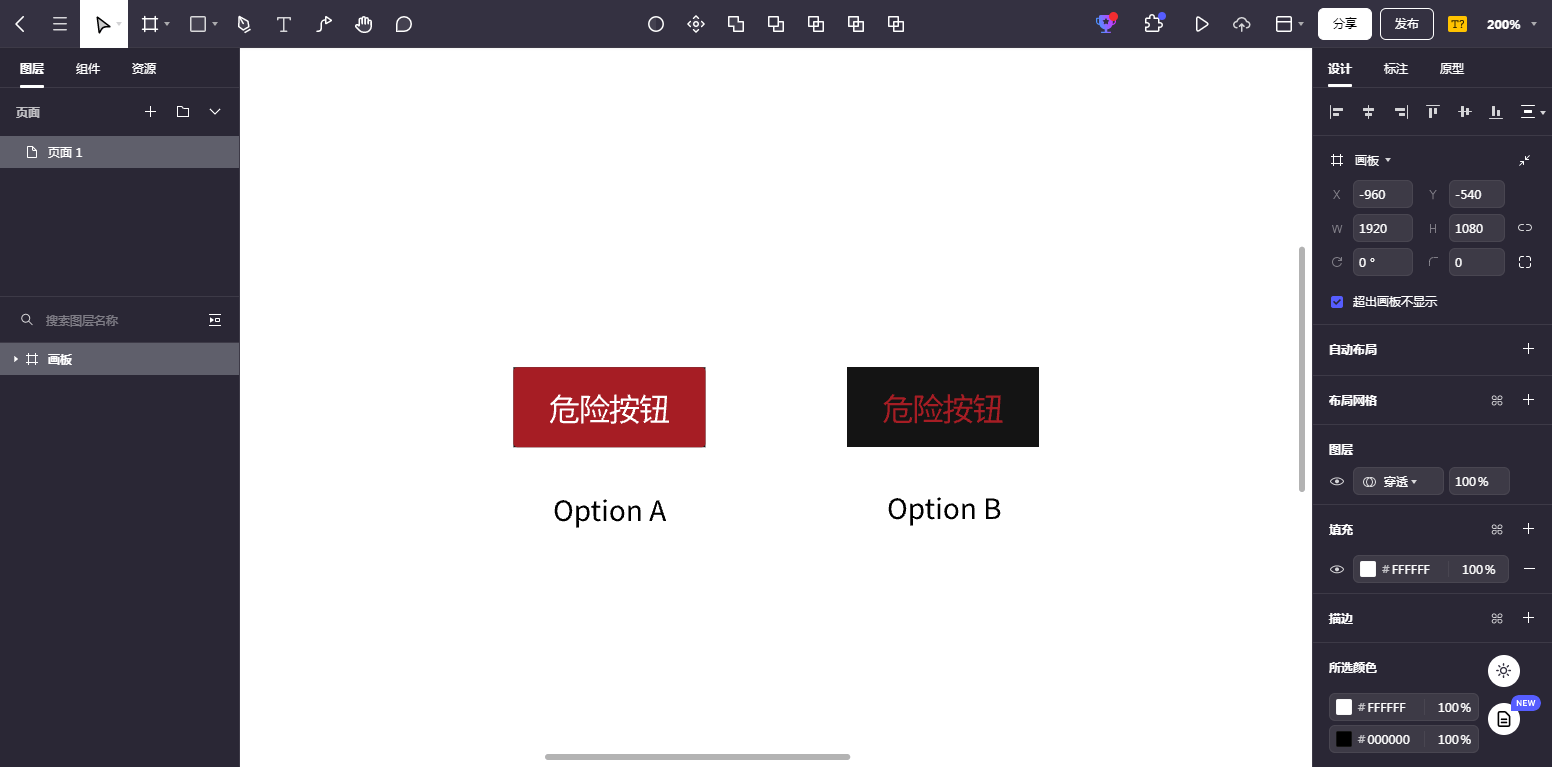
当需要微调app按钮时,A/B测试是一个很不错的选择!A/B测试通过随机向用户显示设计的两个变体,以确定哪个变体的可行性更高、效果更好。是一种既简单、效果又好的测试,点击了解更多A/B测试信息和方法。

6. 善用app按钮设计组件库
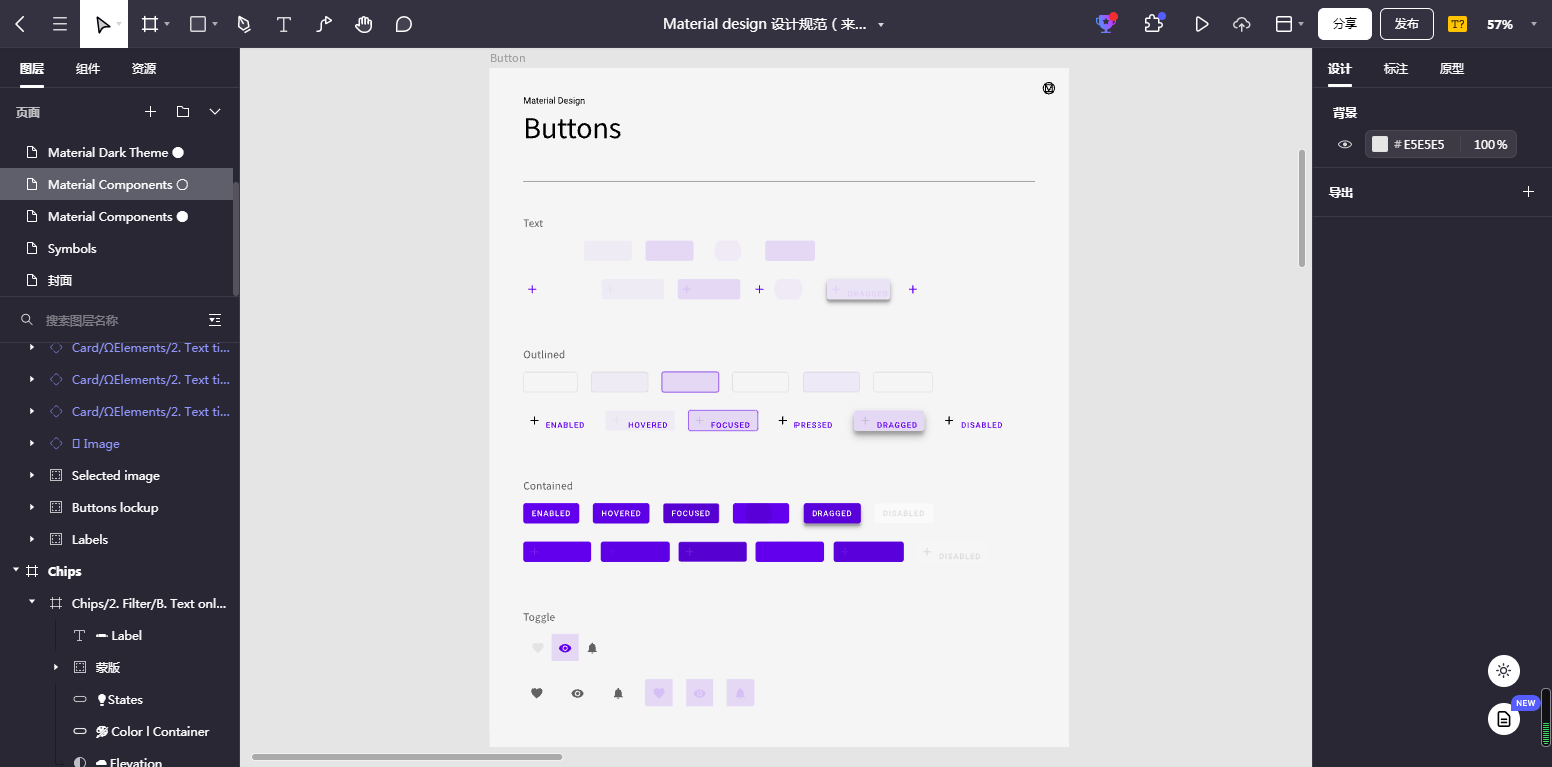
6.1 Material Design
Material Design UI 组件库应用既广泛又实用,包含在移动应用原型中使用的170多种不同的组件,里面有各种你可能需要的按钮和操作控件。每个app按钮已经带有一些集成到组件中的基本交互以节省时间,并且阴影在app按钮设计中占据了重要地位。

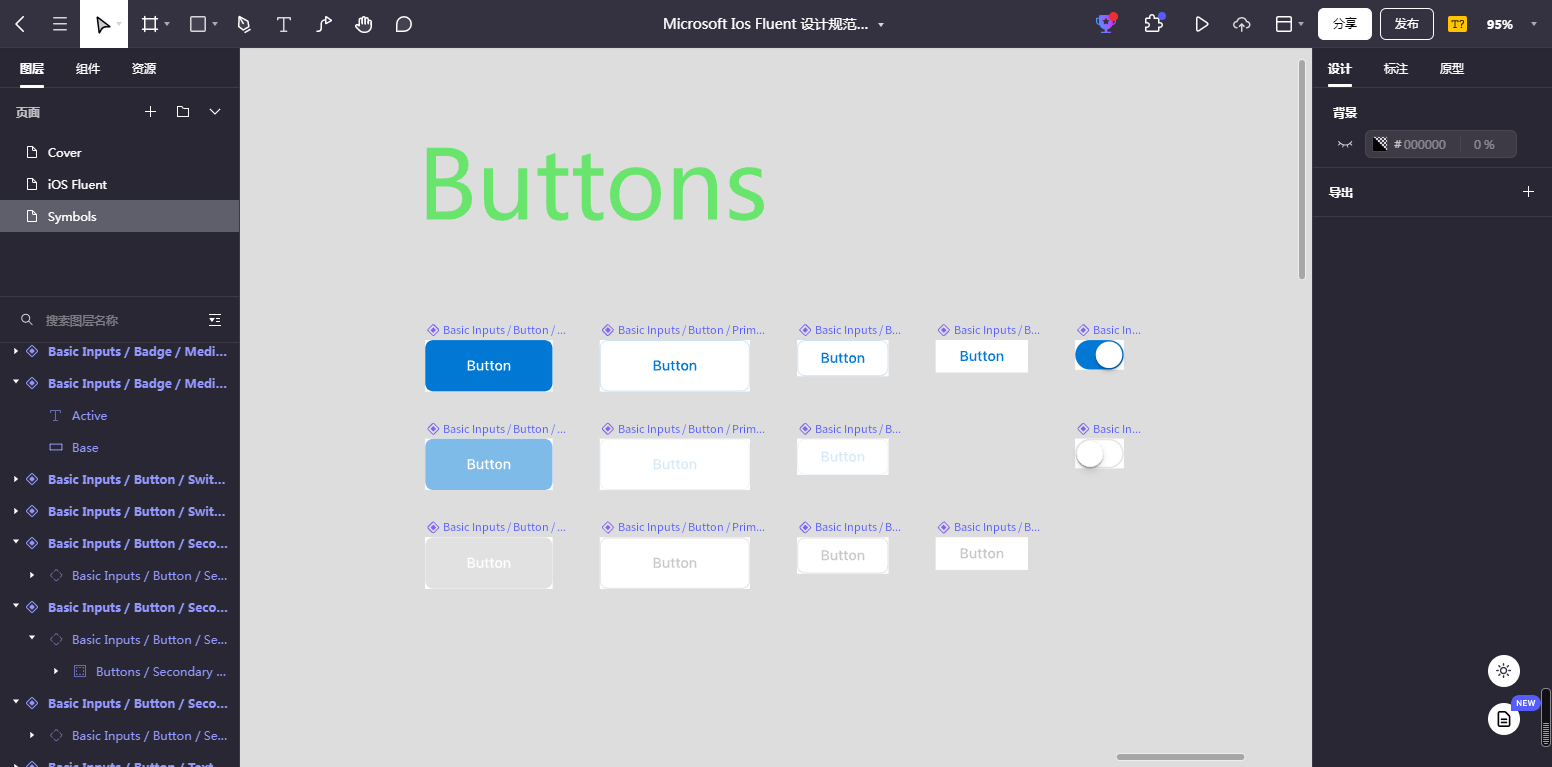
6.2 Microsoft iOS Fluent
Microsoft iOS Fluent UI组件库由数百个最新组件组成,所有的这些app按钮都是完全可扩展和可定制的。这套组件区块之间的信息层级依然是重点,沿用扁平化设计风格,强调版式设计的重要性,这是任何设计都必须遵循的。

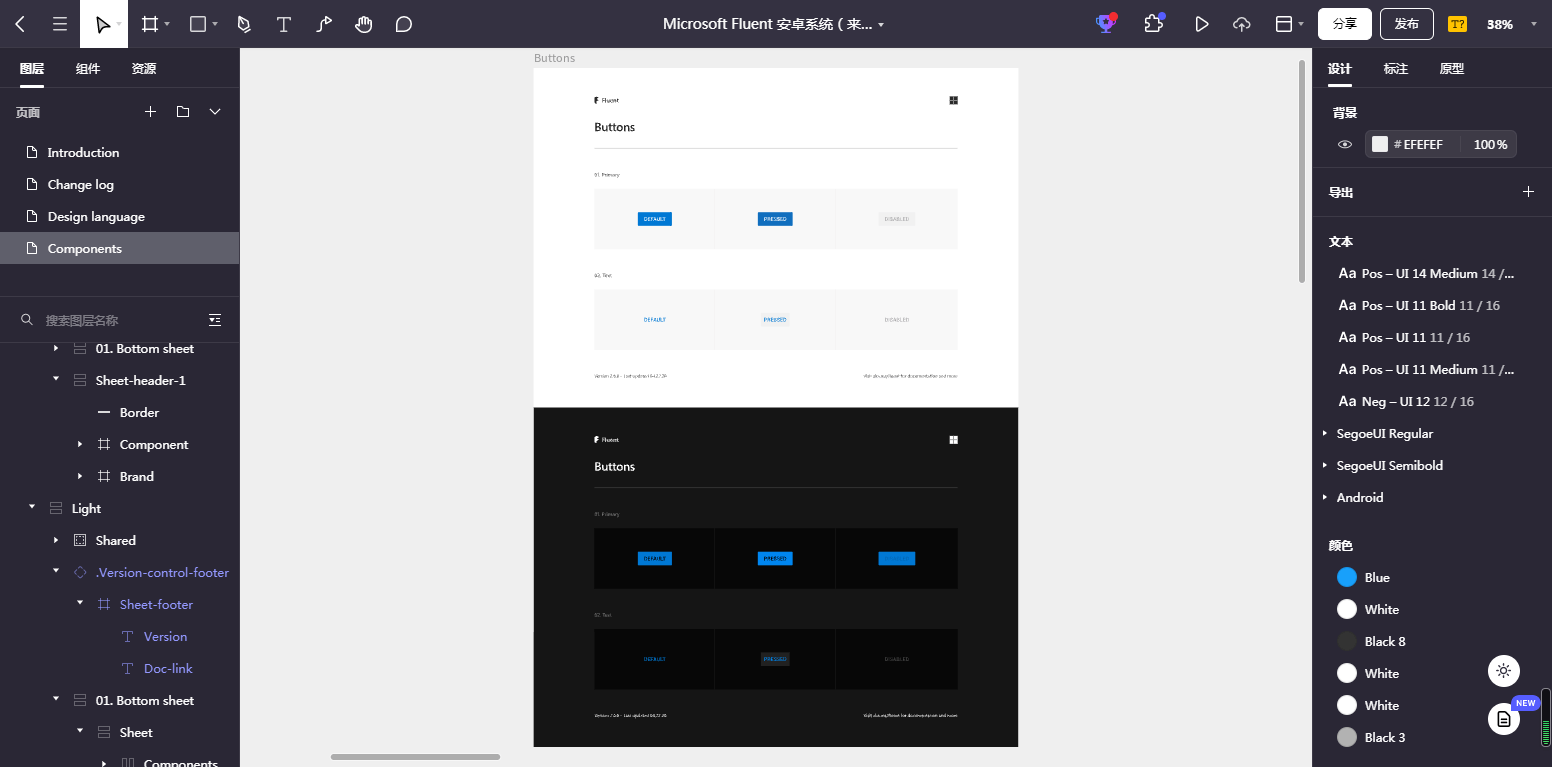
6.3 Microsoft Fluent安卓系统
Fluent Design System是Microsoft的UI设计系统,用于创建自适应且美观的用户界面。微软表示,这组Microsoft Fluent安卓系统组件库在中国以及印度移动市场进行过调研,以此来了解大家是如何通过智能手机来完成自己的任务。因此,使用这组UI组件库完成碎片任务的生产力会更高。

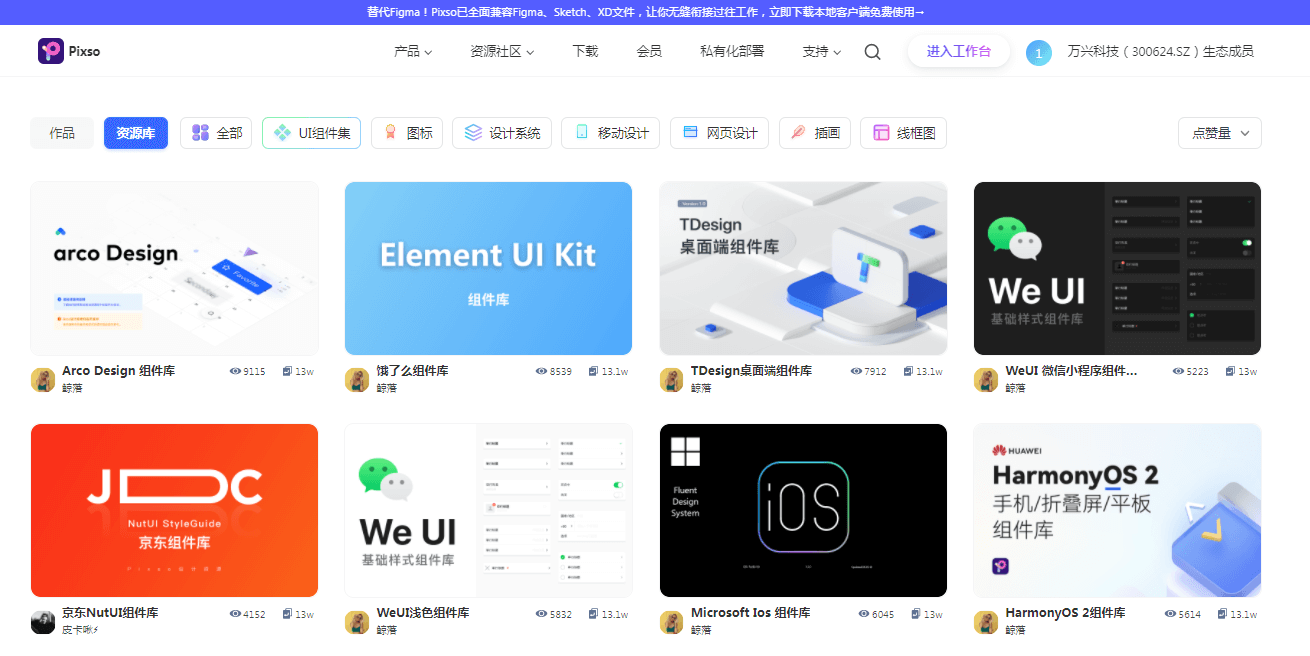
以上素材均可在Pixso资源社区中找到并可以免费使用!Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!

小结
app按钮设计很重要,因为app按钮可以帮助用户更舒服的浏览和更“正确”地使用你的产品。因此,值得花费时间和精力来仔细设计,永远不要让app按钮变得华而不实,一个独特、漂亮但不好用的app按钮是本末倒置。切记要让它变得有用——让用户尽情享受你的产品。
以上就是今天的分享,一个小小的app按钮组件,一点点颜色、大小、位置的变化,就会对用户的行为和体验产生很大的影响,这也正是UI/UX设计的美妙之处,星星之火可以燎原。相信你已经跃跃欲试了,赶快打开Pixso工作台自己动手操作看看吧!




