当创建组件并构建你的设计系统时,我们经常会需要许多样式相似但有细微差别的组件,如,多个按钮组件具有不同的状态和大小以及明暗模式。这时Pixso的组件变体功能,就能很好地帮助我们更方便地找到所需要的组件。本文Pixso将与大家分享创建按钮组件的方法:

任务 1:构建一个基本的 Pixso 按钮组件
Step1:
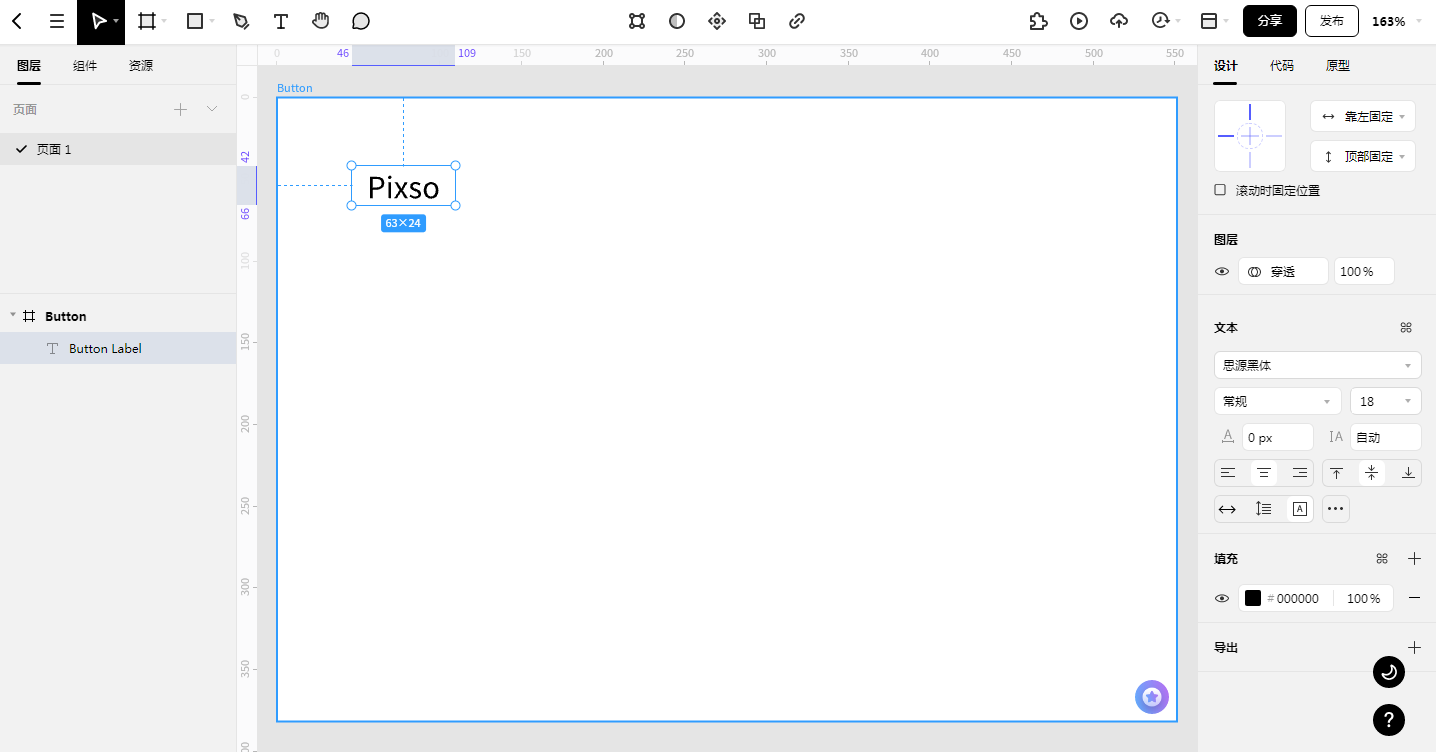
①创建画板,图层命名为【Button】;
②用文本工具输入文字【Pixso】(*字体设置参考:思源黑体/字体大小为18/中等/自动行高/文本居中对齐/段落间距1.5);
③重命名文本层为【Button Label】。

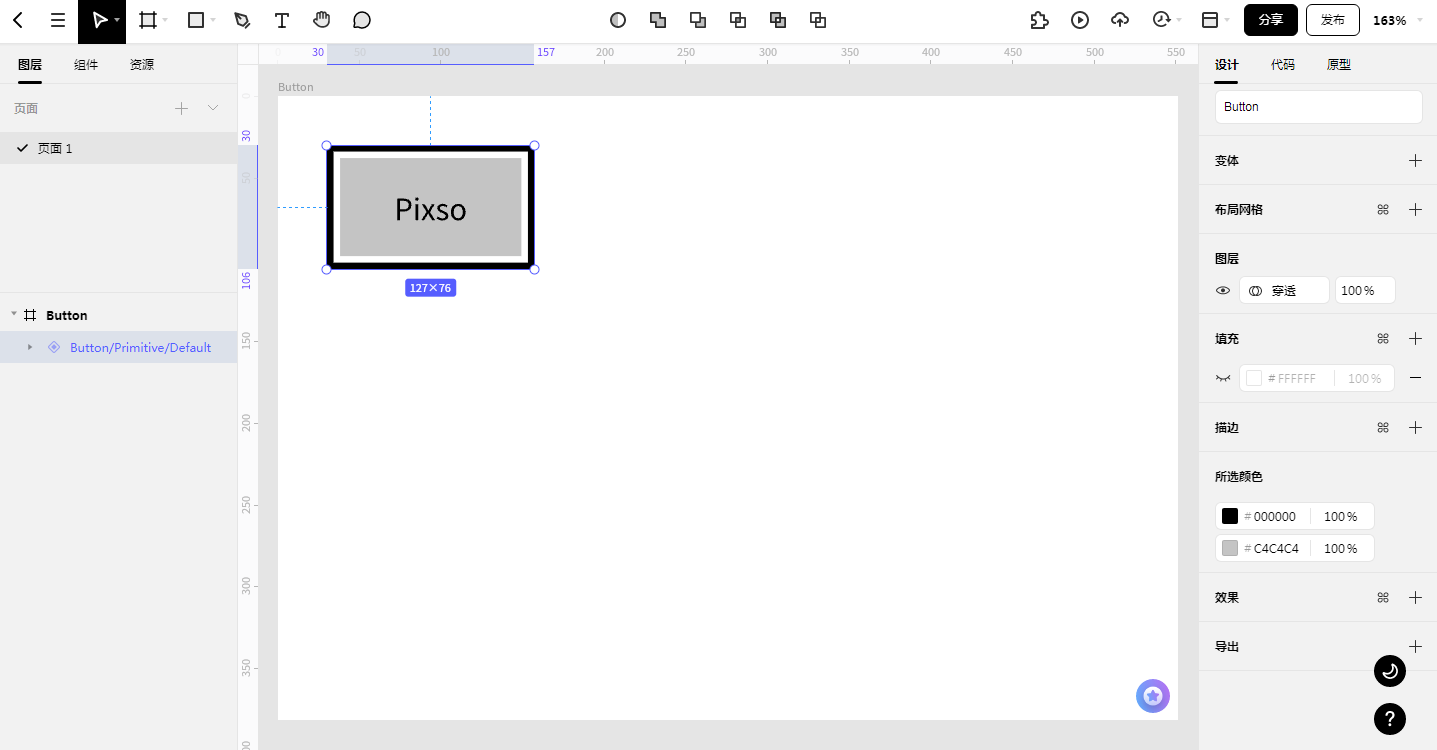
Step2:
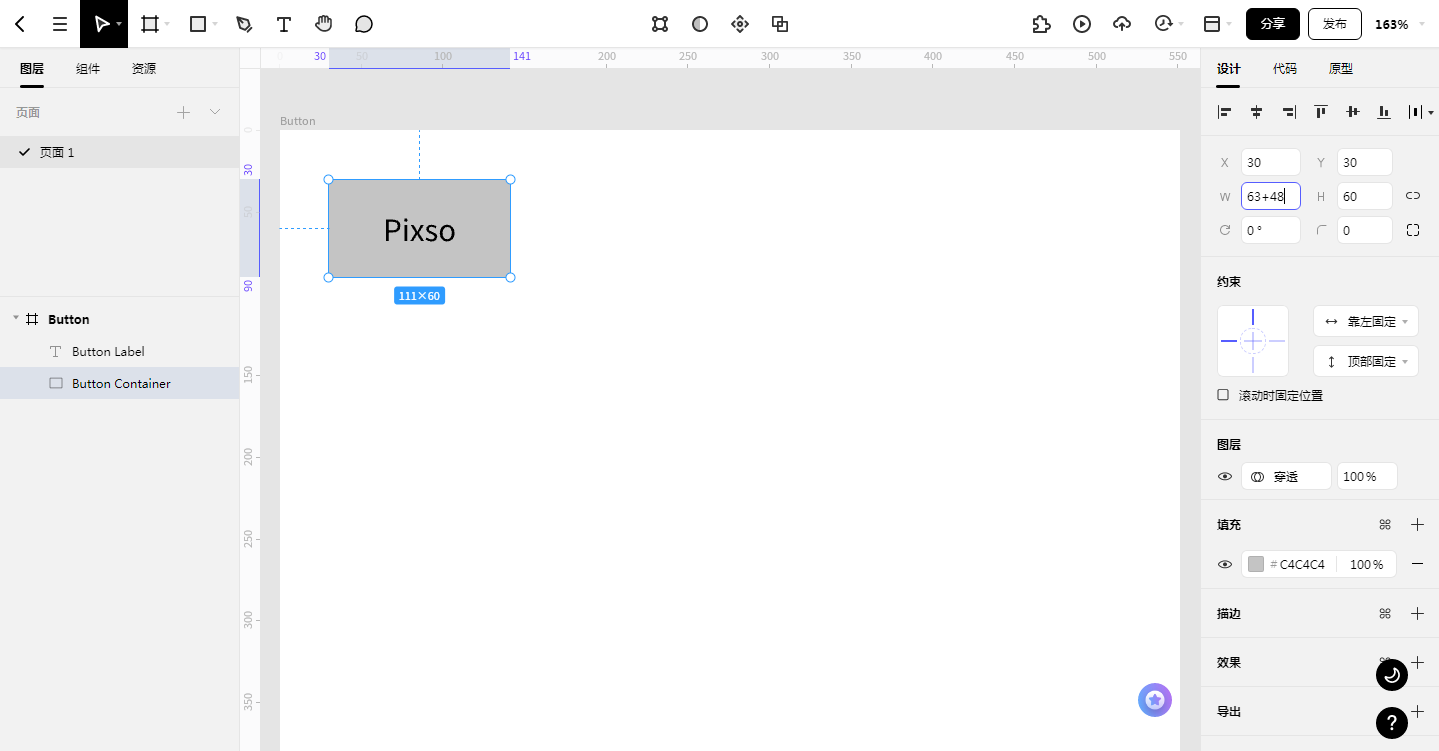
①新建矩形,放置在【Button Label】下方,并将其重命名为【Button Container】;
②颜色填充默认灰(#C4C4C4);
③高度设为60,宽度设为63+48(左右两侧各24的填充)——同时选中Label和Container,并使用对齐工具将它们居中。

到这一步,我们已经设计好了一个基本的按钮。然而,此时我们按钮的内部填充还不能适应标签长度的变化。在稍后的步骤中,我们将解决内部布局,这将使我们的Button Container宽度灵活应用于标签长度。
任务 2:使按钮交互
为了使按钮具有交互性,我们需要添加一个对焦环。
Step1:
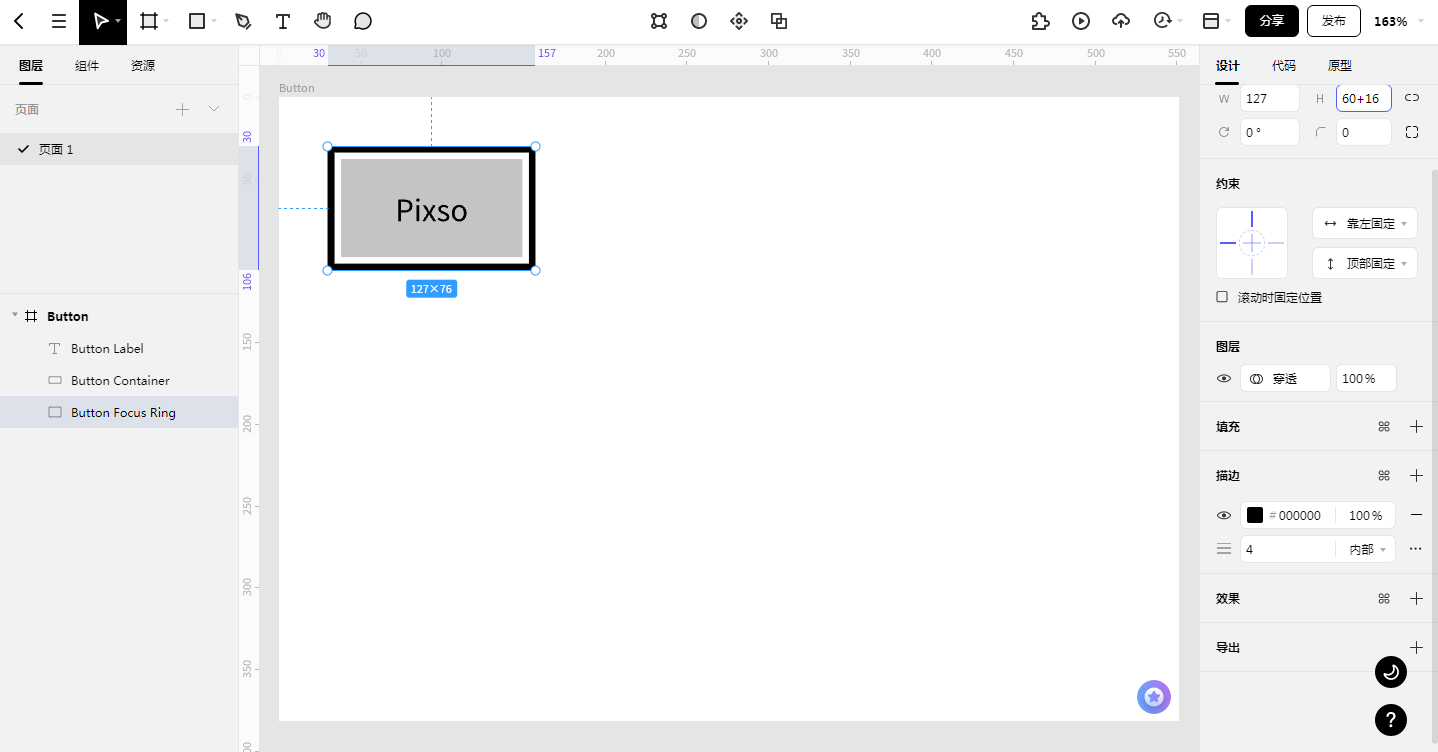
①复制Button Container并将其重命名为【Button Focus Ring】,去掉【Button Focus Ring】的填充;
②添加黑色内部描边,像素设为4,宽度和高度各+16;
③最后将三者居中对齐。

Step2:
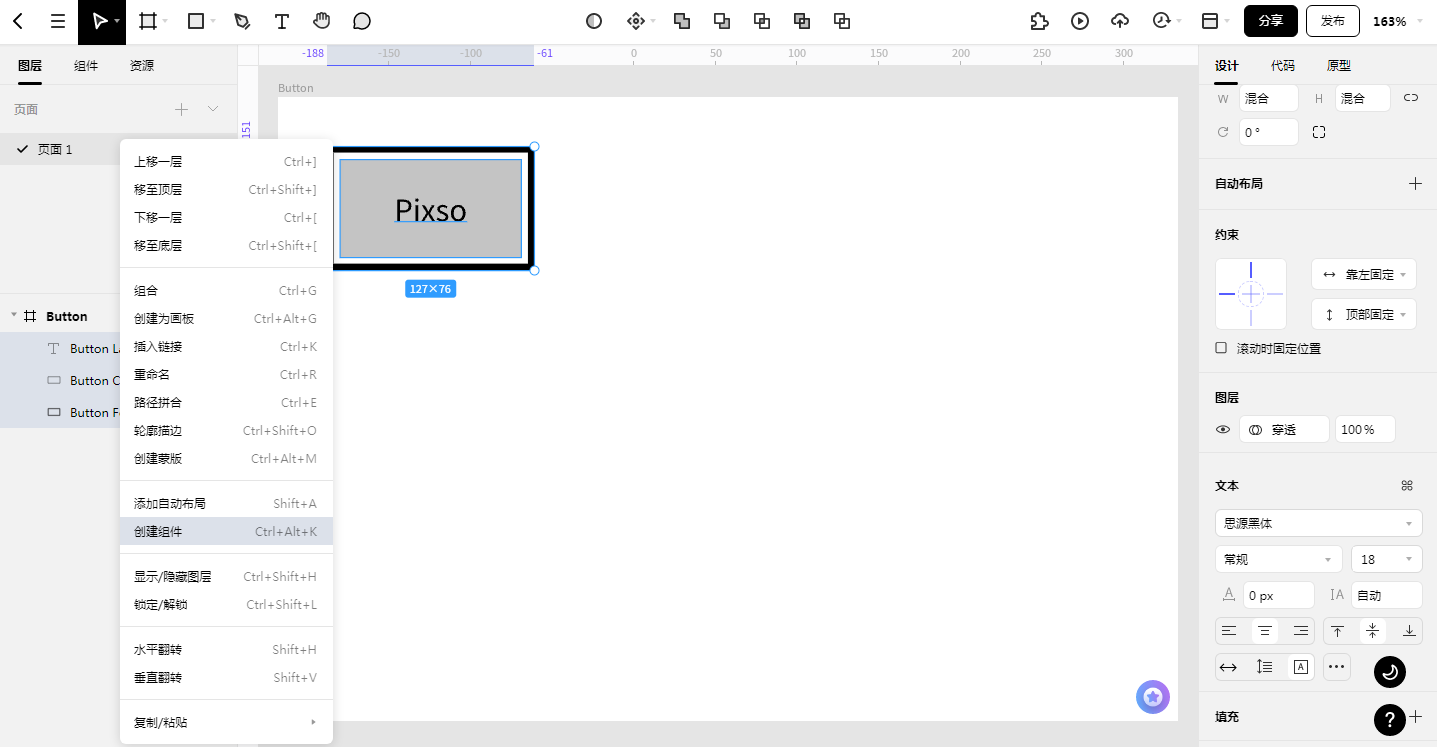
①选中三个图层(Label、Container、Focus Ring);
②单击鼠标右键,然后选择“创建组件”。

Step3:将组件重命名为Button/Primitive/Default。

这是我们的原始按钮。它不会出现在我们的最终设计中,但它将作为我们所有按钮变体的基础。如果我们将来需要重新设计我们的按钮,我们只需要在一个地方进行编辑。
任务 3:建立按钮布局网格
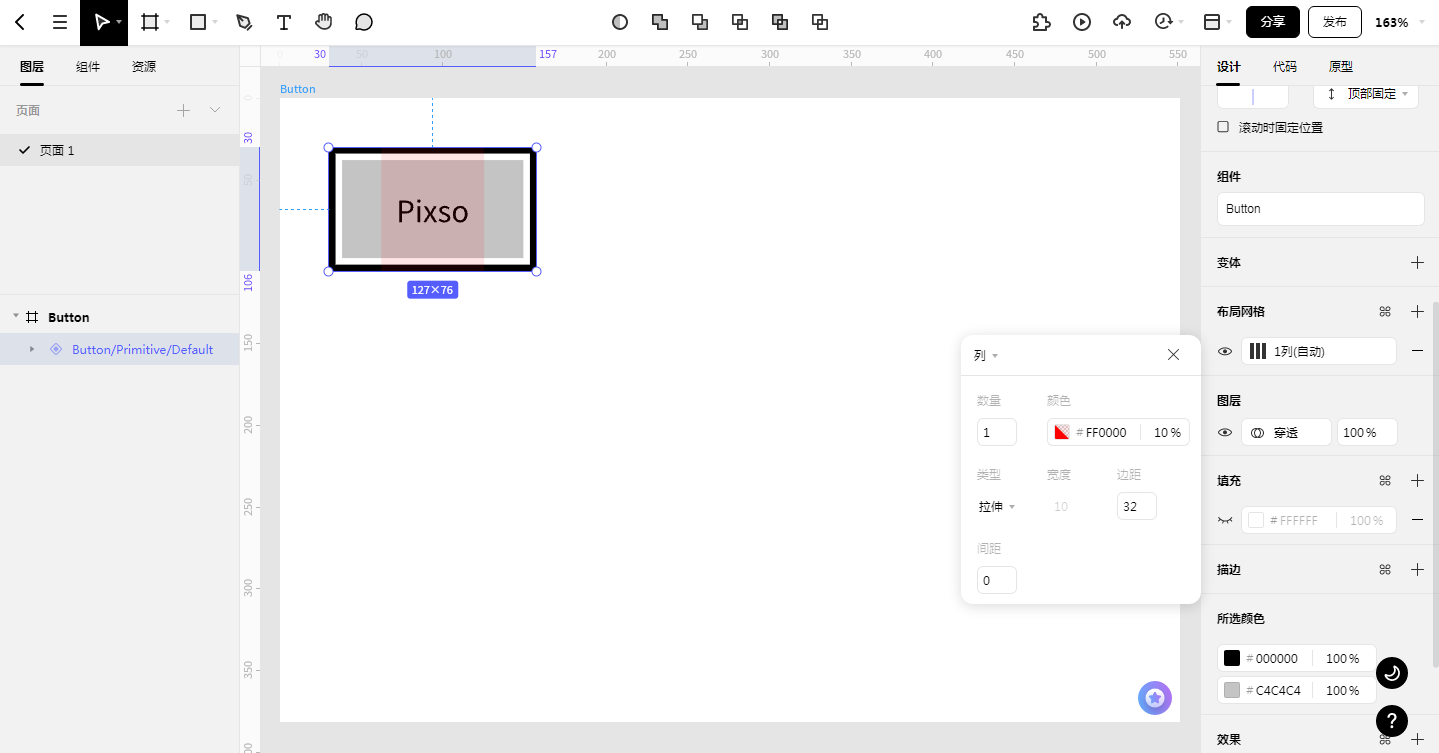
Step1:
①选择组件Button/Primitive/Default;
②单击设计面板中的布局网格的“+”;
③设置列:数量=1/间距=0/类型=拉伸;
这里要注意的是边距的计算,因为我们需要24像素左右的填充,另外还要考虑Focus Ring中有4像素的粗边框和4像素的间隙,所以这里我们将边距像素设为32。

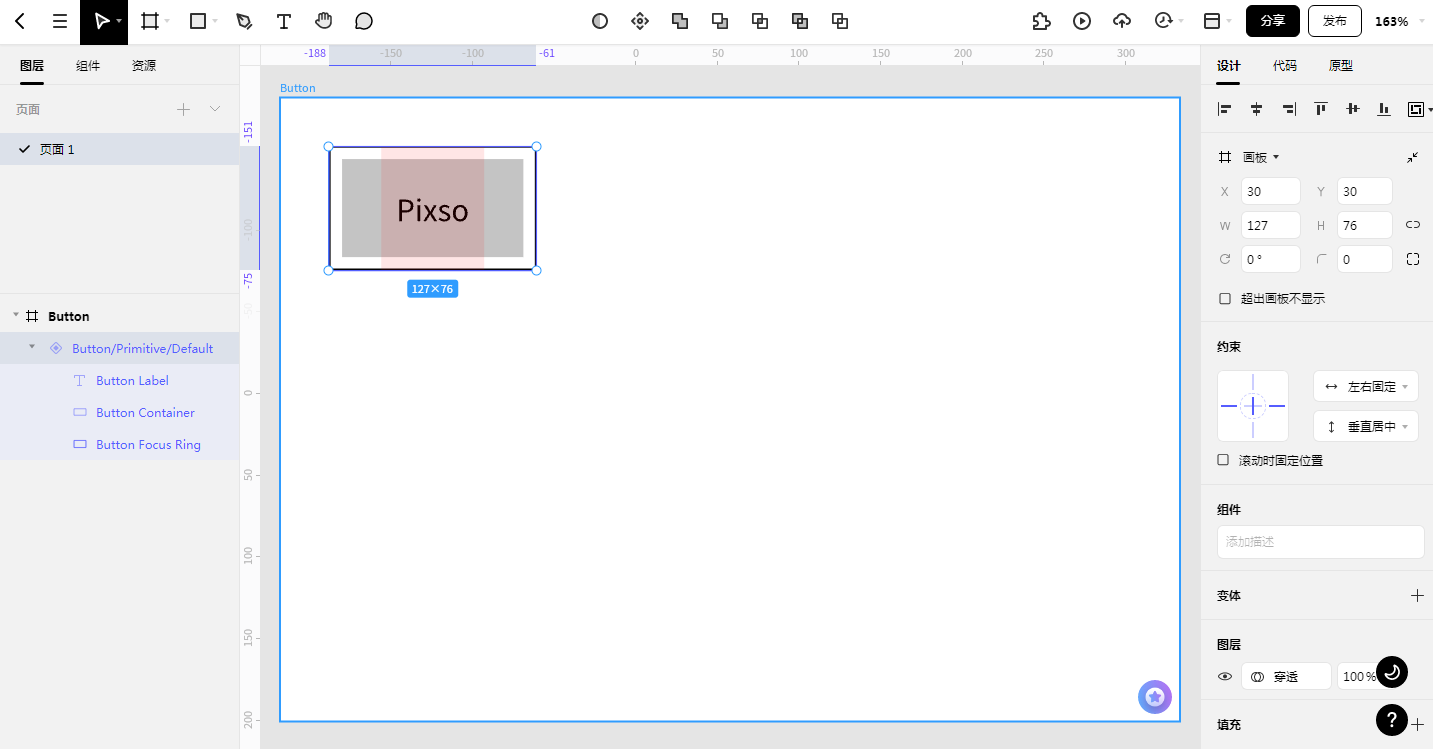
Step2:现在我们必须为按钮的每个元素添加布局约束。
选择组件中的所有三层,在设计面板【约束】中设置“左右固定”和“垂直居中”。

任务 4:根据文本长度调整按钮宽度
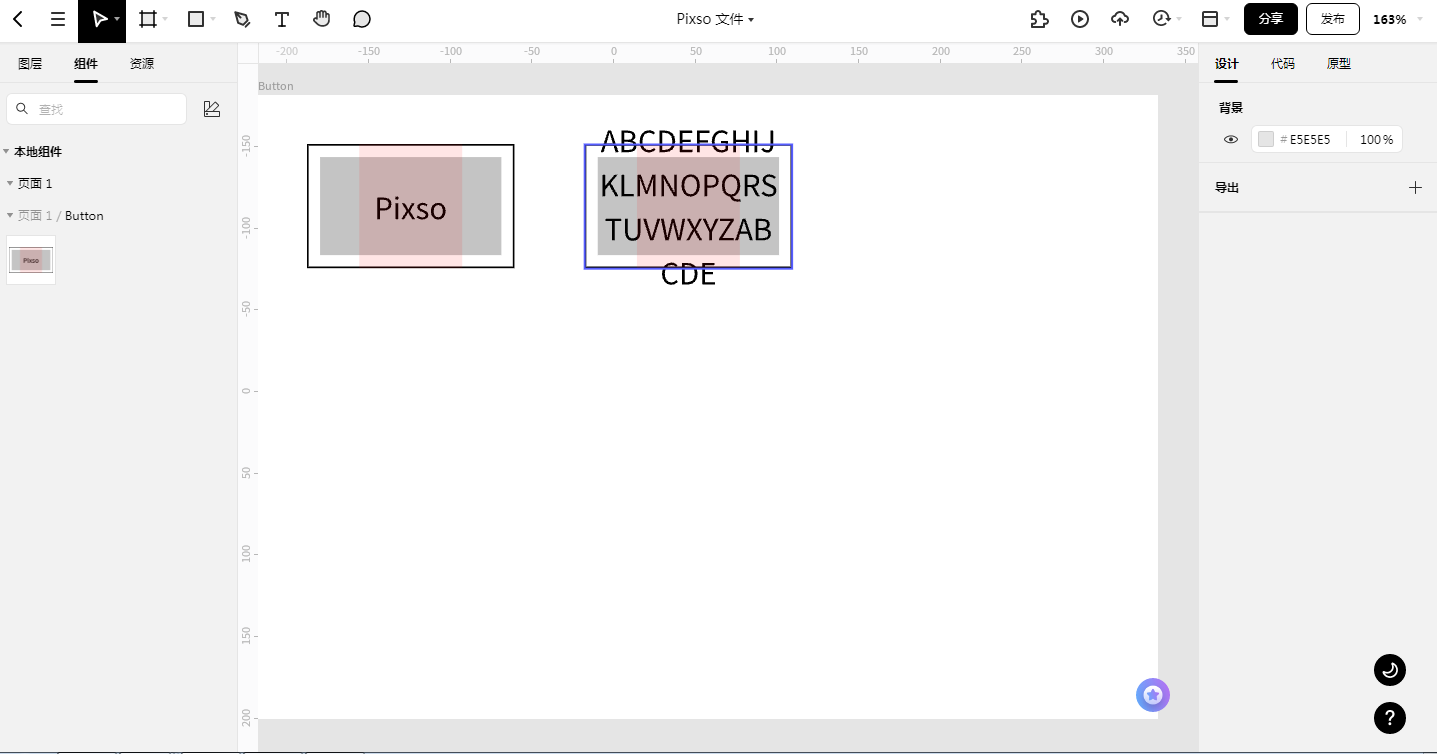
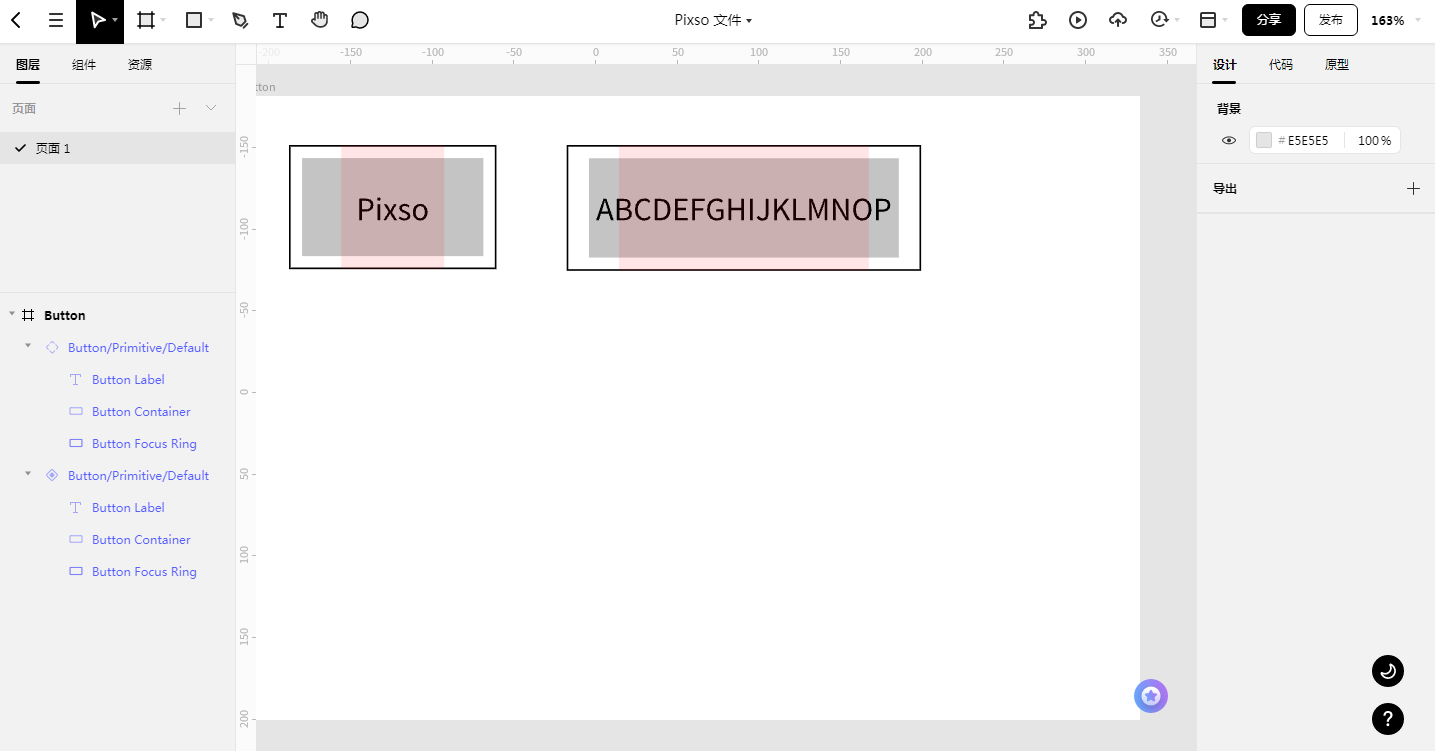
到这一步,我们可以打开组件面板,拖入刚刚创建的组件Button,在Label中键入ABCD...更长的一段文本。
这时我们会看到标签溢出到下一行——这显然不是我们想要的,那么如何调整呢?

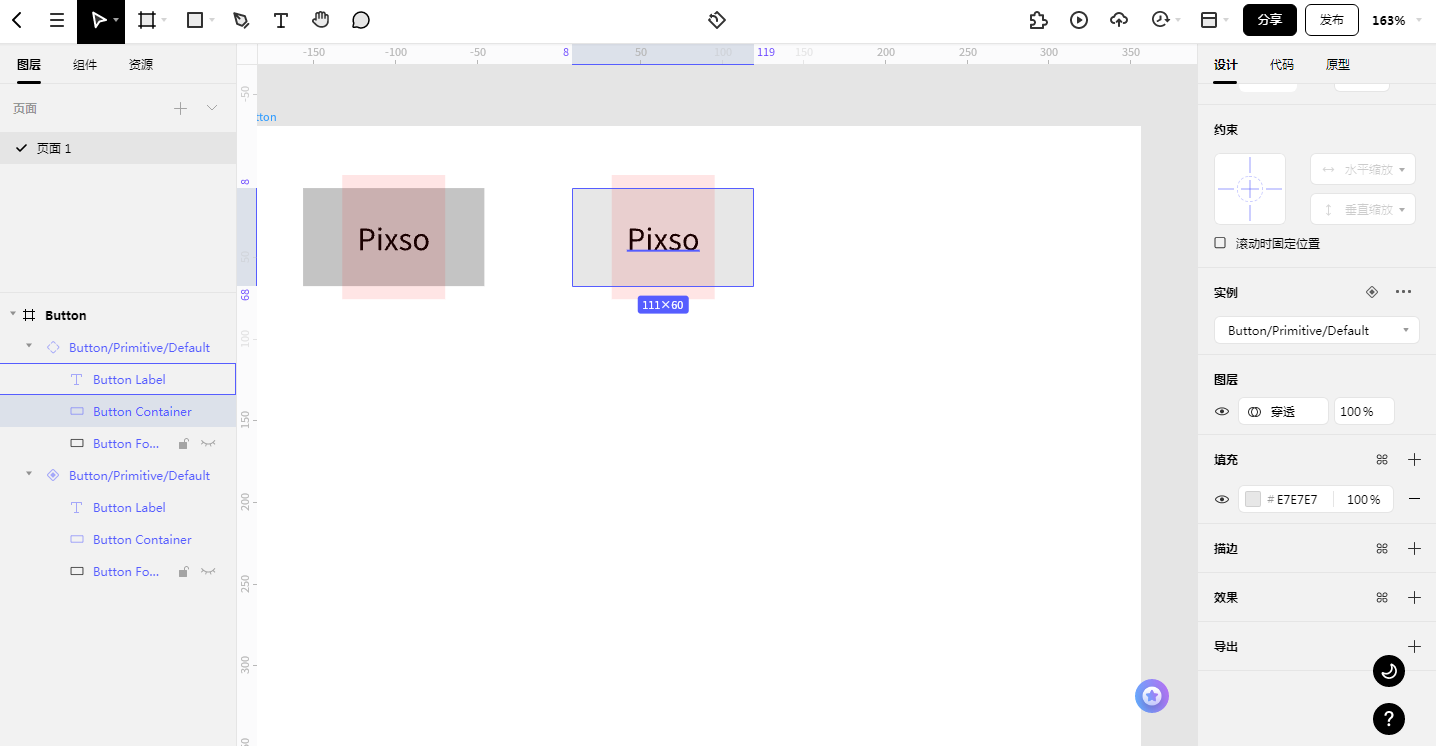
首先,返回图层面板,选择刚刚拖入的新组件,然后将宽度调整为适合标签的精确尺寸(根据文本的内容自行拖动进行调整)。

执行此操作时,你会看到所有布局变量都保持原样 ,包括 内部填充、标签放置、4 像素笔划和 4 像素焦点环的间隙等等。
通过使用布局网格,你可以创建一个可在所有设计中使用的按钮,你所要做的就是根据你需要的任何长度的标签调整宽度。
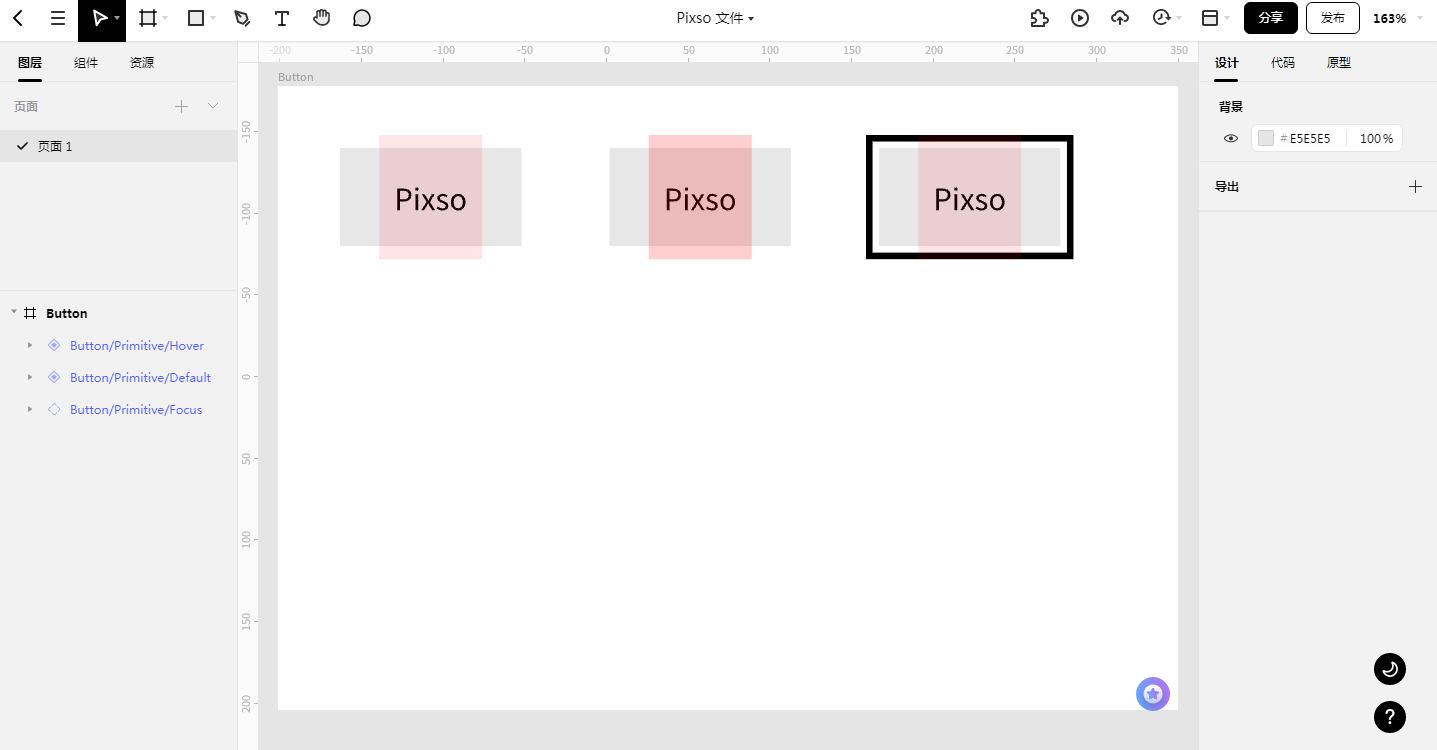
任务 5:创建悬停和焦点状态
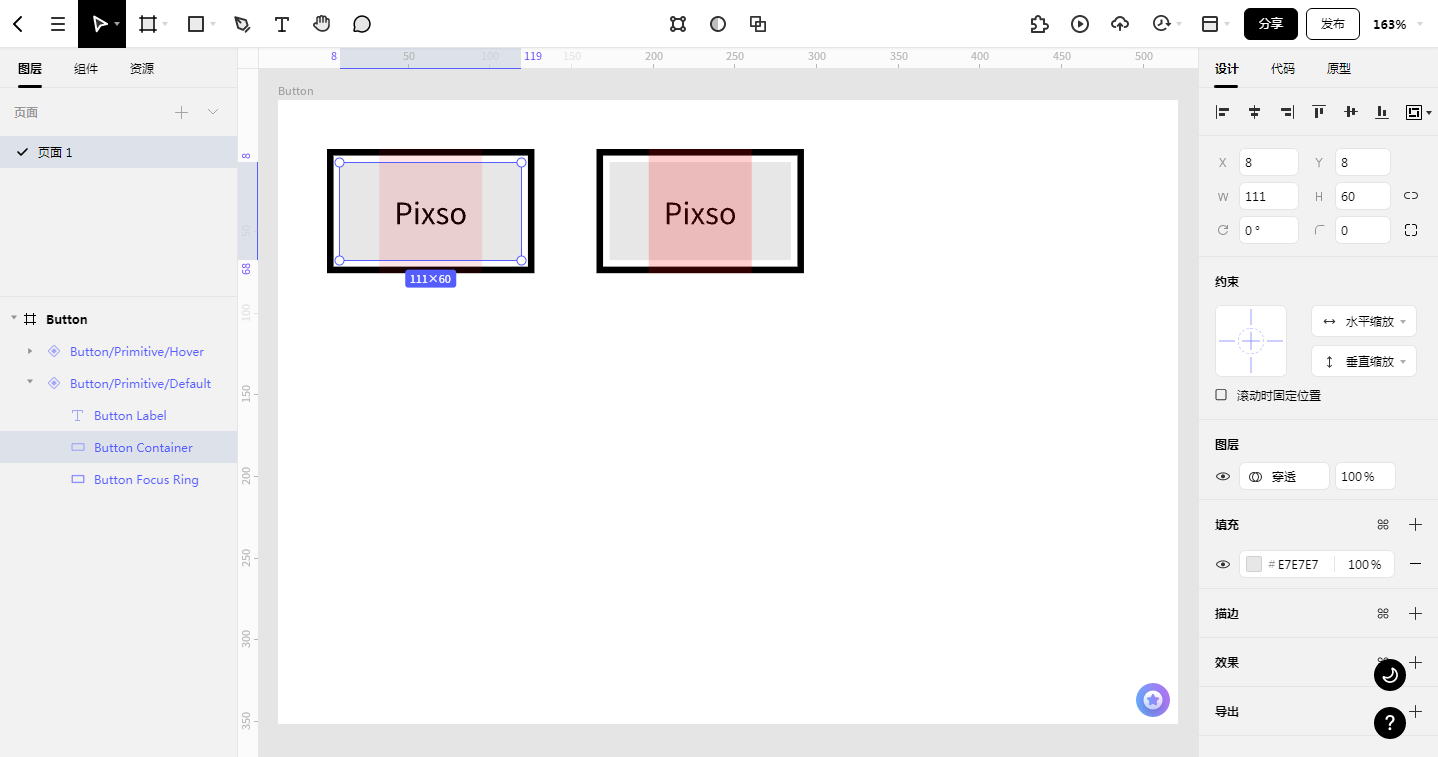
Step1:在图层面板中关闭【Focus Ring】图层
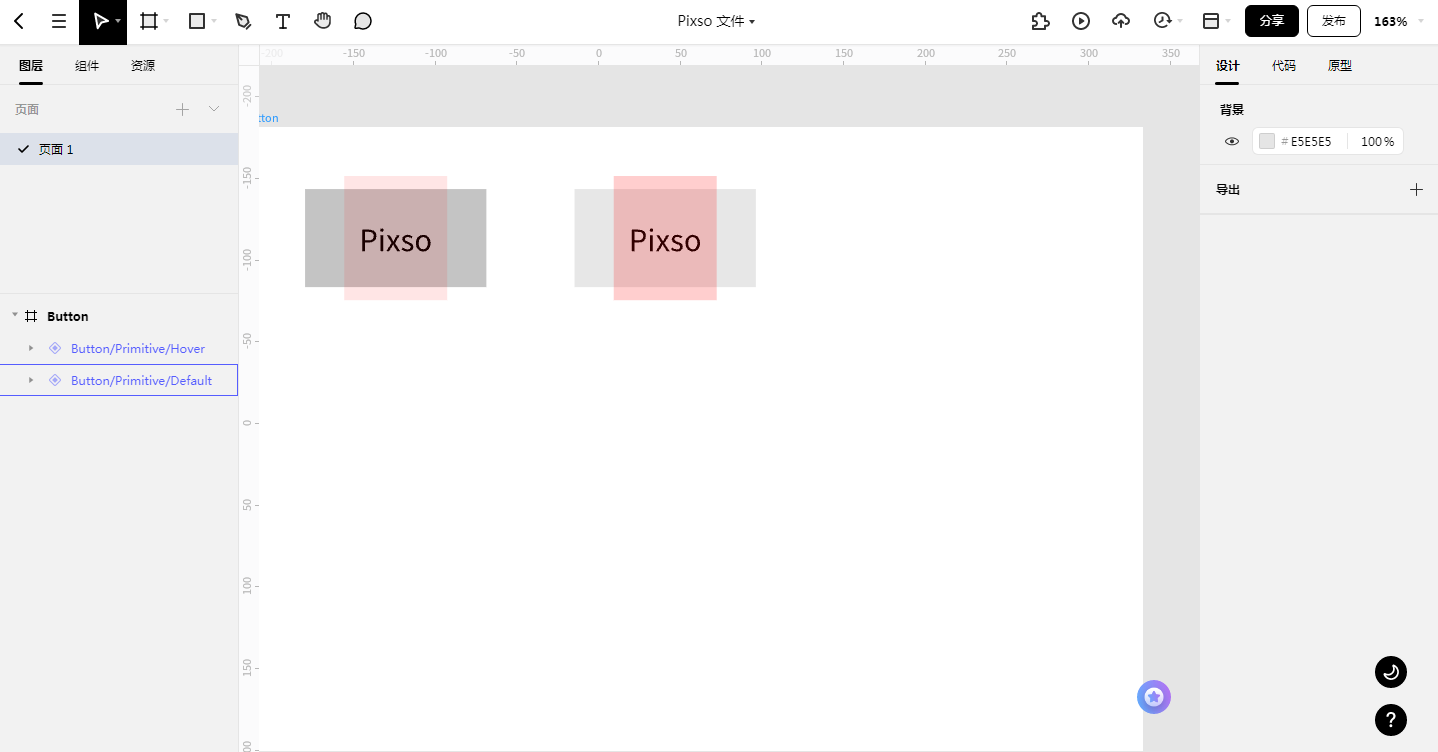
Step2:拖入创建的组件Button,将Container设为浅灰色 (#E7E7E7)

Step3:右键单击“创建组件”,然后重命名为Button/Primitive/Hover。

Step4:将另一个默认状态实例中的Focus Ring打开,并将Button Container的颜色与悬停状态Button Container的颜色匹配(#E7E7E7)。

Step5:右键单击“创建组件”,然后重命名为Button/Primitive/Focus。

现在我们掌握了按钮的布局以及它在不同状态下的功能。从这里开始,我们可以根据需要开始添加特定的主题或样式。
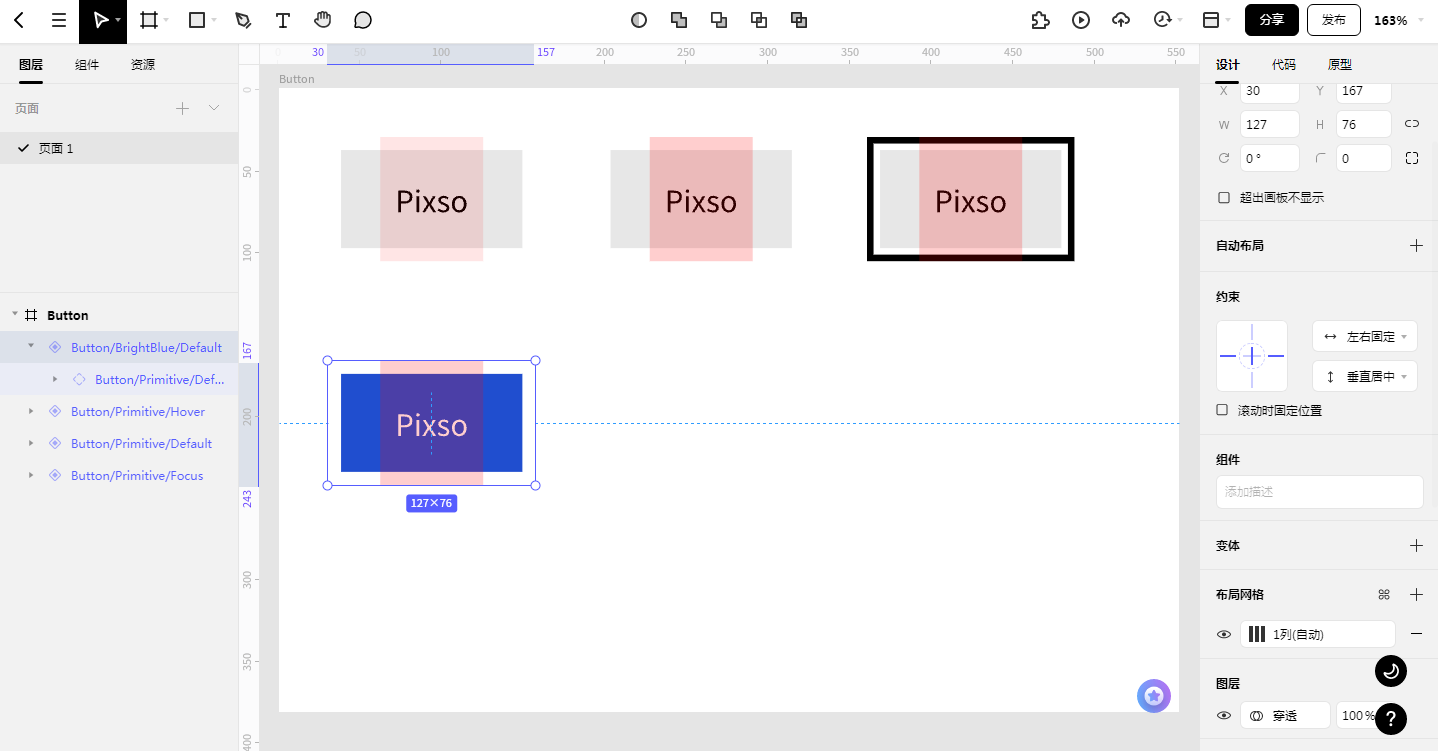
任务 6:实现按钮主题
现在,我们将创建风格变化。
Step1:
①在组件面板拖入另一个Button/Primitive/Default;
②更改Button Container的颜色以匹配所需的主题颜色 (#204ECF);
③将Button Label设为白色 (#FFFFFF);
④打开Button Focus Ring,将描边颜色改为所需的主题颜色 (#204ECF),然后关闭——右键单击“创建组件”;
⑤最后将其重命名为Button/BrightBlue/Default。

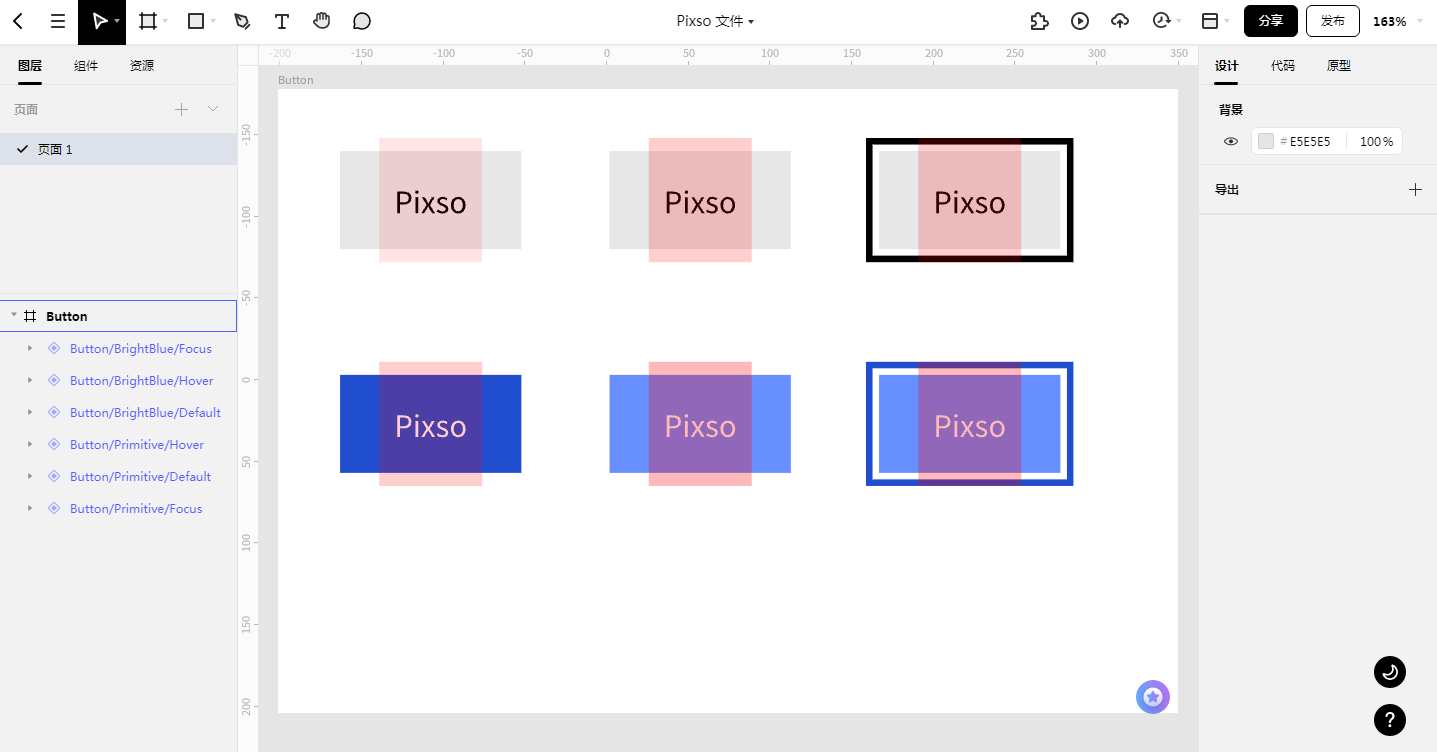
Step2:
①在组件面板拖入两个Button/BrightBlue/Default:一个用于悬停状态,一个用于聚焦状态。
②更改Button Container的颜色以匹配所需的主题颜色(#678FFF);
③右键单击“创建组件”,并重命名为Button/BrightBlue/Hover;
④将相同的颜色应用于焦点的Button Container,在焦点环上切换,右键单击“创建组件”,然后重命名Button/BrightBlue/Focus。

你可以对设计中需要的任意数量的主题使用相同的过程。
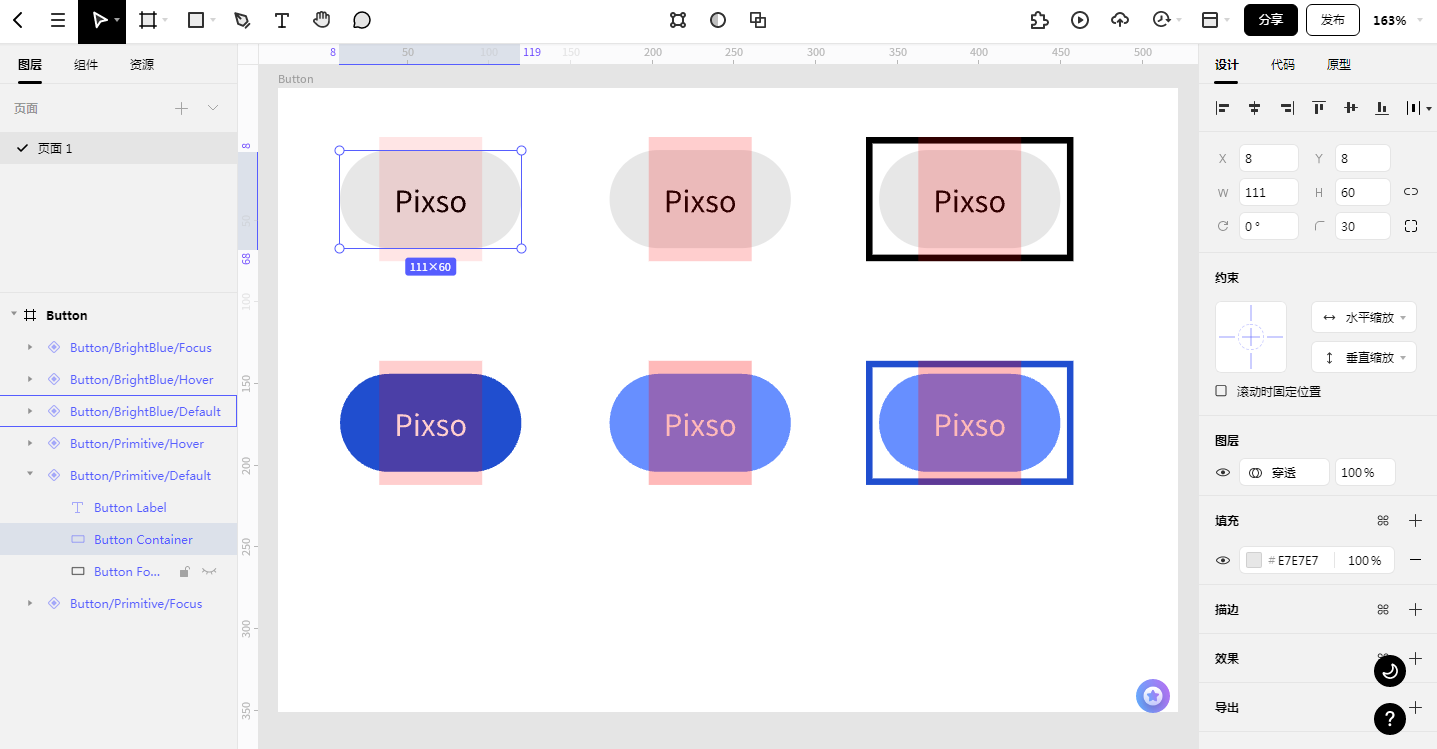
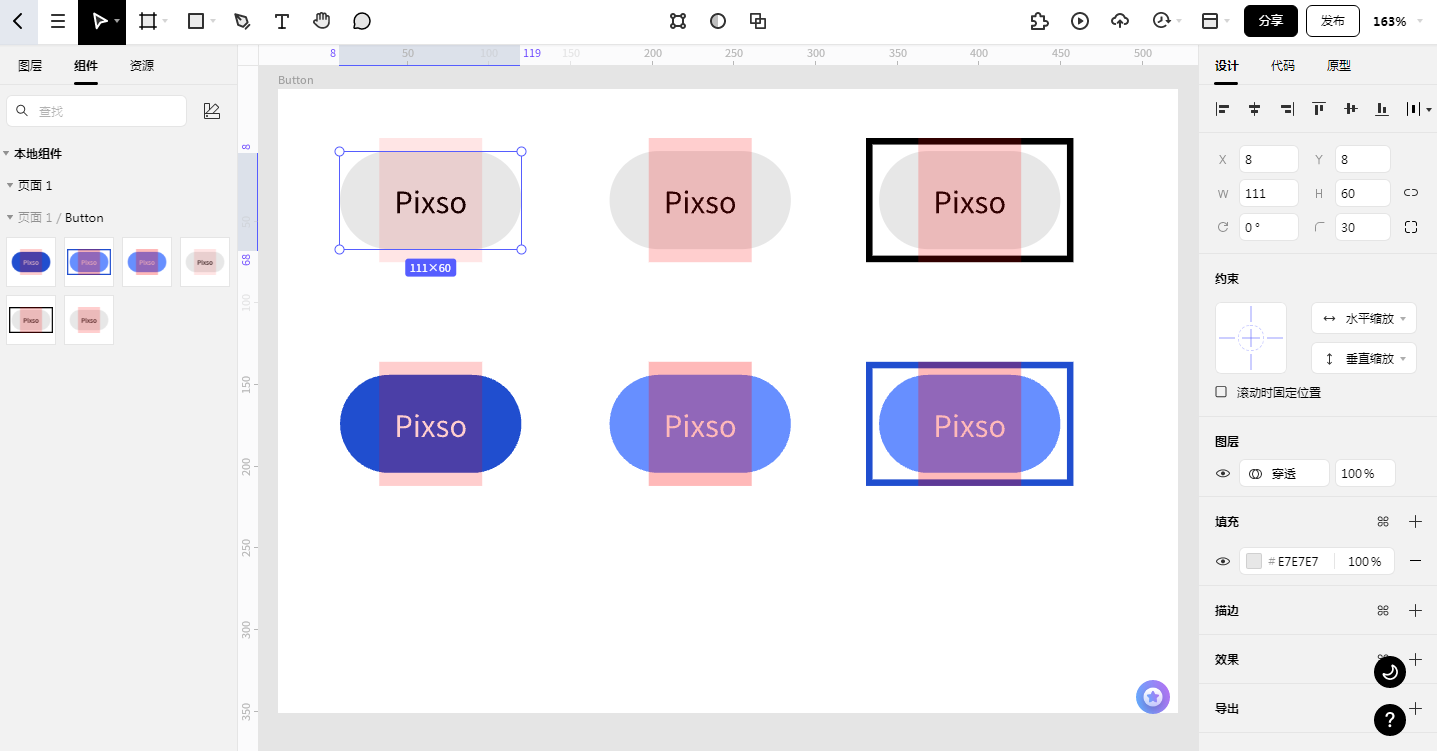
任务 7:看看 Pixso 组件的美妙之处
制作完所有主题后,请花一点时间观察使用组件的强大功能。
选择你的Button/Primitive/Default,添加圆角半径,你将看到按钮的所有实例都自动更新。

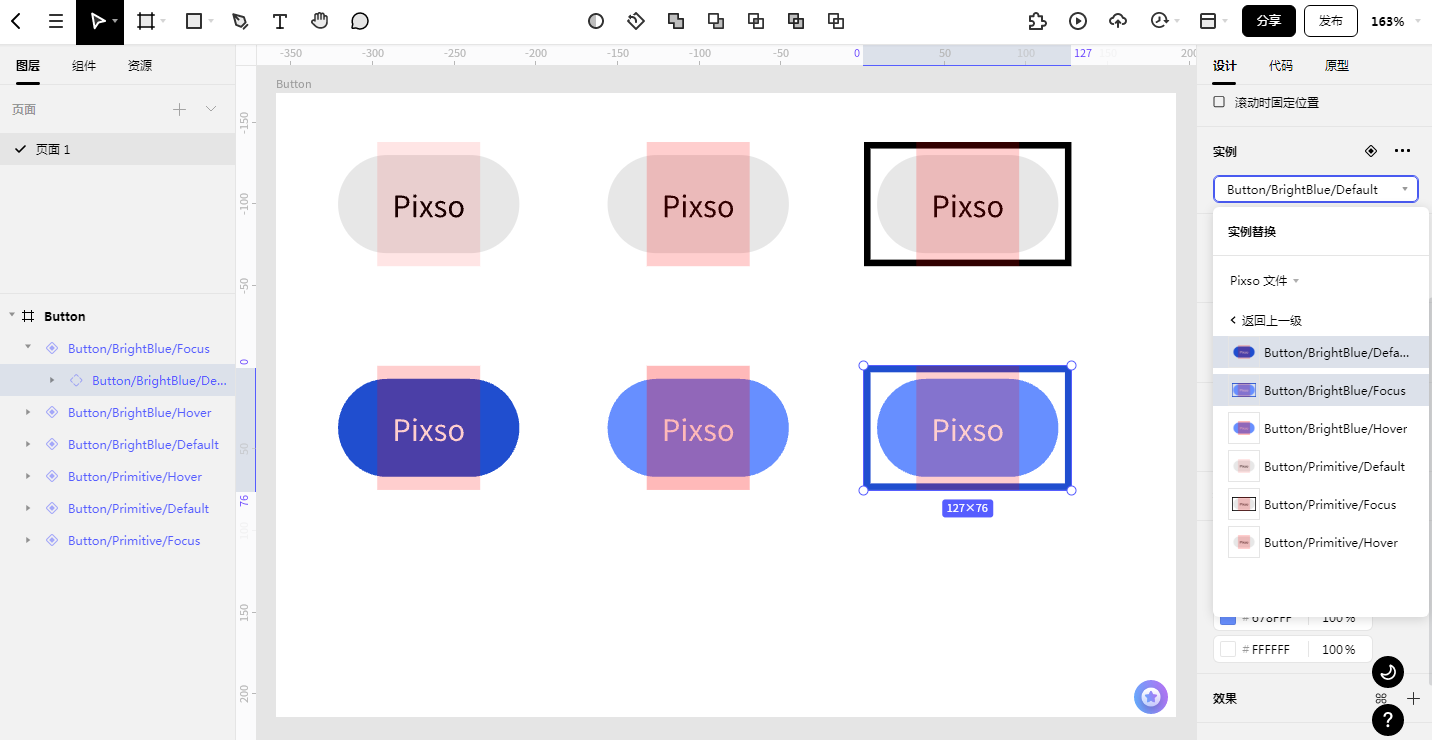
然后,转到你的组件面板。你的按钮的所有实例都可以拖入你设计的任何部分。

此外,选择实例后,从右侧边栏中的属性面板,我们可以从当前文件和任何已启用的团队资源库中查找到组件并进行替换。

在组件框架内工作,可以使我们能够快速有效地管理我们设计的所有领域的按钮。最重要的是,它不仅适用于按钮,还适用于所有类型的。但是,我们最好不要使用变体对不同的图标进行分组,如果你有不同大小的相同图标,那么Pixso建议你将它们组合为组件集。以上就是今天的分享,相信你已经跃跃欲试了,赶快打开Pixso进行操作吧!




