Ant Design是当前流行的用于企业产品开发的设计系统,其全面的组件库能为产品团队解决大多数设计问题。设计团队可以运用移动端Ant Design Mobile设计规范来构建功能齐全的原型。本文概述了使用移动端Ant Design Mobile设计规范及其庞大的组件库的好处,以及如何构建外观符合移动端Ant Design Mobile的原型。
移动端Ant Design Mobile是什么?
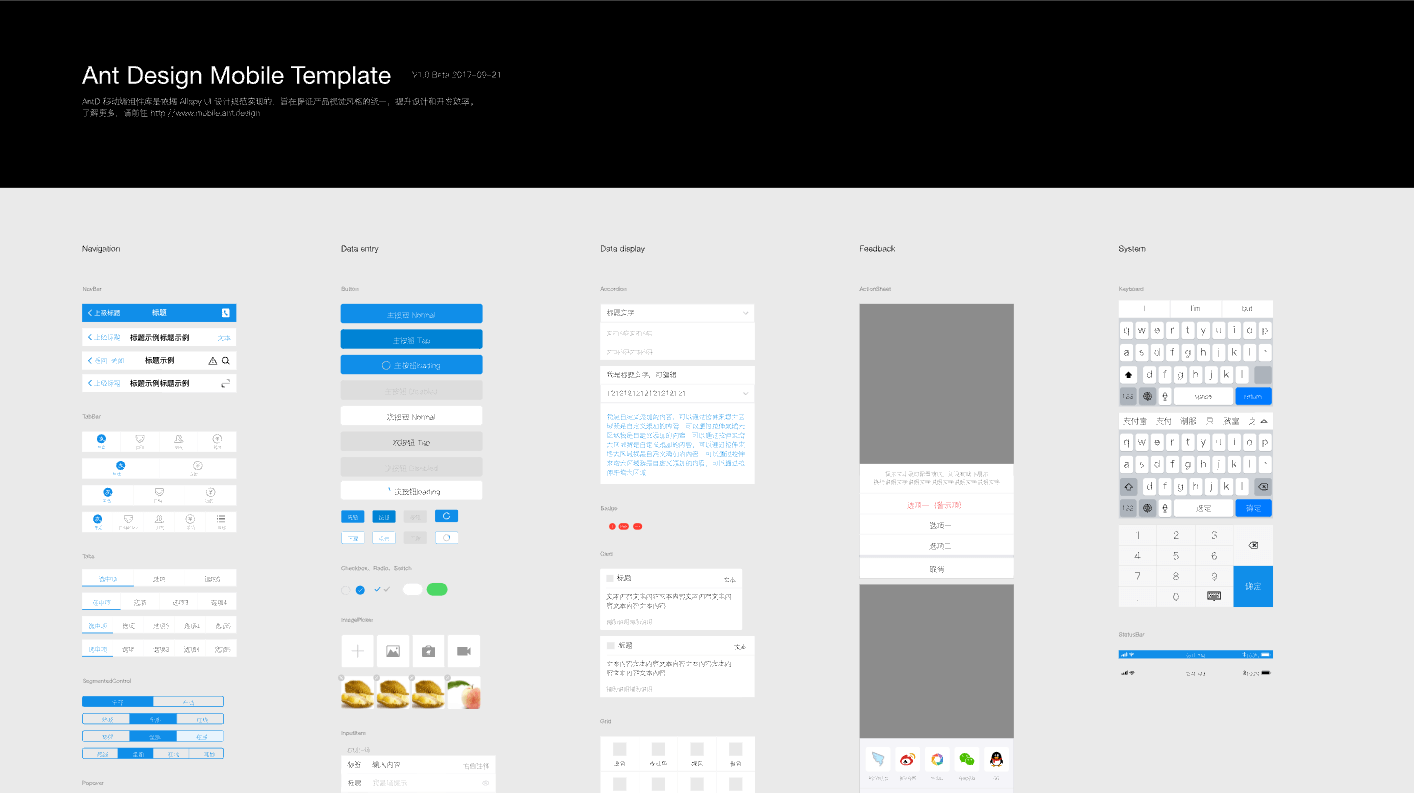
Ant Design Mobile由蚂蚁集团(阿里巴巴、支付宝、花呗和网商银行等的母公司)开发的开源设计系统。组件库支持React、Vue、Angular 前端框架。移动端Ant Design Mobile包括布局、图标、排版、导航、数据输入、表单、数据可视化等。Pixso中的移动端Ant Design Mobile组件库可以满足各种项目的需求,注册Pixso账号,免费下载套用Ant Design Mobile组件库。

如何免费使用Ant Design Mobile?
任何设计系统面临的挑战之一是,设计师和工程师使用不同的 UI 元素。设计师使用基于图像的 UI 工具包,而工程师使用基于代码的组件库,如React、Vue、Angular 等。在线协同设计工具 Pixso创建了一个真正的来源,软件开发人员可以和设计师使用与最终产品相同的 UI 元素。合并组件由代码提供支持,为设计师提供由设计系统定义的完整交互性和属性。
例如,Ant Design 的按钮默认包含悬停和单击交互,而无需更改任何内容!设计师可以通过属性面板访问设计系统定义的组件属性,如颜色、尺寸、类型、内容等,并进行更改。 下面看看具体的操作:
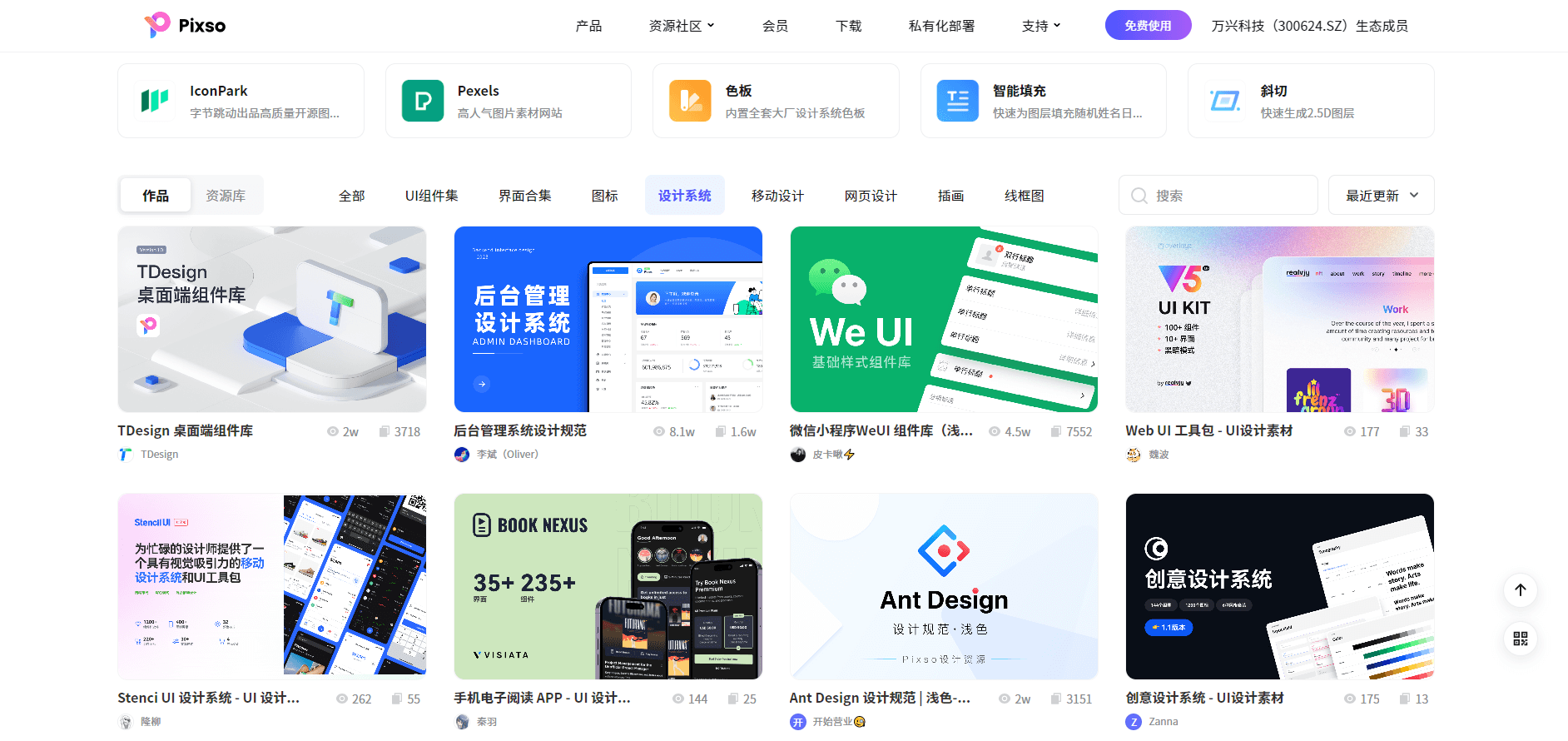
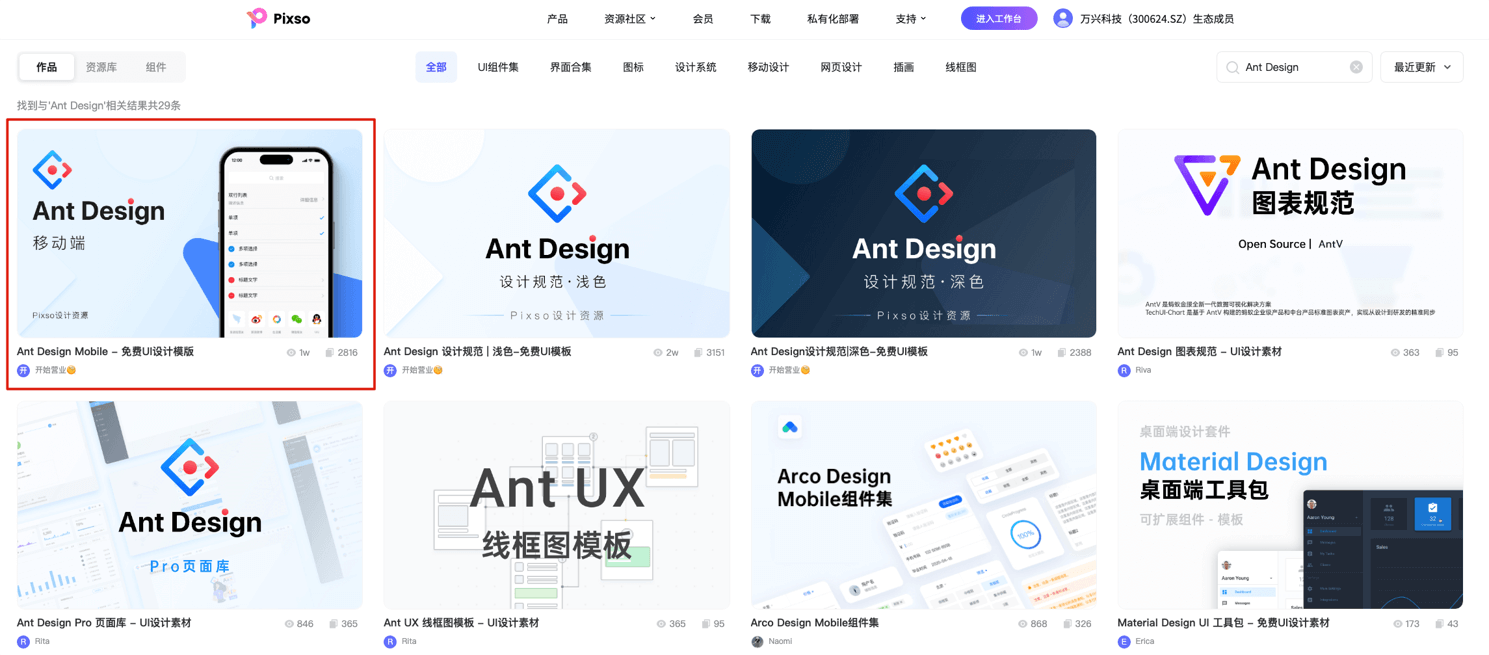
第一步:打开 Pixso资源社区,点击「放大镜」图标,输入关键词「Ant Design」并即可看到移动端Ant Design Mobile设计组件。

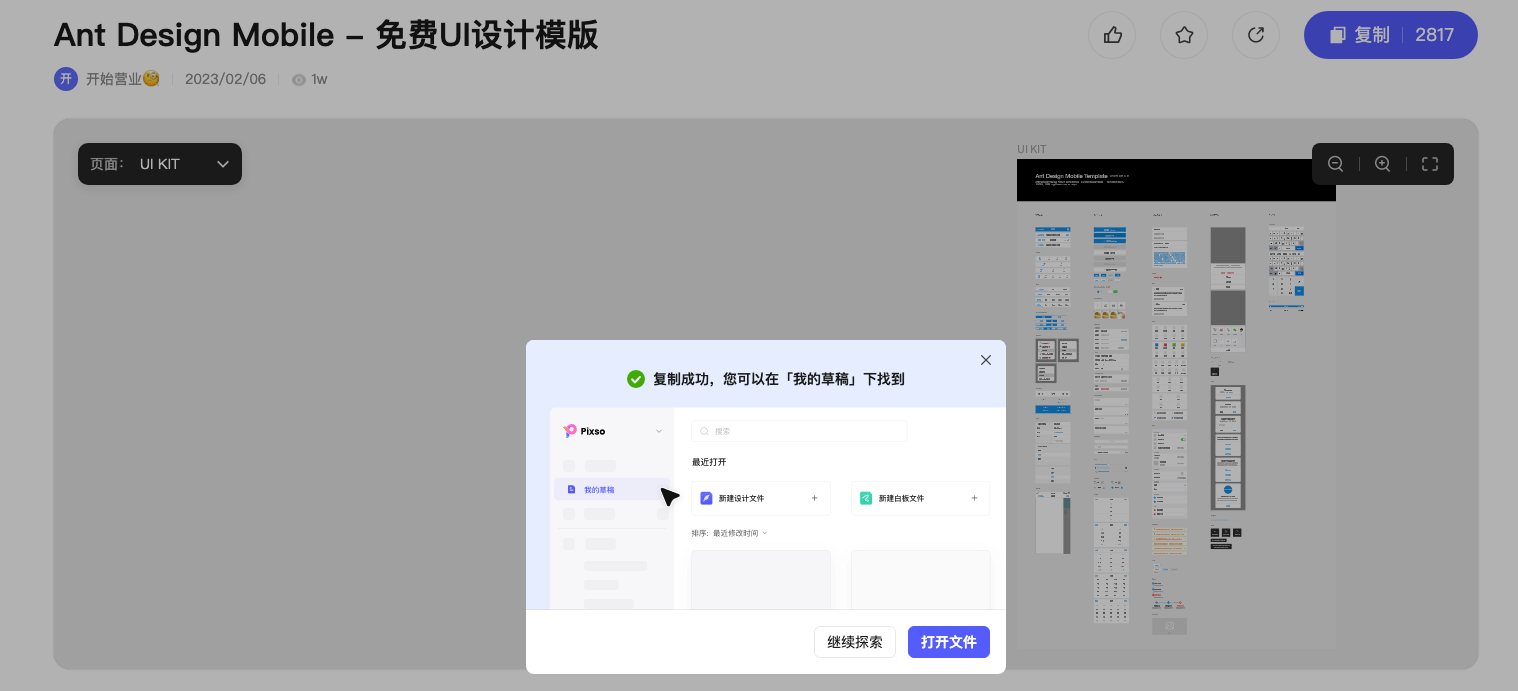
第二步:点击案例封面右下角的「+」图标,即可把移动端Ant Design Mobile设计文件复制到你的Pixso工作台。

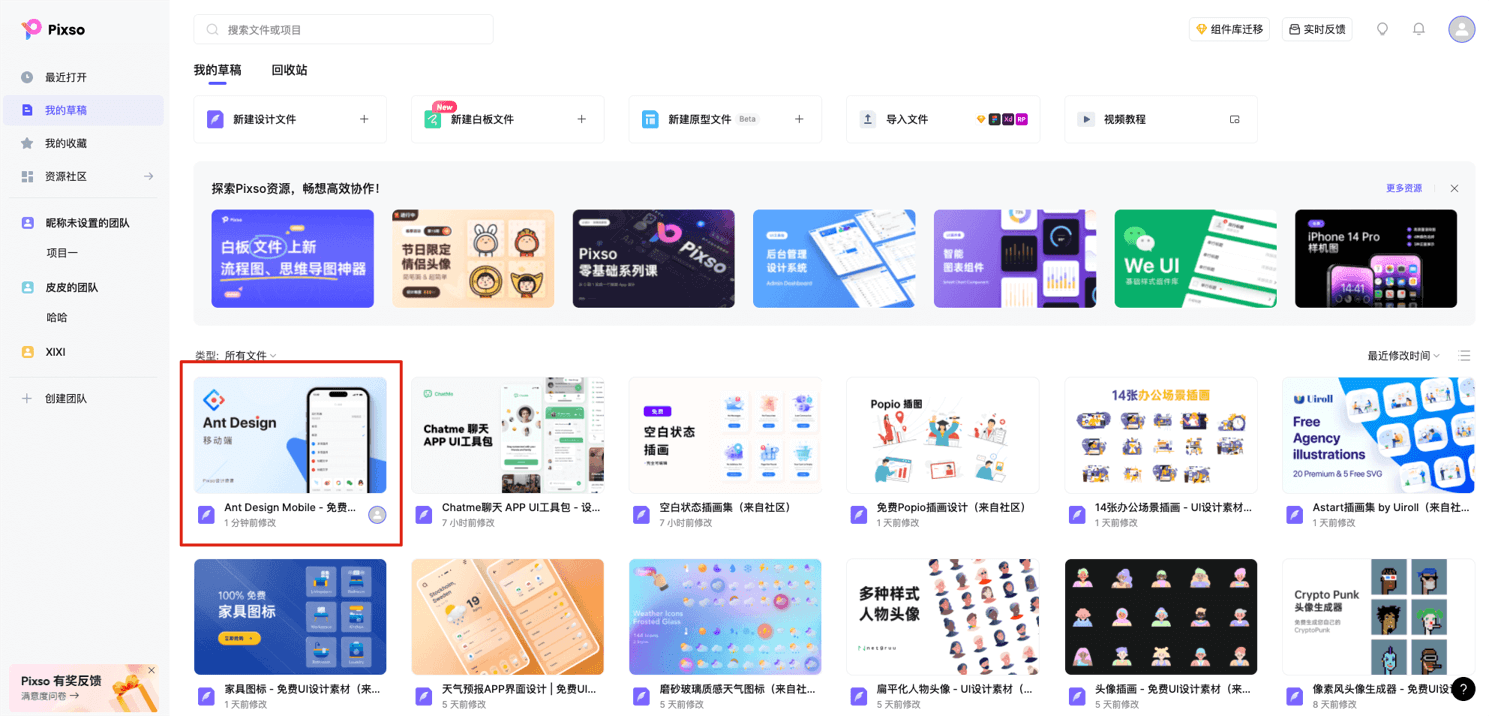
第三步:打开Pixso工作台,在我的草稿中找到刚才复制的移动端Ant Design Mobile设计文件,点开即可进行编辑。

移动端Ant Design Mobile的设计语言
设计语言
移动端Ant Design Mobile的Design Values包含了解决很多可用性问题的原则和模式。设计系统有四个价值观:
-
自然:产品和用户界面必须直观,以最大程度地减少认知负担。
-
确定性:设计人员必须始终如一地使用组件和模式来增强协作并提供一致的用户体验。
-
意义感:产品必须有明确的目标,并为每个动作提供即时反馈,以帮助用户。
-
成长性:设计者必须考虑人机交互的共生性和设计的可扩展性。

运动原理
移动端Ant Design Mobile有 3 个运动原理:
-
自然:设计师必须以自然法则为基础,使用流畅直观的动画和过渡。
-
性能:动画必须具有较短的过渡时间并且不影响产品的性能。
-
简洁:设计人员必须创建合理的、有意义的交互,同时避免不会增加用户体验价值的过多动画。

全局样式
移动端Ant Design Mobile文档的全局样式部分包括颜色、布局、字体、图标和深色模式指南。移动端Ant Design Mobile的调色板生成工具会根据你产品的原色生成十色调色板。
字体比例和行高根据用户阅读效率提供有用的指导,这是在 50 厘米(20 英寸)的平均距离和 0.3 度角的情况下计算得出的。基本字体为 14 像素,行高为 22 像素。
移动端Ant Design Mobile的图标有轮廓、填充和双色三种。这些也是创建符合设计系统图标原则的自定义说明,确保一致性。

Ant Design Mobile有哪些优势特点?
产品开发人员选择移动端Ant Design Mobile的主要原因之一是其全面的组件库和功能。在此组件库中,你可以找到几乎所有类型的 UI 组件,包括数据可视化,是企业产品设计的不二选择。
以下是我们从软件开发人员那里了解到的一些移动端Ant Design Mobile优势:
-
维护良好:移动端Ant Design Mobile团队不断完善设计系统,更新频繁。
-
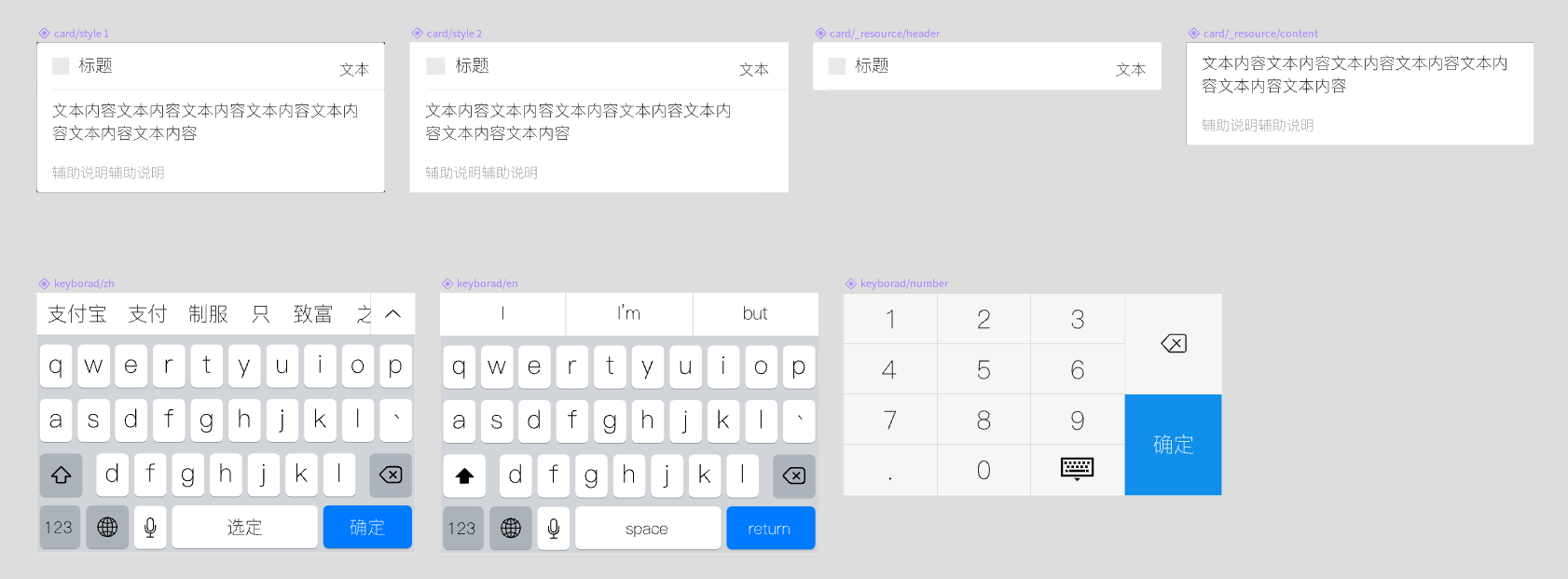
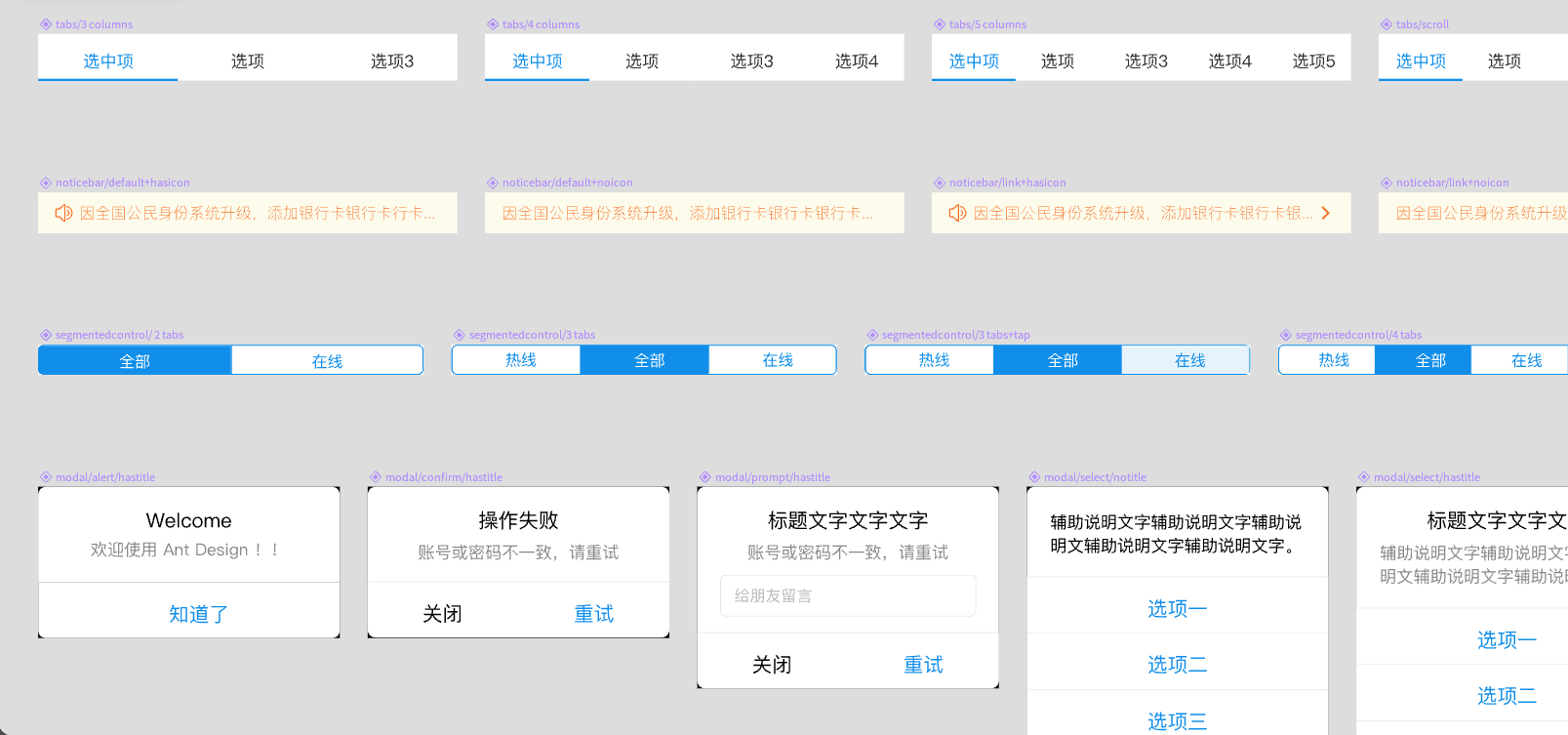
综合库:移动端Ant Design Mobile的组件库有图标、布局等,可以解决任何设计问题。此外,每个元素都有多个版本以适应任何场景。
-
原生库:移动端Ant Design Mobile为构建原生跨平台应用程序提供了丰富的库。
-
动画库:Ant Motion为常见模式和微交互提供动画,以补充其原生和 Web 组件库。
-
第三方库:移动端Ant Design Mobile的第三方 React 库包括数据可视化、无限滚动、地图、媒体查询等,提升了设计系统的能力。
-
国际化功能:移动端Ant Design Mobile的国际化功能支持来自世界各地的语言,开发人员可以选择添加更多语言。
-
表单:移动端Ant Design Mobile广泛的表单库,具有出色的表单处理能力。
-
脚手架: 100 多个模板项目,用于仪表板、报告、表格、聊天、登录等。

可以用Ant Design Mobile构建什么?
移动端Ant Design Mobile庞大的组件、模式、模板和图标库使开发 B2B 和 B2C 数字产品成为可能,其表单和数据可视化模式也是企业应用程序的热门选择。以下是一些使用移动端Ant Design Mobile的企业公司:
-
语雀:知识管理平台。
-
阿里巴巴:世界上最大的在线市场。
-
百度:相当于中国的谷歌,全球最大的人工智能和互联网公司之一,多个产品运行移动端Ant Design Mobile。
-
Fielda:用于实地研究的移动数据收集应用程序。
-
Moment:项目管理软件。
-
Videsk:基于视频的客户服务平台。
-
Solvvy:来自 Zoom 的聊天机器人软件。
-
蚂蚁金服:中国领先的金融科技机构之一。

以上便是移动端Ant Design Mobile设计规范的全部分享了。移动端Ant Design Mobile设计规范帮助产品团队有效解决乐 B2B 设计问题,借助Pixso,设计团队可以在其社区免费在线下载移动端Ant Design Mobile组件库构建原型,赶紧注册使用Pixso账号,免费下载更多大厂设计系统。