我们需要对Ant Design组件在什么时候用,以及Ant Design组件的样式非常了解,更需要清楚Ant Design组件的形状、行为、状态等内在属性和设计细节,这样才能在设计时选择最佳的组件进行设计。本篇文章将通过Ant Design组件设计(如下图所示),跟大家详细聊聊B端设计组件在实际使用过程中,应该要注意的问题。

1. Ant Design组件按钮
1.1 Ant Design按钮类型
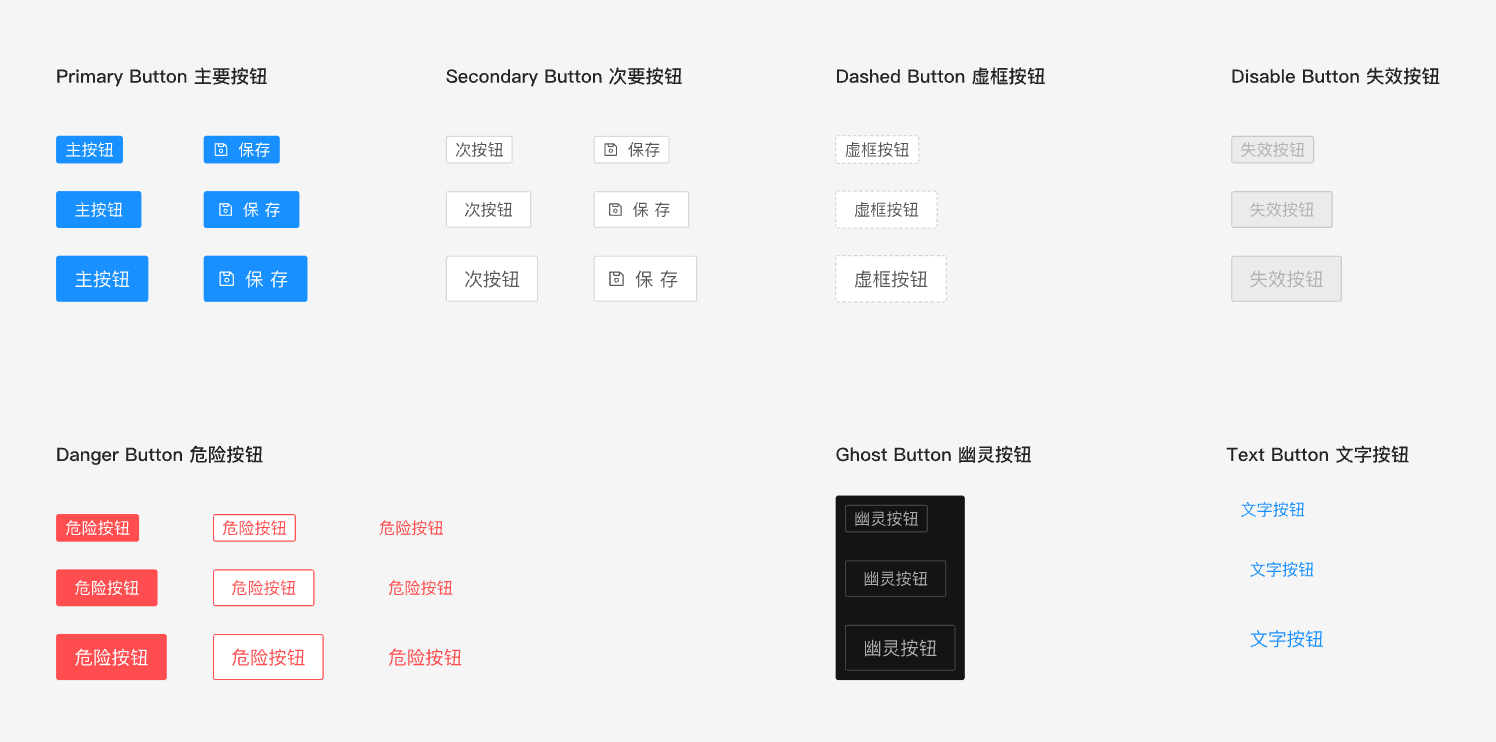
如下图所示,Ant Design组件按钮包括主要按钮、次要按钮、虚框按钮、失效按钮、危险按钮、幽灵按钮、文字按钮这7种样式。除了按钮加文字的样式,还会有按钮文字加图标的样式组合,这能够满足不同使用场景需要吸引用户注意力的程度的情况。

1.2 Ant Design按钮用法
按钮用于开始一个即时操作。标记了一个操作命令,响应用户点击行为,触发相应的业务逻辑。
-
主要按钮用于主行动点,一个操作区域只能有一个主按钮。
-
次要按钮用于没有主次之分的一组行动点。
-
虚框按钮常用于添加操作。
-
失效按钮用于行动点不可用时。
-
危险按钮用于删除/移动/修改权限等危险操作,一般需要二次确认。
-
幽灵按钮用于背景色比较复杂的地方,常用在展示场景。
-
文字按钮用于最次级的行动点。
使用注意:按钮的用法跟随场景或环境会发生变化。即使是同一个的组件,在不同的使用场景中也可以有不同的使用方法。
2. Ant Design组件导航
2.1 分页
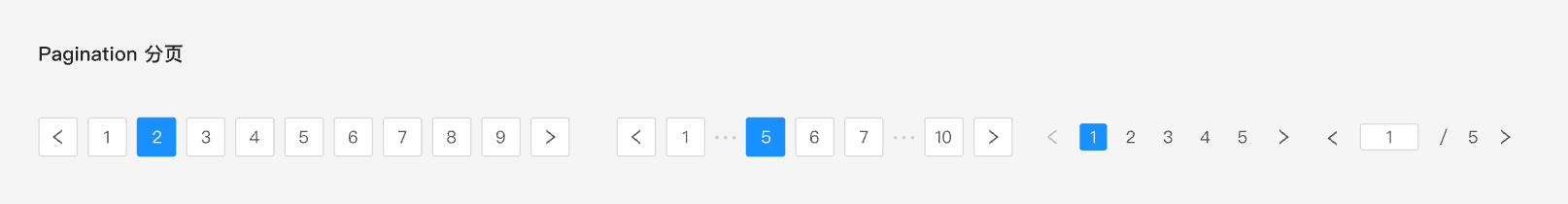
Ant Design组件设计分页的样式类型如下图所示,有3种样式,可根据数据的具体内容情况来选择不同地分页样式,满足不同场景需求与页面设计风格的需求。通过分页形式可实现分隔长列表,在加载页面时,每次加载一页,实现更快的数据响应。

2.2 标签页
Ant Design组件设计标签页导航样式有3种,在样式选择时,通常需要考虑产品的整体风格,确保一致性。另外还需要考虑样式是否适合当下场景页面的效果展示。通过标签页导航,用户可实现在各个页面间快速跳转。

2.3 下拉菜单
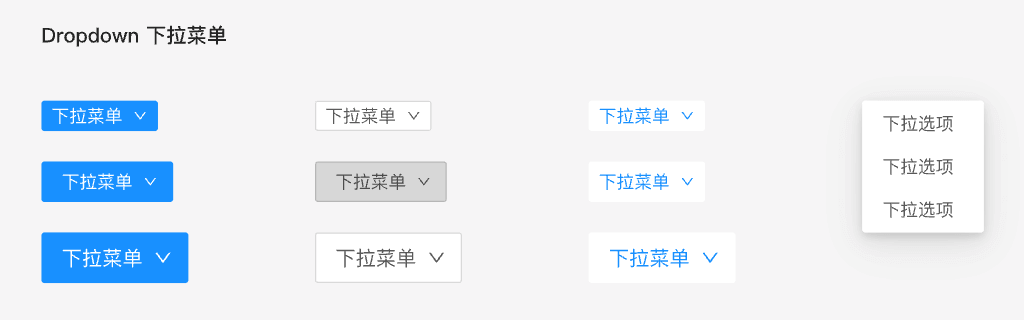
如下图所示,Ant Design组件设计下拉菜单是选项的一种呈现方式,当用户点击某个触发图标/箭头时,会弹出一个项目列表,用户需从中选择一项或多项来满足自己的选择需求。

使用注意:在使用下拉菜单时,延展层级尽量不要超过2级,如果超过两级,在条件允许的情况下进行二次分析增删、合并分类,以此来减少用户操作负担。另外,尽量精简选项文字描述,让用户快速获取信息。
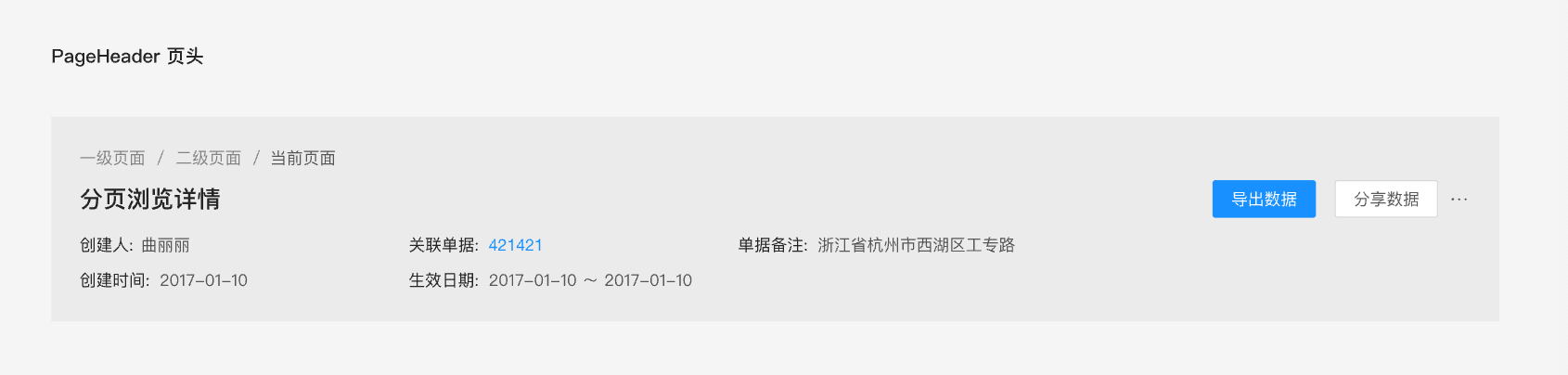
2.4 页头
Ant Design组件设计页头由面包屑、标题、页面内容简介、页面级操作、页面级导航组成。通过页头可以让用户很好的感知当前所在的位置。另外,页头也可以在用户使用页面功能时,起到页面导航的作用。如下图所示的面包屑页头,适合层级比较深的页面,让用户可以快速导航。

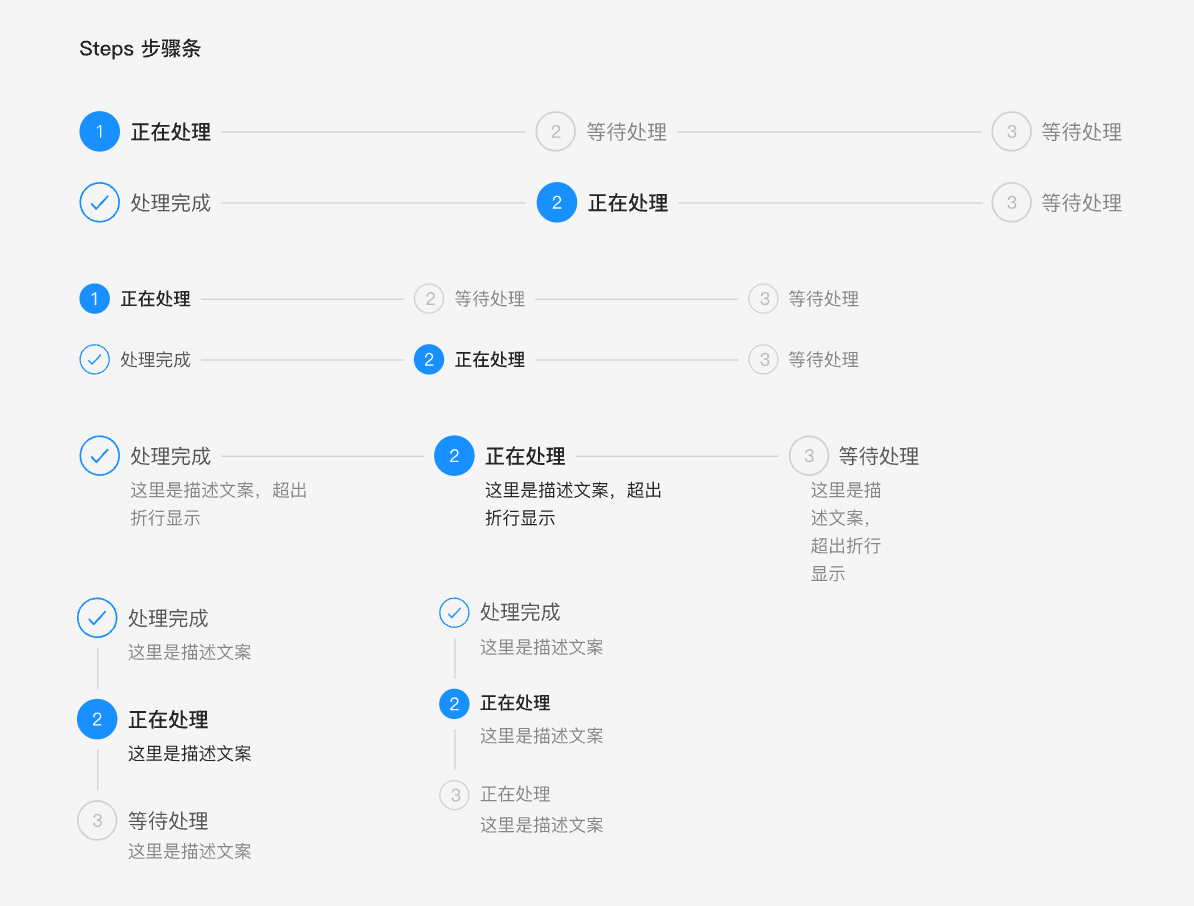
2.5 步骤条
Ant Design组件设计对于步骤条的样式有多种设计,可根据页面的空间大小,来选择合适的排版布局。另外对于不同地进度,给予不同的信息提示,可方便用户快速理解当前操作进度,起到引导用户流程的作用。步骤条在使用时通常会与图标、文字结合使用。

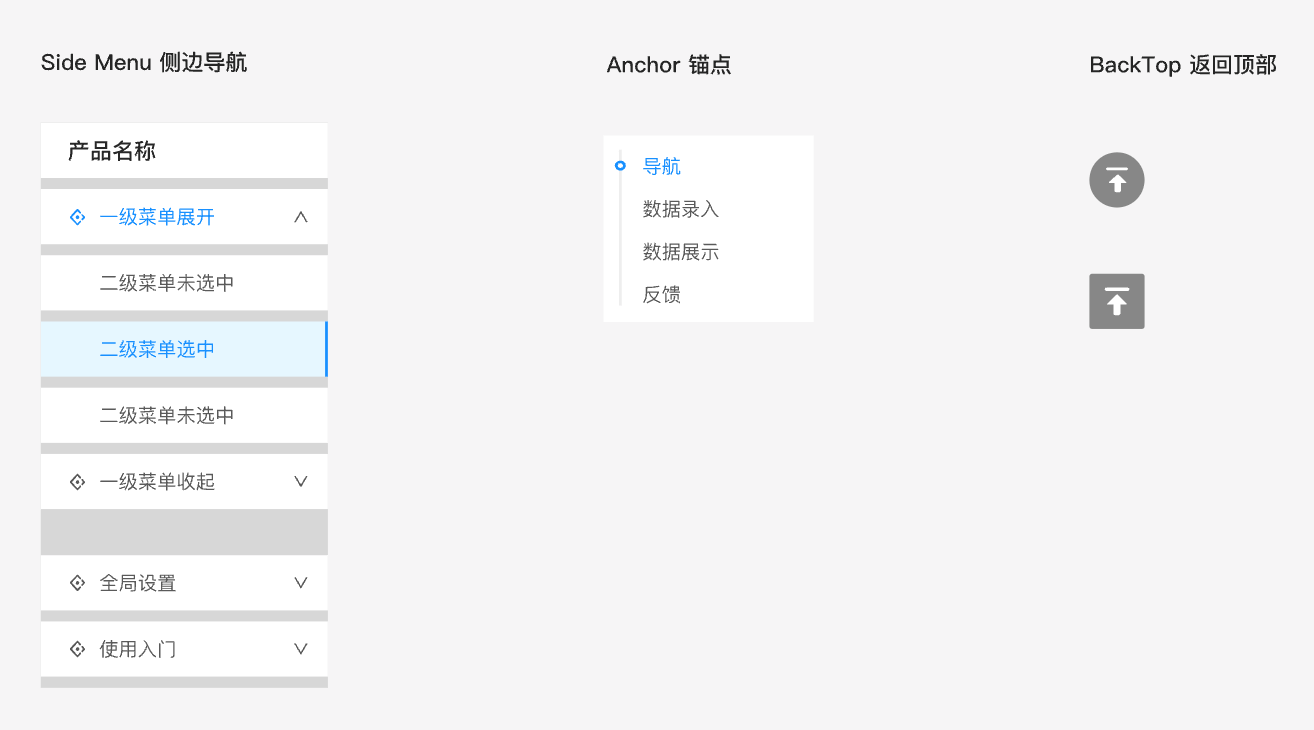
2.6 侧边导航、锚点、返回顶部
-
侧边导航
侧边导航通常会在左侧。一般来说,用户习惯使用F型浏览路径,这使得侧边导航在一般情况下有着相对更强的可用性,它不需要用户视线上的查找,因为用户会下意识注意到它们的存在。侧边导航更适用于一级菜单条目较多的情况,它能容纳的内容信息较多。
-
锚点
用于跳转到页面指定位置,可快速在锚点间实现跳转。在使用过程的当中,Ant Design组件设计锚点不像分类那样过于绝对,不会强行分割过多数据,因此会更加易用。同时它的兼容性会更强,可以出现在表单页、详情页等各个地方。
-
返回顶部
主要用于页面内容信息较长,当用户需要频繁返回顶部查看相关内容时。这是Ant Design返回顶部的快捷方式,方便用户提升操作效率。

3. Ant Design组件数据录入组件
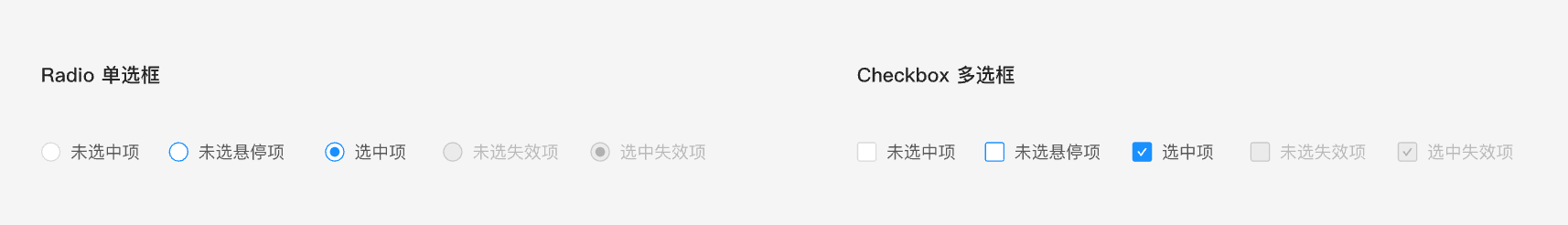
3.1 Ant Design单选框、多选框
-
单选框:用于在多个备选项中选中单个状态。单选框默认所有选项可见,方便用户快速选择,因此在选项设置方面,不宜设置太多。
-
多选框:用于在一组可选项中进行多项选择时。单独使用也可以表示两种状态之间的切换,这一点多选框与开关组件类似。

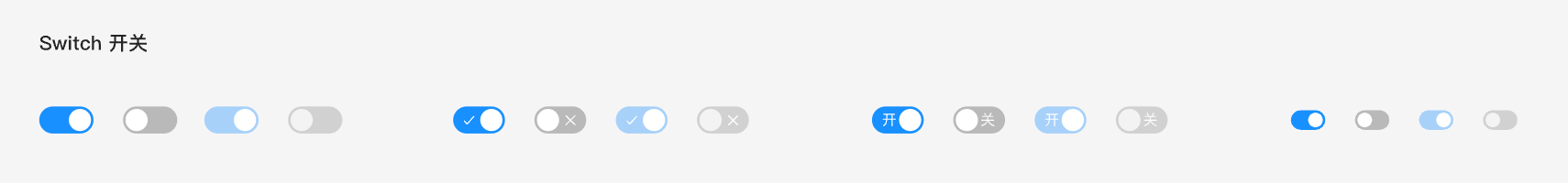
3.2 Ant Design开关
开关选择器被用于需要表示开关状态/两种状态之间的切换时。如下图所示,Ant Design组件设计有多种开关样式可选择是否带文字或者图标,以及不同的状态即开关、失效状态等。

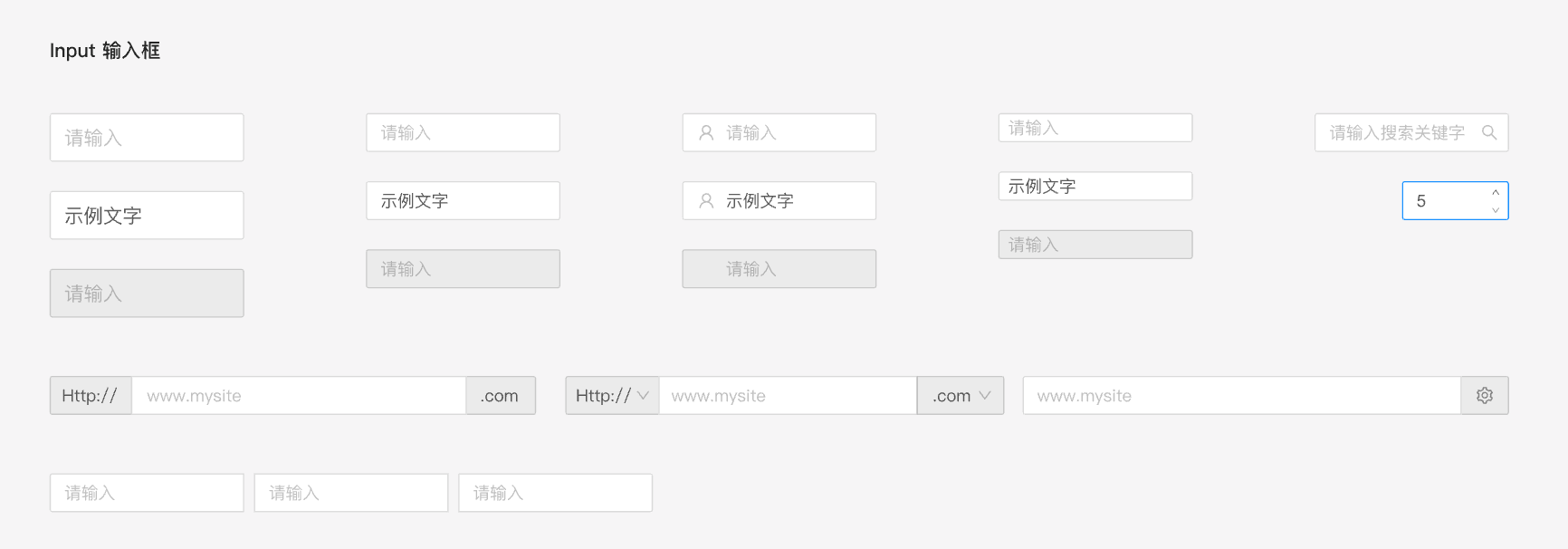
3.3 Ant Design输入框
输入框通过鼠标或键盘输入内容,是最基础的表单域的包装。输入框通常被用于需要用户输入表单域内容时。如下图所示,有不同组合样式,在使用时要考虑页面的使用场景灵活选择。

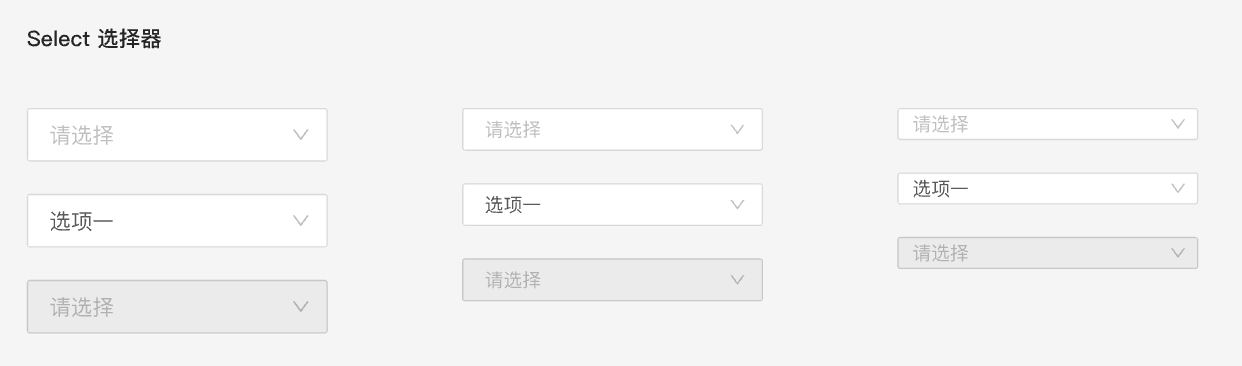
3.4 Ant Design选择器
下拉选择器弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。在实际运用中,一般选项多于5项时才会考虑使用下拉选择器。

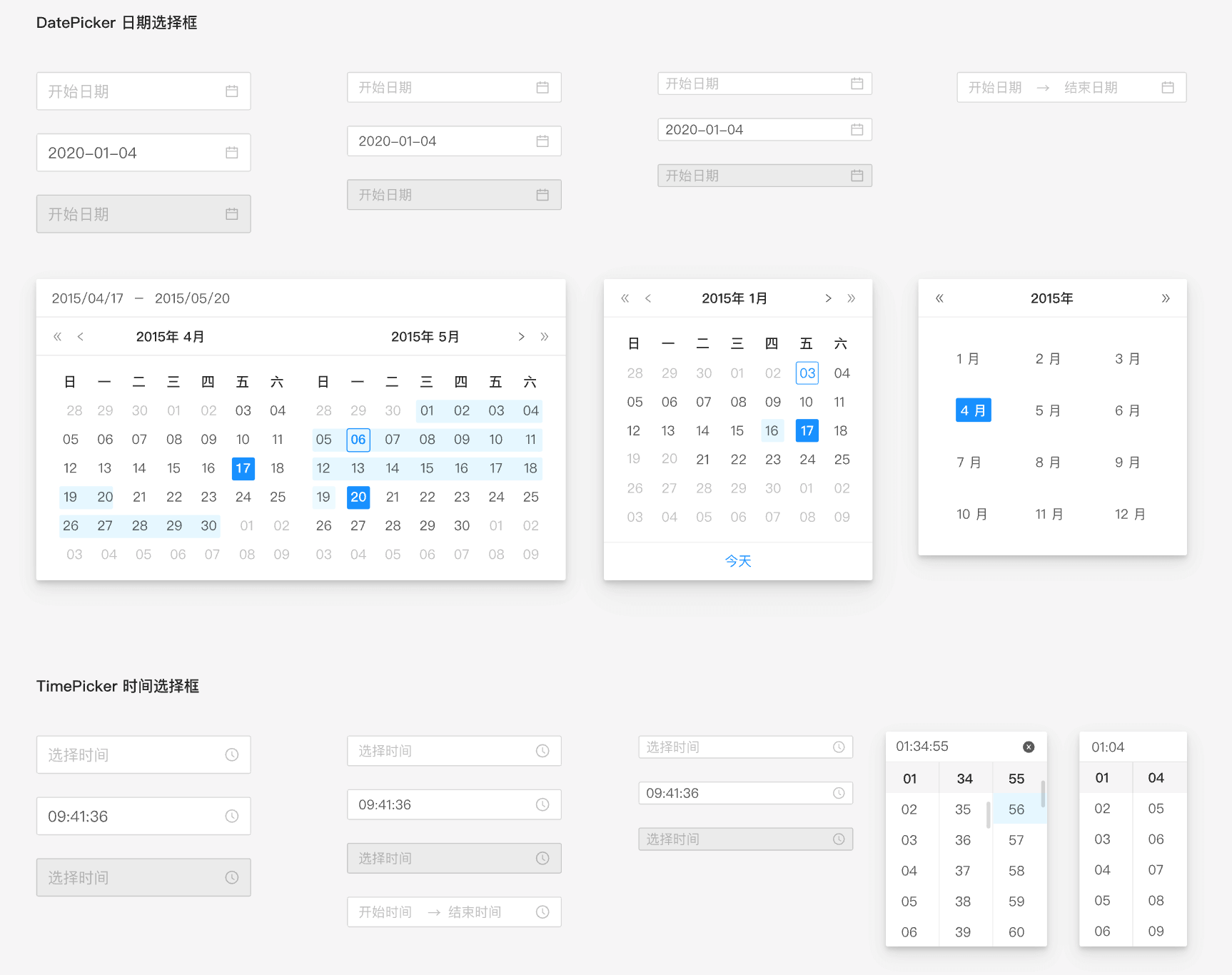
3.5 Ant Design日期选择框、时间选择框
-
日期选择框:这是一种输入或选择日期的控件。当用户需要输入一个日期,可以点击标准输入框,弹出日期面板进行选择。选择器可指定选择的日期范围,同时可以设置禁用状态。
-
时间选择框:通过点击时间选择框,可以在浮层中选择或者输入某一时间,时间按步长展示可选的时分秒。

3.6 Ant Design表单、滑动输入条
-
表单:这是一种高性能表单控件,自带数据域管理,包含数据录入、校验以及对应样式。表单的样式如下图所式,可将标题与输入框横向排列,也可以进行竖直排列。横向排列节省空间,竖向排列在视觉表现上更舒服。
-
滑动输入条:滑动型输入器,展示当前值和可选范围。当用户需要在数值区间/自定义区间内进行选择时,可为连续或离散值。注意对于需要精准录入,并且数据的区间非常大的情况,谨慎选择滑动输入条。

3.7 Ant Design上传
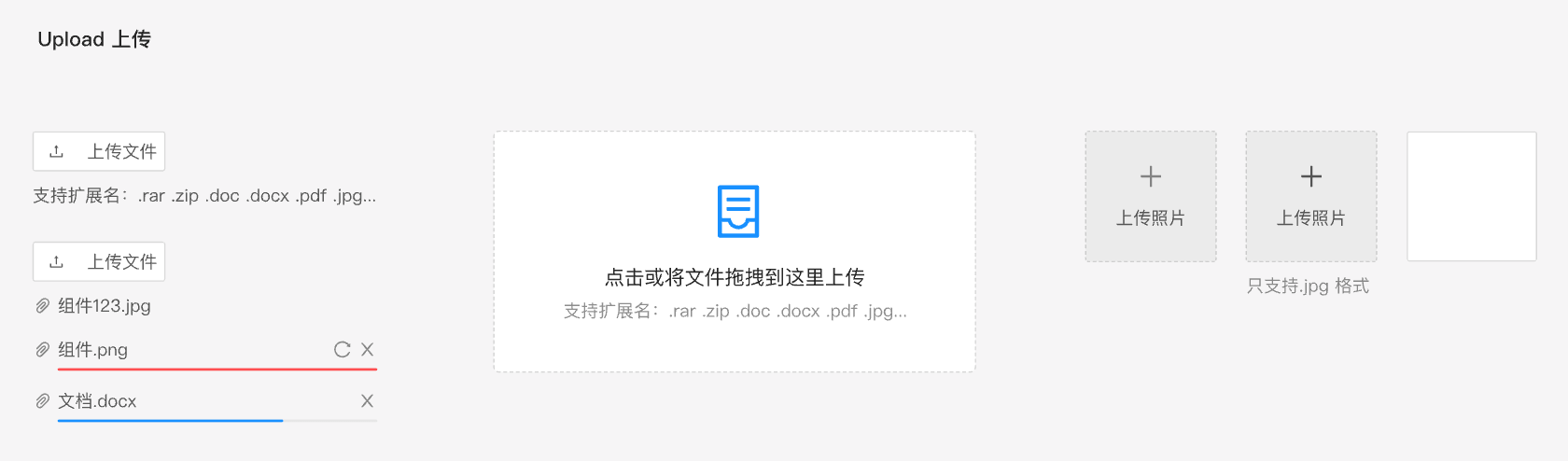
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。它主要被用于需要上传一个或一些文件时。上传组件需展示上传进度,可选择是否预览图片。

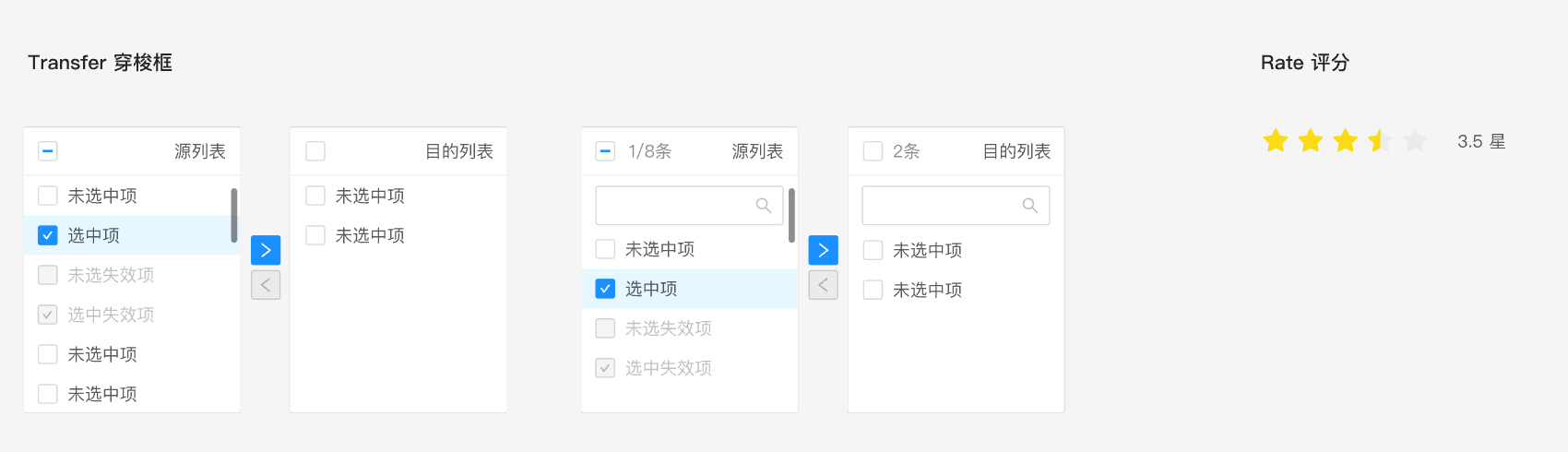
3.8 Ant Design穿梭框、评分
-
穿梭框:选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。
-
评分:对评价进行展示,实现对事物进行快速的评级操作。评分可以让用户快速的表达满意程度。

4. Ant Design组件数据展示
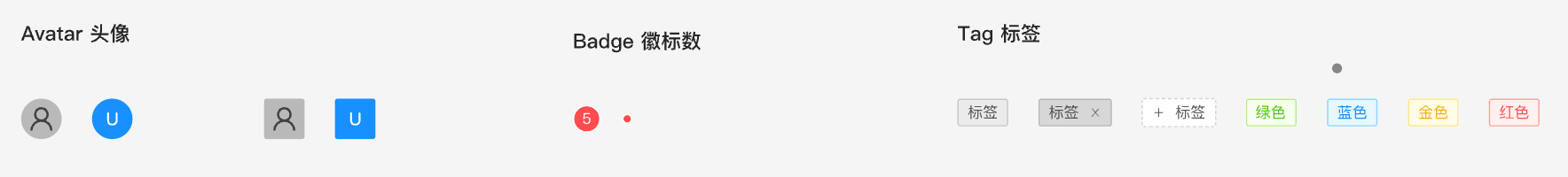
4.1 Ant Design头像、徽标数、标签
-
头像用来代表用户或事物,支持图片、图标或字符展示,头像上可设置徽标。
-
徽标数是图标右上角的圆形徽标数字。
-
标签进行标记和分类的小标签,用于标记事物的属性和维度,从而进行分类。

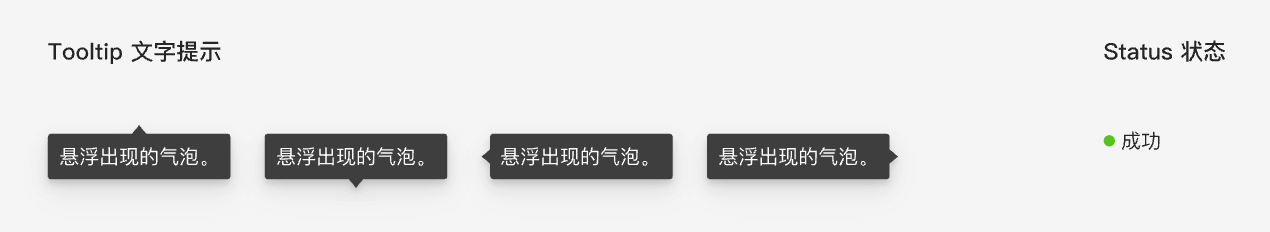
4.2 Ant Design文字提示、状态
文字提示以气泡的形式出现,鼠标移入则显示提示,移出消失,气泡浮层不承载复杂文本和操作。
状态用于显示当前活动的状态。

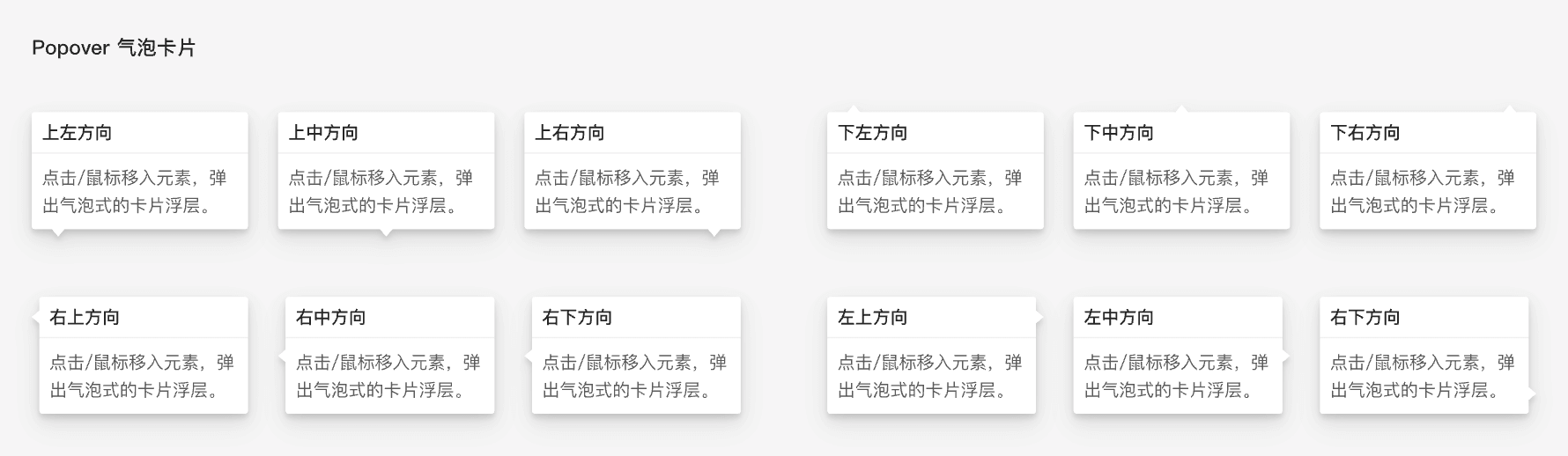
4.3 Ant Design气泡卡片
气泡卡片是点击/鼠标移入元素,弹出气泡式的卡片浮层。当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。

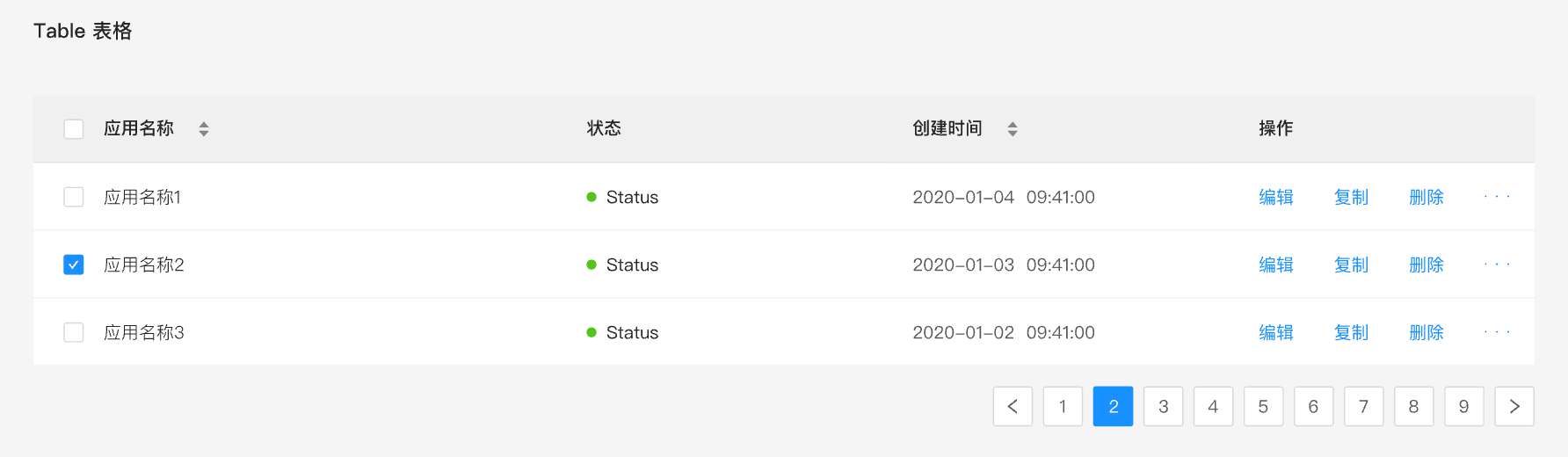
4.4 Ant Design表格
Ant Design表格是展示行列的数据。当有大量结构化的数据需要展现时或者需要对数据进行排序、搜索、分页、自定义操作等复杂行为时,我们会使用表格。如下图所示,表格包括表单与表头。

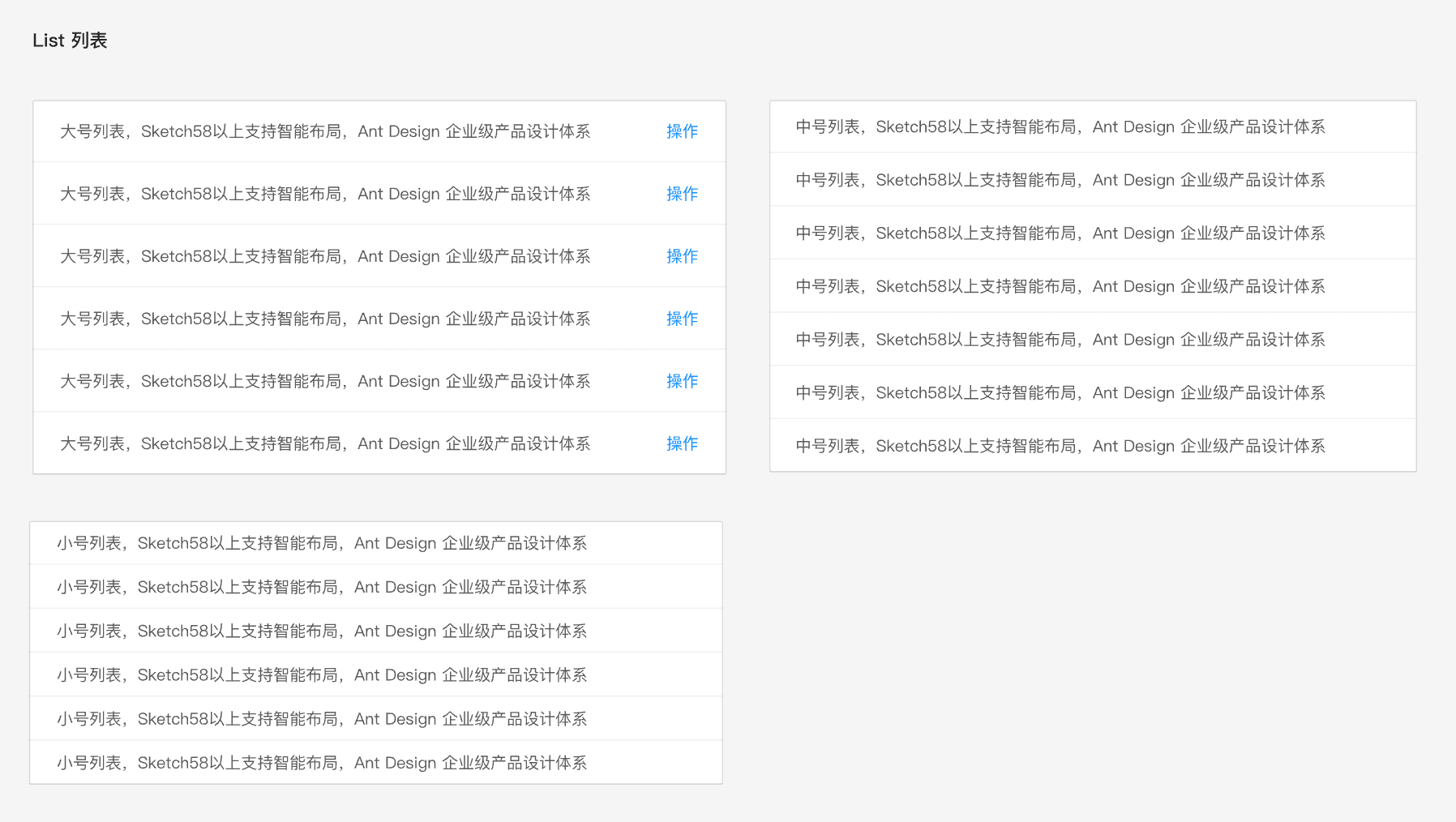
4.5 Ant Design列表
最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。

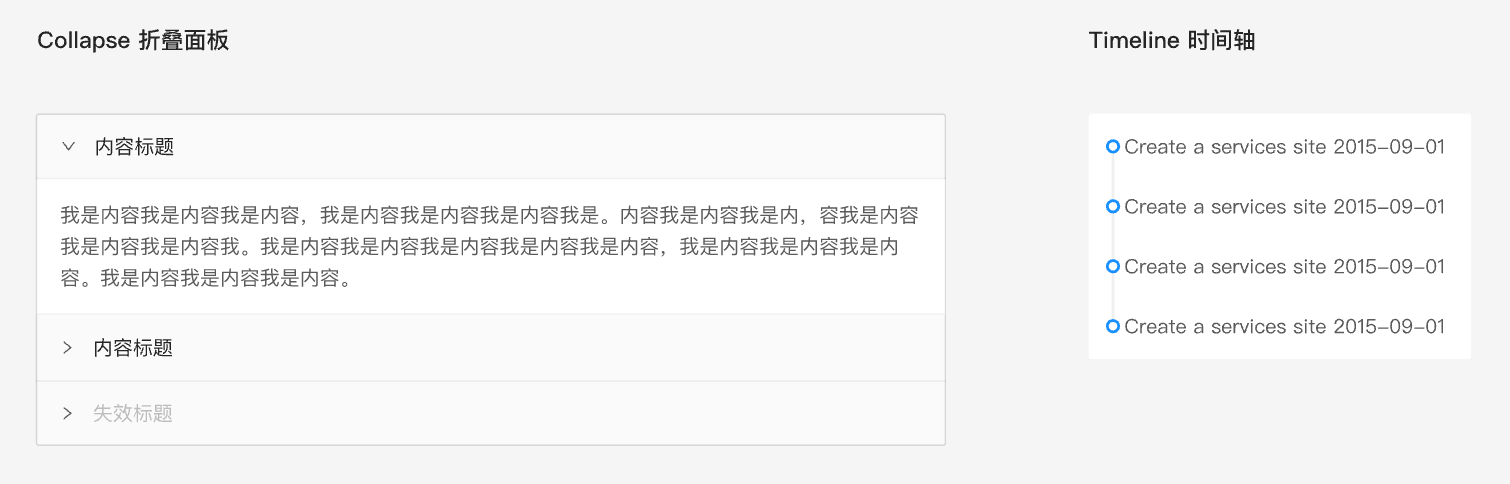
4.6 Ant Design折叠面板、时间轴
-
折叠面板:可以折叠/展开的内容区域。使用折叠面板对复杂区域进行分组和隐藏,可保持页面的整洁。折叠面板有2种交互一种可以同时展开多个面板,另一种只能展示一个面板(手风琴)。
-
时间轴:可垂直展示的时间流信息。通常被用于当有一系列信息需按时间排列时,可正序和倒序,适用于通过时间轴将信息进行串联的情况。

5. Ant Design组件反馈
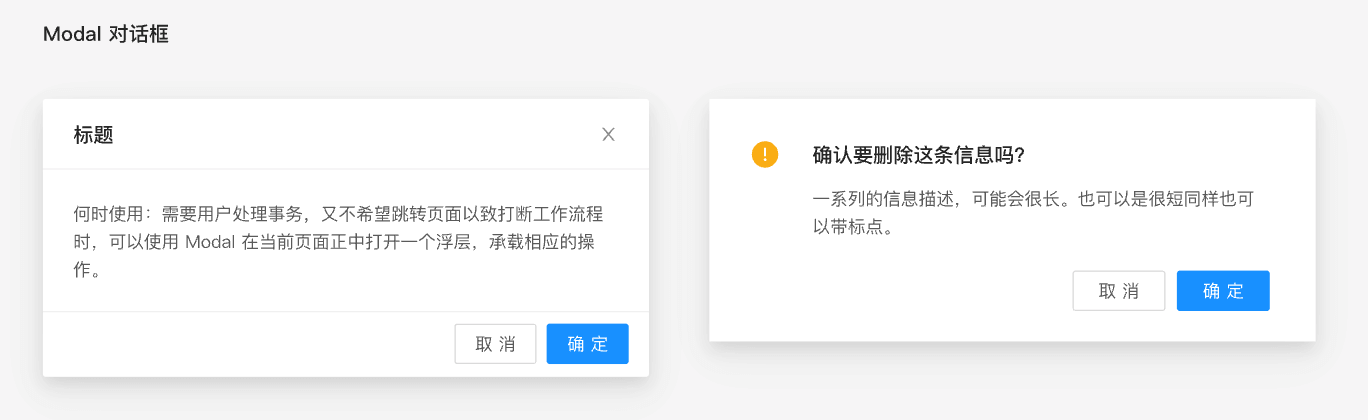
5.1 对话框
Ant Design组件设计对话框分为模态与非模态。一般需要用户处理事务,又不希望跳转页面以致打断工作流程时,可用模态对话框在当前页面正中打开一个浮层,承载相应的操作。对于非模态对话框用户可以专注于对话框里的次要任务,也可以继续与主窗口里的内容进行交互。通常非模态对话框没有遮罩层。

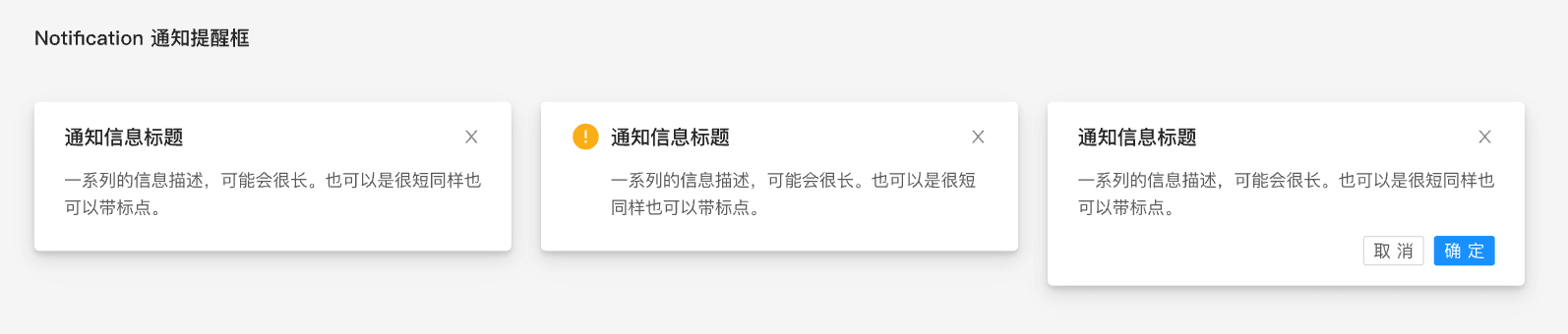
5.2 通知提醒框
Ant Design通知提醒信息的展示。如下图所示,通知提醒框分为标题是否有图标,以及是否有操作确认的类型。对于有交互操作的通知提醒框,可引导用户进行操作。

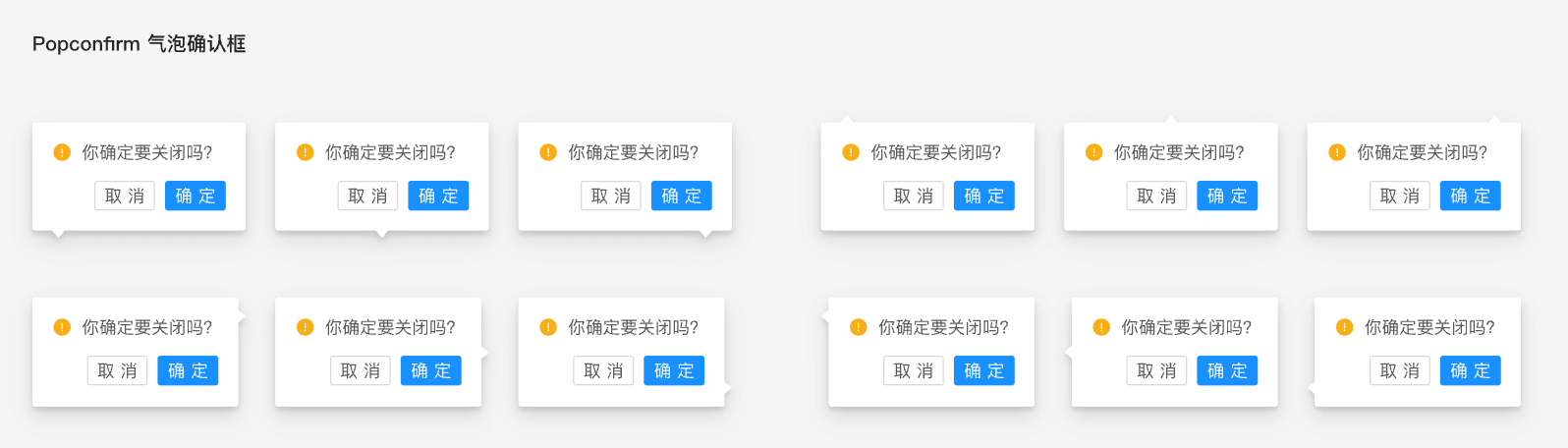
5.3 气泡确认框
点击元素,弹出气泡式的确认框。Ant Design组件设计气泡确认框通常被用于目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。气泡确认框与弹出的全屏居中模态对话框相比,交互形式更轻量。

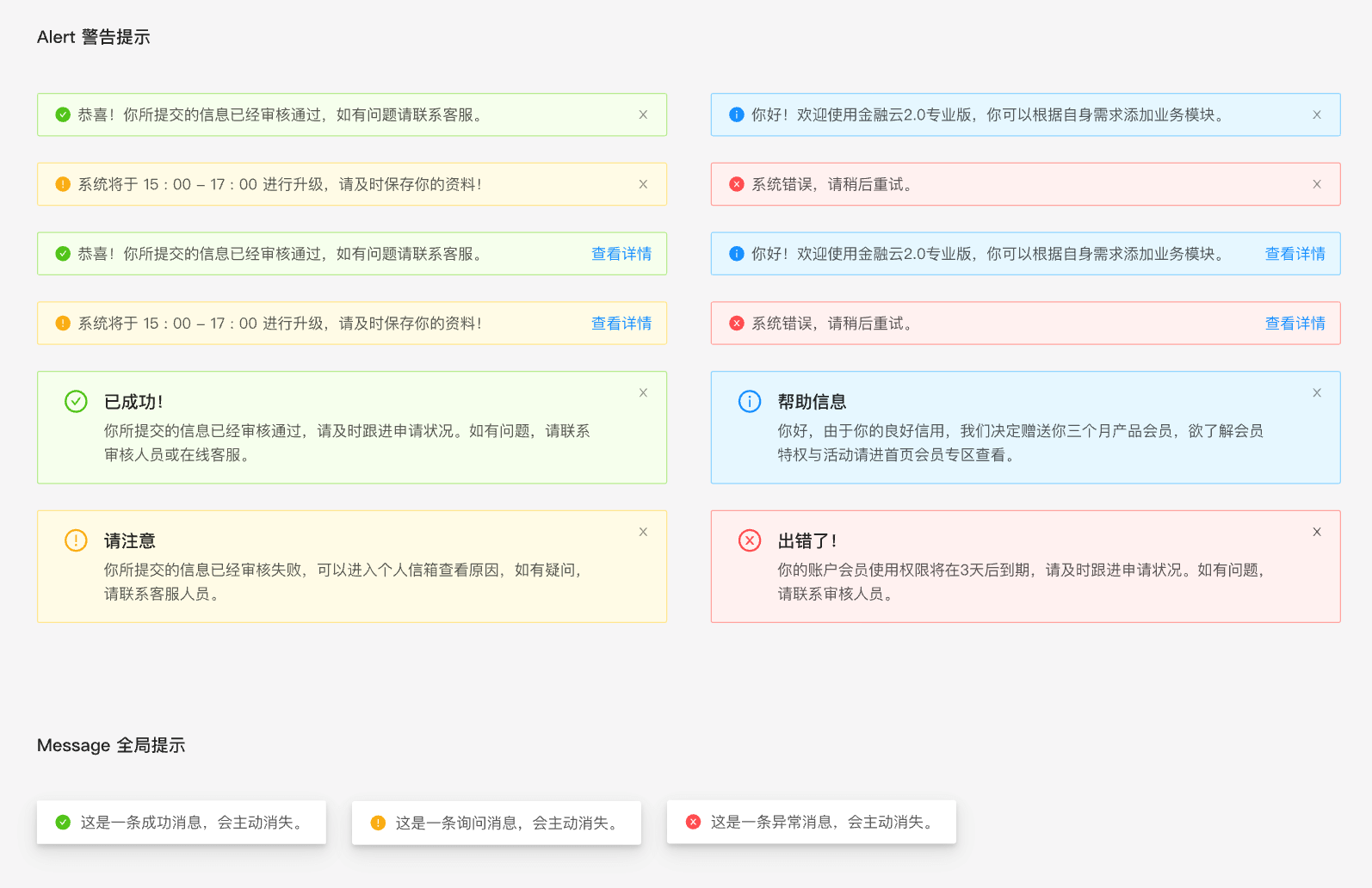
5.4 警告提示、全局提示
-
警告提示
展示需要用户需要关注的信息。Ant Design组件设计警告提示被以静态非浮层的形式展现,需要用户店家关闭图标才会消失。警告提示包括成功信息、官方注意信息等。
-
全局提示
全局展示操作反馈信息。Ant Design组件设计全局提示可提供成功、警告和错误等反馈信息,通过顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。

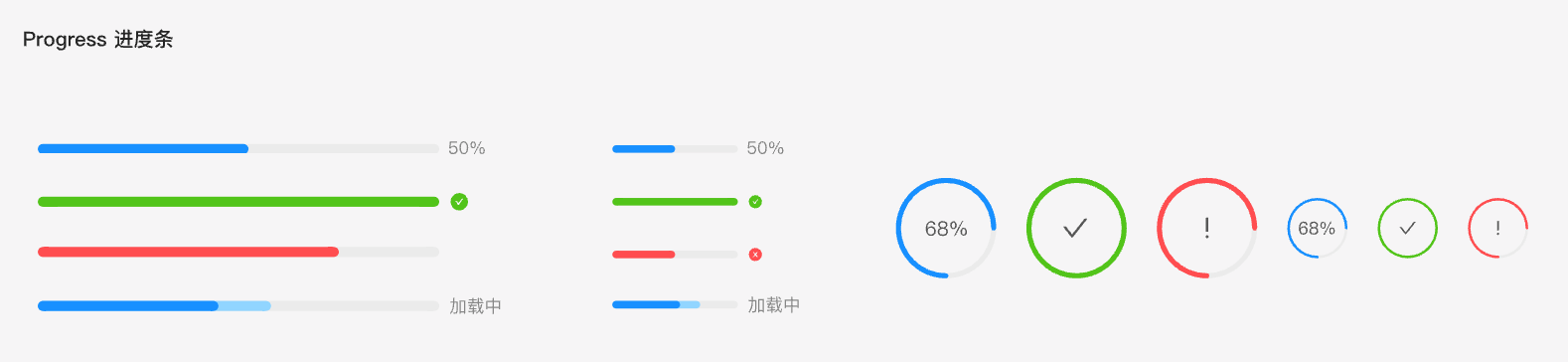
5.5 进度条
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。通常被用于当一个操作会打断当前界面,或者需要在后台运行,且耗时可能超过2秒时。或者当需要显示一个操作完成的百分比时。Ant Design组件设计进度条的展示样式如下,可根据页面场景选择使用。

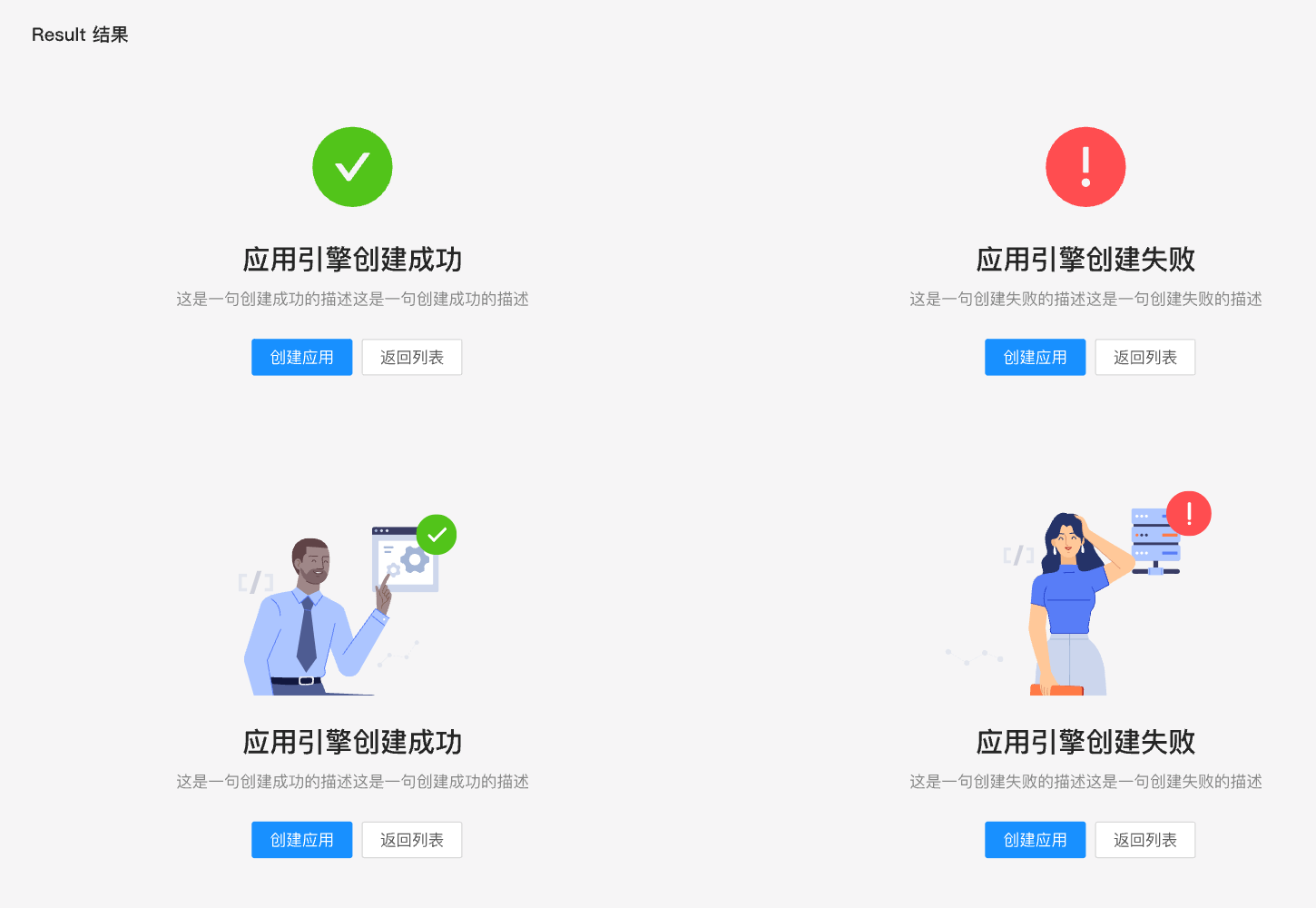
5.6 结果
反馈一系列操作任务的处理结果。它一般在有重要操作需告知用户处理结果,且反馈内容较为复杂时使用。在反馈结果时,提供相对应的操作引导,在用户体验上会更友好。

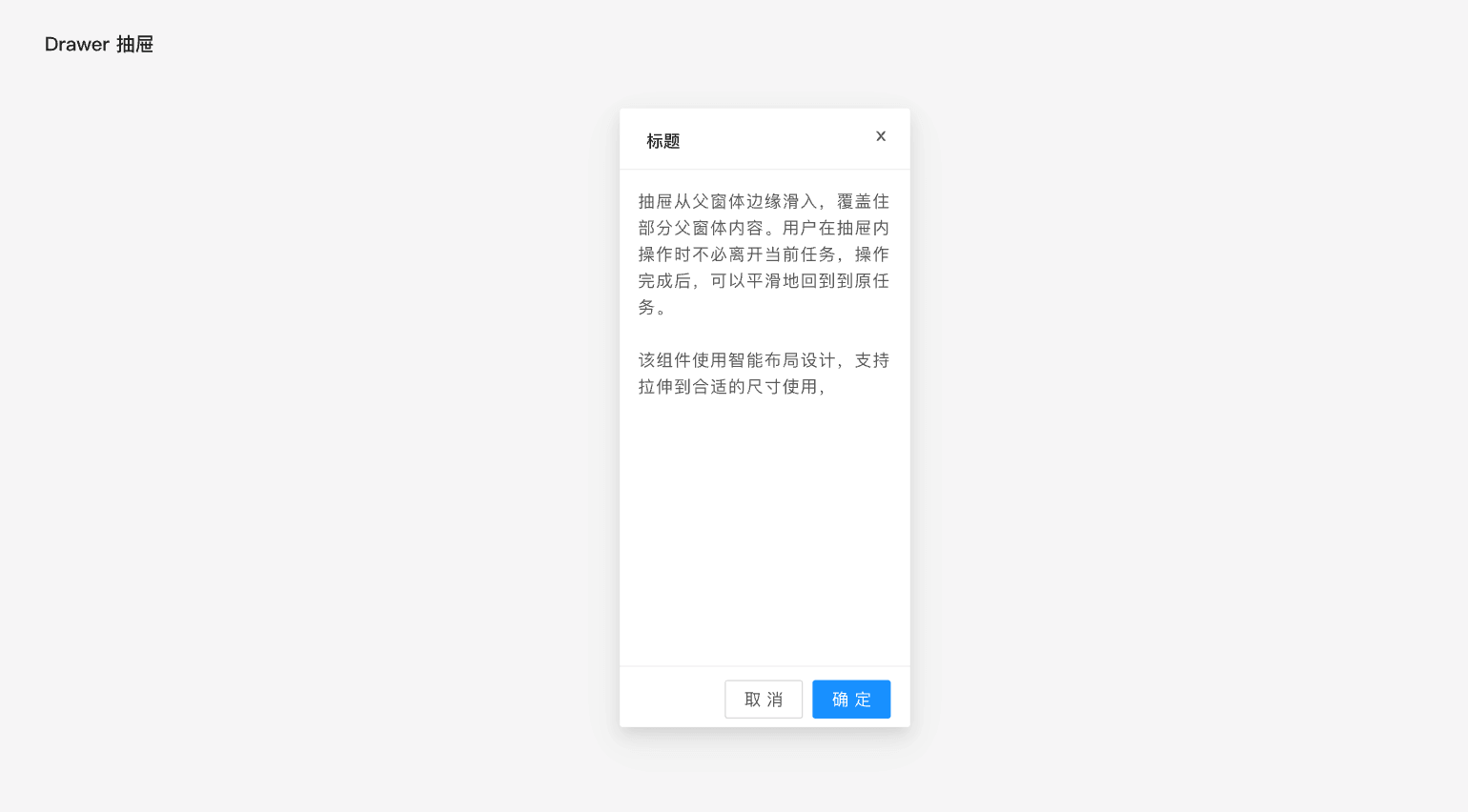
5.7 抽屉
抽屉通常指的是从父窗体边缘滑入,并覆盖住部分父窗口内容的面板。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。抽屉既可以承载内容是操作确认/提示/反馈/表单,还可以承载表单/任务/bug展示。抽屉在内容长度信息方面,可承载很多。

6. 总结
通过以上Pixso设计师对Ant Design组件设计的使用介绍,相信大家在以后的工作中,能够更加游刃有余地使用B端的设计组件。为了方便大家更好的在团队间配合,更好地运用Ant Design组件,提高实际工作的效率,这里Pixso设计师给大家推荐使用Pixso设计工具。Pixso设计工具无需额外花费时间安装,它基于浏览器运行,只需要登录Pixso官网免费注册一个Pixso账号即可使用。Pixso在资源社区拥有海量设计资源,既可以为设计师在平时的设计过程中提供灵感,也可以使用向Ant Design这样的设计组件库,设计属于你自己的产品,极大地提高了设计师的工作效率。另外,Pixso还提供设计代码交付,方便设计师与开发人员沟通,提升团队协作效率。