细看最近流行的UI设计趋势,若隐若现的极光风设计趋势,成为不少UI设计师的选择,这种与极光视觉效果极为相似的设计趋势,被称为Aurora UI。采用这种UI设计趋势的界面,看起来像极光一样,散发着动人的光芒,不仅视觉表现丰富,还能极具年轻化,凭借其独特的色彩美感,成为UI设计圈新一个风向标。今天Pixso就带大家开启一场沉浸式的极光风设计大赏,准备好享受这场视觉盛宴了吗?
1. 极光风设计趋势
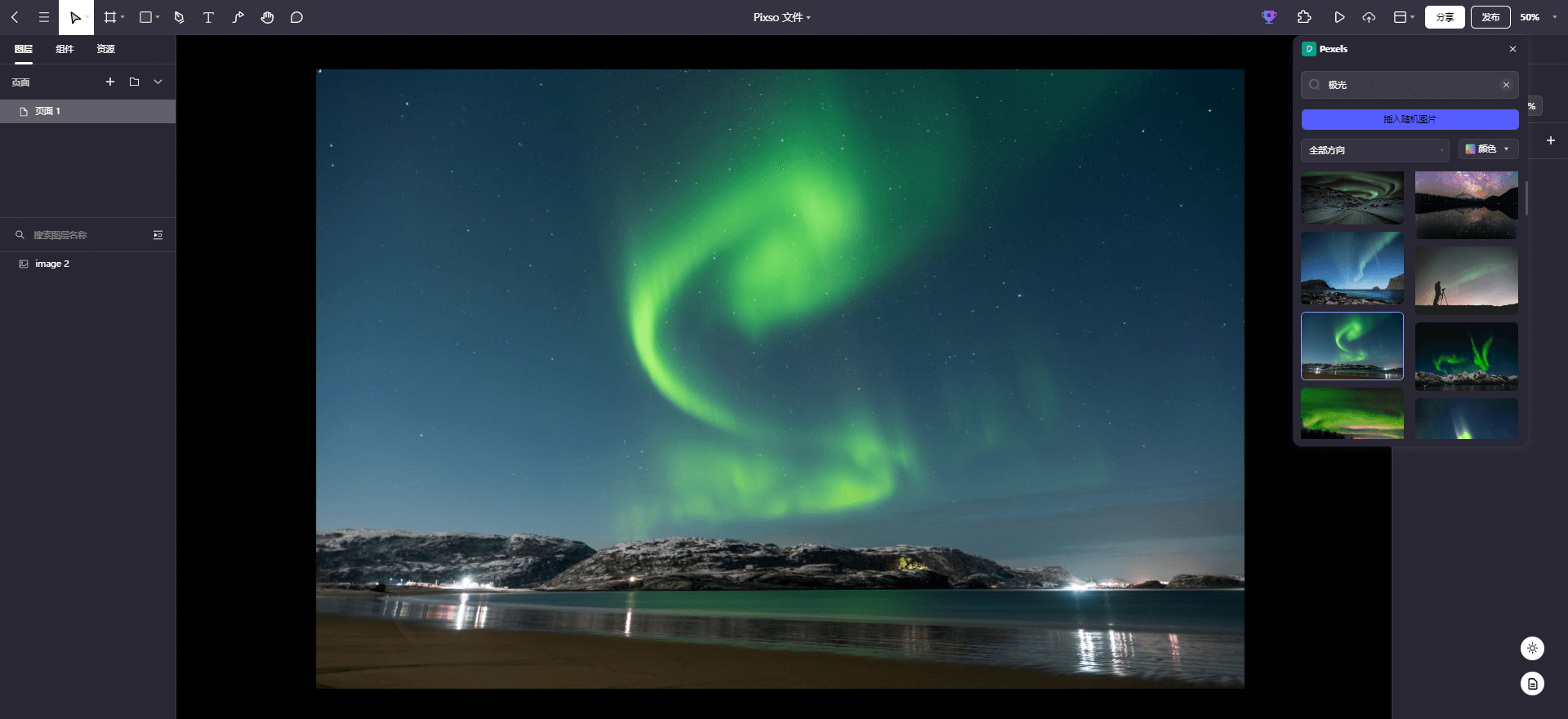
UI设计师结合了极光的摄影作品,把效果视觉化后运用到设计作品当中,逐渐形成了一种设计趋势,从而称之为Aurora UI ,是一种类似极光的设计趋势。

极光风设计的形成,一般由多种色彩叠加后模糊处理混合而来,通过色彩柔和过度或者扩散开的方式处理形成。这种色彩出来的效果十分惊艳,艺术感十足。

极光风设计也是最近这一年左右在设计圈蔓延,然后至今发现越来越多的设计师运用极光风设计作品,也许是因为单色渐变或者黑白灰显得页面单薄且层次性欠佳,从而去选择一些更能在传统色彩中脱颖而出的极光渐变风格。 文章分享到这里,如果你对极光风UI设计趋势感兴趣,推荐大家阅读《掌握极光风设计教程,打造氛围感UI界面》,使用一站式在线协同设计工具Pixso,实践操作极光风UI。
2. 极光风的应用场景
极光风由自然界奇观极光演变而来,如今在数字设计中越发广泛的使用。因其特殊的效果,以及迷人般的极光弥散处理,使得这种色彩虽然混合多种,也不会让人产生厌倦感。
2.1 网页端UI设计

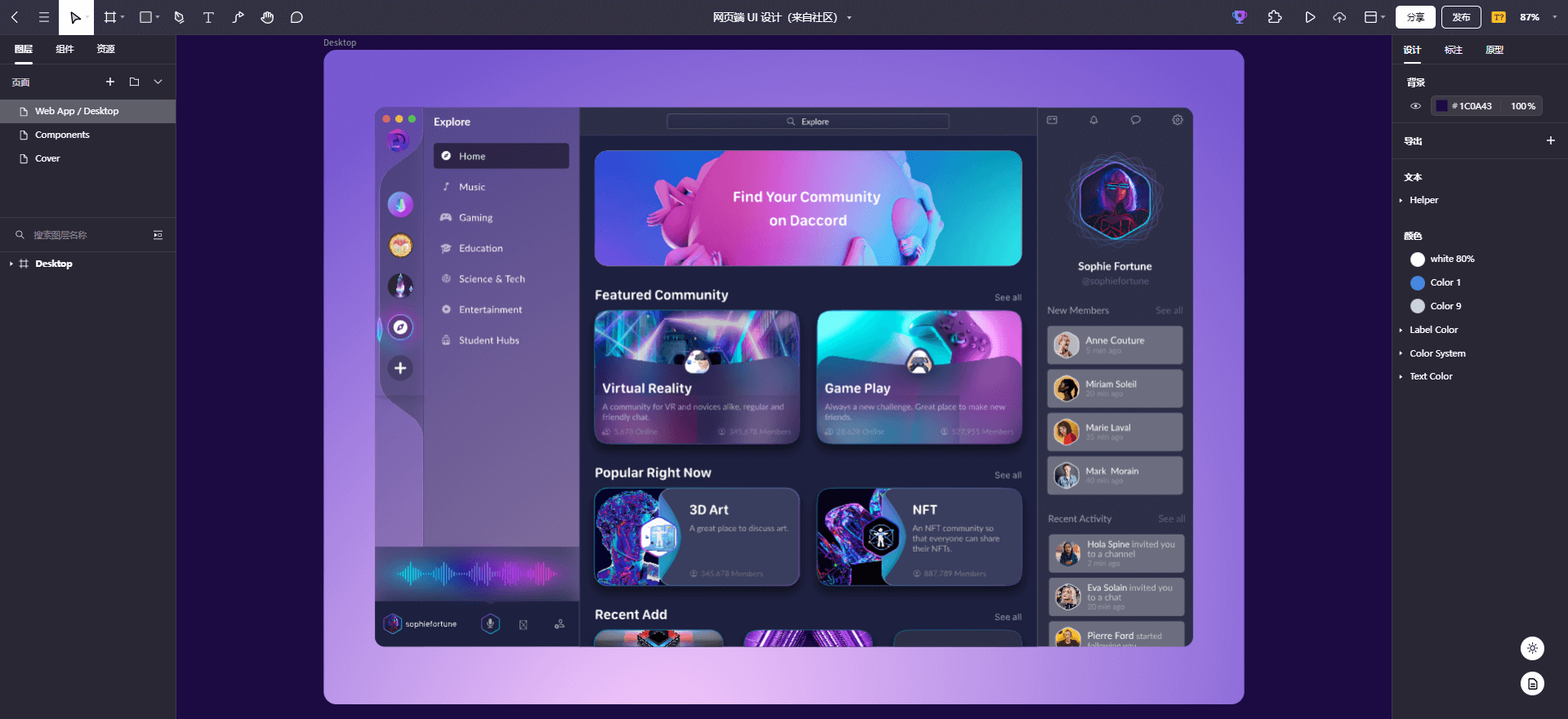
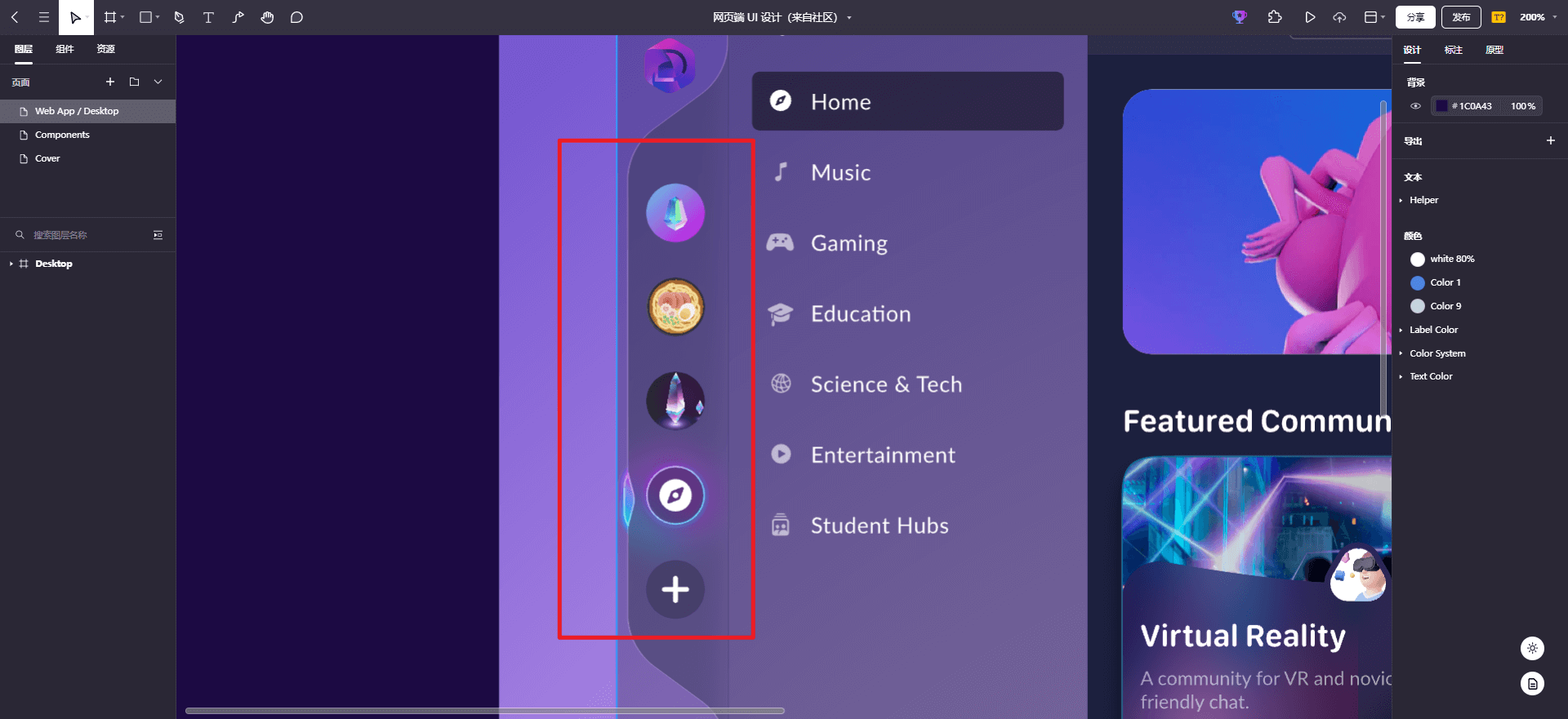
一些暗黑主题的网页UI设计会采用极光风设计趋势,黑色的网页UI背景与黑夜向照应,界面上的UI组件则与极光相对应,一个有质感的网页极光风UI便出炉了。将极光运用在局部背景层上的运用比较多些,可以强化局部模块的视觉感。

例如Pixso资源社区的这款极光风网页UI,其图标也采用了极光风配色,起到强调图标的作用也有一些产品会在背景层面进行强化,相较于白色或者浅灰色的背景来说,极光般的图标色彩感更丰富。极光风近些年在众多的产品中得到广泛应用,所以逐渐影响了UI设计趋势的风格,极光和弥散风的表现形式上类似,也有设计师称之为弥散风。
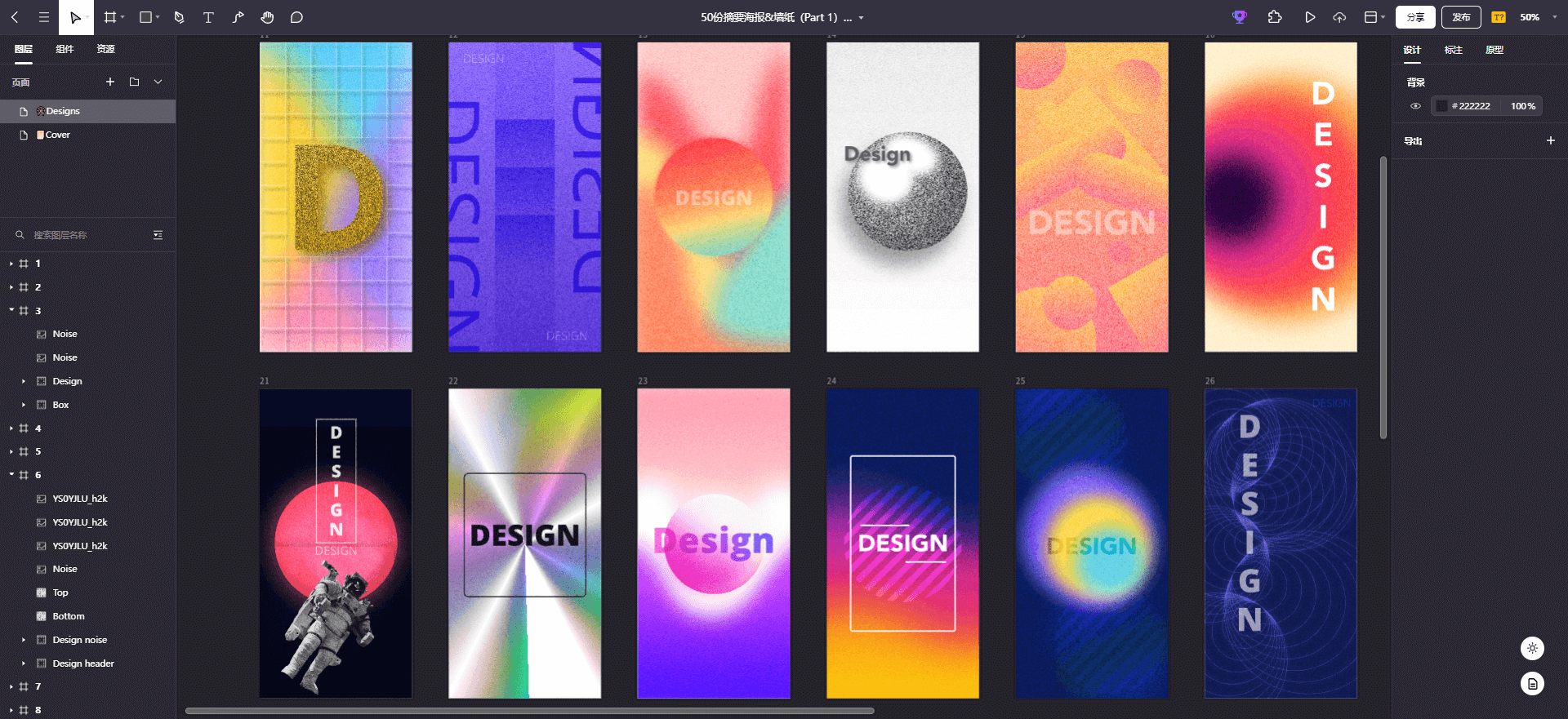
2.2 海报墙纸

极光风海报的形成,一般由单色或者多色模糊渐变混合,形成虚实集合的模糊效果。在这其中还可以加入不同的元素使其具有新奇和记忆点,来丰富单调乏味的画面,增加画面空间层次感,增添画面的细节,还能聚焦产品的记忆点、优化信息层级,让平淡无奇的海报墙纸瞬间活了起来。
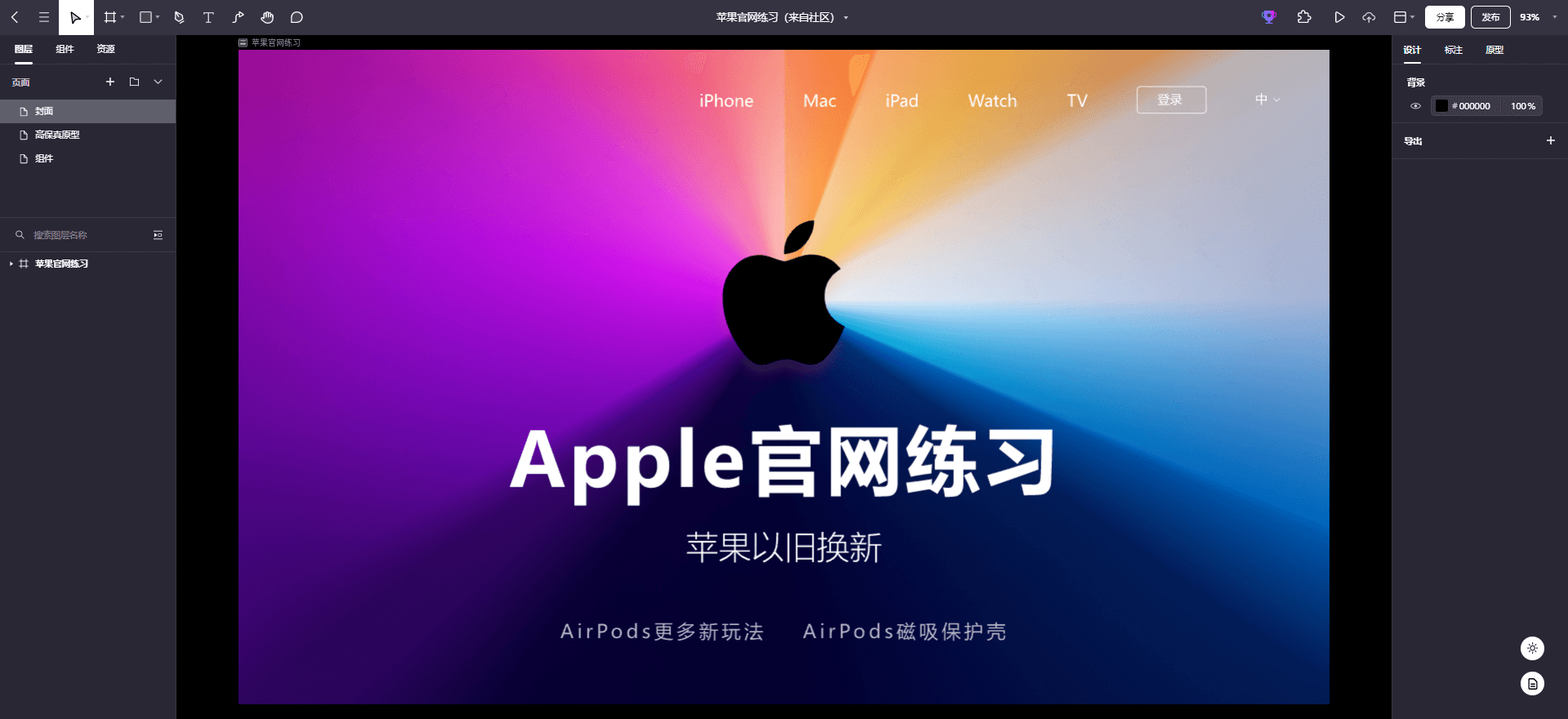
2.3 品牌的应用
譬如苹果的硬件产品设计,采用了彩虹色彩搭配,这种与众不同的新鲜感,有网友直呼太美了吧。也正是因为彩虹色的活力与年轻化潮流,受到越来越多人的关注。 之前微软一只影片里面,应用到了极光色彩搭配思路。在玻璃拟态轻质感的加持下,视觉效果让人眼前一亮。

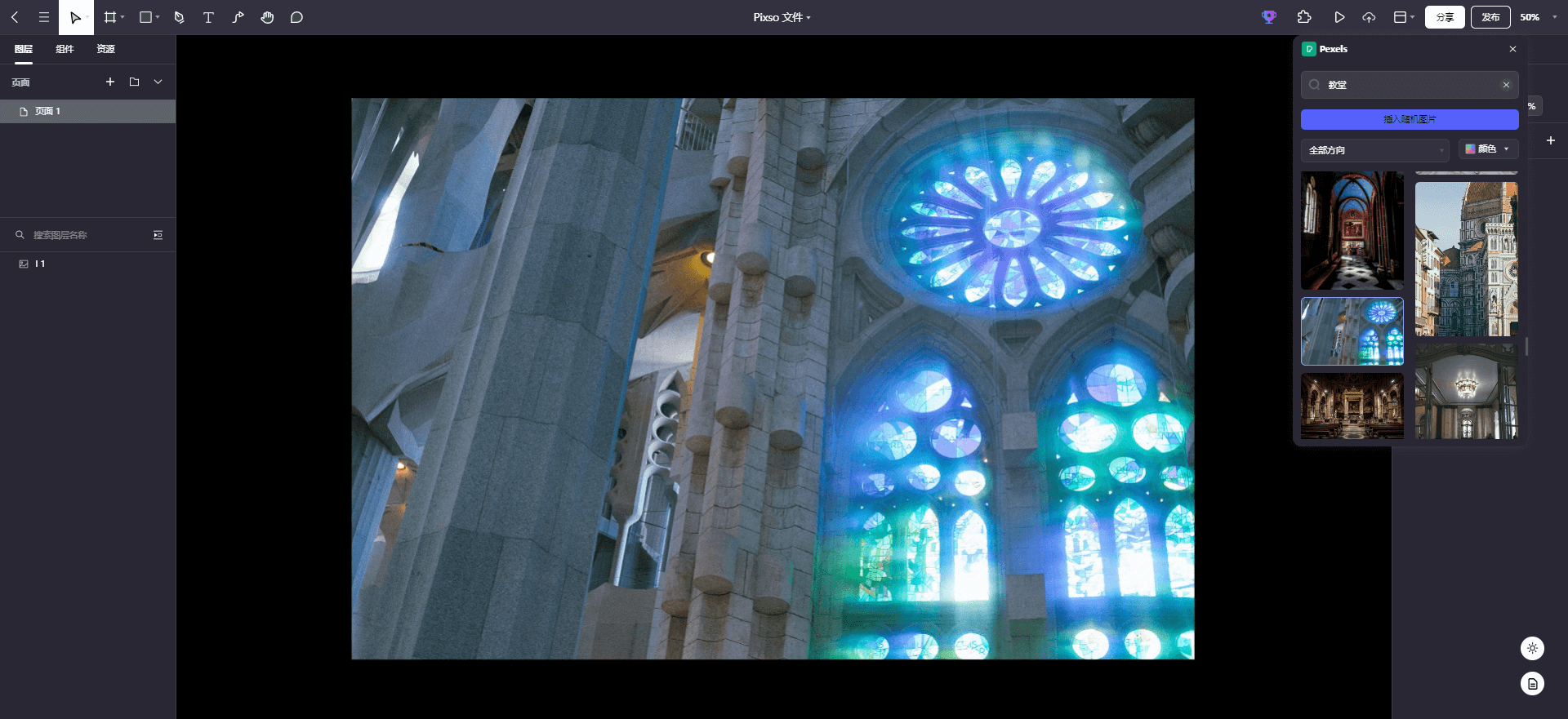
2.4 艺术的应用
艺术家用彩虹色灯光,为教堂带来新的生命力。在这种环境中,似乎让我们感受到了色彩呼吸的声音,放下生活中的杂事,聆听色彩在歌唱,开始静谧冥想。

通过以上案例可以发现,极光风风格在局部背景层上和局部功能细节的运用比较多,背景运用上可以吸引用户,细节运用上可以强化局部功能的视觉感受。色彩上采用了低饱和度高明度的配色原则,可以增强页面的透气感,更加轻量化的视觉感受,页面效果会更符合年轻化的趋势。 或许有些设计师觉得极光风,会有些花哨且也不高级。其实在同质化严重的今天,可以尝试新的视觉表现形式,未必是坏事,也许它可以让你的设计脱颖而出。
Pixso设计师希望大家能够通过以上案例能掌握,并灵活运用到设计项目中。UI设计趋势还有很多,但是我们在项目运用中需要考虑产品的定位、用户偏好等。Pixso是一款专业的在线设计工具,社区资源中有极光风的案例和素材,可以更高效掌握极光风,非常适合UI/UX设计师在线使用。





