对于UI设计师来说,无论是项目稿件的优化,还是界面版本的迭代,看似一些细节上的调整,经常会牵一发而动全身,工作量堪比重做。如何减少重复性劳动,让元素间的适配更加智能,是本次升级的关注重点之一。
去年 5 月,Pixso 上线的自动布局功能,获得了不少设计师的关注。最近,我们又对自动布局进行全面升级,Pixso 自动布局2.0 正式发布。对比历史版本,自动布局2.0 采用全新的交互UI,功能的调用更加灵活,还新增绝对定位、负间距堆叠、画布控件操作等功能,满足多样化布局需求,下面就一起来看看吧!
1. 全新 UI 交互,操作更加便捷
自动布局能够建立高效的设计规范,在增加、删除、修改一些元素后,无需重新调整相邻元素位置和尺寸,智能适配组件间的布局。
本次自动布局2.0 的升级,重点优化了界面的交互逻辑,设置集中分布、均匀分布 2 个选项,提供 9 个位置的对齐方式,还能设置独立边距,更加符合实际的应用场景。
除了 UI 界面的优化,Pixso 还将元素的尺寸与响应方式调整放在了基础版面,当选中不同的自动布局元素,就会触发选择不同的自适应方式,更加简洁高效。点击上方 Pixso 注册按钮,即可免费使用自动布局2.0!

2. 支持绝对定位,元素任意摆放
遇到消息通知、播放按钮等设计,需要把对应元素插入自动布局,元素就会自动吸附到现有布局,按照现有布局的关系排列,无法做到任意摆放位置。
Pixso 新增绝对定位功能,将任意元素拖动到自动布局,就能触发绝对定位按钮,即可不受现有布局的约束,将元素摆放到任意位置。
当然,搭配 Pixso 约束布局功能,可以任意选择绝对定位参照坐标,固定元素与组件间的对应关系,让界面布局更加智能。

3. 一键修改间距,支持负间距堆叠
在界面的设计中,经常需要设计一些重叠效果,但自动布局无法设置负间距,排列顺序也只能通过图层进行调节。
自动布局 2.0 即将上线图层堆叠顺序功能,仅需选中需要排列的元素,即可快速生成堆叠效果,还能调整图层之间的堆叠顺序,且不改变图层间的位置,效率直接拉满。
除此以外,Pixso 还将负间距应用在自动布局中,选择需要重叠的元素后,可以通过间距设置或元素间的拖动,将元素整齐堆叠在一起,做到便捷且高效。点击上方 Pixso 注册按钮,即可免费使用自动布局2.0!

4. 画布控件交互,操作更加智能
在使用自动布局的时候,经常需要调整布局参数,很多设计师习惯在画布上直接调整,所以画布的交互逻辑就显得至关重要。
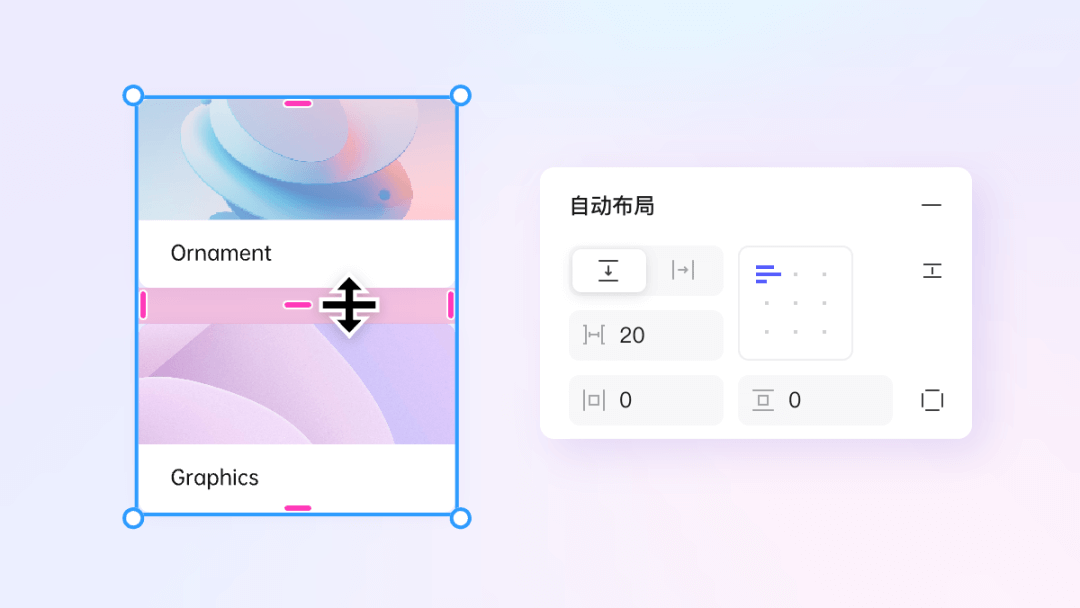
Pixso 优化了自动布局的画布控件交互,将光标移动到自动布局的元素之间,就会触发红色选取,拖动鼠标即可调节之间的间距,单击还能输入间距数字,无需移动到功能面板进行调节。
当拖动时按住 Alt/Option ,还能同时调整两侧内边距,交互逻辑更加智能,使用起来非常方便。

Pixso 个人版,永久免费
Pixso 具有本土化的中文环境和简洁易懂的操作界面,即使是新手都可以轻松上手,这款专业的在线UI/UX设计工具,一定能为你团队增效不少。Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用! 现在前往 Pixso 官网注册账号,可以享受到 Pixso 会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~




