Axure原型设计规范可以帮助产品经理有效地表达产品设计逻辑,进一步和设计师、开发人员对接。如果Axure原型设计需要调整方向,产品经理可以立刻修改,从源头减少开发成本。在测试阶段,还可以通过Axure原型设计规范来观察用户的点击行为,研究用户的使用习惯。
Axure原型虽好,但产品新人往往由于从业时间较短、工作项目限制而缺少锻炼机会,而有了下面的Axure原型设计规范参考,画出规范的Axure原型不再是难题!
Axure原型模板,一键免费下载
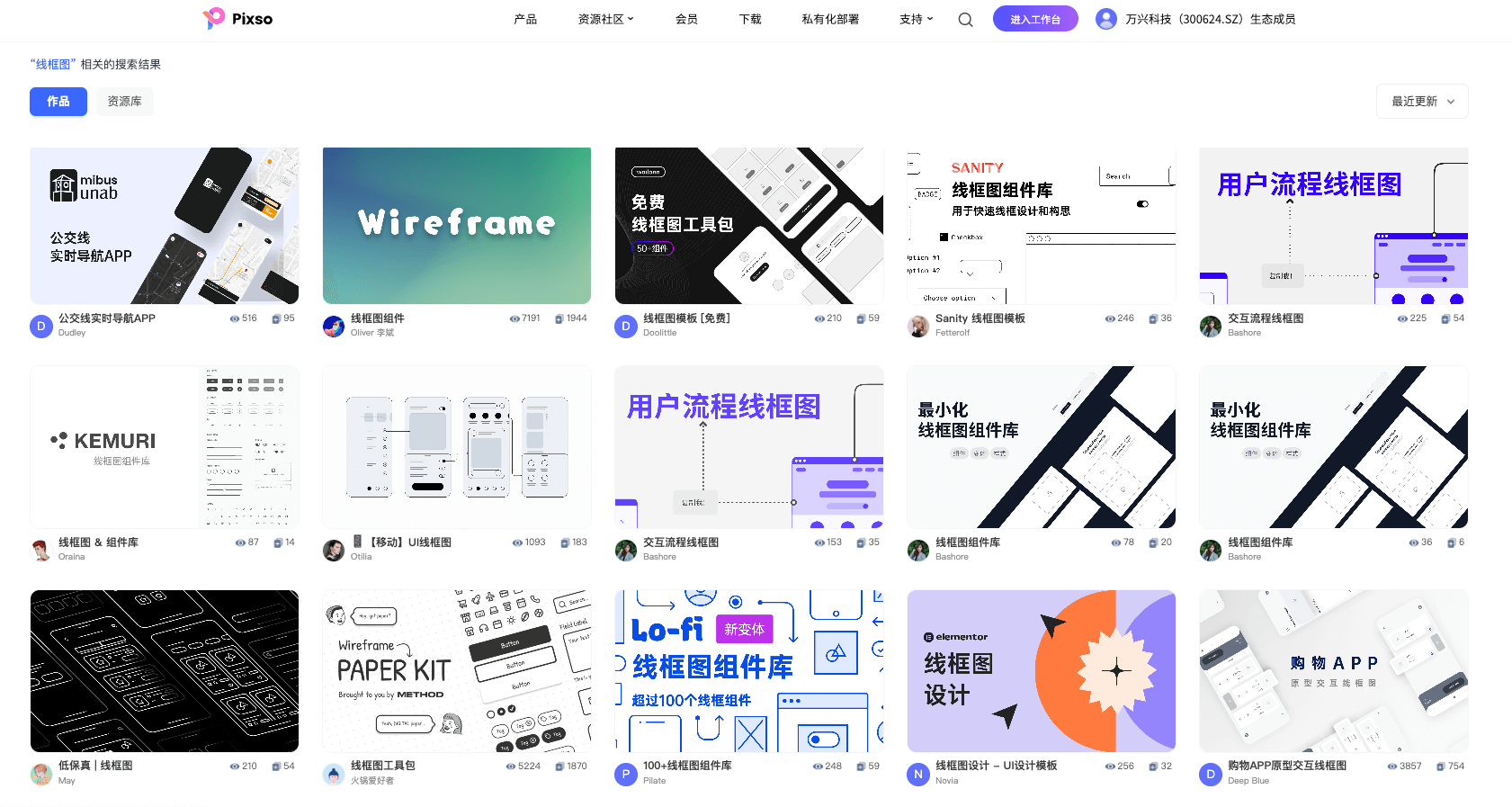
Pixso资源社区还有海量的Axure原型模板可供参考。线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。Pixso资源社区提供优质的线框图模板,为设计师们省去不少上网查找的时间,加快了设计进度。只需要注册Pixso账号,即可进入资源社区免费下载使用线框图原型模板,快速画出规范的Axure原型!Pixso个人版永久免费,马上试试。

Axure原型设计规范参考
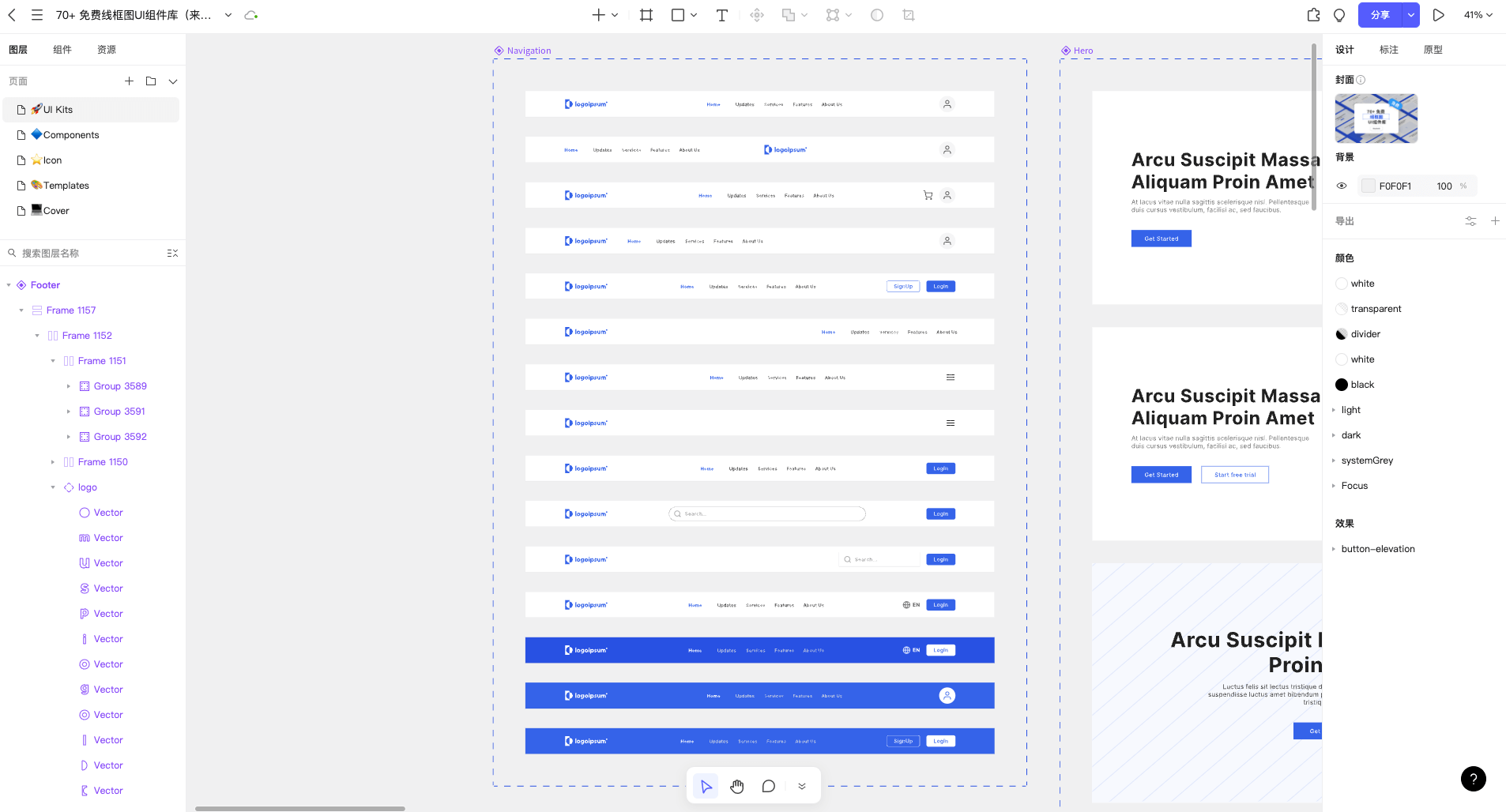
除了上述Axure原型设计模板外,Pixso社区中还有大量Axure原型组件。下面我们以70+免费线框图UI组件库为例,教大家如何迅速地用Pixso资源社区的组件搭建出规范的Axure原型。首先我们来看看最终呈现的效果图!

-
导航栏
在Axure原型设计规范的导航栏设计,LOGO一般放在左上角,右侧放置导航选项。复杂的情况还可能包括头像、提醒、定制等模块。导航的选项是导航栏的关键所在,一般的网页项目包含一个层级的导航,随着业务的增多,可以采用下拉树的形式展开和收起。

-
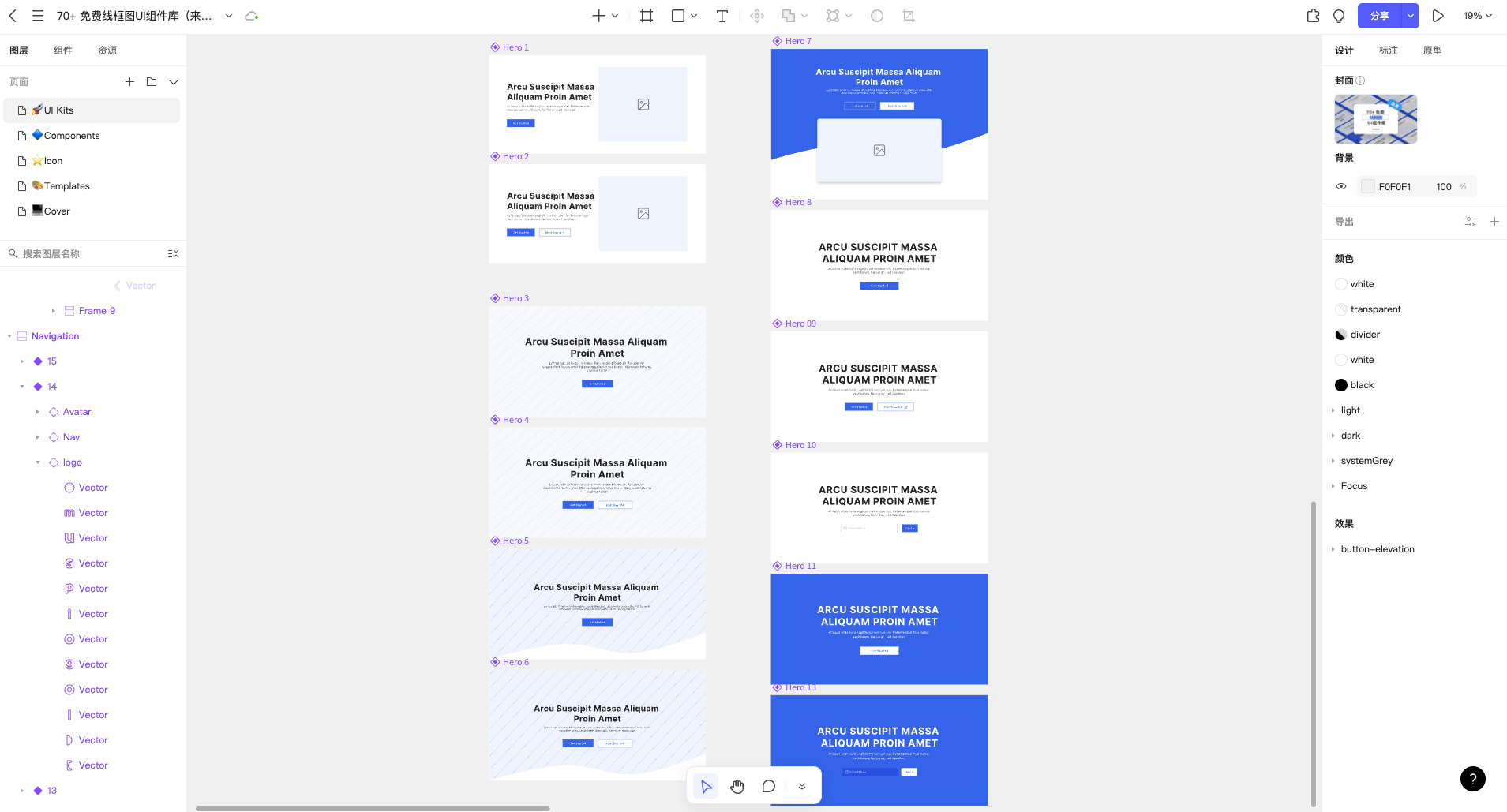
首屏
Axure原型设计规范的首屏,往往展示产品最重要的信息。首屏的布局方式一般都采用图文结合的方式,有时候是左文右图,有时候是有视觉冲击力的背景图加上简洁的标题和辅助描述。除此之外,不要忘记加上CTA按钮,因为这是产品转化率的关键!

-
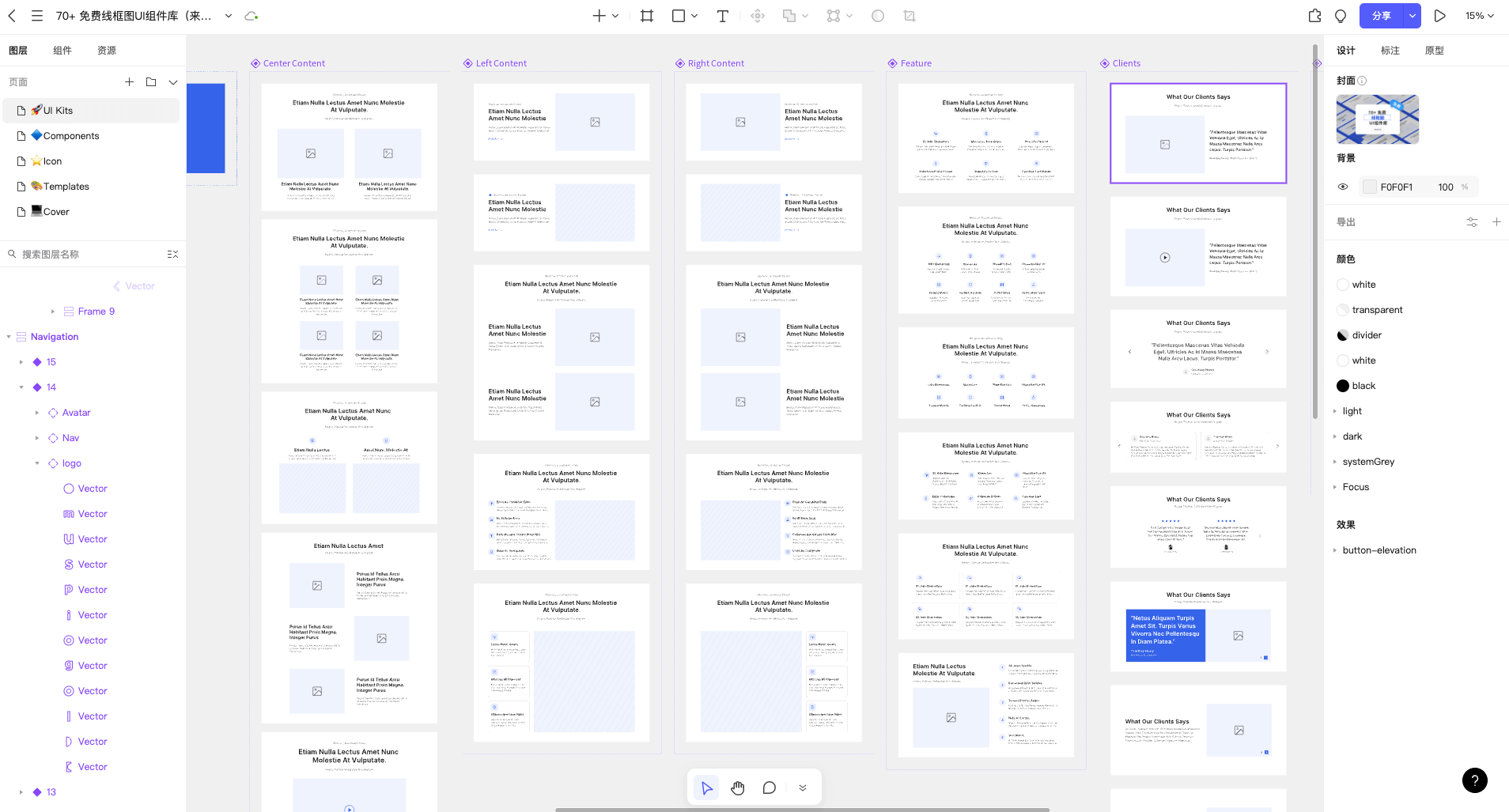
内容展示区
Axure原型设计规范的内容展示区,可能包括产品内容、服务解决方案等。此片区的设计宜采用分点的设计手法,通过亲密性、对比性、一致性原则陈列出产品的亮点,使用户能一看即懂。

-
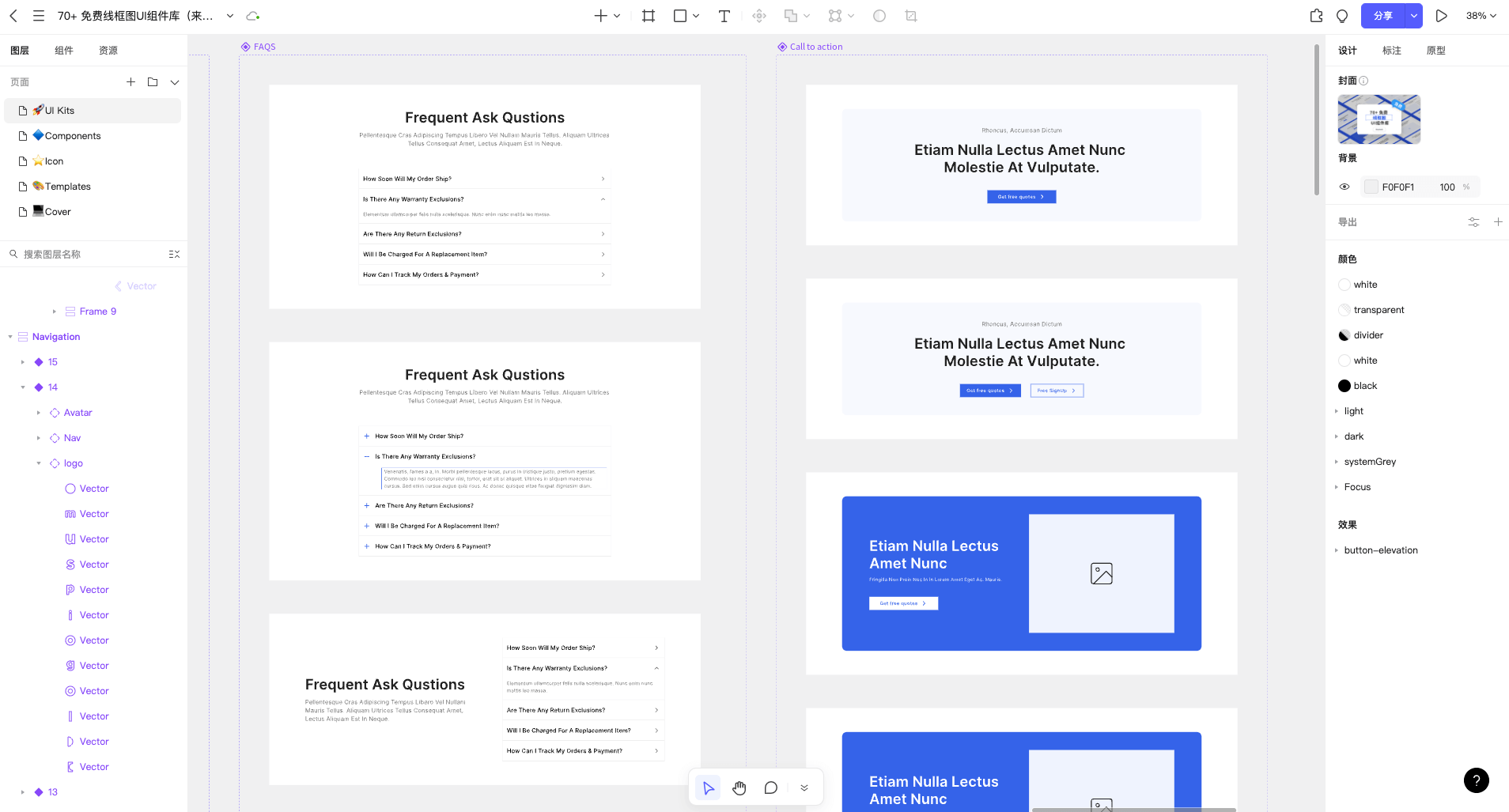
互动区
互动区一般有很强的用户交互性,可以放置问答模块或者是有效的联系方式。Axure原型设计规范的互动区,要激发用户的沟通欲望,有一定的说服力和公信力。如电话号码、邮箱、地址等一定要正确,否则用户就会怀疑网站的可信程度。

-
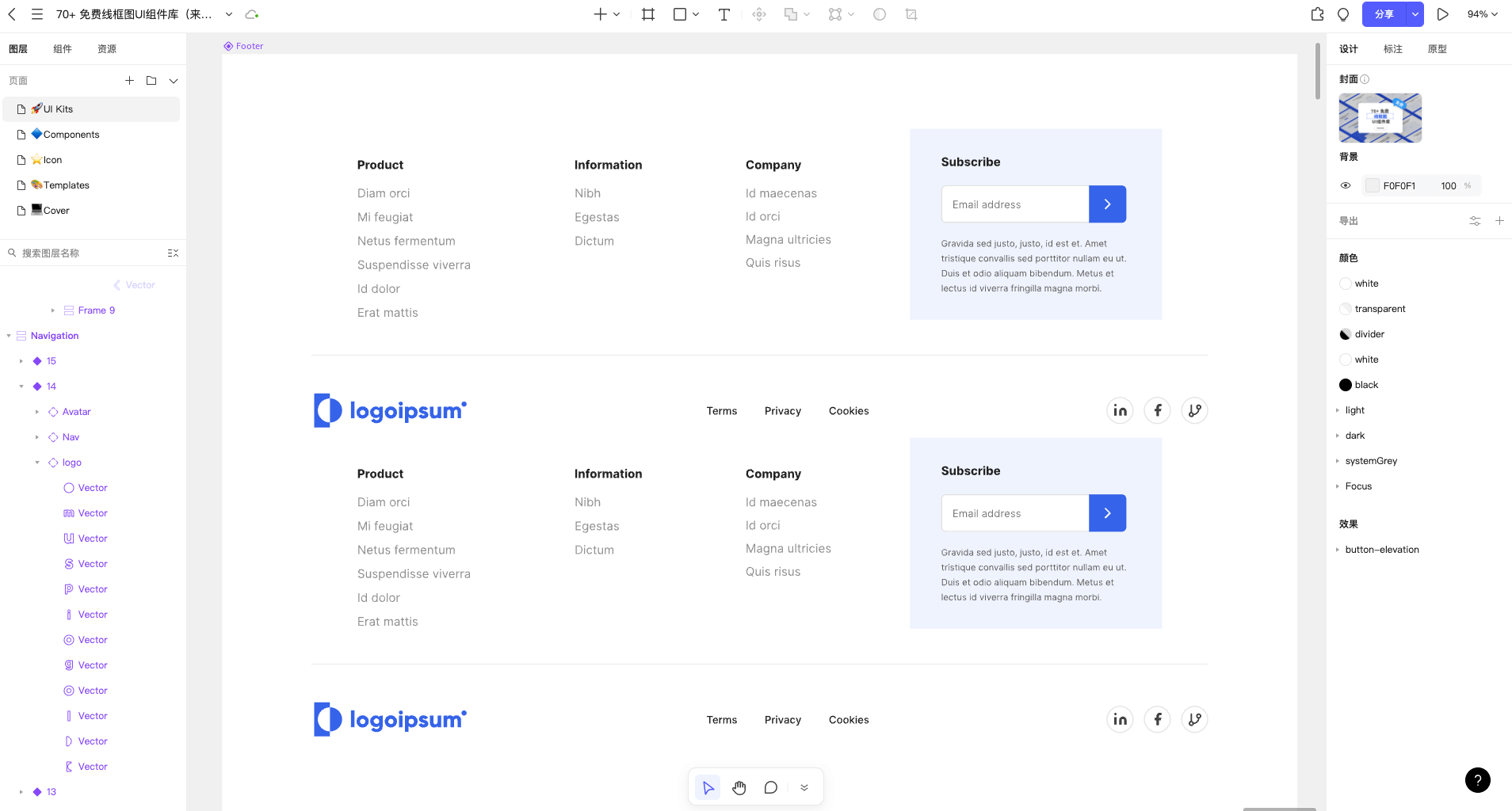
脚本
页脚往往是容易忽视的地方,其实页脚不仅有助于提升产品的设计水平,还可以为其他的页面引流。页脚应该展示权威的信息,如政府相关部门备案及认证信息,还要包含各种便捷的导航入口并合理拓展信息,如广告位、友情链接、服务特色等。
Axure原型设计规范的页脚空间有限,产品经理需要根据业务情况有效地安排空间和间距,让页脚部分看起来宽松流畅,方便用户阅读。页脚对排布和分类的要求比较高,因此很多内容都是以概况的形式展示,更多的具体内容以链接跳转的方式呈现。

专业设计工具Pixso,原型设计更规范
通过简单的五个模块划分,我们借助Pixso资源社区的线框图模板完成了Axure原型设计规范的绘制。Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具,其针对Axure原型设计规范,提供了以下特色功能:
-
原型设计流程更真实直观:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作:借助Pixso内置设计系统和Axure原型模板,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角 感知未来用户体验:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率,Pixso个人版永久免费,现在马上试试。