相信大家都知道Figma属于国外的软件,虽然现在在设计行业使用率较高,但是因为没有中文版,在一些操作上也非常受到限制。如今国产软件越发强大,Pixso在线协作工具的出现,完全可以替代Figma来使用,不仅自身具备的Figma的核心功能,且自带切图标注功能,内置设计组件和商用字体,免去了安装插件的麻烦。
关于中国版Figma标注教程,今天简单给大家分享下操作步骤。
先在Pixso中导入Figma文件,具体步骤如下:
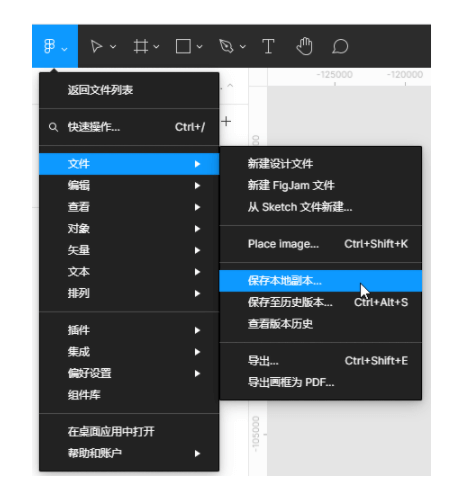
1. 在Figma中导出.fig文件到本地

2. 从Pixso工作台找到文件导入入口
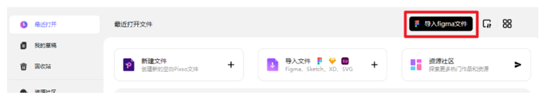
目前共有三个入口可以导入Figma本地文件:
从【最近打开】、【我的草稿】、【项目】等位置,可以看到导入Figma文件的入口。

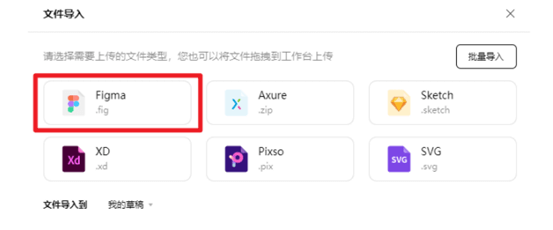
从【文件导入】中,选择Figma文件。

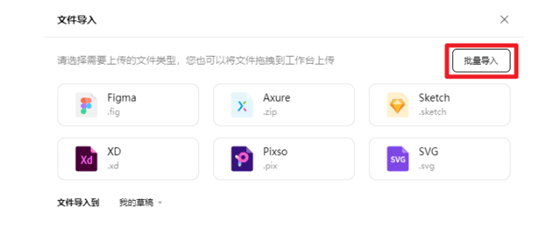
从文件导入弹窗中,选择【批量导入】,直接选取本地文件。

3. 选择文件导入,导入完成
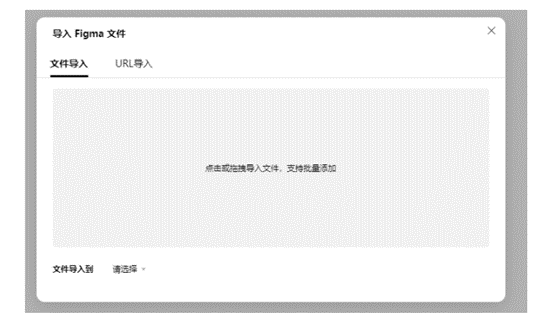
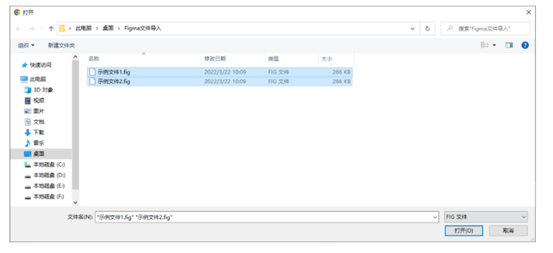
在【导入Figma文件】弹窗中,可以将.fig文件拖拽至弹窗内,或者点击中间导入区域,可以从系统位置中选择文件,支持多选文件。


选择后,等待文件导入后,显示导入结果,您可以在工作台查看导入完成的文件,您可以根据自身需求,选择是否继续导入或导入完成,也可以将鼠标移动到文件处,选择打开文件。

在Pixso导入文件之后,利用Pixso功能进行自动切图标注
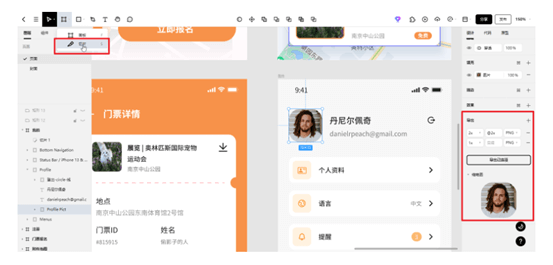
4. 灵活切图
点击顶部工具栏的「切片」工具,或者使用快捷键 S,划定想要导出切图的区域,在右侧面板的「导出」选项,选择导出的倍数,就能快速导出切图。

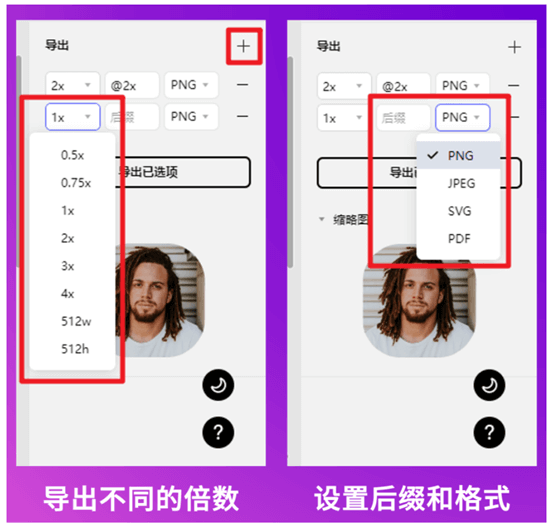
5. 快速导图
Pixso 支持批量导出多张不同倍数的切图,点击导出右侧的加号 + ,可以添加不同的倍数,内置的倍数预设包含 0.5x、0.75x、2x、3x、4x、512w 和 512h,且支持自定义后缀和选择不同的导出格式。

以上就是利用Pixso自带的自动切图工具完成快速切图的需求。作为一款口碑较高的设计工具,凭借自身强大的兼容性功能,已经成为众多设计师必学的工具之一。而在设计领域中,Pixso不仅是可以做到替代Figma工具来使用,同时还支持其他一些设计软件的使用,在日常的设计上提高了大家的工作效率。
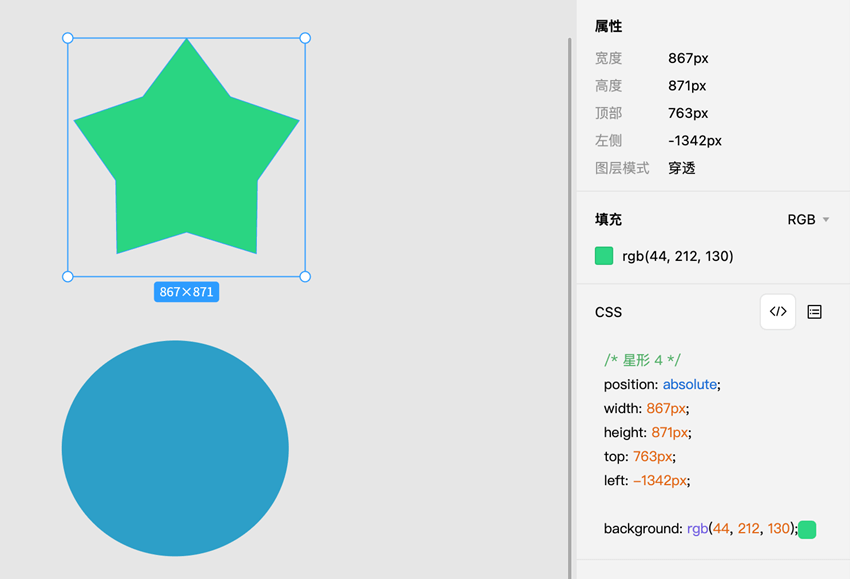
6. 开发者标注面板
标注面板可让您和您的协作者查看和复制设计元素代码和属性值以简化开发过程。
查看属性值
使用“标注”面板可以查看和复制您选择的图层的属性值。
- 属性包括对象尺寸和布局约束的值。
- 文本图层的内容。
- 查看文本图层的排版属性,包括字体、粗细、行高等。
- 使用填充面板查看Hex、RGB、CSS、HSL 和 HSB的颜色值。
- 查看和复制对象的阴影(内阴影和外阴影)和描边的值。
查看 CSS代码

7. 评论标注
你可以向画布上的固定位置或区域添加评论。当你固定评论或选择顶级框架、组件或组内的区域时, Pixso 会将你的评论附加到框架上。如果这些框架在画布周围移动,它们的注释也会随之移动。评论不会附加到任何嵌套的框架、组件、组或其他层。
Pixso是一款功能强大的在线协作软件,同时是一款集合UI设计、原型设计以及交互设计功能使用的工具。对比Figma,Pixso针对国内用户的使用特点,增加了很多差异化的设计,也就是说在日常的使用上更加符合国人的习惯。也正是因为Pixso的在线协作能力,设计师是可以放心地在这个平台上完成各种主流格式软件的基本操作,一站式实现了从线稿到产生设计完成的流程,整个工作流程一次性完成,对于整个团队工作效率的提高带来了很大的帮助。