Axure RP是当前流行的设计精美用户界面和交互的软件。Axure RP提供了一组丰富的 UI 控件,这些控件根据其应用领域进行分类。而作为Axure的国产替代新选择Pixso,可以在线协同办公,浏览器即开即用,无需下载客户端。如果以前用Axure,想要切换到Pixso的话很简单,直接拖拽Axure RP文件至Pixso工作台,即可一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。
1. Axure是什么软件

Axure是当前流行的设计精美用户界面和交互的软件。Axure已经存在近十年了,它让UX设计师能够轻松地了解创建软件原型的细节。Axure作为原型设计工具,拥有一个强大的社区,通过许多示例和熟练的交互为UX世界做出贡献。
在更高层次上,以下是 Axure 提供的功能:
-
图表和文档:使用动态内容进行有效原型设计
-
条件流:精美的动画增强互动
-
自适应视图:支持 Windows 和 Mac
对于快速原型制作,Axure RP提供了各种工具和技术,始终帮助分析师和用户体验设计师可视化最终目标。
2. Axure使用教程
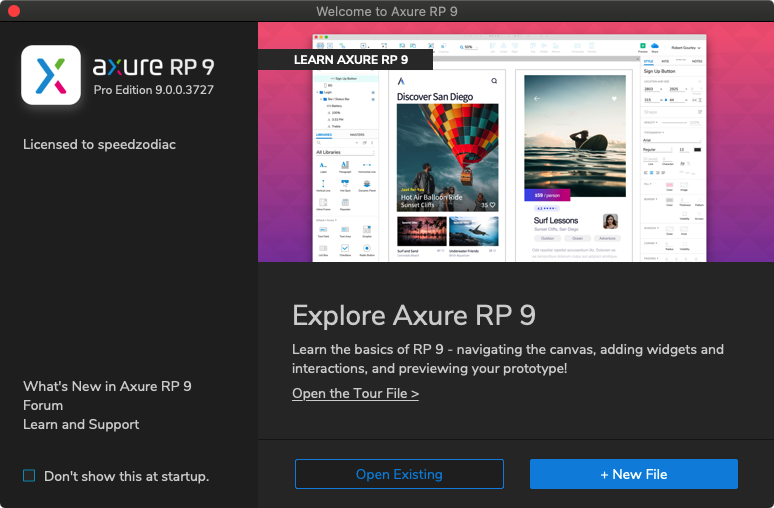
安装 Axure 后,你将看到如下屏幕截图所示的界面。此屏幕将始终在启动时显示,直到你选择不显示它。
在Axure的屏幕上,你有以下选项:
-
在 Axure 中创建一个新文件
-
打开现有的Axure项目
而作为Axure的国产替代新选择Pixso,可以在线协同办公,浏览器即开即用,无需下载客户端。Pixso支持团队成员同步编辑和设计,产效倍增。
现在让我们使用Axure创建一个新文件。
当你单击“NEW FILE”按钮时,你将看到以下屏幕以创建新原型。

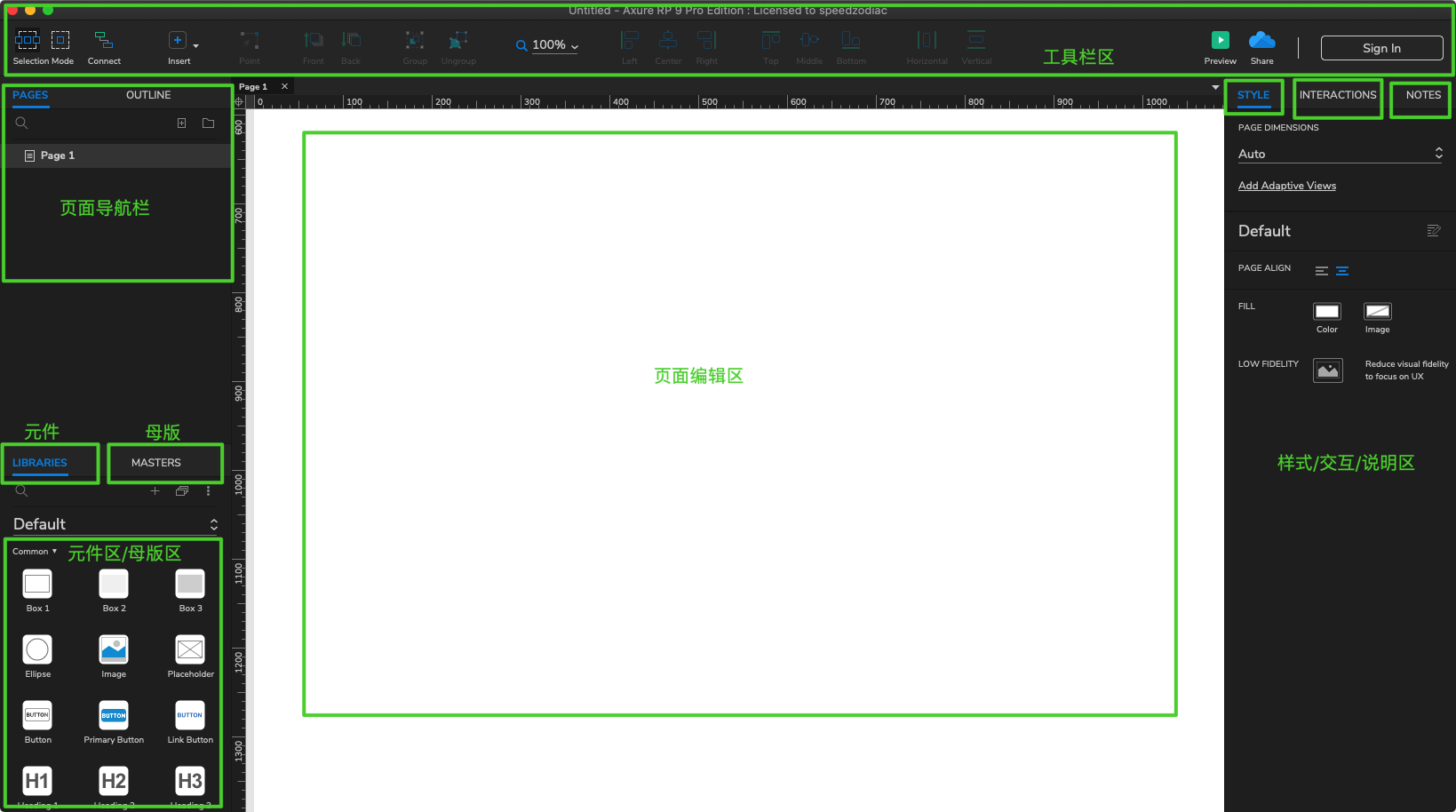
如下图所示,工作区分为以下部分:
2.1 页面导航栏
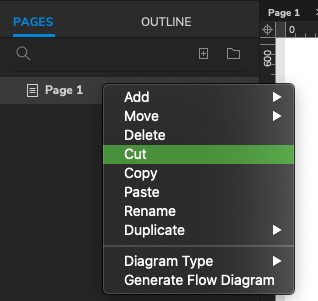
此部分显示Axure正在处理的页面。这些页面以默认树结构显示,如下所示。主页有以下子页面。你可以继续使用给定的结构,也可以根据需要更改它。为此,右键单击任何页面,然后你将看到诸如添加、移动、删除、重命名、复制等选项。与大多数可用的不同工具一样,此部分允许与原型中的页面进行交互。你可以使用它来规划预期原型中的屏幕。

如果以前用Axure,想要切换到Pixso的话很简单。直接拖拽Axure文件至Pixso工作台,即可一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。
2.2 元件库
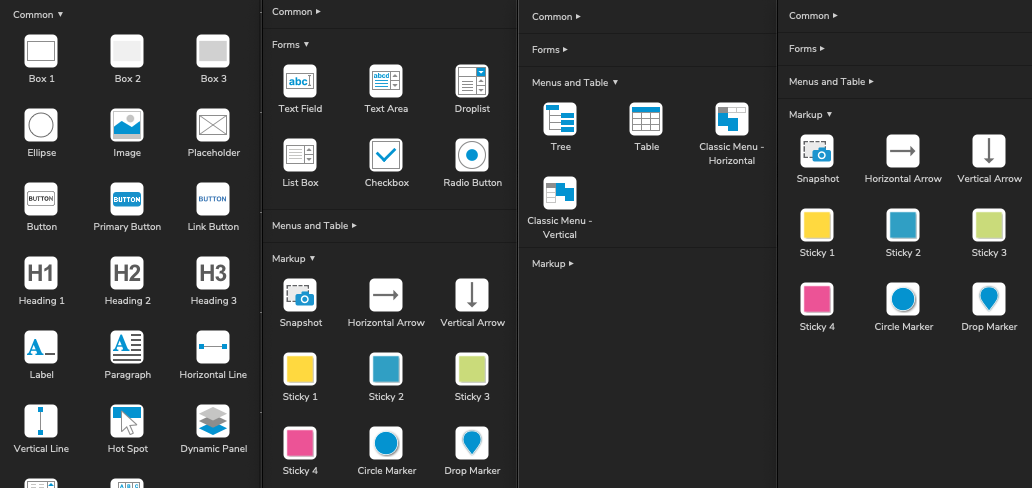
在元件区中,原型所需的大部分控件都可用。可用的典型控件有Box、Image、Placeholder、Buttons等。Axure RP提供了一组丰富的 UI 控件,这些控件根据其应用领域进行分类。元件区的类别为:Common、Forms、Menus and Table和Markup。

常用库包括基本形状、按钮、标题文本、热点、动态面板等。使用Axure RP,针对你的所有原型设计要求,提供了一个非常有效的控制,称为Hot Spot。使用此控件,你可以为UI中的几乎任何控件提供单击交互。
Pixso具备非常成熟的原型设计功能,编辑页内置的组件库能够让小白也快速搭建好APP产品的低保真原型。同时提供多种交互动作,能够直接在编辑页进行动效演示。
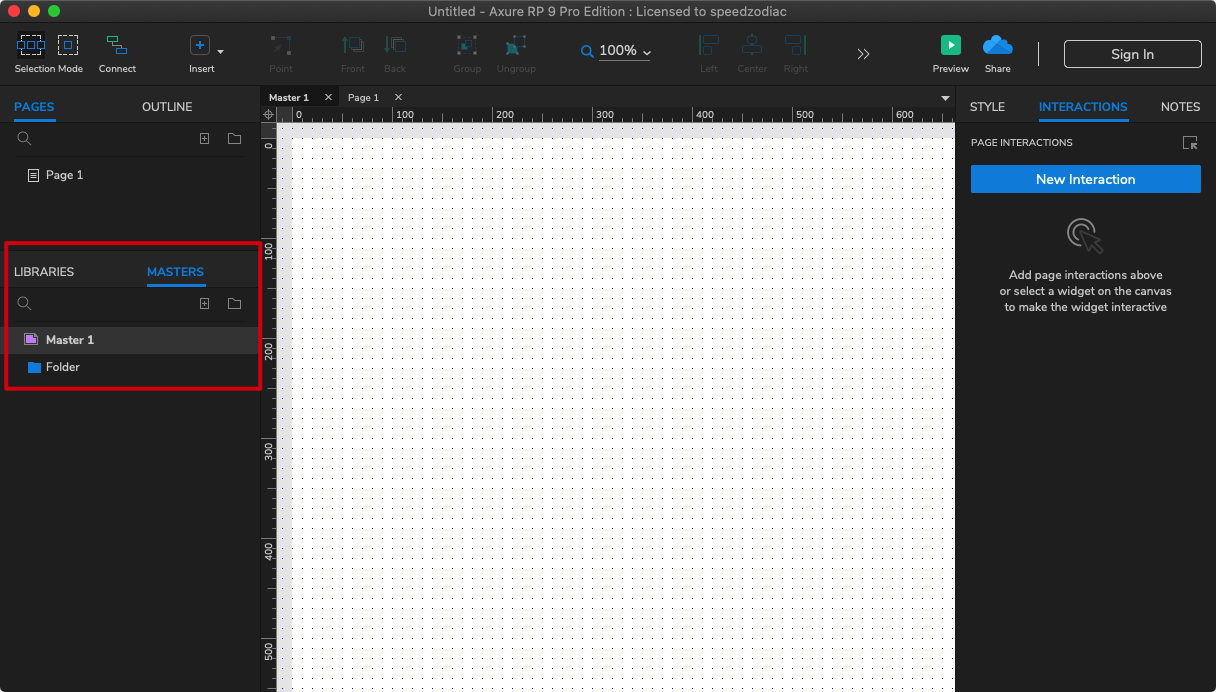
2.3 母版区
母版是可重复使用的线框,将创建一次并在随后的页面中广泛使用。使用Axure RP,当我们创建母版页时,对该页所做的更改将应用于正在使用它的页面。要开始使用Masters,可以专注于Masters部分,如以下屏幕截图中突出显示的那样。通过添加、删除或编辑母版页/文件夹来组织原型的母版,或者选择一个特定的母版进行编辑。

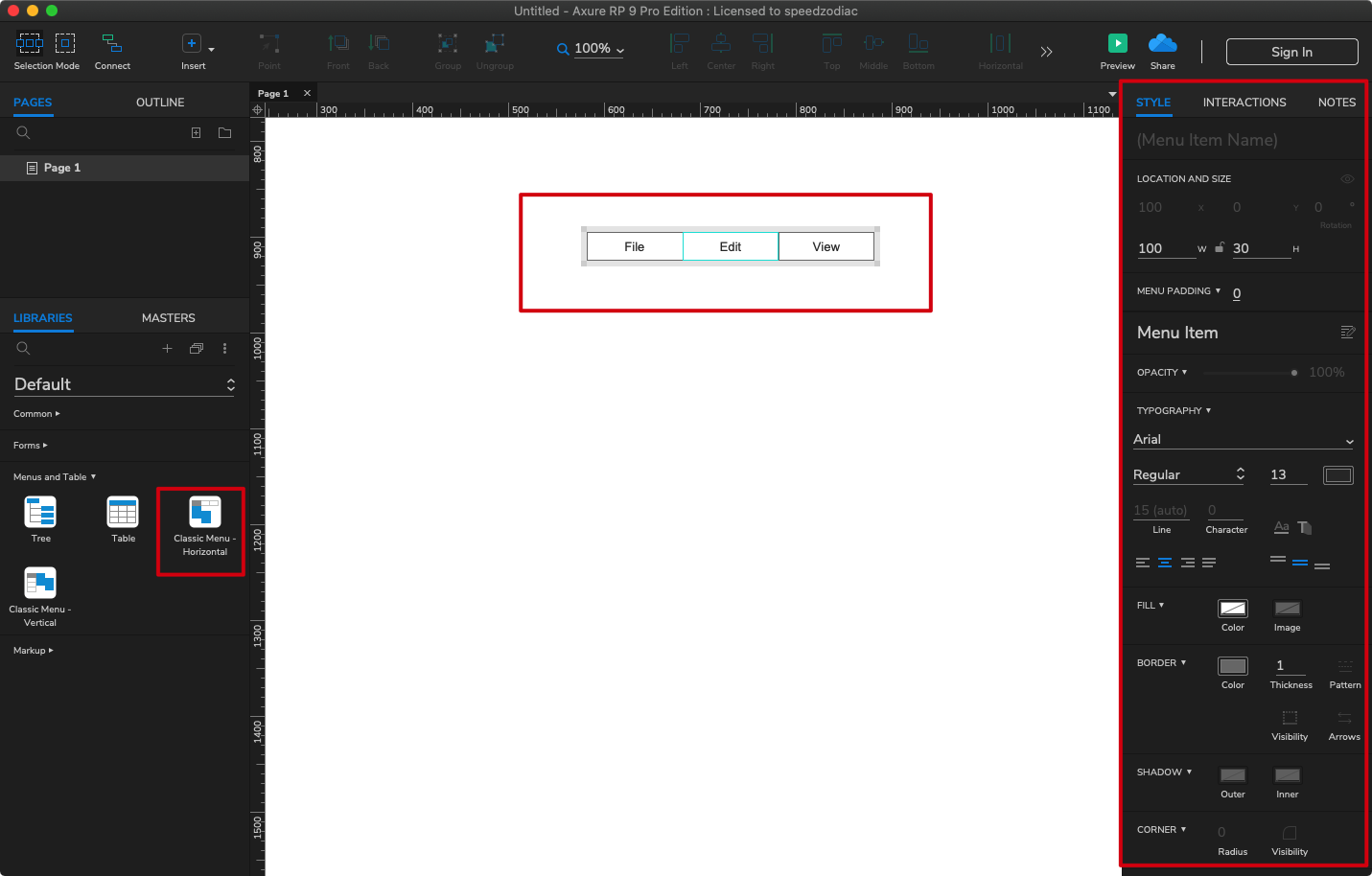
2.4 页面编辑区
在此区域中,你可以从元件区中拖放所需的控件。让我们使用该库创建一个快速菜单栏。从元件区中,将Classic Menu - Horizontal control拖动到设计区域。在设计区域中拖动控件后,你将看到以下屏幕。
如图所示,Axure RP足够智能,可以在菜单中显示预期的文本。考虑到它是一个菜单栏,Axure RP在控件中自动创建了File、Edit和View作为菜单。右边检查器部分显示控件的属性,在创建复杂原型时,使用此部分为你的控件创建一个名称以进行唯一标识。

美中不足的是,Axure的设计空间相对封闭,而Pixso可以导入Axure文件后,自由进行二次布局、评审、演示和分享。此外Pixso支持添加组件使用说明,可备注文字或添加网址链接。
2.5 页面属性
在规划原型时,对用户有一个清晰的认识是有意义的,因此对原型将在其上展示/查看的设备有一个清晰的认识。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。
通过Adaptive部分,把Axure文件导入Pixso后,进入响应式网页设计。Pixso聚焦智能化矢量设计,也支持创建响应式的动态框架自动布局、智能化选择,并提供全新的钢笔工具、画板工具和形状工具,大大提升设计效率。
从不同屏幕尺寸和布局查看的同一页面构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure提供了自适应视图的这一功能,因此UX设计师可以从头开始掌握原型的响应方面。
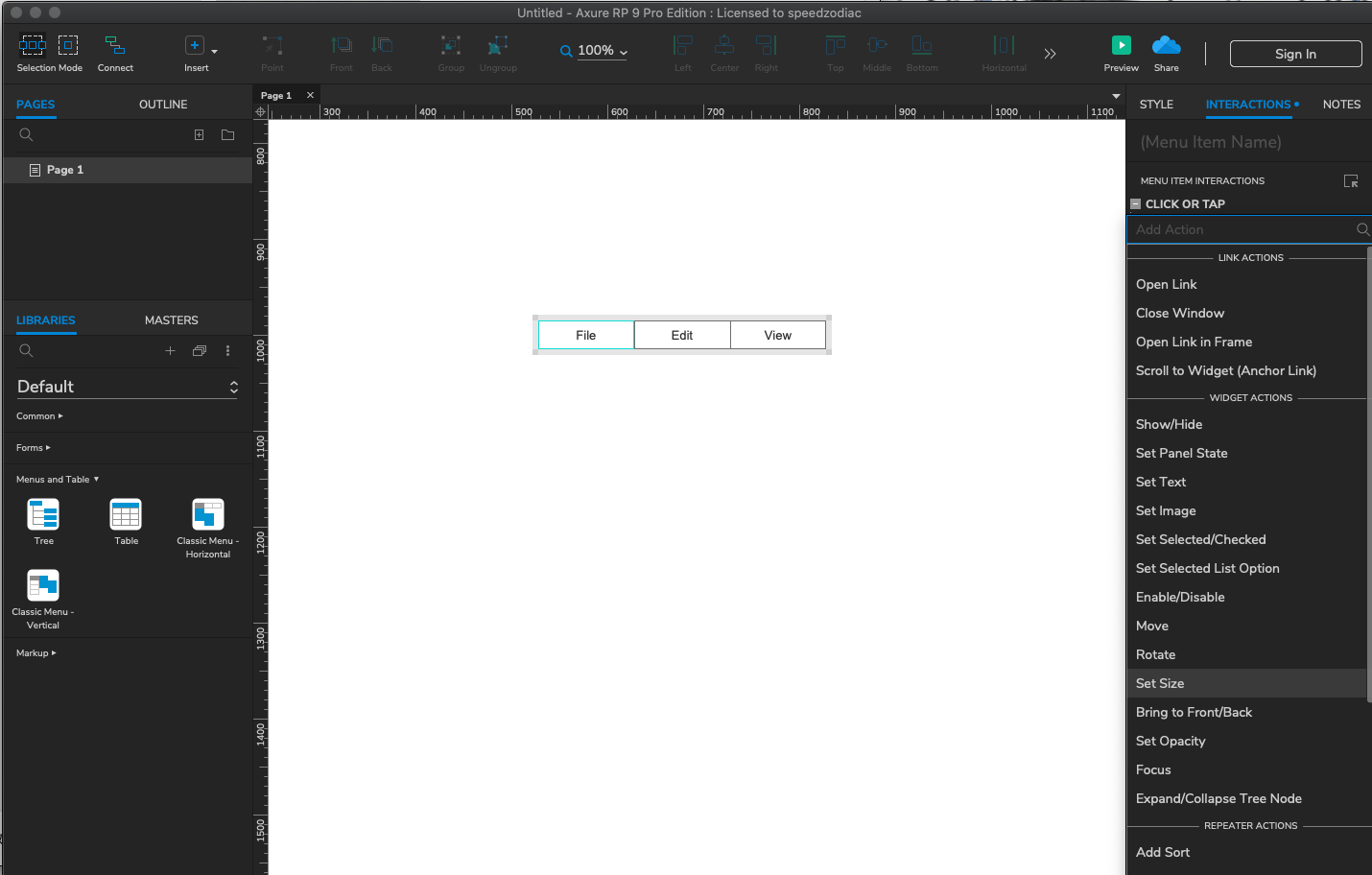
2.6 小部件的检查器窗格
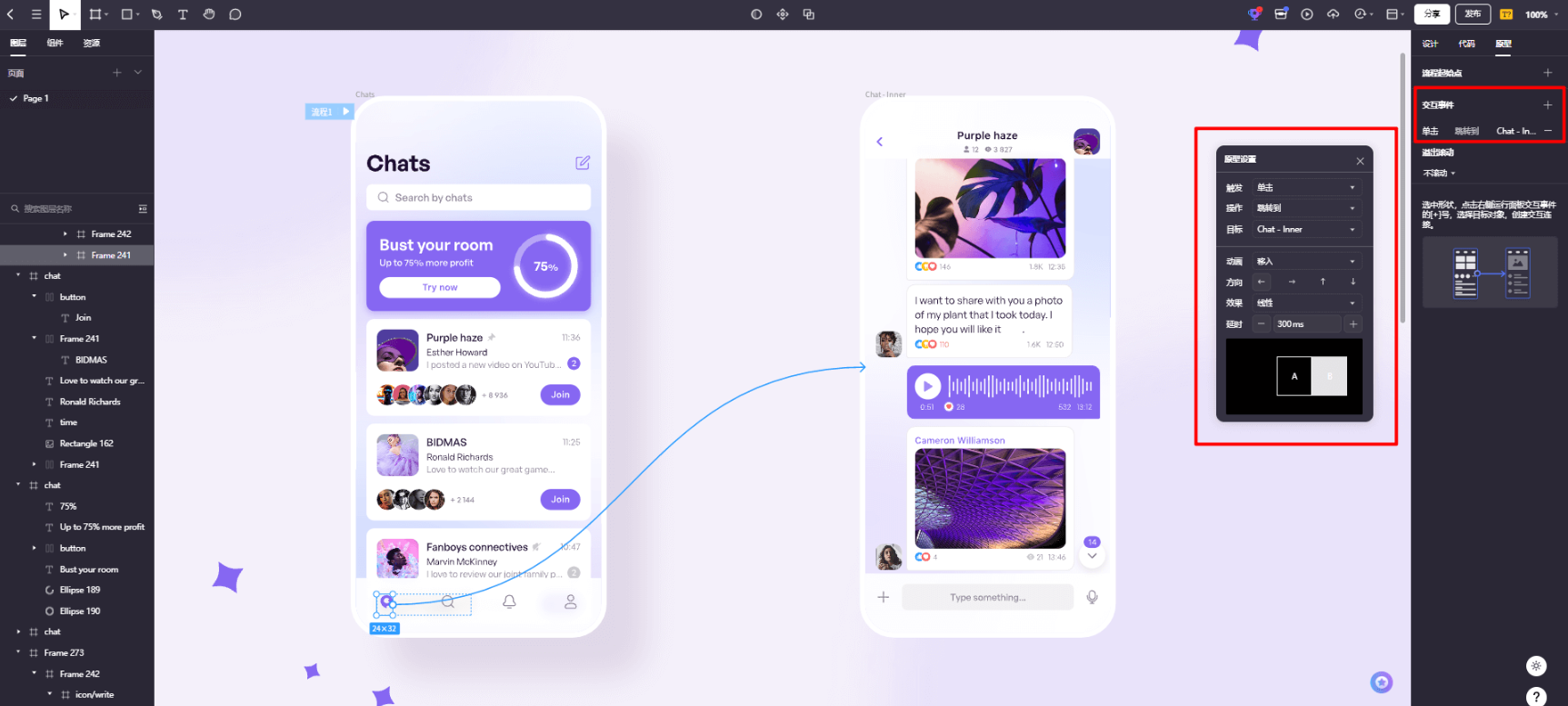
Widget Interactions窗格是Axure中最关键的部分。你可以通过单击设计区域中的任何小部件来查看此窗格。现在,从菜单控件中单击文件。

你会注意到Widget Properties窗格中的交互类型发生了变化。此外,它还提供了为此菜单项提供名称的灵活性。打开Pixso的原型模式,也可以让你在设计稿中对画板与画板,图层与画板之间创建交互流程,并进行延时播放。点击右侧属性面板中的「原型」即可进入「原型模式」。

2.7 网格和指南
对于具有最高质量和精度的原型,UX设计师需要能够将一个控件与另一个控件对齐/定位。
例如,假设你想显示一个登录弹出窗口。如果要在屏幕中间显示此弹出窗口,则需要屏幕的整体尺寸。此外,要在屏幕中间精确对齐,应该有网格来适当地对齐它。Axure提供了Grids和Guides的功能,让你可以有效地使用设计区域。

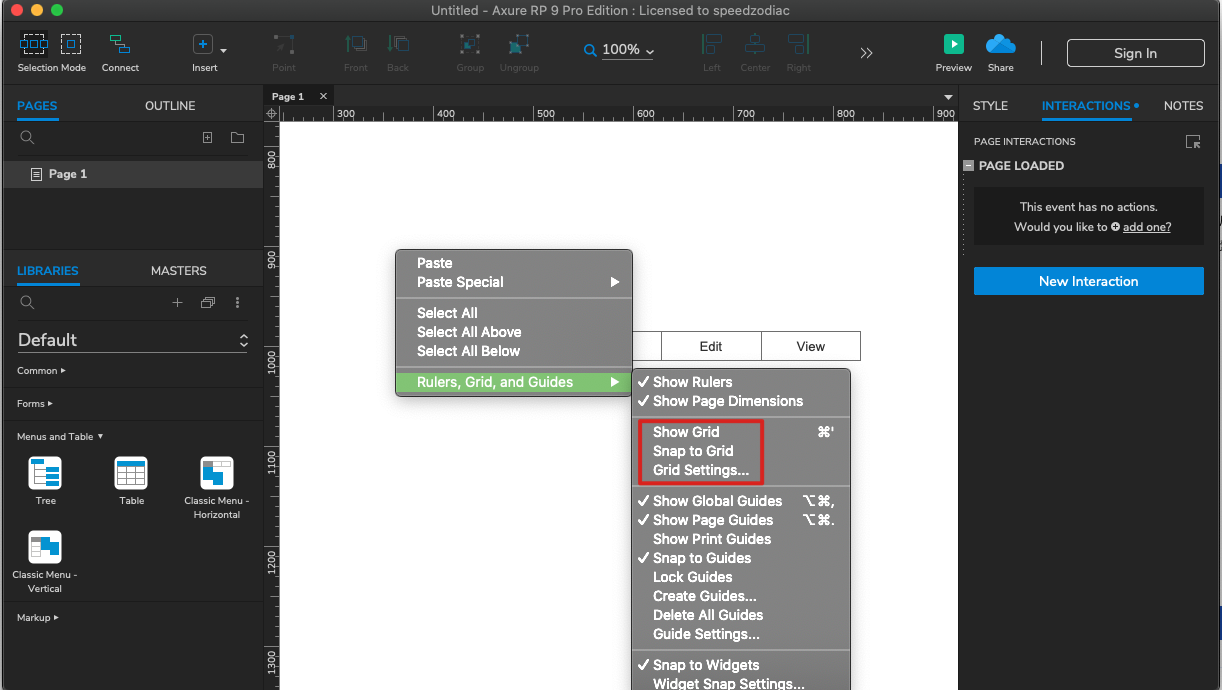
要查看可用的网格和指南,请右键单击设计区域,然后会弹出以下屏幕截图中显示的上下文菜单。
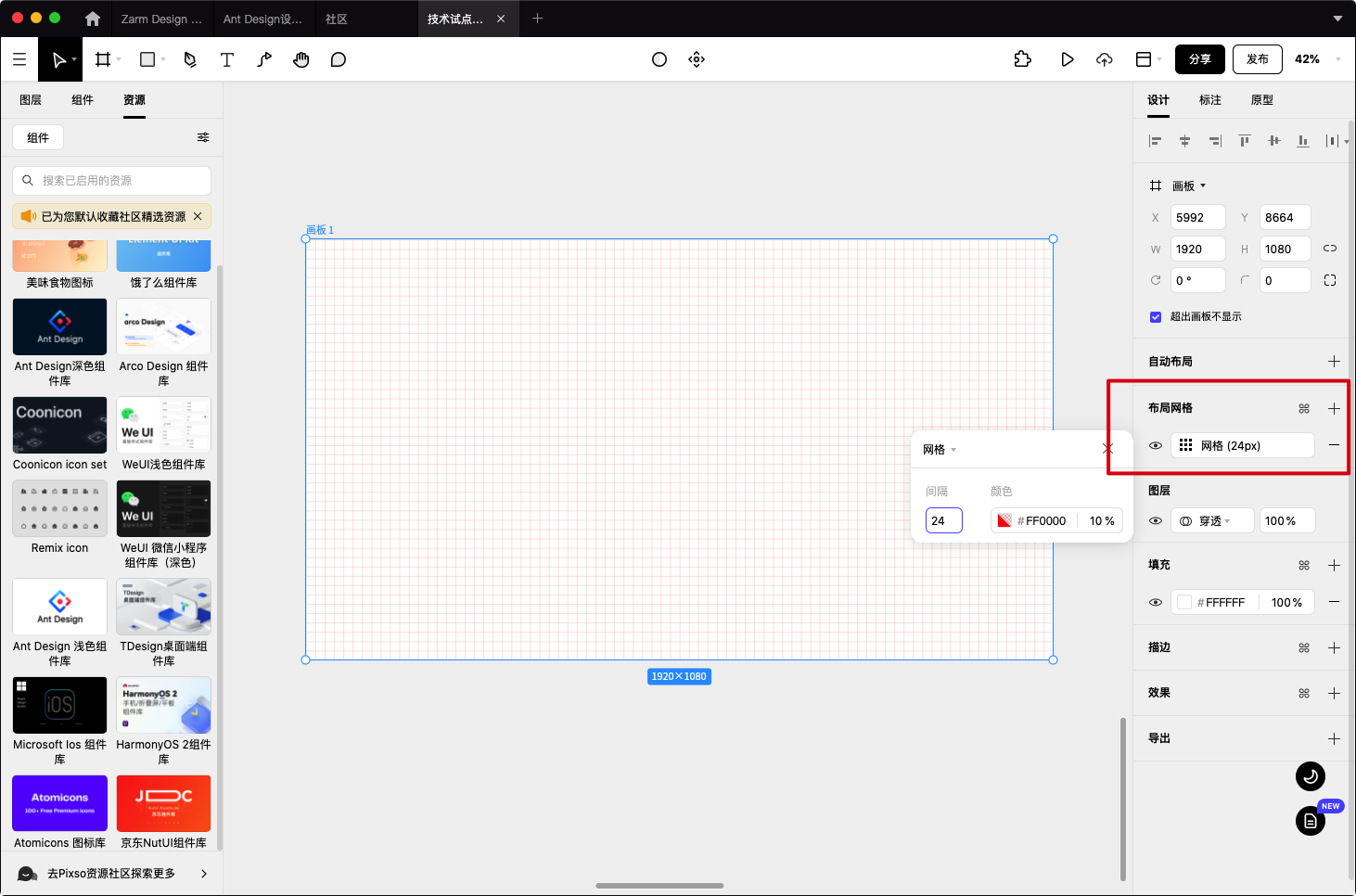
Pixso的布局网格也可以帮助我们对齐画板内的对象,它提供了视觉结构,帮助我们的设计在不同的平台和设备上保持逻辑和一致。使用布局网格的方法:选中画板或组件,点击右侧面板中布局网格中的加号,创建布局网格。可以创建多个布局网格,以实现多维度的结构设计。

说了这么多,其实总结一下:好的原型工具,应该满足学习成本低、制作时间少、表达逻辑准这三点。通过 Pixso 直接导入Axure文件,不仅能完整还原文件,而且在多人协作、组件变体、交互设计上进行了流程简化和功能补充,让你获得更高质量的还原效果。话不多说,赶快来体验一下吧!