B端设计主要面向企业用户,旨在为企业降本增效,而表单作为企业与客户沟通的桥梁,在视觉、用户体验设计方面都需要认真考虑。B端表单设计参杂着业务逻辑和细节设计,而优化用户体验、提高转化率和数据收集率是B端表单设计的核心目标。本篇文章将结合Pixso资源社区的B端设计案例,为大家讲解如何优化B端表单设计。
1. 简洁、直观的界面
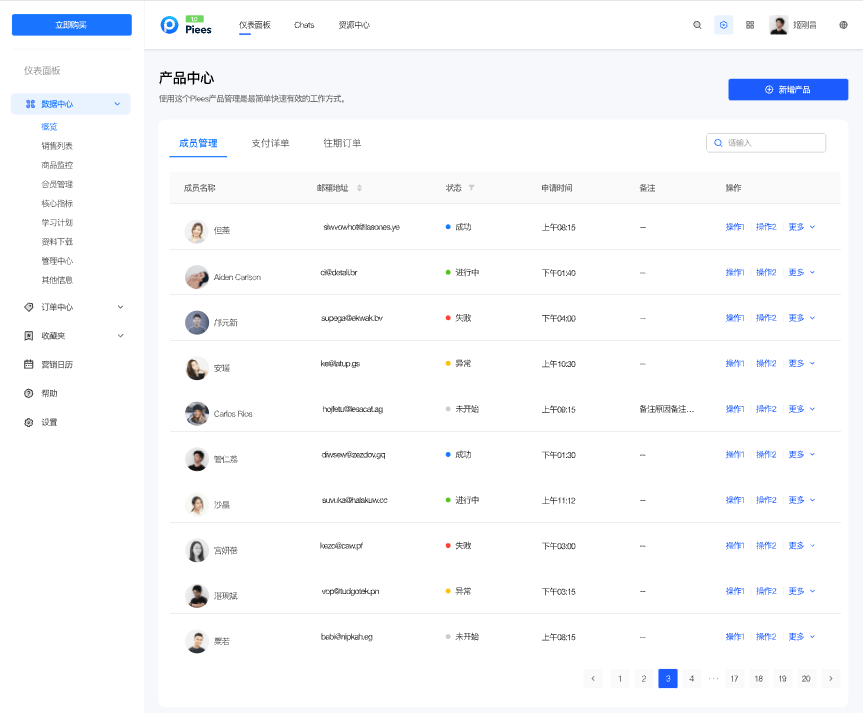
B端表单用于用户录入数据和系统数据采集。B端表单设计作为信息传递的重要途经,视觉上应保持简洁、直观。简洁直观的B端表单界面有助于降低用户的学习成本和认知负担,从而提高信息转化率。基于此,设计师在设计B端表单时,需要尽可能较少表单中的辅助元素和不必要的内容,为用户呈现简洁、直观、移动的表单界面。

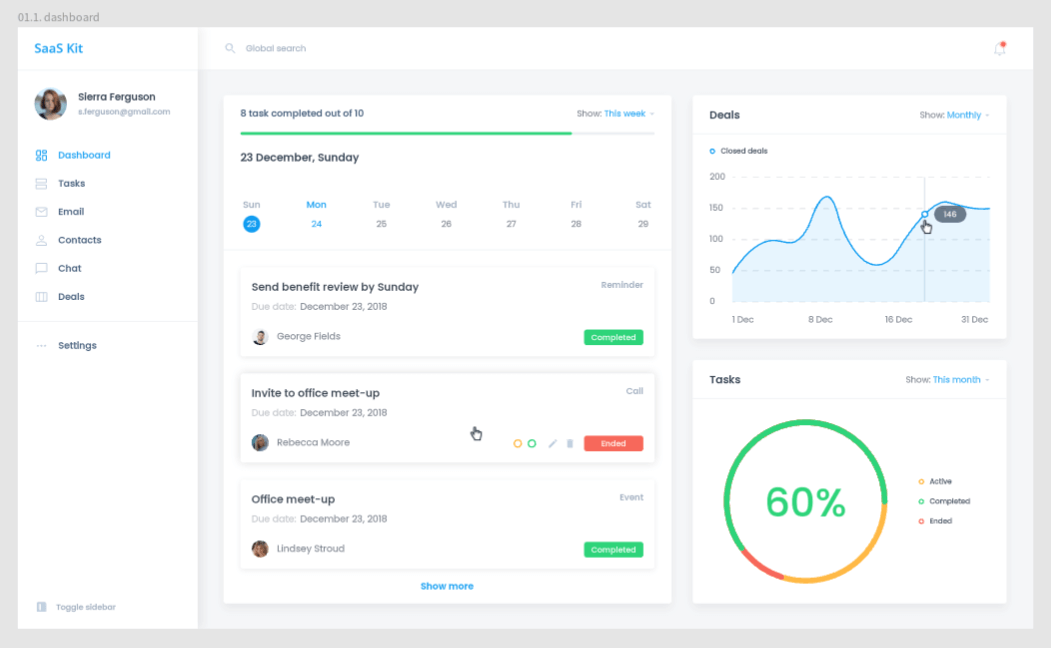
Pixso资源社区的表单设计主要用于向用户展示成员信息。简洁直观的表单界面设计降低了用户的理解负担,提高信息传达效率。而简洁清晰的标签和说明,不仅提高了表单操作效率,也产生了良好的用户体验。
2. 合适的布局和排版
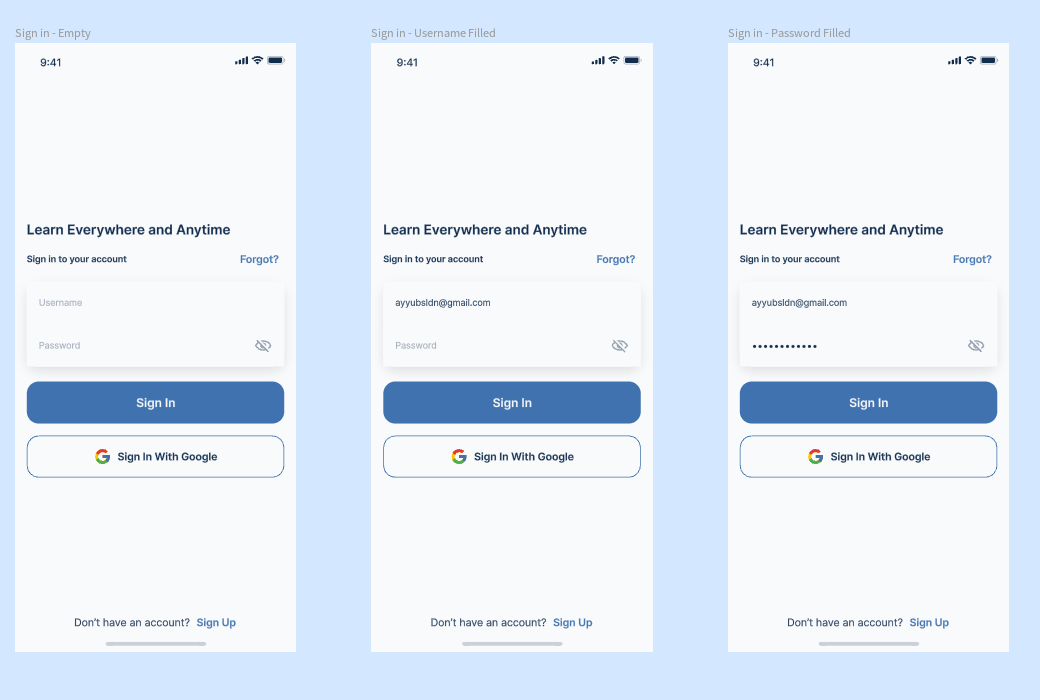
合适的B端表单不仅和排版,需要符合用户的视觉感受和阅读思维。通常使用流程化、步骤式的表单布局。通过将B端表单信息分为多个流程步骤的 形式,逐步引导用户完成表单填写。

Pixso资源社区的这款后台界面设计案例,布局合理,排版规范。该案例采用步骤式的表单布局,引导用户完成注册登录,提高了表单的可读性和易用性。此外,该案例使用视觉明显的分隔符和留白,能够帮助用户清晰快速的填写表单内容。
3. 优化表单输入体验
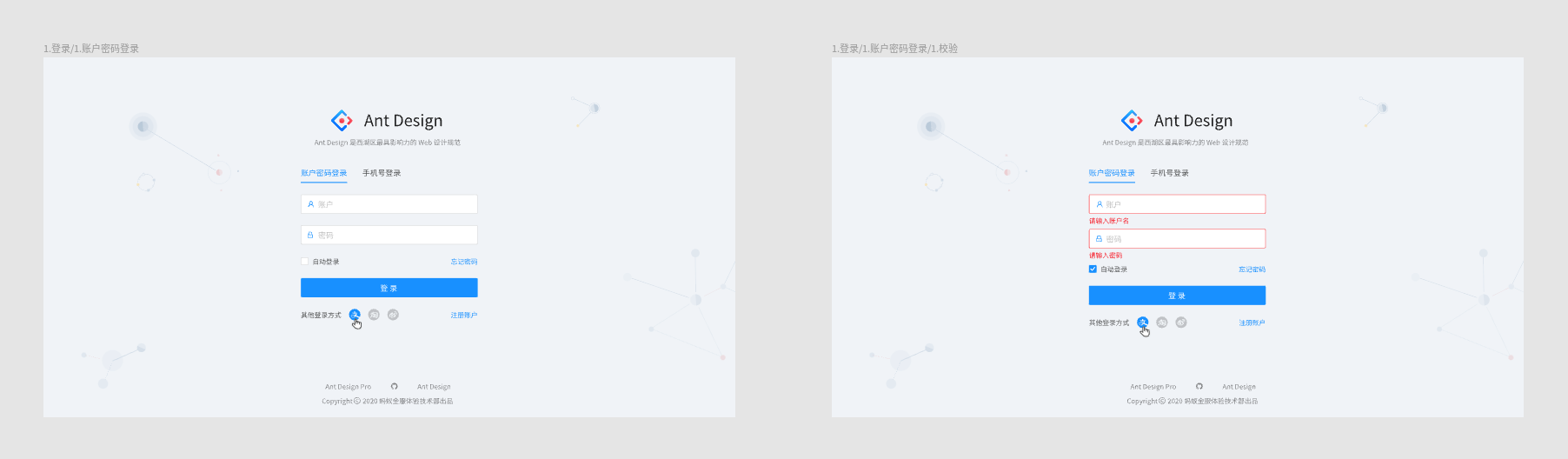
表单输入区域是B端设计中的重要组成部分,也是提升用户体验的有效途径。因此,设计师应当注重并优化表单输入体验。通常,表单输入区域包括输入框、选择内容、选择时间、选择数值和上传。通常情况下,设计师会使用自动填充、数据验证和错误提示等功能,帮助用户填写表单。

这款后台界面设计的输入框长度和宽度适中,合理尺寸的输入框能不仅能使页面在视觉上更为整洁规范,而且能够给予用户更多的安全感。并且,在这款后台界面设计中,为用户设置了错误提示功能,当用户输入错误内容时,会对用户进行提醒。这项功能不仅能够帮助用户快速操作,而且能够帮助用户及时发现并修正填写错误。
4. 提供良好的反馈和转化
对于设计师来说,反馈和转化是优化B端表单设计的重要目标。使用动态效果和转化率等方法都是为用户提供良好反馈和转化的有效方式。这些方法能够直观、有效的为用户传达信息,用户可以快速的了解表单的进度和结果。

Pixso资源社区的案例采用进度条的形式为用户提供设计反馈,能够让用户感受更加直观具体。并且的设计方式为用户提供反馈,让用户感受更为直观具体。并且,精准的反馈提示也会激励用户填写快速填写表单。
5. 收集和分析表单数据
B端表单是企业用于信息管理的工具。而收集和分析用户填写的信息是表单的主要功能和目标,合理有效的数据收集方式能够帮助用户直观的看到数据信息的整体呈现。除此之外,设计师还需要注意所收集的B端表单数据信息的安全性,避免数据泄露。

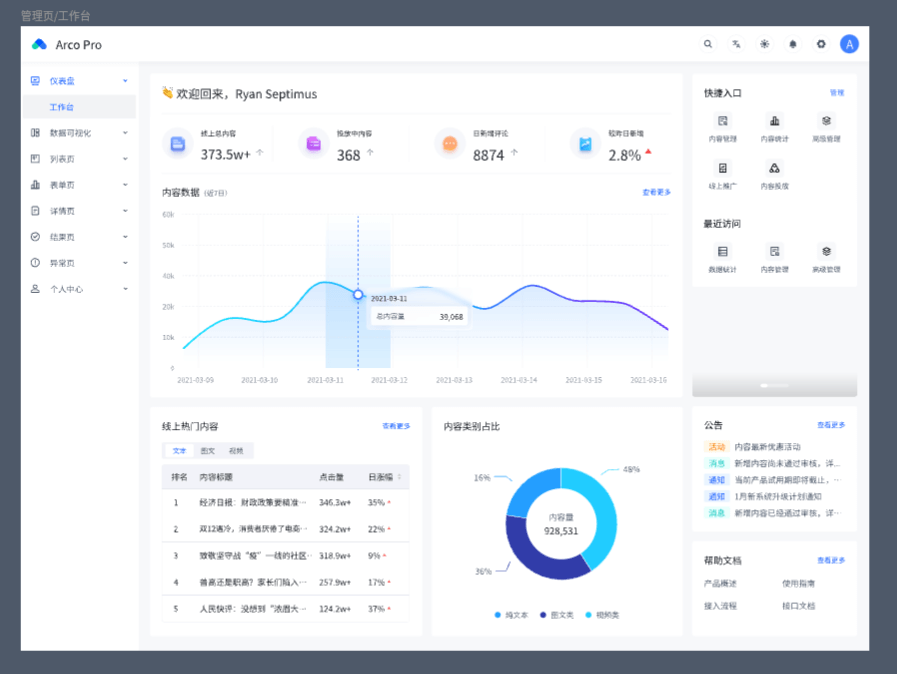
Arco Design Pro 2.0中后台设计系统-免费下载
这款后台界面设计无论是视觉呈现,还是数据信息展示,都是一个很优秀的实战案例。所收集的B端表单数据信息通过不同样式展示,使数据更可视化、准确化。不同的可视化样式,不仅丰富了界面的视觉效果,而且为用户提供了更直观的功能点。
6. 写在最后
综上所述,B端表单设计需要从多个方面进行综合考虑。无论是用户体验、转化率还是数据收集,都是B端表单设计的重要部分。不仅如此,设计师还应当考虑不同的场景和目的下,应当使用的设计策略和方法。合理的设计策略和方法能够帮助用户对界面的功能有更好的理解,同时,也能更好的引导用户填写表单。以上列举的所有B端表单设计案例均来自Pixso资源社区,它提供了海量优质的设计素材、设计系统、图标、组件库、插画和线框图等等,助力设计师和产品经理快速使用设计素材,提升工作效率,👉 点击马上前往Pixso资源社区。