在大数据时代,越来越多的设计师会接触到后台界面设计。网站的后台是对网站数据库和文件的快速操作及管理系统,以使得前台内容能够得到及时更新和调整。与大多数的 UI 设计一样,后台界面设计也有它自己的设计要素和规范。Pixso这篇文章将会为大家分享总结后台界面设计的 5 个关键设计要素,所有章节都是为了让最终用户尽可能有效和理解数据结果。

1. 考虑目标用户
后面界面设计针对的目标用户是必须要考虑的重要因素。你需要知道哪些人会操作到你设计的后台界面,才能对症下药,帮助他们达到操作目的。为了后面界面设计的成功,你需要换位思考。用户经常使用产品的某个模块和功能,将直接影后台界面设计的显示风格。
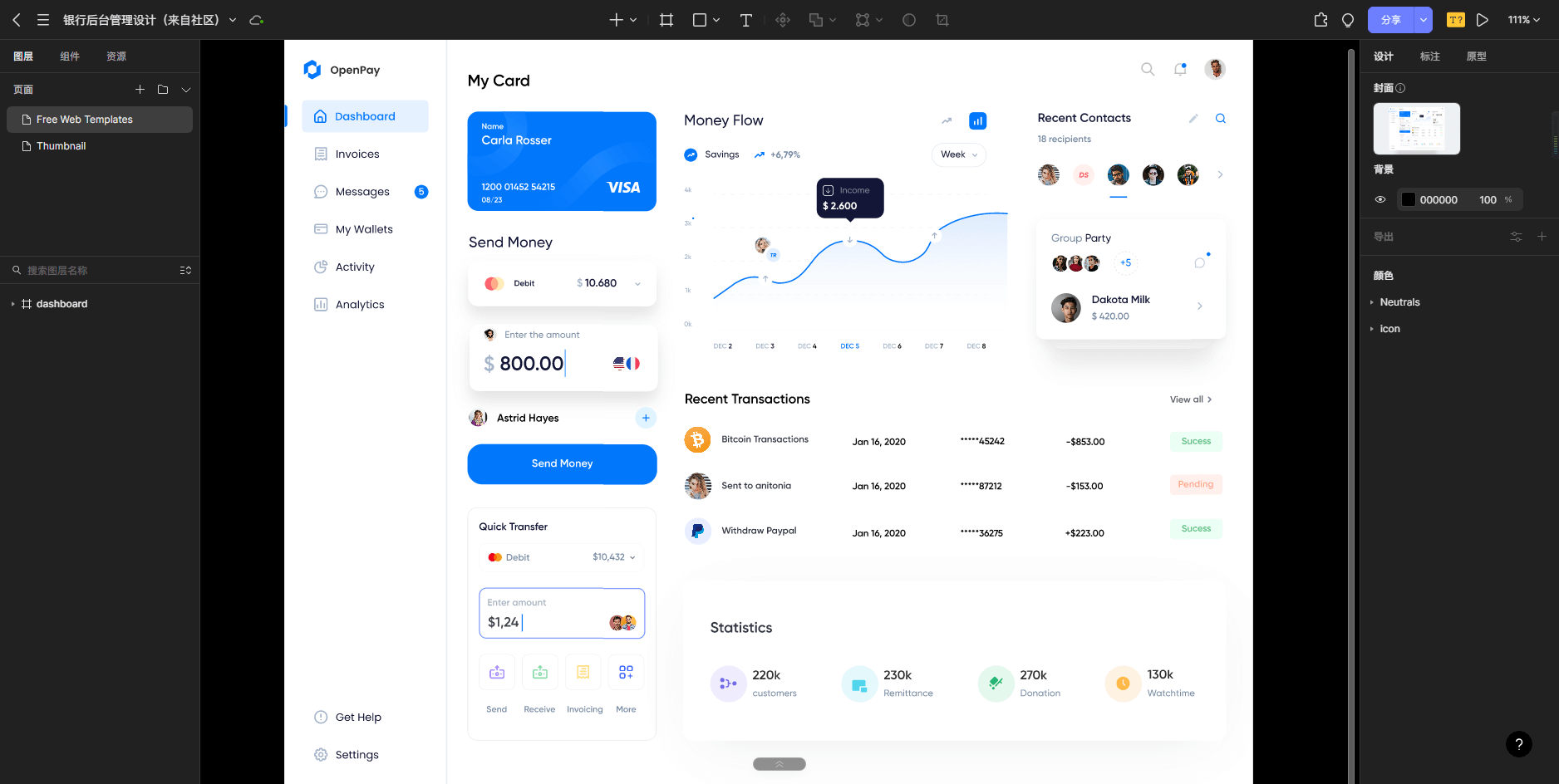
下图是来自Pixso资源社区的银行后台界面设计,界面模块分工有序,排版可读性强,风格商务现代,功能齐全。

2. 确定目标
无论你的能力有多强,你都不能仅凭直觉进行设计。你需要确立你的最终目标,这将直接关系到用户需求和产品目标。后台界面设计的每一个图表都应该有它的用途,通过可视化方式展现这些数据,帮助用户解答关键问题。需要知道的是,不是所有可用数据都对分析过程有用,需要根据目标进行筛选,留下和目标一致的需求内容。

3. 选择关键性指标(KPI)
优秀的后台界面设计挂钩着优秀的KPI(关键绩效指标)仪表板设计。KPI 将有助于塑造后台界面设计的方向,因为这些指标将显示基于特定业务领域的数据可视化,你可以使用你的受众调查来选择要在仪表板中使用的KPI呈现方式。
一旦你清楚了你的最终目标并且考虑到了你的目标用户,你就有迹可循,可以在后台界面设计中选择合适的的 KPI展示。

4. 用数据讲好故事
遵循有效的后台界面设计工作流,开始构建可视化数据故事。后台界面设计讲故事是以一种可视化的方式呈现数据的过程,故事将描绘整个数据分析过程,让用户可以有效的理解商业策略和目标,可以减少专业技术用户与没有数据分析能力的人之间的差距。
换句话说,高效的可视化数据图表可以帮助你尽可能的用清晰易懂的方式传达信息。不知道如果选择合适可视化图表的可以参考这篇文章:数据分析表怎么做?16个图表类型,带你一网打尽!下图是一组非常实用的数据可视化图表组件素材,内含丰富的图表形式,矢量可编辑。可在Pixso一键复用,即可自由编辑修改和使用。

5. 选择正确类型的后台界面
想要制作优秀的后台界面设计,其中重要的一点是要基于你的分析目标来考虑后台界面设计的选择。在前面的观点中有提到,每一个不同类型的后台界面设计应该是为一个特定的用户群体,以在业务决策过程中帮助达到用户的特定目标。以下基于业务的 5 种主要类型的后台界面设计:
-
战略型:通过分析和对广泛的关键趋势信息进行标准化,专注于监控公司的长期战略。
-
可操作型:用于在较短的时间范围内监视、度量和管理流程或操作的业务智能工具。
-
分析型:包含大量综合数据流,使分析师能够深入挖掘并得出见解,以帮助公司在高管层面取得进展。
-
特定平台型:这种类型的数据后台界面设计是用于特定平台分析。例如,如果你想跟踪你的社交媒体表现,你可使用特定的指标,并生成一个只关注该路径的管理界面。
-
策略型:这种信息丰富的后台界面设计最适合中层管理人员,并有助于根据跨部门的趋势、优势和劣势制定增长战略。
推荐使用Pixso进行后台界面设计
通过以上五个章节的分享,相信大家对后台界面设计的关键要素有了进一步的认知。后台界面设计是一项需要多人配合的复杂工作,许多业务流程穿插,对功能模块的选择和页面的逻辑设计都需要团队密切的沟通配合,这时候,借助在线协同设计工具Pixso,能够大大提高工作效率!
Pixso是一款支持一站式完成原型、设计、交互与交付的强大工具,为数字化团队协作提效。特色的多人在线协作功能,帮助团队在项目进行时及时沟通与反馈,让后台管理设计从高保真原型设计到交付体验从始至终都保持高效率。借助Pixso资源社区,新手也无须畏惧,设计不必从0开始,告别重复的基础工作,把更多精力用在后台界面设计的数据逻辑的分析上。如此强大实用的国产良心之作,点击上方免费使用,开启全新的设计体验吧!