现在的界面设计越来越注重简洁性,因此,扁平化风格在设计行业的话题王地位始终稳居前列。不过近年来,谷歌的Material Design不断扩充,我们很难说二者哪个更好看,因为严格来说,Material Design并不是一种设计风格,而是一种设计语言。本文中,Pixso希望可以通过对比扁平化设计以及Material Design中的视觉效果,帮助喜爱设计的朋友进一步认识这两种设计理念。
1. 什么是扁平化设计
扁平化设计指的是抛弃那些很多年前流行的渐变、阴影、高光等拟真视觉效果,采用简洁直观的呈现形式,用抽象、高度概括性的平面图形取代三维效果的图形,用颜色鼓励用户探索,从而打造出一种看上去更“扁”更“平”的界面。处理得当的扁平化设计,能给人一种简约而不简单,清新而不单调的感觉。
扁平化图标分为面性图标和线性图标。在绘制扁平化图标时,许多新手设计师会通过网络去下载和使用现成的图标素材,东拼西凑却忽略了外观的统一性和识别性,导致图标的整体风格不统一。
Pixso资源社区有腾讯、阿里、字节、今日头条、蚂蚁设计等众多大厂优秀的设计系统,UI设计师可参考学习,也可直接拖拽复用,将样式和组件保存好发布到团队库后,所有成员均能快速复用组件,确保视觉统一性。

现代风基础图标-线性
线性图标需要统一线条的宽度以及线段的连接方式等,优势是比较有设计感,在视觉上显得更轻盈,同时拓展性也比较好。

现代风基础图标-面性
面性图标需要注意形状的圆角和黑白面积,在绘制的时候要把握好形状的轮廓造型。面性图标由于填充面积比较大,整体会显得比较饱满,视觉平衡度也比较高。

扁平化图形创意的基本形状有矩形、圆形、菱形、多边形等,在Pixso中均可通过形状工具或快捷键直接使用。有别于传统的设计工具,Pixso实现了模拟画笔特色,提供精细化矢量设计,可以自由切割线段,连点成面。但在设计扁平化图标时,设计师最好要留意:尽量避免用多于六条边的形状,因为这样人们的注意力就有可能会在图形的边数上,而忽视掉图标本身所要表达的内容信息。
2. 什么是Material Design
Material Design是谷歌为旗下全线产品提供的一套完整的视觉规范,据说设计灵感来源于纸和墨水,谷歌最初将其命名为 Quantum Paper,后来将其改为Material Design。Material Design旨在创造一种连贯、实用且易于理解的视觉语言。
Material Design基于并充分利用触觉屏幕的网络和移动体验,借鉴了传统的印刷设计、字体版式、网格系统、空间、比例、配色、图像使用,在扁平风格的基础上加入了许多物理现实中的隐喻元素,包括质感、投影、速度等等。这些设计让Material Design的可用性增加,构建出视觉层级、视觉意义以及视觉聚焦,并且降低了学习成本。

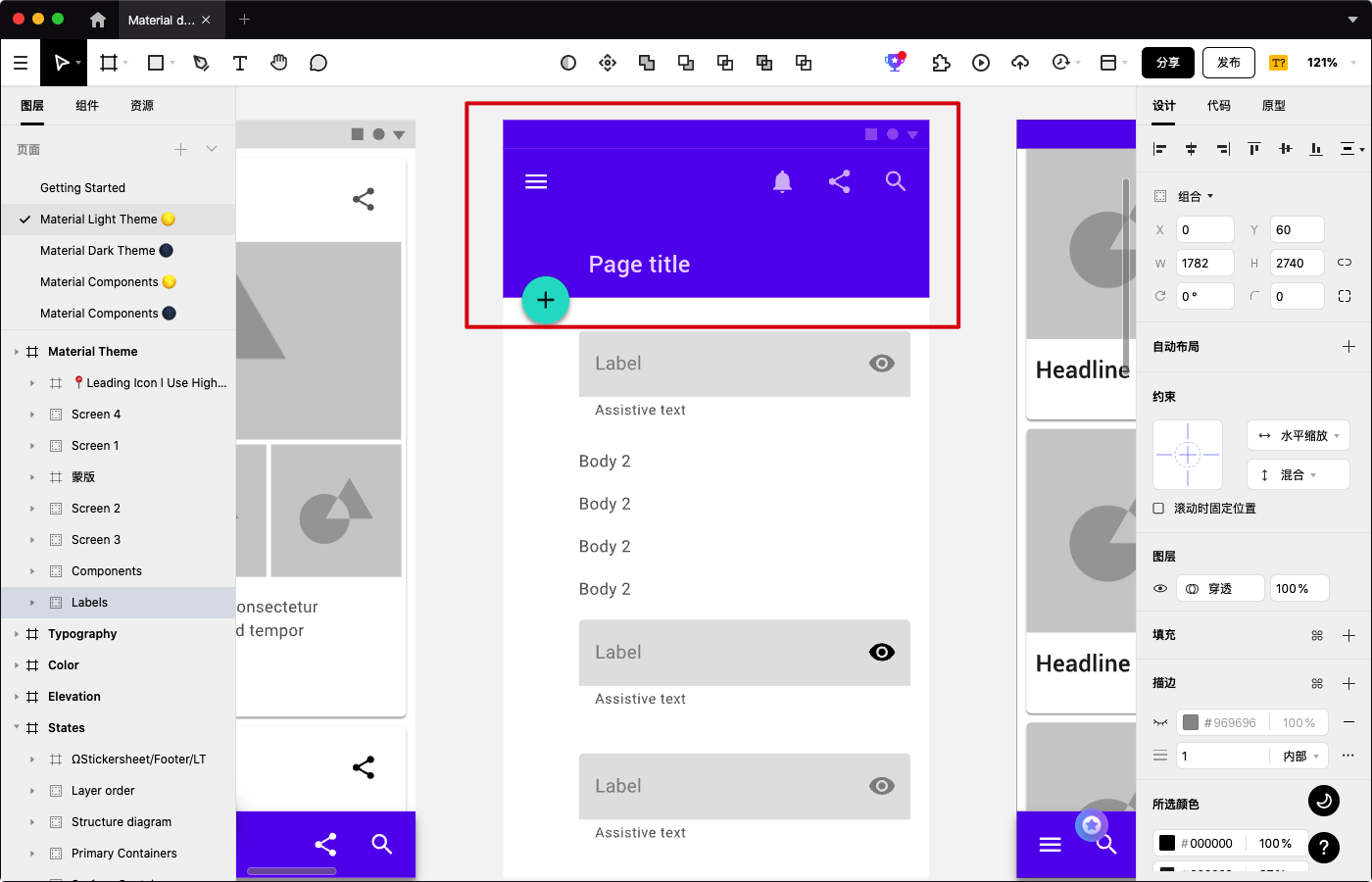
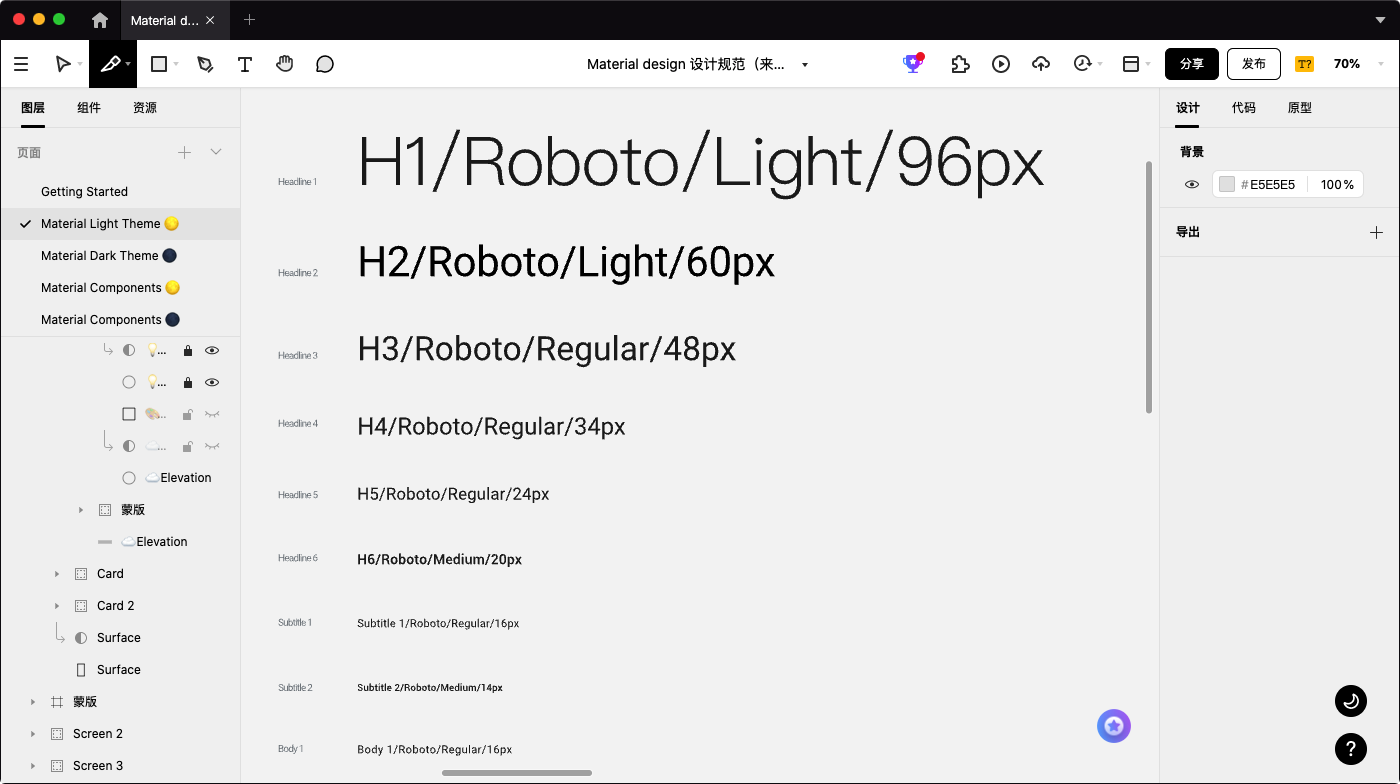
Material design设计规范
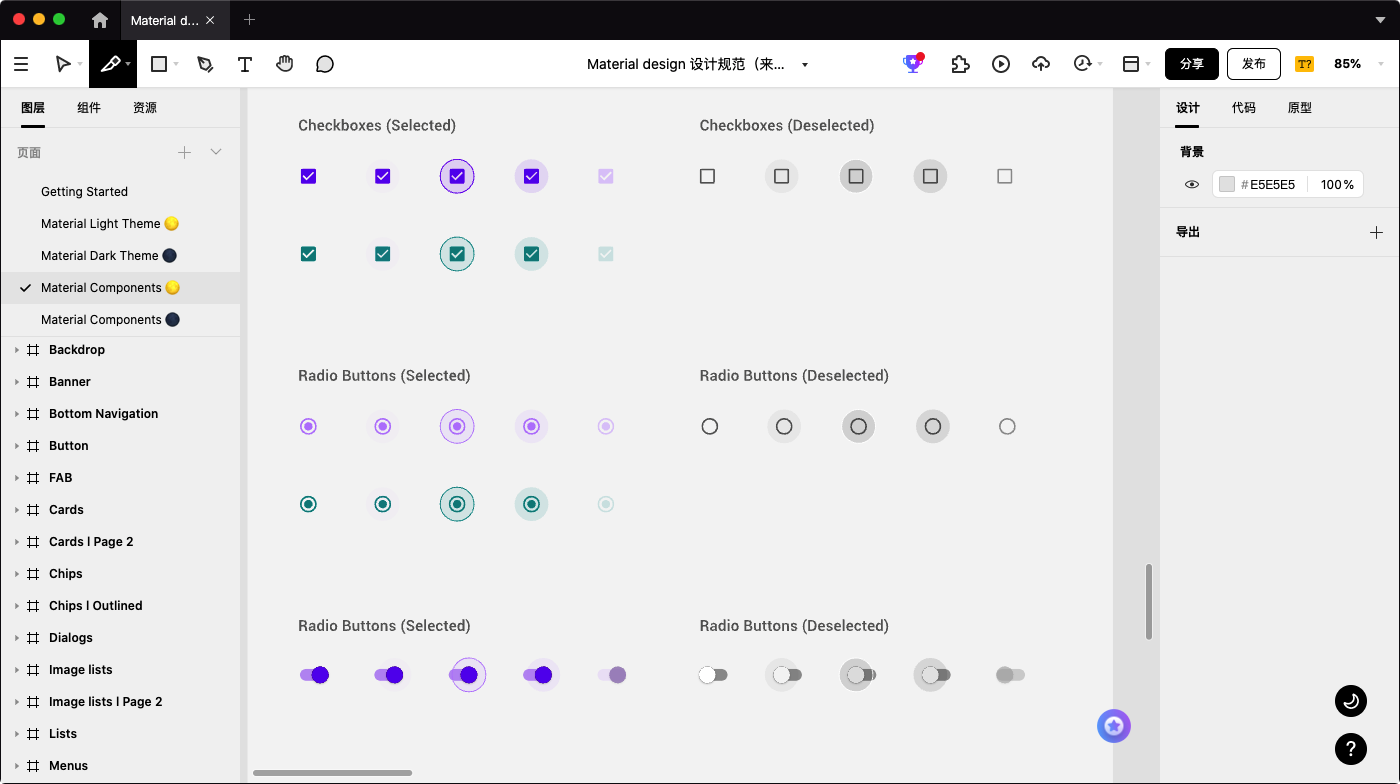
鲜明、形象、深思熟虑——Material design的界面风格设计用这几个词语来形容是再合适不过的了。在色彩的选择上,Material design的原则是“大胆、图形化、有意义”。在Material Design中,UI配色提倡一种主色,一种互补色。

Material design常常在界面较大区域采用主色调,区域较小的部分例如状态栏采用深一点的色调,以巧妙的色彩搭配使得视觉效果看起来非常的大胆、充满色彩感。

Material design 设计规范
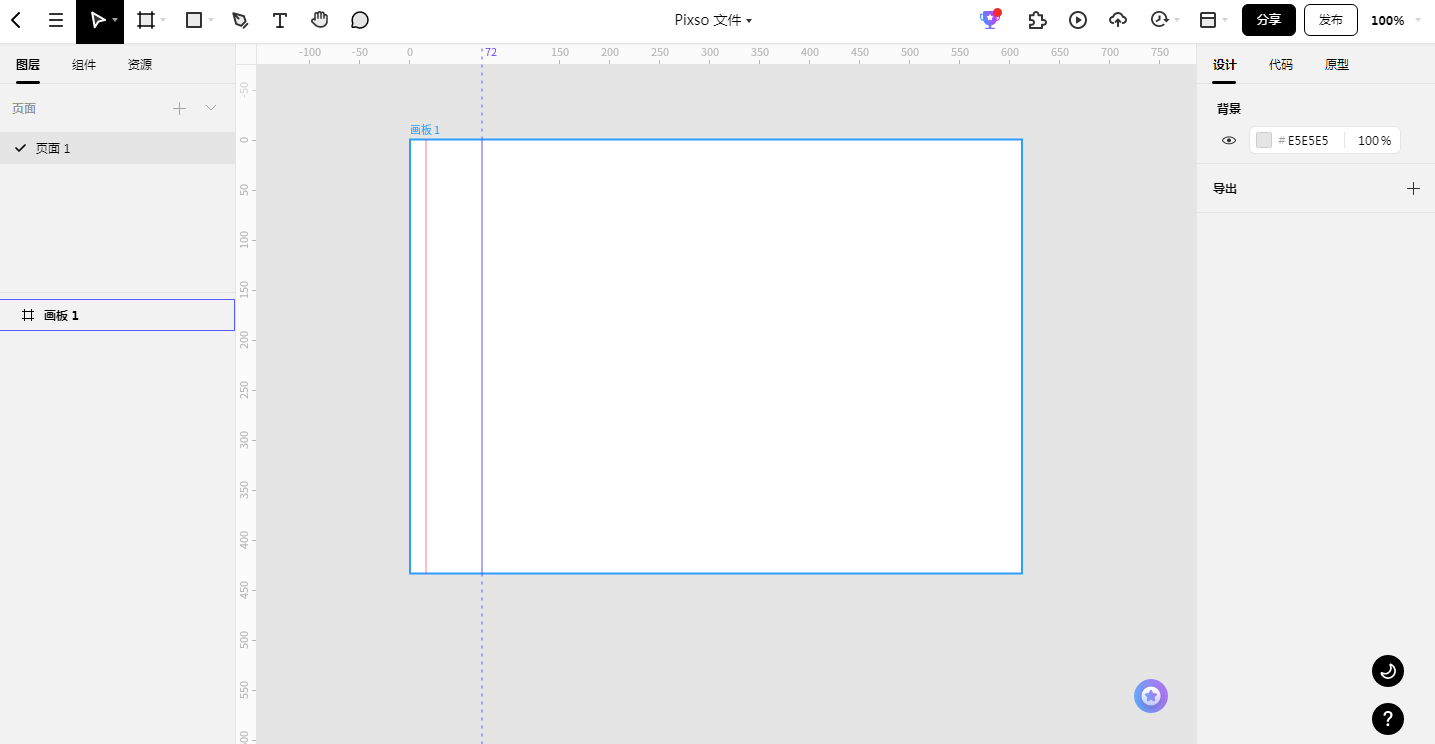
Material design对于界面的排版非常的重视。众所周知,好的排版会让界面看起来非常的清爽,不会有杂乱无章的感觉,而要将排版做好,“基线”绝对是必不可少的一样东西,谷歌官方文档《Material Design排版边距》中就有提到基线的摆放位置。通过Pixso的标尺工具,设计师可以精确定位图层或对象,同时可以使用Pixso中的布局网格,为设计提供视觉结构,使设计在不同的平台和设备上保持逻辑一致。
3. 平面设计与材料设计:二者有何不同
·功能性
也许观察设计风格的功能性之间差异的最好方法,是查看它们与拟物化设计之间的关系。扁平化设计的核心之一就是去拟物化,不使用任何阴影,也不利用 z 轴,将所有内容牢牢扎根于第二维度,在自身与拟物化设计之间尽可能地拉开距离,最终呈现出抽象、极简。
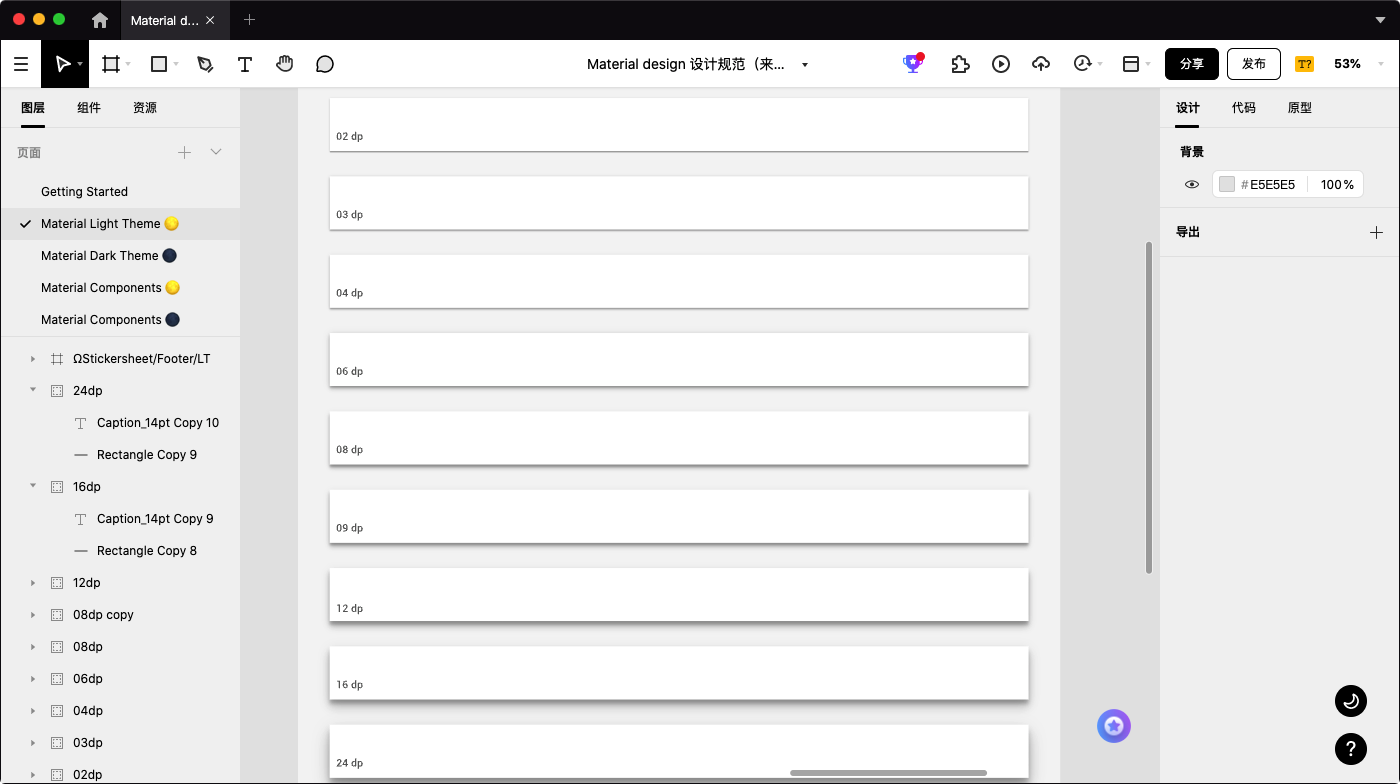
而 Material Design 则没有完全拒绝拟物化,相反,它在某种程度上试图模仿物理世界,但通过使用 z 轴,以一种更平坦、更微妙的方式来进行模仿,最终可以呈现出元素层次结构,增加可点击性,也可以用作交互的提示。

Material design 设计规范
·美学
扁平化设计倾向于使用有限但大胆的颜色来减少信息干扰,在UI设计中,使用扁平化设计往往意味着追求简约、效率和功能。
Material Design也力求从简,通过精心选择色彩、图像、选择合乎比例的字体、留白,尝试与现实世界元素(如纸)的基本交互,力求构建出鲜明、形象的用户界面,这与扁平化设计行程鲜明对比:前者并不试图模仿现实世界中的任何东西。

Material design 设计规范
·灵感来源
扁平化设计讲求去除不必要的雕饰,去除阴影、渐层、装饰等3D要素,这样的设计风格与包豪斯有异曲同工之妙。
Material Design则来源于对印刷设计和自然世界,充满活力的 Material Design色彩更是从当代建筑、路标、人行横道以及运动场馆中获取灵感,强调大胆的阴影和高光。

Material design 设计规范
·易于设计
扁平化设计是一种旨在拒绝拟物化设计的反动运动,在进行扁平化设计时,UI需要遵循的规则和指南相比Material Design更少,扁平化设计看似简单。

Material design 设计规范
但是,有一点是可以肯定的:扁平化设计UI的设计速度肯定比 Material Design 设计的快,因为它们纯粹的简单。相反,Material Design 需要更多细节,尤其是在UI元素中添加微妙的深度。
4. 小结
很明显,扁平化设计和 Material Design 都有各自的优点和缺点,无论哪种风格,设计师都应根据用户需要,扬长避短、合理取舍,让各种设计形式发挥自己最大的优势,既给人们带来视觉上的盛宴,又有实质上的便利。




