1. 什么是扁平风标签栏
标签栏(Tab Bar)是用于组织App结构,以扁平层级导航的基础控件,主要有定位导航、凸显品牌的作用。扁平风标签栏极简、抽象、条理清晰,一直以来都很受欢迎。扁平风+标签栏,简约美观的同时,更有利于适应不同屏幕尺寸,降低移动设备的硬件要求,提高App运行速度,使用更加高效。今天我们来学习用Pixso绘制扁平风标签栏,并通过自动布局、布局约束等功能实现自适应效果。

2. 扁平风标签栏设计教程
第一步:创建画板。
-
打开Pixso工作台,新建一个Pixso文件,输入快捷键【F】或者点击顶部导航栏的画板工具,新建四个32×32的空白画板。
-
打开【布局网格】,间隔设置为1。

第二步:绘制首页的图标。
-
使用【形状工具】创建一个矩形,尺寸为24×24,调整矩形的描边色值为#000000,透明度100%,中间描边为1。
-
使用【钢笔工具】在矩形的上横线中间添加一个锚点,选中两侧上方的锚点往下拉。
-
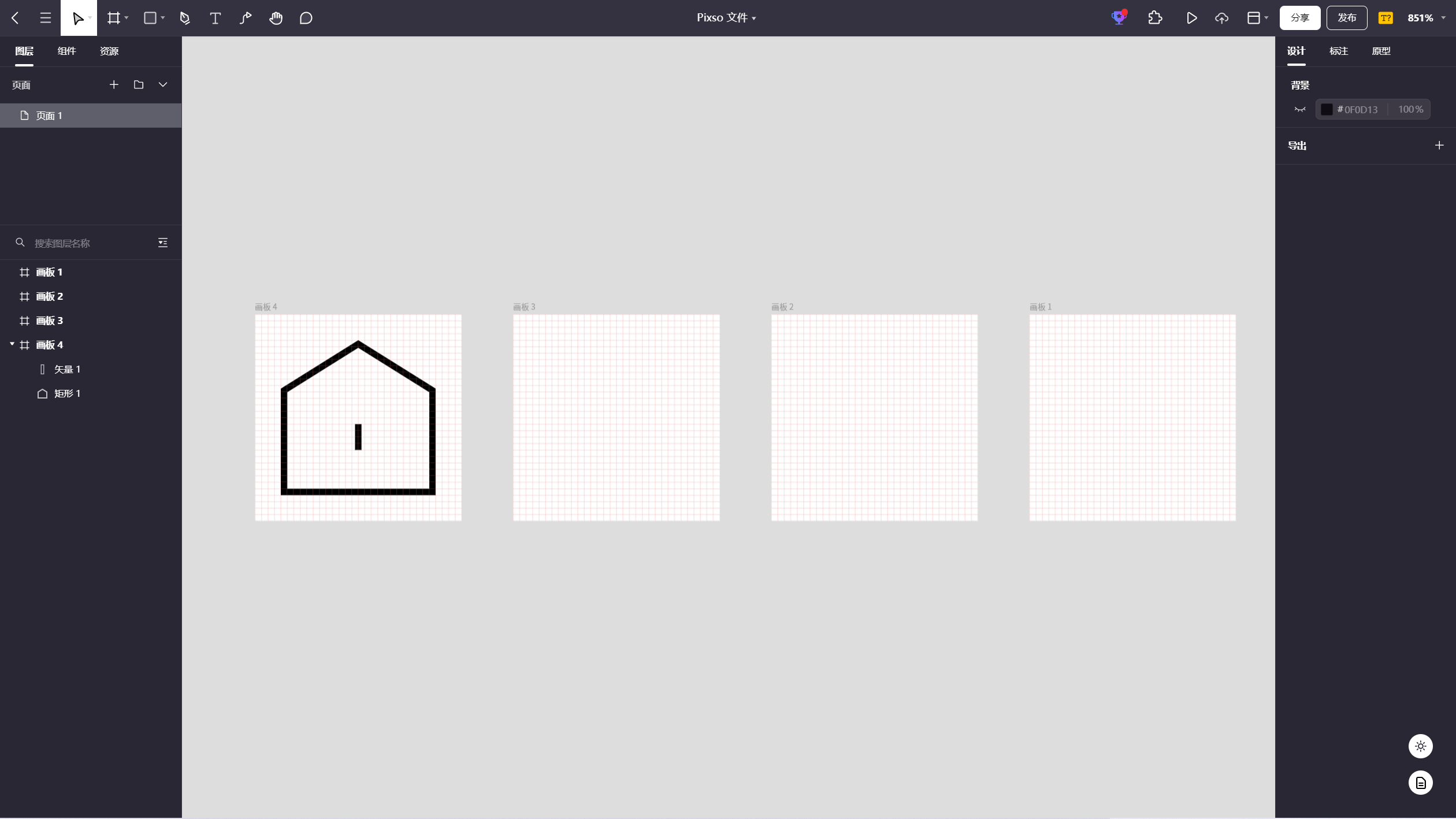
再用【钢笔工具】在图形中间绘制一条短直线,这样我们的第一个图标就基本绘制好了。

第三步:绘制标签栏的图标。
-
使用【形状工具】再创建一个矩形,尺寸为18×24,调整矩形的描边色值为#000000,透明度100%,中间描边为1。
-
使用【钢笔工具】在矩形的下横线中间添加一个锚点,选中中间的锚点往上拉。
-
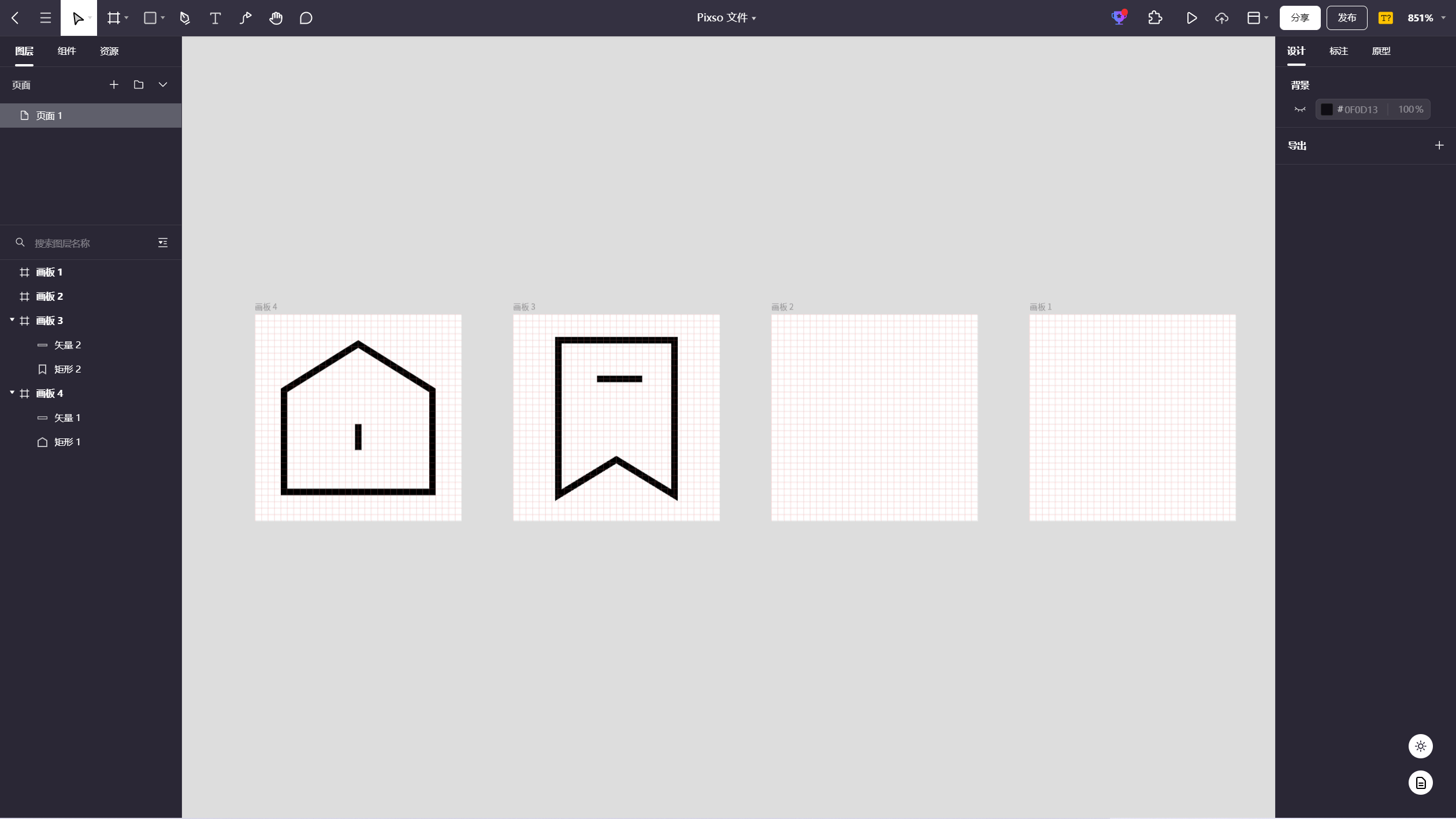
再用【钢笔工具】在图形中间添加一条短直线。

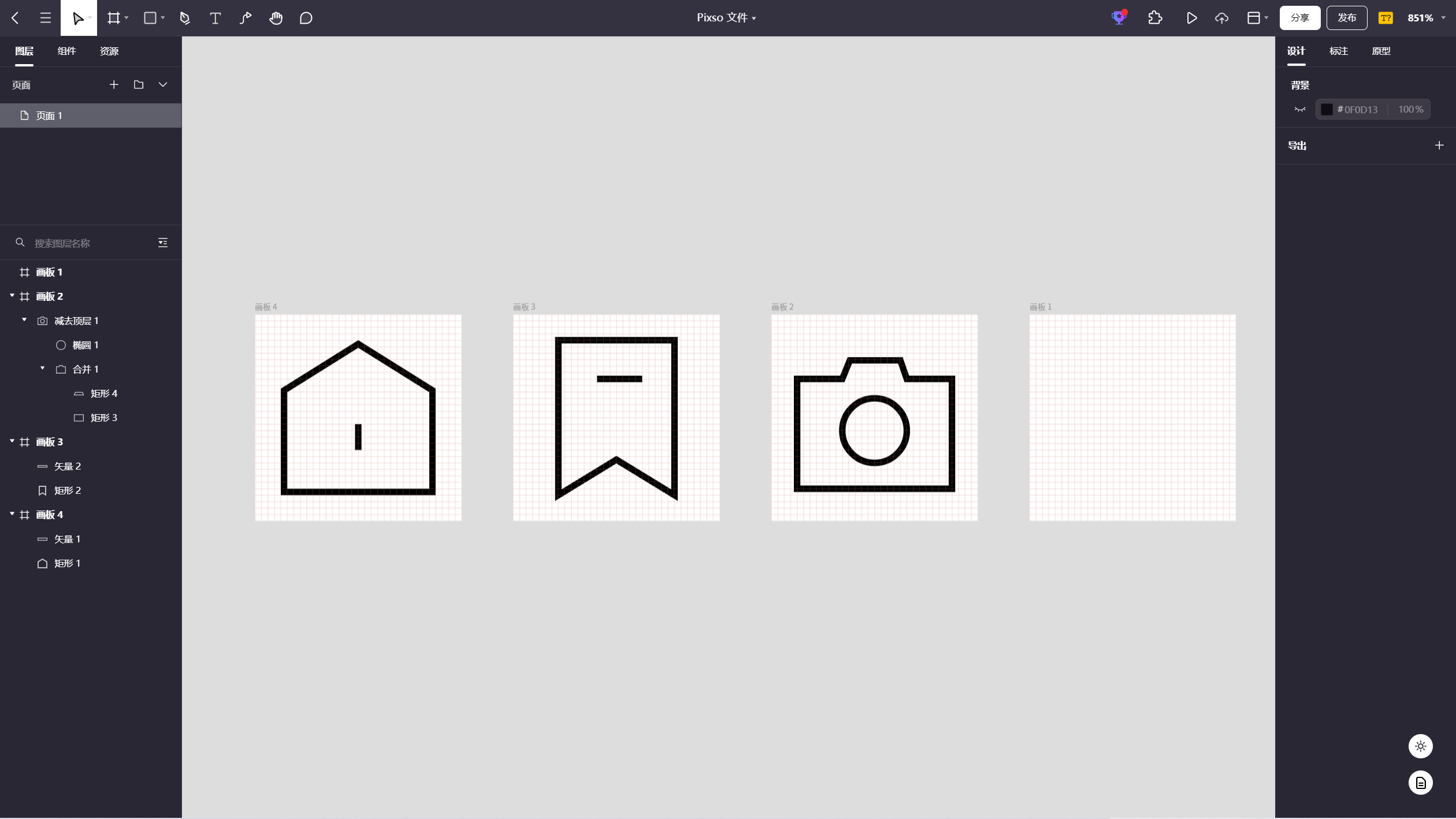
第四步:绘制相机的图标。
-
使用【形状工具】创建一个较大的矩形,尺寸为24×17,在大矩形的上方再创建一个小矩形,尺寸为10×3。
-
同时选中两个矩形,在工作台的上方使用【布尔运算】的联集,将两个矩形合并。
-
使用【形状工具】在矩形中间创建一个直径为10的正圆。
-
同时选中刚才合并的图形和圆形,使用【布尔运算】的减去顶端。
-
调整一下描边色值为#000000,透明度100%,中间描边为1。点击小矩形上方的两个锚点,调整一下形状。

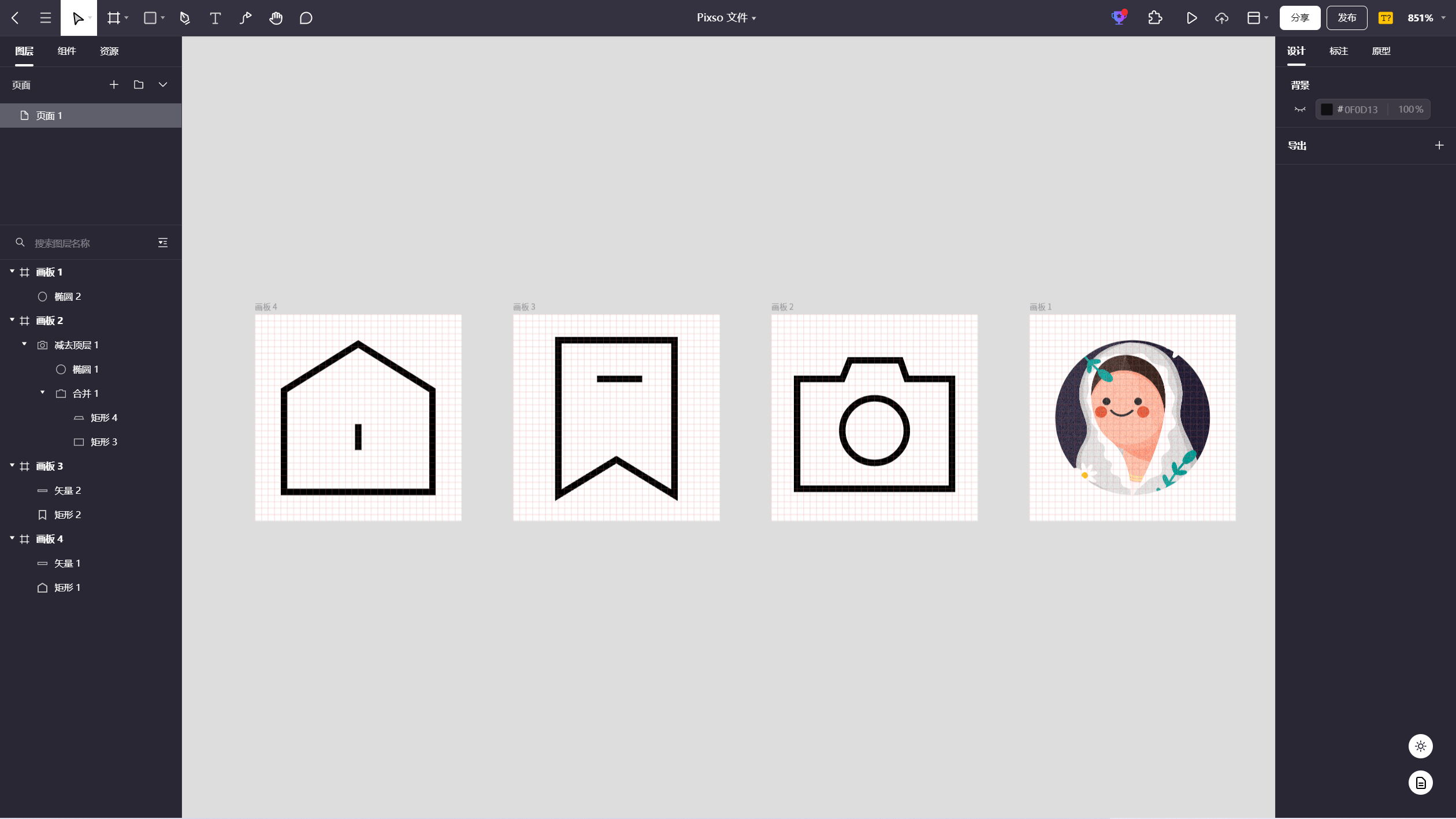
第五步:绘制最后的头像图标。
-
使用【形状工具】创建一个直径为24的正圆形,再在本地图片中复制一张图片,选中圆形,按“ctrl+v”进行粘贴,头像图标就做好了。

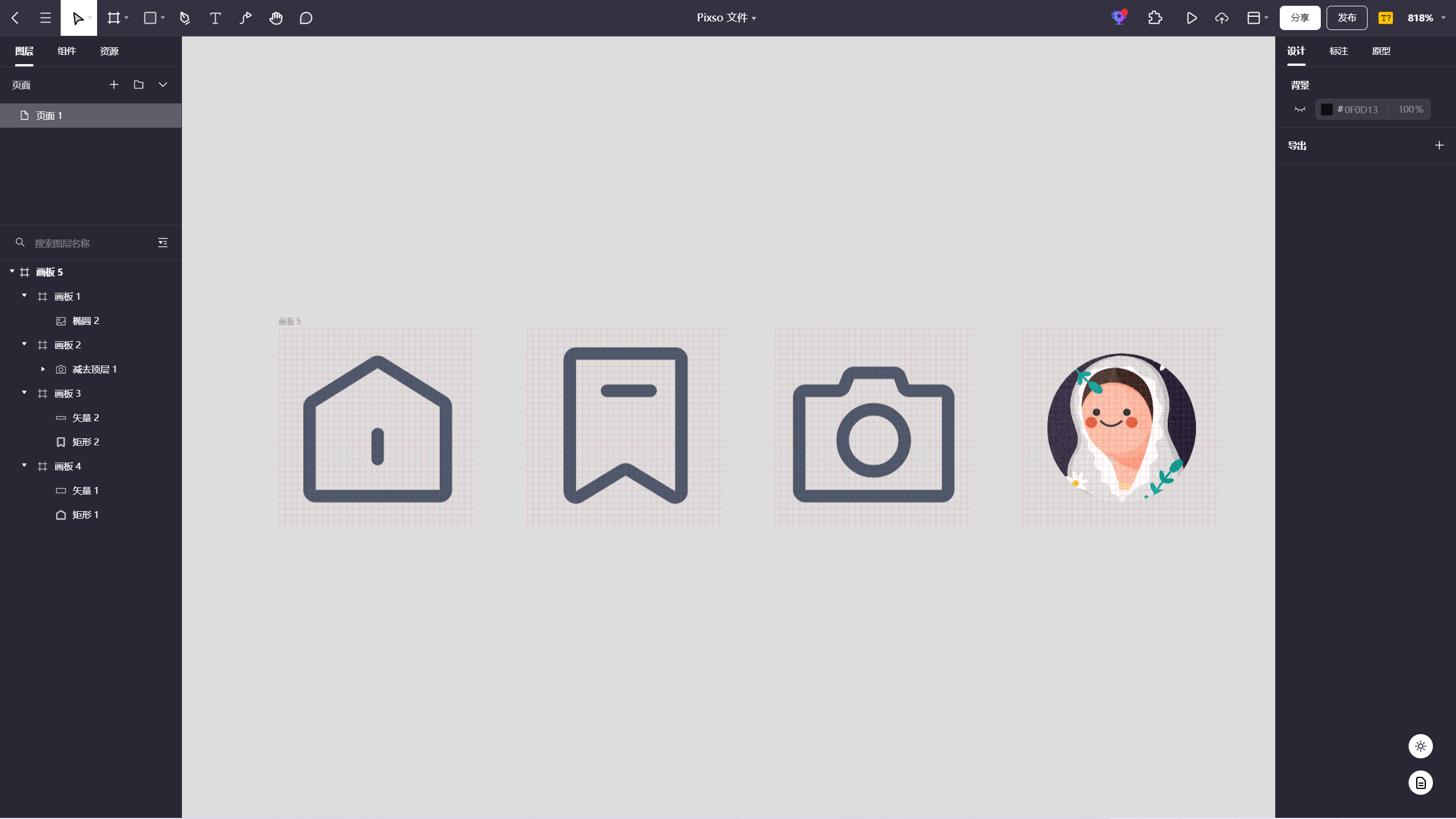
第六步:调整一下图标细节。
-
为了图标更美观,将图标描边色值调整为#4B576C,透明度100%,中间描边为2,描边顶点为圆角顶点。
-
将标签图标的圆角半径调整为1,首页和相机图标的圆角半径调整为2。

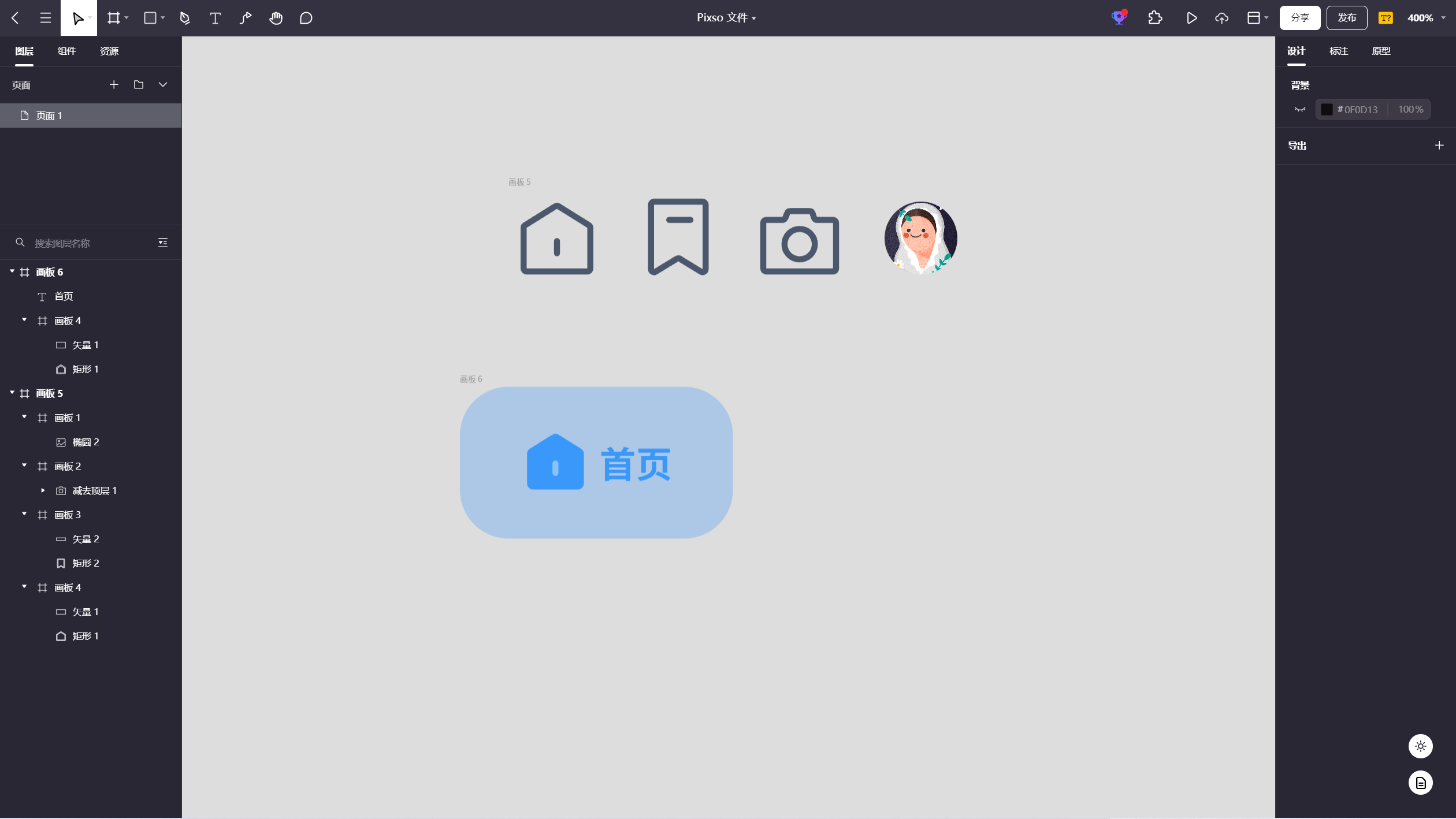
第七步:制作首页图标在选中状态下的样式。
-
输入快捷键【F】或者点击顶部导航栏的画板工具,新建一个90×50的画板。复制首页图标拖动到新建的画板中。
-
调整新复制出来的首页图标的填充色值为#3A98FB,透明度100%,去掉描边。首页图标中间的竖线,调整描边色值为#FFFFFF,透明度50%。
-
使用文字工具【T】输入相应的文字“首页”,字体为思源黑体,字重为粗体,字号为12,填充色值为#3A98FB,透明度100%。
-
调整画板填充色值为#3A98FB,透明度30%,圆角半径为16。

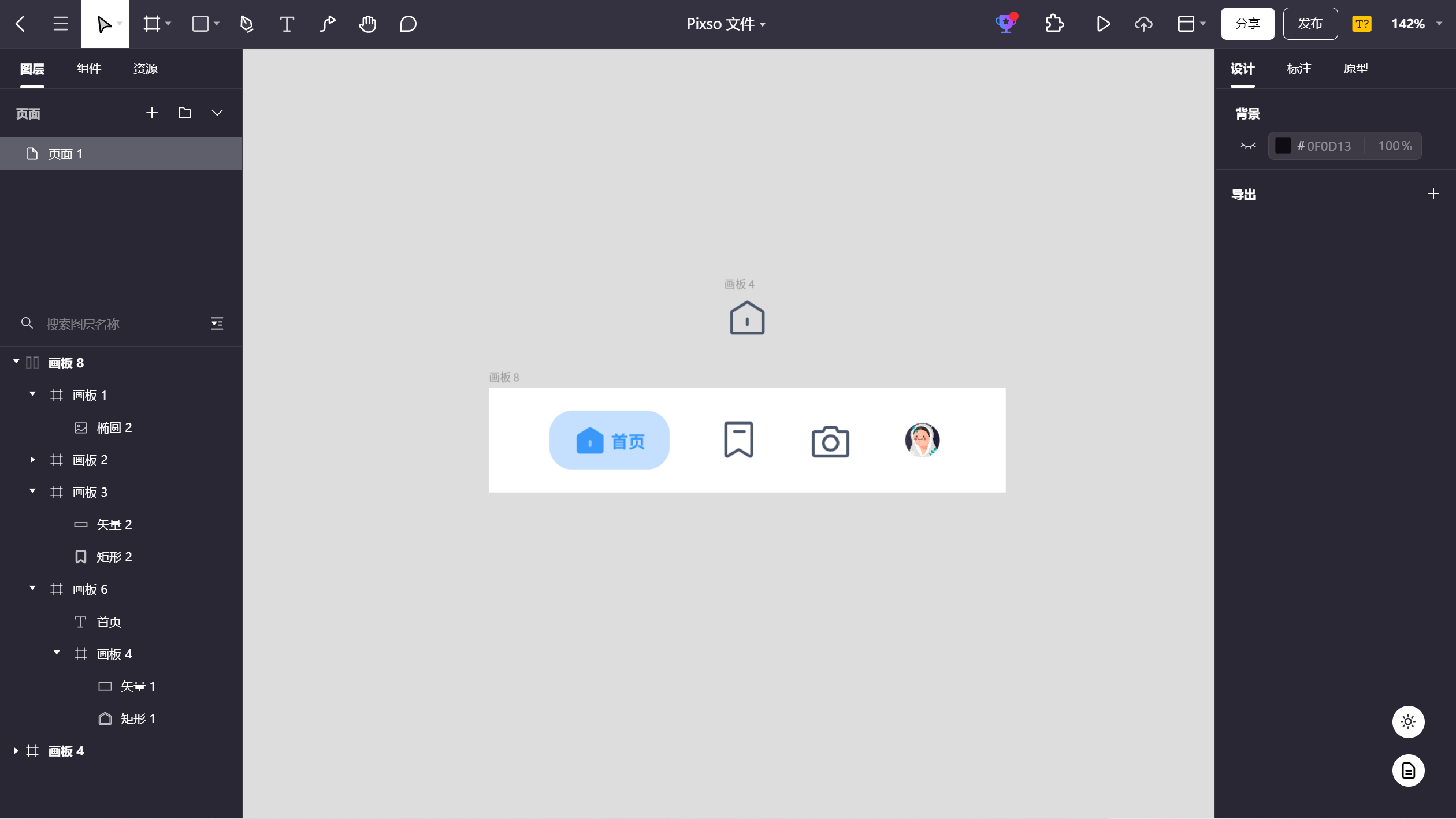
最后一步:将标签栏的图标进行拼合。
-
输入快捷键【F】或者点击顶部导航栏的画板工具,创建一个标签栏画板,调整自动布局为横向间距32,集中分布,四周边距均为16。
-
将四个图标拖到到标签栏画板中,就完成了!

Pixso拥有丰富的设计功能,2分钟即可完成精美的标签栏绘制,快来试试吧~
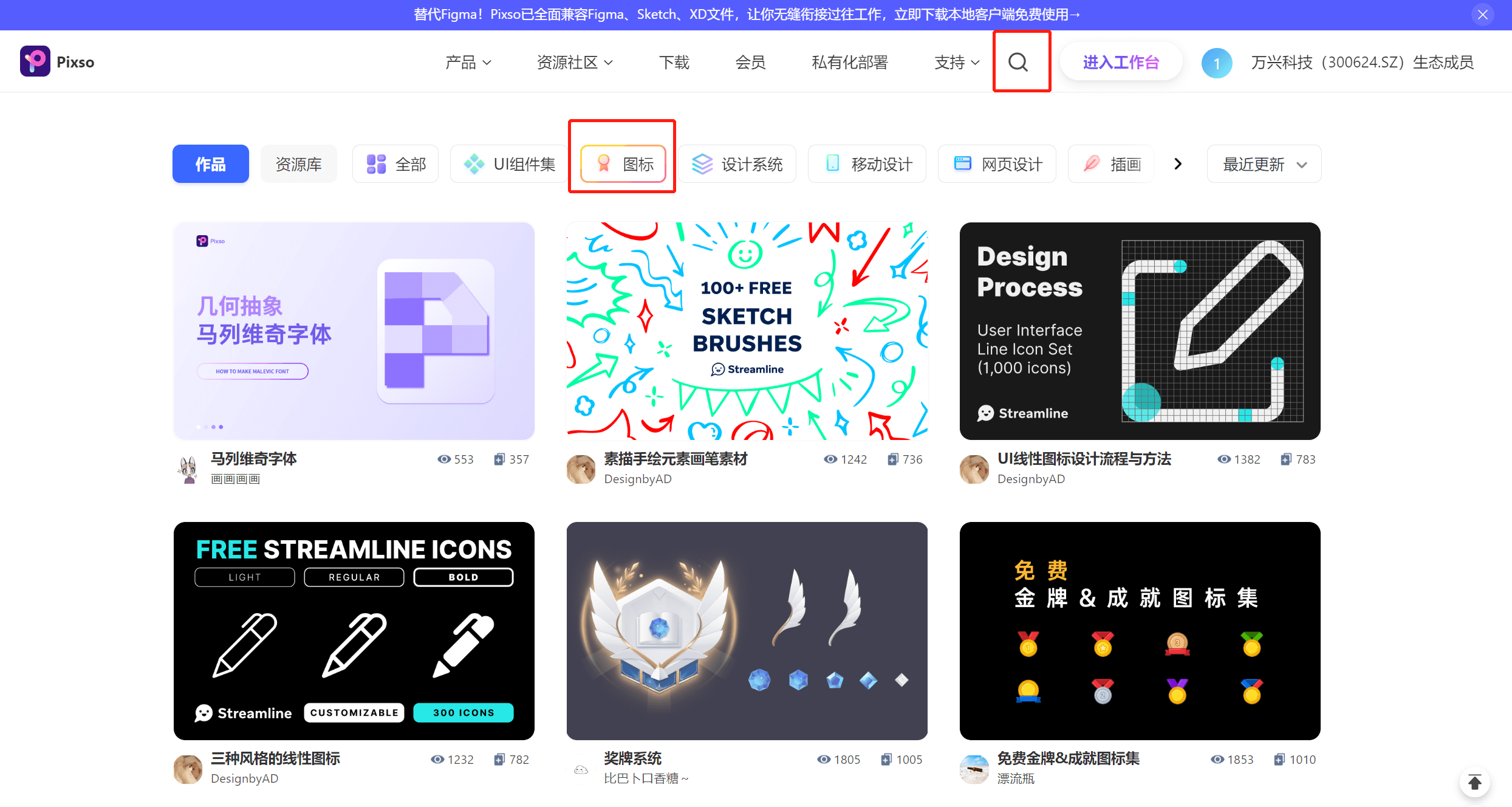
3. 如何快速绘制扁平风标签栏
你也可以直接在Pixso社区的作品资源,搜索图标分类,快速找到各种图标icon,打开编辑画板将选中的图标素材进行拼合,一个简单快速又美观的标签栏就制作好啦!

使用Pixso在线协同设计扁平风标签栏,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!
团队高效协同:支持多人在线编辑和查看,无需下载,云端同步更新修改内容,评论也能加入协作,轻松反馈与修改校正所有项目。
智能设计工具:自带专业设计工具,拥有和 Figma、sketch 同样丝滑的创作体验。只需修改主组件,所有组件同步变化,快速形成统一规范。组件级自动布局,增加或删除内容都无需手动调整,智能排版。
企业级数据安全:内网本地服务器部署,确保敏感数据和业务数据私有化。提供定制化功能开发,私享更多高效体验。自定义团队管理权限,规避数据泄露风险
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。