想要制作个人网页,但总是不知从何入手,陷入个人网页制作美学纠结。哪种个人网页制作配色更合适?个人网页制作logo应该在屏幕的右还左?如何构建个人网页制作结构?种种问题都需要设计师精心思考和实践。最重要的是,你还需要确保个人网页制作的可用性,使得个人网页美观且实用。
那么如何才能制作出精美的个人网页呢?本篇文章,Pixso贴心的为大家整理了制作个人网页的9个设计要点,帮你理清思路!
1. 极简永不过时

从可用性和UX的角度来看,简约的个人网页制作风格是一个相对保守的选择。虽然对制作个人网页来说,美观很重要,但与可用性相比,用户更希望看到一个简洁易操作的个人网页。因此,制作个人网页不必追求花哨的页面设计,无意义的元素只会对访问者造成更多困扰。以下几种方式能帮助实现简约的个人网页制作:
-
配色:制作个人网页时,配色不用很多。建议在设计中最多使用5(±2)种不同的颜色,字体的配色同样应遵循较少的颜色,并始终确保它与背景颜色形成对比,方便访问者浏览。
-
字体:个人网页制作的字体应选择清晰易识别的简单样式,不要过于艺术化。制作个人网页的字体和字符建议不超过3种。
-
图形:制作个人网页时不要随意添加过多图形。只有当图形能更快帮助用户完成任务或执行特定功能时,才考虑使用图形。
想要了解更多简约个人网页制作风格,推荐阅读来自Pixso设计技巧专栏的优质博客《简约风格设计指南,跟着大厂学设计!》。

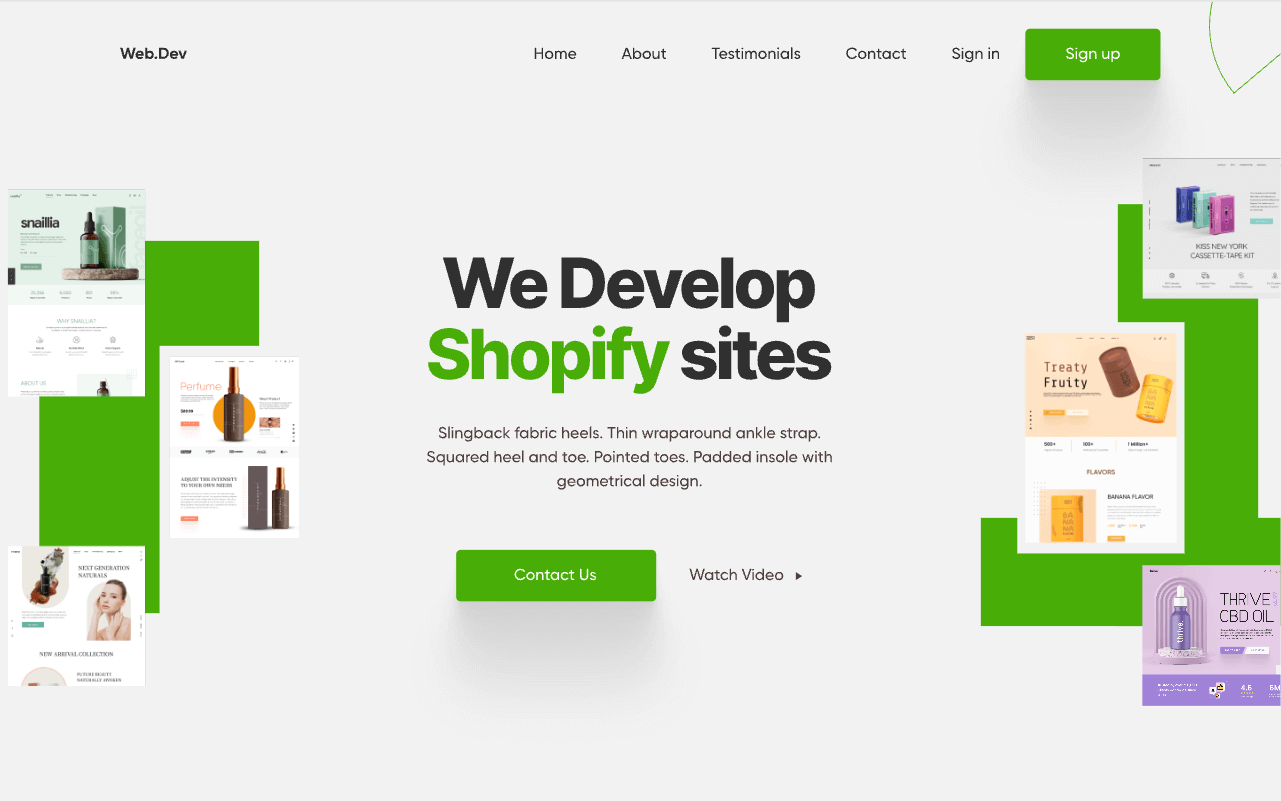
2. 视觉层次

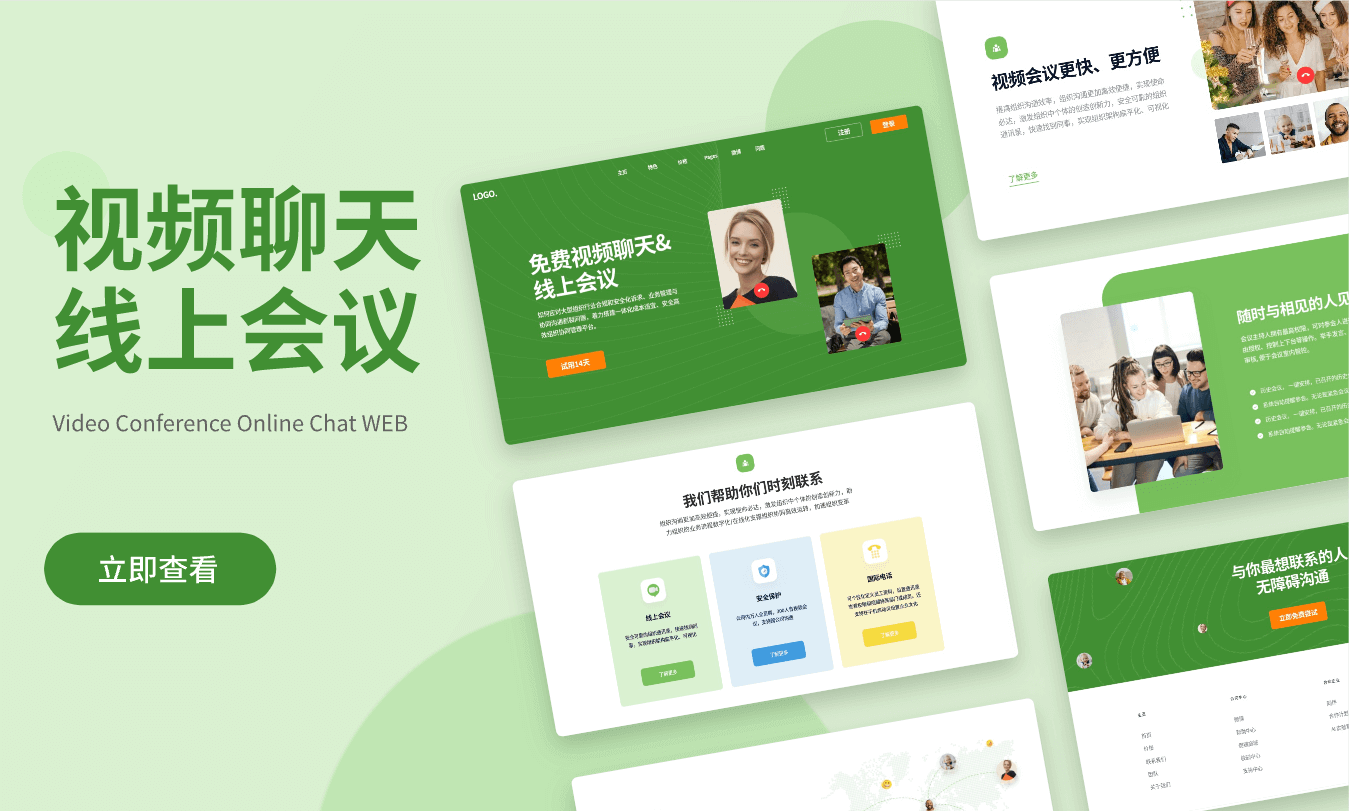
Pixso的视频聊天个人网页制作案例中,可以看到主标题“免费视频聊天&线上会议”位于视觉层次结构的顶部,其大小和页面位置较为显眼,让用户易于捕捉信息。接下来看到的是“试用14天”的CTA按钮,采用亮眼的橙色,吸引用户点击。视觉层次可以使制作个人网页的层次分明、清晰明了,让用户一眼便能抓住画面重点,并分清主次。现在前往Pixso官网免费注册账号,即可享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,从而让你的设计更加方便快捷~
3. 导航性

规划直观的个人网页制作导航可以帮助访问者快速找到他们需要的目标内容,优秀的导航设计能引导用户高效便捷的浏览个人网页。以下是一些优化制作个人网页导航的方式:
-
保持主导航的结构简单。Pixso提供了一组导航栏工具包,助力你高效构建网页导航,点击一键复用。
-
网页的页脚也应包含导航
-
页面(除了主页)上使用面包屑导航,以便用户回溯他们的导航轨迹
-
在网页的顶部添加搜索栏,使访问者可以通过关键词进行快速检索
-
不要在页面上提供过于复杂的导航选项。
-
在页面副本中置入链接,并明确这些链接指向哪里
-
页面层级不要过深,避免用户发掘的太辛苦
Pixso设计师建议在制作个人网页钱前,试着做一个基础的线框图,以金字塔形式排列,主页为金字塔顶端,每一个链接的页面形成了金字塔的下一层。在大多数情况下,最好保持页面深度不超过三层,推荐阅读Pixso设计技巧专栏优质博客《怎么绘制线框图?简单5步即可搞定!》。
4. 一致性

除了保持导航的一致性之外,个人网页制作的网页背景、配色方案、字体,甚至文案的结构都是一致的,这对制作个人网页的可用性和UX都有着积极的影响。通过一致的布局,使访问者更容易掌握个人网页的使用逻辑。不过这并不是意味这制作个人网页时,每个页面都遵循相同的布局,特定类型的页面应灵活创建不同的布局(如登录页、信息页面等),以达到区分页面功能的作用。
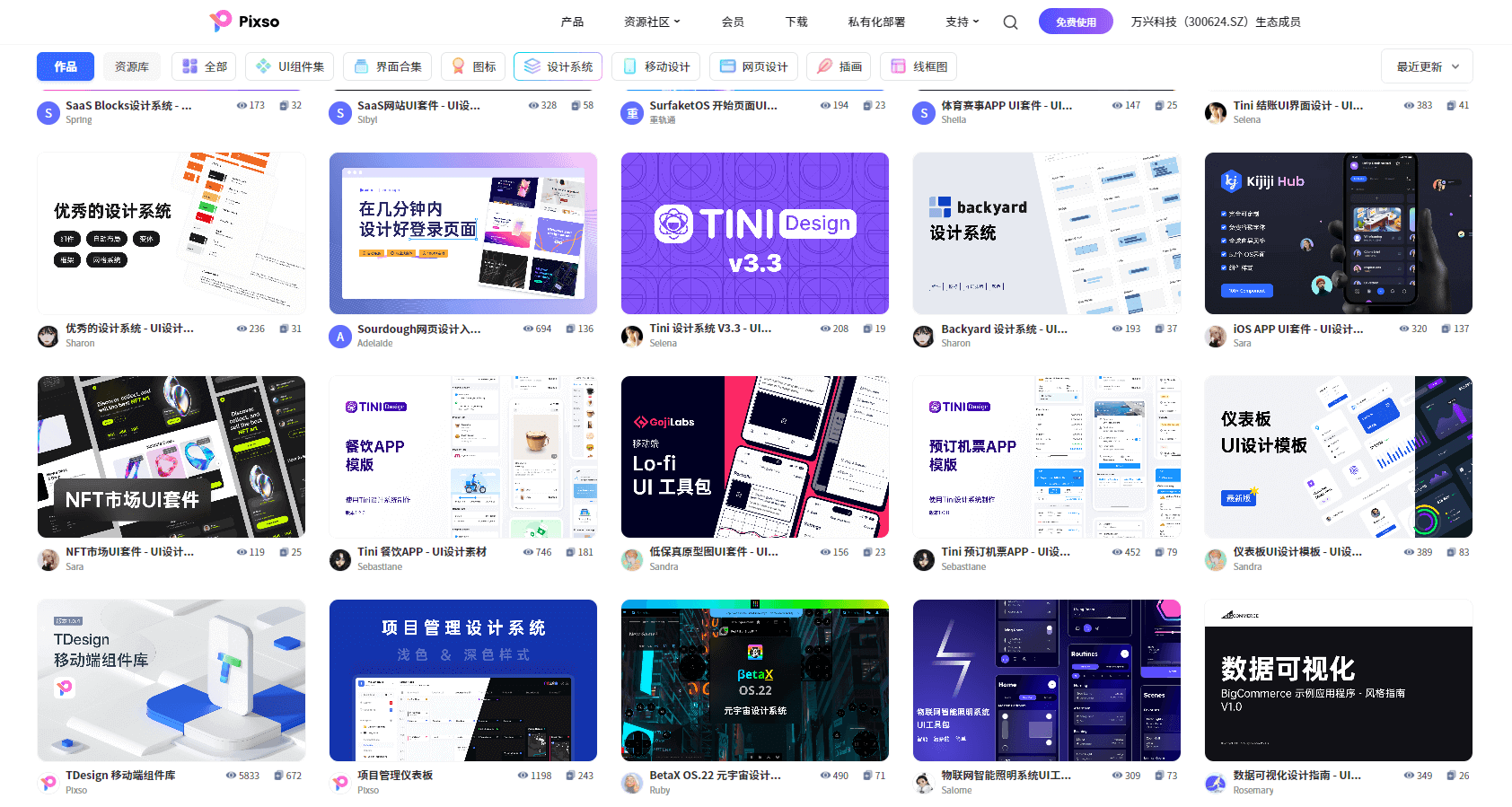
创建清晰明确的设计系统是一个很好的选择,设计系统有助于设计师实现更一致的个人网页制作。Pixso资源社区拥有多套成熟的设计系统,可在Pixso快速调用,帮助设计团队完成统一一致的设计风格,注册Pixso账号,免费使用个人网页设计系统。

5. 响应式布局
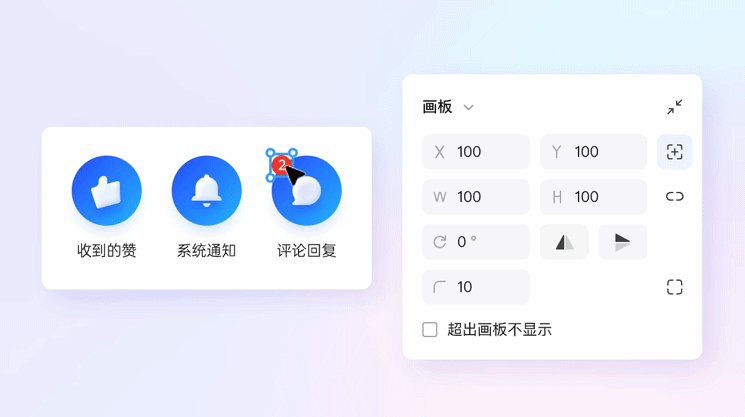
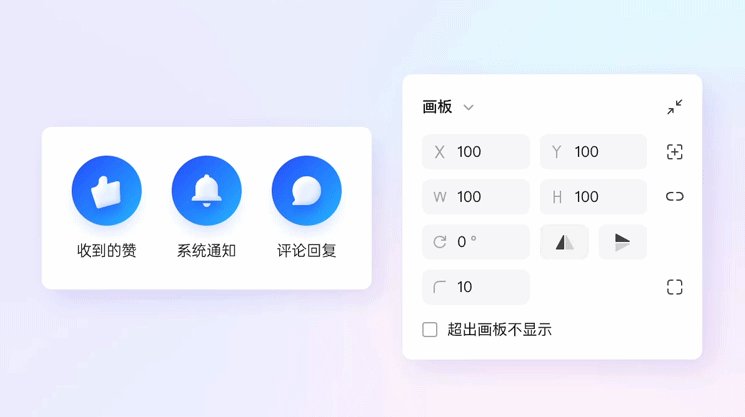
用户体验良好的个人网页制作能够兼容多个不同的终端设备。绝大多数人快速离开某一个人网页,都是因为其不能在他们的设备上正常显示。制作个人网页采用响应式设计,意味着设计者需致力于高度灵活的网站结构。在一个响应式个人网页制作上,内容会自动调整大小和重新排列,以适应访问者各种设备的尺寸。Pixso自动布局 功能允许创建动态画板,以其内容自适应宽度与高度,无需手动更新布局,省时省力,想要了解更多响应式网站的只是,推荐阅读Pixso设计技巧专栏的优质博客《什么是响应式网站?像水一样灵活的网站设计!》。

6. 可访问性
个人网页制作的可访问性目标是创建一个任何人都可以使用的个人网页。可访问的个人网页应当满足以下条件:
-
可感知:访问者了解个人网页上的内容
-
可操作:制作个人网页的功能应该有不同的方式,以满足不同人群需求
-
可理解:个人网页制作的内容和提示都易于理解
-
稳定性:个人网页制作可跨设备和浏览器使用
Pixso资源设汇集海量个人网页设计精品模板,注册Pixso账号,即可免费在线编辑、下载网页设计模板,马上前往Pixso资源社区。

7. 遵循用户习惯

Pixso这组制作个人网页设计模板合集,提供了多种个人网页制作样式。在遵循用户习惯的前提下,创造新颖的排版样式,利用这套模板,可帮助你激发设计灵感!个人网页制作的一大挑战是平衡创意与用户习惯。随着时间的推移,我们已经形成了一些特定的互联网习惯。此类约定俗成的习惯包括:
-
将主导航放在网页的顶部或左侧
-
在页面的左上角或中间放置一个LOGO
-
让LOGO可以点击,这样能让访问者快速回到主页
-
当你将鼠标悬停在链接或按钮上时,它们会改变颜色或外观
-
在可切换的图像上置入滑块,以便用户可以单击或手动滑动的指示按钮
8. 可信度

一个可信度高的个人网页设计制作,可以大大留存用户。提高制作个人网页可信度的方法如下:
-
网页信息的准确,易于验证
-
可以依靠第三方验证等方式证明网页安全性
-
能让访问者有方便联系到你的方式
-
网页易于使用,并且对用户有价值
-
避免文字错误
9. 以用户为中心
制作个人网页需要专注于简单和愉悦的用户体验。通过站在用户角度,真正理解他们的需求,才能达到有效的设计目标。广泛测试个人网页制作,以确保个人网页按预期运行。可用性测试是优秀设计的关键部分,它可以帮助你发现潜在问题,及时的进行识别和修复它们,以规避给用户造成的重大问题。
个人网页设计制作软件Pixso
以上就是9个制作个人网页的设计要点,相信大家通过稍加学习便可快速领会。对于设计团队来说,好的技术与网页设计工具,能够帮助其突破组织与制度的局限性。在线协同个人网页UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费网页设计工具,不论是个人设计还是团队设计都非常合适,点击页面上方按钮,免费使用在线协作网页设计工具Pixso。