表情包是一个非常神奇的东西,用户在日常的社交软件中都爱用它。对于UI设计师来说,如何针对用户使用的语境、情感和特点来设计表情包,是一个不小的难题。本文主要探讨表情包的在用户社交日常的重要性以及如何快速设计表情包。

1. 为什么要设计表情包
1.1 改变我们的交流方式
表情包作为融合了特定时代流行文化要素的一种表达载体,能够体现某种共同的情感诉求和文化取向,是数字时代的一种“肢体语言”。使用表情包已经成为一种全球社交现象,“无表情不聊天”,当代年轻人早已习惯用表情表达文字以外的细微感受,指尖上小小的表情包,正在潜移默化中塑造着我们的表达习惯。
1.2 成为社交圈的新“默契”
文字具有多义性且使用者自带的含蓄或复杂的性格,使得信息接收者往往难以完全理解发送者所表达的情感,有时甚至会产生误读。相较之下,表情包可以使难以言表的情感迅速表达出来,降低了双方沟通的成本,缩短了社交距离,还填充了难以言表的社交“默契”。
1.3 每年刷新惊人的使用次数
据统计,2015年每天就有超过60亿个的表情包被全球90%网络在线人群使用,2018年腾讯发布数据:近9亿QQ用户一年发送表情包近3187亿次,在2022年的今天,这个数据无疑会更惊人。
1.4 步入付费时代,开起圈钱新思路
随着版权意识的提高,表情包在朝向产业化路径高速发展,不起眼的表情包背后蕴藏着巨大的商业价值。中新网就曾报道过“90后小伙制作表情包两年赚50万”的新闻,引起众多关注。“一言不合就斗图”,在社交媒体时代,表情包已经成为人们聊天的“必备神器”,与此同时,越来越多的人也开始投入表情包的生产大军中,小小表情包背后也有大生意。
2. 如何用Pixso设计表情包
Pixso创建表情包的方法很灵活,既可以在Pixso工作台自己绘制,也可以到Pixso资源社区一键复制使用。
方法一
设计师可以直接在Pixso资源社区找到大量表情包素材,一键复制即可免费使用。Pixso 资源社区内置海量国内外大厂的设计系统及组件库,所有大厂组件库资源均可一键调用!
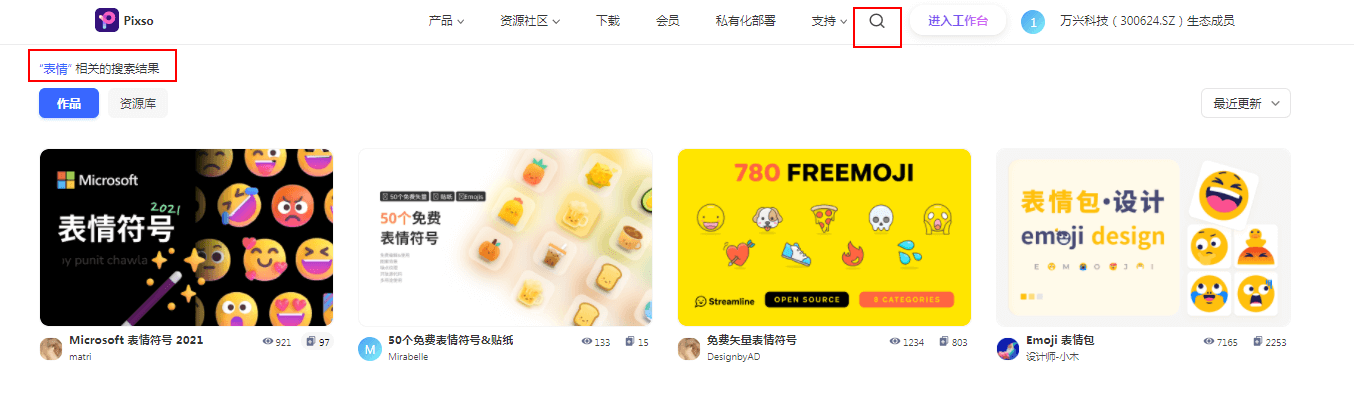
Step1:打开Pixso资源社区,搜索「表情」,这里有各式各样的表情包素材,找到表情包模板,然后选择合适的素材。

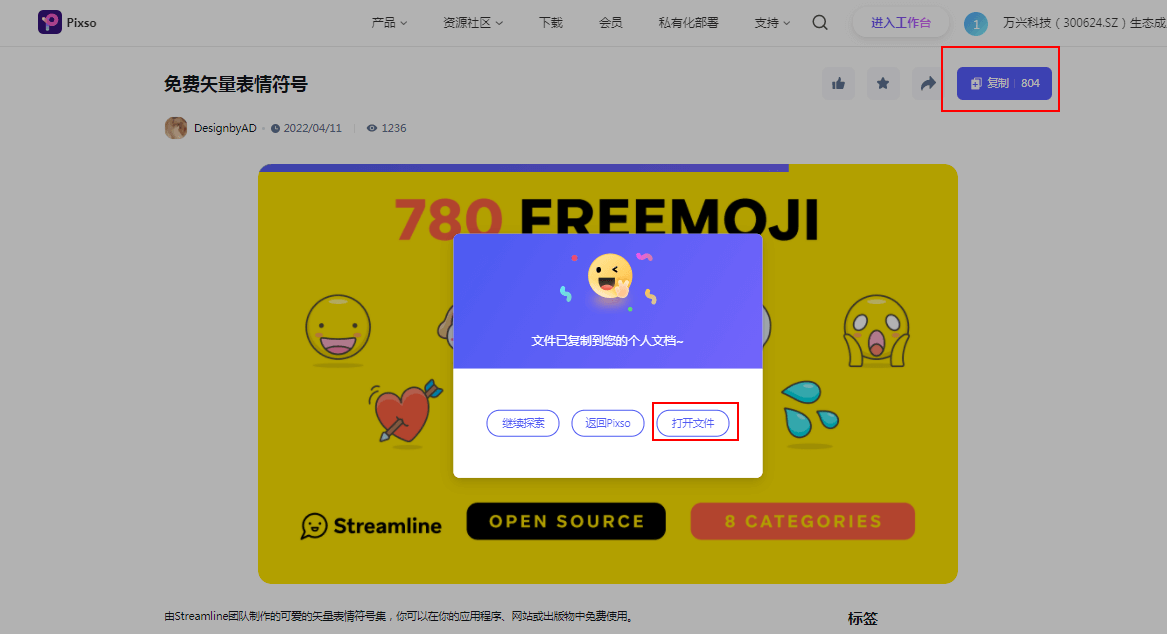
Step2:打开选中的素材链接,点击右上角的「复制」按钮,文件会保存到你的 Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑图表模板。

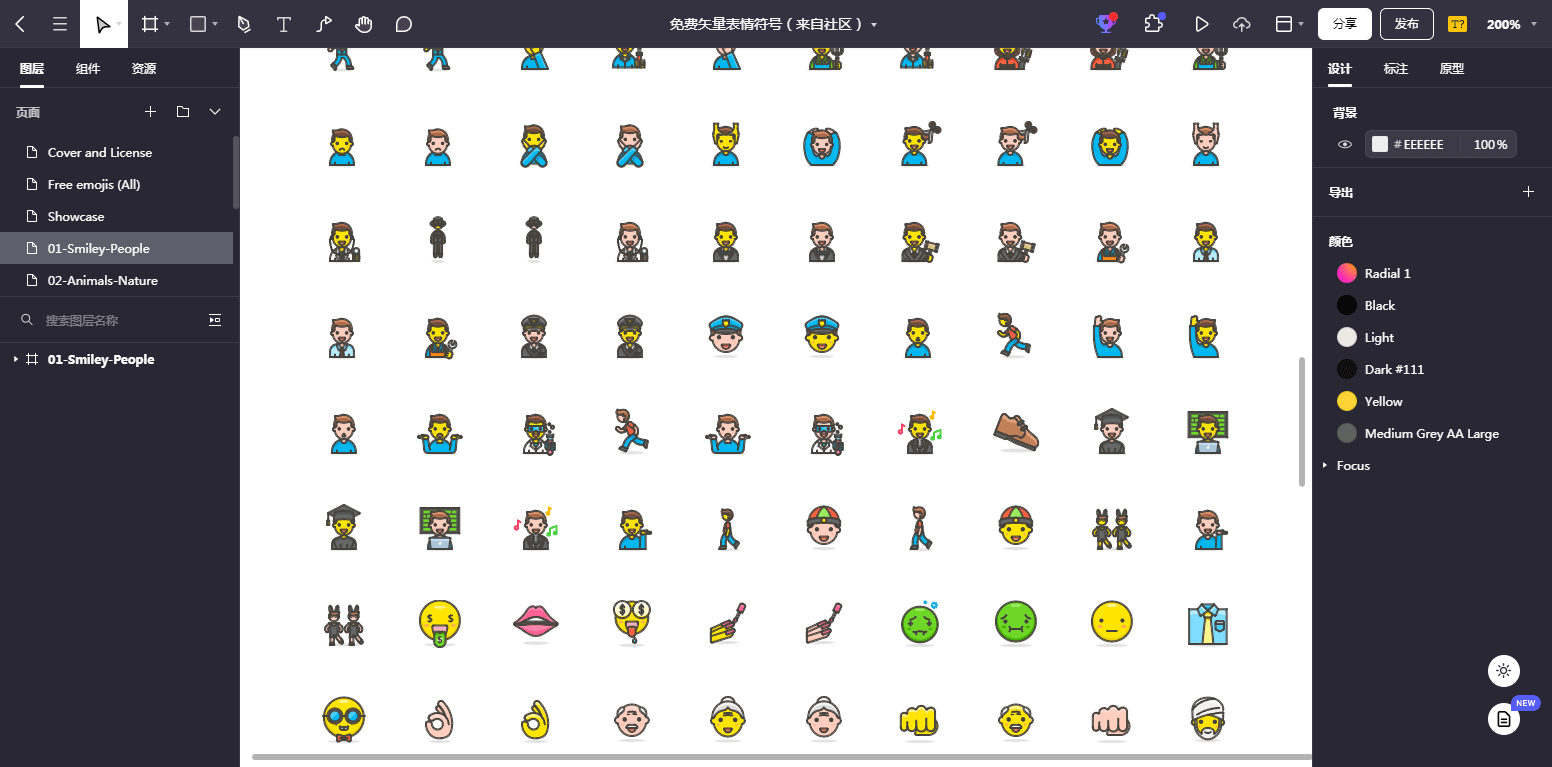
Step3:因为Pixso是支持在线使用的,无需将模板下载到本地就可以快捷使用,所以我们完成上一步,打开Pixso工作台后,就得到了以下表情包素材。

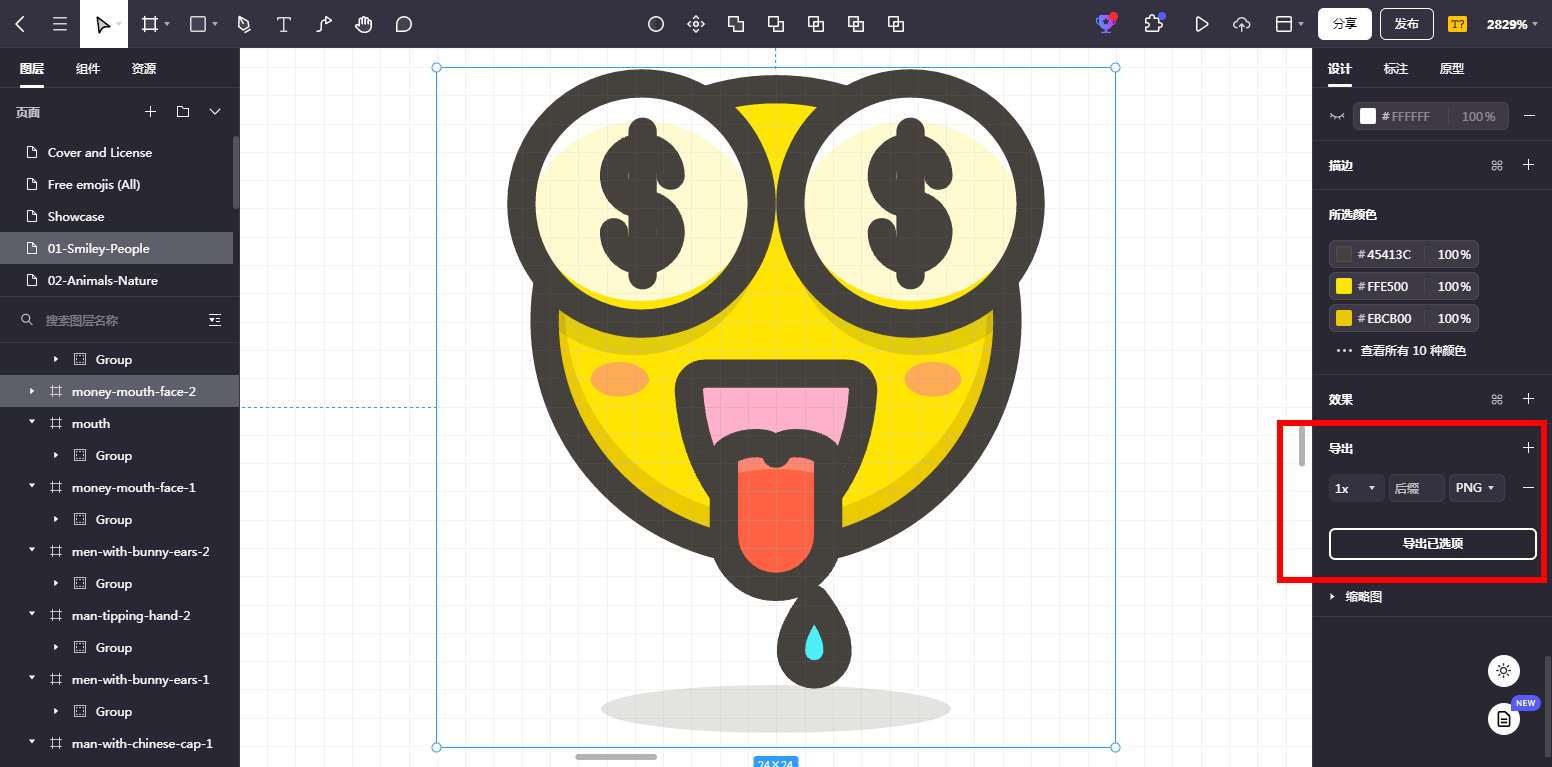
Step4:选中适合的素材,点击右下角「导出」选项的「+」加号,下方会自动添加导出 1 倍图的预设,调整好图片格式,接着点击「导出已选项」,就可以将编辑好的表情包导出到本地使用了。静态表情包一般是PNG或JPG格式,动态表情包则大多是GIF格式。

方法二
Step1:头脑风暴阶段
给你想设计的表情包一个定位,例如:是情感类还是时事热点类?假设是情感类,那是“喜怒哀乐惊......”的哪种情感呢?马上端午假期啦,我们就以「庆祝」的表情包为例,在Pixso中完成创建。

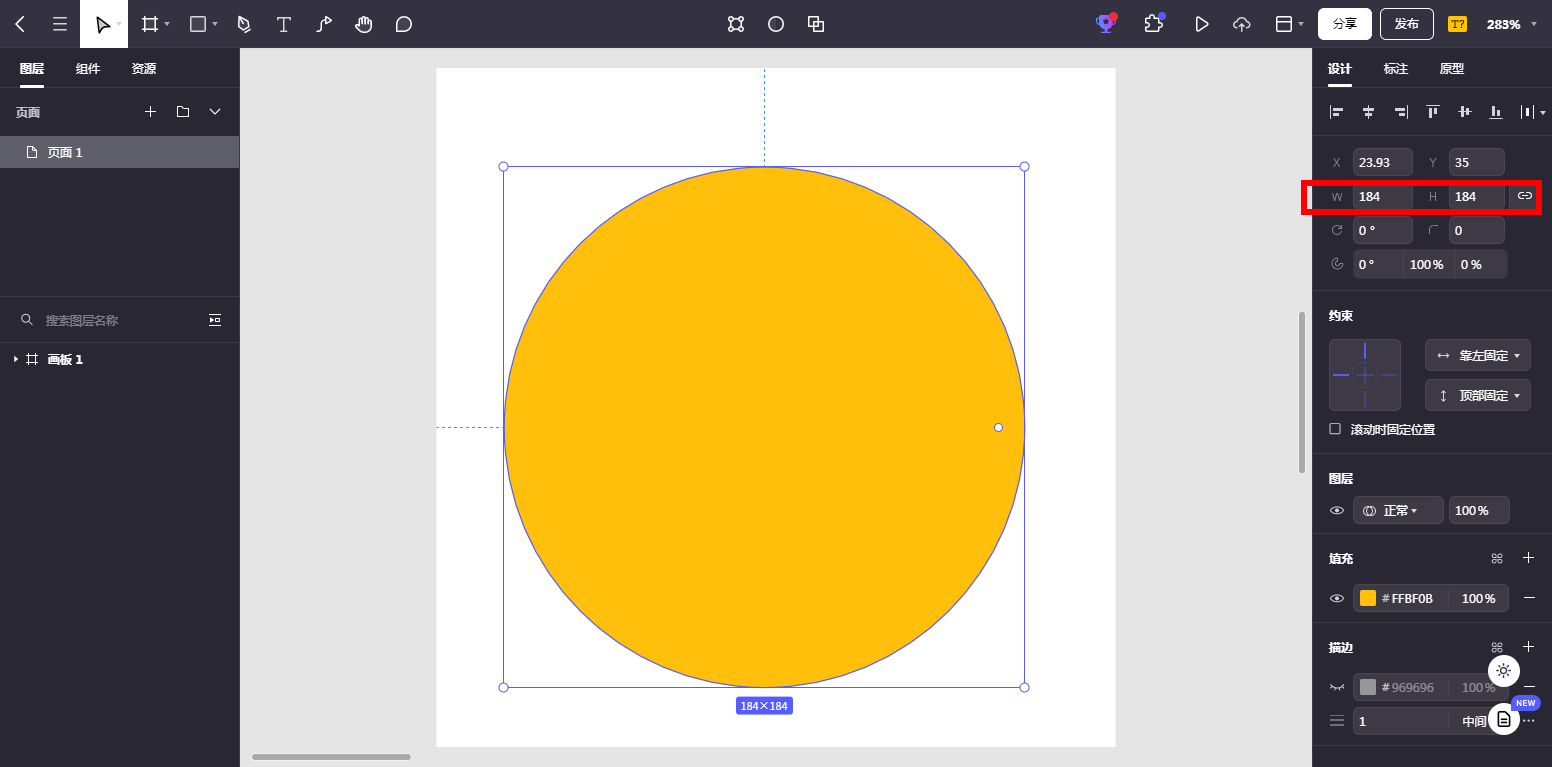
Step2:打开Pixso工具台,用「形状工具」创建一个240*240的矩形,另外创建一个184*184的正圆,填充为#FFBF0B(透明度100%)。*我们现在常用的社交工具(如:某信)的表情包尺寸就是240*240,小一点也可以200*200或者100*100,建议不要超过300*300。

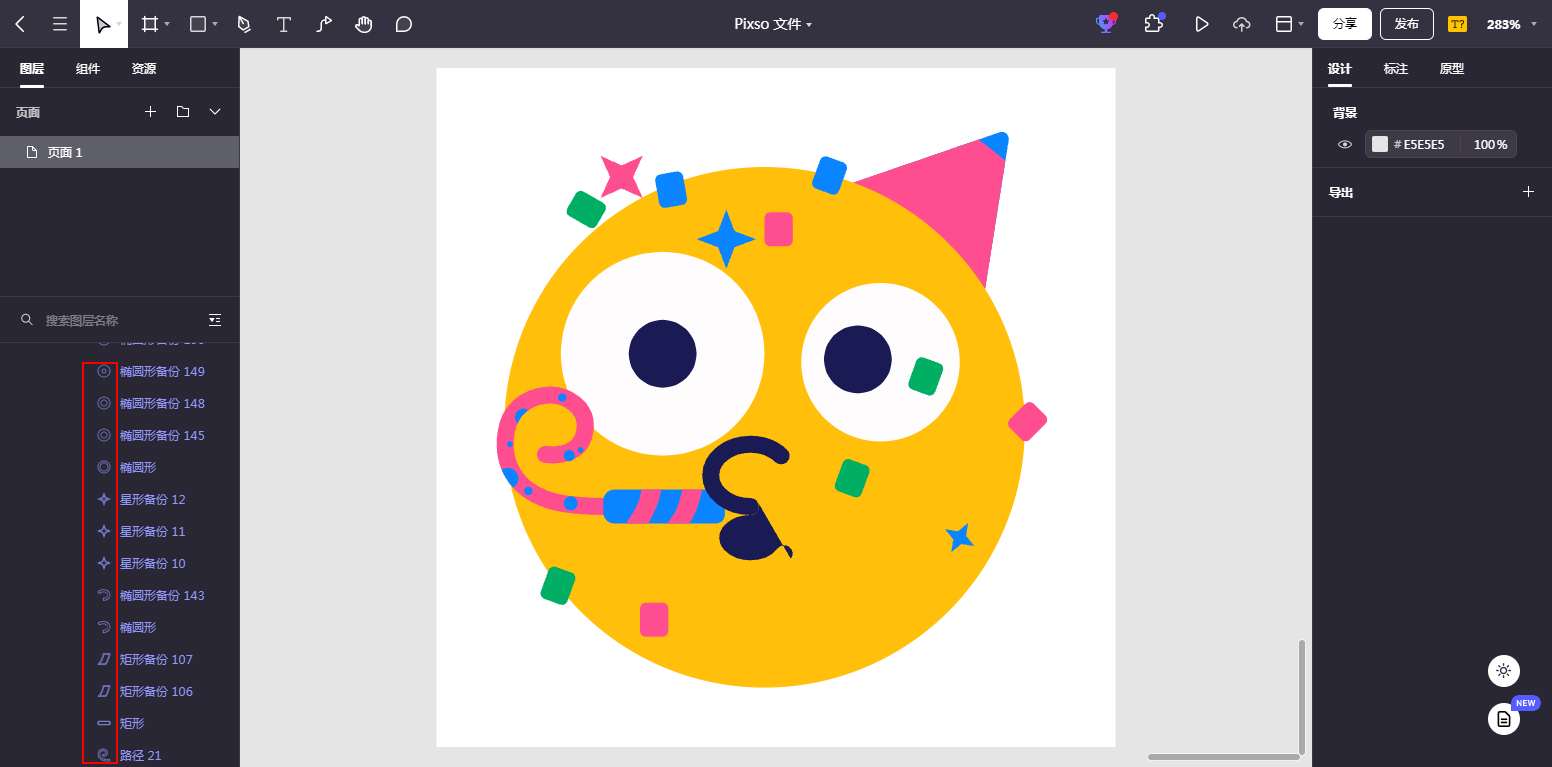
Step3:根据分析好的表情特征,加入眼睛、嘴巴等。另外可以加上庆祝场合中常见的礼炮等装饰来增加「庆祝」表情包的识别度。Pixso「形状工具」包含矩形、圆形、星形、多边形等多种基础图形,加上使用Pixso多色矢量网格功能,可以轻松创作出形态各异、颜色丰富的表情包。

设计参数参考:
眼睛:用形状工具创建一个正圆,尺寸为72×72,填充色值#FFFCFD,透明度100%,眼球也是创建一个正圆,尺寸为24×24,填充色值#1A1B54,透明度100%。左边眼睛尺寸较小一些,展示出侧脸的感觉。创建一个56×56的正圆,填充色值#FFFCFD,透明度100%,眼球则和右边的一样,直接复制即可。
嘴巴:用形状工具创建一个椭圆,拖动锚点调整形状,内部填充无填充,描边色值为#1A1B54,透明度100%。
3. 小结
随着5G和AI等技术的成熟落地,表情符合的互动方式已经不局限于输入法的承载形式,有了更广阔的延展空间。例如随着人脸识别技术发展到工程化应用的阶段,表情实时生成技术已经嵌入到各类直播、娱乐和社交APP中,毫不夸张地说未来表情包的力量将无可限量!作为引领风向的设计师,你设计的表情包很可能会被世界上几十亿的人使用,你会如何设计表情包呢?打开Pixso试试看吧!