按钮是组成UI界面的元素之一,可以本能地吸引访客并将其转化为买家。界面中的UI按钮类型有:CTA 按钮、文本按钮、幽灵按钮、下拉按钮、浮动操作按钮、汉堡包按钮、加号按钮、消耗品按钮、分享按钮、凸起按钮。本文 Pixso 带大家一起深入剖析UI按钮,希望对你有帮助!

1. 号召性用语按钮
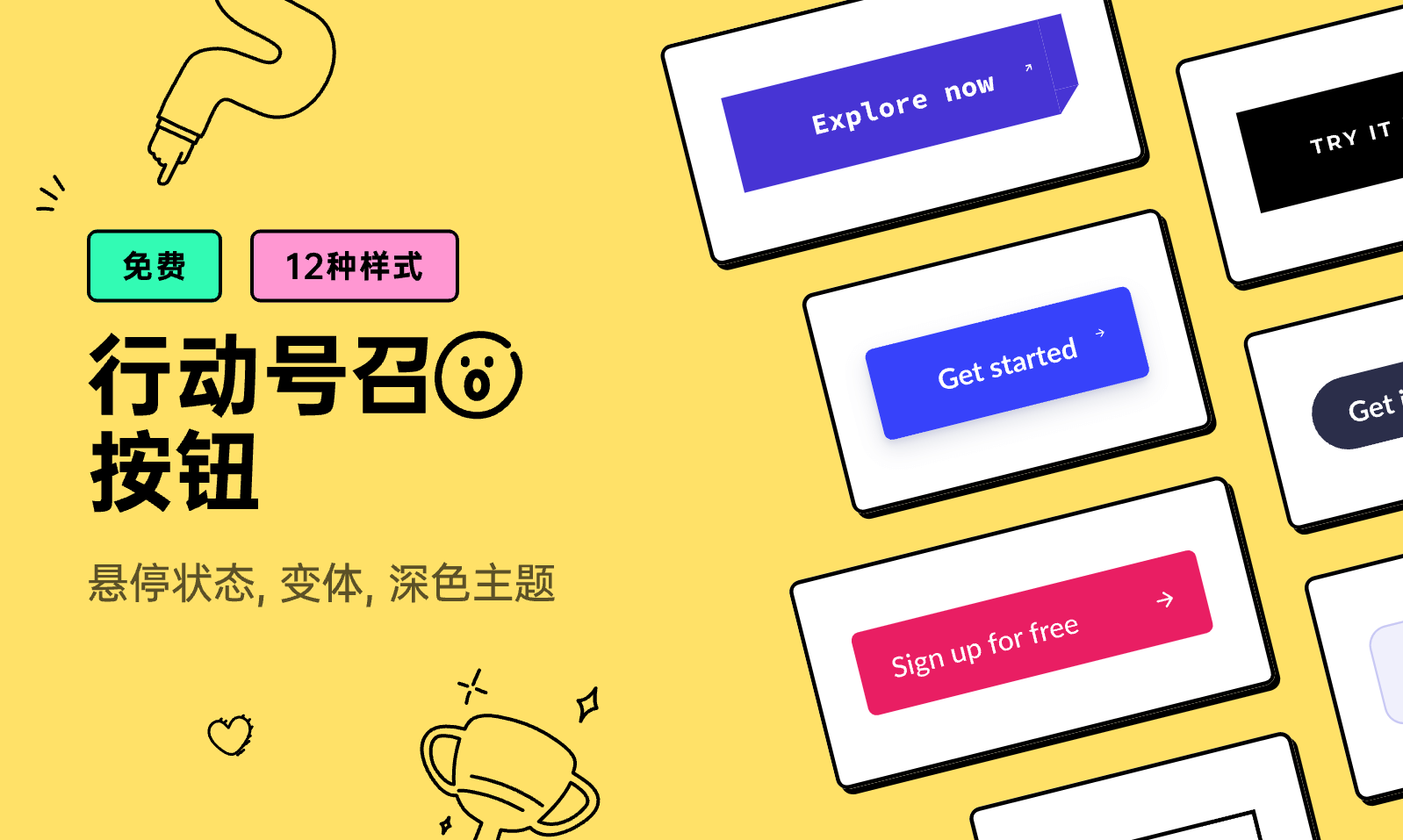
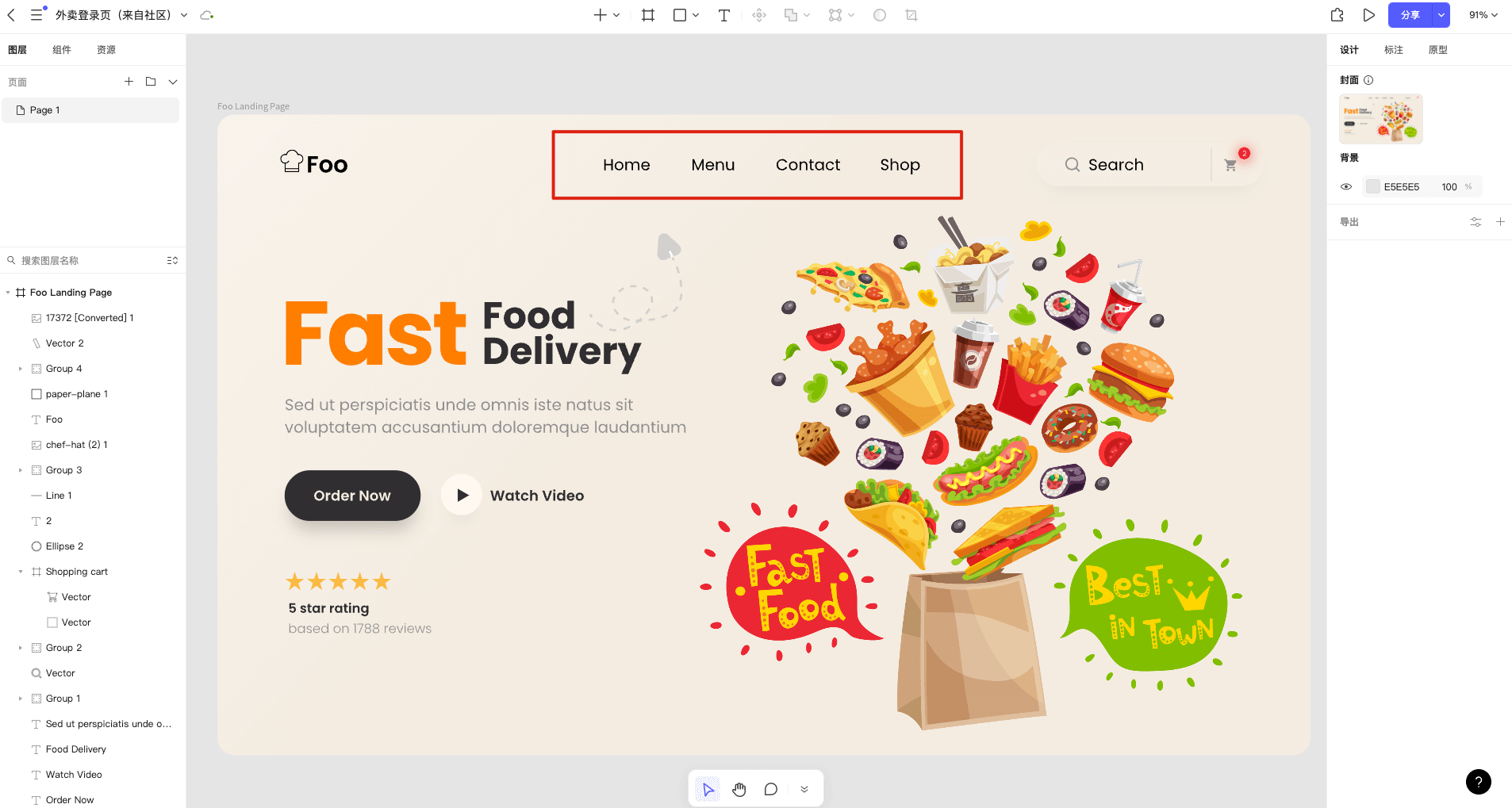
CTA(号召性用语)按钮是一种交互式元素,可提示用户注册、登录、立即购买等,应放置在用户有可能看到的位置。CTA行动UI按钮主要目的是提高单个页面的切换速度,从而达到预期效果。可以选择带有圆角的CTA按钮,这样既醒目又引人注目。

2. 文本按钮
文本UI按钮以文本的形式呈现,可以集成到任何形状中。虽然看起来不像一个UI按钮,但它仍然有实时的控件,允许用户与界面交互。

3. 幽灵按钮
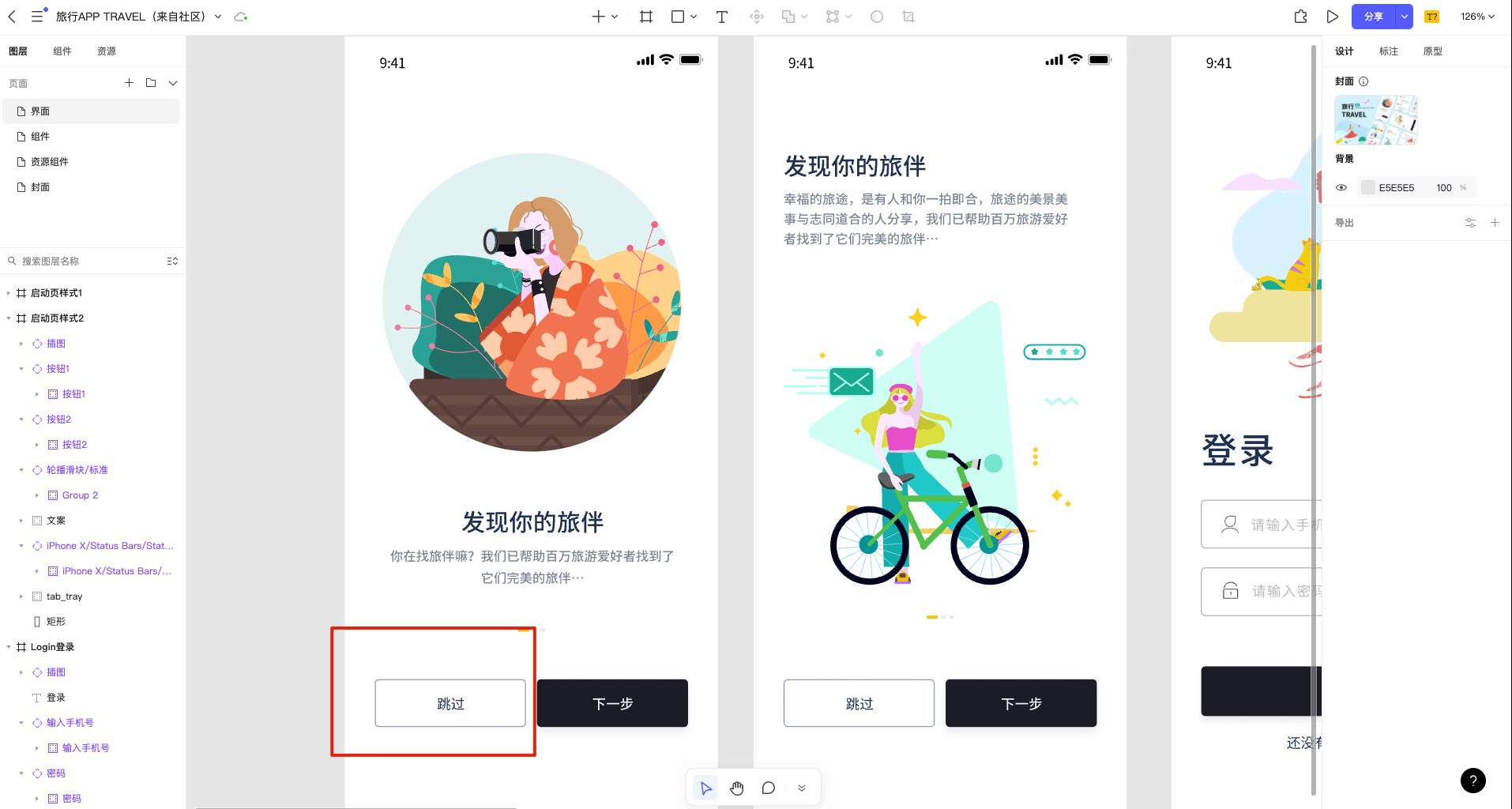
幽灵UI按钮也称为大纲按钮,它们很重要,但不是页面上的主要操作。如今,这种UI按钮设计已经变得非常流行,特别是对于登录页面。
填充按钮与幽灵按钮哪个更好呢?如果你想强调你的文本,填充UI按钮应该是你的主要 CTA。同时,幽灵UI按钮给设计带来优雅、微妙的感觉。

4. 下拉按钮
下拉按钮是常用的UI按钮。当单击或悬停时,你会发现一个相互排斥的项目的下拉列表,它为用户提供了一个开放列表以添加任何特定项目。可以使用自定义下拉颜色添加平滑动画,并使用 CSS 选择器设置组件样式。此外,可以通过输入几对锚点来向菜单添加越来越多的项目。

5. 浮动操作按钮
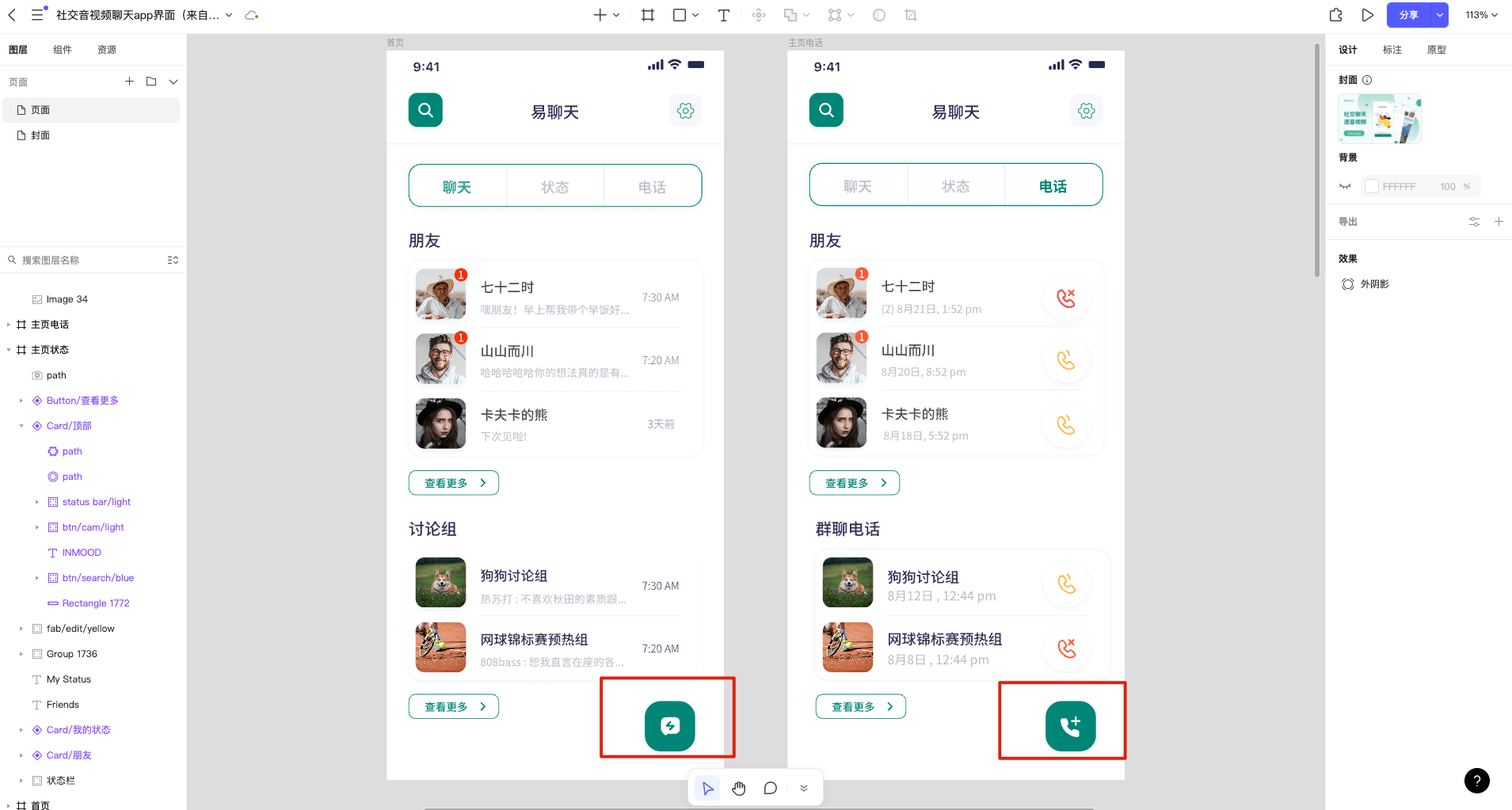
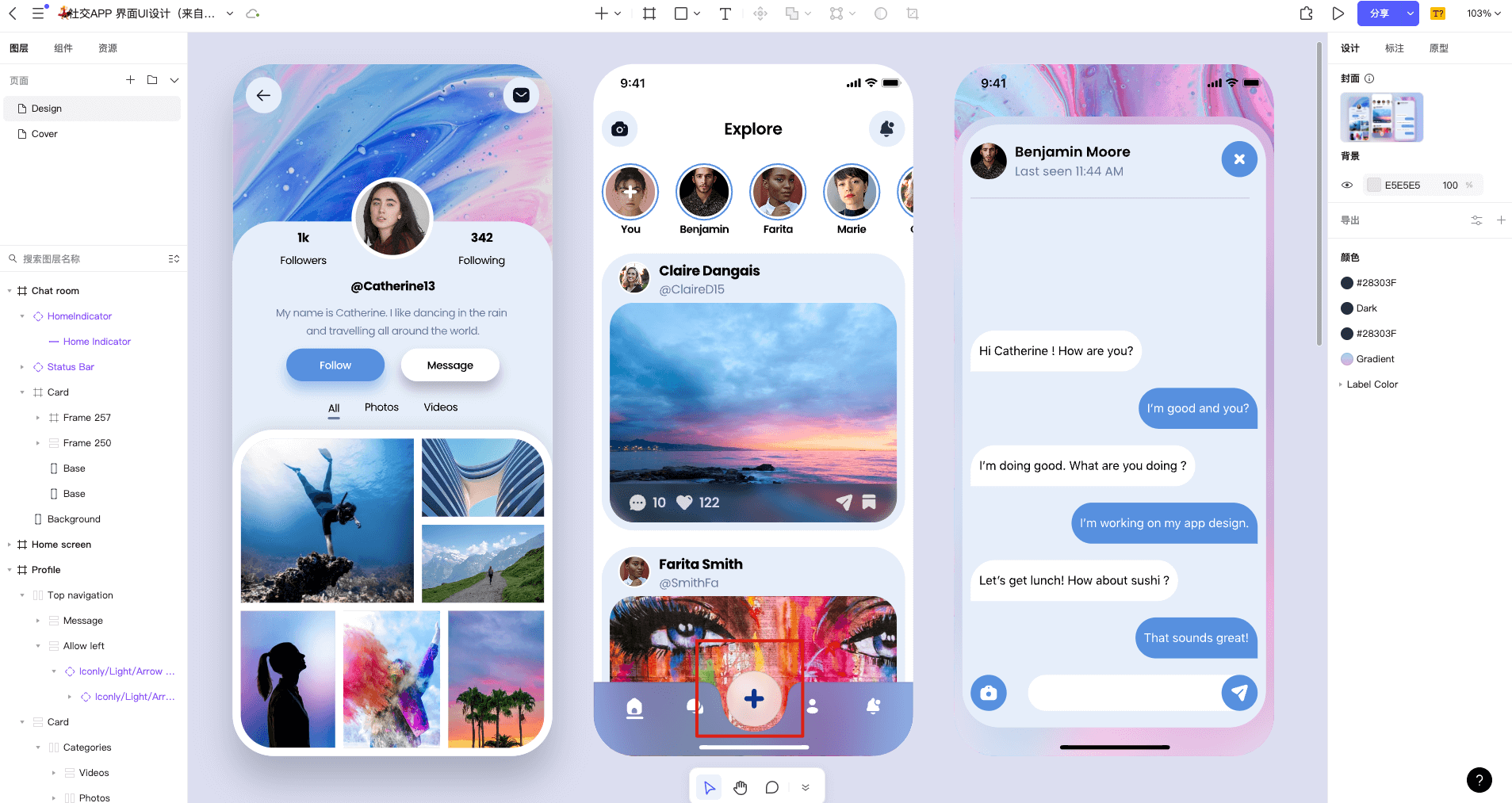
浮动操作UI按钮与出现在所有页面的主UI按钮类似。通常,它以三种不同的形式出现—常规、迷你和扩展,你只需要根据项目的要求进行选择。如下图所示,通过右下角的浮动操作UI按钮,可以触发应用程序UI设计中的主要操作。

6. 汉堡按钮
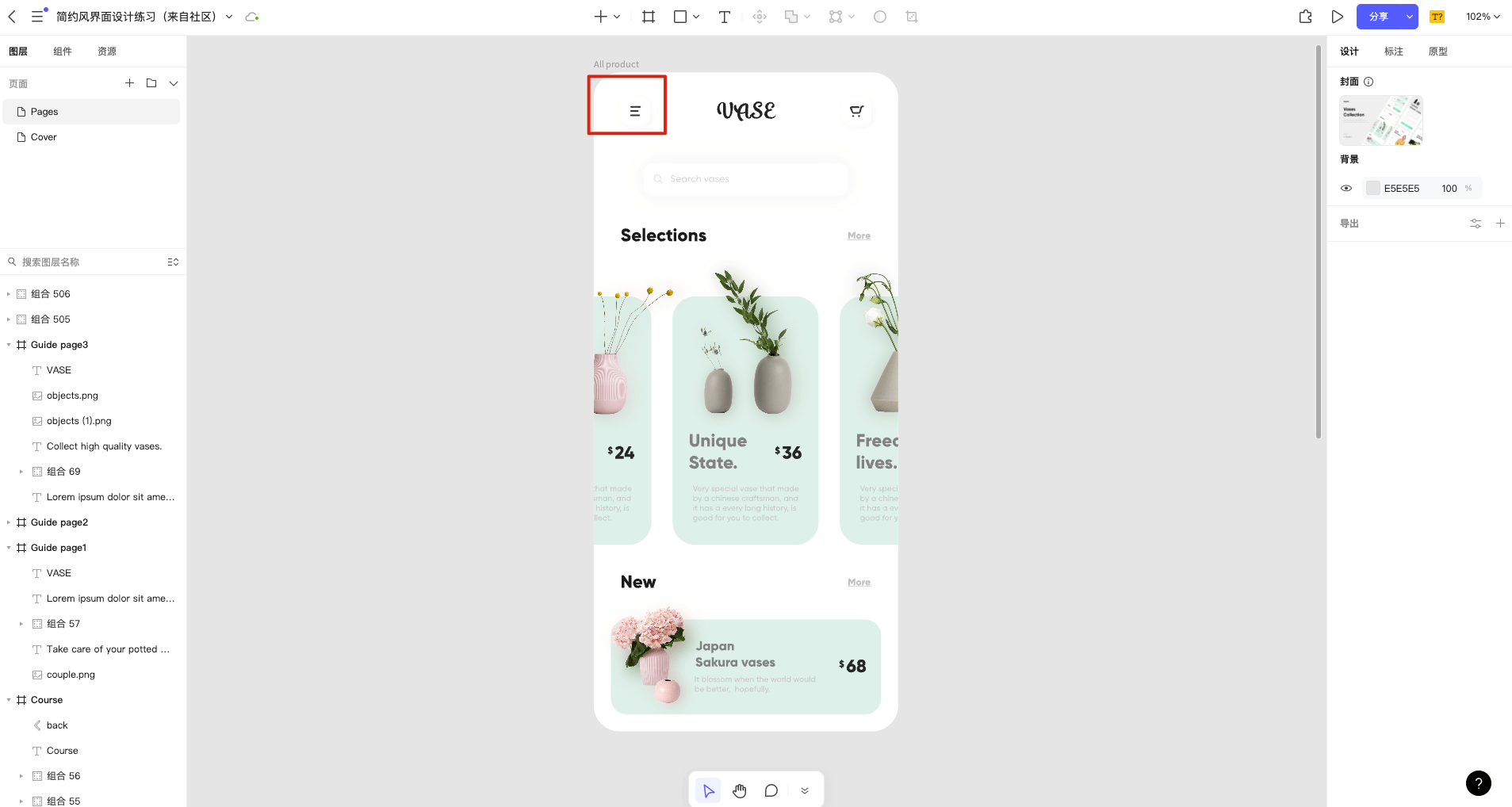
汉堡按钮源自汉堡包主题。汉堡UI按钮是任何网站设计布局的重要组成部分,你肯定在网站或应用程序中看到过这个图标,通常称为菜单。你可以轻易在网站或应用程序的顶部找到这三条水平线,有时候在左侧,有时候在最右侧。汉堡UI按钮无处不在且易于识别,可以让你的界面看起来更干净,非常适合用作导航UI按钮。

7. 加号按钮
加号UI按钮可以让用户创建新帖子、添加联系信息、位置详细信息和更多项目到列表中。你一定在博客文章中看到过这个UI按钮,它可以完全自由地选择并使添加内容更加集中。所以当用户点击加号UI按钮时,它会直接转移到创建内容的模态窗口。

8. 消耗按钮
消耗UI按钮是加号按钮的扩展,当单击时,会提供多种选择。消耗UI按钮是网页的巧妙布局之一,它设置了无缝的交互流程,而不会使屏幕超载。 在旅游网站或应用程序中,消耗UI按钮将允许用户添加旅行、日期、新项目或任何内容。通过这些设计UI按钮,可以优化到达时间。
9. 分享按钮
由于社交媒体渠道和网络的发展,如今分享UI按钮变得非常流行。人们喜欢分享有创意、和信息丰富的东西,从而为网站带来更多用户。
因此,在网站界面设计中添加一个分享按钮很有必要。通常情况下,它会显示 WeChat、微博、Twitter 或 LinkedIn 等图标的品牌标志。无需为这些图标赋予形状或颜色,因为它们必须保持原始状态才能更好地交互。通常,分享UI按钮放置在网站页面的底部或顶部角落。

10. 凸起按钮
凸起的UI按钮,也称为悬浮UI按钮,是矩形的。凸起UI按钮的悬浮效果吸引用户点击并按下按钮。此外,它还可以突出宽敞、繁忙或其他拥挤空间中的功能。在网站和应用程序上尝试凸起UI按钮,可以吸引用户点击,提升转化率。

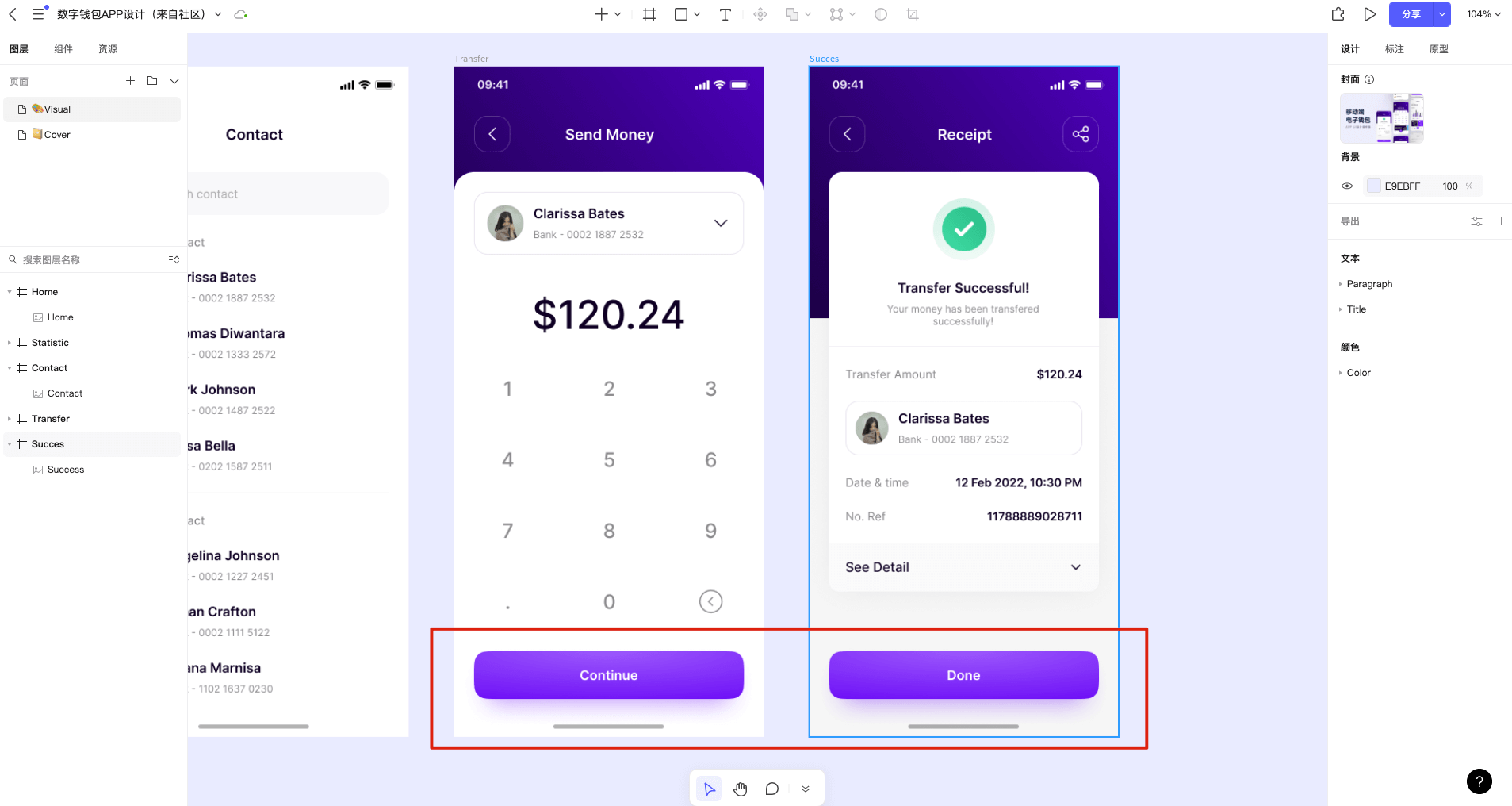
通过这篇文章,如果你对UI按钮的使用仍存疑惑,不妨再结合 Pixso资源社区 的案例再细细斟酌。Pixso社区聚集各行各业移动APP的界面设计案例,包括电商类、生活服务类、游戏类、直播类、社交类、管理类、财务类等,让设计开源变得像分享文章一样简单,随时下载、保存,随时查看、分享,一切变得顺理成章!