很多设计师还是使用过时的按钮样式设计技巧。按钮是UI界面中最常见的交互元素之一,优秀的按钮设计可以帮助用户快速选择出与他们目标相符的决定,而混乱的按钮会让用户无从选择,最终导致用户流失。那如何才能设计出优秀的按钮呢?本文Pixso总结了按钮设计的十大技巧。
1. 五种按钮设计状态
按钮是一个交互式元素,可以根据特定命令从系统获得预期的交互式反馈。例如:发送邮件、购买商品、下载数据、订阅信息等等操作。按钮一般分为默认状态、悬停状态、点击状态、禁用状态、忙碌状态五种状态。
2. 十个按钮设计技巧
样式简单
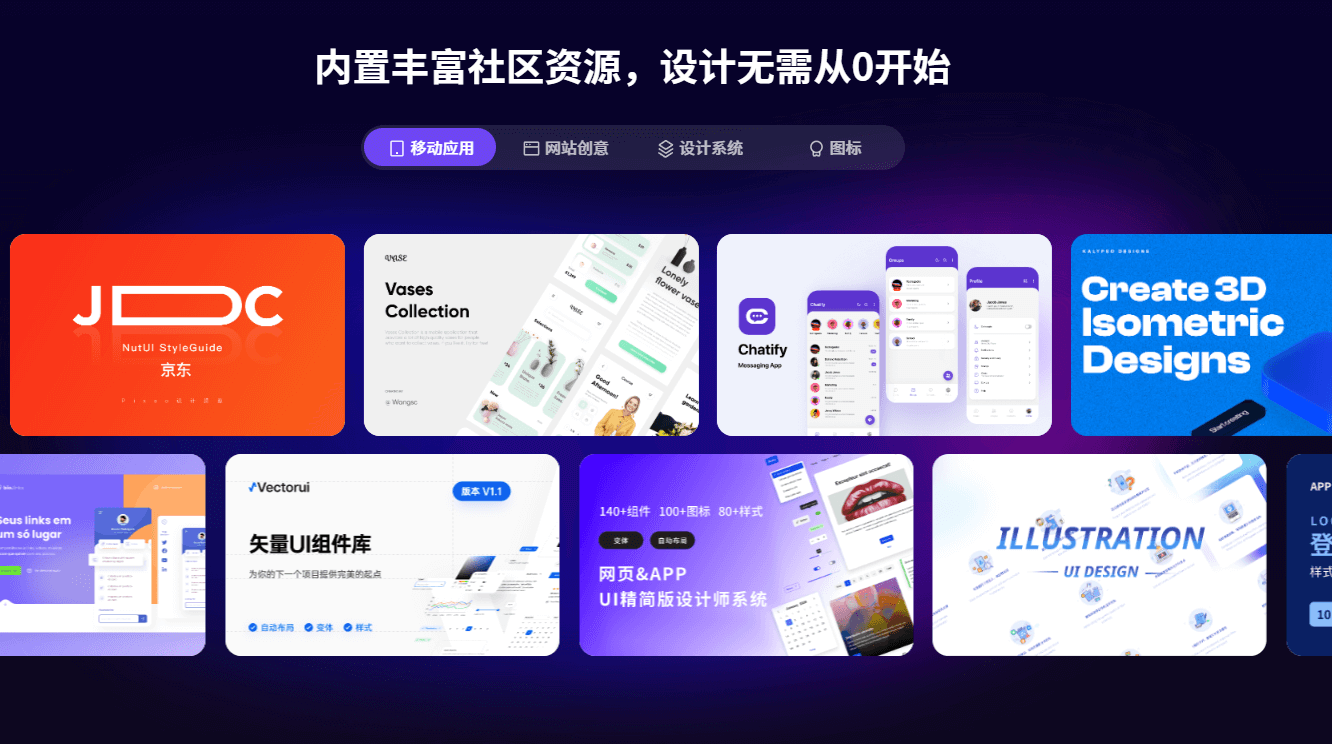
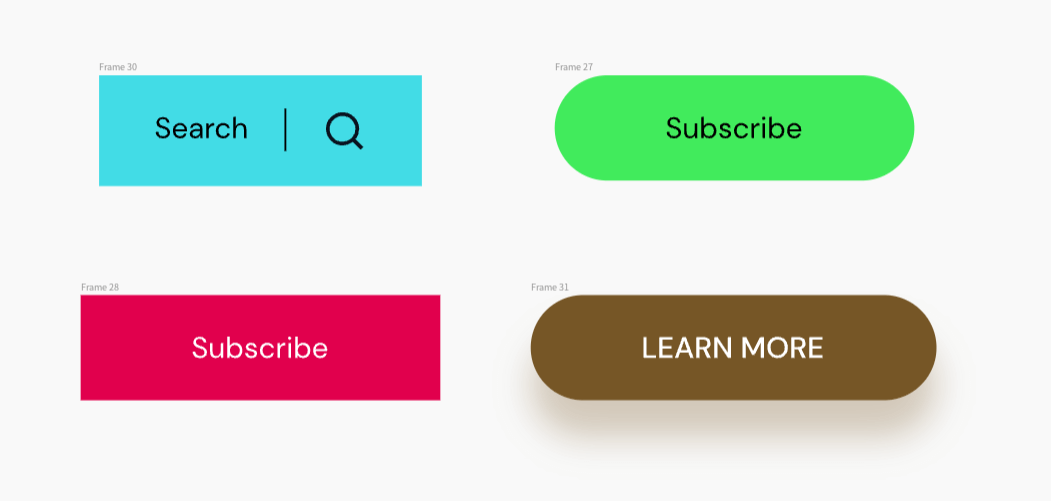
按钮设计的技巧首先要做到简简单单、一目了然。以Pixso社区的搜索和关注按钮设计为例,当用户浏览到页面时,很快知道什么是可点击的,用户思考时间越久,点击按钮的可能性就越低。设计师不要尝试太另类的设计形式,只需要细微的设计感即可,例如下面案例中的按钮,按钮框+文字,图标可以选择性添加,颜色好看造型规整,稍微加点圆角和投影等简单的样式。

提供充足的对比
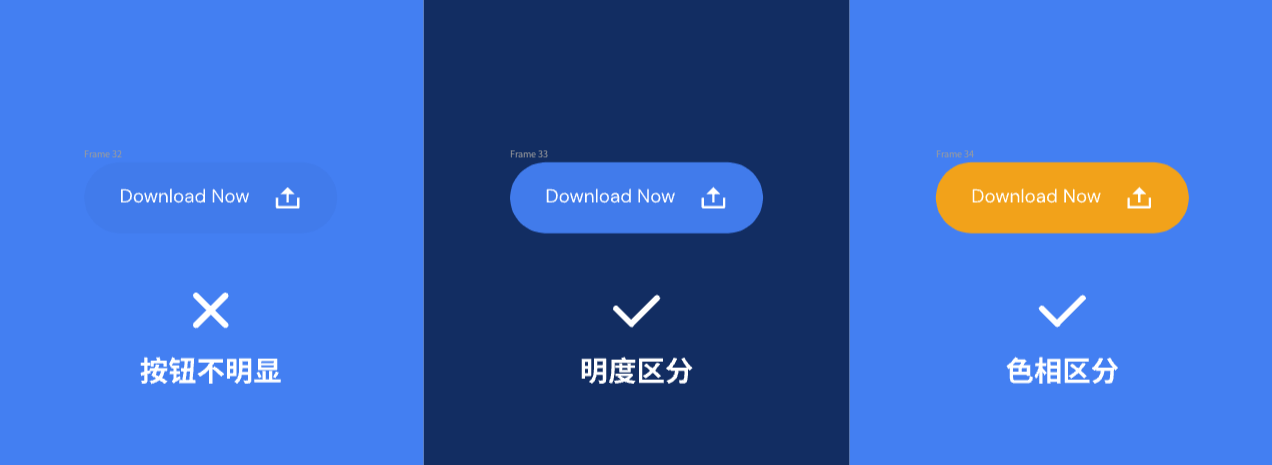
按钮需要一定的识别性,不可以和背景混为一谈,要保证按钮可以轻松的被辨认出来。这就需要提高按钮和背景的对比度,可以用提高明度对比度和色相对比度两种方式。
-
在Pixso的编辑器,调整明度对比,拉开按钮和背景的明度来区分两者;
-
调整色相对比,使用互补色(黄蓝、红绿等)来区分两者。
下面案例分别使用了这两种方式对按钮进行了区分。

按钮颜色明确
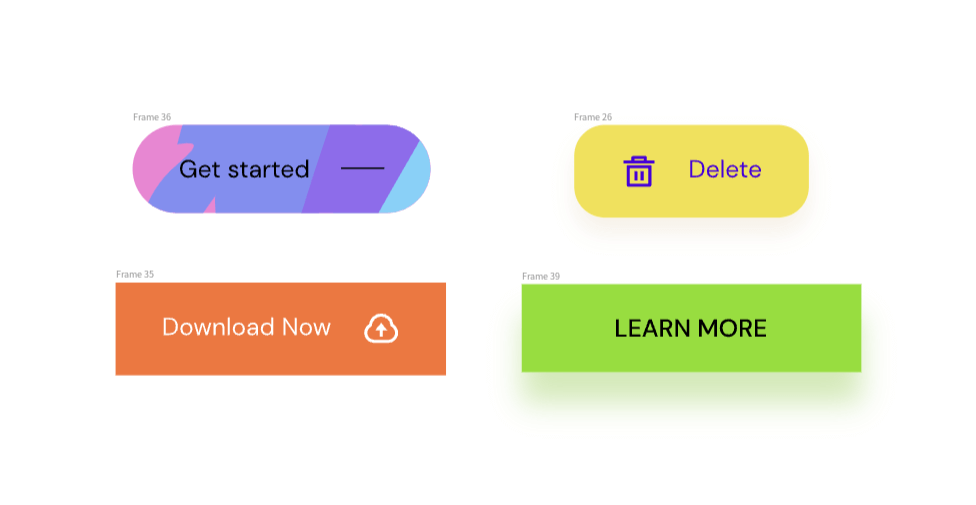
鲜艳的颜色可以让用户一眼就看到按钮,所以许多按钮设计会使用较为鲜艳的颜色。丰富的颜色也是一种非常流行的设计技巧。从明亮的颜色到带有简单渐变的按钮,颜色让交互体验更加简单。需要注意的是按钮颜色需要集合整体页面风格设计,不可过于花哨。例如下图案例中的按钮,以大色块为主。

按钮文案
按钮文案除了基本的确定、取消、关闭之外还可以有很多创意。这些信息可以帮助建立用户信任,通过用户认为需要的操作/交互来增加转化。例如我们卸载软件时经常遇到下面这种情况,按钮上不是确定和取消,而是继续使用和残忍拒绝。这样会唤起用户的同情心,想起之前使用时的那些记忆,让用户不忍心卸载。
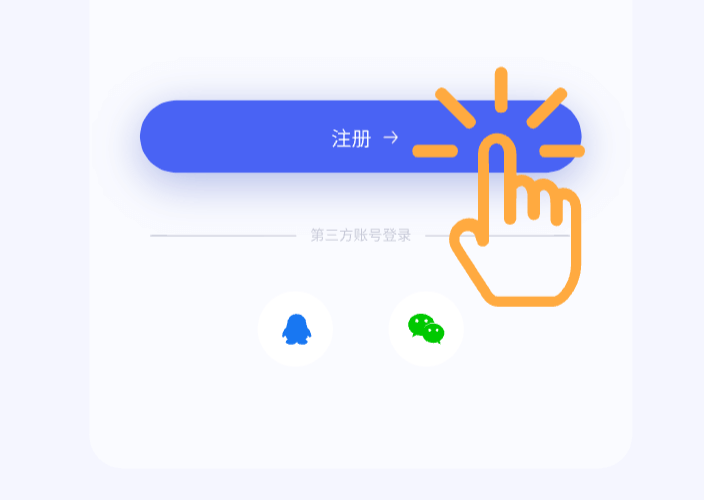
适当的动画效果
可以通过给按钮添加轻微动画效果,例如摇晃、旋转、变色等简单形式的动画。任何情况下人们都会优先注意到会动的物体,这点类似青蛙捕食。禁止的按钮就算再精致也没有一个会动的按钮吸引到用户,但是动画效果一定不能过火,跳跃、闪烁灯大幅度动画效果会让用户反感,甚至会退出或者删除应用。

按钮大小合适
按钮设计技巧除了便于用户点击外,还是层级的表现。大按钮一般意味着更重要地操作,优先级也更高。移动端的按钮设计技巧,要充分考虑用户手指的大小,让大部分用户可以顺利点击按钮,避免出现按钮过小无法点击的情况。
有研究表明,手指垫的平均长度在10~14mm之间,指尖的长度为8-10mm,所以10mm * 10mm就是一个很好的最小触摸目标尺寸。

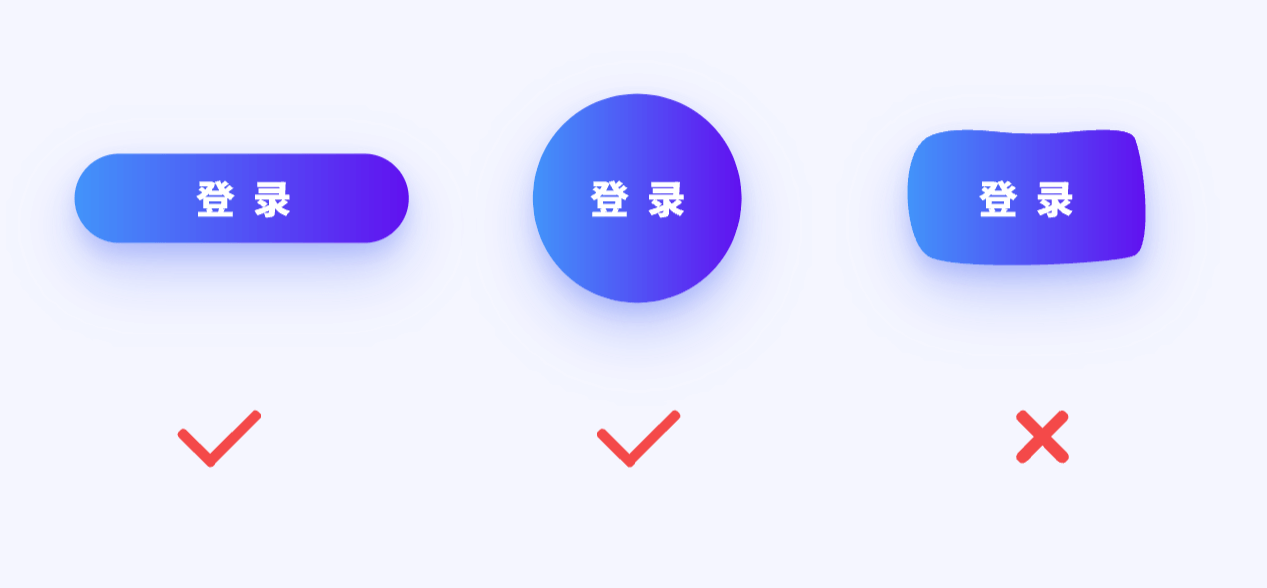
使用熟悉的风格
按钮设计尽量使用通用的按钮样式,比如矩形、圆角矩形、原型等等,如果使用奇形怪状的图形为让用户无法辨识按钮,降低用户体验。例如下图,同样的按钮样式,右边的图形从视觉上就不像按钮,会给用户带来很大的困惑,“到底能不能点?”

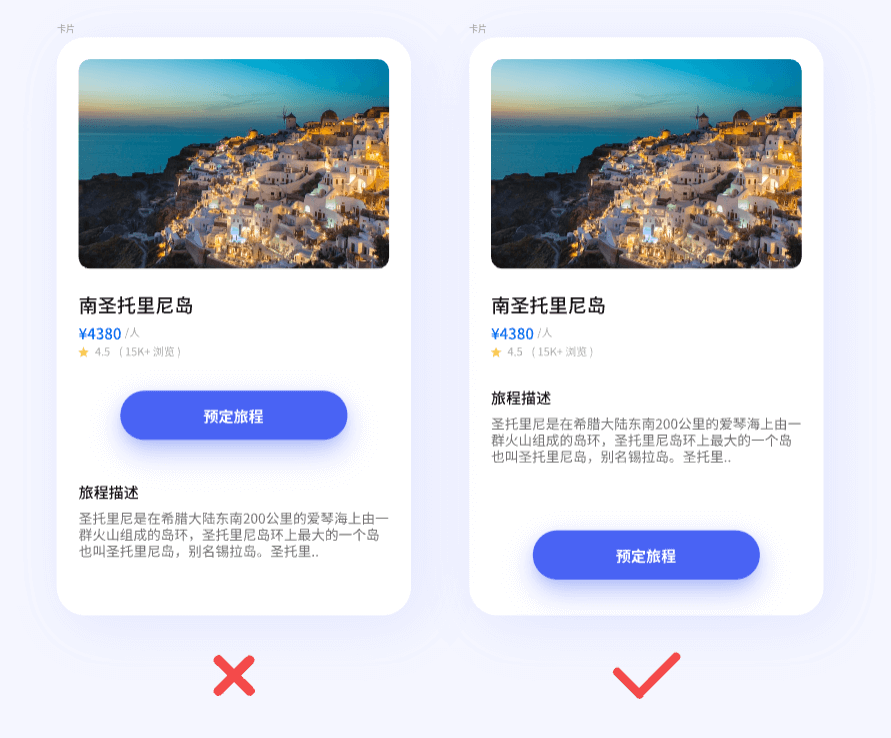
按钮位置合理
按钮应该放在用户容易发现的地方,不能让用户满屏幕地找按钮。按钮周边尽量保证充足的留白,与内容信息相隔一定距离,同类型按钮尽量放在一起,方便用户点击,所以一般新闻类页面按钮一般放在信息末尾处,图片类页面按钮一般放在页面右下角的位置。

加入点击反馈效果
按钮分为默认、点击、禁用等几种状态,在按钮被点击时需要设计点击反馈效果,一般为变色、放大、位移等简单的效果,也可以适当加入音效,让用户明确点击行为。为什么会这样说?这与人们的习惯有关,人们在与某物交流互动的时候总期望获得反馈,不论是视觉还是听觉,反馈会让人们知道互动成功了。

有意使用按钮
按钮其实就是选择,按钮数量过多不会让用户觉得友好和尊重,反而让用户觉得画面混乱和选择困难。比如下图的登录页面,一共有5个按钮,分别是:登录、忘记密码、两种登录方式、创建账号。但是除了登录按钮外,其他的都是不常用按钮。设计的时候可以弱化不常用按钮,将常用按钮放大、变色,让用户感觉页面上似乎只有一个他们需要的按钮。

设计师在设计按钮时,带有一定的引导性,上面十条按钮设计小技巧就是解决这个问题,让大家都可以设计出清晰易识别的按钮。Pixso是一款专业的在线设计工具,社区资源中有大量优秀设计按钮的案例,各种样式精致的按钮而且都是免费的,非常适合UI/UX设计师在线使用。