如何为设计系统创建调色板,让你的UI作品出手即定稿,出道即巅峰呢?创建调色板主色的方法有很多,都须要先创建调色板的主色调,下面使用Pixso这款专业的UI设计工具,为大家分享5条设计系统调色板创建的方法,助你高效创建用户体验极好的UI调色板。
1. 创建调色板主色调
色彩体系是整个UI设计系统中重要的部分,确定了主色调就确定了UI设计的调性。而创建调色板主色调的方法有很多,例如结合行业属性、企业logo、客户色彩心理作用等,但无论考虑哪种因素,都须要先确定调色板的主色调。
主色调是指作品中最常出现的颜色。一般来说,使用公司的主品牌色是一个很好的主意。若是网页设计,按钮,标题,表格上高亮的字段都可以使用主体色,以此构建统一的用户体验,也反映了品牌的调性。
2. 颜色选择的三法则
法则一:学会60%-30%-10%法则
每个细节都博人眼球的用户界面,一是UI设计师难以把控,二是这样的界面对用户来说说过于“喧嚣”。如果整个界面都用高饱和度的颜色,会让用户视觉疲劳。因此,UI设计师可以使用一些中性色调来平衡界面的色彩。
创建调色板常用的搭配法则是:60%-30%-10%
-
60%的中性色调(或主色调)
-
30%的次要颜色
-
10%的强调色。
法则二:善用对比法
色彩对比是视觉构成的关键部分。对比度发能让用户界面的元素特征更凸显。检查对比度的一个非常简单的方法是将颜色放在一起,然后将你的设计转换为灰度。
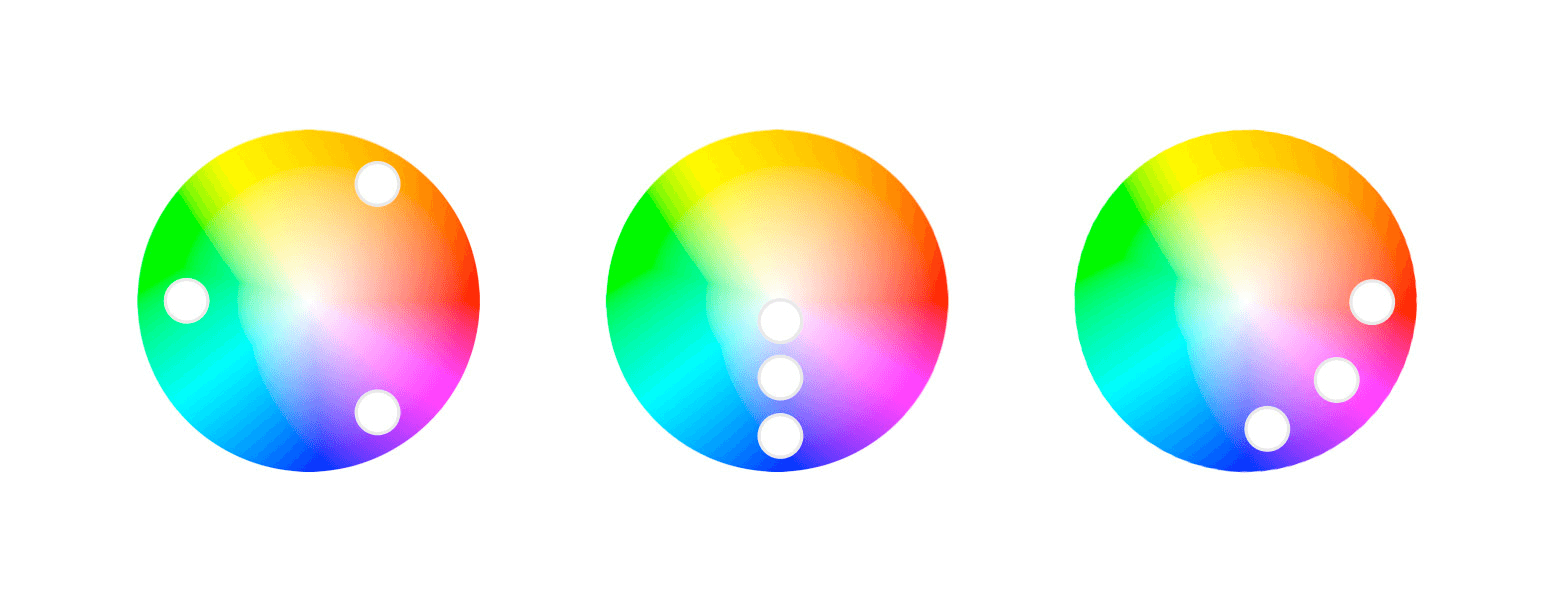
法则三:力求UI配色和谐
为了使用户有舒适的用户体验,配色和谐是每个UI设计师力求做到的。UI配色的和谐涉及到如何以最有吸引力、最有效的颜色的排列,让用户感觉到舒适。以下是Pixso设计师总结的三种选择UI配色的方法:
-
相邻色(选择一个基色并选择它旁边的颜色)
-
三元组色(在色轮上画一个等边三角形)
-
阴影(选择一种基色,然后在基色的基础上,选择几个不同饱和度的颜色)

3. 保持给调色板命名的习惯
用 "主色" 等逻辑性强、易懂的名称,比用十六进制的代码(#1F6AE3)跟团队成员沟通,要容易得多。好的命名有助于确保设计师、开发人员使用相同的设计语言。
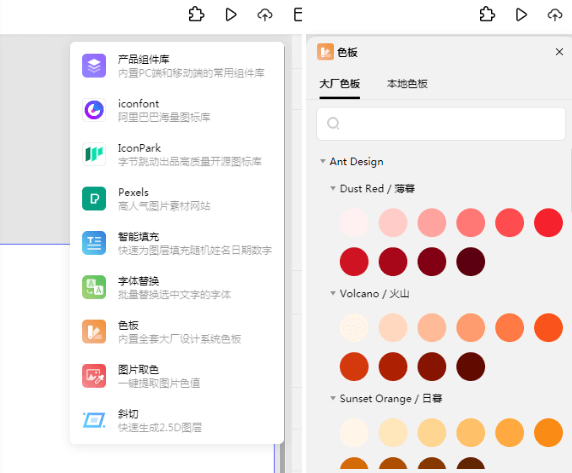
最好的命名方式便是易于理解的标准化命名系统。在协同设计工具Pixso的插件中有个色板的按键,点击按钮下拉便可看到大厂色板和本地色板2个功能。大厂色板能带给你“即用即大厂范儿”的使用体验!本地色板这个功能就完全具备个性设置的能力,个性取名 ,易存易取。快捷方便。
首先我们打开Pixso在线UI设计工具,插件中有个色板的按键,点击按钮下拉便可看到大厂色板和本地色板2个功能。大厂色板能带给你“即用即大厂范儿”的使用体验!本地色板这个功能就完全具备个性设置的能力,个性取名 ,易存易取。快捷方便。
用 "主色" 等逻辑性强、易懂的名称,比用十六进制的代码(#1F6AE3)跟团队成员沟通,要容易得多。好的命名有助于确保设计师、开发人员使用相同的设计语言。最好的命名方式便是易于理解的标准化命名系统。


4. 在你的 CSS 颜色系统中实现调色板
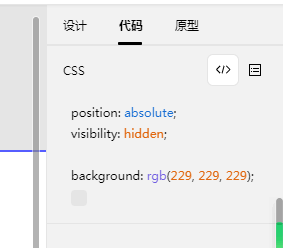
如果你已经有一个创建好的调色板,那你需要在你的 CSS 颜色系统中实现它。大多数设计师使用混合十六进制值(也称为十六进制代码)来定义调色板。你可以通过使用Pixso编辑器中带有 CSS 预处理器的颜色变量列表,来轻松完成此操作。
将所有颜色设置为变量后,你可以通过调用变量名,在整个 CSS 文件中使用它们。在Pixso工作台的右侧面板有代码的输入框,可以实现代码的轻松更改。

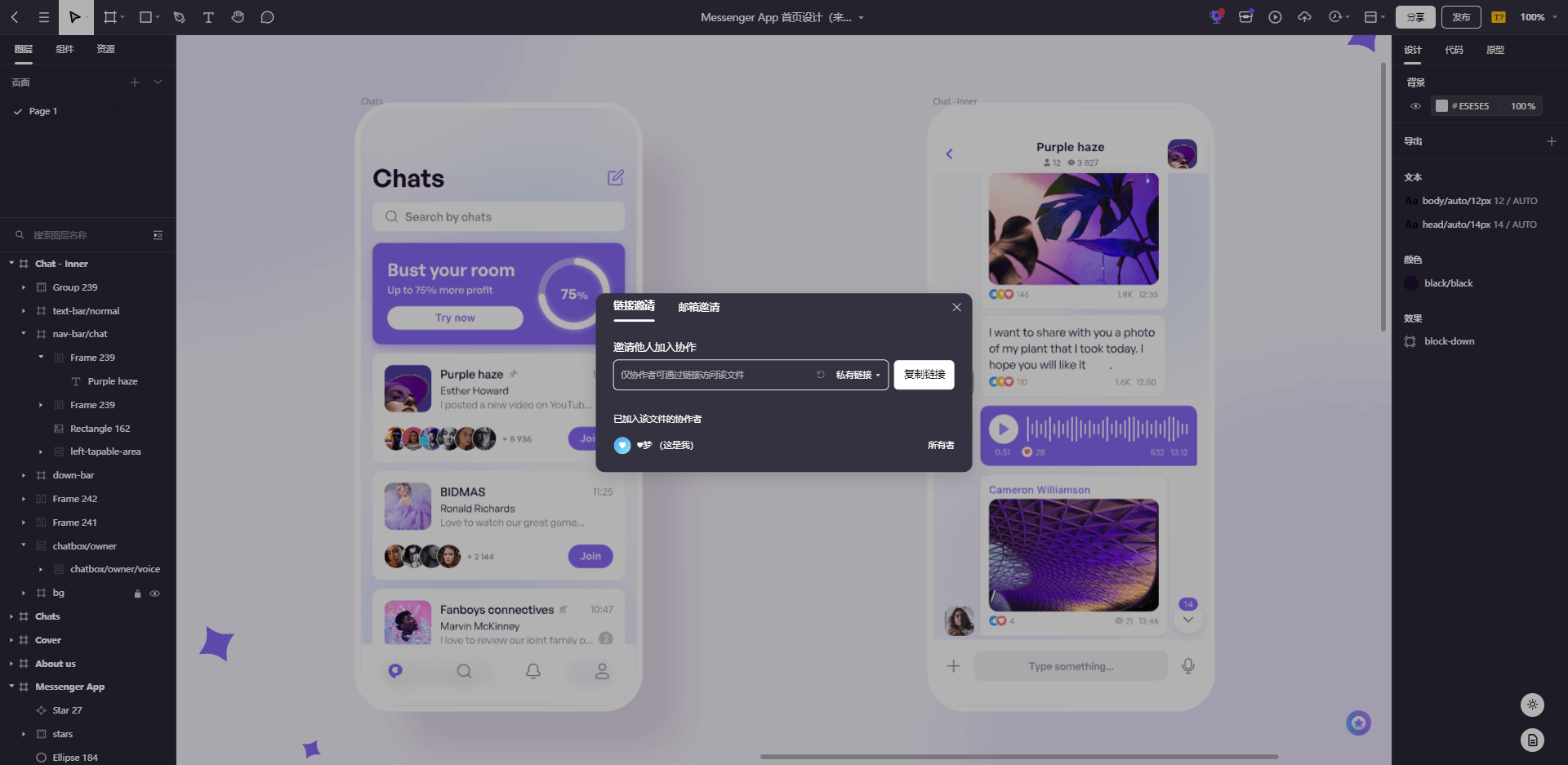
5. 与团队协作优化调色板
Pixso拥有强大的在线协作功能,可以实现多人在下协作,团队获取在线链接即可打开你的作品。你可以将调色板添加到你的设计系统文档和样式指南中,在Pixso设计系统中记录你的CSS 处理器(本机或其他)的变量。在最终确定调色板之前,你可以将你的调色板通过Pixso,在线生成的共享链接分享给团队的其它成员如UX设计师、运用团队、开发人员等,根据他们的意见进一步优化你的调色板

Pixso内置海量设计资源,高效复用,既可以满足UI设计师寻找灵感的需求,也可以满足UI设计练习的需求,让你的创意起飞,工作高效。按照以上5个步骤创建调色板,一个大厂范儿十足的调色板便手到擒来了。当然,对UI设计师来说,能快速成长的方式就是不断探索和尝试。创建调色板是开始,然后通过不透明度和饱和度探索多多实践。UI设计是一个过程,没有固定的规则。希望这些技巧对你创建属于自己设计系统的调色板有所帮助。




