对于设计师来说,“单兵作战”时代的“装备”无疑是PS、Sketch 等软件。而到了“团队作战”时代,我们会发现除了要有好用的工具外,如何高效的团队协作也变得越来越重要。我们经常花费不少时间在学习工具和使用工具上,一些不适合的工具可能会给团队协作带来很多问题。

要想寻找到一个合适的设计工具,不仅仅是通过一些文章和用户评论去确定哪个最好。还应该更看重这个工具开发团队是否优秀,以及它的工作流程是否与工作内容适配,这样才能为我们的选择做出决策依据。下面给大家分享一套标准的评估团队协作设计工具的流程,希望能帮助你快速找到一款适合团队的设计工具。
在每一款的工具初级使用阶段,会有很多功能吸引到你。但是需要记住的是,这个工具在将来的团队工作中会经常用到,所以要做好对使用工具的每一项评估调查,以此来确定我们的第一选择,只有这样才能为我们节省更多的时间和金钱。
第一阶段:确定评估标准
首先,我们要把这个事情当作一个项目去完成,并且要做好定期计划管理。综合考虑设计团队的规模、项目需求,根据团队的任务做出优先级排序计划表。这个时间大约需要准备一个月左右,其中2周作为准备时间,2周作为冲刺时间。
这个过程中当然少不了沟通讨论的环节,需要与其他部门、合作伙伴或项目的审批人员进行流程沟通讨论。虽然我们主要是为自己的直属团队寻找合适的设计工具,但是同样还要考虑其他合作伙伴是否能够通过这个工具与我们沟通更高效。
在确定完时间表和利益相关者后,接下来就是记录需求。创建一个共享的文档让团队成员记录他们在工作中使用工具的感受和想法,从而确定痛点。让设计团队去整合所有的问题,并且让他们写清楚一些问题产生的特定场景,也可以通过产品经理、开发人员或者其他营销人员的反馈去获取意见,可参考以下6点痛点模板:
生产力:不管是独立工作还是冲刺计划,还是与开发人员做对接,我们都要首先考虑流程。其中可能还有一些人需要适应工具,选择正确的工具是一定可以提高工作效能的。
兼容性:需要考虑到文件传输、项目管理、团队反馈等环节,也要确定这个软件是不是能够弥补现在工作流程的短板之处。
协作: 任何一个团队都有自己的的工作方式,一款合适的工具可以适应团队的工作节奏。如远程办公就需要找实时协作性较高的设计工具。
安全性和可靠性:不管是什么工具,安全性永远是关键的性能之一,这些都是在一些大型的团队管控任务中经常可见的。
转换成本:更换团队设计工具会花费大量的时间、精力和金钱成本,所以要尽可能考虑长期价值,首要考虑的是长期来看,这个新工具是否可以减少团队成本。
规模:有一些工具更适合规模比较小的团队使用,而有的工具则是更适合可以扩展规模的团队。评估任何一种工具都需要时间去沉淀,所以尽可能选择2-3种不能同的工具进行对比评测,不同的工具会带来不一样的体验。
第二阶段:筛选工具
工具的有些功能对于团队来说是必不可少的,如果想要了解不同的工具带来的不同组合方式,那么就尽量不要考虑单一的功能,对于工具的未来规划远比它当前能实现的功能更重要。你可以通过公司的官网等平台去试着了解该团队的发展策略,也可以去读一些用户的评论或反馈,从中筛选出对团队有用的信息。
根据收集到的工具功能列表和用户反馈,再结合第一阶段梳理出的工具痛点进行匹配、筛选,从而得到一批入围的工具名单。以评估一款UI设计协作工具为例,目前使用比较广泛的工具有Sketch、Figma、Adobe XD、Pixso等。先来分析一下这四款软件的优劣性:
1. Sketch:一款轻量级的矢量绘图工具,简单好上手,一般用于界面设计、网页设计、矢量插图等设计。最大的优点是可以搭载丰富的插件,设计师可以自由定制属于自己的sketch。
优点:
用户基数大,插件丰富,生态完善。
缺点:
只支持Mac系统,Windows用户无缘上手使用。
内存管理不理想,容易导致内存占用率过高和溢出
位图渲染方式也不理想,缩放显示效率低
不能多人协作,只能使用传统的文件保存和分享
2. Figma:一款通过线上网页的方式运行,能高效满足远程的分享、协作和沟通的设计工具。
优点:
可以团队协同设计,能远程分享,网页端就可以使用。
缺点:
网络问题:Figma没有国内部署的服务器,所以在不开加速器的情况下往往会访问比较慢。
语言问题:没做中文适配,目前一定要刷中文补丁包,但是非常不稳定,而且每次 Figma 更新就要重装(每周一次以上的频率)。
费用问题:对于个人用户是免费的,但是团队协作的时候,人均月费是12美元。
3. Adobe XD:一款基于矢量的设计工具,专门针对UX设计的软件。
优点:
可以同时支持Mac和Windows,协同编辑工具可将项目保存到云端,并实时邀请其他编辑人员一起进行设计。
缺点:
因为是采用Winapp格式,所以兼容性极差,在Win10不同版本会产生很多无法解决的问题。价格方面,每月订阅价是9.9美元。
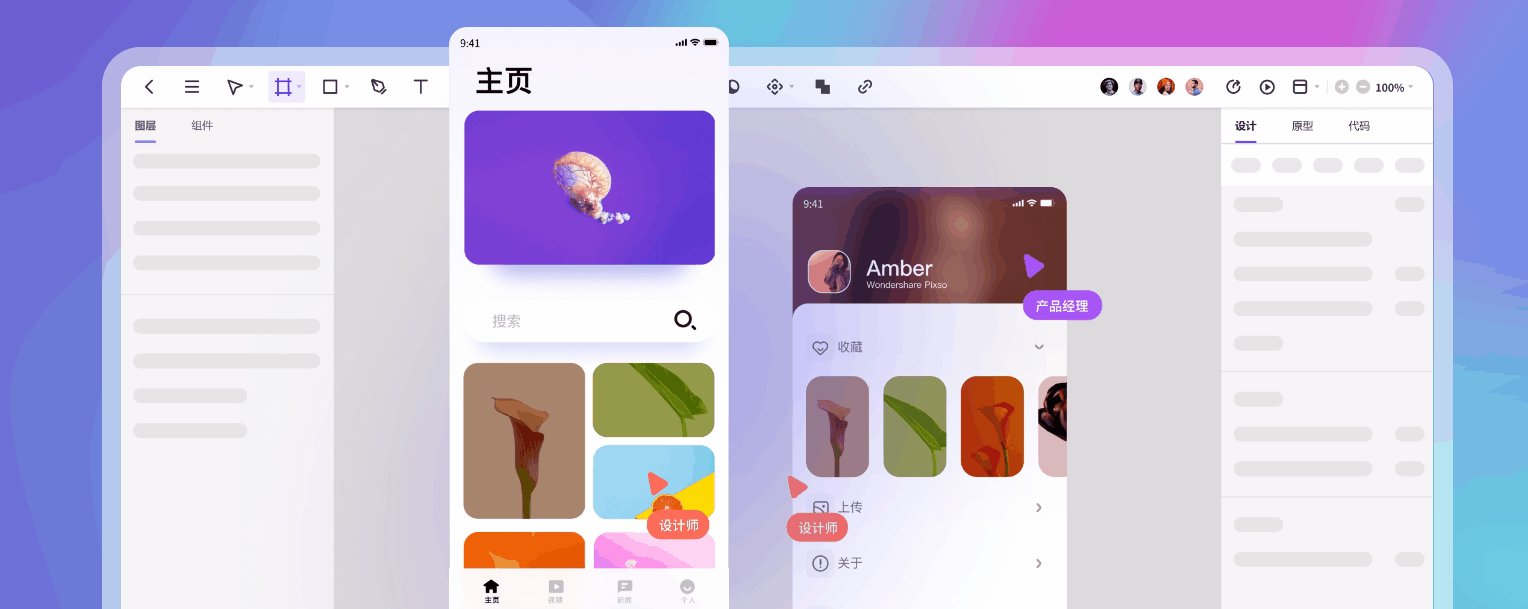
4. Pixso:一款国内本土的团队协作云端设计工具,功能资源丰富,且在网页端就可以使用,无需下载软件。
优点:
具备强大的高保真原型设计能力和团队协作能力,通过链接就能传输文稿,能支持多人同时在线设计。不仅保证了快速产出和精细设计两不误,还能同时满足产品经理、设计师的需要,在线工具的协作能力更是不容小觑。多人实时编辑、在线评论、1分钟就可完成跨部门沟通;便捷的团队评审、文稿自动生成链接一键交付、无限历史版本等强大功能非常适合团队使用。
最关键的是,这款强大的团队协作设计工具目前完全免费使用!面向所有人开放使用,还有专业的团队服务一条龙服务,为你答疑解惑,这才是真正的国内本土在线协同设计工具。
第三阶段:测试工具
根据对筛选出来的设计工具的分析,围绕它创建一个工具测评框架,内容包括工具设计需求、工具亮点功能、工具质量三方面,从痛点出发横向和纵向进行对比。当团队考虑改用Pixso时,则设计师优先测试Pixso。
Pixso强大的功能大家值得去体验,下面我会重点说下使用过程中感觉到的一些很实用的亮点:
1. 观察者模式
当多人协同时,在工作界面右上角可以看到其他成员的头像,此时你可以点击一个成员头像,就可以实时看到该成员的操作步骤。观察者模式是一个非常有意思的功能,这个功能有很多有意思的用途,比如:设计师在做图时,其他人可以通过跟随视角来同步查看设计过程,学习他人的设计思路和发展,我认为这个功能会非常适合直播教学。

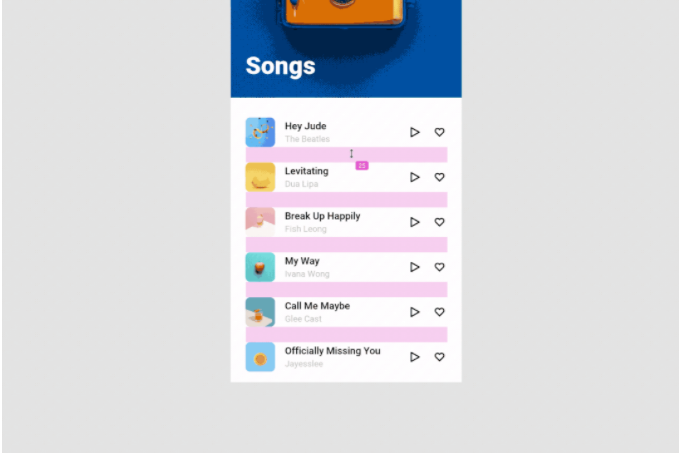
2. 智能排列
面对复杂布局且对象众多的情况,智能排列能够快速的将图层整理整齐和调整间距,为设计师节省大量时间。例如,当你在画布中同时选中多个图形后,将鼠标移动到智能排列上,每个图像之间将出现控制柄,此时你可以用它们批量调整图像之间的间距。

3. 自动布局
将自动布局添加到画板时,内部的图层彼此相邻(垂直或水平)排列。然后,画板的大小由画板中各个图层的总大小决定。自动布局可以具有边距、填充、描边和角半径,因此你可以创建按钮而无需添加其他图层。自动布局按钮在编辑文本时,画板会自动调整大小。

借助「自动布局」,你的设计离真实更近了一步:

4. 一键即时交付+评审
支持添加页面交互、原型播放、自动切图,模拟产品最终形态,在设计过程中可视化和优化用户体验,更快地将想法变成产品。同时,可实现高保真原型交付+自动代码交付,减少沟通成本,全面提升团队协作效率。

第四阶段:决策
在对每个入围工具都经过上述的测试后,就要重新进行审视评估了。根据第一阶段选择的三个功能标准,比如协作、效能、安全性和可靠性,那就可以根据这个标准去确定最终的工具。
同时,也可以在利益相关者和审批人前进行工具测评汇报,听取他们的意见,由团队一起去进行决策。没有工具是完美的,但是依然可以找到适合团队独特结构、风格和工作流程的工具,好的工具才能协助团队以想要的方式去完成任务。
当然,优秀的设计工具加上优秀的协作方式,无疑是可以大大的提升团队整体的效率,在云端协作已是趋势的今天,相信Pixso能帮助越来越多的设计团队提升工作效率。感兴趣的同学千万不要忘记去一探究竟,用电脑登陆Pixso官网体验更棒哦!