轮播图是一种十分常见的页面形式,轮播图常常出现在页面首页,或者显眼的位置,用来作为重要信息和广告的展示。轮播也不仅仅是图片的形式,还可以是视频,通过鼠标点击或滑动即可实现轮播的切换。在以前,使用传统图像工具Photoshop制作轮播图,一直无法解决轮播图交互的问题。现在使用专业的UI软件Pixso制作轮播图,不仅效果优异,还可以添加点击、滑动等交互功能,让轮播图的设计和交付变得更加简单直观。
1. 使用UI软件Pixso制作轮播图
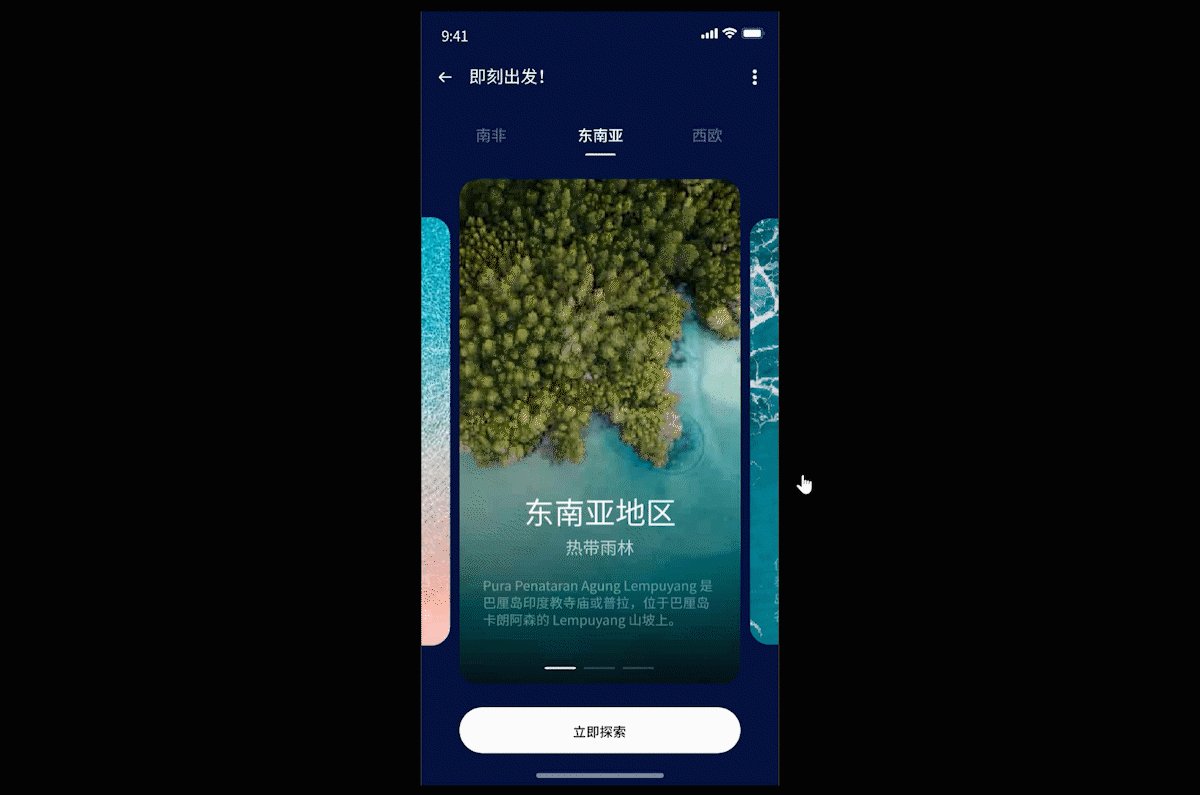
这里以一款旅行页面为例,给大家详细讲解下使用Pixso制作轮播图的全过程。
1.1 创建画板
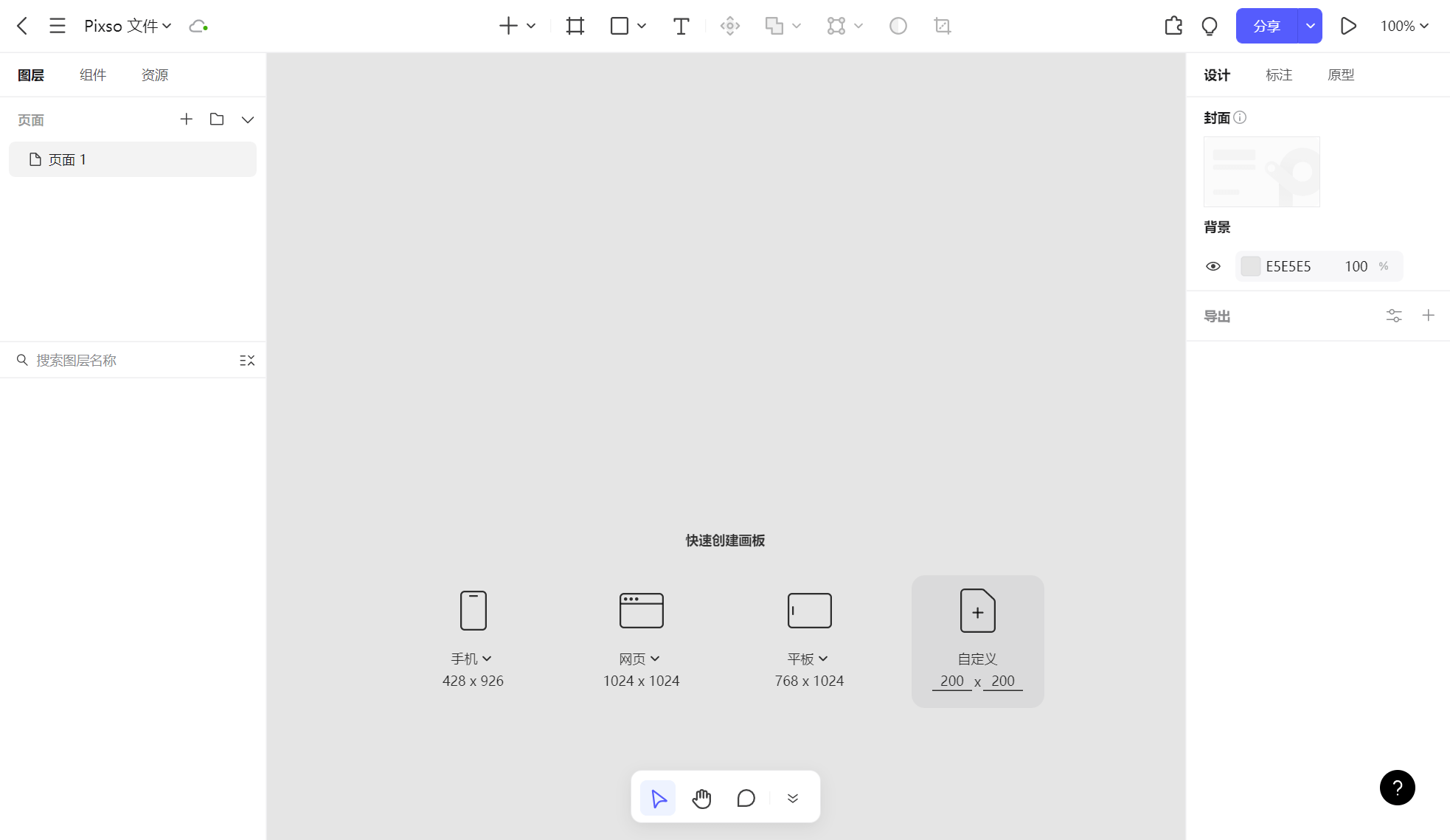
点击上方按钮,注册Pixso账号。进入Pixso工作台,点击左上角新建文件,快速创建画板。Pixso为了方便UI设计师,预制了多种手机、网页和平板尺寸,同时也支持自定义创建画板。

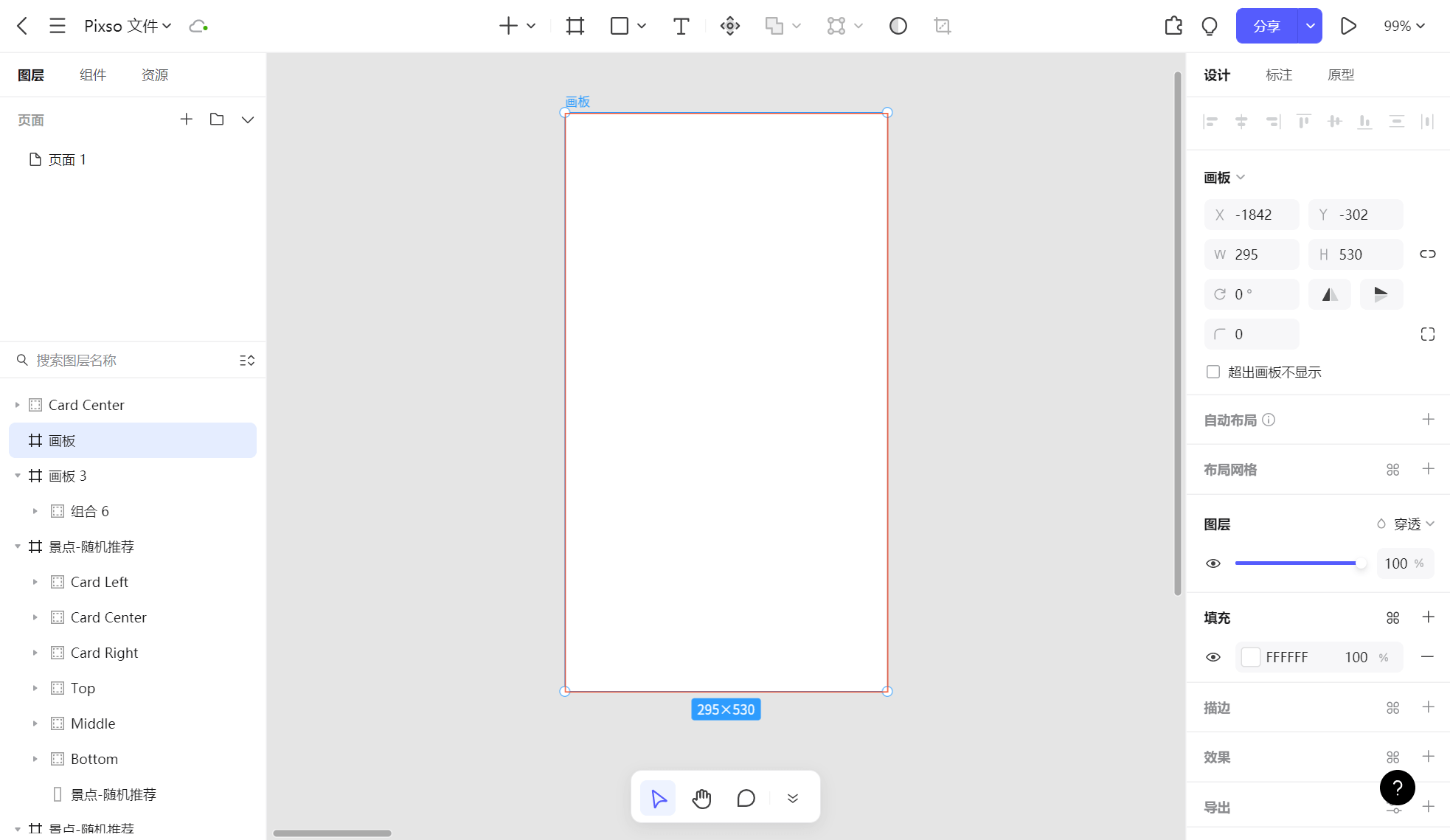
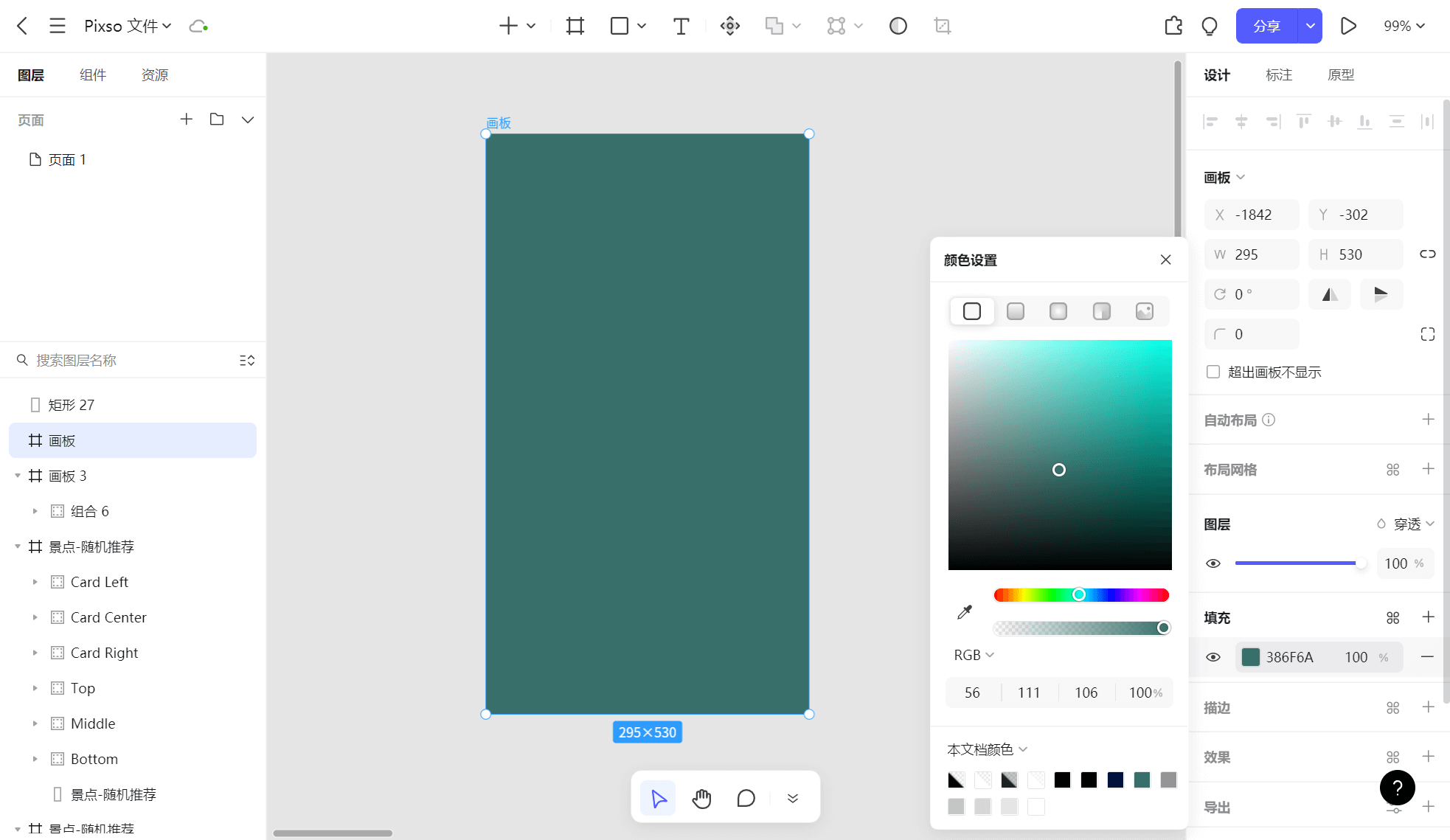
这里我们选择自定义画板,创建一个295x530的画板。

1.2 设置轮播图背景颜色
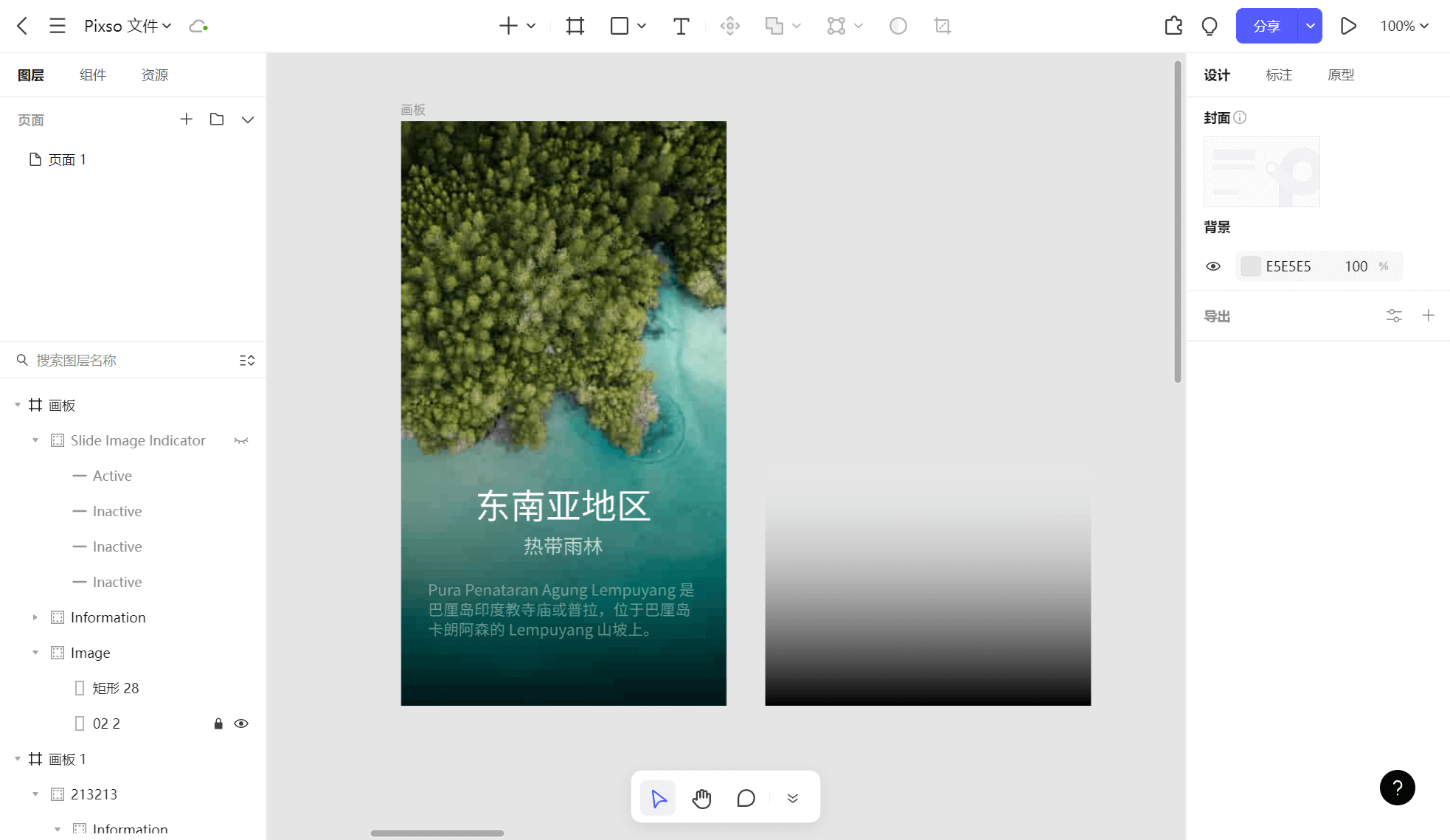
这里调整下背景颜色,我们选择画板,在右侧工具栏中选择填充里的颜色,点击颜色出现颜色设置弹窗,在颜色设置的拾色器中选择合适的颜色,这里选择一个墨绿色作为背景色。
小贴士:Pixso的拾色器除了填充纯色外,还可以选择线性渐变、径向渐变、角度渐变和图片等模式。

1.3 添加轮播图文本内容
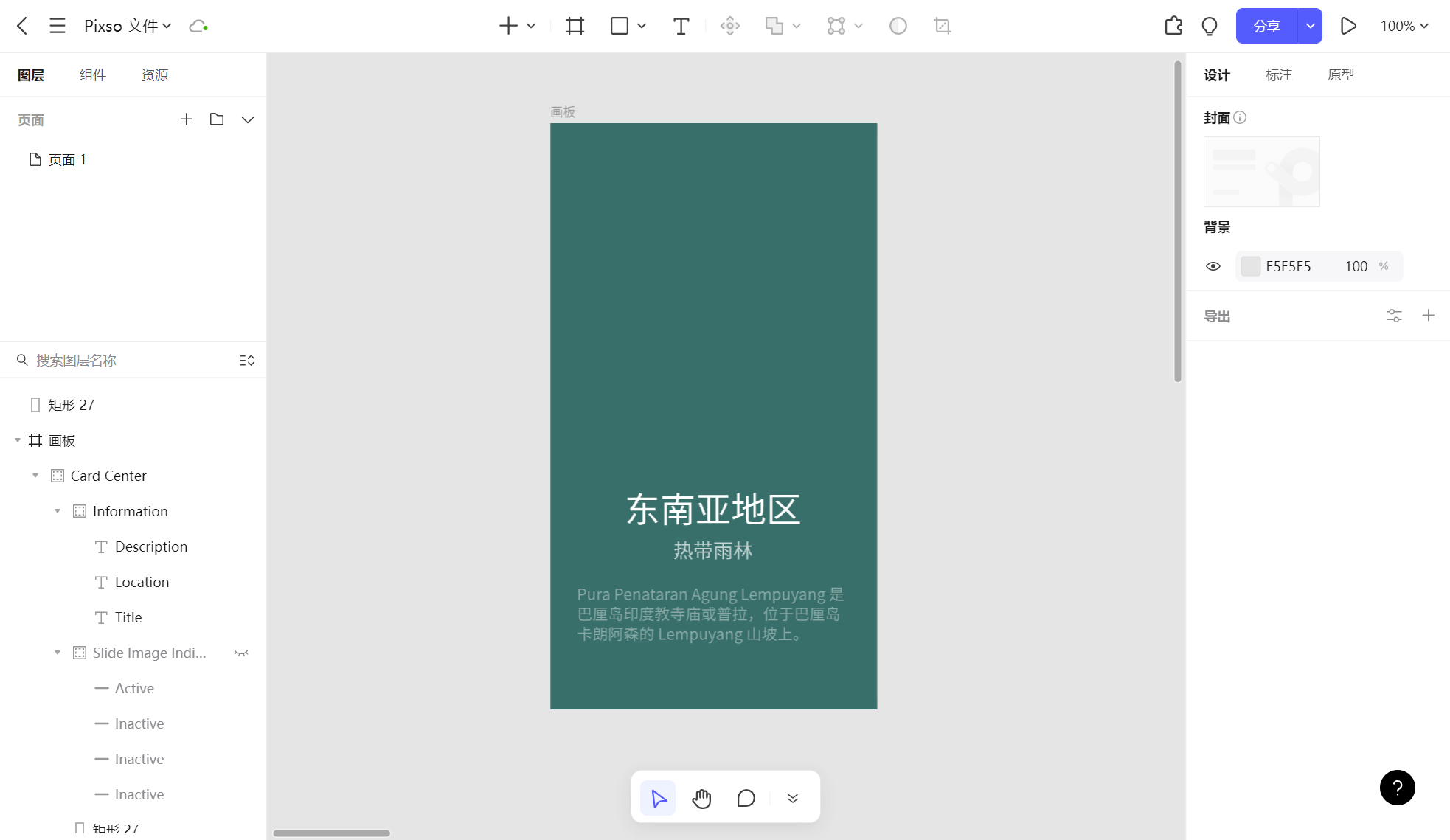
选择上方工具栏中的文字图标,在页面中创建文本。单击是创建单行文本,拖拽是创建文本框。这里需要注意下文字的层次关系,主标题、副标题、文字介绍需要区分开。
-
主标题:大小35px,白色,透明度100%
-
副标题:大小20px,白色,透明度70%
-
文字介绍:大小18px,白色,透明度40%

1.4 添加轮播背景图片
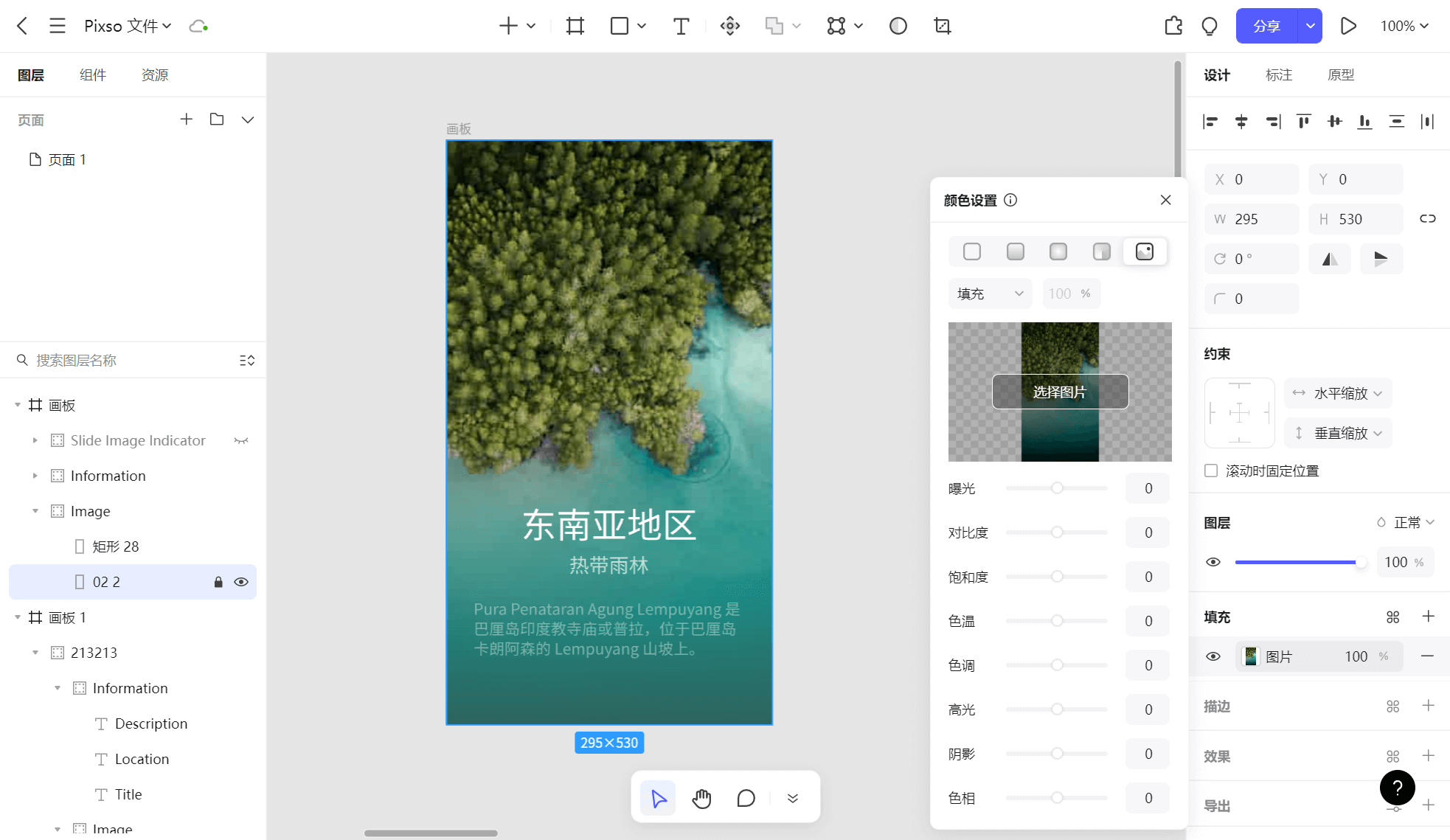
这里选择一张合适的照片作为页面背景,让页面整体效果更加丰富。图片的添加是在右侧工具栏填充中,点击图片弹出颜色设置,选择最后的图片,选择电脑中合适的图片即可。

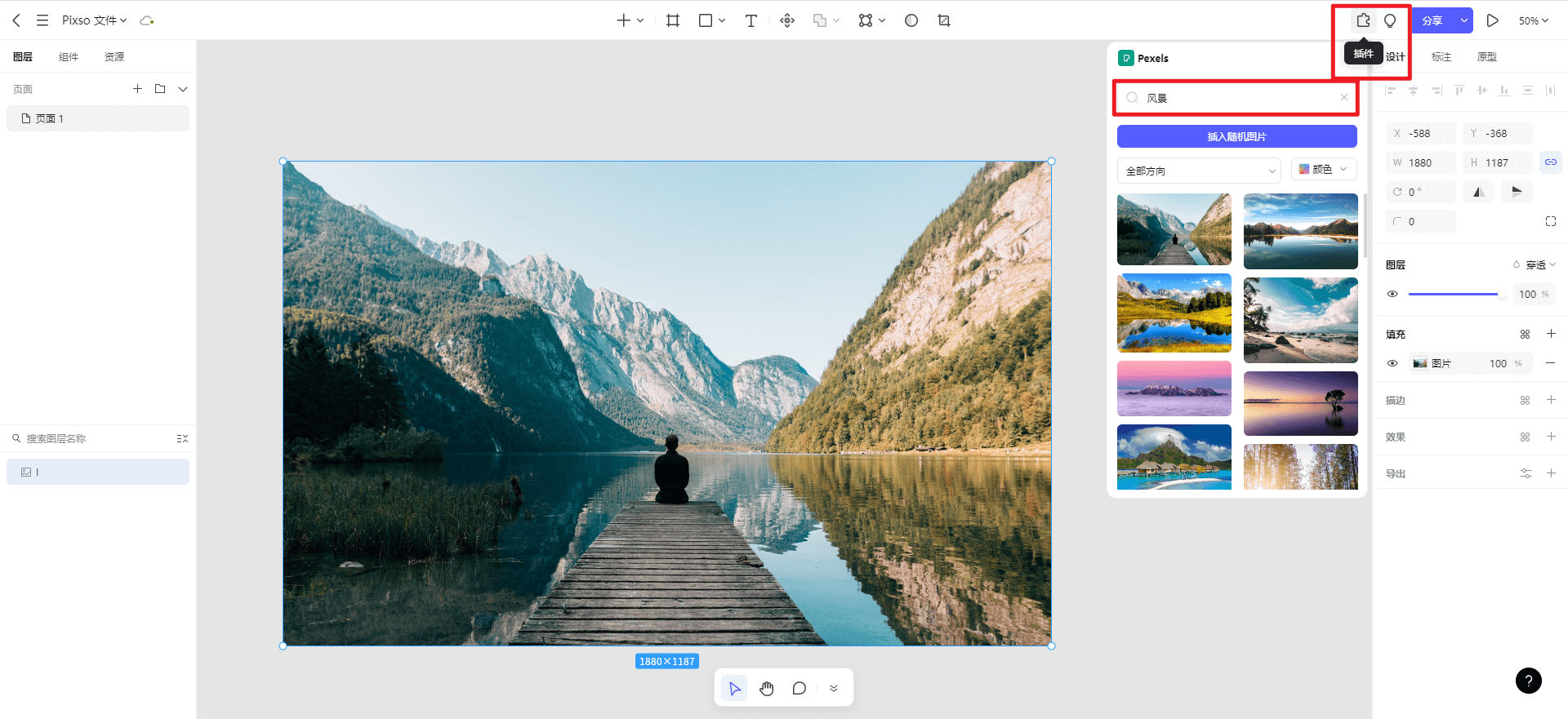
你也可以点击上方Pixso注册按钮,直接在Pixso工作台直接使用 Pexels插件 ,在搜索框汇输入关键词,即可直接使用优质图片。

背景图片与底部文字颜色过于接近了,这里我们可以创建一个矩形,使用渐变工具将矩形的下面变深,上面保持透明的状态。将这个矩形盖在图片上即可将背景下面颜色压深。

1.5 添加元素
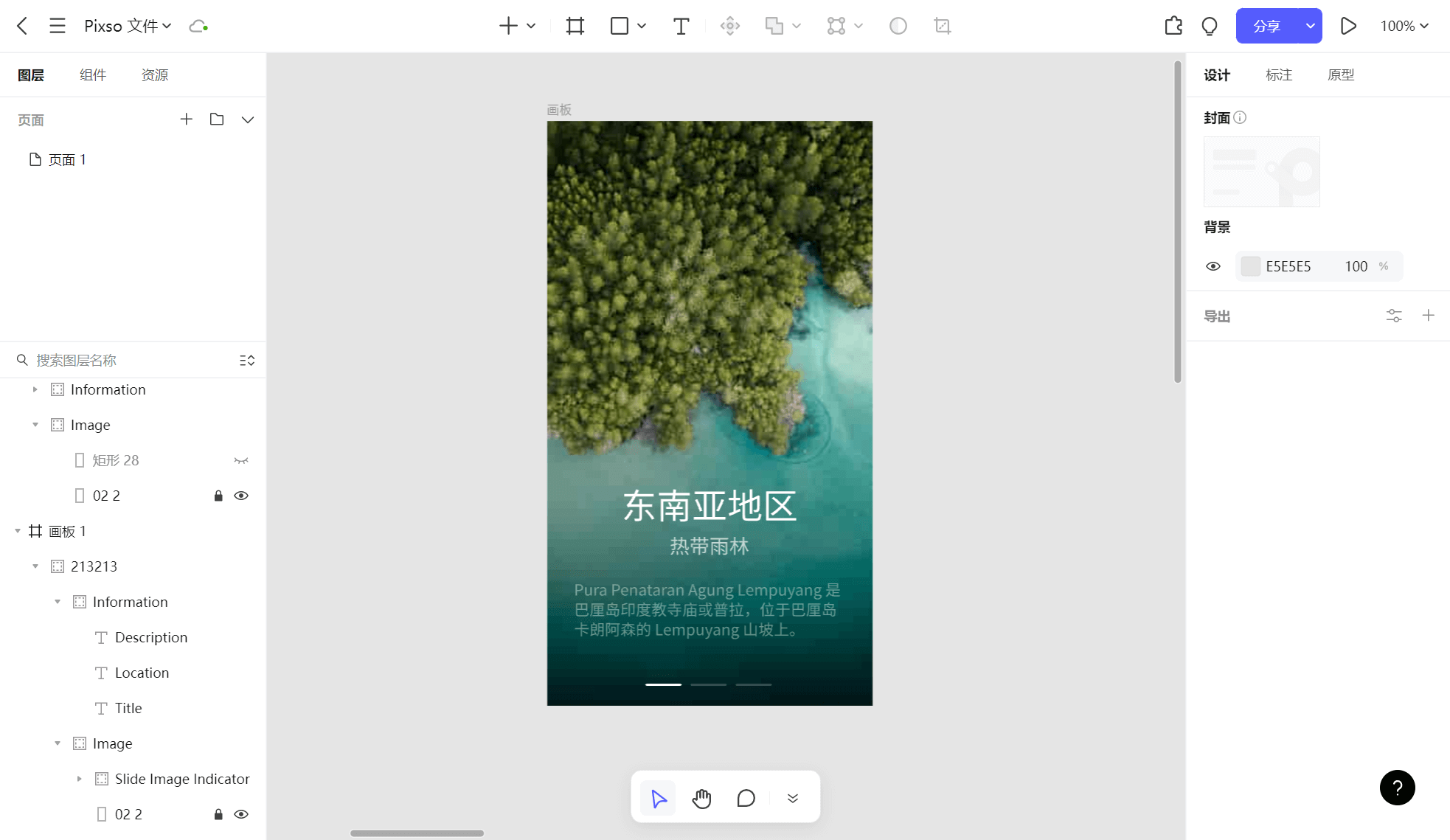
作为轮播图需要在页面底部添加上轮播符号,用来告诉用户这是轮播图。这里使用三个矩形,当前轮播页面的矩形是高亮状态。这样一张轮播图就完成了。

1.6 创建多张轮播图
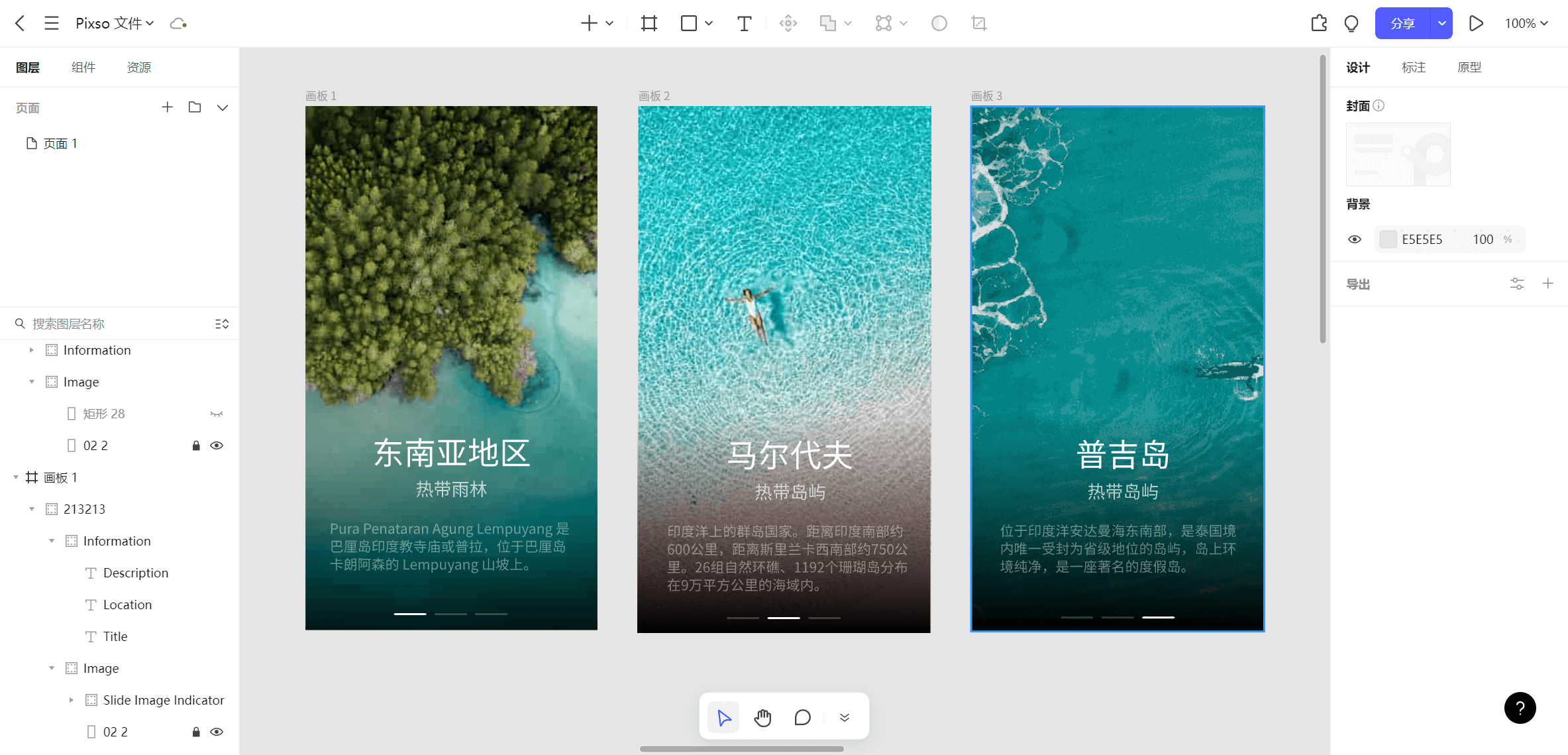
根据以上方法,创建出其他几张轮播图,这里需要注意的是每张轮播图都需要新建画板,然后轮播符号对应到相应的轮播图中,这样一套轮播图就基本完成了。

2. 使用Pixso添加轮播图交互
轮播图的交互对于传统图像工具Photoshop来说还是十分困难的,但是对于Pixso来说却十分轻松。
2.1 创建交互事件
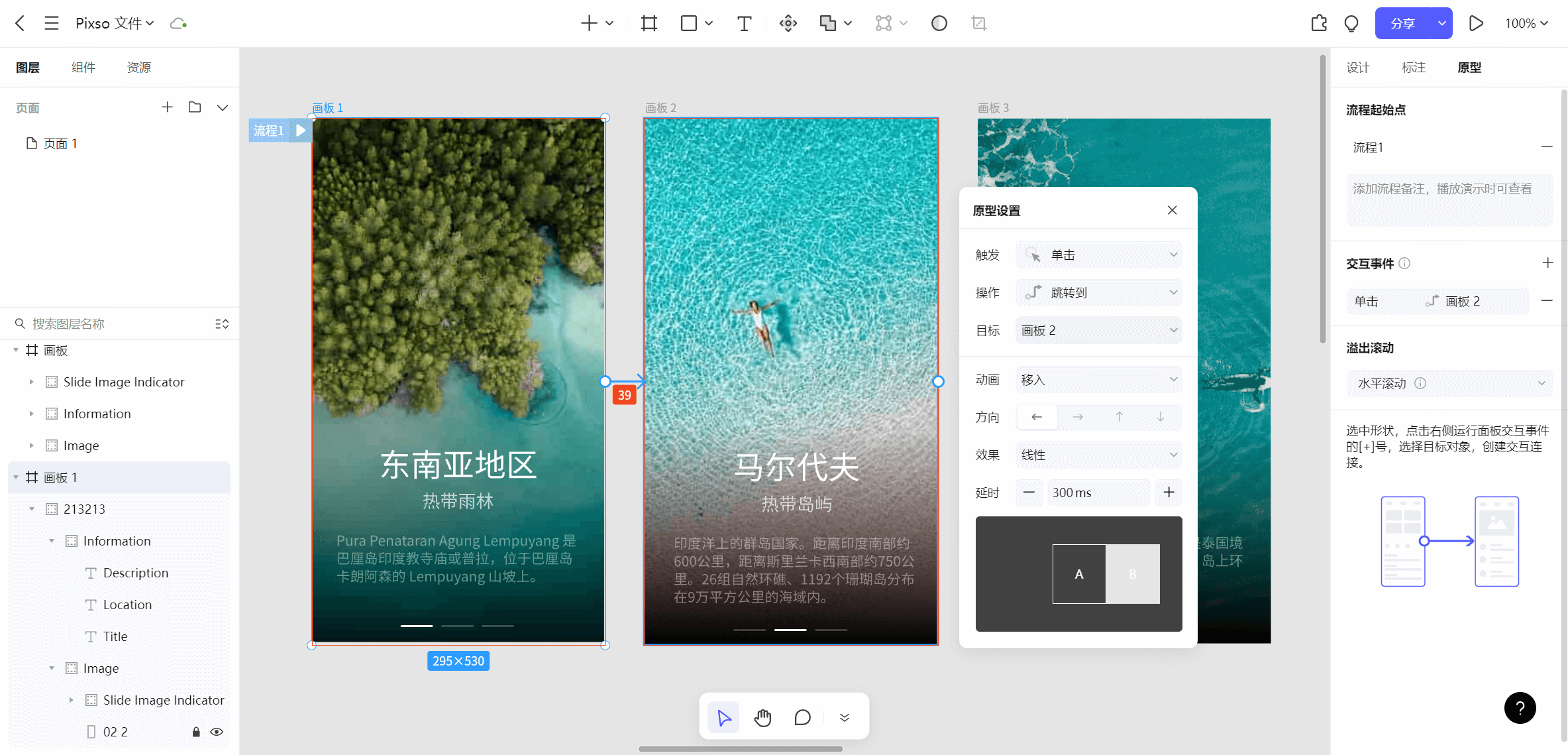
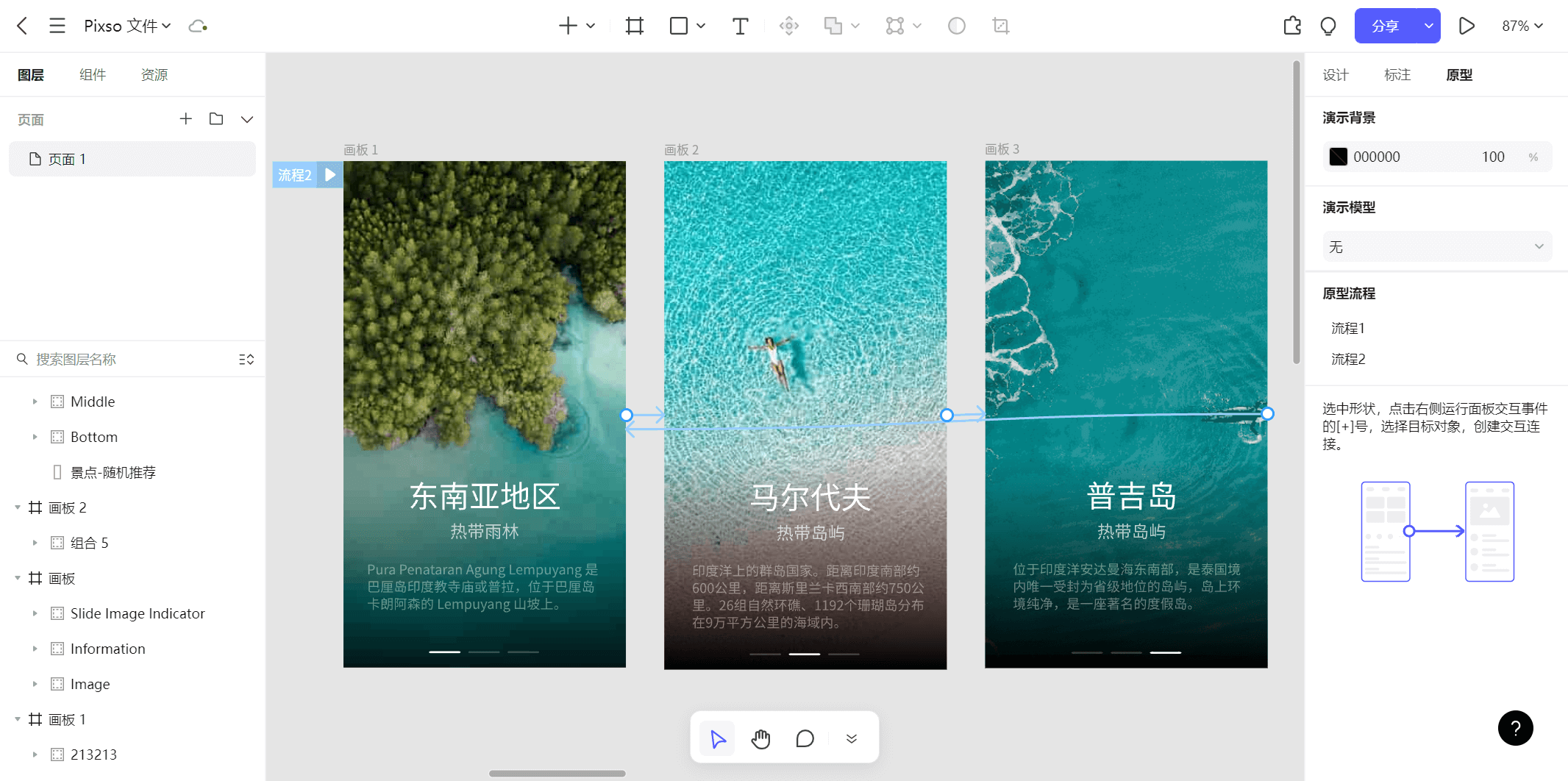
在右侧工具栏中选择原型页面,这时每个画板的右侧都会出现一个圆圈,点击圆圈可以拖拽出一条直线,将画板1连接到画板2上,会出现原型设置的弹窗。
-
触发:单击
-
操作:跳转到
-
目标:画板2
-
动画:移入

以此类推,将画板2和画板3连起来,再把画板3和画板1连起来,三个画板的交互事件就设置好了。

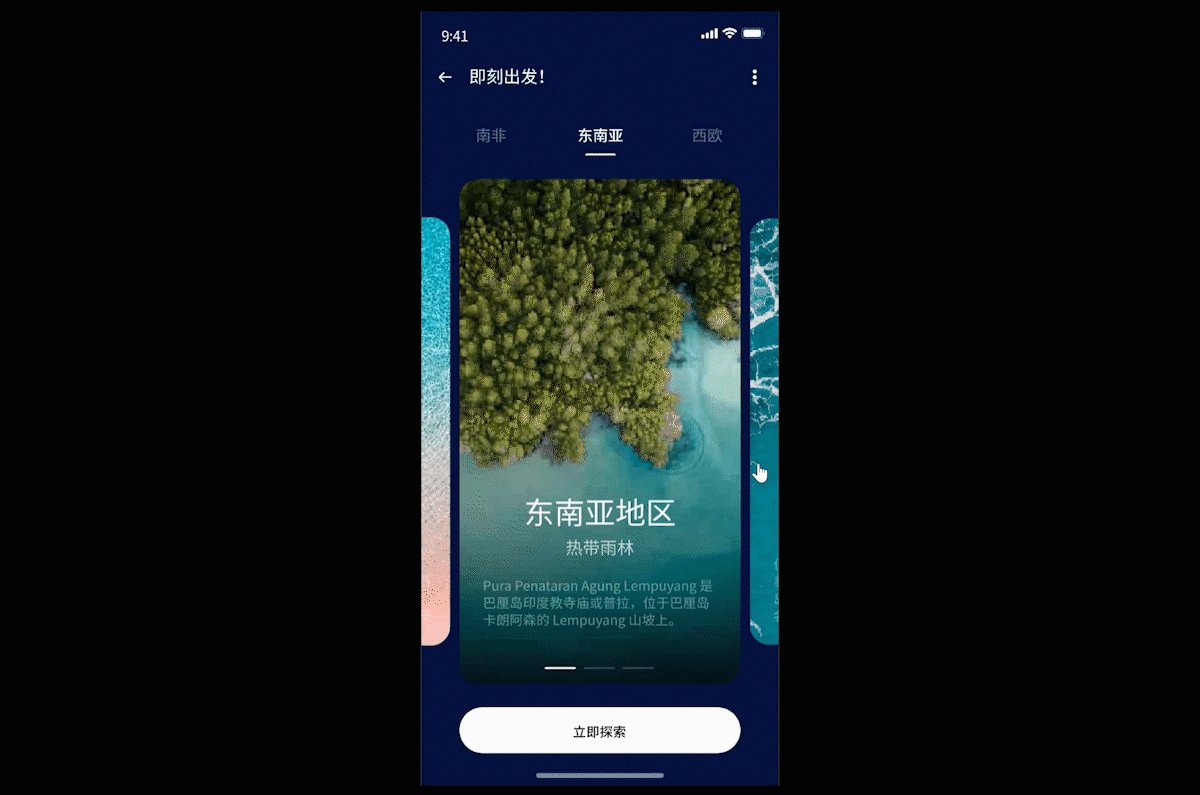
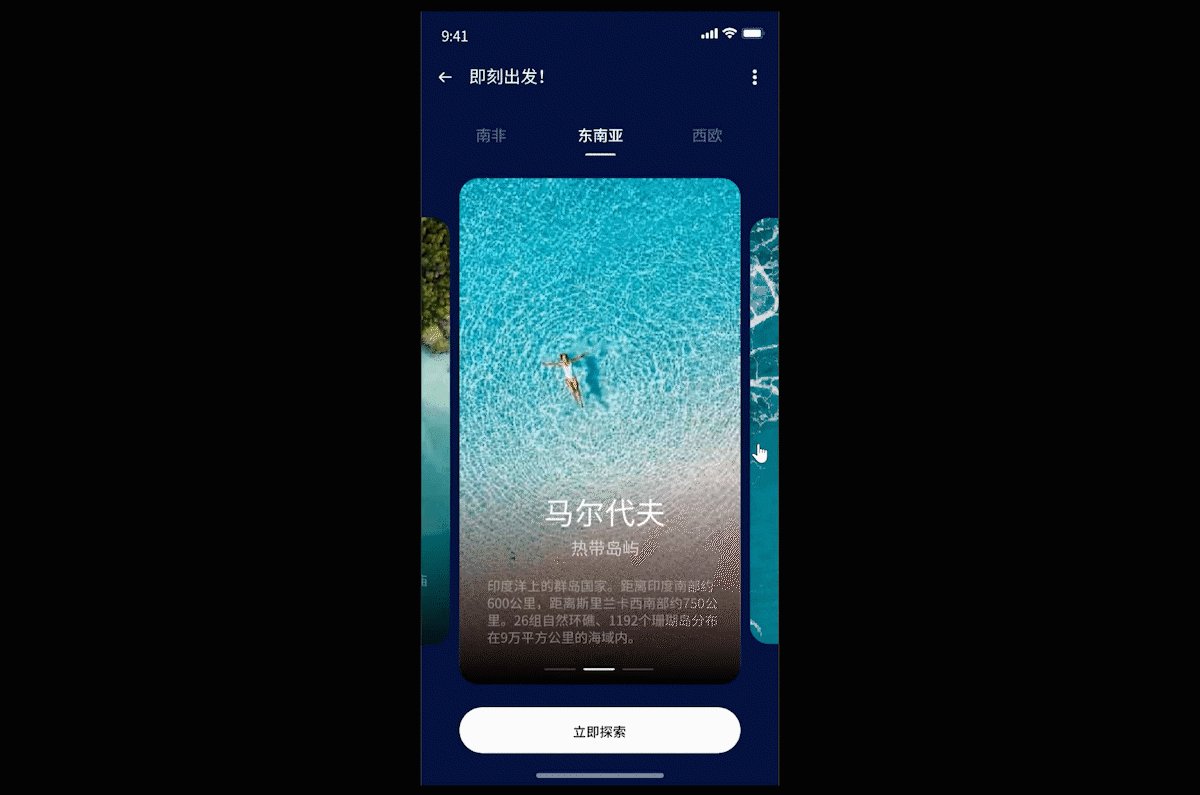
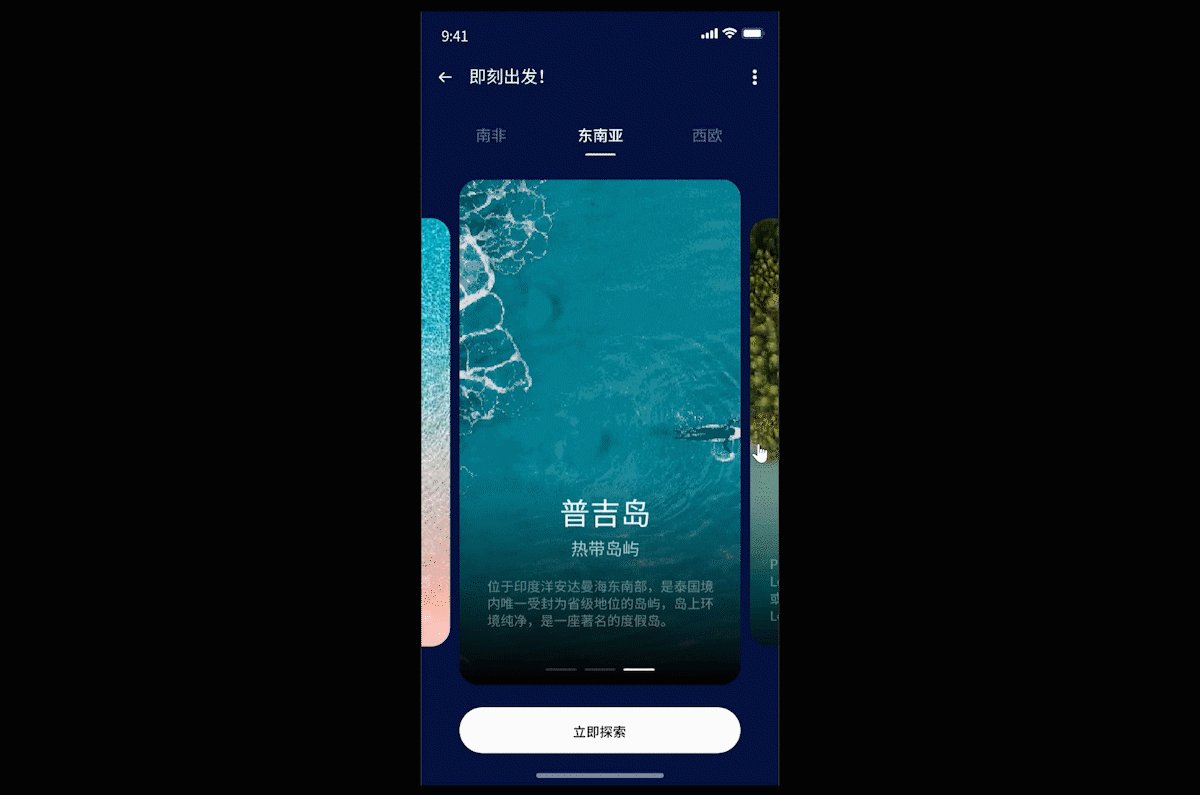
2.2 交互演示
点击右上角播放图标,进入演示模式,在演示模式下就可以通过点击实现轮播图的交互效果。

3. 用UI软件Pixso,制作高级感轮播图
新一代协同UI设计软件Pixso,不仅在制作轮播图方面表现优秀,Pixso是一款一站式完成原型、设计、交互与交付的新一代设计协作工具。与传统图像工具对比优势巨大,与同类型设计工具相比优势也十分突出。Pixso具有实时协作、智能UI设计工具、交互式动画展示、链接交付等多种核心功能,还配备了丰富的素材库和手把手教程辅助,对新手非常友好。点击上方注册按钮,直接免费使用Pixso。