随着科技的不断进步和互联网的快速发展,我们对APP设计的需求越来越高。然而,面对繁多的设计网站,我们应该如何选择?在这篇文章中,我们将为您提供2024年常用的APP设计网站推荐。
1. Pixso
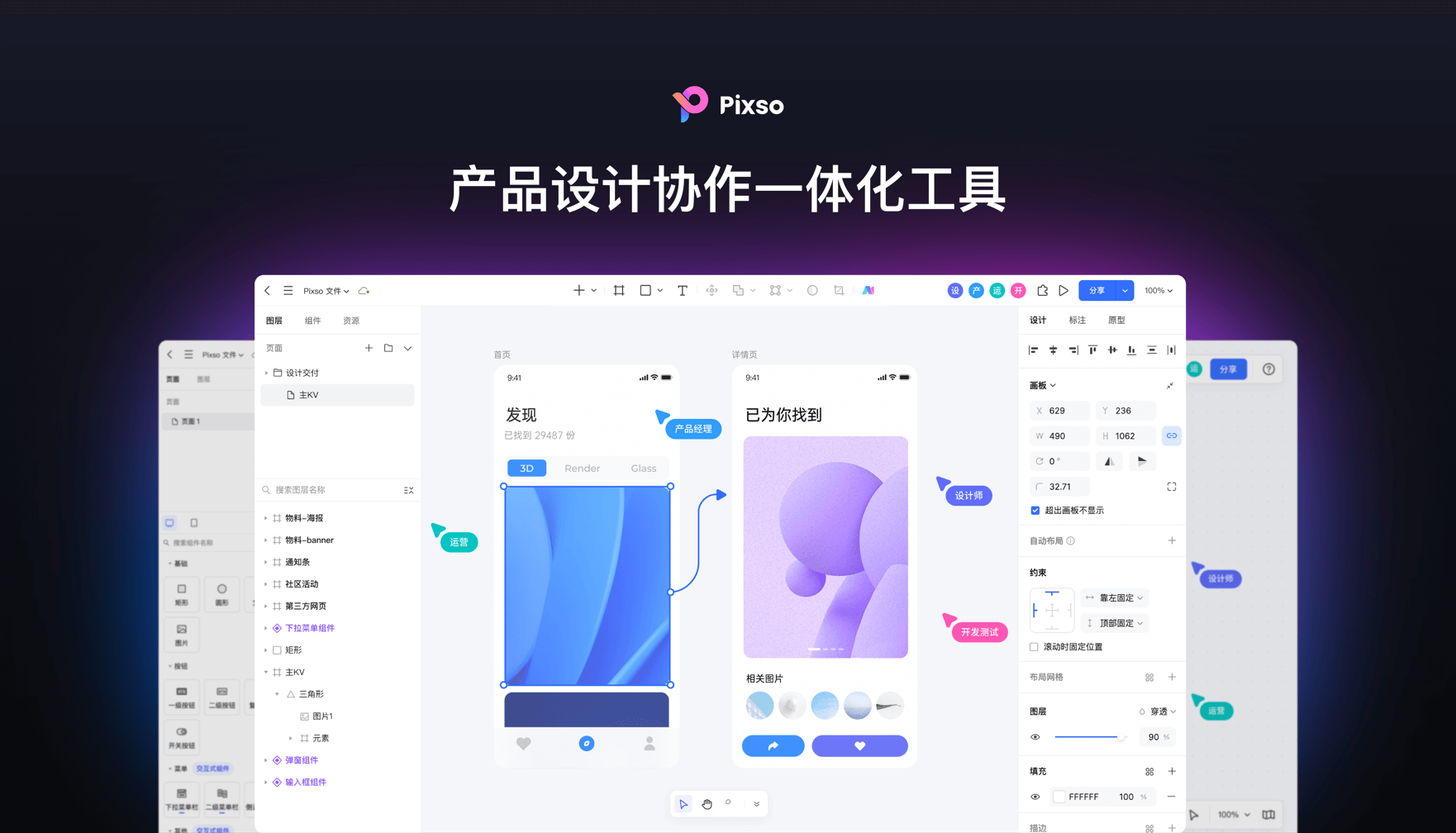
Pixso是一种云端的APP设计网站,以其简单易用、功能强大和卓越的协作性著称。在当前的数字化时代,Pixso以其云端协作能力和先进的设计工具,吸引了无数的设计师、团队和公司。而Pixso的云端特性让全球范围内的用户们能够在任何设备、任何地点进行协作和创新,无论是在设计原型、创建图标,还是进行实时合作,Pixso都能为你提供难以抵挡的魅力。

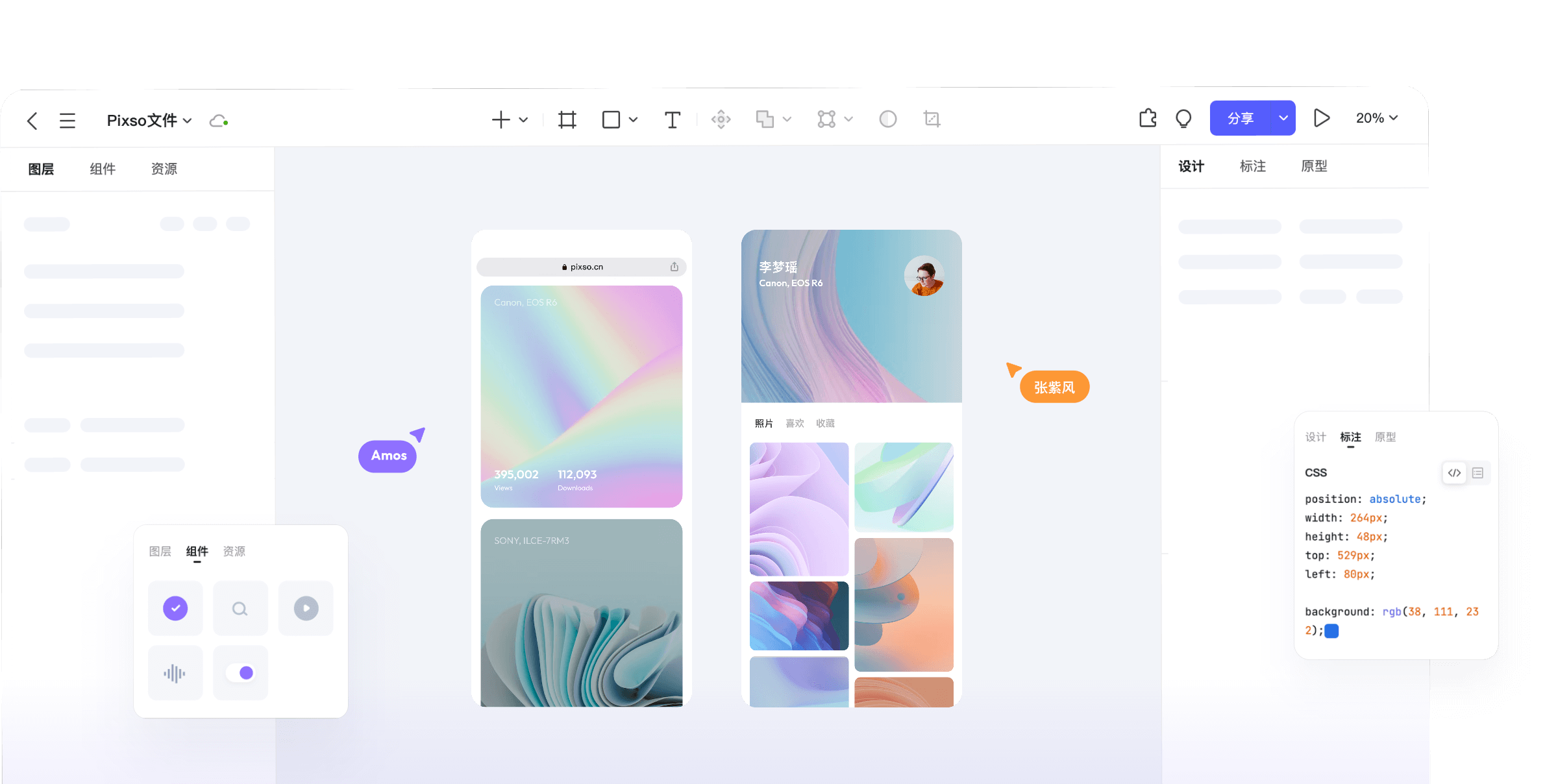
Pixso的优势主要表现在其云端设计工具和实时协作的功能上。与传统的桌面设计工具相比,Pixso的用户可以直接在网页浏览器上使用Pixso,而不需要下载和安装任何软件。这一云端特性使得Pixso能够在各种操作系统和设备之间无缝协作,并使得全球范围内的团队能够实时共享和编辑设计,Pixso个人版永久免费,👉 点击马上体验。

此外,Pixso通过实时共享功能,解决了多人协作过程中版本控制的难题。设计师们可以看到团队其他成员在实时操作,并可进行即时交流和反馈。这意味着,无论您在何处,无论您使用什么设备,都可以即时参与到设计工作中,提高团队的协作效率。

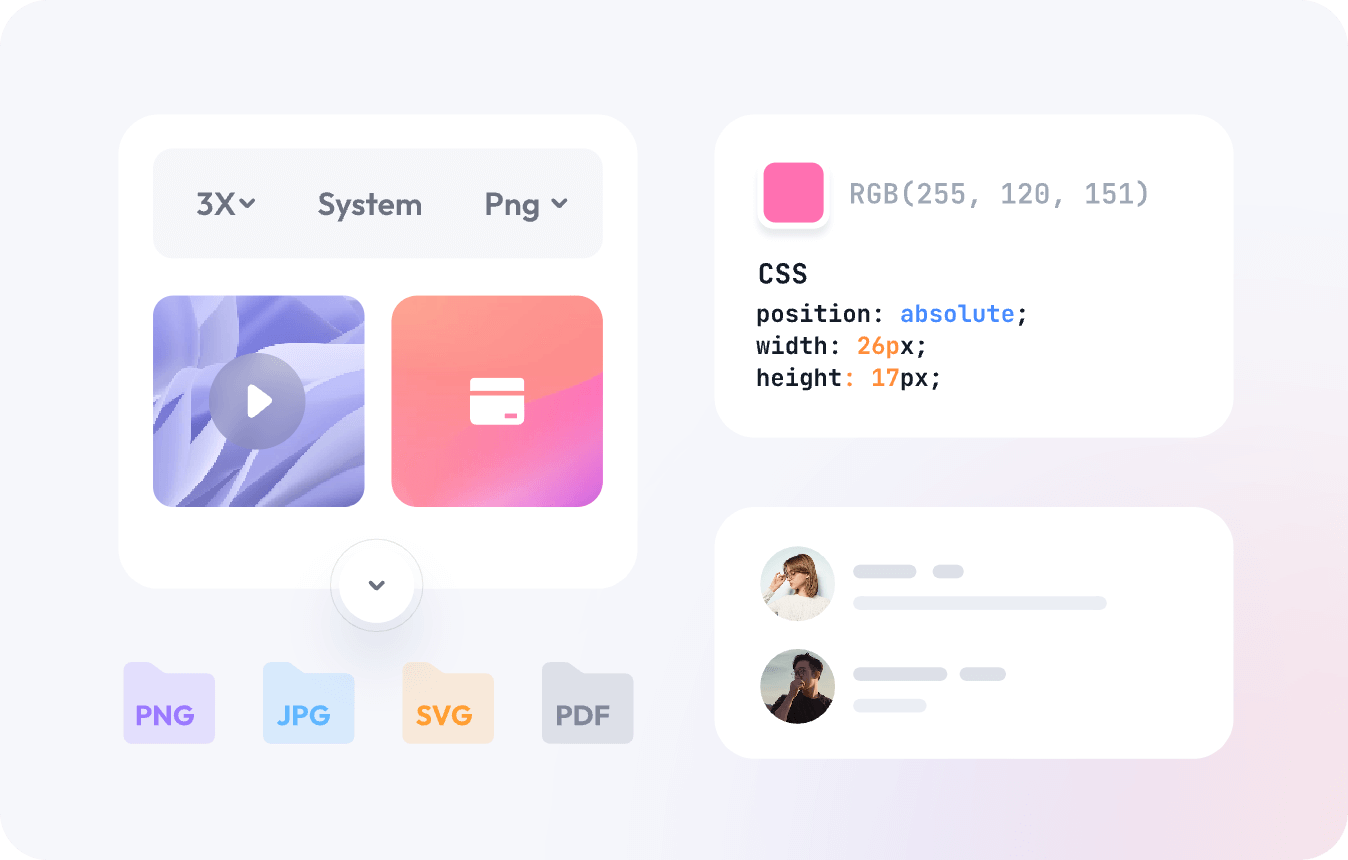
除了其云端特性和实时协作能力,Pixso还提供了一系列强大的设计工具。比如其独特的矢量网格功能,这个功能可以让设计师更加灵活地编辑矢量图形;又如其组件和样式功能,使得复用设计元素变得更加容易;再如其自动布局功能,可以自动调整布局以适应内容变化。

这些功能强大且易于使用的设计工具,为设计师提供了无尽的创造可能,同时也显著提高了设计效率。不仅如此,Pixso兼容多种主流文件格式如:Sketch, Adobe XD、Axure等,使得设计流程更加流畅。
👆 点击马上试试。
2. Adobe XD

Adobe XD 是一款极其强大的APP设计网站,特别适合团队协作和无缝集成。无论你需要创建网站、移动应用,还是音响应用,Adobe XD都能满足你的需求。
-
简洁直观: Adobe XD 拥有非常直观和易于使用的界面。无论是进行设计、原型设计,还是分享设计稿件,你都能在这个平台上轻松完成。
-
快速和强大: Adobe XD允许设计师在设计和原型阶段间进行无缝切换,使得设计流程更加流畅快速。
-
集成: 作为 Adobe Creative Cloud 的一部分,Adobe XD 可以轻松地与其他 Adobe 应用程序(如 Photoshop 和 Illustrator)进行集成。
-
但是, 与其他工具相比,Adobe XD 的插件库可能不够丰富,并且对于一些高级功能可能需要额外付费,👉点击了解Adobe XD更多信息。
3. Sketch

如果你是一名Mac用户并且正在寻找一款专为Mac系统设计的APP设计网站,那么 Sketch 会是你的不二之选。
-
自定义性强: Sketch 提供大量的工具和功能来创建复杂且详尽的设计。设计师可以方便地创建和编辑向量图形,以适应各种屏幕尺寸和布局。
-
大量插件: Sketch 有着广泛且日益增长的插件生态系统。这些插件提供了各种功能和扩展,从提高效率到增强创意等等。
然而, Sketch 是 Mac 独占的,这意味着 Windows 或 Linux 用户将无法使用它。并且,它需要定期付费,不像一些其他工具是一次购买就可永久使用,👉 点击查看解决方案。
4. InVision

InVision Studio是一款强大的APP设计网站,它提供了许多高级特性,如动态元素、自适应布局等。InVision Studio的优点在于其强大的原型交互功能,可以让设计师轻松创建出生动逼真的原型。
-
协作友好: InVision 提供实时同步,允许团队成员无论身处何处都可以同时对设计进行编辑和评论。
-
原型制作: InVision 提供强大的原型制作工具,设计师可以创建交互式和动态的产品原型。
然而,与 Sketch 和 Adobe XD 相比,InVision 在设计工具方面可能显得不太足够。
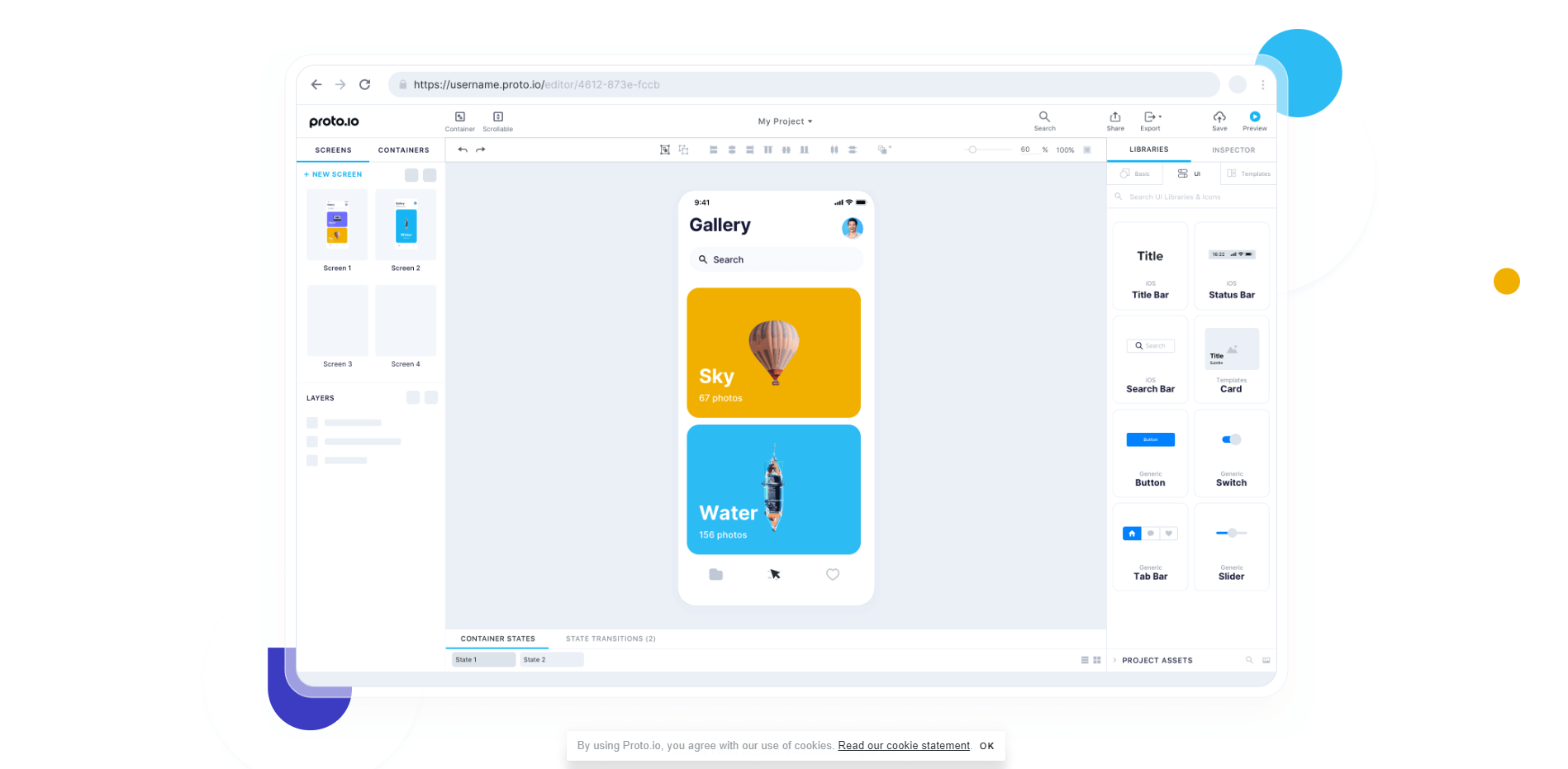
5. Proto.io

APP设计网站Proto.io以其易用性、灵活性和丰富的功能而闻名于世。它支持用户直接在浏览器中创建高度交互式的APP原型,无需下载任何软件。它的核心功能如下:
-
丰富的设计元素:Proto.io 提供了大量预设模板和界面组件,用户可以轻松地拖拽和编辑这些组件,快速创建出精美的应用界面。
-
实时同步:所有的改动都会实时保存和同步到云端,团队成员可以随时查看最新版本的设计方案,有效地提高了团队协作效率。
-
交互模拟:Proto.io 支持添加触摸事件和动画效果,让你可以模拟应用在手机上运行的真实效果。
总体来说,Proto.io适合有一定基础但希望节省时间并提高工作效率的用户使用。
6. Marvel

Marvel是一款专为设计师打造的APP设计网站,它将设计、原型制作和测试流程完美地整合在一起。其主要特点如下:
-
简洁直观:Marvel的用户界面简单明了,即便是初次接触的用户也能快速上手。
-
模块化设计:Marvel通过模块化的设计方式让你可以灵活地组合不同元素,为你的APP注入独特个性。
-
丰富的交互效果:Marvel支持添加丰富的过渡动画和滑动效果,使你的APP设计更具动感。
Marvel适合对设计有一定理解并希望深入探索设计领域的用户。
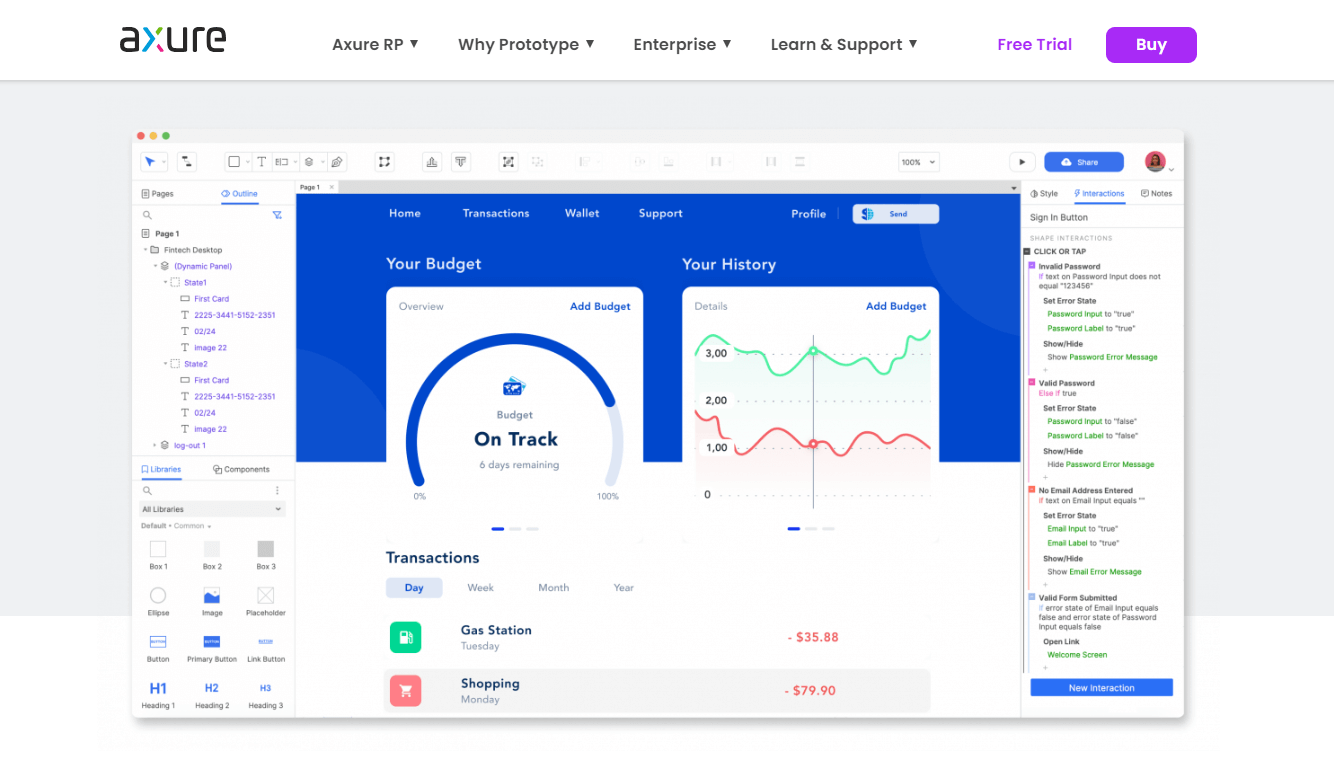
7. Axure RP

Axure RP是一款专业级别的APP设计网站,被广大设计师誉为“原型设计的瑞士军刀”。它具备以下亮点:
-
强大的原型制作能力:Axure RP可以制作出功能丰富、交互效果十足的原型,几乎能满足所有的设计需求。
-
完备的注释系统:在Axure RP中,你可以为每个元素添加详尽的注释,方便后续的开发工作。
-
丰富的控件库:Axure RP提供了海量控件,包括表单、列表、导航菜单等,能极大地提高设计效率。
Axure RP适用于需要进行深度定制和高级用户,它是专业设计师的理想选择,👉 点击查看Axure RP更多信息。
8. Balsamiq

Balsamiq是一款专门为产品经理、设计师、开发者和甚至是非技术用户设计的APP设计网站。它的目标是让用户能够快速、轻松地创建用户界面草图和线框图。
Balsamiq的主要优点包括:
-
用户界面:Balsamiq拥有直观且易于使用的用户界面,让您可以快速学习并开始使用这款工具。
-
拖放功能:它提供了大量的内置组件和元素,您可以直接拖动到设计面板上进行快速设计。
-
共享和协作:Balsamiq允许您和团队成员一起协作,并且能够将设计分享给任何人进行反馈。
-
离线使用:相比于其他需要互联网连接才能使用的设计工具,Balsamiq可以离线使用。
然而,Balsamiq也存在一些局限性:
-
缺乏高保真度:由于Balsamiq专注于低保真度的草图设计,所以在需要制作高保真度原型时可能无法满足需求。
-
缺乏动态效果:这款工具缺少了一些可以添加交互效果和动画的功能。
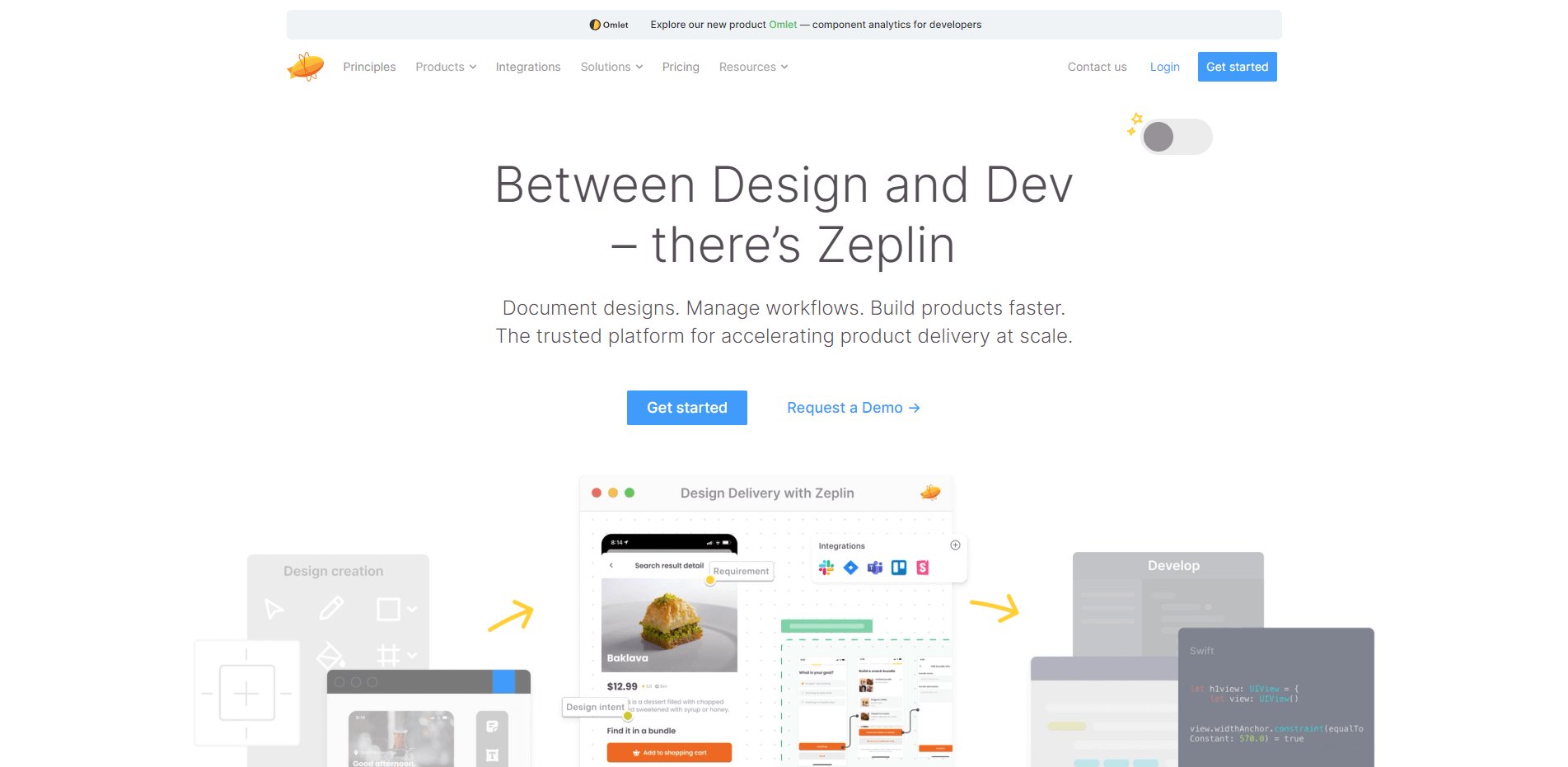
9. Zeplin

Zeplin是一款设计和开发协作APP设计网站,它让设计师可以快速地把设计稿转化为开发者可以直接使用的资料。
Zeplin的主要优点包括:
-
设计到开发:Zeplin允许设计师可以将设计稿直接导出为开发者可以使用的样式指南和资源。
-
协作功能:它为团队提供了一个共享空间,可以在此进行设计评审和反馈。
-
插件支持:Zeplin支持Sketch、Adobe XD 和 Figma等多种设计工具的插件。
同样,Zeplin也存在一些局限性:
-
仅在线使用:不像Balsamiq可以离线使用,Zeplin需要互联网连接才能使用。
-
缺乏设计功能:虽然Zeplin在设计和开发协作方面表现出色,但它本身并不是一款设计工具,不能用于创建设计稿。
以上就是我们推荐的2024年常用的APP设计网站。希望这篇文章能为您的设计工作提供一些帮助。请记住,每个工具都有其独特的优点和特性,选择哪个工具最终还是要看您的需求和喜好。