图片格式选不对,照片容易糊、加载慢,透明背景还可能消失!到底图片格式有哪些?像JPEG、PNG、GIF、WebP和SVG这些常见图片格式,分别有啥用?别担心,本文为你详细解析,轻松了解不同图片格式的特点和应用!
1. 常见的图片格式有哪些
JPEG、PNG、GIF、WebP、SVG——这些都是日常工作学习中常见的图片格式!不同格式在质量、透明度、体积等方面各有特点:
- JPEG/JPG擅长压缩照片,文件小但画质有损耗;
- PNG能保存透明背景且画质清晰,是Logo和图标的好选择;
- GIF支持简单动画,常用来做表情包;
- WebP压缩效率超高,特别适合优化网页图片;
- SVG作为矢量格式,可以无限放大不模糊,完美适配Logo、图标和UI设计。
简单来说,JPEG存照片、PNG要透明、GIF做动画、WebP求高效、SVG保清晰,选对格式能让图片既好看又加载快!像 Pixso 这样的专业设计协作工具,支持多种格式的导入与导出,帮助大家更高效地完成视觉稿交付与协作。
2. 常见图片格式特点与应用场景
选错图片格式=模糊+卡顿+透明失效!本节将带你深度了解常见图片格式特点,从此按场景选择不容易翻车。
(1)JPEG/JPG
JPEG/JPG图片格式是最适合摄影图像的格式,它的有损压缩性质能大幅减小文件体积,让你轻松存储和分享海量高清照片!
- 特点:核心是有损压缩,会轻微牺牲图片细节来换取超小文件,能展现丰富的色彩,不支持透明背景。
- 优点:极高的压缩率,尤其适合照片;广泛兼容性,几乎所有设备/软件都支持。
- 缺点:压缩过度会让图片变模糊、出现马赛克块,尤其在纯色或边缘区域,完全做不了透明效果。
- 应用场景: 数码相机照片、网站/App里的产品图和生活照、微信/邮件发图、任何需要快速加载的彩色图片。当你首要考虑文件小和传得快时,选这个图片格式准没错!
(2)PNG
PNG是透明背景兼清晰线条的图片格式,它能保留图片的锐利,更能让背景半透明,是Logo、图标和设计元素的理想选择!PNG转SVG指南
- 特点:无损或接近无损压缩、支持透明度以及更丰富的颜色。
- 优点:保留清晰细节、支持透明/半透明背景、图像质量高。
- 缺点:文件体积通常比同等质量的JPEG大、做不了动画效果。
- 应用场景:网站Logo、App图标、任何需要抠掉背景叠加的图片、设计稿导出。当你追求极致清晰和完美透明时,PNG就是最佳选择!
(3)GIF
GIF图片格式擅长制作简单的动态图片,并支持基础透明效果,但色彩表现有限。
- 特点:核心是支持简单动画,只提供完全透明/不透明,无半透明透明度,色彩数量最多256色。
- 优点:具备动画功能,支持基本透明效果,兼容性广泛。
- 缺点:色彩表现差,无法呈现丰富色彩,不适合照片,文件体积在色彩复杂或尺寸大时可能较大。
- 应用场景: 小型动态的表情包图片、色彩简单的图形、需要基础透明背景且无需半透明的场景。
(4)WebP
WebP是由Google推出的现代图片格式,能在保持良好画质的同时显著减小文件体积,并支持透明背景和动画。
- 特点:支持有损与无损压缩,提供透明度支持,支持动画,压缩效率极高,通常比同质量 JPEG/PNG小30-50%)。
- 优点: 大幅降低文件大小,提升网页/App加载速度,功能全面可替代JPEG、PNG、GIF的部分场景,图像质量优秀。
- 缺点:兼容性并非大部分覆盖,比如旧版浏览器或软件可能不支持,但主流现代浏览器已支持。
- 应用场景: 网页图片优化首选,移动应用图片,任何需要兼顾高质量与小体积的场景。
小贴士:Pixso支持直接导出WebP格式,并提供有损/无损压缩选项。如需处理兼容性,可同时导出WebP和PNG/JPG格式,或使用Pixso的标注与切图功能,便于开发人员根据浏览器环境自动选择最优格式。
(5)SVG
SVG是矢量图形格式,不依赖像素点,因此可以无限放大而不模糊,并且文件通常非常小。
- 特点:SVG是纯矢量图形,基于数学公式,非像素点,文件体积小,无限缩放不失真,可支持动画与交互。
- 优点:任意尺寸做缩放操作都能保持清晰,文件体积较小,高度可编辑。
- 缺点:不适合表现复杂的图像,复杂图形可能影响渲染性能。
- 应用场景:Logo、图标、图表、UI界面元素、需要适配不同屏幕分辨率响应式设计的场景。
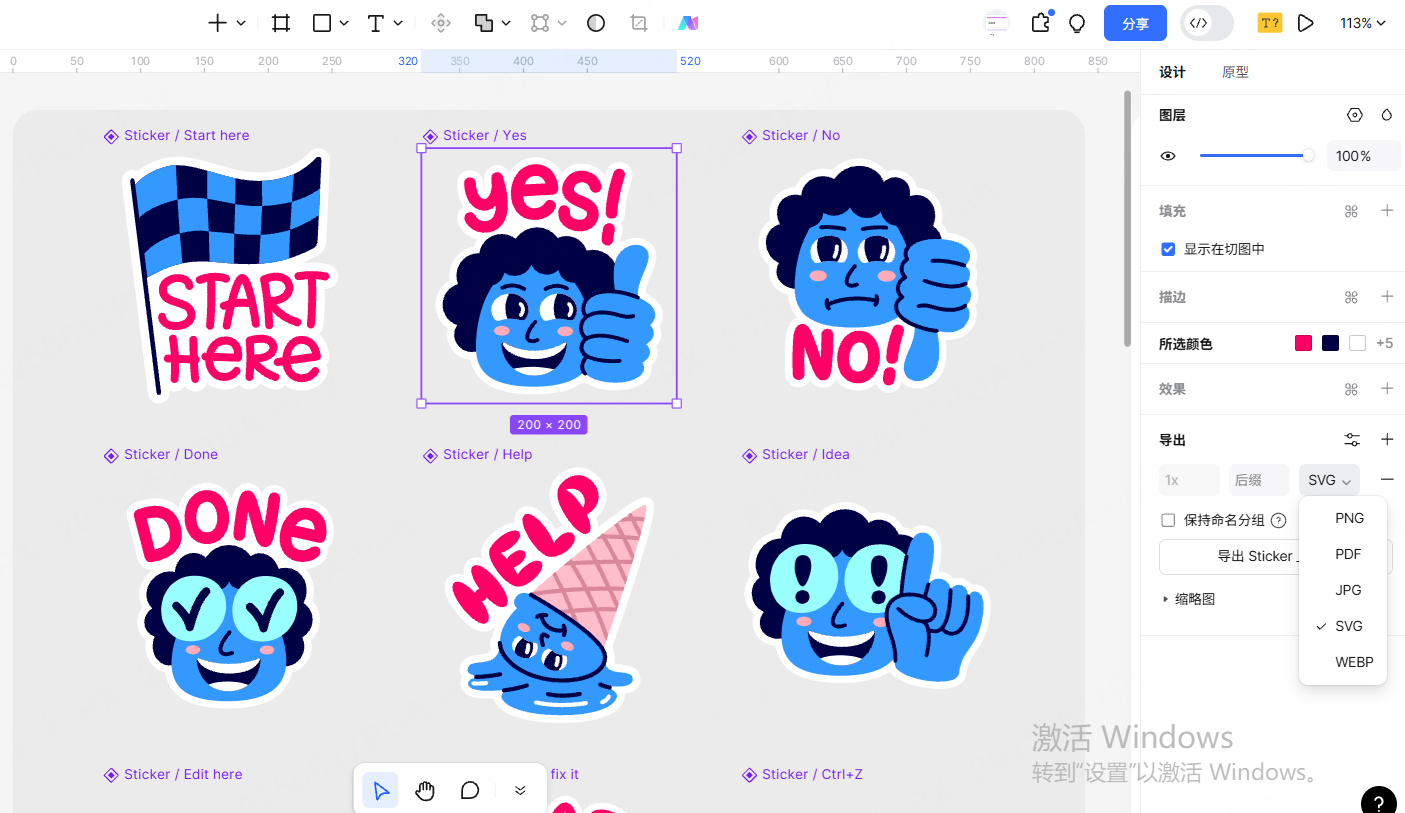
小贴士:Pixso是专业的矢量设计工具,在其中创建的矢量图形可直接导出为SVG。导出的SVG文件保持矢量特性,确保任何分辨率下清晰锐利,且代码干净、文件小巧,便于开发使用和优化网页性能,无缝连接设计与开发。👉在线编辑和导出矢量图形,立即体验~
3. 常见图片格式对比总结与速查指南
不知道怎么选图片格式!这边提供格式速查口诀,一表对比清晰指路,助你快速锁定最优解。
图片格式的速查口诀:
- 网页照片:首选WebP,次选JPEG。
- 透明背景/清晰线条:首选 PNG,其兼容性好,支持就用WebP更高效。
- 简单小动画:经典用GIF,高效选WebP。
- Logo/图标要缩放:SVG是绝对主力!
4. Pixso如何处理不同格式的图片
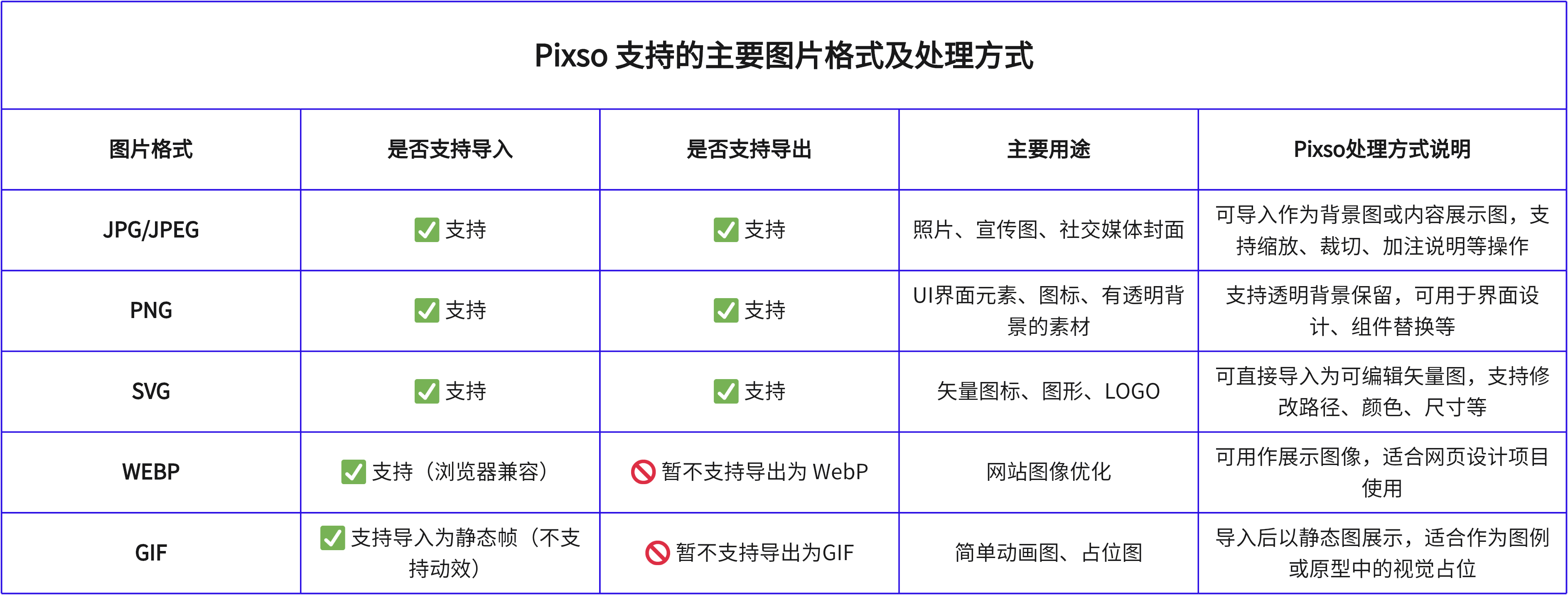
Pixso 作为一款一体化的在线设计协作平台,在处理不同格式图片方面具备良好的兼容性和灵活性,支持常见的设计工作流。以下是 Pixso 对不同图片格式的处理方式汇总:
(1)Pixso 图片处理的特色功能
- 拖拽上传、批量导入:支持将图片直接拖入画板,无需多步操作。
- AI 识图与图标生成:支持通过关键词快速生成设计图标,替代部分图片需求。
- 设计规范提取:对导入图片生成的设计元素(如图标、组件)可一键纳入设计规范库。
- 多人协作标注:团队成员可在图片上实时添加批注、说明,提升沟通效率。
- 格式转换支持:设计内容可导出为 PNG、JPG、SVG、PDF 等格式,满足多端交付需求。
(2)使用建议
- UI 设计推荐使用 SVG + PNG 组合,兼顾清晰度与平台适配性;
- 营销物料、展示型内容可用 JPG 统一画质;
- 网页优化则可以导入 WEBP 预览设计效果,导出用 PNG 替代交付;
- 图标类资源建议优先采用 SVG,以便后期编辑与复用。
5. 图片格式的常见问题解答
在处理图片格式时,我们常常会对不同格式的特点、适用场景等感到困惑。下面为你呈现图片格式的常见问题解答,助力解决这些疑问。
Q1: 图片格式有哪些支持透明背景?
A: 完美支持透明和半透明的有:PNG, WebP, GIF (仅支持完全透明,无半透明), SVG。JPEG不支持任何透明度。
Q2: 哪种图片格式最小?
A: 没有绝对答案,取决于图像内容!但照片类的WebP图片格式通常最小,其次是JPEG;带透明图形的WebP通常小于PNG,SVG极小。
Q3: 为什么设计师喜欢用PNG和SVG?
A:设计师喜欢用PNG和SVG,是因为PNG能完整保留文字、清晰边缘,还支持透明,适合导出中间稿或高保真图形。而SVG是矢量格式,设计师在Pixso里做的矢量图导出成SVG,能无限缩放、文件小,还容易编辑,很适合Web和UI设计。
Q4: 在设计协作工具中,导出图片格式需要注意什么?
在设计协作工具里导出图片,要注意这几点:先确定导出的是单个图层、组、画板还是整个页面;根据网页/开发/印刷用途选合适的格式;调一下压缩质量、透明背景这些参数;考虑导出 @2x、@3x 等多倍图,适应不同屏幕;还能保存常用的导出设置,提高效率。
总结
不同的图片格式适用于不同的内容展示需求,了解它们的特性能帮助你在设计和使用过程中做出更优选择。如果你正在寻找一个支持多种格式、具备强大协作与AI设计能力的一体化平台,👉不妨试试 Pixso,助你轻松应对各种视觉创作任务!