设计者应该都很熟悉切图,虽然标注切图并不是一件复杂的事情,但在操作时需要仔细优化才能高效交付。在这篇文章中,Pixso设计师以切图标注为出发点,结合工作经验总结了一些切图方法,可以优化繁冗的设计切图标注流程,提高工作效率。

1. Pixso切图功能
切图标注是设计师交付设计稿给开发的一个非常基本环节,主要解决开发中不能用代码实现的东西,比如素材、图标、插画、特殊设计的字体等等。设计切图不仅是裁剪图像那么简单,技巧到位,可以将其应用于任何过程和领域,为你节省大量时间。Pixso的设计切图标注功能有以下亮点:
1.1 一图导出多尺寸
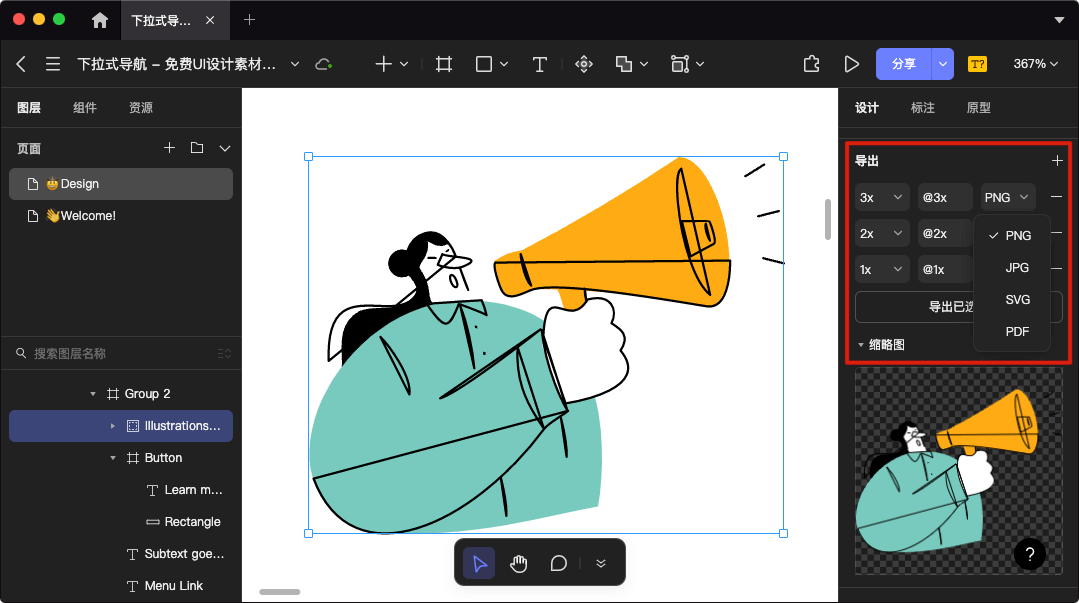
选择要导出的对象和图层,可以是单个图层或对象、一组对象或画布上的所有内容、画布中的一部分,然后在面板右下角的导出设置控制Pixso导出资源的方式,包括比例和格式设置。
你可以在右侧面板的“导出”部分查看、添加和删除导出设置。如果已经添加了导出设置,则可以使用键盘快捷键导出您的选择,MacOS:「Shift Command E」 ;Windows:「Shift Ctrl E」。
-
IOS:采用 750×1334 来设计,@2x切图标注直接适配750×1334分辨率的机型,并向上向下适配主流分辨率(@2x/@3x);
-
Android:采用 720×1280 来设计,XHDPI 切图标注直接适配 720×1280 分辨率的机型,并向上向下适配主流分辨率(XHDPI/XXHDPI)。
1.2 格式丰富不失真
设计切图导出的格式有以下四种:
-
导出为PNG:PNG是一种无损位图格式,图片质量不会随着资源的压缩而降低。
-
导出为JPG:JPG是一种基于像素的图像格式。与PNG不同,每个JPG 都有固定的尺寸。
-
导出为SVG:SVG是一种基于XML的矢量图形。是可以在任何屏幕上呈现的数值和坐标的形状。
-
导出为PDF:打开或者打印的时候都不会有排版错乱的情况。

1.3 高效协作不用等
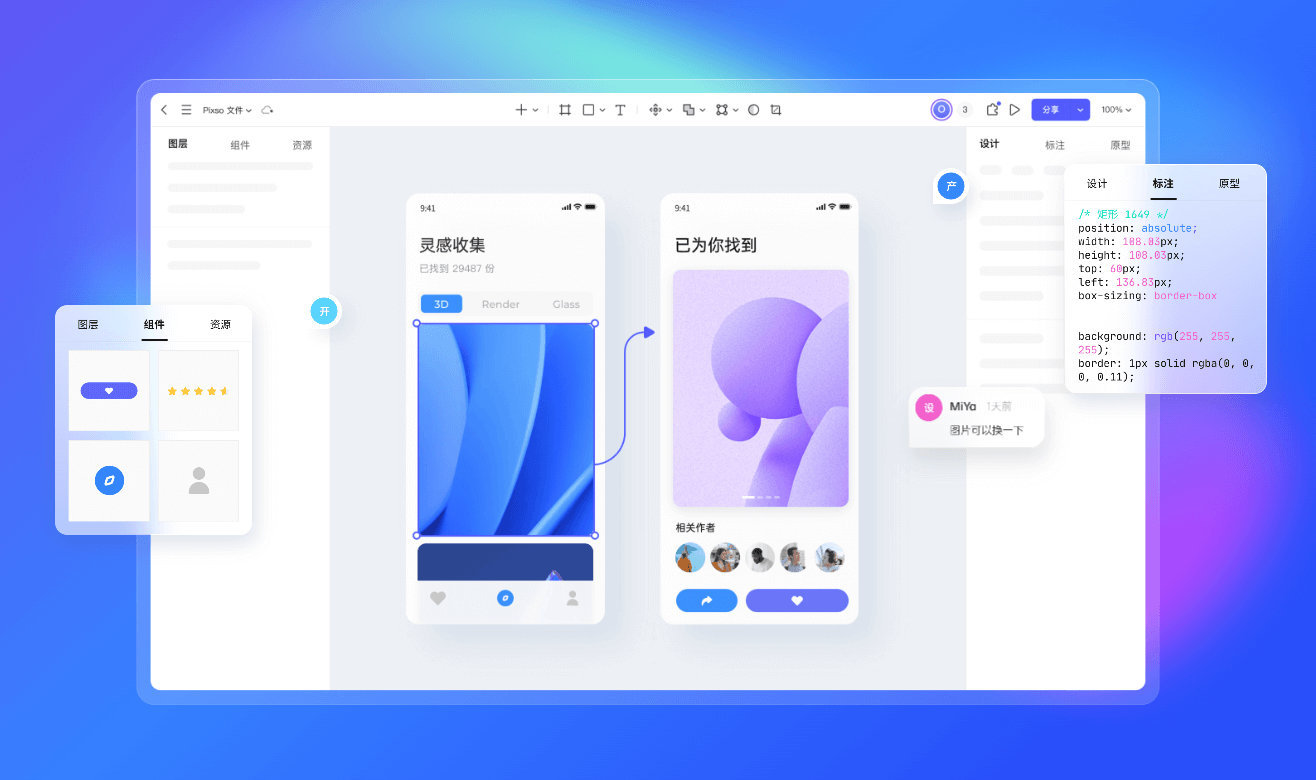
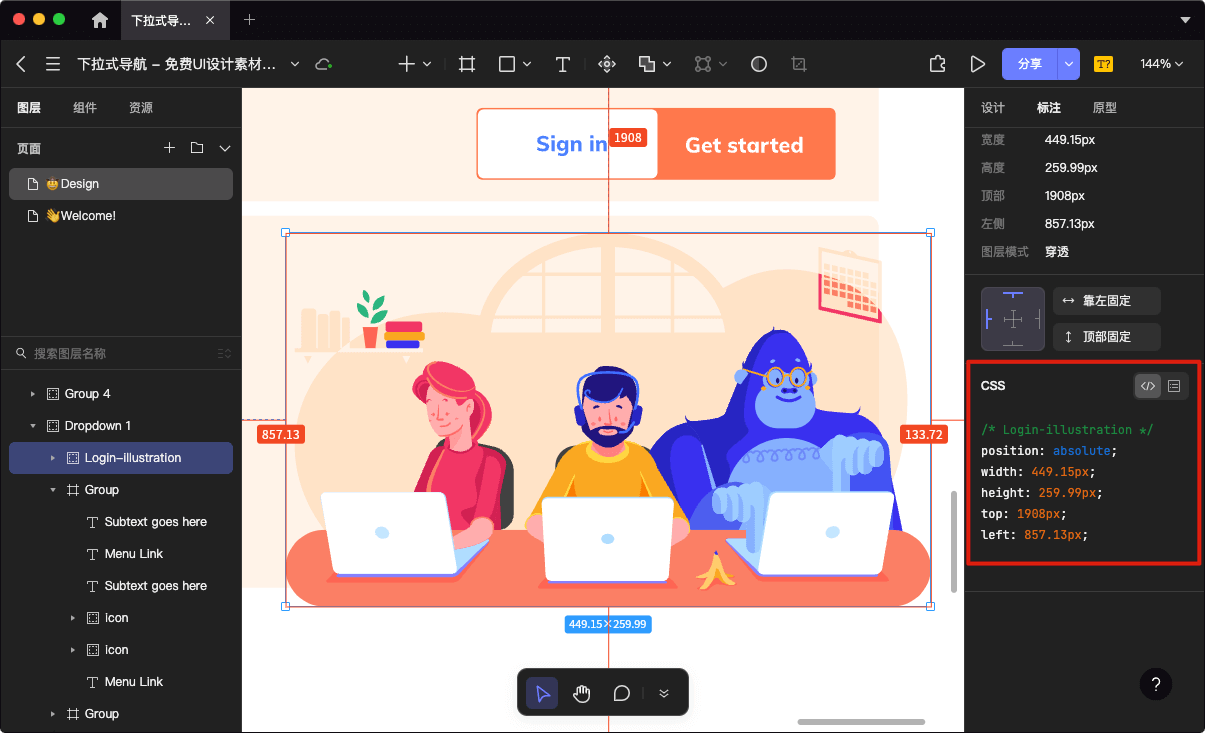
作为一个集「原型 • 设计 • 协作 • 交付 • 资源管理」于一体的设计平台,前端工程师可以自行打开设计稿后自行切图标注,直接选中切图或使用切片工具划一刀,即可完成设计切图标注,同时也可会自动生成代码可供参考,高效解决设计师没时间切图、切漏图、切错图的尴尬局面。前端工程师切换到开发者标注模式,即可查看和复制设计元素代码和属性值,包括对象尺寸和布局约束的值,以简化开发过程。另外按住 Alt/Option 键,也可以快速获取元素距离容器的相对位置。
Pixso的设计稿永久保存在云端的编辑器,后续设计文件发生修改,对应的标注信息也会随之自动更新,整个过程是静默完成的,不用手动操作。

2. 切图输出类型
如上所说,开发人员可以通过标注面板查看和复制图层属性值,如文本图层、字体粗细和行高、颜色值、对象阴影和描边值。那么,到底什么时候需要设计切图呢?切图标注输出的类型主要有四种:
2.1 应用型图标设计切图
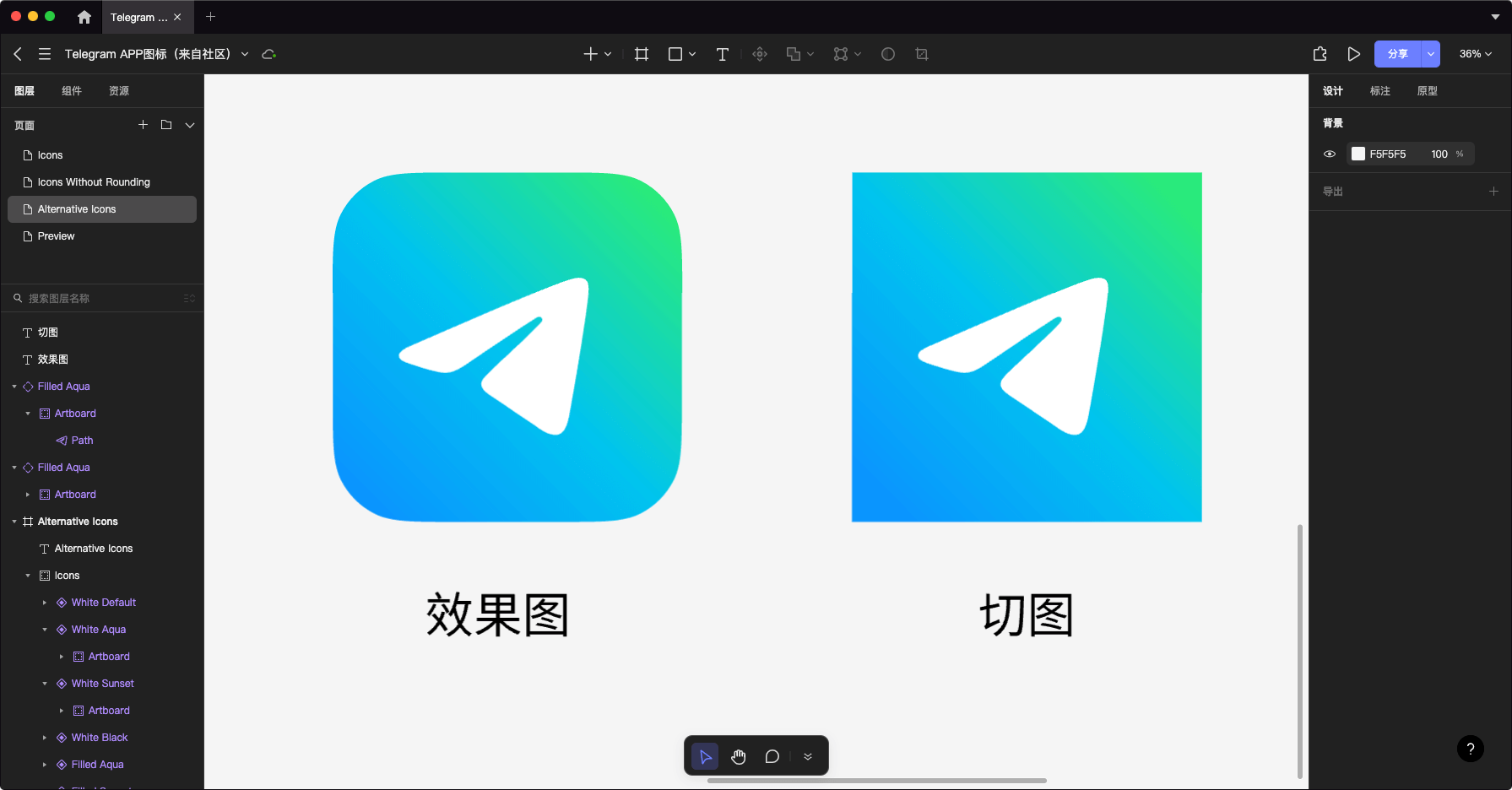
应用型图标无处不在,如移动端界面、应用市场、手机设置列表等,所以需要输出多种不同的尺寸,并且在iOS和Android 中的参数不同,且iOS系统应用型图标需要提供直角。下图为Telegram APP 图标在iOS中的效果图和输出设计切图标注:

2.2 功能型图标设计切图
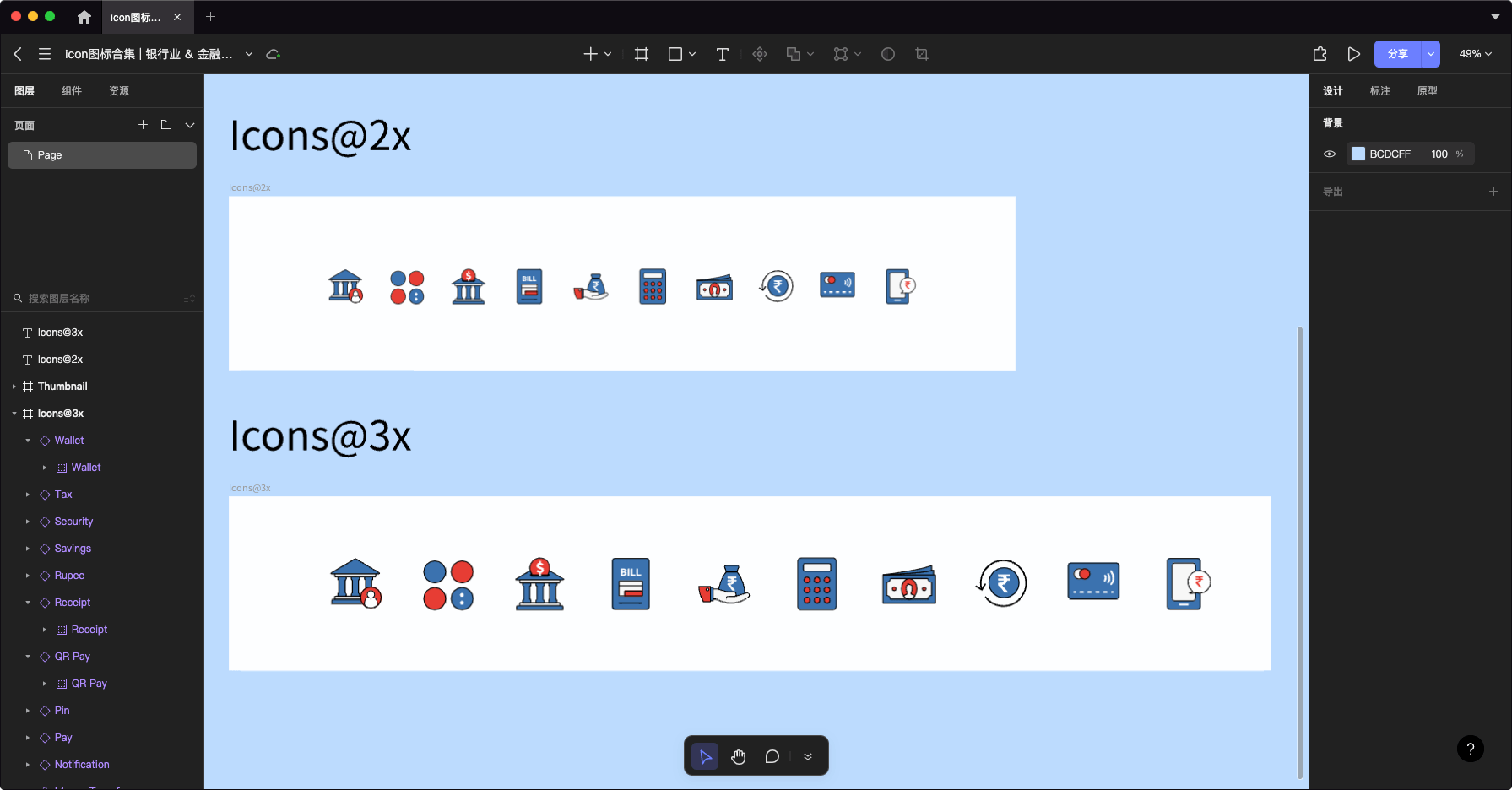
对于iOS系统界面的功能图标,由于部分大屏机型是750宽度设计参考图的1.5倍,所以输出的切图是@3x。默认情况下,@3x是@2x的1.5倍。所以前端工程师会将@2x和@3x的切图标注同时放入库中,再根据设备型号自动调用合适的尺寸。下图为银行业&金融类图标的@2x和@3x尺寸示例:

2.3 图片类设计切图
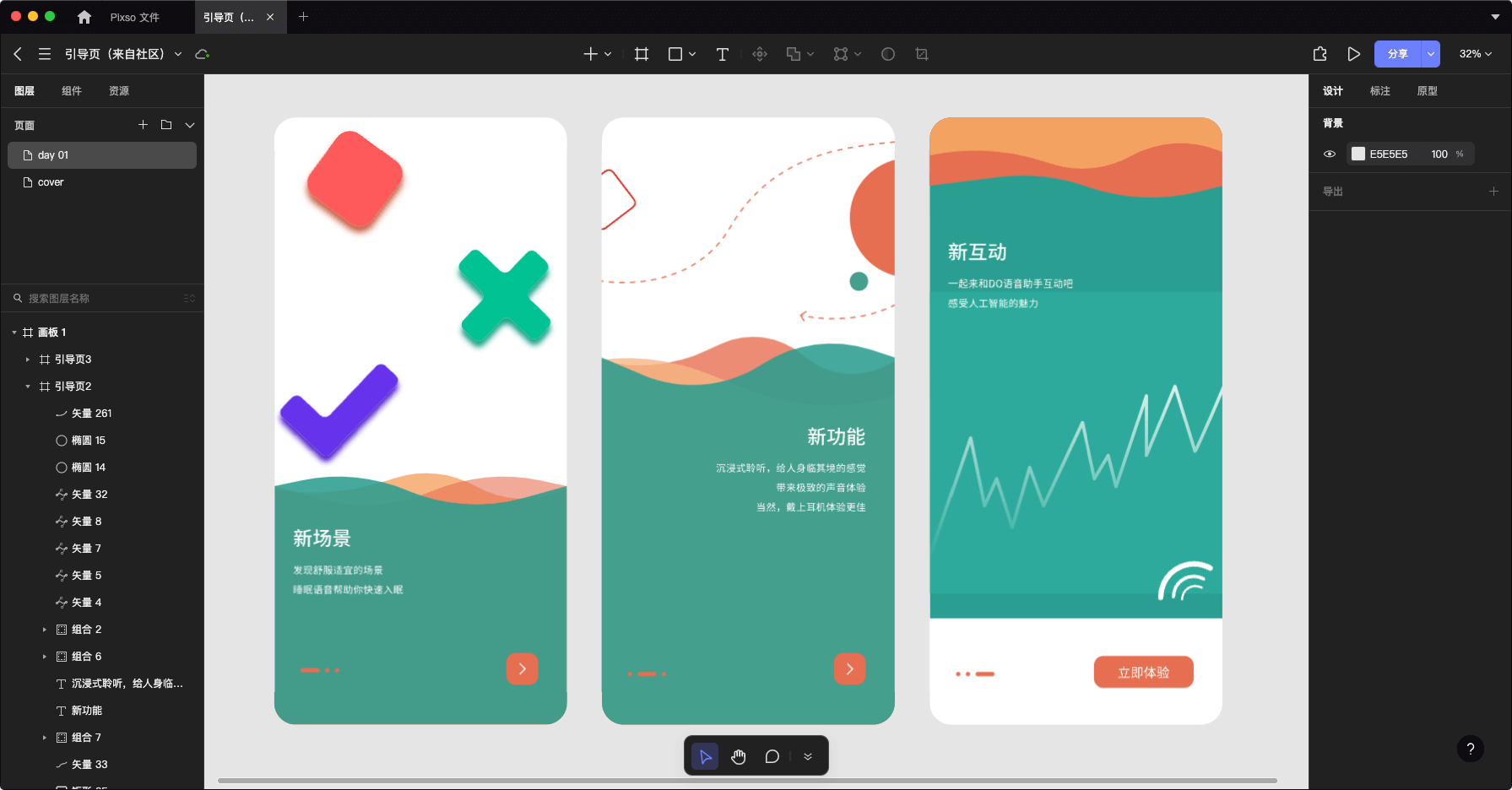
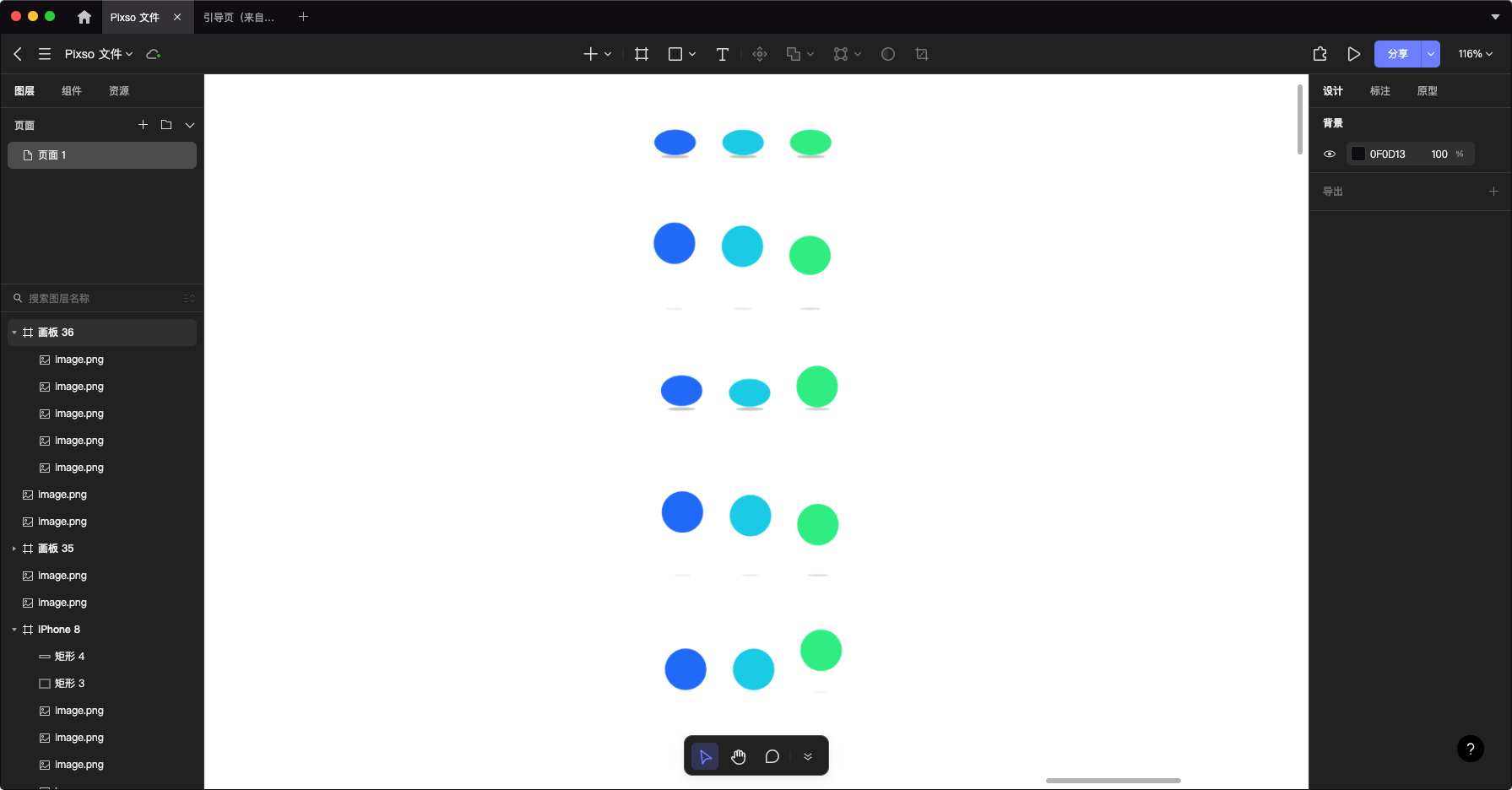
如启动页、引导页、提示页、banner等需要切图标注的图片。有的需要全屏切片,有的需要局部设计切图标注。如果是全屏的图片,最好将图片适配到手机的分辨率。如果页面是背景图片和颜色的组合,只需要切背景图片,前端工程师用代码写颜色值。如果背景图是单个元素的重复平铺,只需剪切单个元素,由前端工程师将单个元素平铺。

2.4 可拉伸元素切图
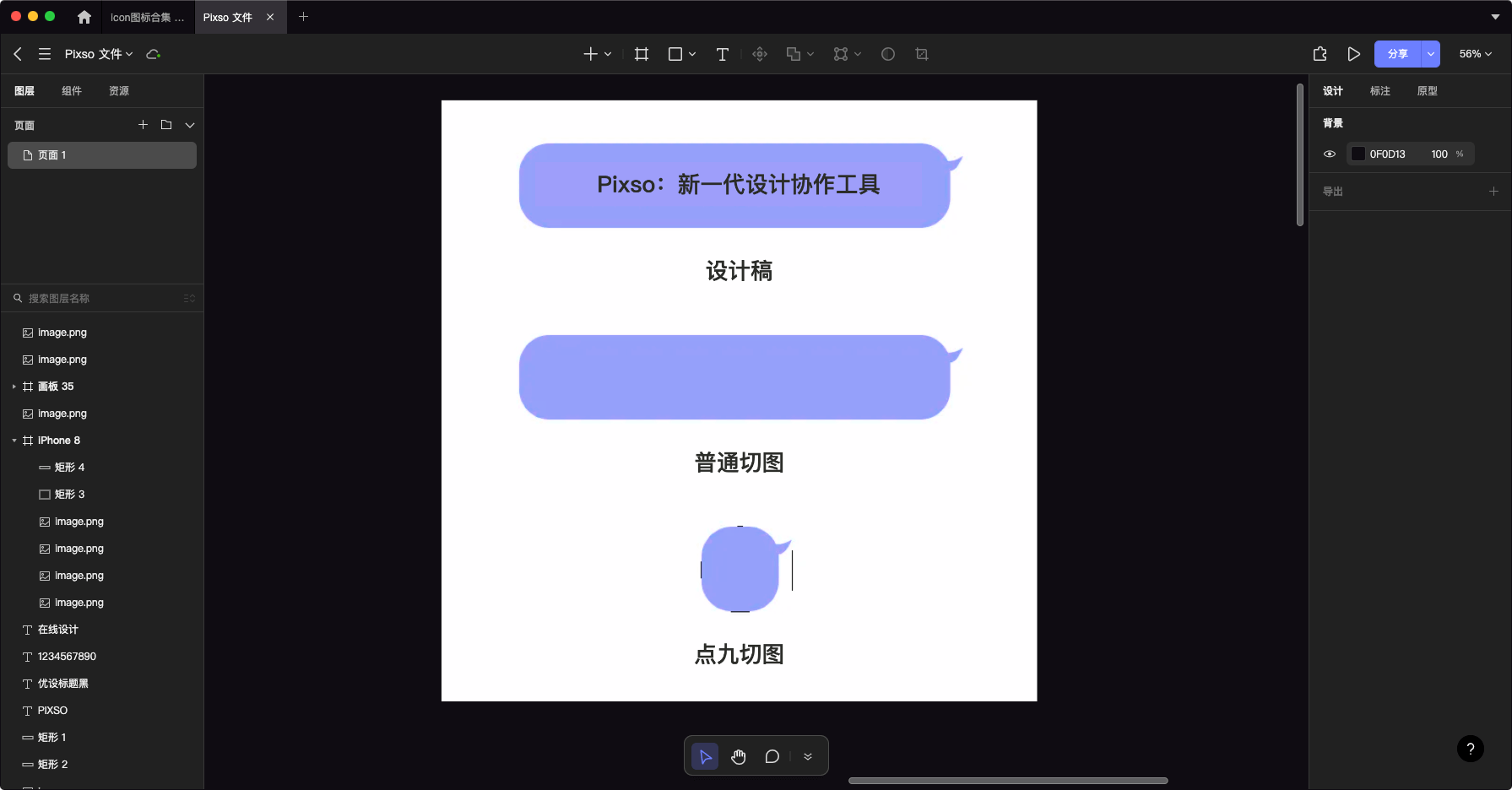
这种设计切图标注的方式在iOS中称为平铺切图,在 Android 中称为点九切图,是指在切图过程中,可以缩小和压缩图像的元素。不可拉伸区域保持不变,可以提高图片的加载速度,节省手机空间。

2.5 动效元素设计切图
动效元素设计切图标注一般是在加载动效所需要的切图标注元素,这些图片按照序号排序播放,也称为序列切图。序列切图需要设计师们仔细考虑,以确保流畅、自然的动画再现。

3. 切图命名规范
设计切图的命名规范是UI设计师基本的技能之一,团队成员遵守统一的命名规范可以有效配合,提高工作效率。标准的命名规则可以在后续修改文件和图层更方便,比如我们更改了设计切图标注的内容,只要切片名称保持不变,即可一键替换。
3.1 通用类型设计切图标注命名规则
-
命名格式:组件_类别_功能_状态@2x.png
-
示例:tabbar_icon_home_default@2x.png
中文对应的是:标签栏_图标_主页_默认@2x.png
3.2 模块特有设计切图标注命名规则
-
命名格式:模块_类别_功能_状态 @2x.png
-
示例:mail_icon_search_pressed@2x.png
对应的中文为:邮件_图标_搜索_ 默认@2x.png
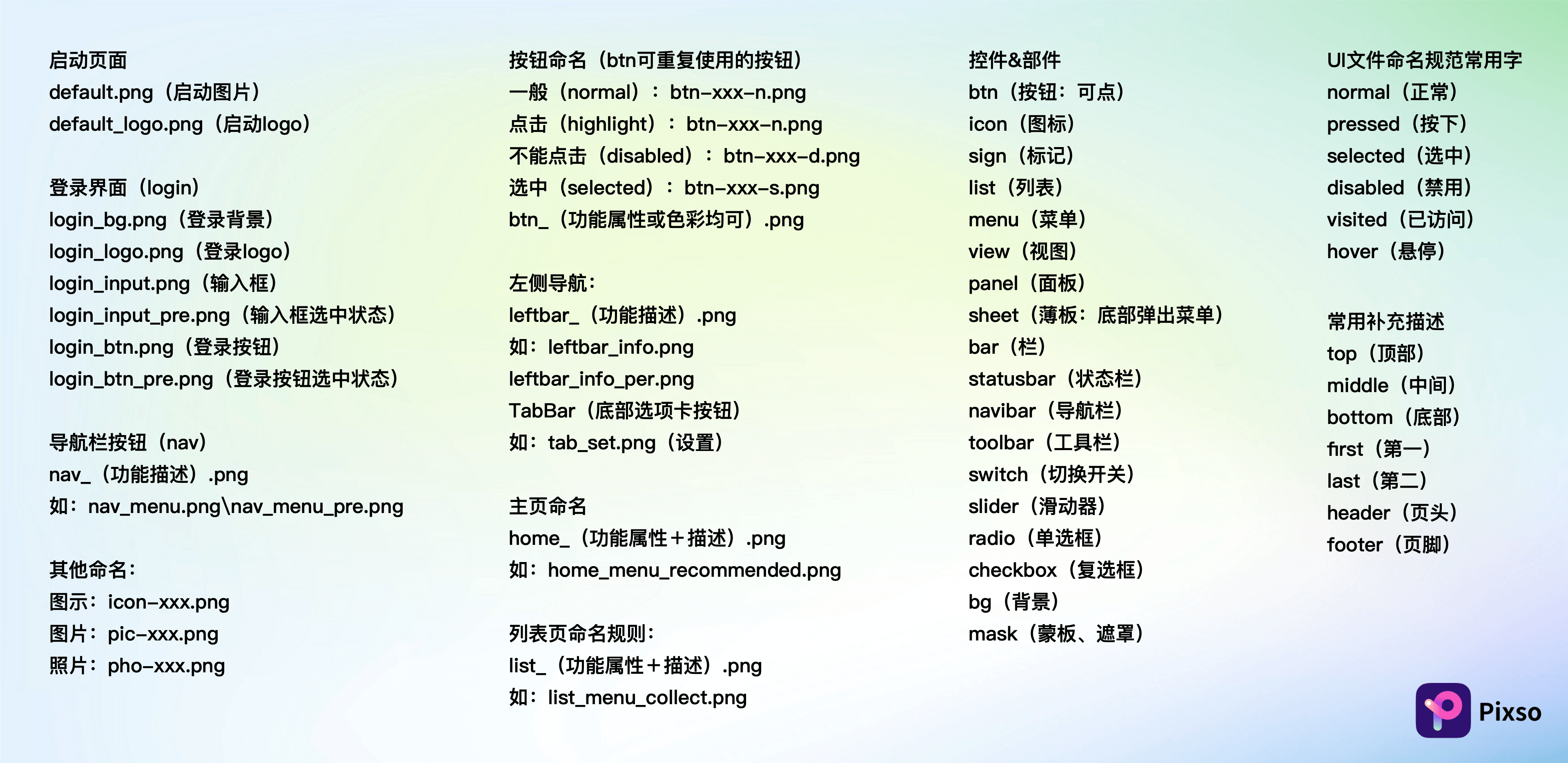
如果将所有的命名都拼写完全,设计切图标注名称会太长,所以我们可以将一些常用的英文单词缩写,以减少开发代码工作和资源的成本。至于如何缩写,任何缩写规则都可以,只要整个团队能够达成共识,拿出一个缩写列表即可。下面是UI常用英语单词缩写规则示例列表:

4. 切图技巧总结
Pixso的高效协同,不只设计切图标注那么简单!Pixso无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。在原型、交互、设计、在线协作等功能方面,Pixso考虑到了团队成员的工作环境和应用需求:
-
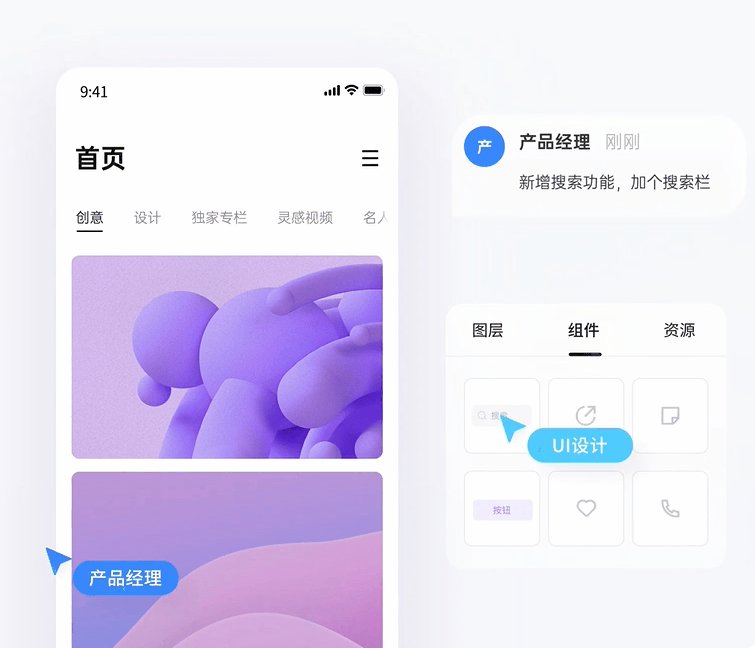
产品经理:使用智能组件进行原型设计,简单快速。Pixso组件库让原型制作变得比以往更容易,配合交互动画,产品方案演示更加生动;
-
设计师:邀请团队加入,实现一切设计创意。几分内完成从头脑风暴到设计方案的探索,快速统一视觉规范,实现所有UI/UX设计创意;
-
运营:随时掌控项目进度,从此精益运营。通过Pixso在线参与产品诞生的全生命周期,实时评估、反馈、审查和更新运营内容;
-
开发:轻而易举获取代码,从设计到开发无缝过度。Pixso画布上所有内容和样式,自带CSS代码,以便开发人员直接复制使用;
告别繁冗的切图标注流程,一个Pixso就够了。在Pixso多人协作切图,在线切图,让设计交付效率原地起飞!