优秀的 React UI框架,可以为你节省开发时间、提高开发效率,统一设计语言。还在为你的项目寻找高质量的 React UI 框架吗?为了让你更轻松地找到好用的UI框架,Pixso精心挑选了6个优秀的React UI框架选项,并展开诉说了每个 UI 框架的不同功能和用户友好性,以便你可以选择最适合你开发目标的框架。
1. Material UI (MUI)

Material UI是一个优秀的React UI框架,使用它可以快速搭建出赏心悦目的应用界面。它具有多个预构建的组件和模板。例如:包括预构建的滑块、下拉菜单和导航工具,帮助你大大节省开发自己工具的时间。此外,每个组件都符合当前的可访问性标准,并且完全可定制。
总的来说, React UI框架MUI更适合有经验的工作者进行使用。不过,如果你正在寻找广泛的组件库和几乎无限的自定义选项,它也是非常值得选择的React UI框架之一。
2. Fluent UI

Fluent UI是是Microsoft开发团队的佳作之一,微软近年来一直在大力推广该组件库。Fluent UI框架有一个庞大的组件库,包括基本输入、通知和菜单。这些元素非常容易使用,并具有适合大多数需要的默认样式选项。此外,与 MUI 类似,React UI框架 Fluent 缺乏详细的文档。尽管教程涵盖了基础知识,但它们通常会对开发人员的经验水平有一定要求。所以如果你是开发新手,使用这个界面框架可能有一些费力。
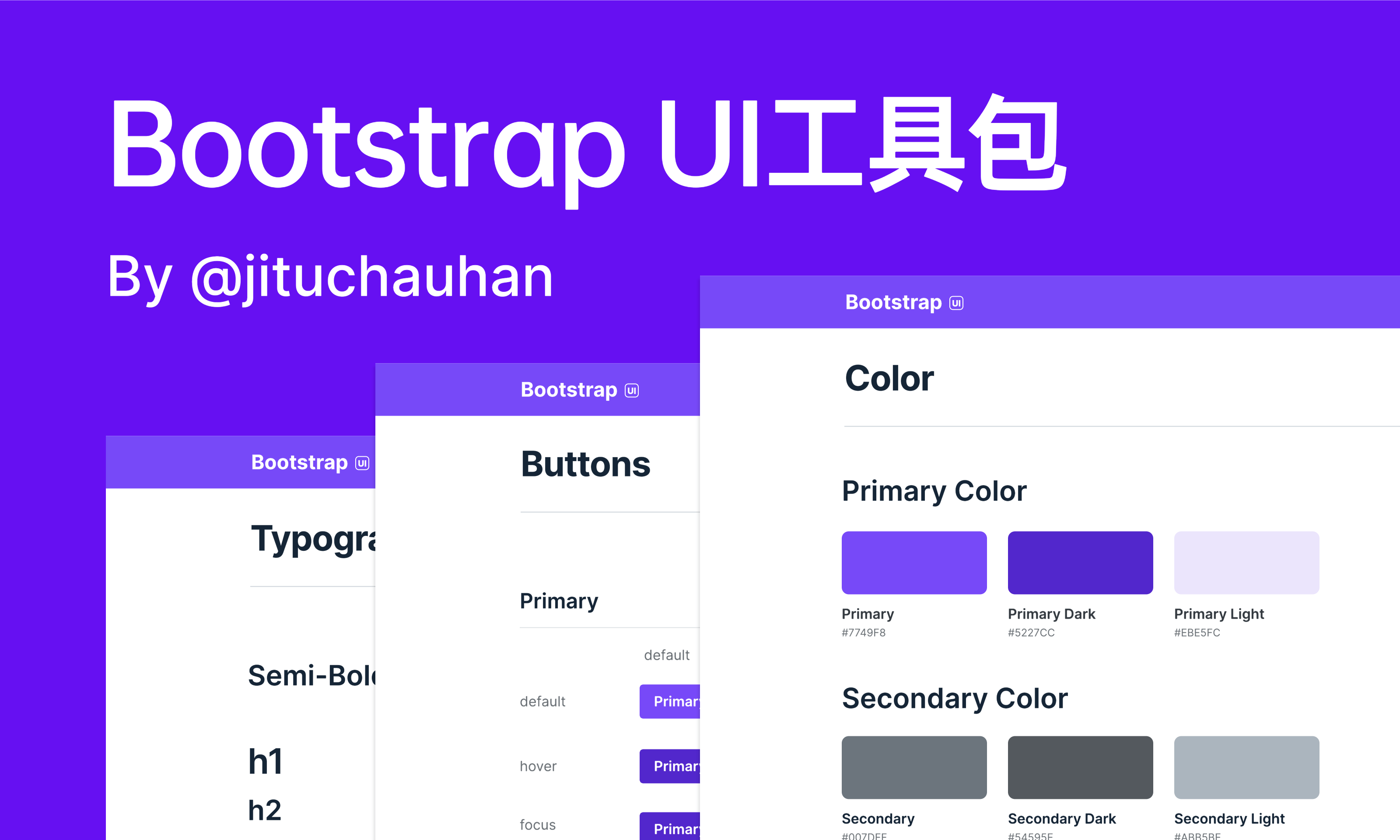
3. React Bootstrap

React Bootstrap 是一个用于快速开发 Web 应用程序和网站的React UI框架。Bootstrap 提供不依赖于 iQuery 的纯 React 体验。拥有完善的文档,包含大量组件,使用起来很方便。此外,这些元素的设计旨在最大限度地提高可访问性。React UI框架Bootstrap使你能够在后端设计项目,并在前端对其进行原型设计。
4. Ant Design

Ant Design一套企业级 UI 设计语言和React UI框架,该库专为大公司的web应用程序设计。这个库有60多个组件。它的中英文文档简洁、内容全面。Ant Design目前在React技术栈领域使用的较为广泛,各种文档也较为齐全,遇到问题也能很好得到解决。
Ant Design不仅仅是一个React UI框架,它还是一个围绕生长性、意义感、确定性和自然的价值建立起来的整个设计系统。通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验,点击查阅Ant Design组件库使用教程。
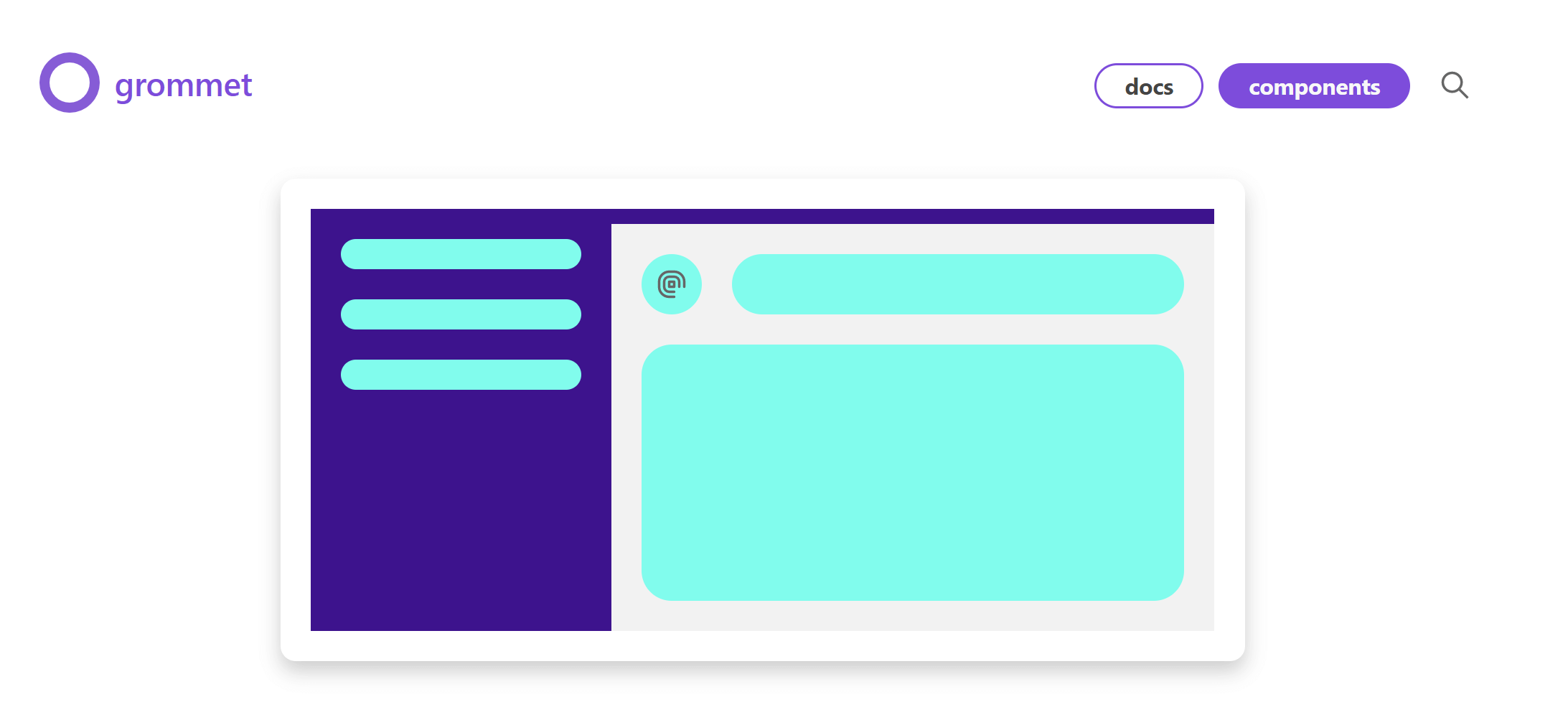
5. Grommet

如果你正在寻找一个全面的网页设计系统,可以考虑使用 Grommet。Grommet 是易于访问的 React UI框架之一, 专注于提供许多其他 UI 框架无法提供的布局组件。它具有多个设计模板、图案和贴纸。还包括屏幕阅读器标签和键盘导航等工具,使界面更加用户友好。此外,它还具有对Web 内容可访问性指南 (WCAG)的开箱即用支持。
不过,与其他一些React UI框架相比,Grommet 的可定制性较低。这种简单性使得初学者更易使用,但其他用户可能会感到受限。
6. Blueprint UI

Blueprint 是由 TypeScript 构建,并具备良好的使用文档。Blueprint UI 主要是为桌面应用程序设计的,它包含了丰富(30+)的 React 标准组件库,从按钮到表单控件、工具提示均有涉及。你可以使用 CSS 自定义每一个以调整其样式。
不过,Blueprint 并不是移动应用程序的最佳 UI。虽然它支持移动交互,但它缺少可以在 MUI 等界面中找到的许多移动组件。
大厂设计系统资源库,免费一键调用

以上就是常见React UI框架的全部分享,选择合适的React UI框架是你开发之旅中尤为重要的步骤之一。Pixso资源社区内置上述多个大厂的设计系统及组件库,所有资源均可一键调用。借助直观且响应迅速的资源库,可以帮助你快速创建令用户满意的应用程序和网站。点击页面上方注册按钮,免费领取社区React UI框架。