在当今的互联网时代,网页设计已经成为每一个企业和个人都无法回避的主题。一个高效的、用户友好的网页设计不仅能够提供优秀的用户体验,也有助于提升公司的品牌形象。那么,在网页设计中,如何确定基本的设计尺寸?本文将深入研究这个问题,带领你走进网页设计尺寸的世界,让你能够自如地把控这一重要因素,以建立全方位的用户体验。
1. 常见的桌面端网页设计尺寸
1.1 1920 x 1080
1920 x 1080 是一种常见的桌面端网页设计尺寸,它是指网页的宽度为1920个像素,高度为1080个像素。这个网页设计尺寸适用于大多数现代显示器和笔记本电脑屏幕,因此被广泛采用。
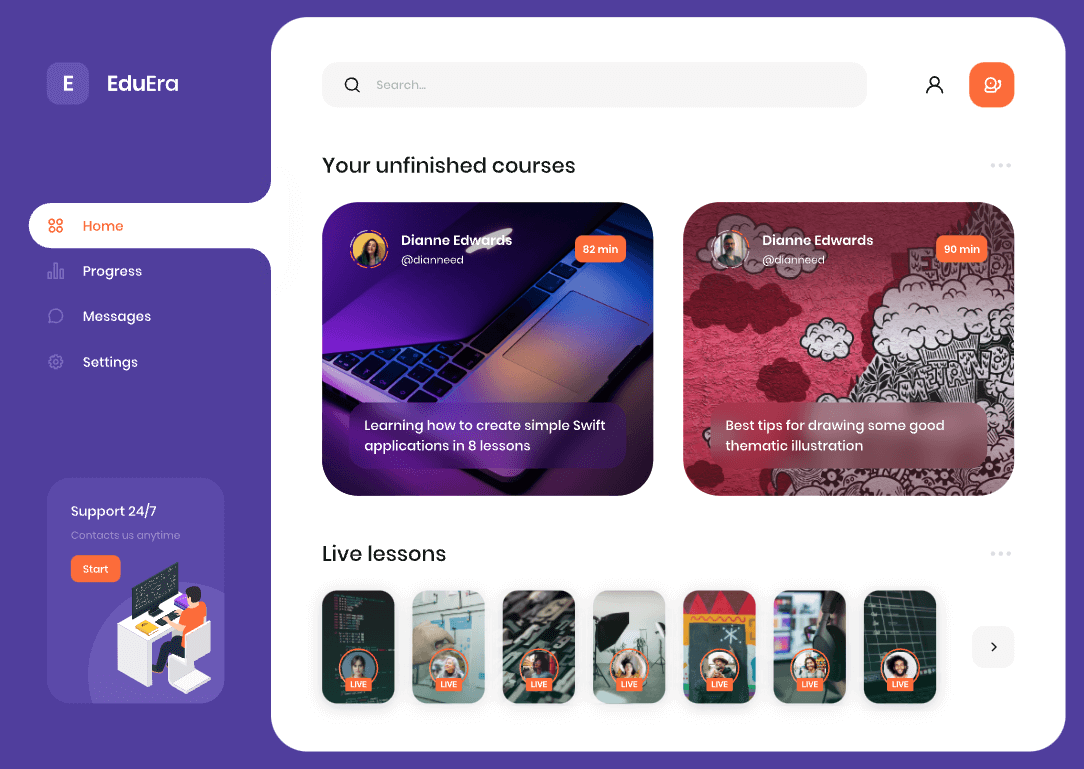
在设计1920 x 1080 的网页时,可以充分利用屏幕空间来展示丰富的内容和功能。例如,在顶部可以放置导航栏和品牌标志,中间可以展示主要的内容区域,底部可以放置页脚和其他辅助信息。

设计师可以根据网页设计尺寸以及具体的需求和目标来合理安排页面布局和元素的大小。例如,可以使用栅格系统来确保页面的整齐和一致性,通过响应式设计来适应不同屏幕大小,以及使用适当的字体和图像大小来提高用户体验。
1.2 1366 x 768
1366 x 768 是一种常见的桌面端网页设计尺寸。它是指网页的宽度为1366像素,高度为768像素。这个网页设计尺寸在桌面电脑和笔记本电脑上广泛使用,并且适用于大多数屏幕大小。这个尺寸的网页设计可以在不同的浏览器和操作系统上正常显示,并且具有良好的兼容性。

在这个设计尺寸下的网页可以容纳适量的内容,并且可以在不需要滚动的情况下显示完整。对于大多数用户来说,网页设计尺寸为1366 x 768 的分辨率已经足够满足日常浏览和使用的需求。然而,需要注意的是,由于不同的设备和浏览器可能存在差异,设计师在进行网页设计时应该考虑到响应式设计的需求,以确保网页在不同屏幕尺寸下都能够良好地呈现。
1.3 1280 x 1024
1280 x 1024是常见的桌面端网页设计尺寸之一。这个网页设计尺寸适用于大多数桌面电脑和笔记本电脑屏幕。具有1280 x 1024分辨率的屏幕通常具有4:3的宽高比,这意味着宽度是高度的1.33倍。

在设计尺寸为1280 x 1024的网页时,需要考虑以下几个方面:
-
页面布局:由于网页设计尺寸的宽度相对较小,设计师需要合理安排页面元素,确保页面内容不会显得过于拥挤。可以采用流式布局或栅格布局来适应不同屏幕尺寸。
-
字体大小:由于屏幕分辨率较高,字体大小可以适当减小,以确保文字清晰可读。同时,还应注意选择易于阅读的字体和颜色。
-
图片和图标:在1280 x 1024的网页设计尺寸下,需要注意图片和图标的尺寸和比例。过大的图片可能会导致页面加载速度变慢,而过小的图片则可能失去清晰度。因此,设计师需要在保持图片质量的前提下,合理压缩和优化图片大小。
-
响应式设计:虽然1280 x 1024是常见的桌面端网页设计尺寸,但考虑到不同设备和屏幕尺寸的存在,响应式设计是必不可少的。设计师应该确保网页在不同屏幕尺寸下能够自适应,并提供良好的用户体验。
Pixso是一个基于云计算的页面设计和协作工具,设计师可以在这个平台上构建出交互性强、视觉效果优秀的用户界面。设计师可以在这里轻松地创建、原型设计并分享高保真的网页设计。

与其他一些网页设计工具相比,Pixso提供了更多支持响应式设计的功能,包括:
-
自动布局: 这项功能使你能够轻松适应各种网页设计尺寸的大小和方向。你可以通过更改元素的尺寸或位置,同时保持它们之间的相对关系。
-
组件和样式: 这是Pixso真正展现其力量的地方,让你可以创建复用性高、一致性强的设计。任何在项目中反复出现的元素都可以被设置为组件,然后再分别对不同设备进行优化。
-
实时协作:Pixso允许多人实时协作,大大提高了效率。无论是团队合作,还是需要征求用户或客户意见,Pixso都能提供极佳的支持。
✔ 免费使用
Pixso 目前对所有个人用户完全免费,所有内置功能全都可以免费使用,并且可以享受多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源随意取用,满足个人和小型团队的在线协作需求,免费供应丰富的设计资源并提供高效的协作体验。👉 点击免费注册体验Pixso。
2. 常见的移动端网页设计尺寸
2.1 375 x 667 (iPhone 6/7/8)
375 x 667像素是常见的移动端网页设计尺寸之一,适用于iPhone 6/7/8等设备。这个移动端网页设计尺寸是基于设备的屏幕分辨率而设计的,可以提供良好的用户体验。在这个网页设计尺寸下,设计师需要考虑以下几个方面:
-
布局设计:在375 x 667的屏幕上,设计师需要合理安排页面的布局,确保内容的合理分布和可读性。可以使用响应式设计来适应不同屏幕尺寸,或者采用流式布局来适应不同设备的屏幕宽度。
-
图像和图标:在这个网页设计尺寸下,设计师需要使用适当的图像和图标来增强用户体验。图像和图标的大小应该适中,既不会占用太多空间,也不会失真或模糊。
-
文字和字体:文字在移动端网页设计中非常重要,设计师需要选择适合屏幕尺寸的字体大小和字体样式,以确保文字的清晰可读性。同时,还需要注意行距和字间距的设置,以提高用户的阅读体验。
-
导航和交互:在网页设计尺寸为375 x 667的屏幕上,设计师需要设计简洁而有效的导航和交互方式,以便用户能够轻松地浏览和操作网页。可以使用简单的图标和按钮来实现导航和交互功能,同时需要考虑手指触摸的操作便捷性。
2.2 360 x 640 (Android)
移动端网页设计尺寸中,360 x 640 是常见的 Android 设备尺寸之一。这个网页设计尺寸适用于许多 Android 手机,如三星、小米等品牌。在这个网页设计尺寸下,网页需要适应较小的屏幕空间,因此设计师需要考虑如何优化布局和内容的显示。

在进行网页设计时,设计师可以考虑以下几点:
-
响应式设计:为了适应不同网页设计尺寸,设计师可以使用响应式设计技术,根据屏幕大小和方向调整网页布局、字体大小和图像尺寸等。这样可以确保网页在不同设备上都能够良好地显示。
-
简洁布局:由于屏幕空间有限,设计师需要精简布局,将关键信息放置在屏幕上的核心区域。可以使用折叠菜单、滑动卡片等交互方式来展示更多内容。
-
大按钮和易点击区域:为了提高用户体验,设计师可以增加按钮和点击区域的大小,以便用户在小屏幕上更容易点击。这样可以减少误触和操作困难的情况。
-
高清图像和矢量图标:为了确保图像在小屏幕上清晰显示,设计师应该使用高清图像和矢量图标。这样可以避免图像模糊或失真的问题。
2.3 414 x 896 (iPhone XR/XS Max)
移动端网页设计尺寸是指适用于移动设备上的网页设计的尺寸规格。其中,414 x 896 是iPhone XR和XS Max的屏幕尺寸。
在进行移动端网页设计时,需要考虑到不同设备的屏幕尺寸和分辨率,以确保网页能够在不同设备上呈现出良好的用户体验。iPhone XR和XS Max是苹果公司推出的两款大屏幕手机,其屏幕尺寸为414 x 896 像素。

设计师在进行移动端网页设计时,可以根据这一网页设计尺寸来确定网页的布局和元素大小。在这个网页设计尺寸下,设计师可以合理安排网页的内容,使得用户在浏览网页时能够更加舒适地阅读和交互。
例如,设计师可以在这一网页设计尺寸下将导航栏和主要内容区域进行合理的分布,确保用户可以方便地浏览和点击导航链接。同时,还可以根据网页设计尺寸的特点,调整字体大小、按钮大小等元素,以适应不同设备上的操作。
3. 常见的平板电脑网页设计尺寸
3.1 768 x 1024 (iPad Mini)
常见的平板电脑网页设计尺寸之一是768 x 1024像素,这是iPad Mini的屏幕分辨率。这个网页设计尺寸适合在iPad Mini上显示网页内容,确保内容的合适可读性和可视性。在这个网页设计尺寸下,设计师可以充分利用屏幕空间,展示更多的信息和功能。

在这个网页设计尺寸下,设计师可以使用多栏布局,将内容分为不同的区域,例如导航栏、侧边栏和主要内容区域。导航栏可以放置在页面的顶部,方便用户浏览和导航。侧边栏可以用来展示相关的链接、推荐内容或其他辅助功能。主要内容区域可以用来展示网页的核心信息和功能。
同时,设计师还可以考虑使用响应式设计,使网页在不同尺寸的平板电脑上都能够自适应显示。这样,无论用户使用的是iPad Mini还是其他尺寸的平板电脑,都能够获得良好的用户体验。
3.2 1024 x 768 (iPad Air)
iPad Air是一款非常受欢迎的平板电脑,其网页设计尺寸为1024 x 768像素。在进行网页设计时,需要考虑到这个网页设计尺寸以确保网页在iPad Air上能够正常显示和良好的用户体验。
在这个网页设计尺寸下,设计师可以充分利用屏幕空间来展示网页的内容。例如,可以在页面上放置一个大的横幅图像或者是一个精美的滑动轮播图来吸引用户的注意力。同时,设计师也可以在页面上布置多个栏目,以便展示更多的信息和功能。这些栏目可以是并排的,也可以是垂直排列的,以适应不同的设计需求。
在网页设计时,需要注意的是,基于这个网页设计尺寸的特点,要尽量避免使用过大的字体和图标,以免占用过多的屏幕空间。同时,还需要确保网页的排版和布局在不同的屏幕方向(横向和纵向)下都能够自适应。这样,用户在横屏和竖屏模式下都能够获得良好的浏览体验。
3.3 2048 x 2732 (iPad Pro)
iPad Pro是苹果公司推出的一款大尺寸平板电脑,它具有2048 x 2732像素的屏幕分辨率。这种网页设计尺寸适用于iPad Pro设备,为用户提供了更大的屏幕空间来展示内容。在设计iPad Pro网页时,需要考虑到屏幕尺寸较大,因此可以在页面上展示更多的内容和细节。
在进行2048 x 2732的网页设计时,可以采用响应式设计的方式,使网页能够适应不同的屏幕尺寸。可以使用媒体查询来调整网页的布局和样式,以确保在不同的屏幕上都能够呈现出最佳的用户体验。
此外,由于iPad Pro具有高分辨率的屏幕,设计师可以利用该网页设计尺寸这一特点来展示高质量的图片和视频。可以使用高清图片和高清视频来吸引用户的注意力,同时提供更丰富的视觉体验。
以上就是几种常见的网页设计尺寸,希望能给你的网页设计之旅带来帮助。