我们平时所使用的网站具有搜索功能,但搜索框也不能成为用户导航的唯一工具。想要提高访问者在网站的留存率,就必须做到让他们可以轻而易举地找到自己想要的内容。这时候,导航菜单的重要性就显现出来了。
首先,我们需要了解导航菜单是什么。导航菜单是网站主要内容或功能的列表,通常由一组链接或图标组成,其视觉样式与网站的其他内容明显不同。

想要设计一个优秀的导航菜单也并不困难,只需要掌握以下几点:
1. 容易找到
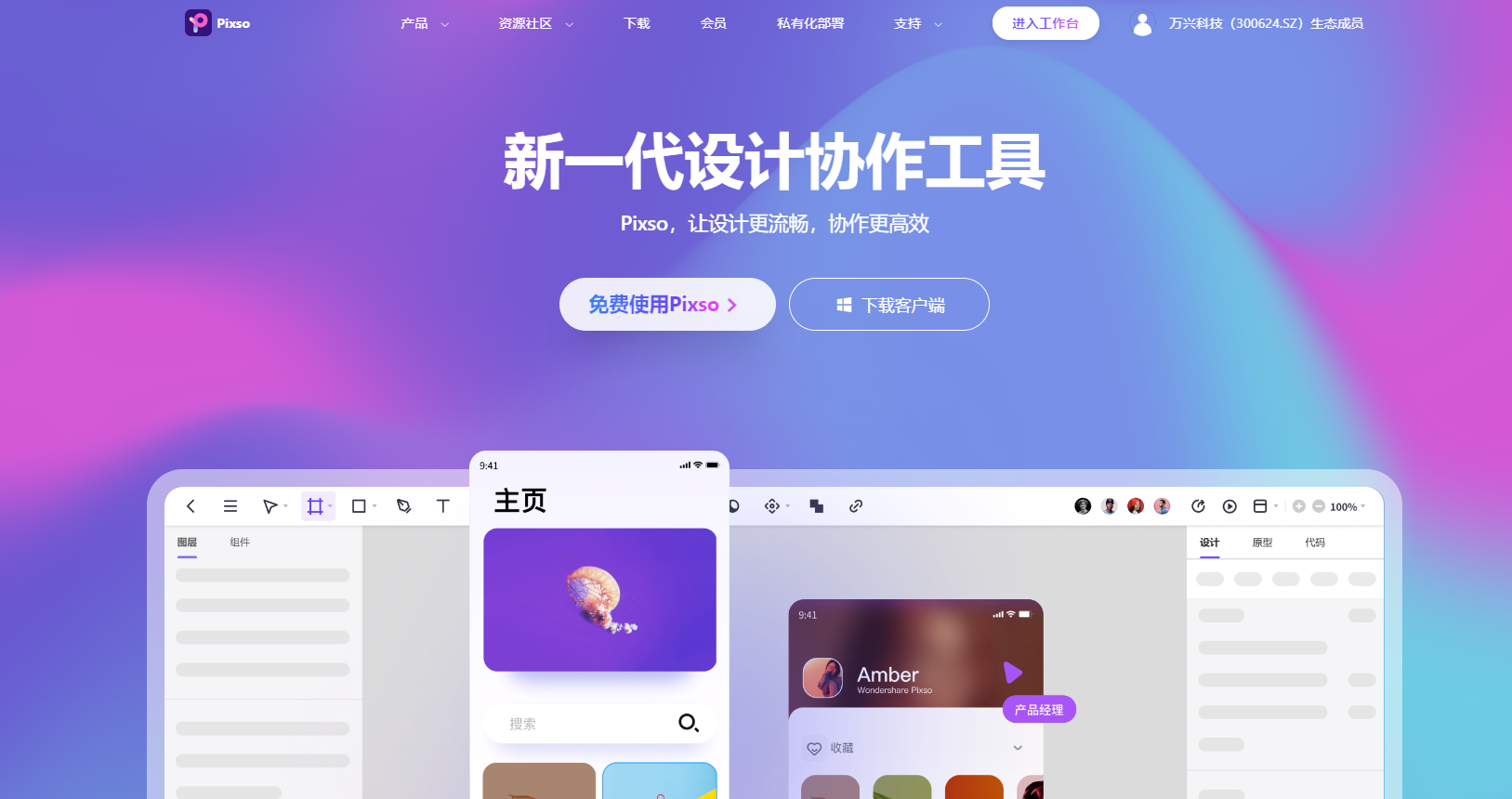
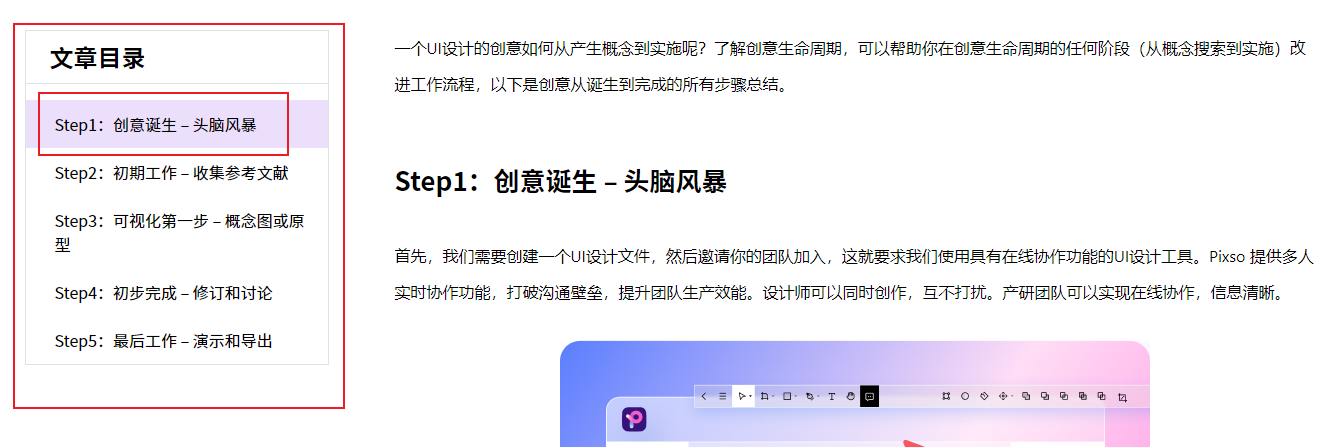
用户可以轻松快速地找到导航菜单。导航文本不能与正文内容共享相同的颜色、字体和大小,并且应突出显示和醒目。更重要的是,导航区域需要保持一定的大小,它最常放在页面的顶部或左侧,Pixso设计分享文章页面中,通过专业的UI设计,将左侧导航栏用特定区域框展示,选中链接时用不同颜色凸显,不仅简洁美观,而且非常符合用户的视觉习惯,让用户可以轻而易举找到导航所在。

2. 易于操作
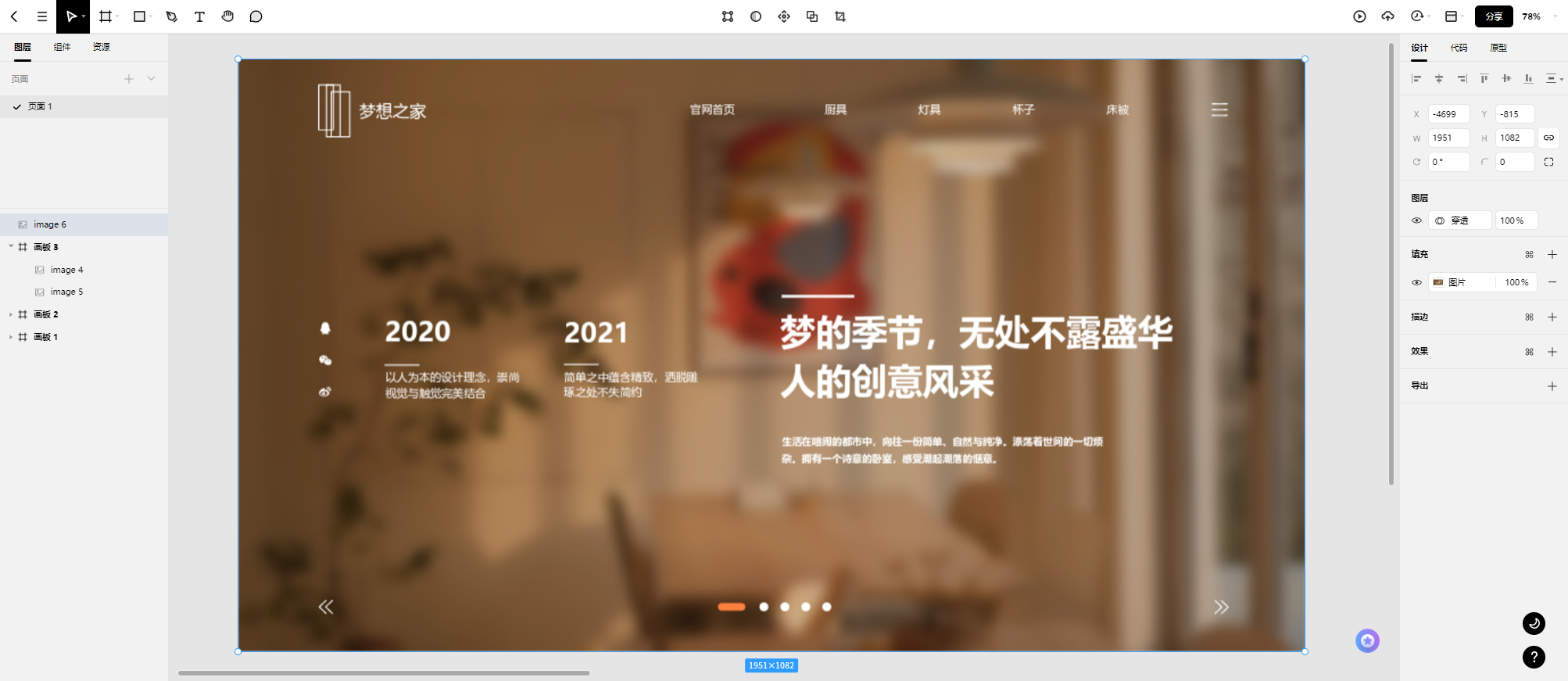
菜单选项空间应足够大,以便于点击。如果导航菜单选项太小或彼此距离太近,会给移动用户带来很大的麻烦,其结果就是用户可能不想考虑如何操作它。而一旦用户产生这种想法,那么用户的流失是必然的。Pixso资源社区的案例《梦想之家官网设计》中,可以清晰看到导航的距离恰当,而且具有观赏性。

3. 可点击
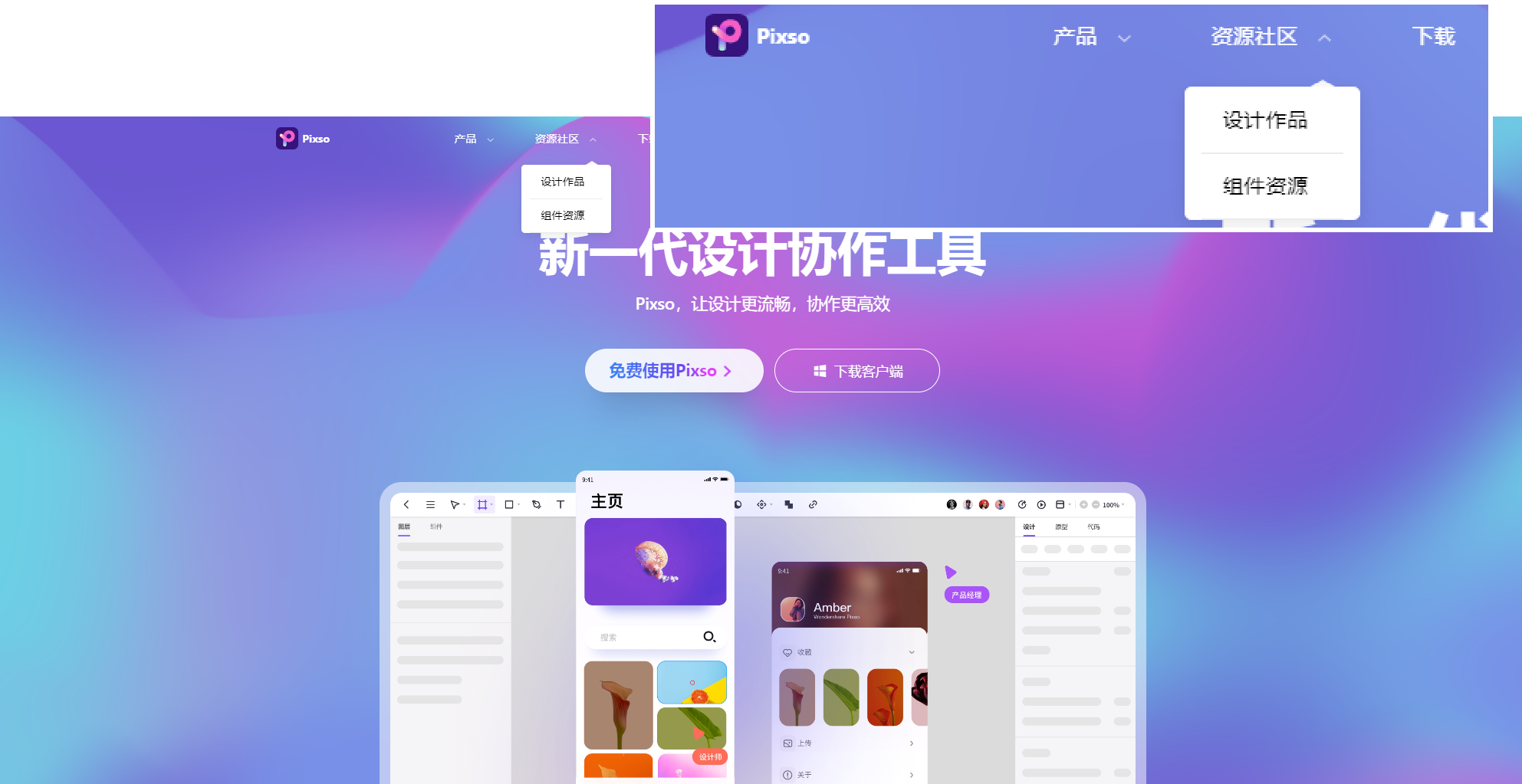
确保导航的所有元素都是可单击的。在导航中使用多个分类目录时,所有元素都应为可单击的链接。即使你使用下拉菜单,也要保证每个元素可点击。

4. 一致性
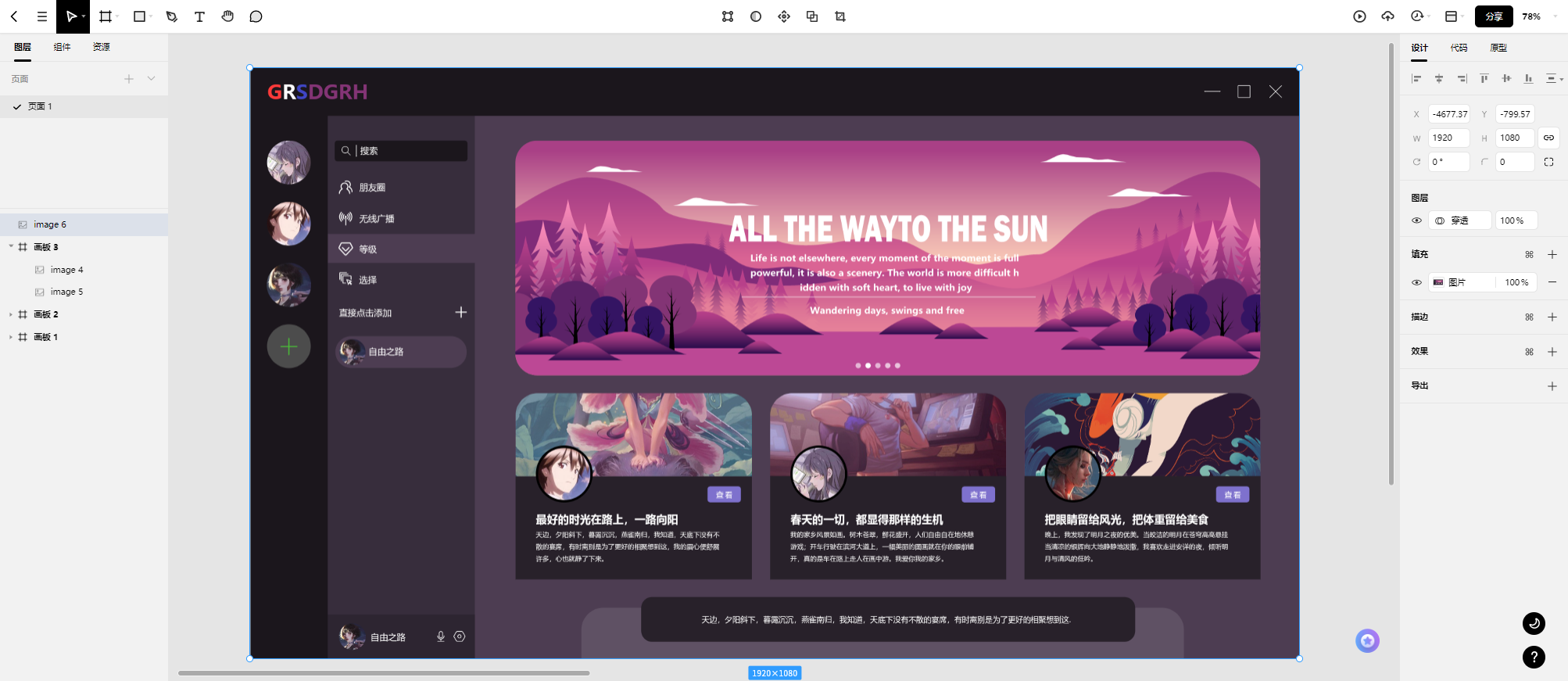
一致性是导航菜单设计中最重要的原则。如果网站具有不同的导航菜单模式,则用户可能会产生错乱感,同时在审美上也无法接受。所以请务必使用相同的导航模式,以便用户可以轻松访问你的网站。如下图Pixso资源社区中的《游戏邀请页面》案例,它的导航栏和整个界面的风格是统一的。

5. 清晰明了
导航菜单的文本必须清晰、简短、描述性和重点突出。使用简单明了的术语,不要让用户思考文本的含义,否则用户体验会大打折扣。
6. 保持简单
你可以向垂直导航中添加更多项目,但主菜单中不能包含太多项目,否则会分散用户的注意力。通常,最好不要超过超过 8 个项目的限制。
7. 风格
极简主义仍然是网页设计的趋势,独特的视觉风格会让你的菜单看起来更具有质感,但要确保它与整个网站的整体设计风格相匹配。下图的网页设计案例中,可以看出整个界面保持了简洁轻盈的质感。

8. 可访问性
网站可访问性始终是衡量网站质量的重要原则。请确保导航菜单对残障人士友好。如果你想使用丰富而复杂的CSS技术,请考虑与屏幕阅读技术的兼容性。




