UI设计领域由很多相似的术语,极易混淆,如UI线框、模型、原型。初学者可能对界面UI模型比较陌生,但其实界面UI模型在日常生活中无处不在。那么,究竟什么是界面UI模型呢?本篇文章将带你从0到1认识UI模型。
1. UI模型是什么?
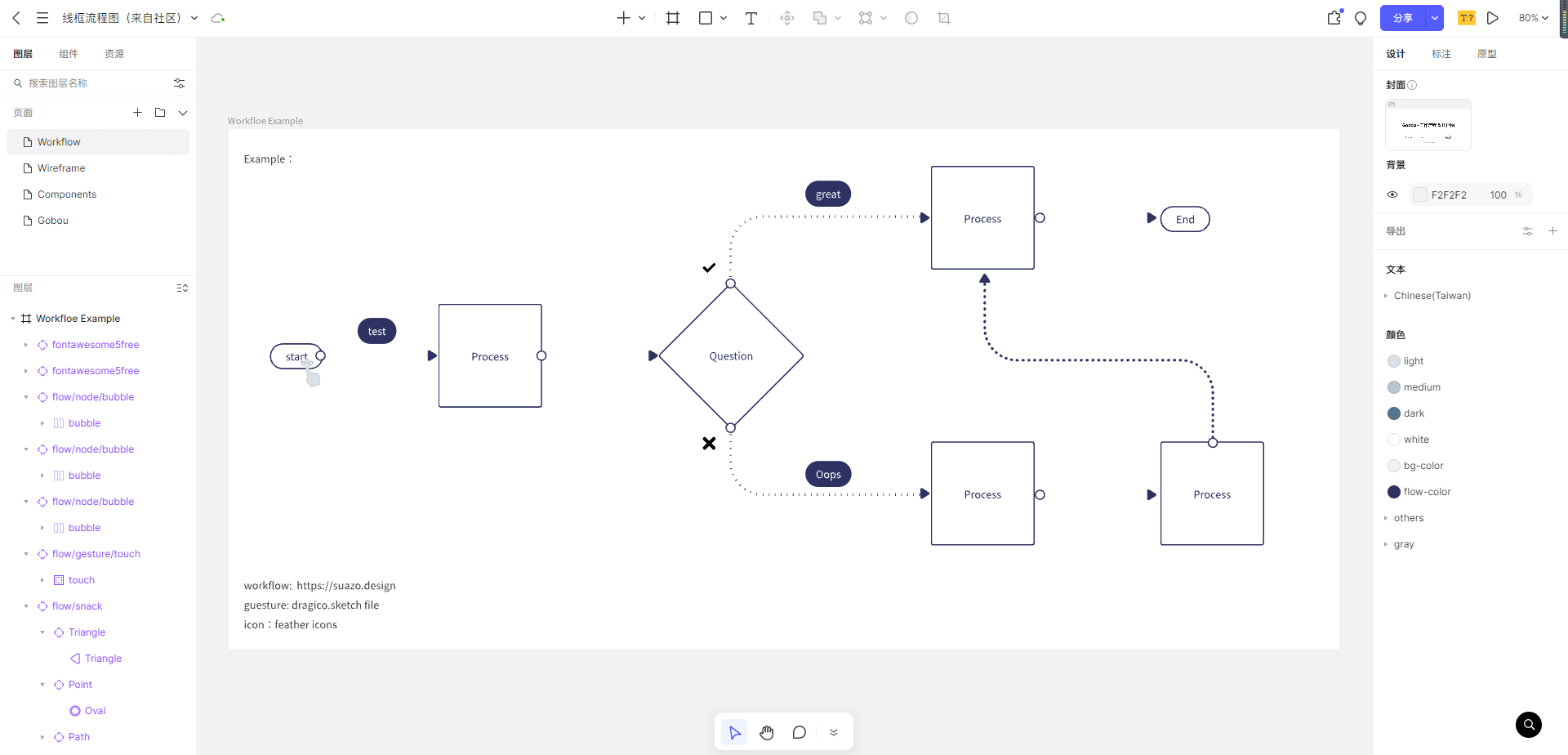
界面UI模型、线框和原型代表着设计流程中的不同阶段。从设计流程来看,线框作为应用程序或网页中的草稿或蓝图,是设计过程中的第一步骤。接下来就是模型了,通俗来说,UI模型就是更清晰、更高保真的设计图。界面UI模型能够清楚的展示UI设计的视觉风格和情感。排在最后的,就是产品的原型了。

在应用程序或网页设计中,界面UI模型制作用于显示不同元素在页面设计布局中的协同工作。UI模型制作是最终设计的可视化,但它并不具有交互功能。模型并不是简单的大概轮廓,它需要考虑到用户画像的优先级别,并且需要注意不同用户的不同体验。

在设计过程中制作UI模型能够让设计团队能够更客观的观看设计项目,但模型并不是最终设计。对于UI设计师而言,模型最大的用处在于能够更方便的更改产品的主题和布局。使用模型,设计师也能够更好的确保页面适合产品的审美和需求。
2. 如何制作UI模型?
在设计过程中,使用界面UI模型充当设计指南,可以更有效的测试视觉元素是否应该保留。那么,如何创建UI模型呢?下面5个步骤帮助你快速创建优秀的UI模型:
2.1 选择合适的UI模型制作工具
市面上的模型工具数不胜数,选择工具完全取决于个人偏好。当然,选择真正适合自己的工具,才能够做到事半功倍。如果你是新手小白,追求高效和易用性,推荐你使用 Pixso。
Pixso作为一款高能的云端协作工具,集原型、设计、交互与交付为一体,支持多人协作。拥有全中文的语言环境,是为国内设计师量身打造的专业设计工具。内置海量大厂设计资源,可大幅提高工作效率,👉 点击免费注册Pixso账号。

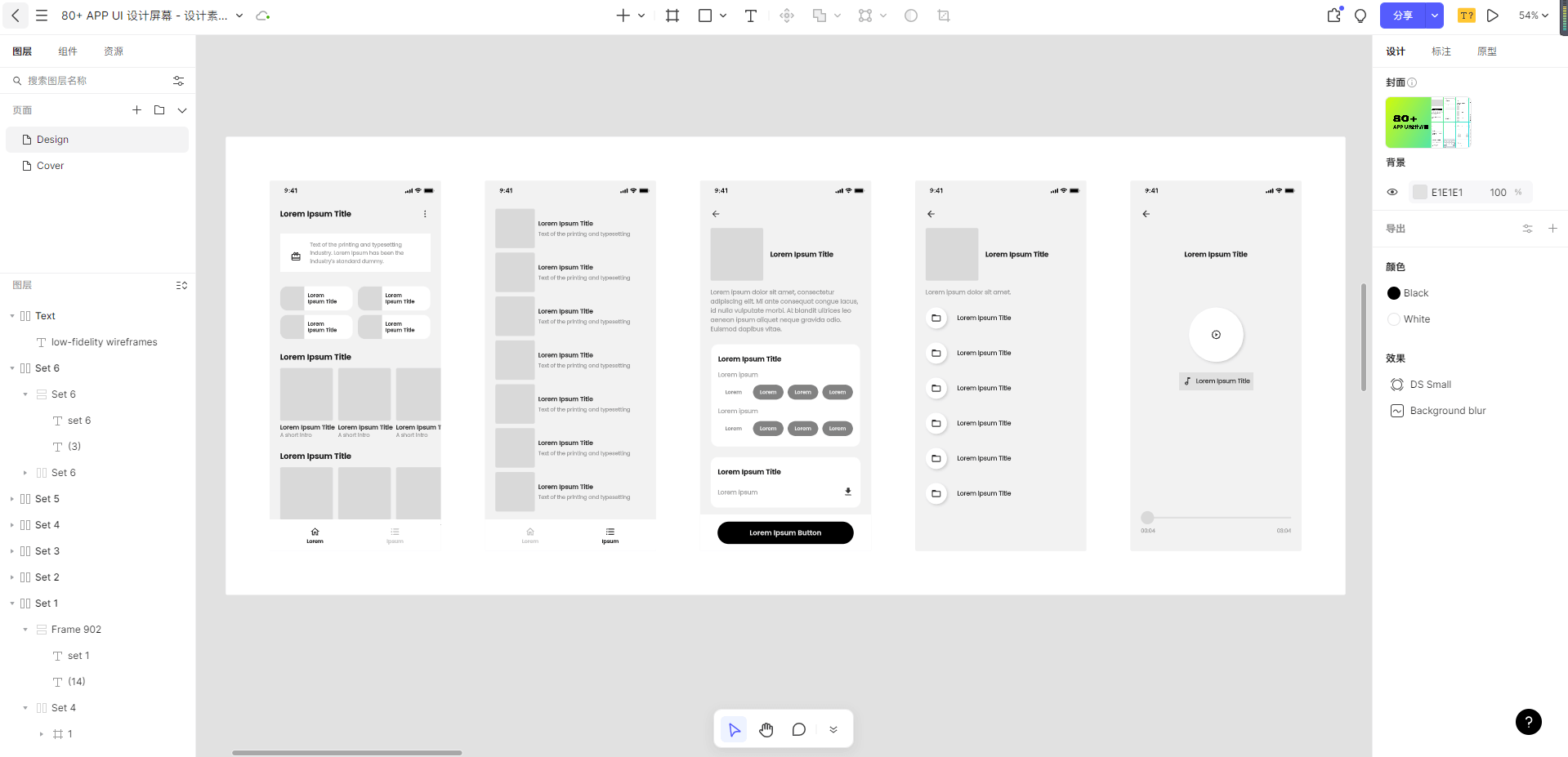
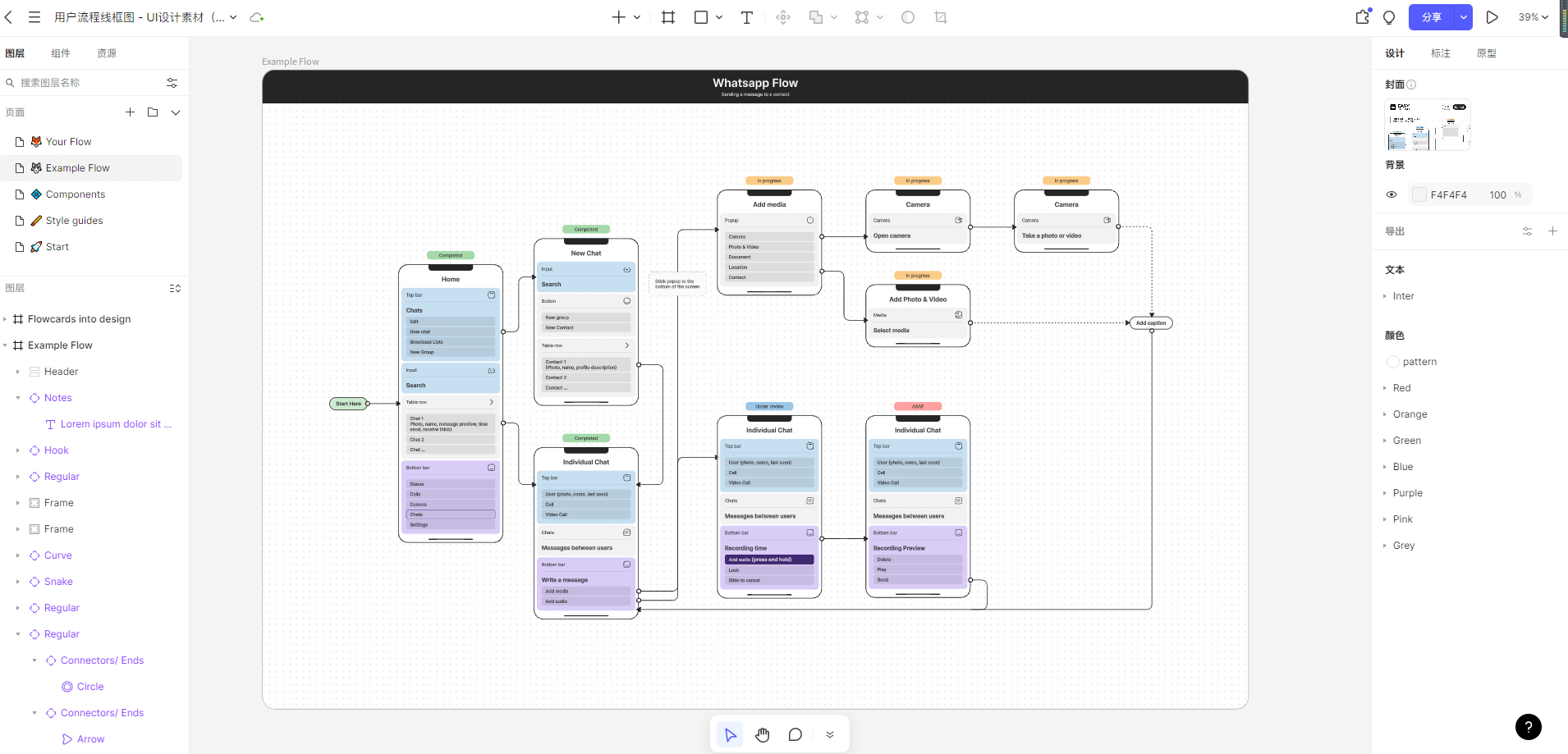
2.2 从线框、模板开始
线框图是确保UI设计师在设计过程能够完成早期验证的有效方法。无论是应用程序设计还是网页设计,在项目开始前,使用线框图能够大幅度提升工作效率。在Pixso资源社区中,提供了海量优质的设计素材,拥有多种类型的设计素材,可供免费使用。助力设计师和产品经理快速套用设计模板,提升设计效率。

2.3 编辑界面UI模型
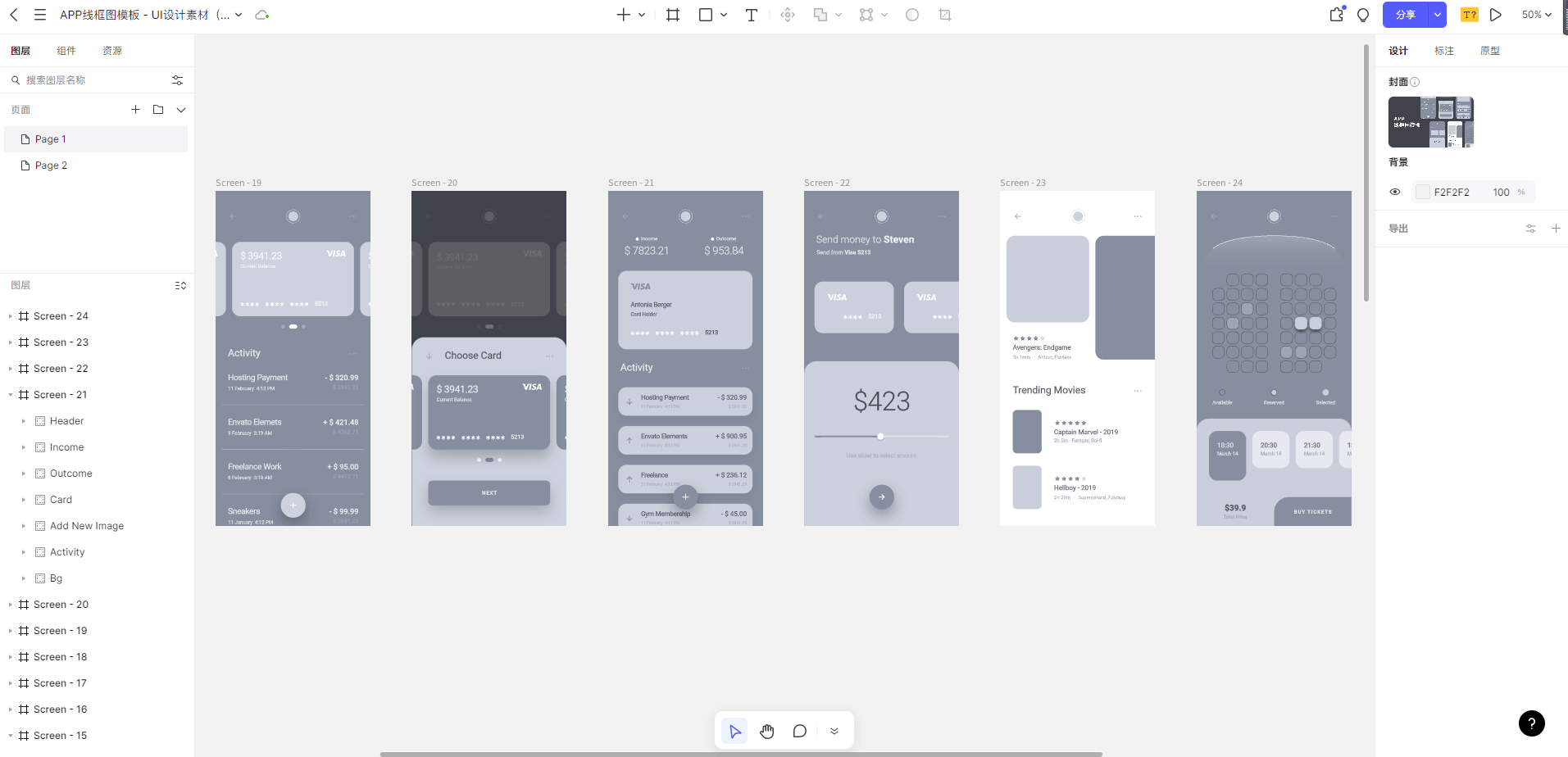
在创建线框图或使用模板之后,就可以进行下一步编辑设计实现设计想法了。编辑模型的效果取决于设计师的设计技能水平和设计工具。例如,Pixso提的设计素材只需简单的拖拽即可使用,并且能够编辑复用。对于新手小白十分友好,👉 点击在线编辑UI模型。

2.4 与团队合作
当设计团队共同工作时,团队之间的沟通协作是工作过程中的重中之重。Pixso是团队协同工作的一个合适选择。它能够将团队中的成员添加到设计项目中,也可以与他人分享设计。出于对团队成员的工作环境和应用需求,Pixso还支持同一项目多人同时在线编辑,设计文件可以实时线上共享,👉 点击马上免费试试。
2.5 考虑用户体验
界面UI模型作为设计过程中的一个重要部分,能够为用户演示如何操作应用程序或网站。因此,用户体验也是UI模型应当考虑的一部分。众所周知,用户体验是UI设计的重中之重。UI模型应当清楚的展示用户的交互逻辑,牢记用户体验有助于减少界面UI模型与最终原型的差距。

3. 创建UI模型的重要技巧
以上就是创建界面UI模型的具体步骤,事实上,即使清楚了创建UI模型的具体步骤,也不一定能够完美的创建模型。当一个团队共同工作时,很容易出现一些小问题。下面是帮助减少问题出现的2个小技巧,帮助你设计出更出色的模型:
-
利用UI组件测试:使用不同类型的UI组件进行测试,是帮助设计师选择最佳的组件元素的有效途径。
-
少即是多:考虑页面的整体布局和信息传达性能,确保用户操作简单易上手。
4. 写在最后
在设计过程中,使用界面I模型能够帮助设计团队解决很多实际工作中可能遇到的问题。使用UI模型是一个十分省时提效的方法,掌握了UI模型就相当于把握了设计的捷径。相信这篇文章,也能够让你对UI模型有了更深的认识和见解,准备好创建出色的界面UI模型了吗?👉点击马上开始吧。