什么是CTA按钮
一个用户界面往往含有多种组件,这些组件在帮助用户实现目标方面发挥着重要作用,例如CTA 按钮。要明白什么是CTA有什么作用,最好是从其英文名call-to-action理解。CTA按钮也又名行为号召按钮,是一个交互式组件,通常用于用户执行特定操作、创建帐户、添加购物车、购买产品等交互情境中,是提高界面点击率和转化率的完美组件。Pixso在这里将分享7个按钮设计指南,希望能帮助你设计出更加出彩的界面。
文案上简洁、清晰
少即是多的设计原则已被UI设计师烂熟于心,但是!简洁不代表敷衍!CTA按钮的文本和UI设计师需要传达的信息必须保持一个平衡的状态。删减文字信息会导致信息传达不明确;冗长的文字会浪费用户的时间。因此,CTA按钮的文本需要保持简洁清晰,能够以最少的字数传达出最准确的信息。

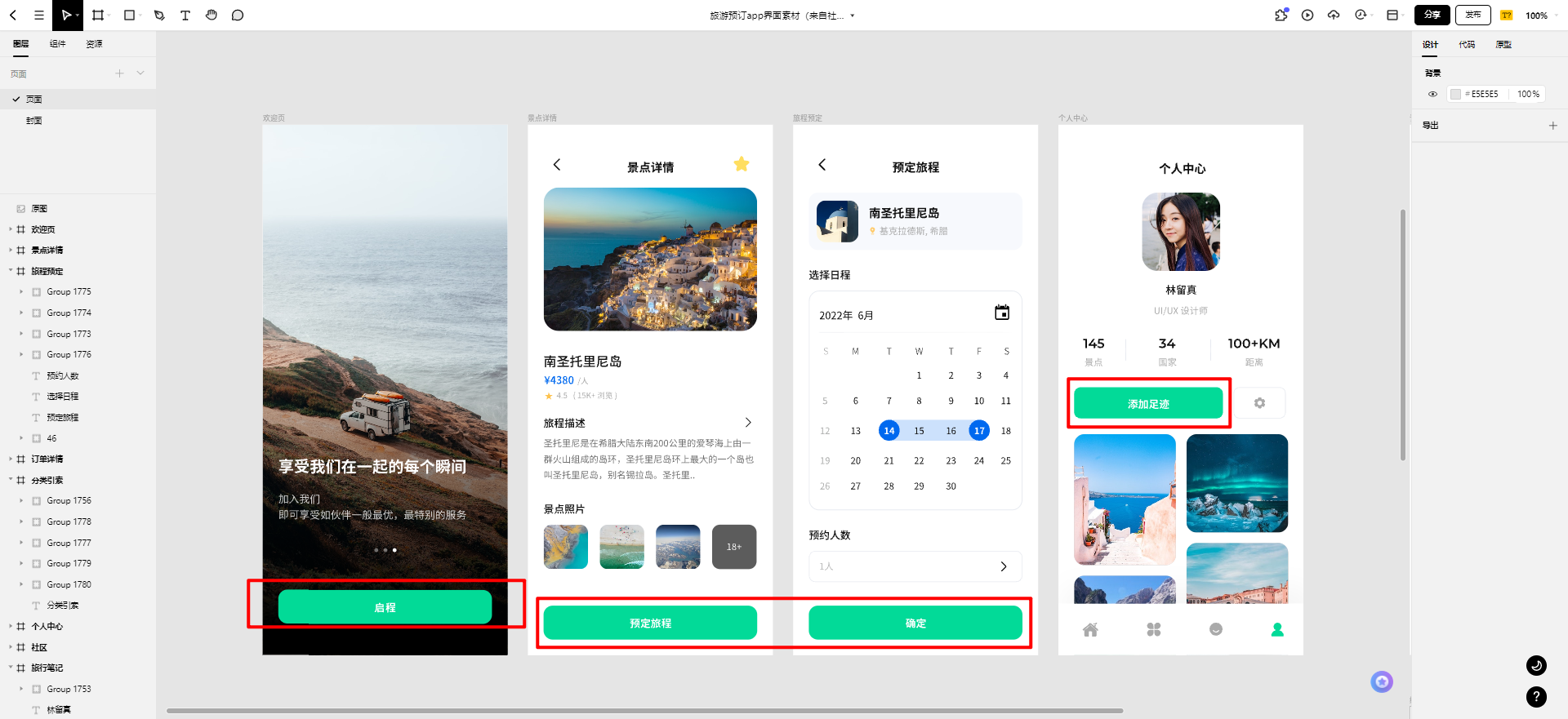
CTA按钮上的文本虽然有时只有2-3个文字,但是语言是 CTA 设计的核心。CTA按钮的文字会影响用户的操作,一字之差都有可能传达完全不同的信息。例如Pixso资源社区的旅游预订APP设计中的CTA按钮:
-
欢迎界面——【启程】
欢迎界面是用户进入应用程序交互的第一个界面,【启程】短短二字,清楚明白,且充满号召性。
-
景点详情——【预定旅程】
景点详情界面会展示景点的图片、价格、评分、简洁等信息,这些信息也是决定用户是否会产生预定行为的关键因素,【预定旅程】文字信息简洁清晰,节省用户思考的时间。
-
旅程预定——【确定】
旅程预定界面是用户产生预定行为的最后一步,此时的CTA按钮需要简洁明确,减少用户的思考时间,加快用户产生预定行为的速度。
-
个人中心——【添加足迹】
个人中心界面的CTA按钮居于界面的中心,起到优化用户体验的作用。

旅游预定APP
交互上要有反馈
按钮的反馈主要是给用户建立一种“所见即所得”的安全感,让用户感应其行为操作是否生效,
按钮在操作后需要及时给出用户不同状态的反馈,告知用户你的操作生效了。例如,当用户的光标悬停在CTA按钮上时,可以将按钮变色,以此起到提示号召用户点击的作用。
颜色上使用对比色
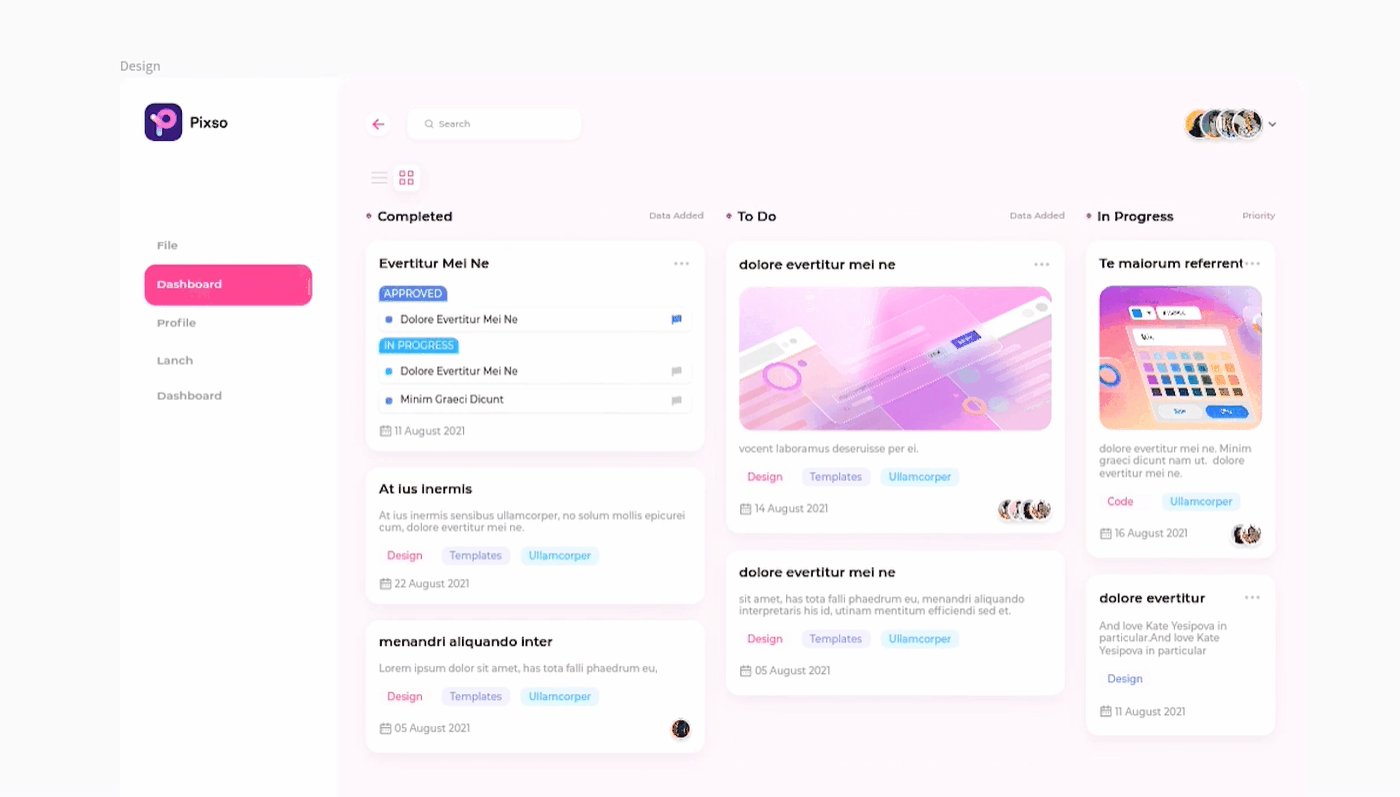
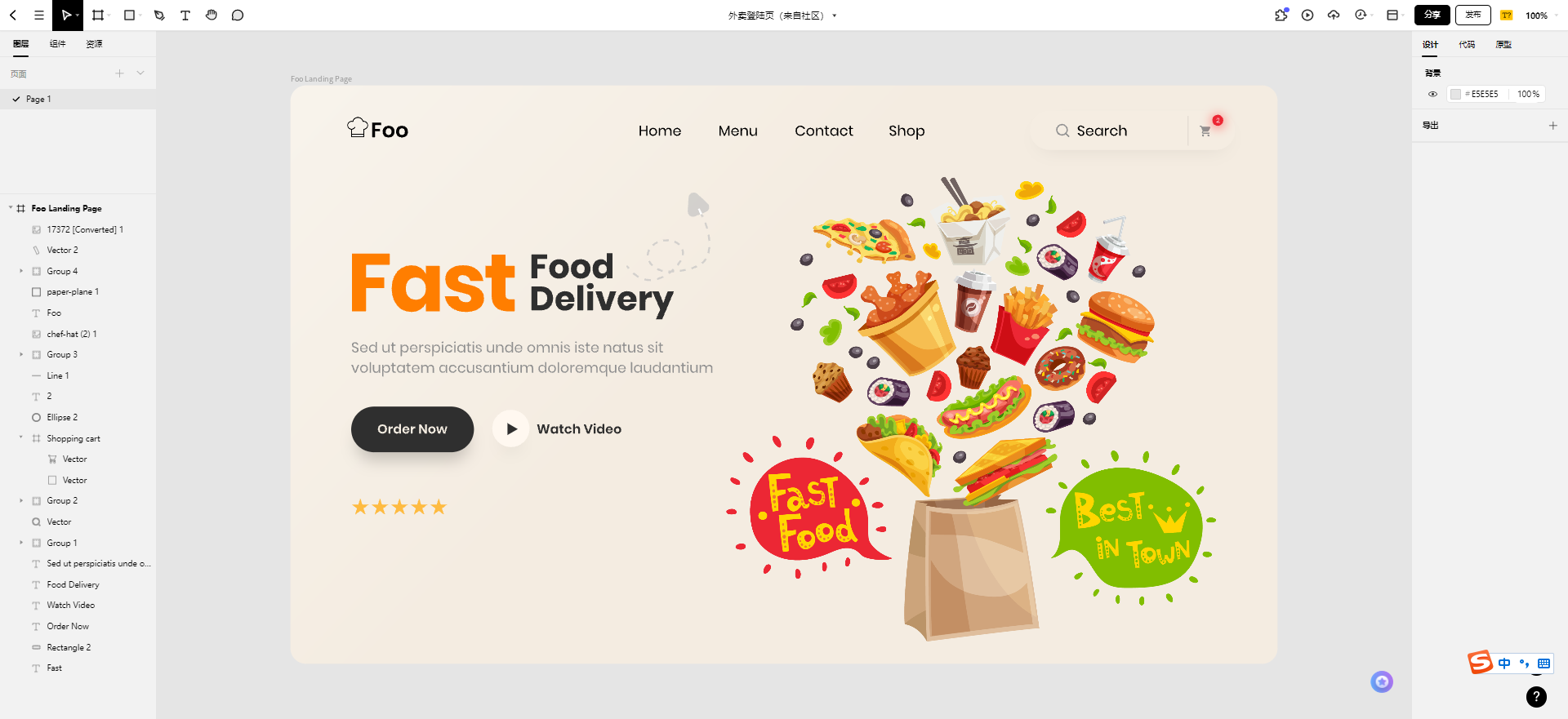
CTA按钮颜色的选择取决于界面的背景、品牌的调性等因素。与背景形成对比的颜色,通常是CTA按钮的首要选择。例如Pixso资源社区的外卖登陆页,以黑色作为【Order Now】的背景色,与淡黄色的背景形成视觉的对比。

外卖登陆页
位置上使用智能展示
除了上文提到的通过对比色吸引用户注意力的方式外,界面的智能布局也能产生同样的效果。有两种类型的界面智能展示:
-
了解用户的心智模型
心智模型是用户频繁使用一个系统,或理解该系统的工作原理而形成的。
很简单的一个例子,假如你闭上眼睛,在不看屏幕的情况下,指向注册按钮所在的位置,你会指向哪里?
我猜你会想到右上角。
因为在用户大多数的交互经验中,注册按钮都是在同一个位置,这就是心智模型。因此,通过了解用户操作系统的习惯,你可以将CTA按钮放置在更适当的位置上。
-
了解用户的旅程
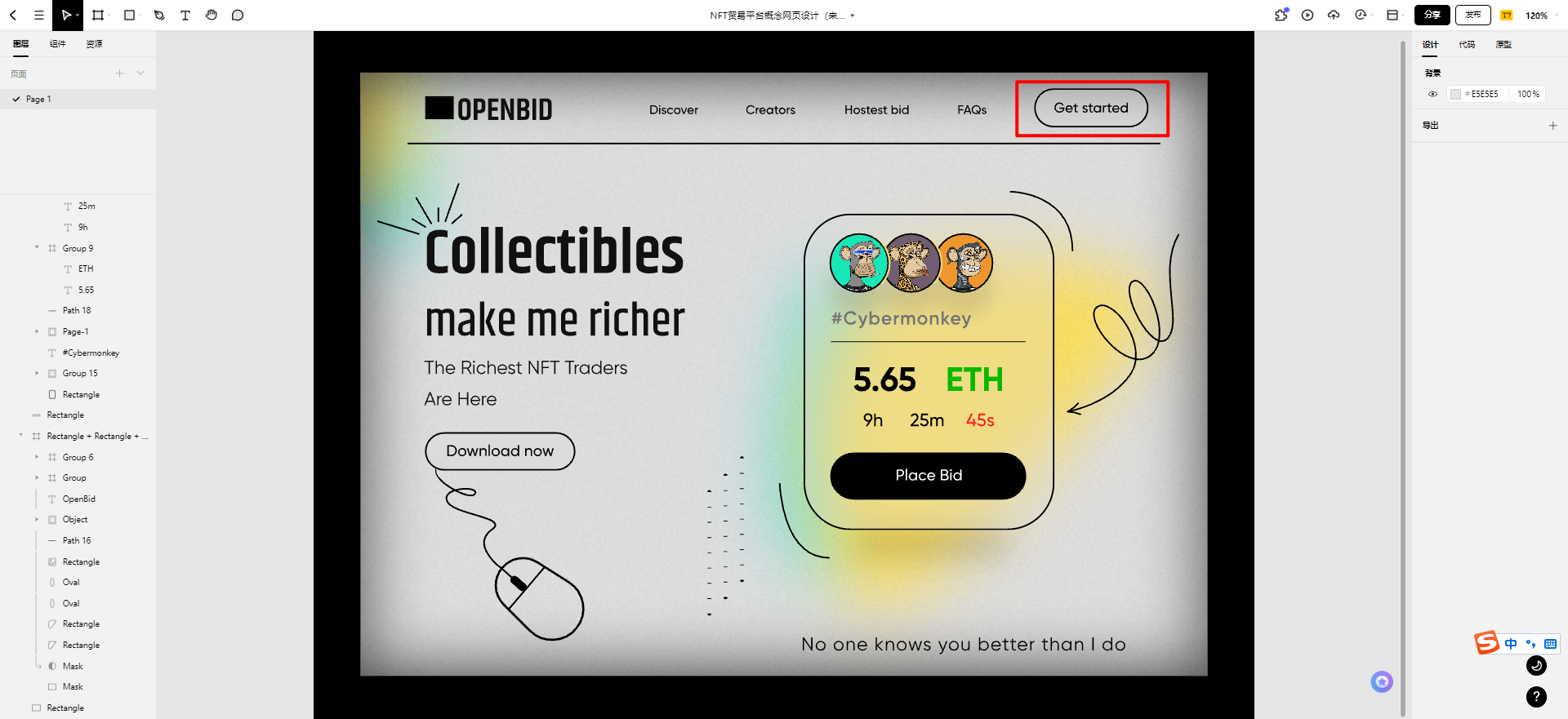
通过了解用户的旅程,你可以预测他们的眼球运动,并通过页面布局提示他们前往 CTA按钮。例如,大多数登录页面,banner都会有一个标题、子标题,最后是 CTA 按钮,因为用户在阅读信息后点击 CTA 的概率更大。

NFT贸易平台概念网页设计
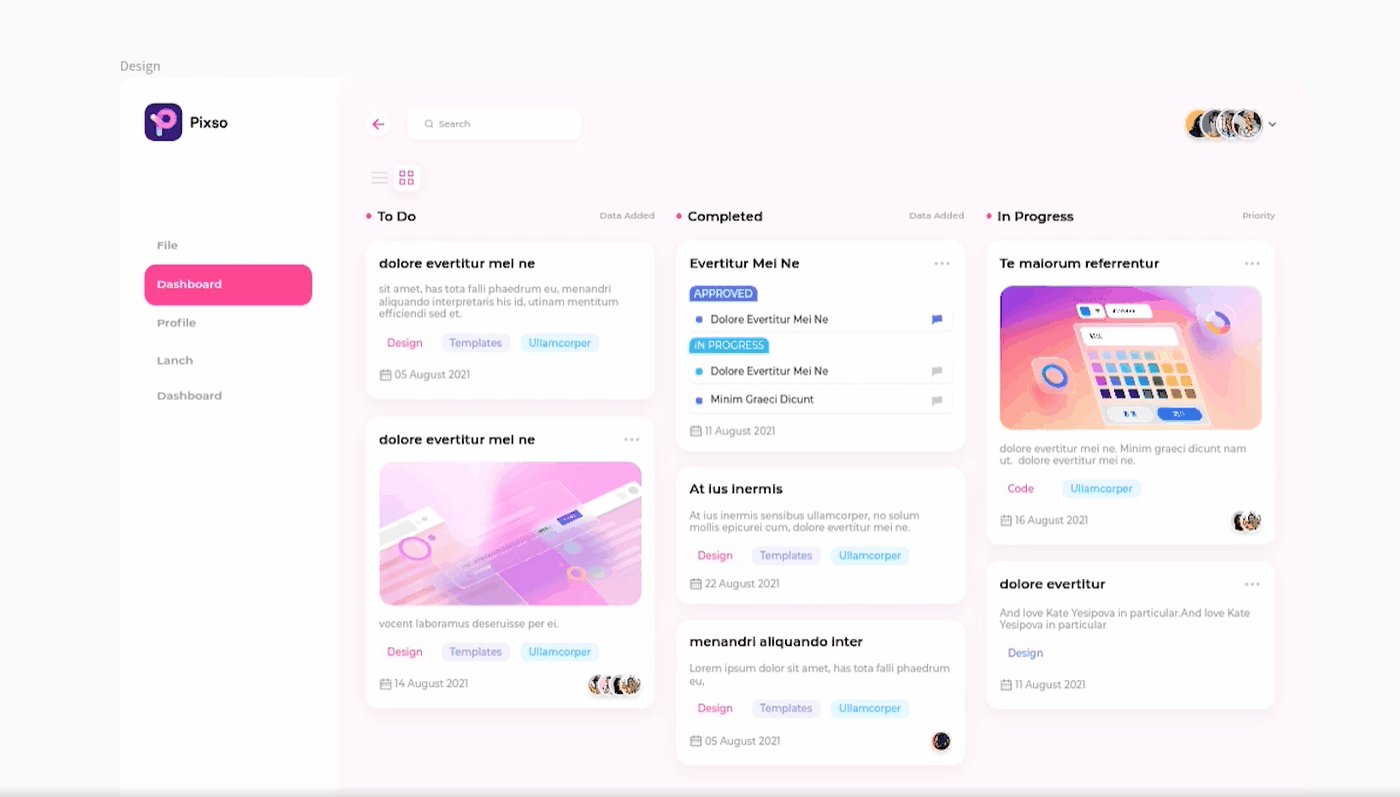
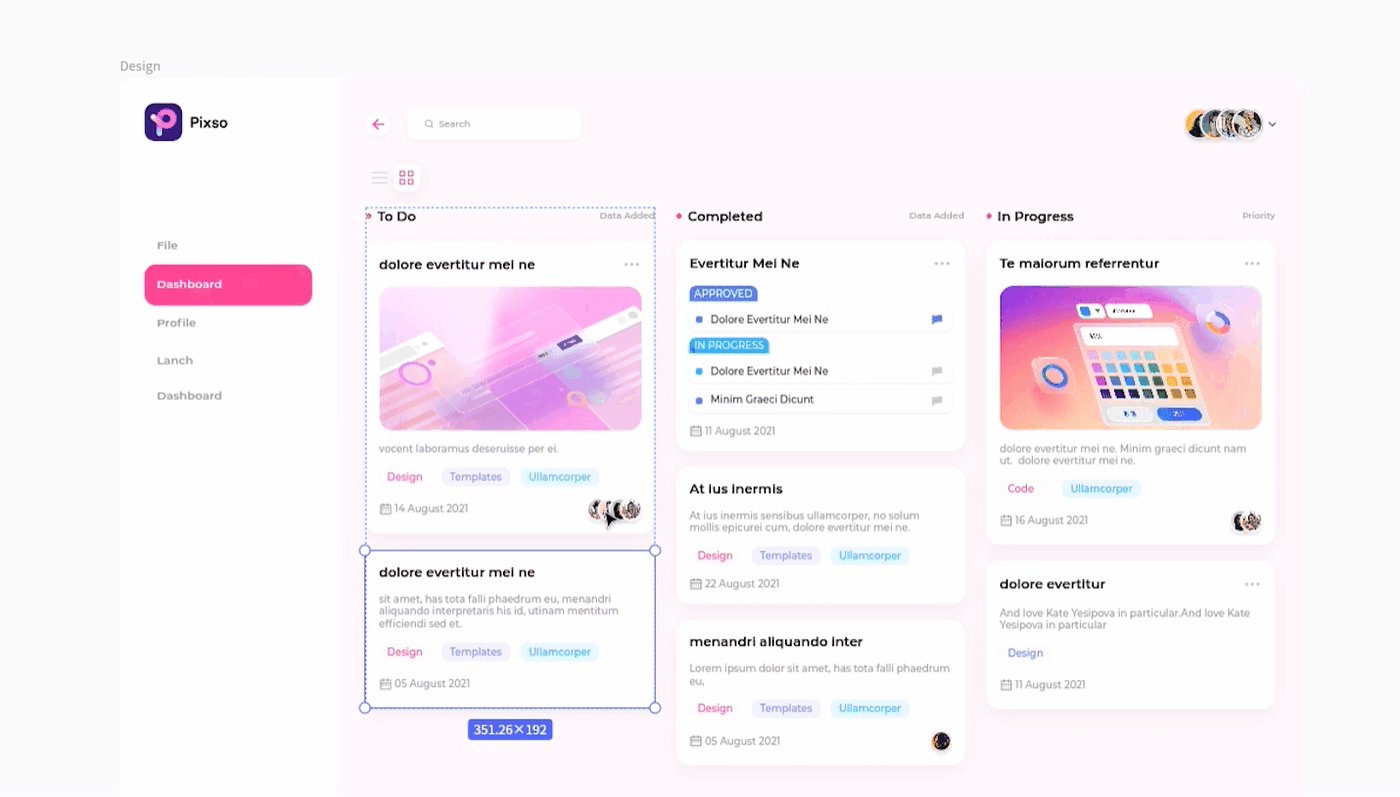
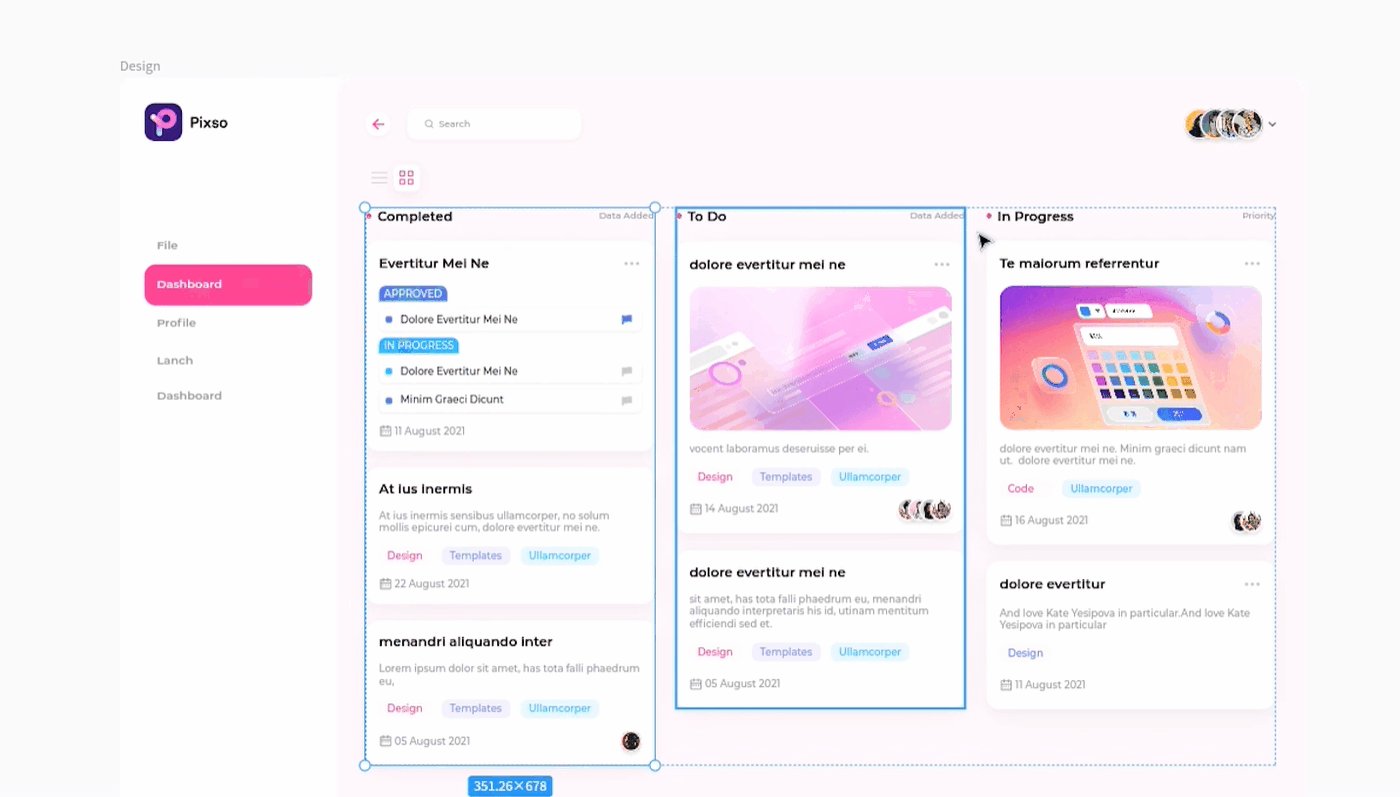
自动布局有多香?
在这里,我想给你们分享一款在线协同设计工具Pixso。Pixso可以将任何图层或对象添加至自动布局框架中,通过自动布局,创建响应式动态分布,UI设计师无需手动反复调整尺寸,使用自动布局进行响应设计。
视觉上实现层次结构
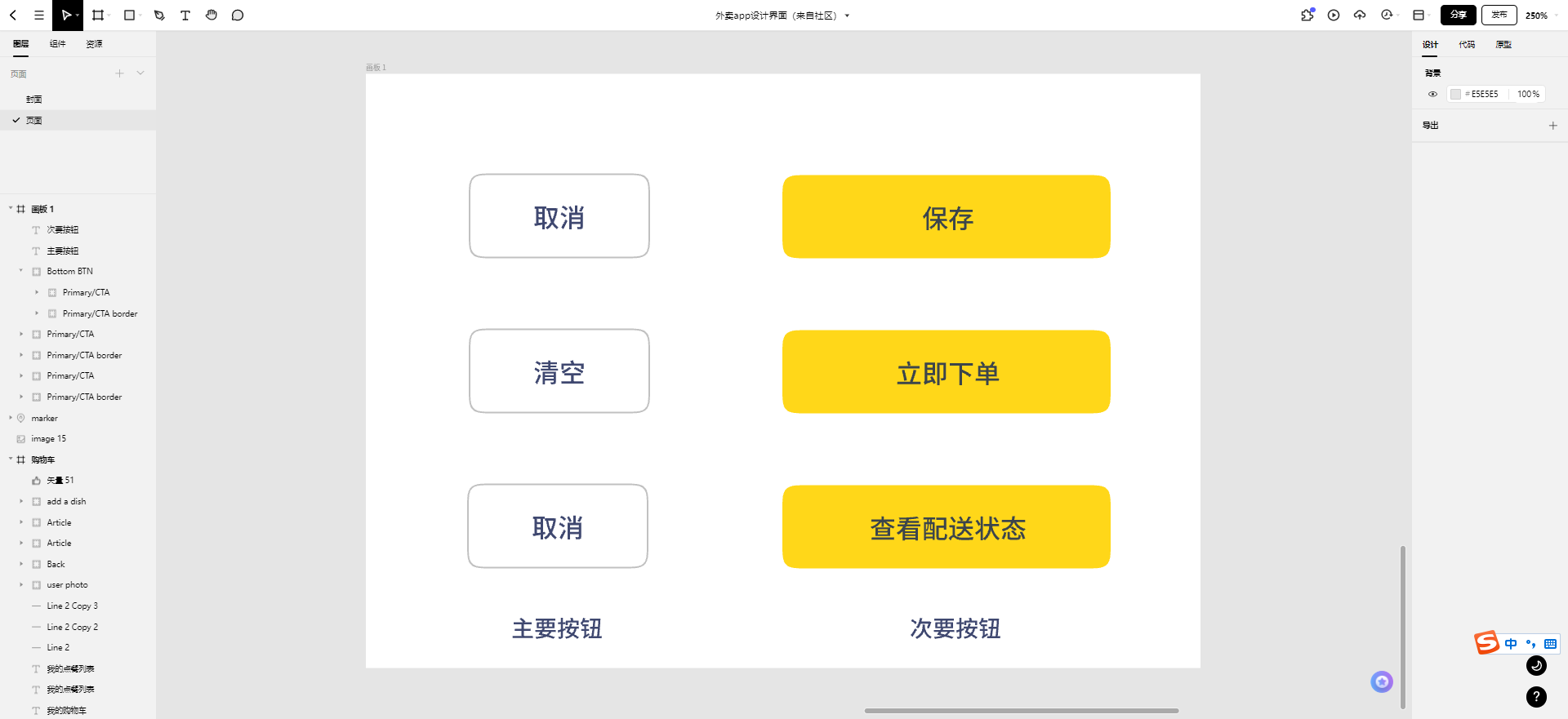
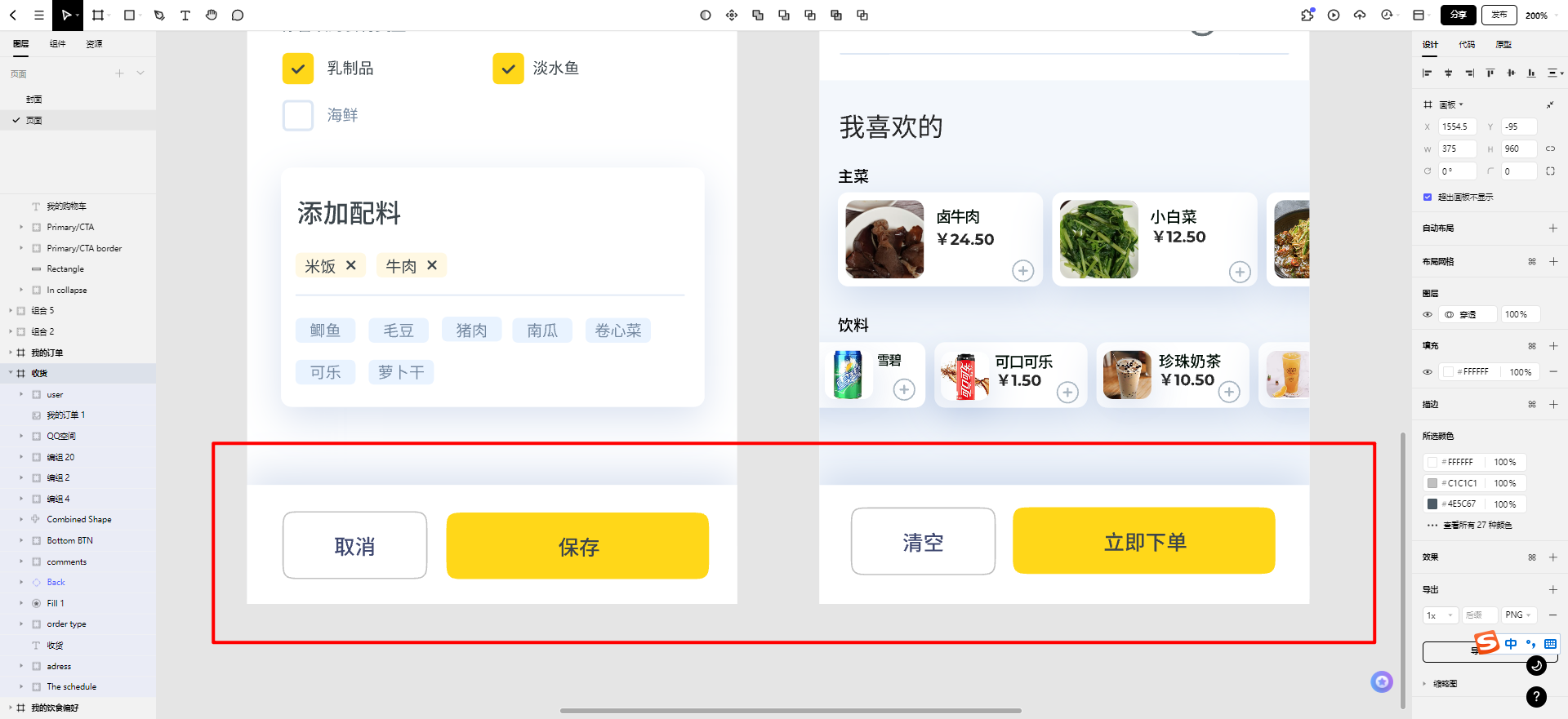
通常情况下,用户界面的CTA 按钮是成对出现的,例如Pixso资源社区的外卖APP设计界面:
【取消】——【保存】
【清空】——【立即下单】

外卖APP设计界面
明确界面的主要 CTA按钮, 并创建视觉层次结构,可以使主要CTA按钮成为焦点。颜色对比是UI设计师实现视觉层次结构的主要方式,并将主要CTA按钮放在界面的右侧。实现清晰的视觉层次结构,可以引导用户产生目标用户行为,从而提高界面的用户转化率。
测试
以上的指南能够改进你的按钮设计,但如果你需要完善按钮设计,则还需要通过多次的A/B测试,进而找到最合适的按钮文本、颜色、大小、位置、形状和样式,以设计出完美的号召性用语按钮。按钮的设计会根据界面设计和用户角色的不同,而有所不同。
一个成功的设计是由无数个亮眼的细节堆砌出来的,只要稍微花点心思在CTA按钮设计上,其对用户体验产生的积极影响是一定能给你带来惊喜。在线协作工具Pixso内含精细化设计工具,智能排版。而传统的设计工具,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。