导航是APP界面中最常见的模块之一,起着链接应用程序中各个页面的作用。不同的设计需求和商业目标决定了导航的设计要因品而异,并且移动端设备的尺寸比电脑要小得多,因此,在设计移动端的导航时,要考虑得更加周全,确保简约和易用。本文,我们整理了来自Pixso资源社区的7种实用的导航菜单设计供你参考,当然你也可以直接一键复制使用!
1. 舵式导航
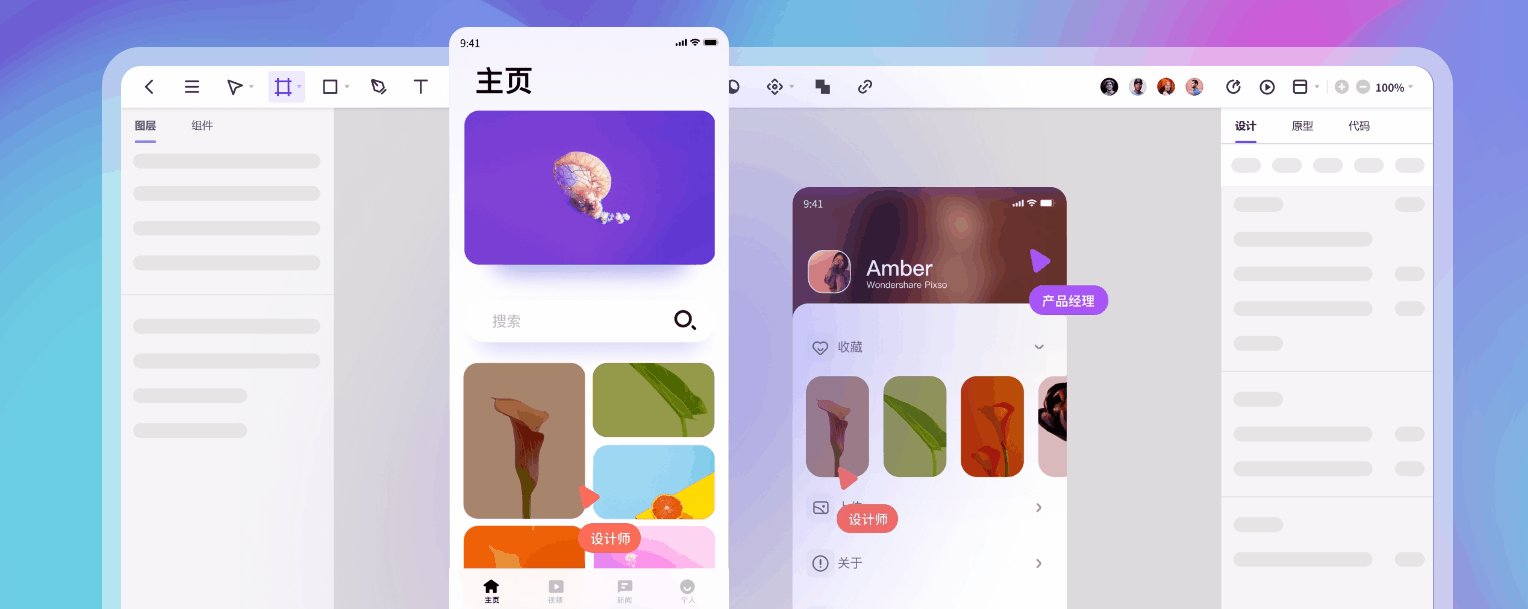
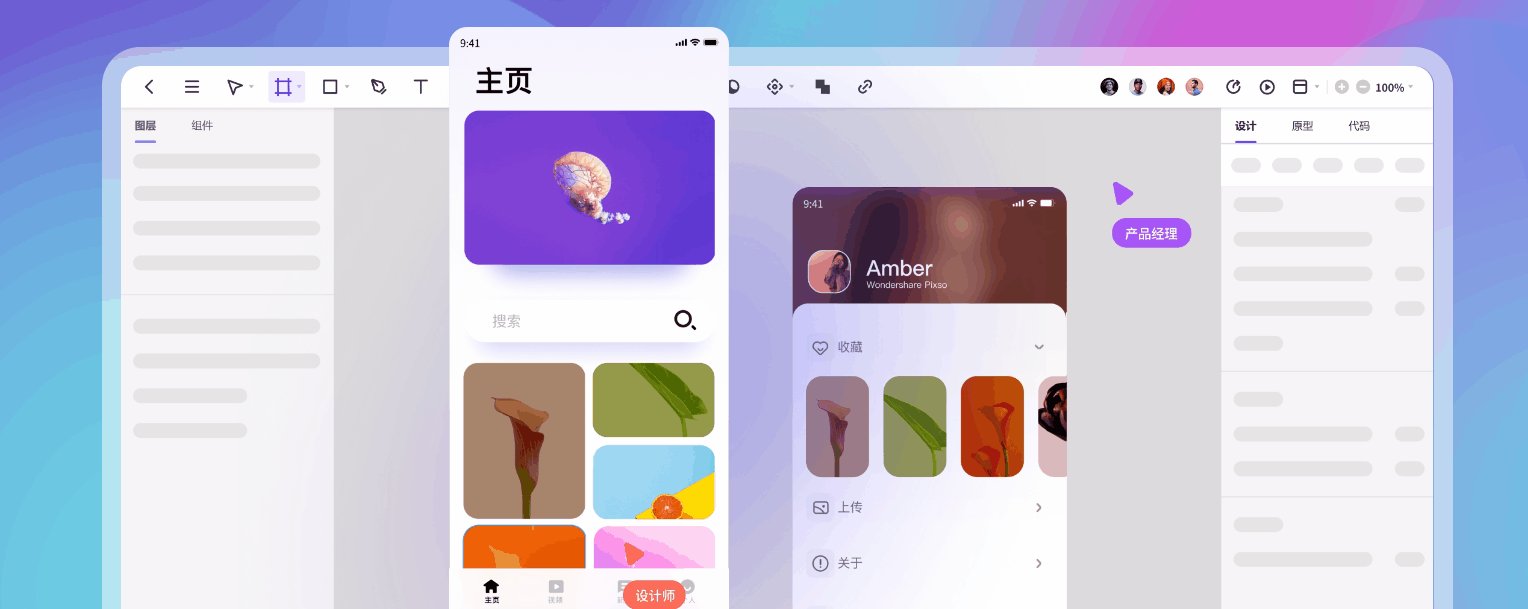
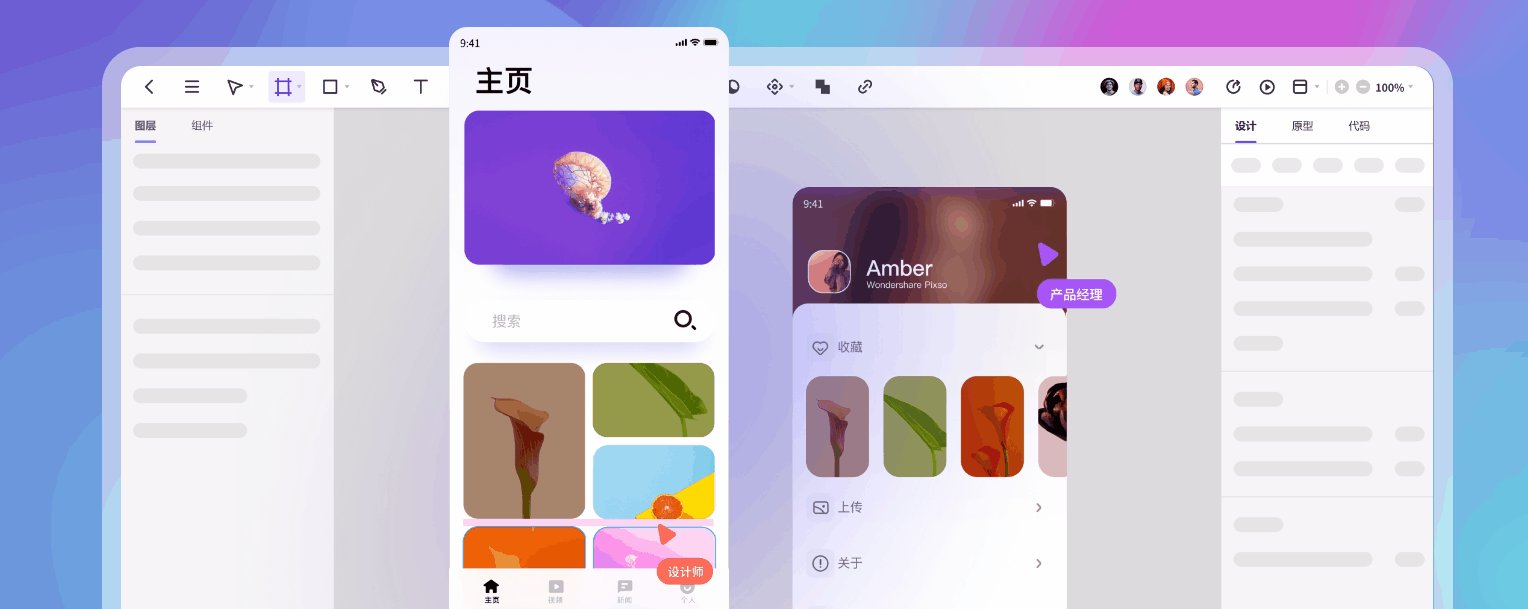
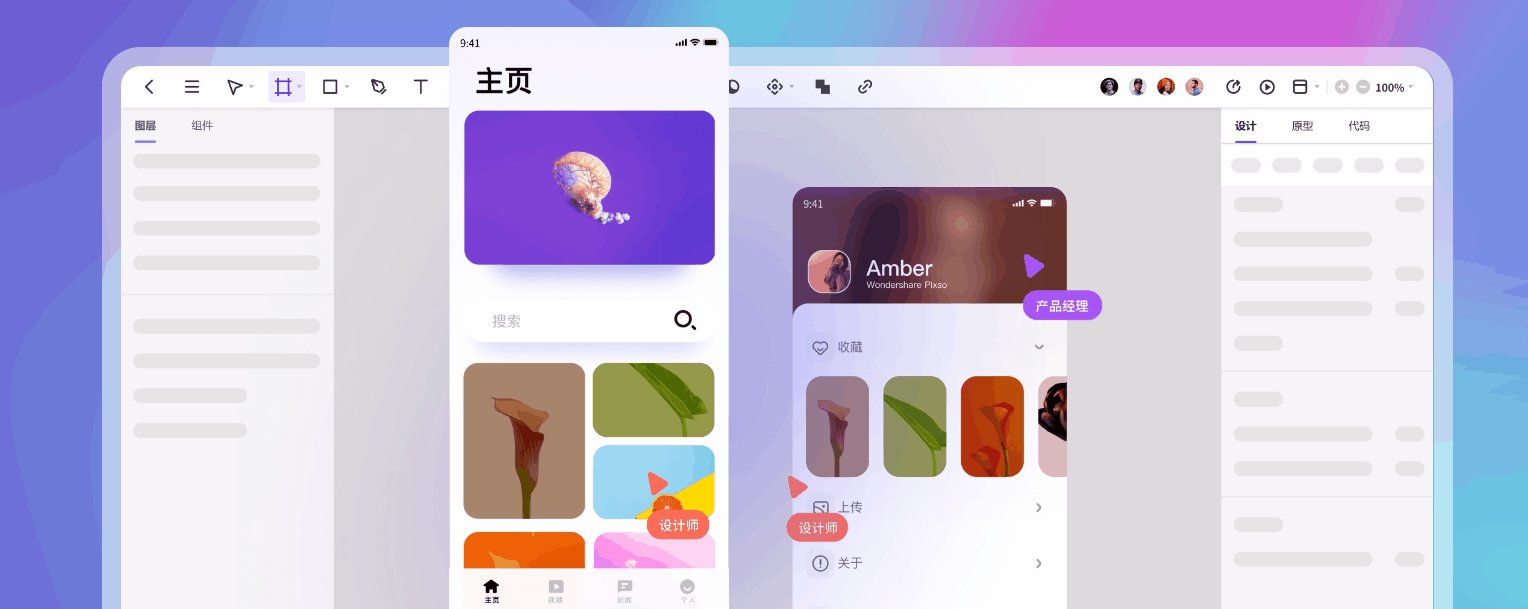
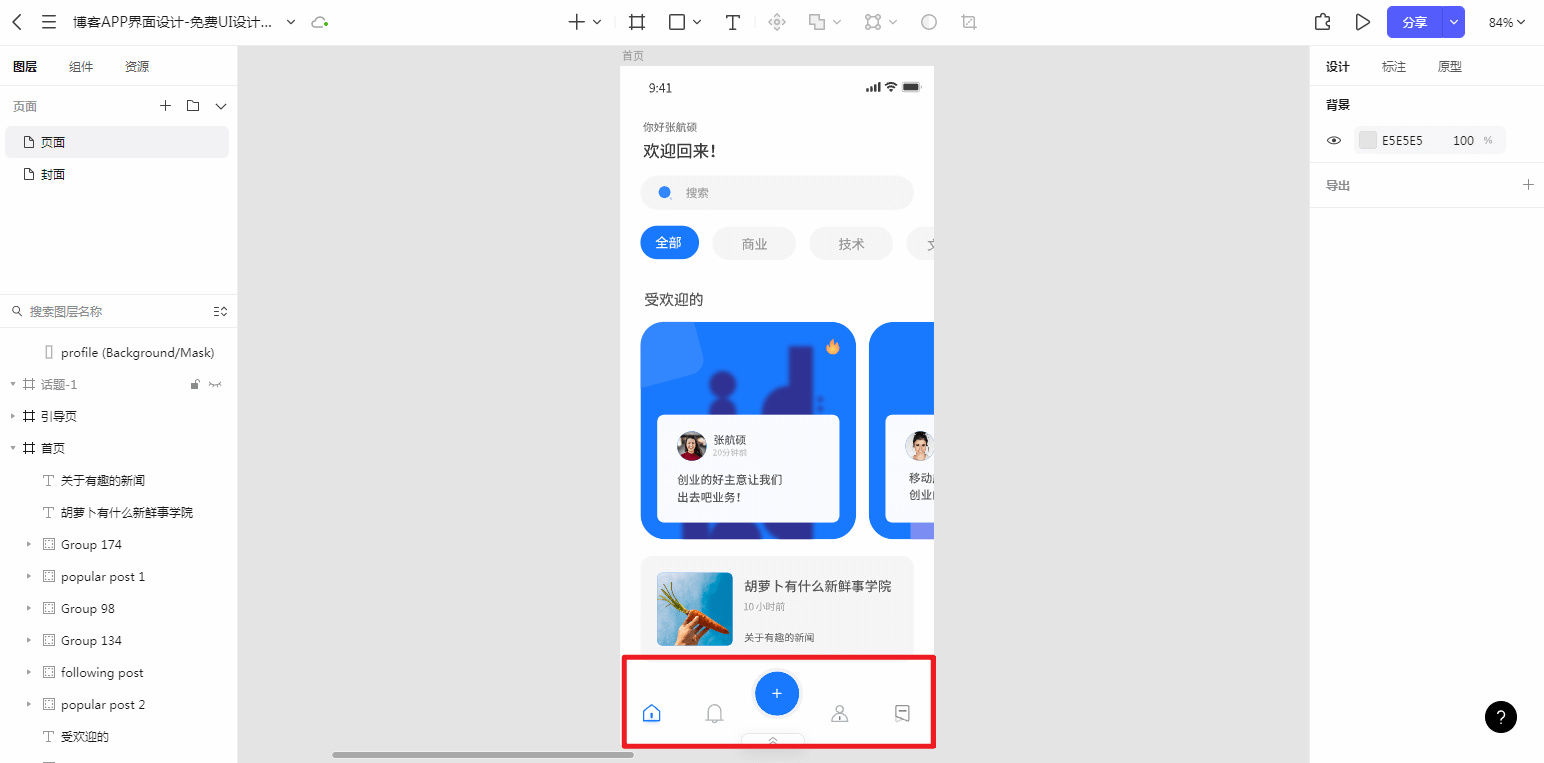
舵式导航菜单因为外观看起来像轮船的方向舵而得名。舵式导航将核心功能(如发布、上传等)放在导航的正中央,并通常会采用强烈的色彩来与其他标签导航进行区分,同时对该主功能标签做了功能扩展,点开后就能看见更多的界面入口。因为舵式导航的入口直接清晰、操作路径短,因此常被用于分享类、社交类APP,如:Pixso资源社区的博客APP界面设计就是用的舵式导航。

2. 汉堡菜单导航
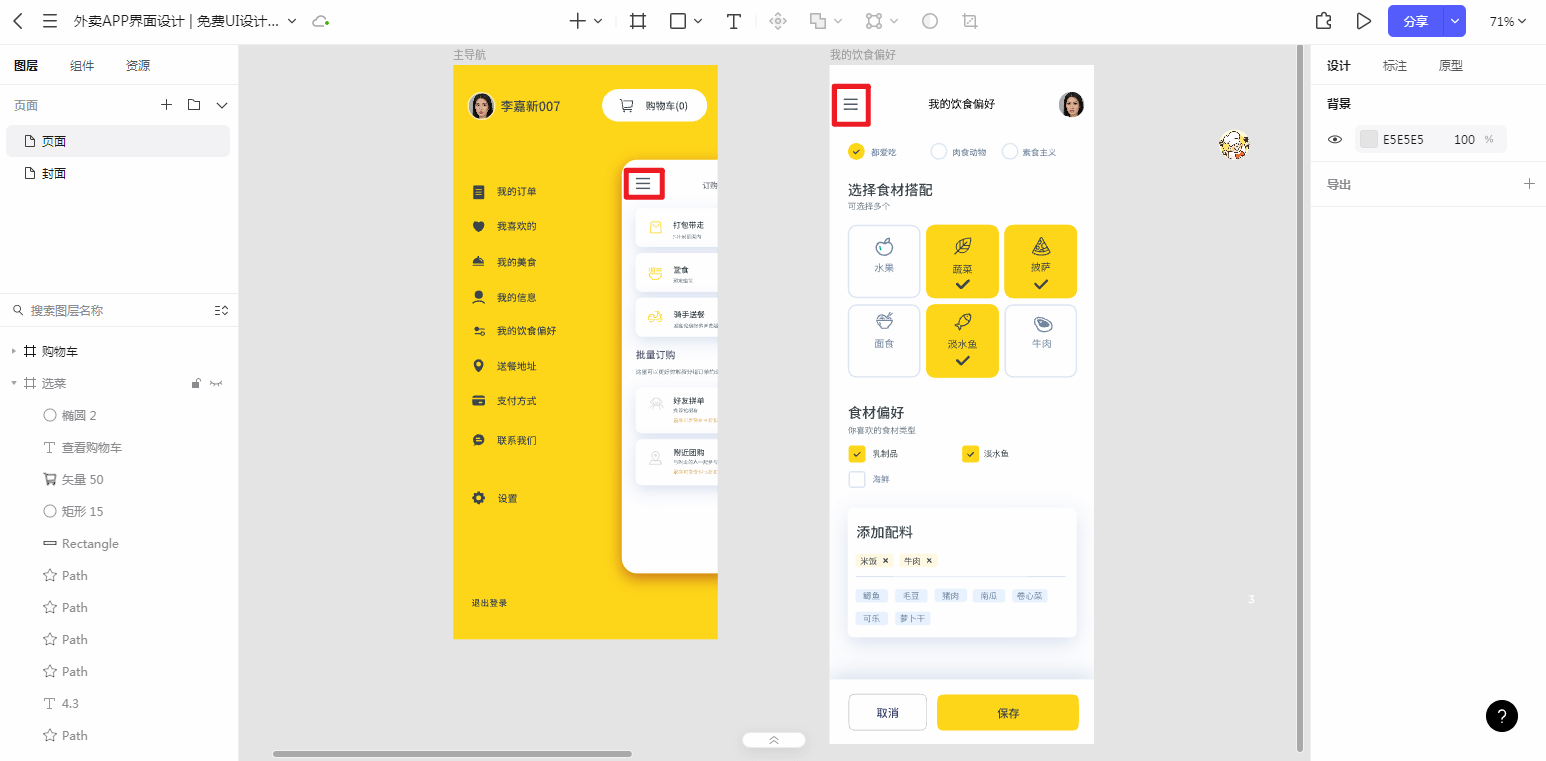
跟舵式导航一样,汉堡导航也是因形象而得名的:常见的汉堡导航头由三条水平的线条构成,就像是两层面包加一层肉的汉堡包。汉堡导航的好处是占据界面空间少,可以让页面更加的简洁、清爽,将用户的注意力集中到更重要的信息上。而且用户对于这种导航模式非常熟悉,不会额外增加用户的学习和适应成本。如Pixso资源社区中的外卖APP界面设计,在移动界面的左上角就是汉堡式导航菜单。

3. 顶部Tab式导航
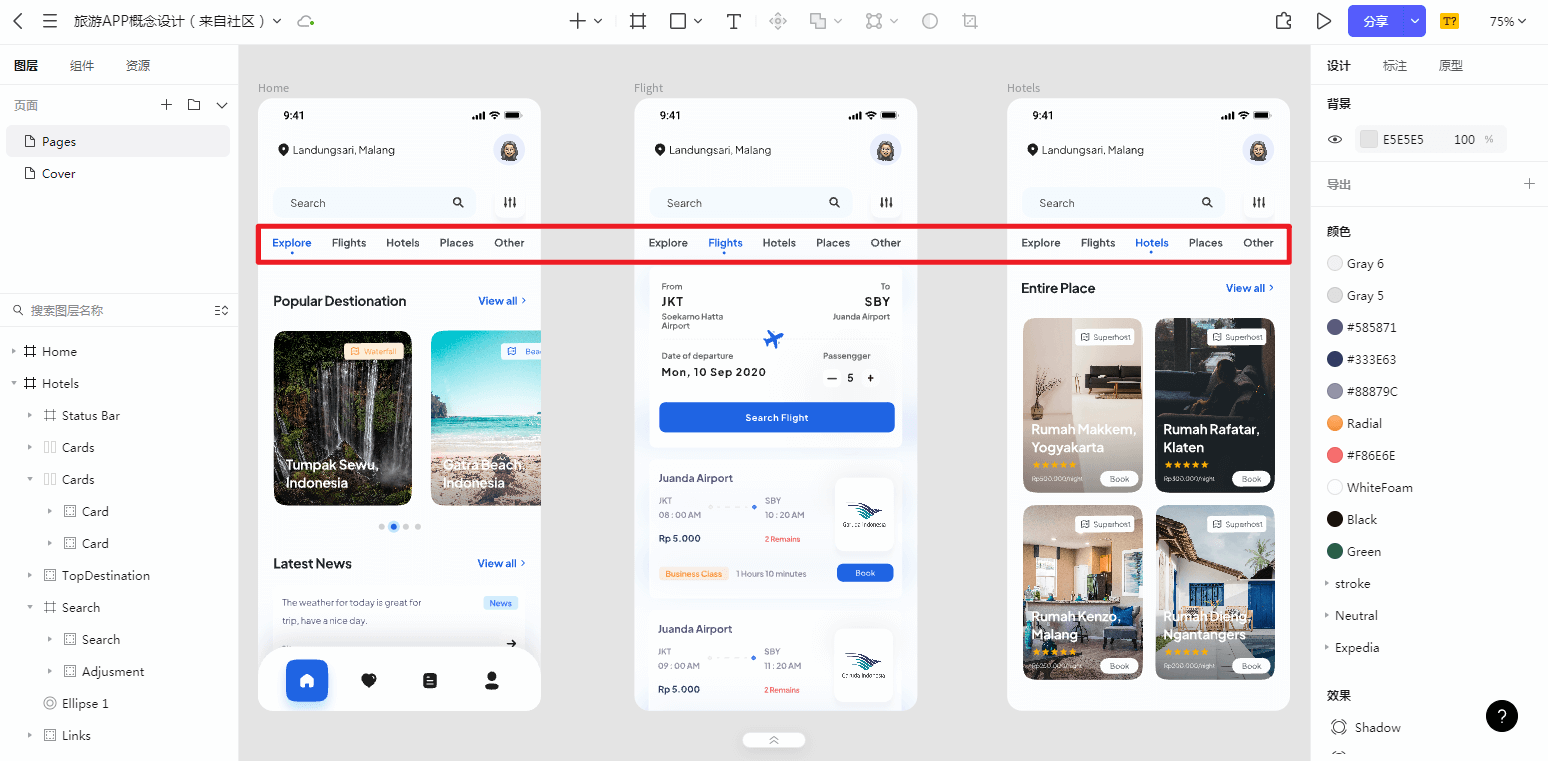
顶部Tab导航一般有2~5个可选项,选中与未选中的样式稍有区别,常见的有底部加小短线、字体颜色变化、字号放大等,点击不同的选项后可以切换到另外的页面。如Pixso资源社区的旅游APP概念设计用的就是顶部的Tab导航。值得一提的是,Pixso支持交互事件演示,在设计移动导航菜单时,可实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。

4. 抽屉式导航
抽屉式导航菜单,也叫侧滑式导航或扩展菜单。这种导航方式将菜单在当前页面进行了“隐藏化”处理,为主要内容腾出空间。通常抽屉式导航是用来放置用户不太常用的,或对于产品来说不算太核心的功能的,如设置、个人资料等。Pixso资源社区的日程管理APP设计用的就是抽屉式导航。

5. 列表式导航
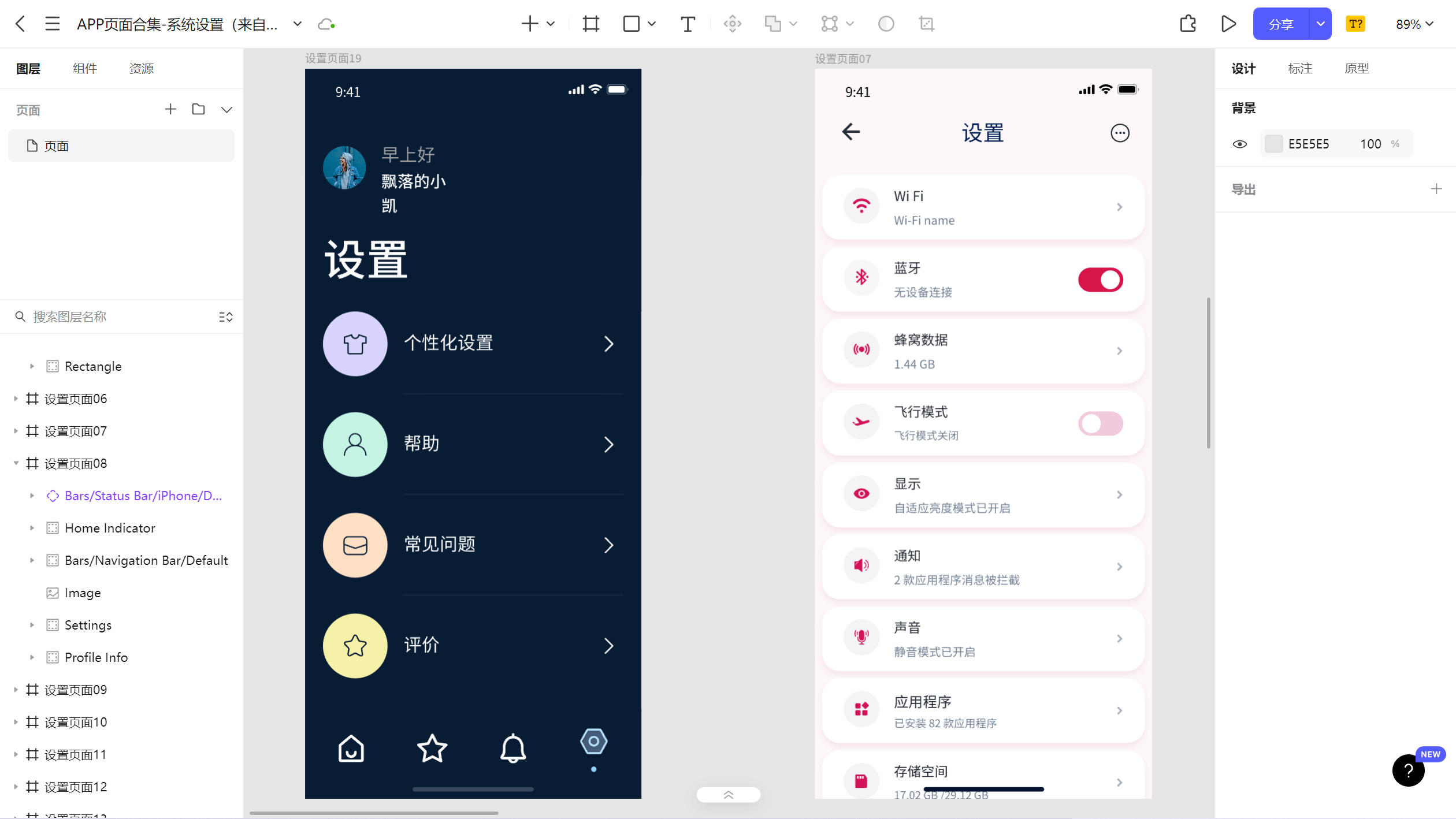
列表式导航菜单也是最常见的导航方式之一,经常被用在个人中心、设置、内容/信息列表中,如Pixso资源社区中的APP登录页面合集所示,列表式导航相当于一个一行一列的表格,表格中的每一个项都链接另外的子功能,列表项中既可以填充文字,也可以填充图片或按钮,这样做的好处是可以在有限的移动端屏幕空间内容纳大量的入口数量。

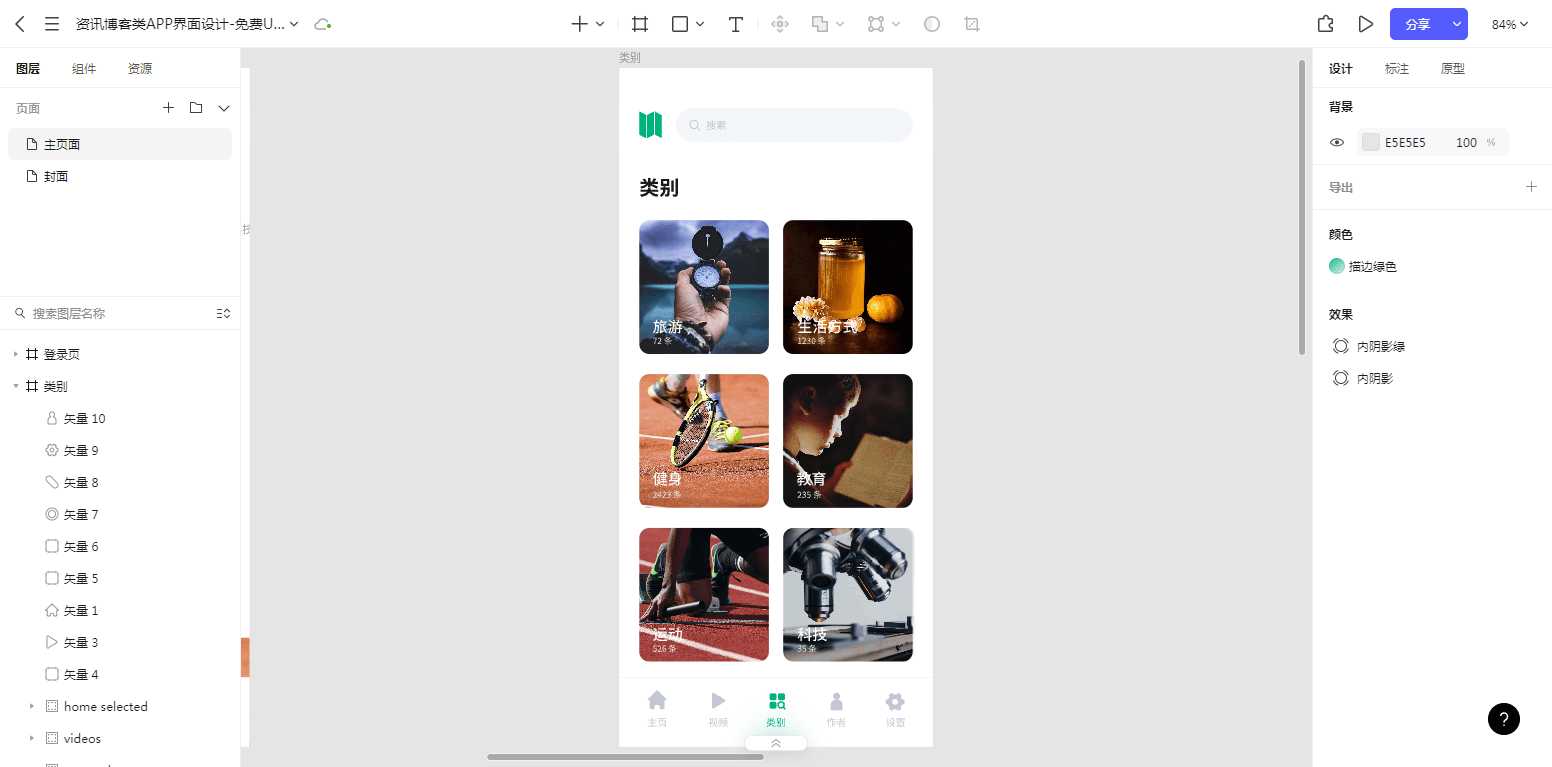
6. 卡片式导航
卡片网格导航菜单可以是多种形状的,也可以由一组图片组成。这些卡片分为可折叠和可扩展的块,具有高度的可视性,使你可以轻松集成相关元素和可视化主题。该设计在许多流行类的APP和网页设计中很受欢迎。Pixso资源社区中的咨询博客类APP用的就是图片组成的卡片式导航。

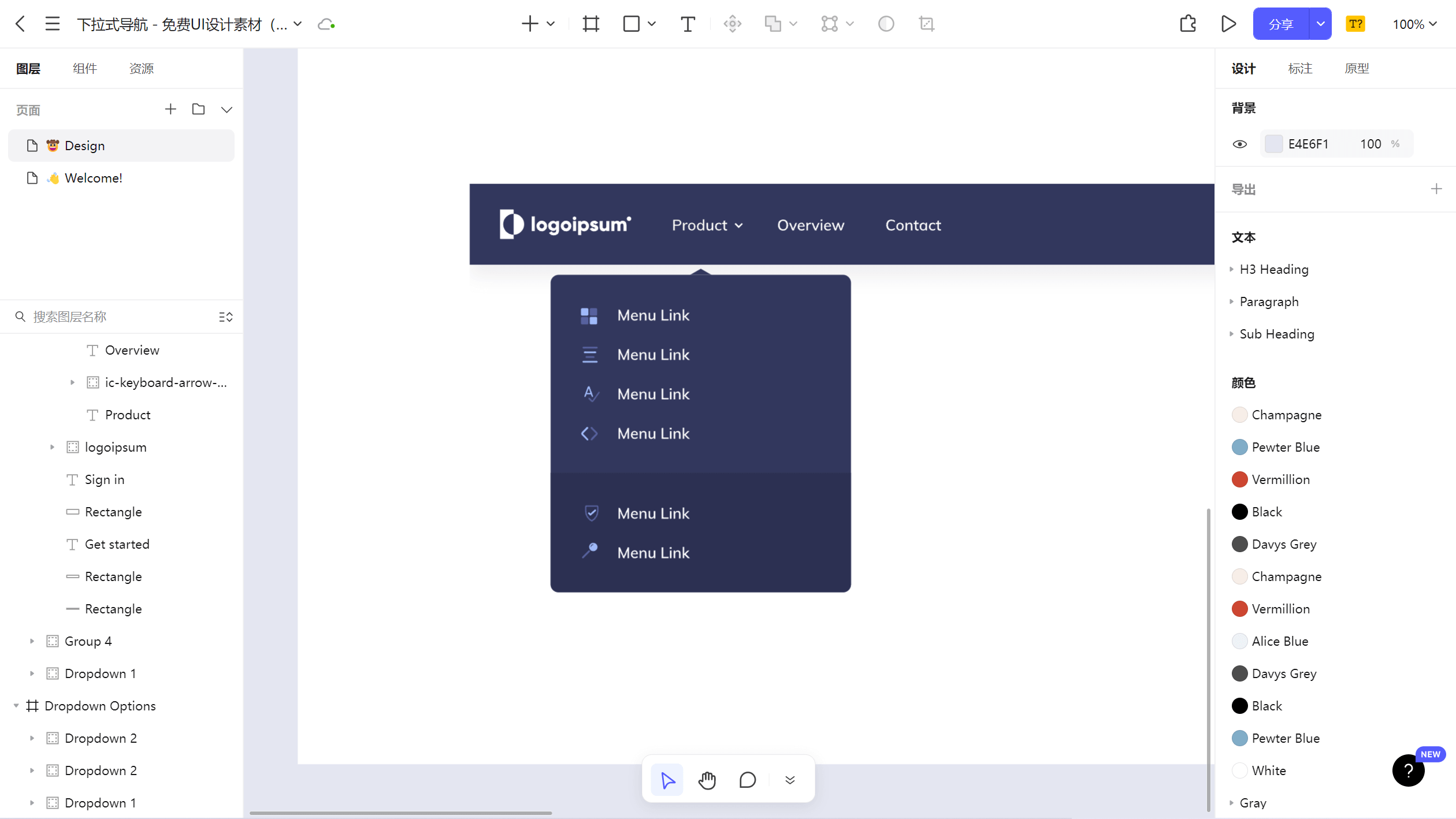
7. 下拉式导航
下拉式导航菜单可以实现当手指移动到菜单标签时出现下拉框的效果,通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转。这种操作比较复杂,现在比较少用,但是有时候会和其他导航结合使用。

推荐使用协同设计工具Pixso
本文的导航菜单设计素材都可以在Pixso资源社区中找到。作为国内新一代在线协作设计软件,Pixso的设计功能非常强大,不仅内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供各类设计模板和素材,所有大厂组件库资源均可一键调用!而且从原型、设计到交付都能在此一起进行,还支持跨平台协作、标注、绘画以及文件实时云同步,是真正能提高团队效率的神器。
凭借简单、直接的操作界面,海量的社区资源,你无需耗费大量的时间来学习和熟悉工具,甚至不需要精通UI技巧和知识,就可以利用Pixso出色地完成导航菜单设计。一拖一拽,即可将你极具创意的想法展现出来,话不多说,打开Pixso工作台,自己亲自动手试试看吧!