网页设计师在设计网站导航时,通常会给用户提供多种访问页面选择。从网站优化的角度来说,网页设计师需要了解网站导航类型。清晰且对搜索引擎友好的网站导航,除了能方便用户访问,还能使网站易于搜索引擎蜘蛛的抓取。本篇文章,Pixso将分享 6 种类型的网站导航,一起来看看吧。
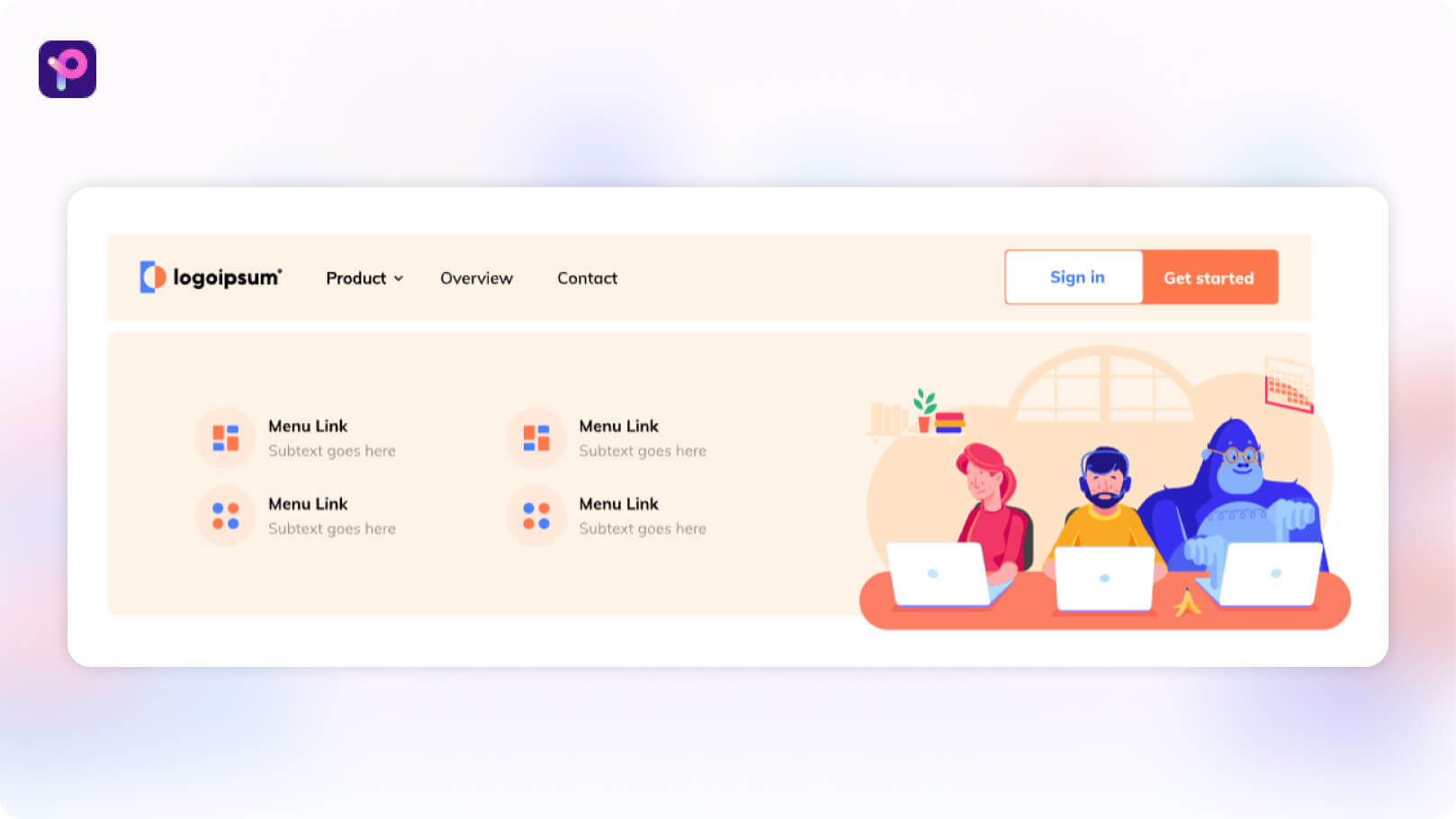
1. 导航栏
网站导航菜单最常见的布局,是每个页面页眉中的水平导航栏。导航栏提供指向网站上最重要页面的导航链接,并将它们并排显示,供用户选择。你可以将它们视为网站的水平目录。导航栏中的链接在网站的每个页面上通常保持不变,从而使用户更容易快速导航到关键页面。

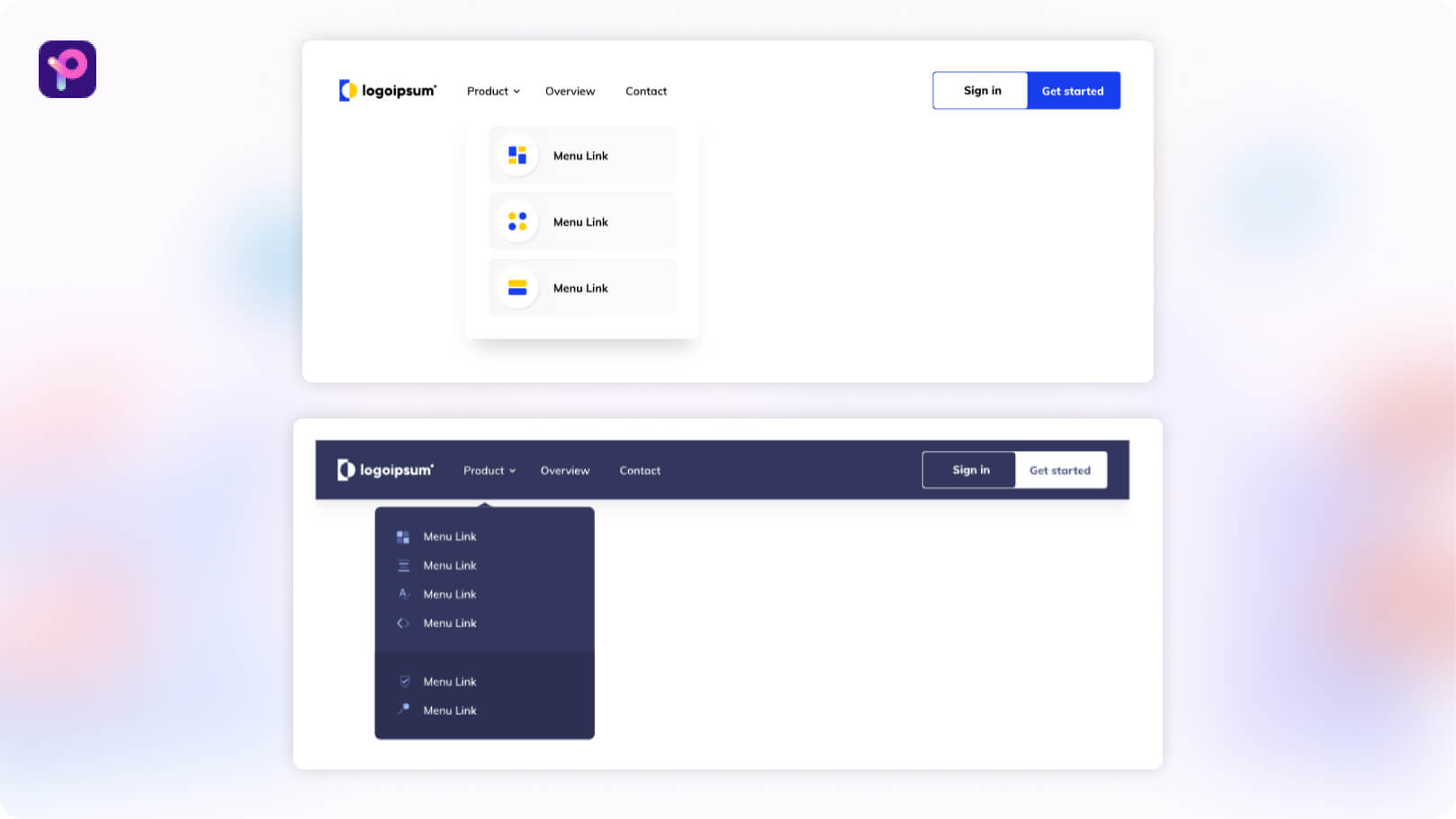
2. 下拉菜单
下拉菜单是网站导航菜单的一种形式,其中链接显示在列表中,当你单击或悬停在页面的某个区域上时,该列表会下拉。虽然不建议用于常规网站导航。但如果网站上有很多内容,并且希望帮助用户找到所需的信息,而不会使页面与导航链接混淆,那么下拉列表是一个很好的解决方案。下拉菜单的网站导航类型,通常的工作方式是将顶级类别列为主菜单,然后具有子类别和指向向下的内容的链接。

3. 页脚
页脚菜单是位于网页底部的导航菜单。页脚菜单的网站导航类型,通常用于功能链接,例如条款或者关于网站的一些信息。页脚菜单通常比其导航栏对应项列出更多的菜单项。这是因为,由于它位于页面底部,因此网页设计师不必担心页脚链接会破坏用户良好体验感。

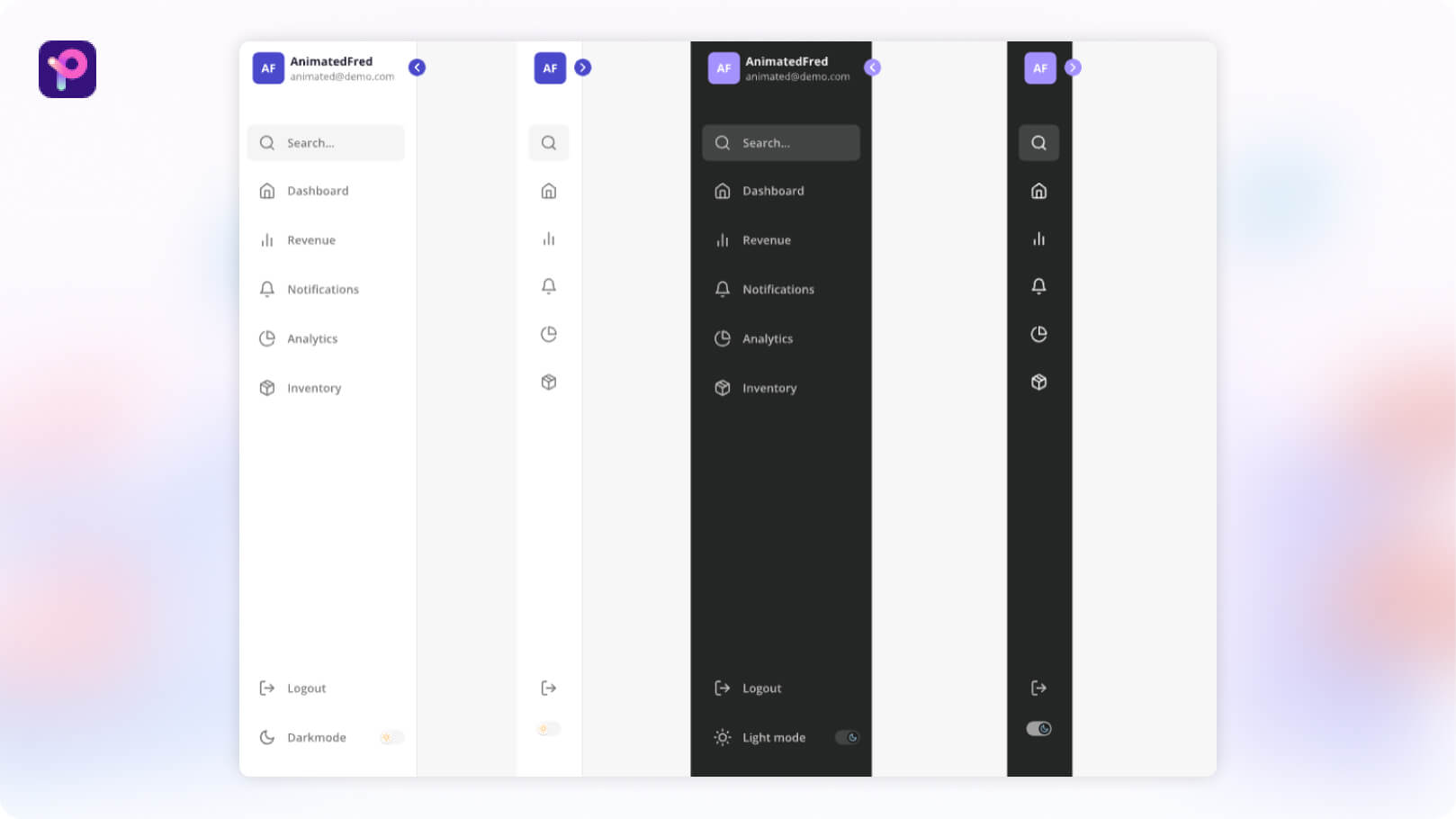
4. 侧边栏
侧边栏类似于水平网站导航栏,但垂直位于页面的一侧,每个菜单项都堆叠在下一个菜单项之上。作为不太典型的导航选择,用户不太习惯,使用侧边栏作为主菜单是一个引人注目的选择。侧边栏的网站导航类型,能够显示更多菜单项,并为页面提供独特的设计感。某些侧边栏会在整个页面上面展开,以便为用户显示更多选项。

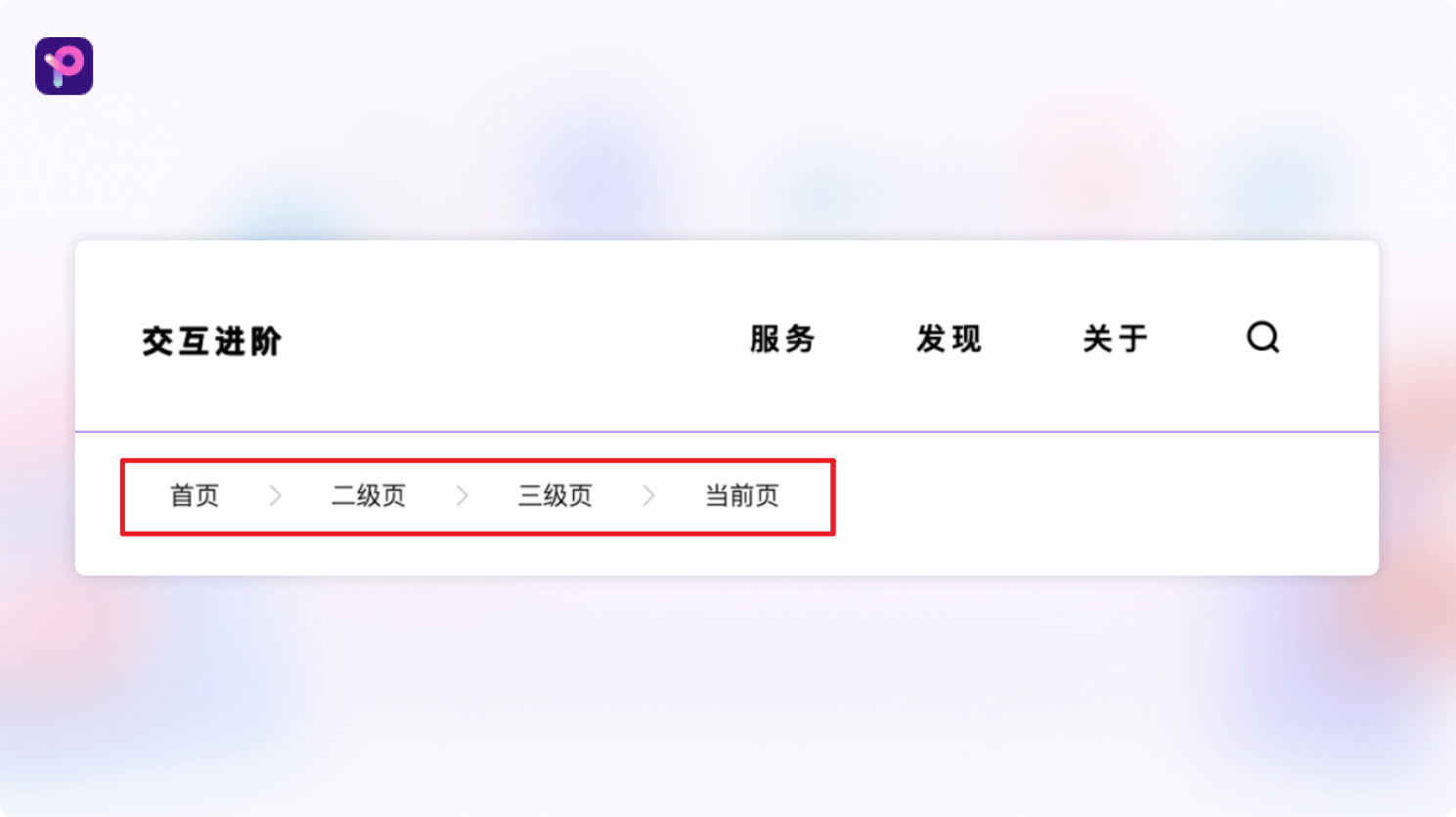
5. 面包屑
痕迹导航是一种帮助用户直观地了解他们在你网站上的位置,以及他们到那时所走的路径的方法。参考经典的童话故事 Hansel 和 Gretel ,面包屑布局允许用户回溯他们的步骤,轻松地在页面和子页面中来回移动。
痕迹导航的布局通常在左侧看到较高级别的页面(最左侧的顶级页面),右侧显示较低级别的页面,用大于(>)的符号分隔它们。用户可以使用页面顶部的链接快速导航回以前的页面。

6. 内部链接(内容页)
如果是比较正式的网站导航工具,在页面中的内容链接是一个重要的导航元素。它们不是在菜单中有链接,而是分散在内容周围,突出显示具有网站其他位置的关联内容的单词或短语,并将用户定向到该内容。除了使用户轻松找到有关给定主题的更多信息外,内容链接还会给用户在网站上的所有内容都是相互关联的感受。

推荐使用在线网页设计工具Pixso
Pixso是国产在线协同设计软件,内置的功能强大,重点全部界面都是中文支持,完全不用担心语言问题而影响到工作。传统网页设计工具虽然也可满足基本需求,但是专业程度较高,而一些小白根本不会操作,但是Pixso让这一切简单的网页设计工作变的更加高效流畅,自然能够获得大众的喜欢。功能完备,满足网页设计工作需求:
-
内置插件:网页设计软件Pixso内部集成了大量优秀插件,包括:组件、图标、字体、色板、填充等等功能,基本上覆盖到网页设计师常用的大部分工具。
-
页面分组:网页设计软件Pixso支持在编辑器的页面列表建立页面的父子级关系。创建分组或嵌套分组,以便识别和管理页面,建立更加清晰的网页设计规范。
-
矢量编辑:在传统网页设计软件中,大多数钢笔工具(例如Sketch)必须形成闭合,而Pixso的矢量网络没有规定的方向,在不创建单独的路径对象的情况下,再分叉到不同方向,也可以在一个节点上创建多条路径。
-
强大画板:网页设计软件Pixso的画板具有默认约束并且可以相互嵌套,当然还有另外的属性可满足日常的设计需求。
-
交互设计:在网页交互设计方面, Pixso可自动定上百场转场的时间,也可组合实现上百种转场形式。
-
团队组件库:网页设计师可以在不同文件中可以通过选择团队资源库,在资源库中打开组件列表,开启需要的组件开关,将其更新至组件面板中,有效使用。