APP的顶部导航栏对我们来说再熟悉不过了,导航栏是UI设计中必不可少的组成部分,几乎每一个页面都会使用到导航栏。虽然导航栏看起来很简单,感觉不需要花费多少精力,但设计一个与产品需求、用户目标匹配度较高的导航栏并非那么容易,这里面有很多需要注意的导航栏设计规范细节。为了让大家对导航栏设计规范有一个更清晰、全面的认识,本文将对导航栏的设计风格、组成结构、样式、交互等多方面做出总结,希望能帮到大家,一起来看看吧。
1. 导航栏基本介绍
在UI设计组件中,如标签栏、菜单栏、Tab 栏、应用栏、标题栏、导航栏……等诸多类型和叫法中,有很多新人设计师难以区分这些重复叫法以及对应的所在区域。
1.1 导航栏在哪里
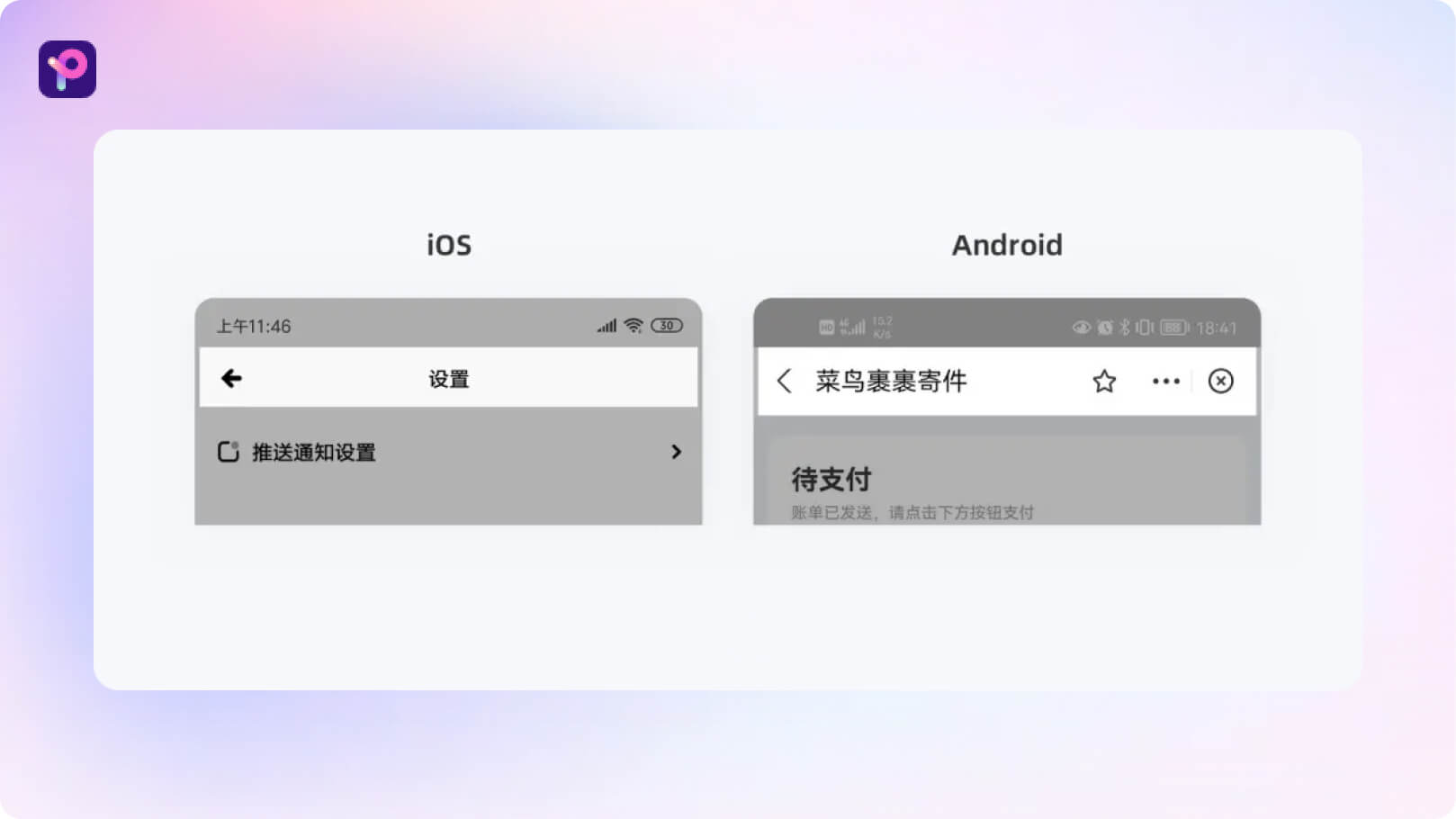
导航栏设计位于应用程序的顶部,即状态栏下方,主要用于明确页面位置、层级等,权重应高于当前页面的所有内容。如果用户不知道当前所在位置、如何回到上一步的时候,就说明导航栏一定存在问题。虽然在 iOS 系统中叫做「导航栏」、Android 系统叫「顶部应用栏」,叫法不一,但所在位置以及起到的作用几乎一致。

1.2 导航栏设计能起到什么作用
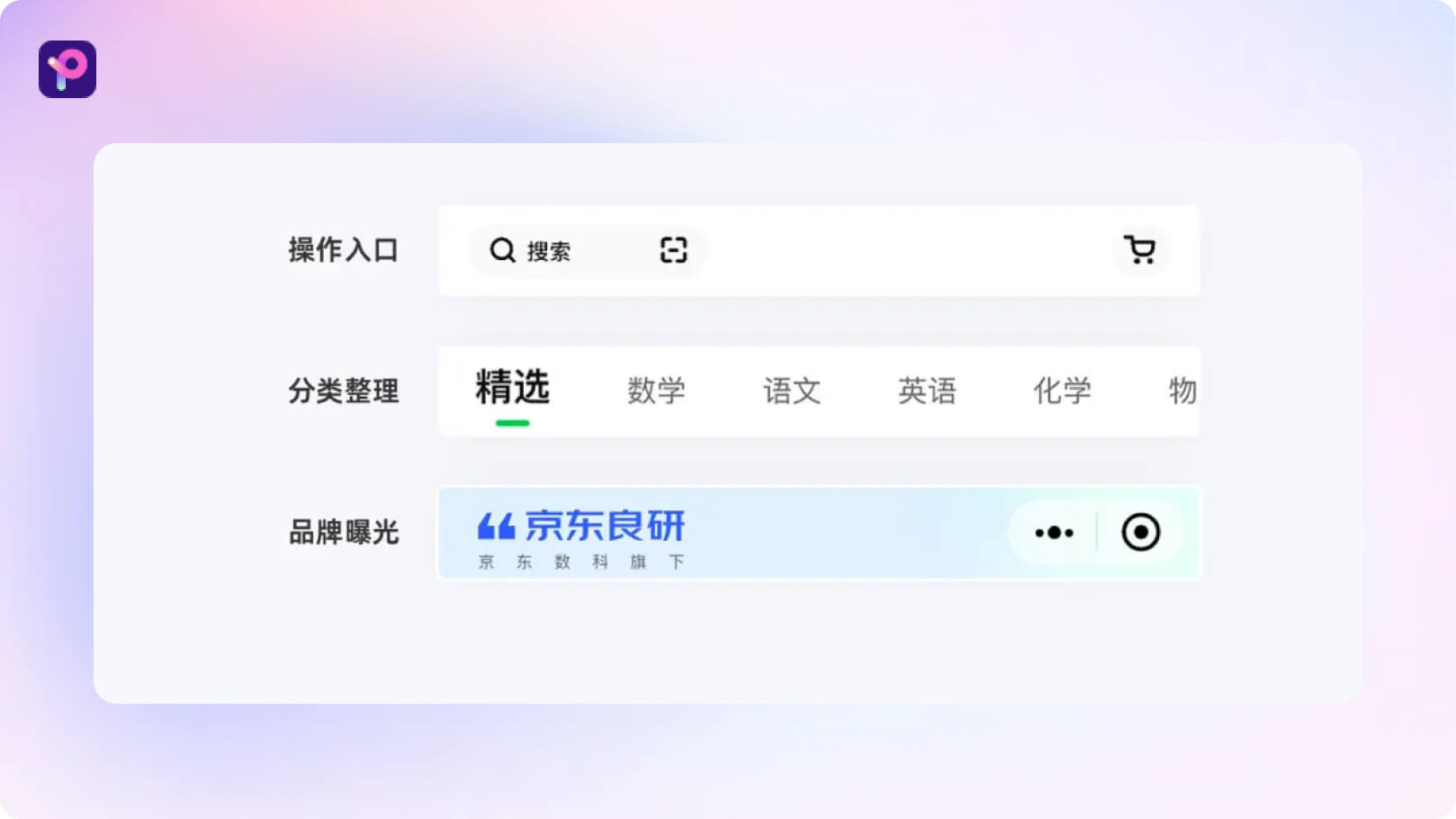
首先,导航栏能告知用户当前所在位置,并提供回到上一步或部分下一步操作入口,不至于让用户迷失方向;
其次,以顶部 Tab 的方式将当前页面内容作出整理分类,并将各类型入口聚合在导航栏,给用户提供全局操作;
最后,还能增加品牌曝光,例如容器品牌色、图标品牌色等,甚至在有必要的情况下放置品牌 LOGO。

1.3 为什么有的页面没有导航栏设计
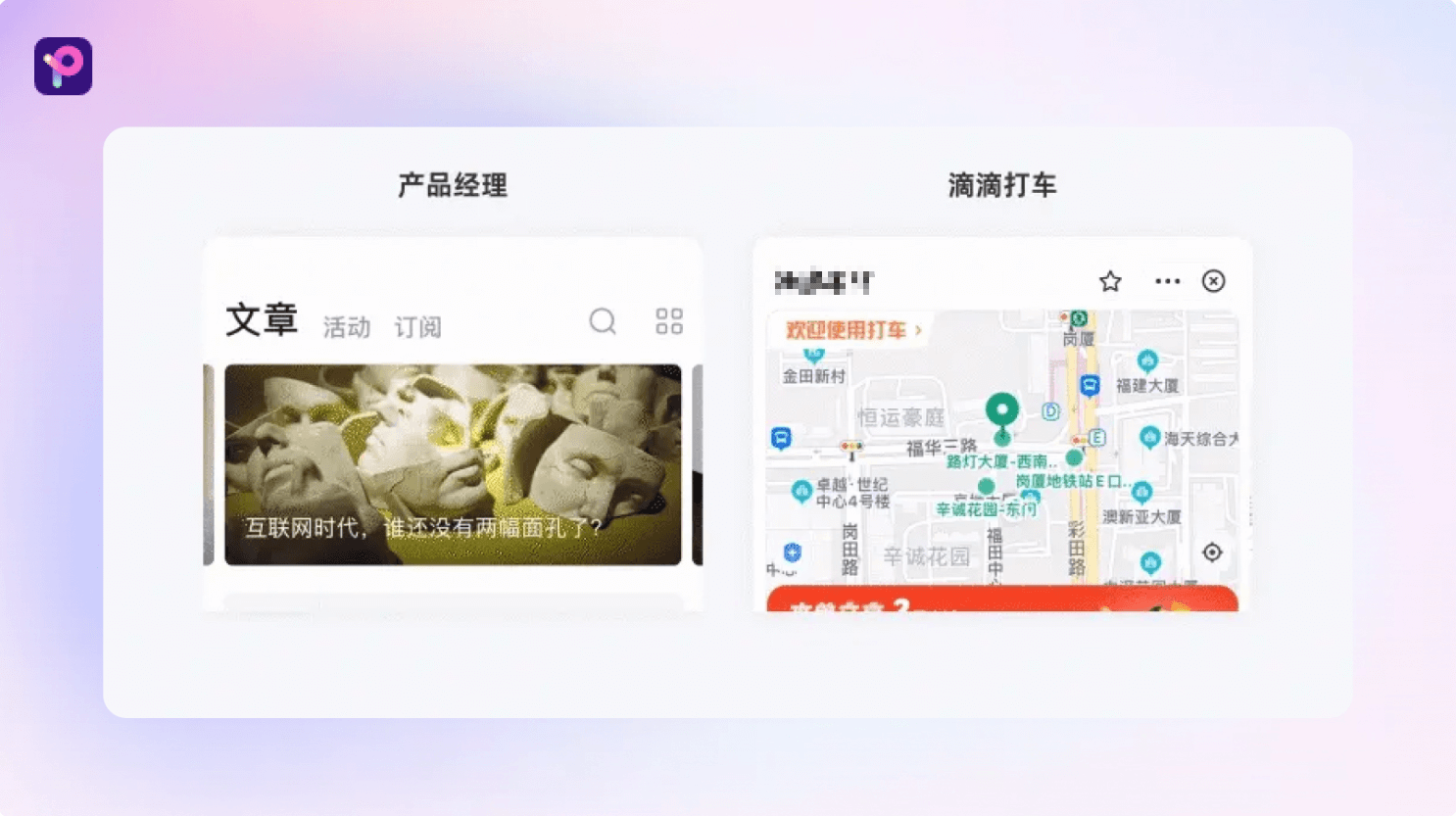
当系统想要给用户提供更多信息或用户需要沉浸式的使用体验,这时系统需要弱化、隐藏导航栏来释放更多的页面空间,以备增加单屏页面信息量的空间资源预留。例如使用某滴出行选择服务车型时,会暂时隐藏导航栏的背景容器,只保留了相关图标操作入口,虽然没有全部隐藏,但对本就不宽裕的地图空间能起到一定的缓解作用,相比上述处在导航过程中,现下场景的操作需求、频率显然要高出许多。

2. 导航栏结构组成
常见的导航栏分为左、中、右结构,主要由返回按钮(左)、标题(中)、辅助操作按钮(右)三部分元素组成,这也是基于大家最常用、常见的布局方式。在实际应用中,为了满足多元化的产品需求及用户目标,根据不同的场景,导航栏设计的布局方式也非常多,不管样式多么复杂,这也仅仅是站在设计角度,其目的还是为了让用户操作起来更简单、便捷。
下面以 iOS 的 2 倍图为例对导航栏进行一一拆解,看看我们所见过形形色色的导航栏到底会用到哪些元素、组件。

2.1 导航栏容器
即导航栏的范围约束容器,所有元素都应该在容器里面。在 iOS 系统应用中,常规导航栏设计的固定高度为 88px ,即便在大标题导航样式下,不管当前的高度是多少,随着界面的滚动,随后也会转换为 88px 的常规高度,例如 iPhone 界面等。
另外,部分应用为了释放更多界面空间,从表面上看不到容器的存在,实际是将容器的不透明度调整为 0,逻辑上容器是依然存在的,且各元素依然受到容器的约束,例如滴滴打车界面。

2.2 导航栏设计标题
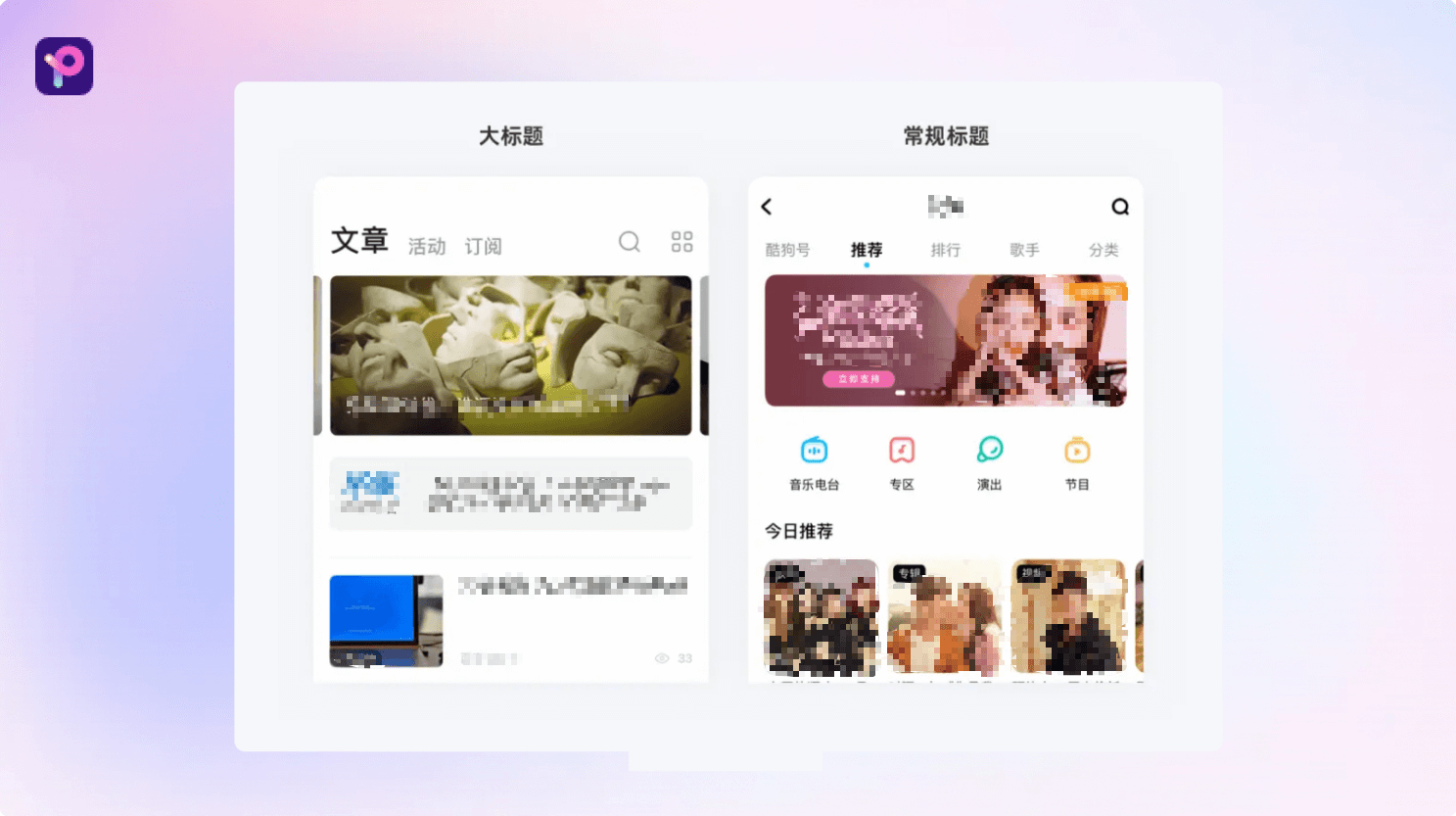
标题用于描述用户当前所在位置或页面的具体所在场景,在iPhone全面屏出现之前,因设备屏幕空间有限,大部分使用常规标题,即34px~40px(栅格所需、笔者常用36px)加粗且居中标题文字。
当全面屏设备逐渐普及后,导航栏的可发挥空间必然增加,大标题风格开始兴起,随后也被引入了设计平台规范。大标题导航栏设计主要取决于产品定位与功能影响,并不单单是设计风格的问题,毫无疑问,大标题能让页面头部有更多的留白空间,呼吸感更强,非常适合产品结构不深、功能单一且体量级别较轻的应用,也就是我们常说的「小而美」。
大标题导航栏设计的容器高度为192px,字号通常设定在56px~68px(栅格所需、笔者常用64px)的范围,页面上滑后,会恢复到88px的常规高度,标题字号也随之减小。

2.3 导航栏图标设计
主页面导航栏中的图标比较多元化,例如左侧常见的定位、品牌logo、抽屉菜单入口等,右侧例如搜索、消息、扫一扫、更多……
二级及以后的页面导航图标相对固定,左侧必定有一个返回到上级页面的“回退”图标,可以是向左剪头、向下剪头、关闭按钮等。需要注意的是,不管设计什么样式,都需要符合“回退”样式预期,确保用户不会产生疑惑。右侧一般放置功能图标,如次级功能延展、信息提交、删除等,最多不超过两个操作入口,避免造成功能层级混乱。

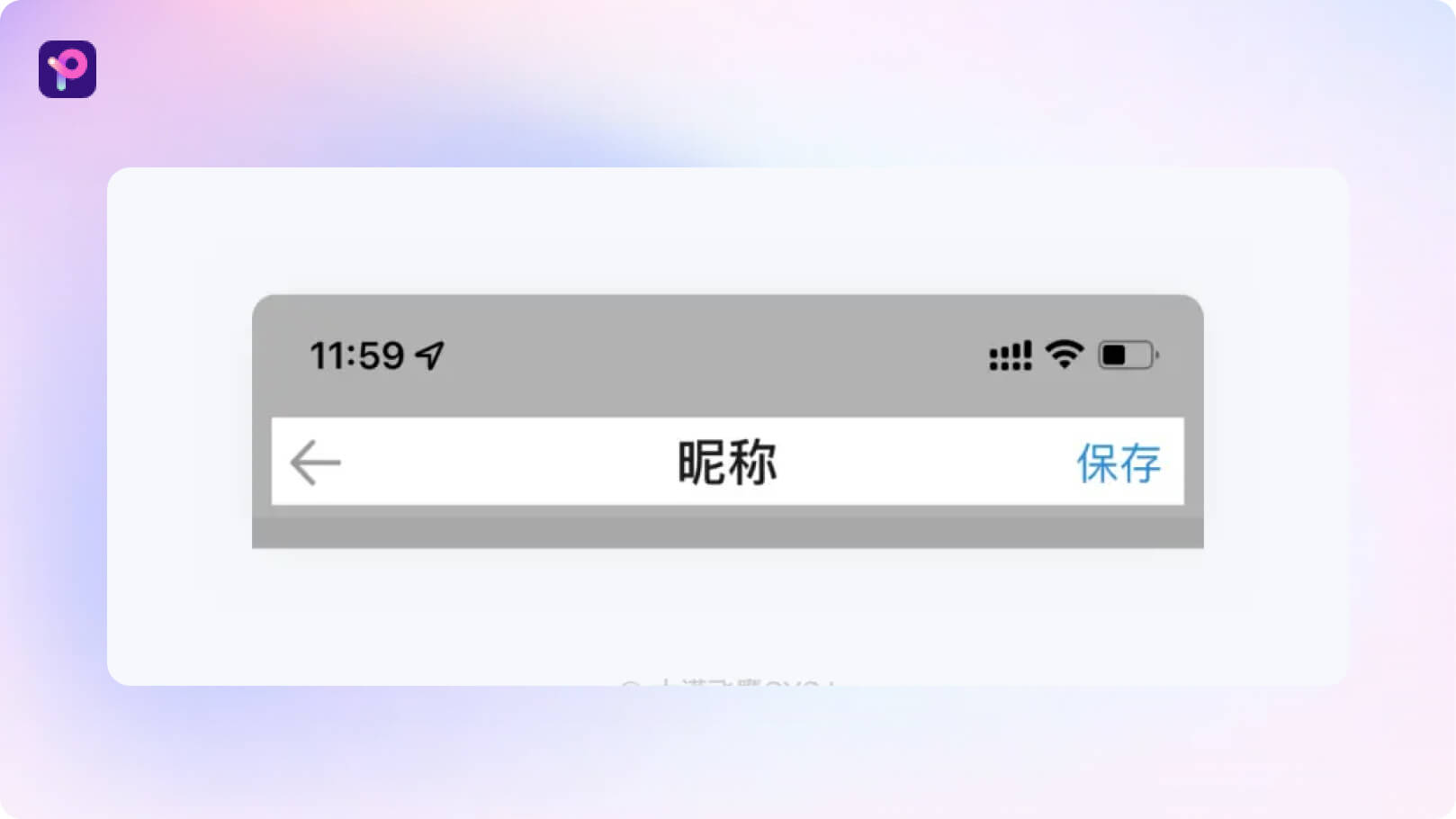
2.4 导航栏按钮设计
导航栏设计的左侧已被「返回」图标占领,按钮基本只能放在右侧,且以文字按钮样式居多,主要用于承载页面的辅助操作、功能入口。
当导航有足够的纵向空间时,也可使用如圆形、方形、圆角矩形类型的容器按钮,需通过按钮的形状、大小、填充、描边等样式来确定在页面中的视觉权重,灵活区分主次层级关系,好的导航按钮总能抓住用户的注意力。

2.5 导航栏标签/分类
导航栏的分类菜单包括分段控件和标签导航,分段控件通常包含2~4个标签,直接点击进行内容切换,不支持左右滑动;标签导航则相对灵活,很适合分类较多的内容,可通过左右滑动来查看所有分类,实现更方便的导航。

2.6 导航栏分割线
分隔线并不仅仅是一条线,它可以是线、面或投影,用于分隔导航栏与内容区域的一个边界线,通过视觉阻断的方式让用户感知内容区域,避免在页面产生上下滑动交互后重复扫视顶部位置。当然,并不是所有的应用或界面都需要视觉分割,例如:界面内容极少、界面背景色与导航栏容器背景色值有明显差异、多图/多卡片……
3. 导航栏样式分类
3.1 导航栏设计常规样式
95%以上的2级及后续界面使用的都是常规导航栏,部分较为简单的主页也会使用这种类型。以iOS的2倍图为例,容器高度固定在88px,基本只有按钮、标题组成,背景色多为白色或主体色。

3.2 导航栏大标题设计
在 iOS11 系统发布之后,大标题导航栏逐渐流行。大标题导航栏设计一般只出现在主页面(底部标签功能分类),至于基础规范上述有详细说明。
大标题导航栏设计会给人一种高逼格、通透的空间感,整体风格偏向简约大气,并不适合电商类型应用,因所占空间较大,适合用在如新闻资讯、社交、工具型且功能较为单一的应用。

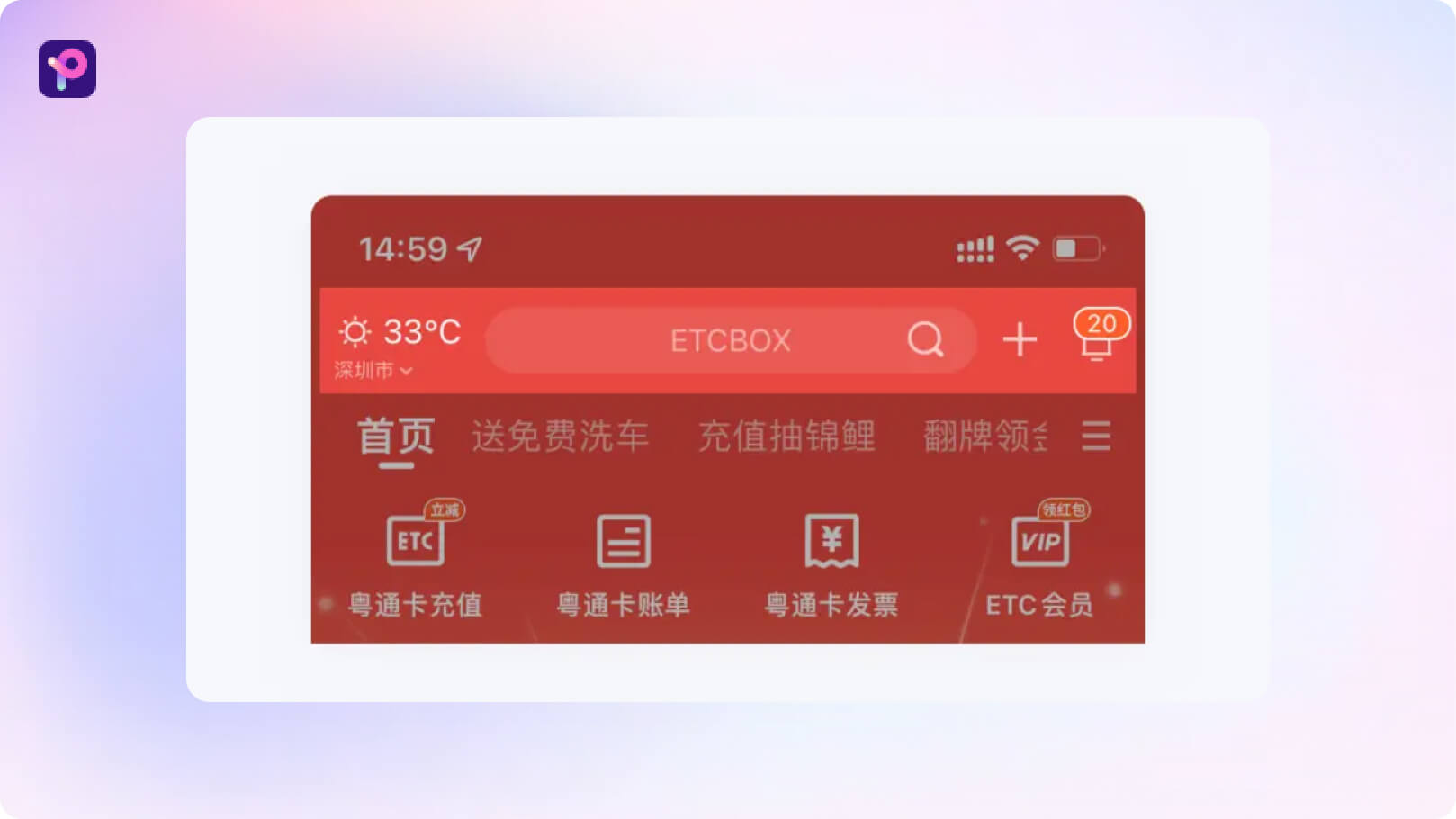
3.3 导航栏搜索框类型
根据搜索功能的权重,在常规导航栏中添加一个搜索框并替代标题展示。因空间限制,导航栏设计的搜索框高度一般设置在56px~64px,宽度随其他功能图标的多少而定,若图标较多,可将搜索框放在第二行。如无特别需要,尽量将搜索框整体居中,让两侧的间距相等或两侧图标数量相同,以提升视觉美观度。

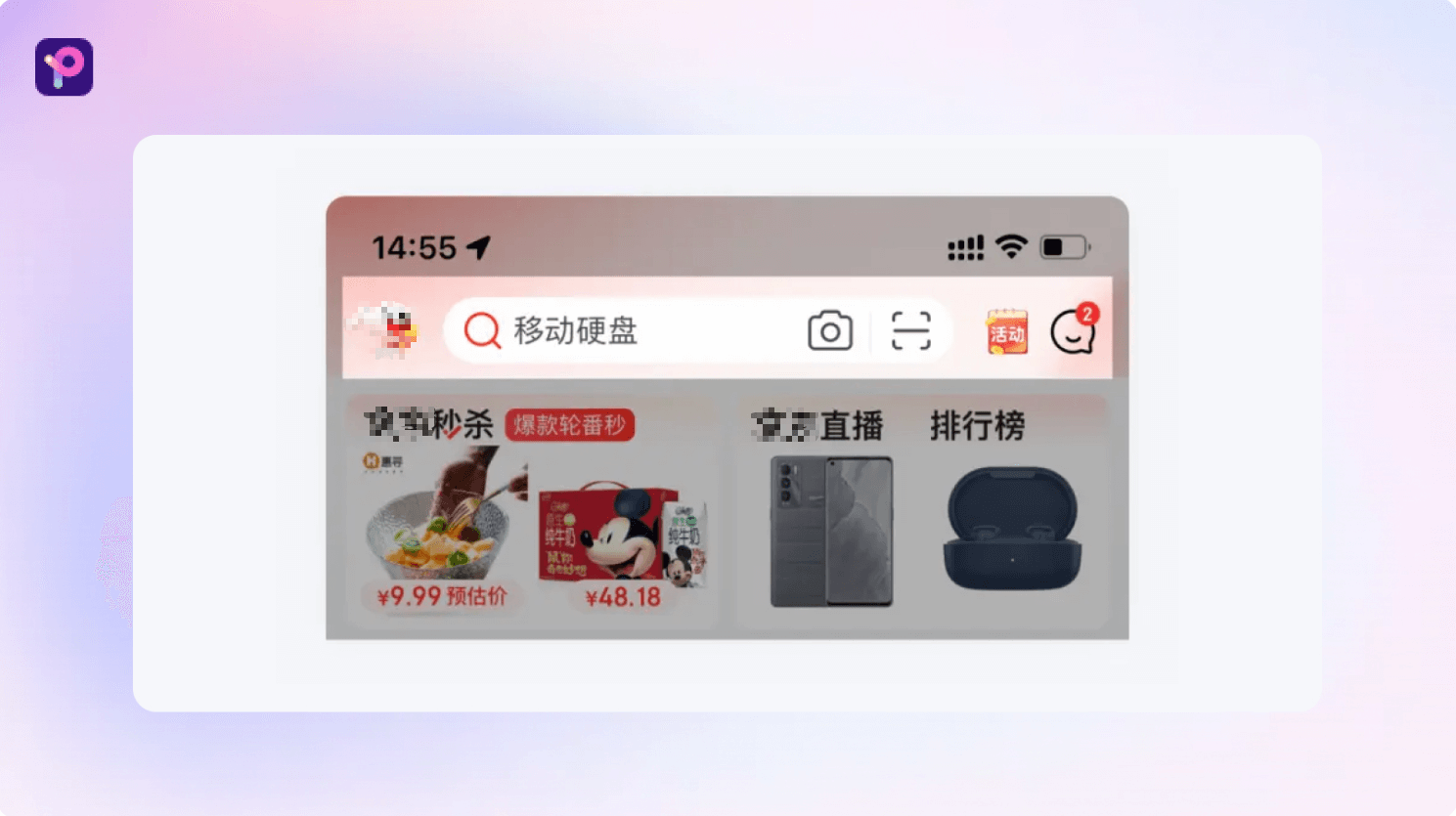
3.4 通栏导航栏
通栏导航可以是上述类型中的任何一种,唯一不同的是在视觉层没有容器(或不透明度0%)的存在。在初始化状态下,它可以与背景/图片融为一体,对节省头部空间、渲染氛围起到很大的作用,同时也能减少导航栏与内容区域的割裂感,电商类应用中很常见。
在页面上滑至背景消失后,会逐渐恢复至常规样式。尤其要注意背景色与导航栏中元素的色彩明暗对比(例如图标深色、背景就必须浅色),如若背景不可控,建议在导航栏下方增加一个黑色透明渐变蒙层,以确保证信息的可识别性。

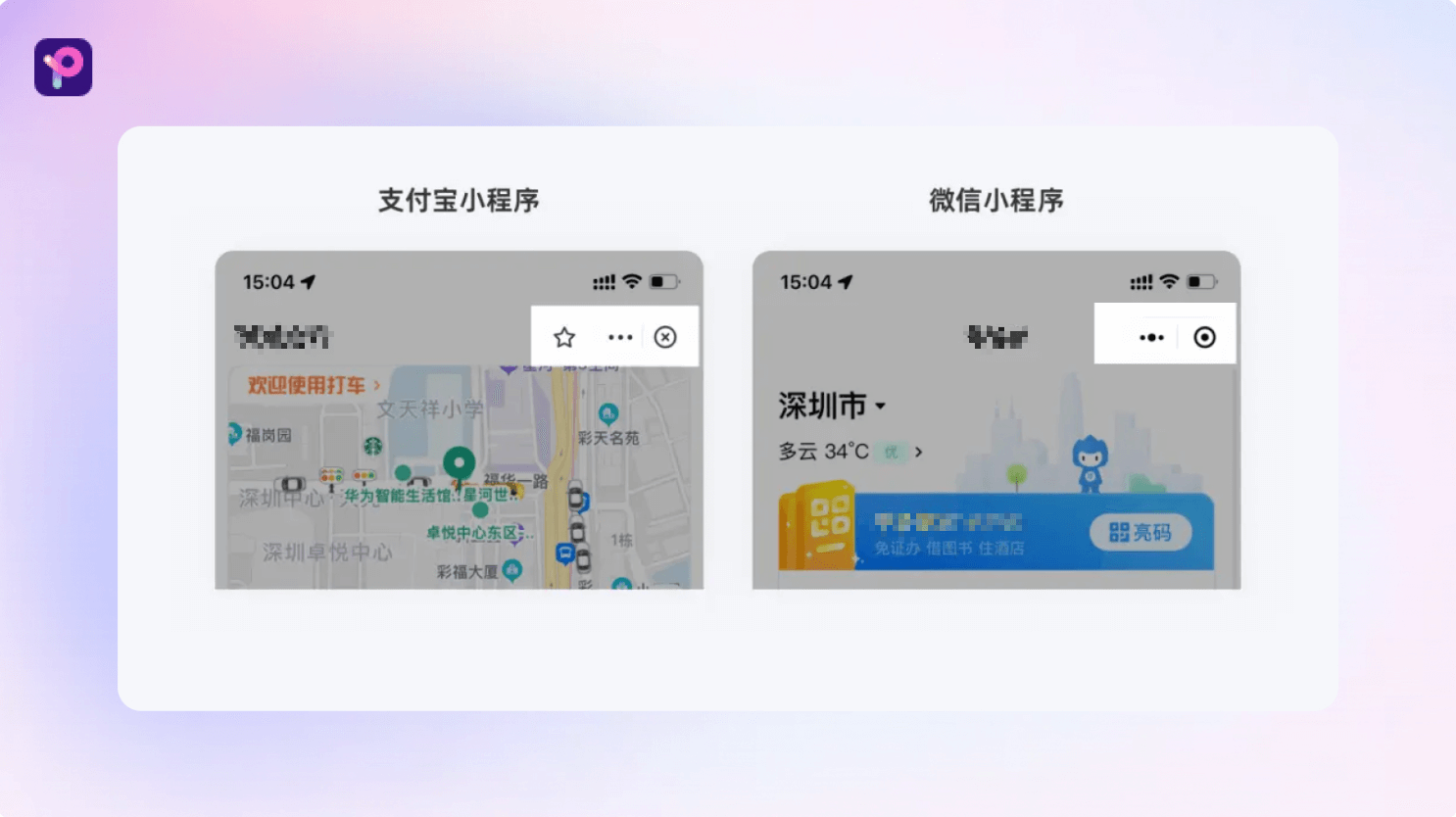
3.5 小程序导航栏设计
不管是哪个平台的小程序,我们都可以理解为内嵌的“子级”APP,其导航栏右上角一部分区域为“父级”APP原生功能,是无法作出任何修改的,这是硬性规则。除此之外,至于放什么元素、用什么类型可随意发挥。

4. 导航栏设计工具
导航栏几乎是每个界面必定存在的控件,虽然常用,但并不是每个设计师都能将其设计的优秀,需要在基础导航栏设计规范、作用之上,赋予其更大的产品价值。“如果逃不掉,那就静下心来享受”,导航栏既然不能轻易删减,那么就把它设计好,或许还能带来意想不到的好处。Pixso作为国内新一代在线协作网页页面设计工具,设计功能非常强大。不单原型、设计、交付能在此一起进行,还支持跨平台协作、标注、绘画以及文件实时云同步。而且,网页页面设计工具Pixso还兼容Sketch、Figma以及XD格式导入使用,不管是新手还是大神都非常实用,工作效率直线上升,新手能够快速上手运用,也能从社区资源中吸取灵感和经验;网页设计大牛则是可以利用里面一站式功能大大提升办事效率。
-
全中文的操作页面,简洁明了的设计,完美解决了语言不通的问题。
-
无需下载任何软件,可直接在网页进行创作和储存,为你节省不少存储空间。
-
有“历史版本”功能为你自动备份,可返回上一步骤进行优化或删除,设计更具人性化。
-
丰富的社区资源和原型模版,为你提供更多创作灵感。