在如今信息高速发展、数据为王的时代,由于图像信息的传递速度要远远高于文字和数字,因此,数据可视化的需求急剧增大。一个好的数据可视化能够形象、直观地表达数据背后蕴含的信息和规律,将复杂晦涩的数据转换成“人话”。现在,市场上大量的数据可视化图形工具纷涌而至,让人眼花缭乱,难以下手。本篇文章,我们将筛选出市面上广受好评的7款数据可视化图形工具供大家参考,一起来挑选看看吧!
1. Pixso
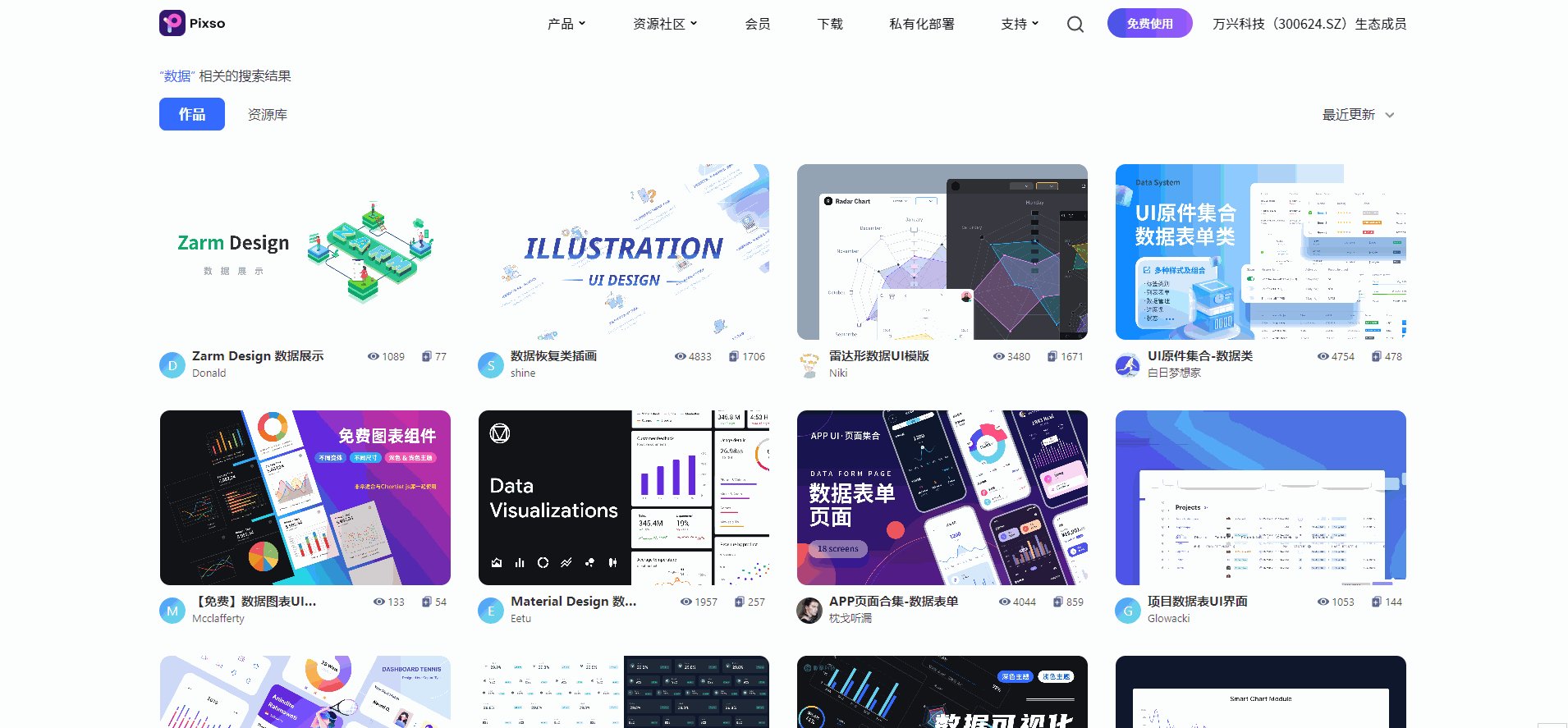
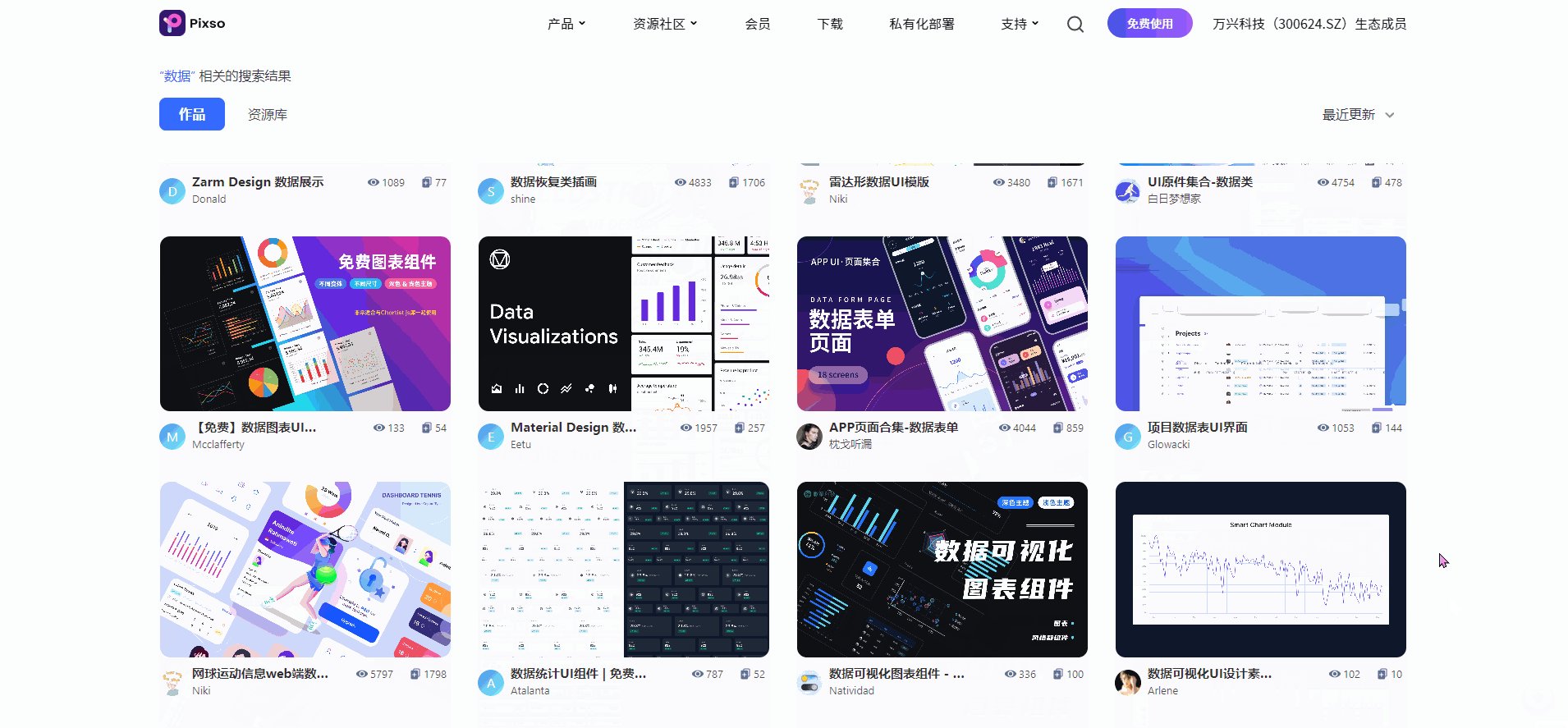
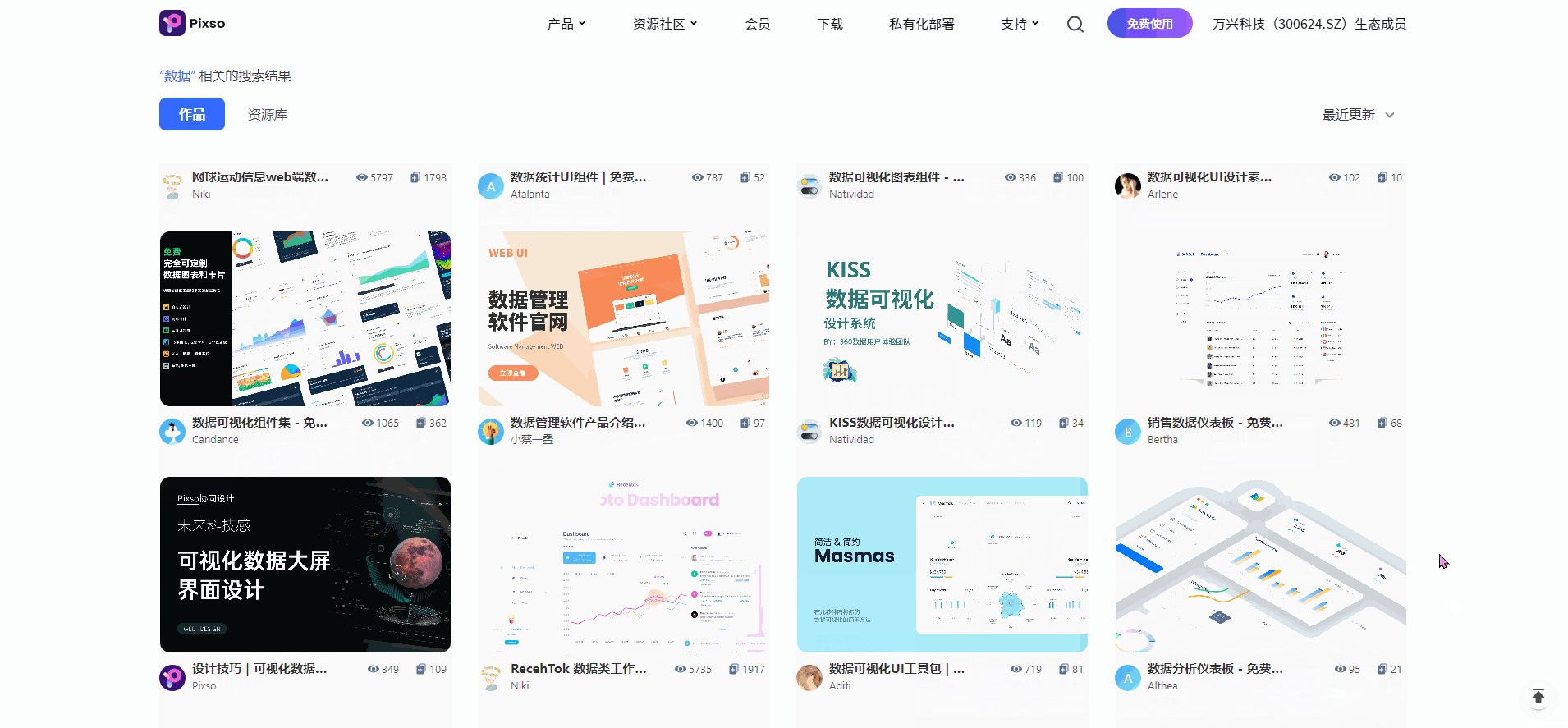
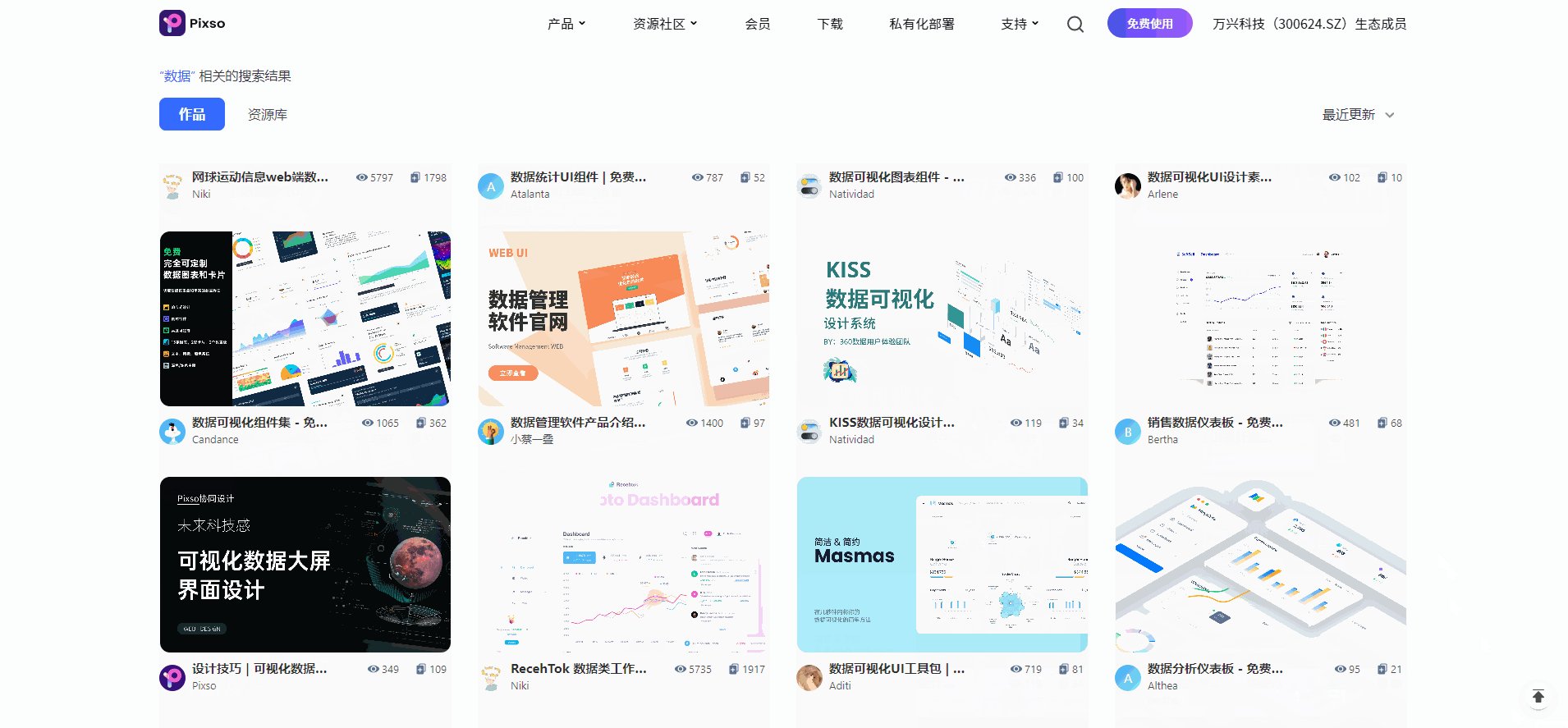
Pixso 是目前市面上最流行的在线数据可视化图形工具之一,除了有灵活的图形工具、钢笔工具和布局工具可帮助轻松完成折线图、饼图、玉玦图、地图等图表的绘制外,作为具备原型、设计、交付能力的一站式平台,数据可视化图形工具Pixso提供跳转、弹窗、切换等丰富的交互动画自定义设置,可以实现数据可视化的上百种转场,让数据展示变得更加生动!
并且,用数据可视化图形工具Pixso创建出的数据可视化设计可以轻松嵌入任何UI设计项目,无须在不同软件中反复切换,设计效率直线提升。Pixso资源社区 为新手免费提供丰富且持续更新的数据可视化模板库,支持一键拖拽调用,还可以进行二次加工,让数据可视化大屏无需从零开始搭建。

2. Plotly
数据可视化图形工具Plotly支持在线绘制柱状图、直方图、联合分布图等多种动态化图表,在进行绘制时,有丰富的颜色面板供选择,生成的图表可直接保存在Plotly平台进行分享。新手也无需过于担心,Plotly官方提供了文档资料和案例可免费学习,帮助上手。数据可视化图形工具Plotly的库是基于Python的,很容易与其他Python库和应用程序集成,因此,如果你懂得编码知识,利用Plotly可以简化图形、图表和仪表板的创建。

3. D3.js
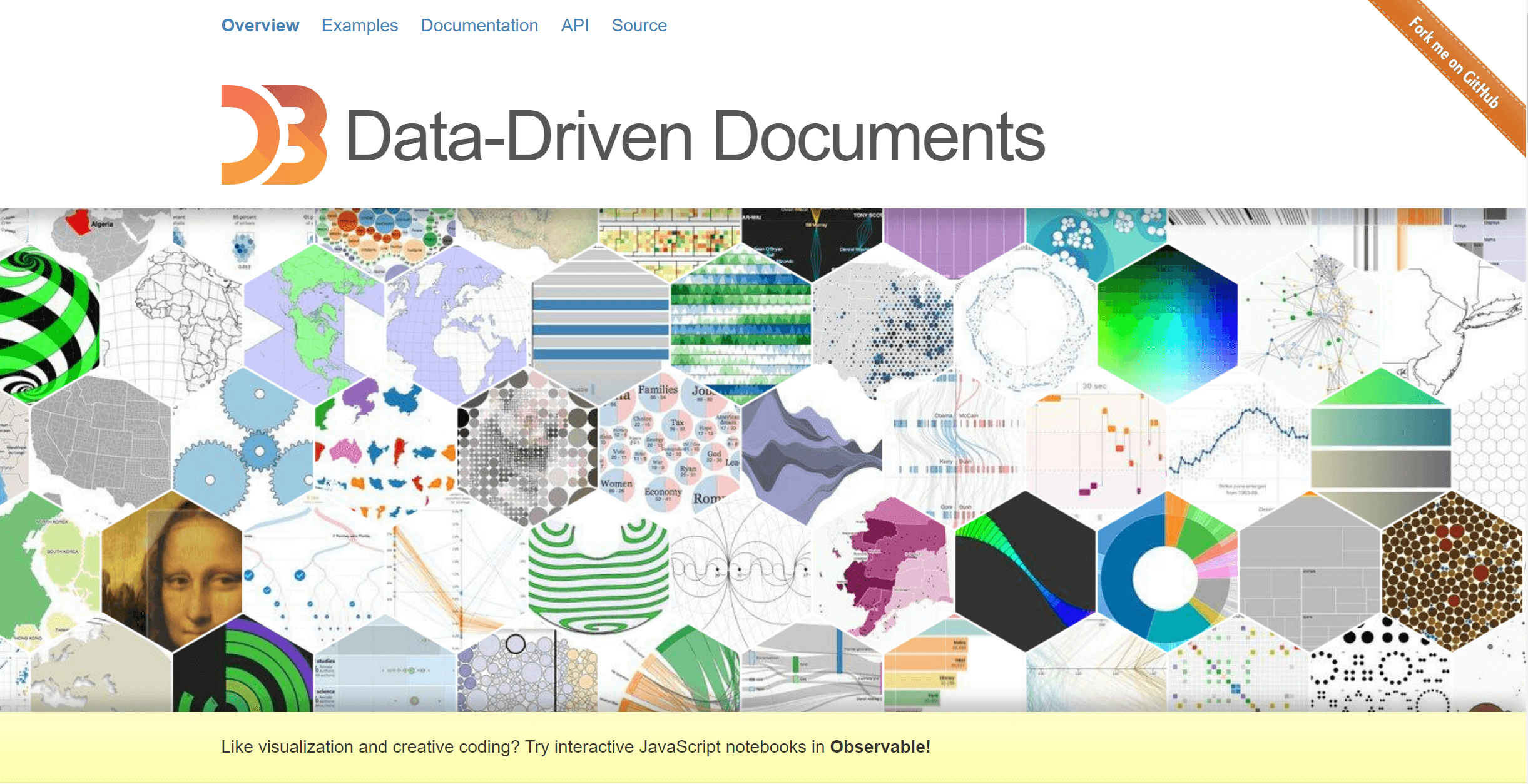
数据可视化图形工具D3.js(也称为“D3”)是一个开源数据可视化库,D3.js是使用JavaScript构建的,它使用可缩放矢量图形 (SVG)、HTML5和级联样式表 (CSS),简化了Web交互式可视化的创建过程。但是在使用D3.js之前,有必要先学习并熟悉它的语法和编程思路,这点对于新手小白来说可能不太友好。

4. Qlikview
QlikView是QlikTech的旗舰款数据可视化图形工具,可与Qlik生态系统中的其他分析工具集成,因此,非常适合用于商业方面的数据可视化。用户可以通过QlikView创建交互式饼图、表格、图形等,生成实时的自定义仪表板,它的突出特点是其提取、转换、加载脚本编辑器,这使得可以轻松地从Excel、文本文件、客户关系管理系统等各种不同的来源中提取数据。

5. Tableau Desktop
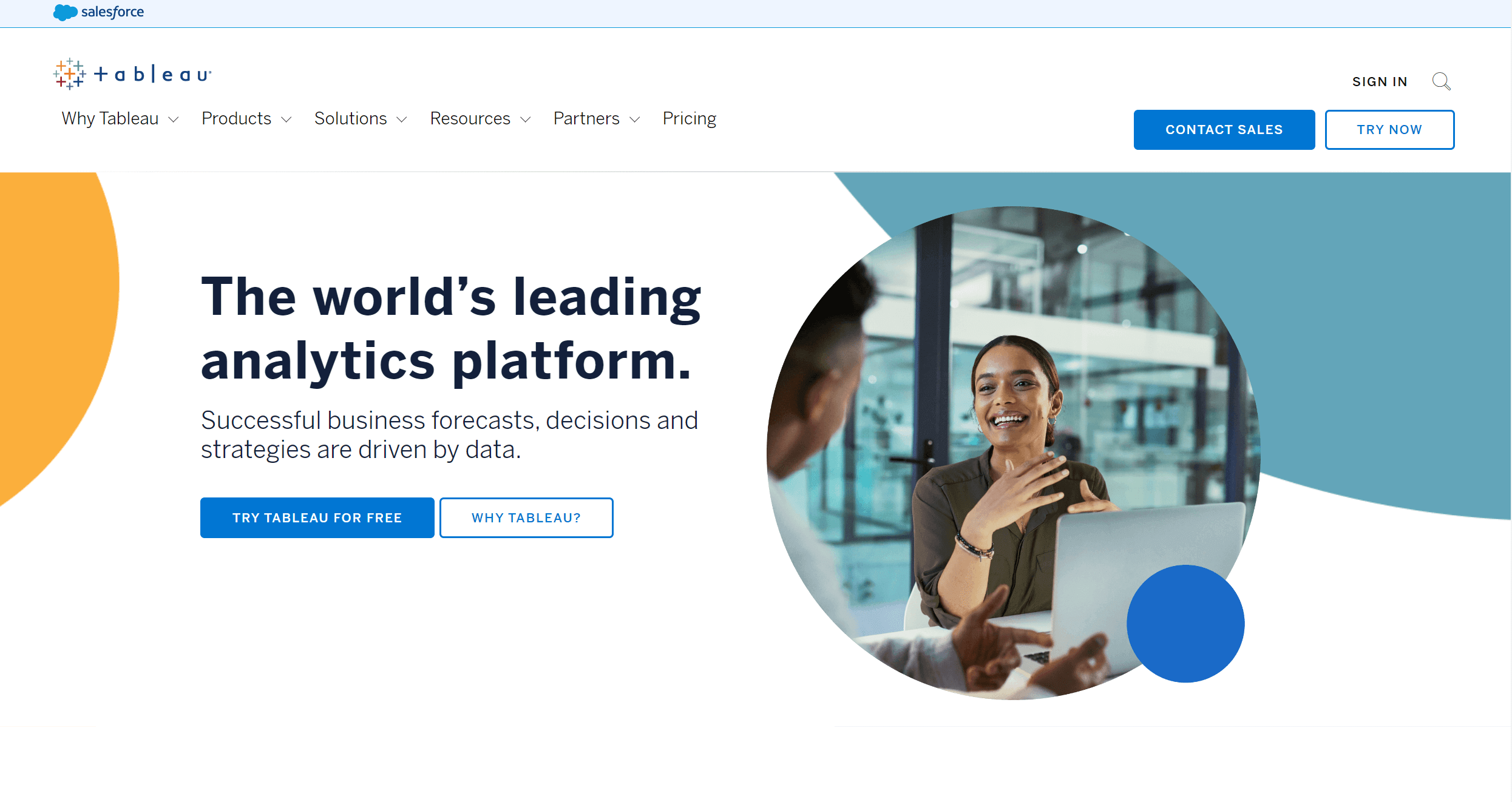
Tableau是目前市场上最流行、易于使用的数据可视化图形工具之一,提供对数据进行访问、可视化和分析所需的全部功能。借助直观的拖放界面,可以帮助你发现更快做出有影响力的业务决策所需的隐藏见解,即使处于离线状态也没有关系,Tableau Desktop可以在安全的自助环境中利用受信任和受管控的数据。

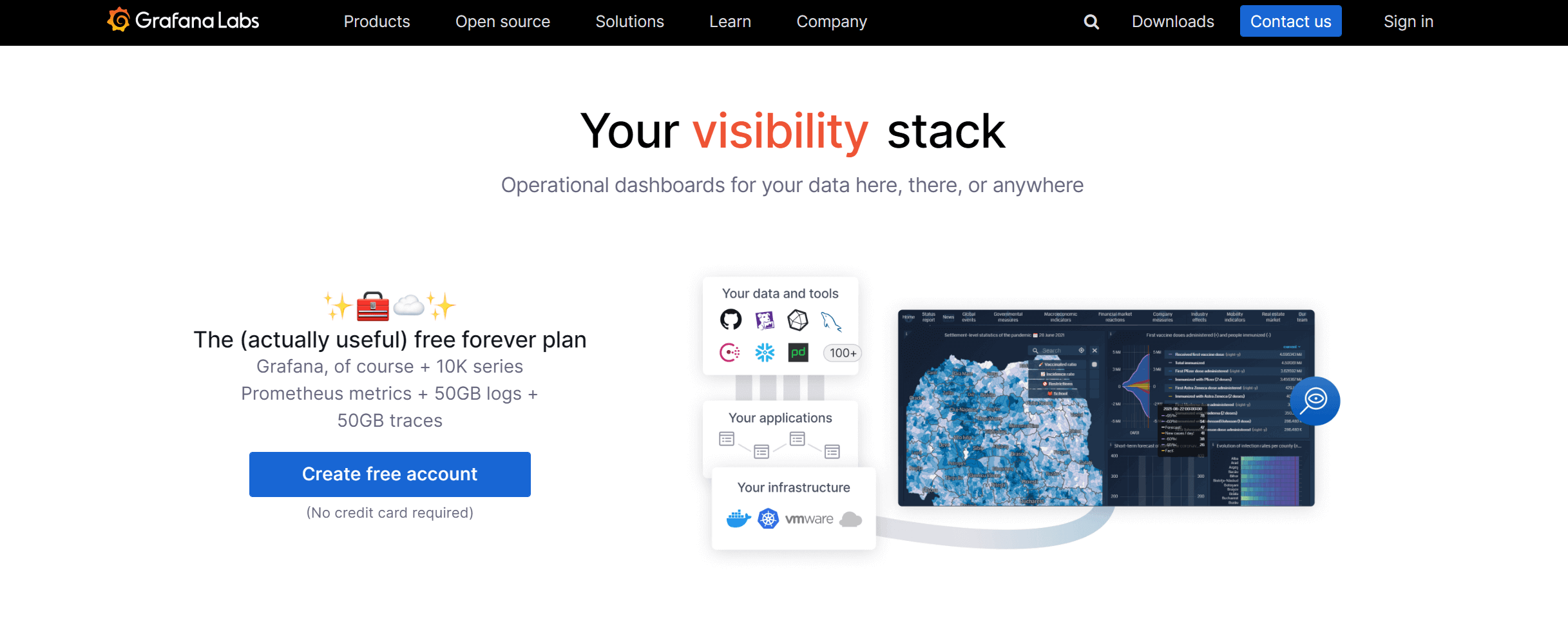
6. Grafana
Grafana是一个采用GO语言编写的开源的数据可视化图形工具,它可以与许多不同的数据源很好地集成,并提供易于解释的流畅、干净的视觉效果,Grafana支持Graph、Singlestat等多种面板类型,帮助用户轻松创建和编辑仪表板。它的警报功能和插件扩展选项允许创建非常复杂的监控仪表板,这使得Grafana在DevOps环境中很受欢迎。

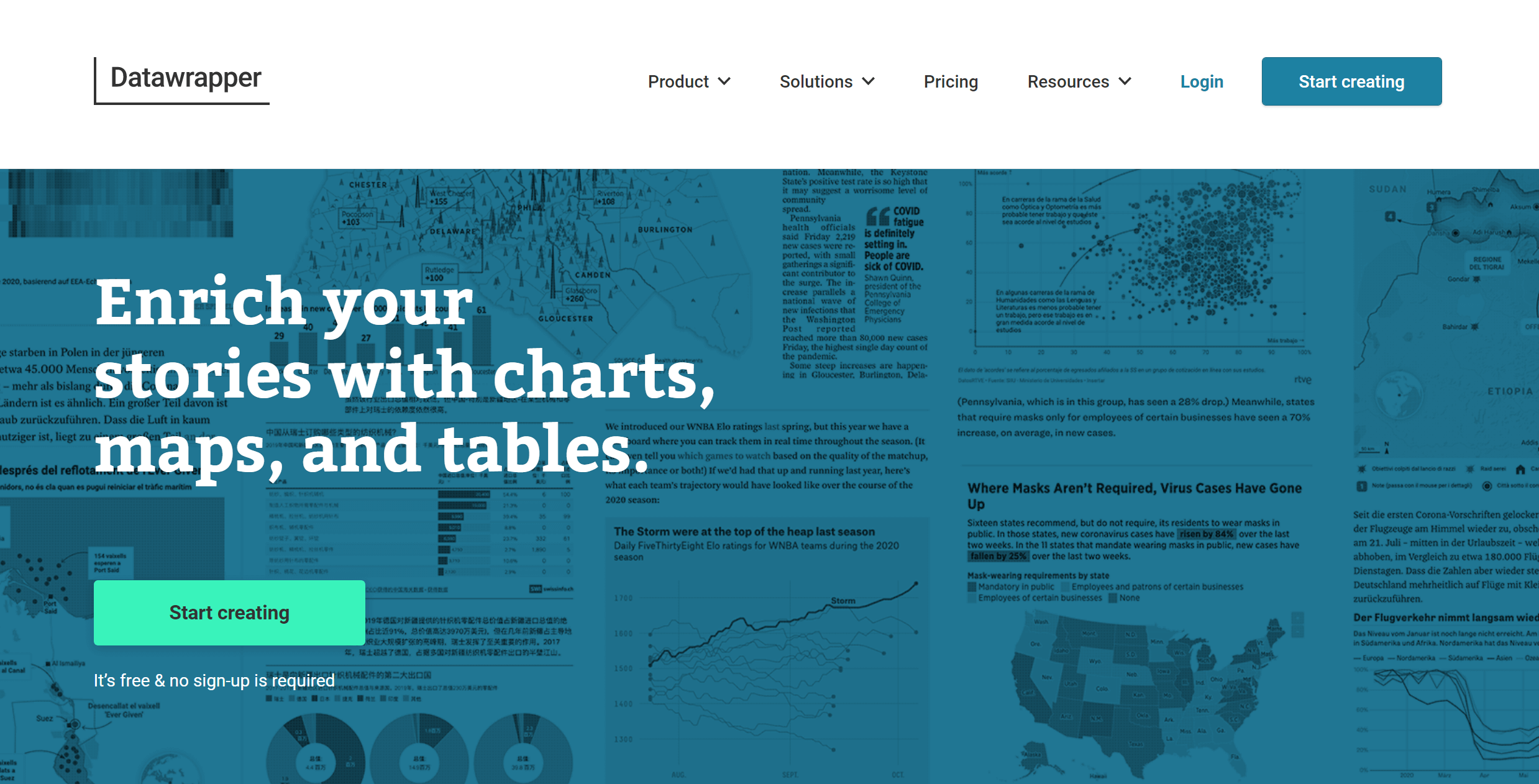
7. Datawrapper
Datawrapper是一款在线数据可视化图形工具,对编码零要求,非常适合非技术用户使用,在新闻媒体人员中受到了广泛的欢迎。Datawrapper的易用性是它的主要吸引点,除此之外,在数据可视化功能方面,Datawrapper允许通过其可视化界面进行自定义布局,可以从许多来源提取数据,例如网站、PDF、Excel和Google电子表格以及CSV等。

推荐使用数据可视化图形工具Pixso
信息时代,数据瞬息万变,我们的数据可视化图形工具当然也要灵活易用才能匹配得当。对于新手小白和想要追求快速表现数据可视化的设计师来说,推荐使用新一代协作设计工具Pixso,相比国外的数据可视化图形工具,Pixso的本土化设计系统,性能更加稳定,使用中文的语言环境,操作也更加简单易上手,资源社区丰富的数据可视化资源也更加贴心,更有助于初学者制作数据可视化的UI界面设计,各种科技感爆棚的数据可视化方式,轻松就能实现!点击 了解更多数据可视化使用技巧。想将单调的数据转换为一张张炫酷且富有创造力的数据可视化图片吗?打开Pixso工作台,自己亲自动手试试看吧!